Color Picker
The color picker allows users to choose any color and provides different input options for selecting colors.
Color picker
When to Use
Don’t use the color picker:
- If you want to let users select one color from a predefined set of colors. Use the color palette instead.
- If you want to let users select one color from a predefined set of colors, with the additional option of defining their own colors. Use the color palette popover instead.
- For placement directly on a page. Always offer the picker in a popover or dialog.
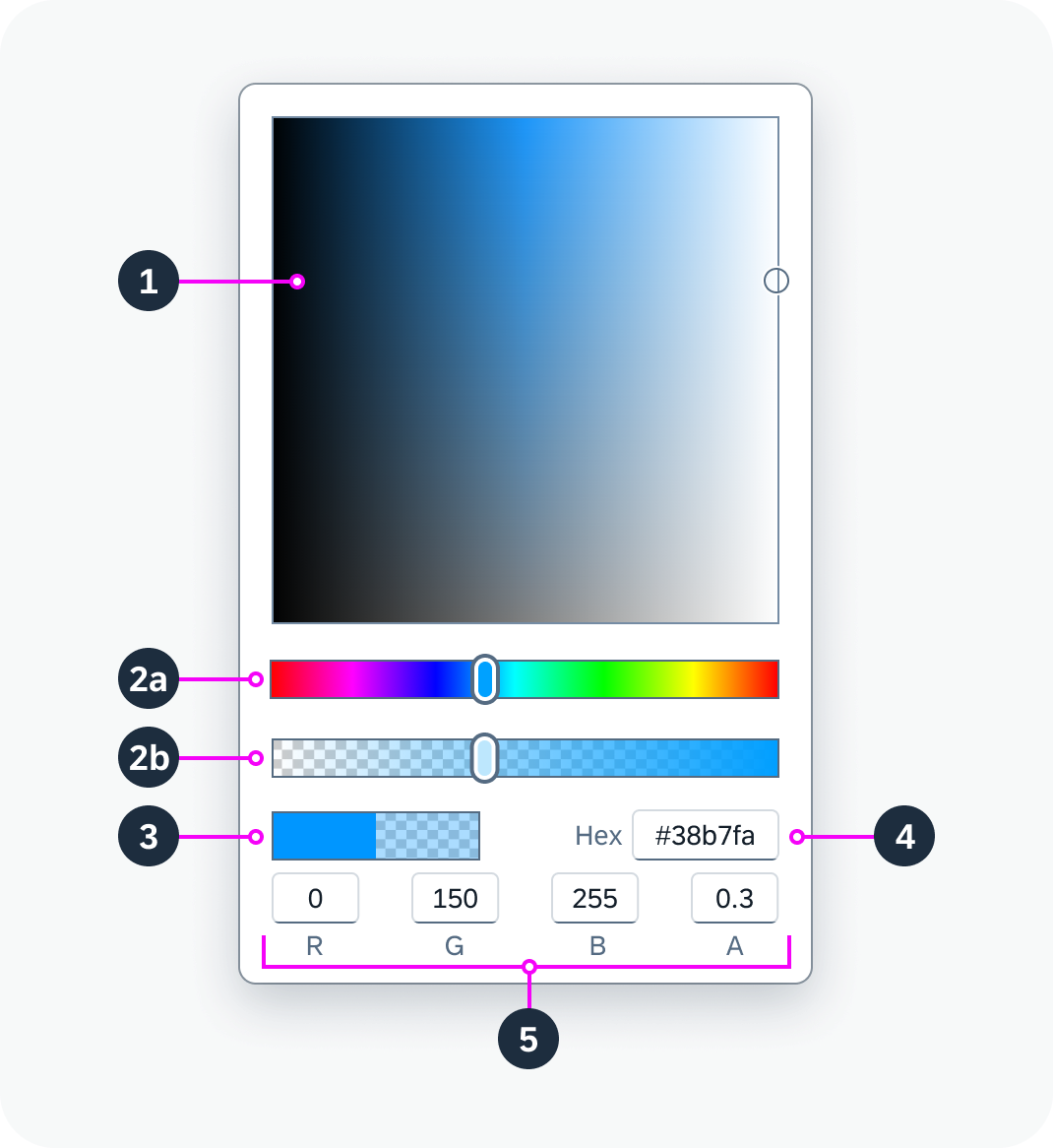
Anatomy
- Color picker container: Indicates lightness and saturation.
- Sliders:
- Modifies the hue
- Modifies the transparency (“alpha channel”)
- Color comparison fields: Display the current color (left) and the new color setting (right).
- Hex input: Field for entering and displaying the color as a hexadecimal value.
- Color mode panel: RGB(A) inputs.
Behavior and Interaction
- Mouse/touch: Users select a combination of saturation and lightness in the color picker box (click and drag). Hue and alpha values are selected with sliders.
- Keyboard: The tab key is used to set the focus on the sliders and input fields. Values are entered using the corresponding input controls. The sliders react on arrow keys, Page Up/Down keys, as well as on Home and End keys. The color picker box is not keyboard-enabled.
Responsive Behavior
The color picker supports cozy and compact content densities.


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.