Bar
The bar is a container that can hold text, titles, buttons, and input elements.
Bar used as a title bar or page header
Bar used as title bar/page header and as a subheader
When to Use
Don’t use the bar:
- If you need a container for a larger number of components, with a built-in overflow menu. Use the toolbar instead.
Anatomy
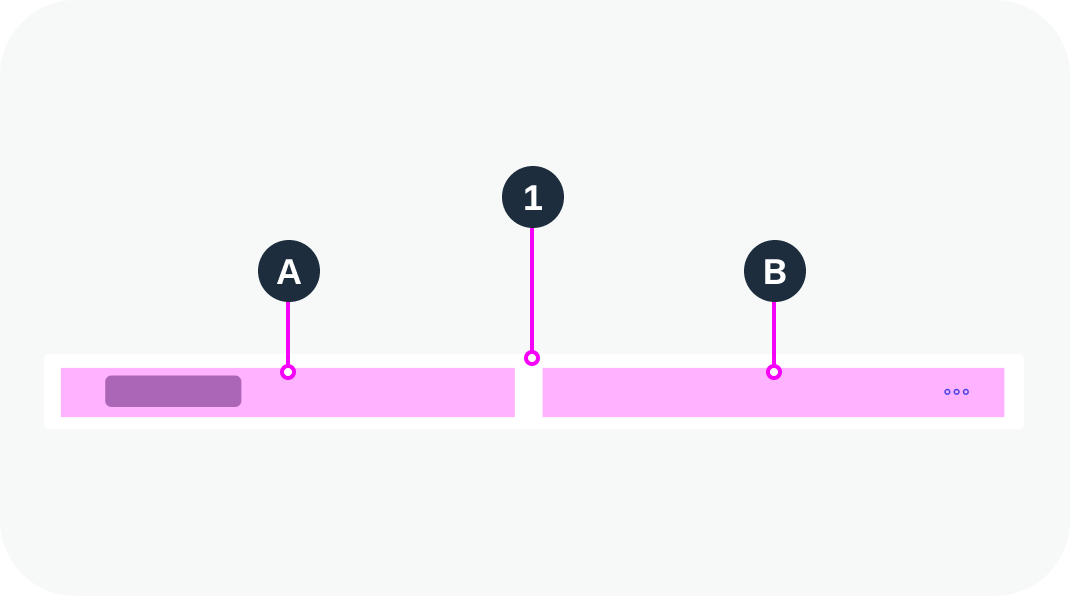
1. Bar container
The bar container provides slots:
A. Start content: Defines the content at the start of the bar.
B. End content: Defines the content at the end of the bar.

Anatomy of a bar container
Variants
Title Bar
The bar container is used as a page header.
Title Bar with Subheader
The bar container is used as a page header with a subheader.
Page Footer Bar
The bar container is used as a page footer.
Floating Footer Bar
The bar container is used as a floating footer.
Behavior and Interaction
Within the bar container, all the interactions depend on the components used.
Responsive Behavior
The bar doesn’t have a built-in overflow menu. If there isn’t enough space to show all the elements on the title bar, add a subheader.
Globalization and Localization
The bar container supports left-to-right (LTR) and right-to-left (RTL) reading directions.




 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.