- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
3D Viewport
sap.ui.vk.Viewport
Intro
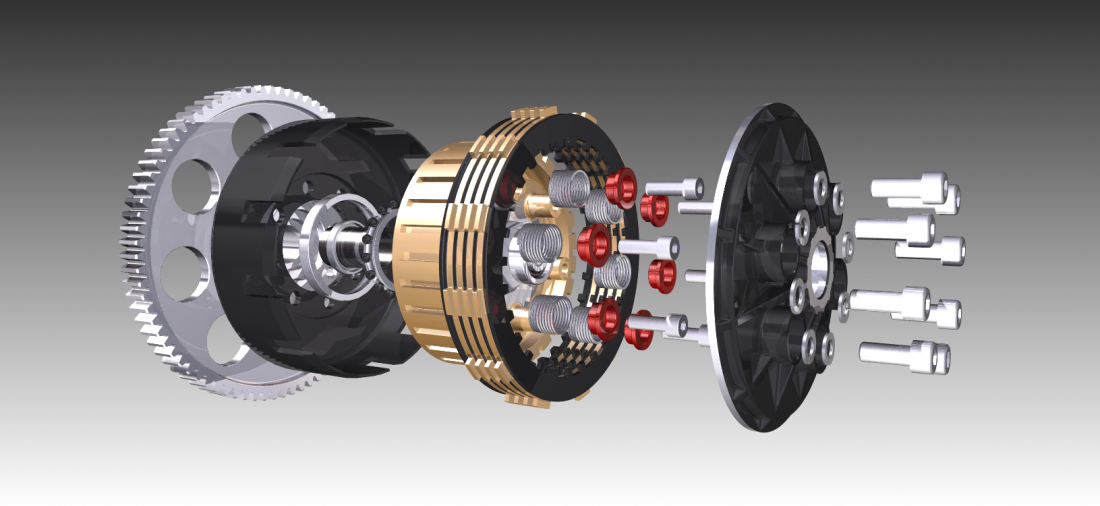
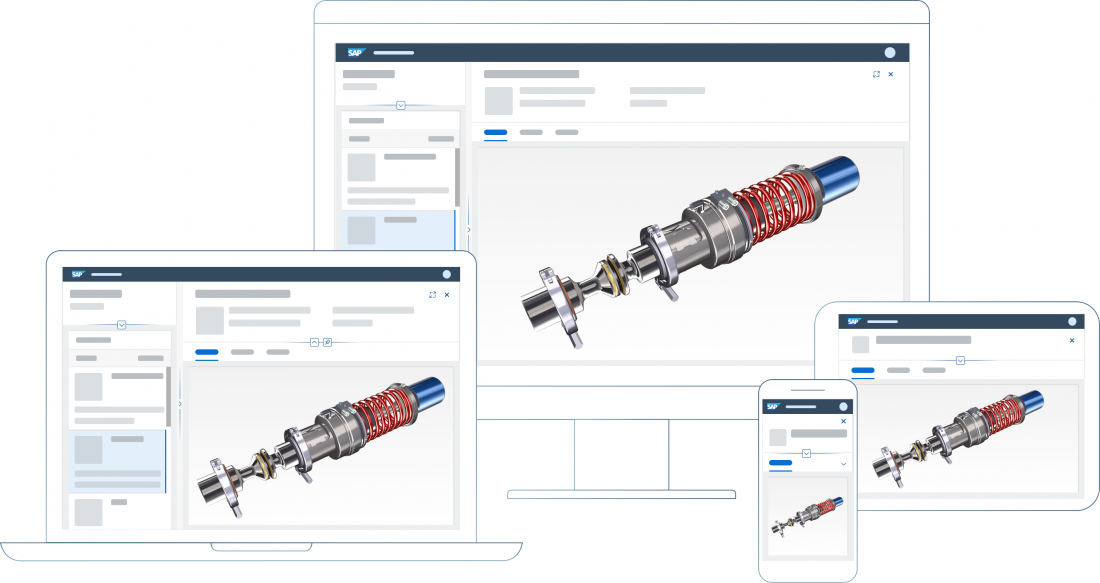
You can use the the 3D viewport control to enable 3D viewing in your SAP Fiori application. This control is available in the Visual Interaction toolkit library. The 3D viewport control can display simple and complex 3D objects in SAP Fiori, and offers basic user interaction with the 3D environment and its objects.
You can use the 3D viewer in various locations in the app, such as the object page, the dynamic side content control, dialogs, or popovers.
Usage
Use the 3D viewport control if:
- You want to show 3D models in an SAP Fiori environment.
- You want to let users view 3D files in the browser without downloading any browser plugins.
- You want to enable users to interact with 3D models stored locally or remotely.
- You want to load multiple 3D models at the same time.
Do not use the 3D viewport if:
- There is not enough space for users to interact with 3D content (in other words, the 3D viewport is too small to interact with 3D models).
- You require simple visual representations of objects or functions. In this case, use sap.m.Image instead.
Responsiveness
If you use the 3D viewport in conjunction with SAP Fiori page layouts or floorplans, responsiveness is determined by the respective layout or floorplan, such as the dynamic page layout or flexible column layout.
The 3D viewport adjusts its size to fit within the available space.
Behavior and Interaction
The 3D viewport supports a range of specific mouse and touch gestures by default. The available gestures are determined by the viewport component with which you interact.
When a 3D model is loaded into the 3D viewport, you can pan, zoom, rotate, and click or tap the model with the following actions:
| Action | Touch Gesture | Mouse Gesture | Keyboard Shortcut |
| Select or deselect an object in the scene | Tap | Left click | N/A |
| Zoom onto and visually focus on an object in the scene | Double tap | Double click | N/A |
| Rotate the scene | Tap and drag | Left click + drag | Cursor keys |
| Pan the scene | Two-finger tap and drag | Hold mouse middle button and drag
or Hold both left and right buttons and drag |
Shift + cursor keys |
| Zoom out of the model | Pinch | Mouse wheel scroll forward
or Right click + move mouse up |
Minus key (-) |
| Zoom into the model | Stretch | Mouse wheel scroll backwards
or Right click + move mouse down |
Plus key (+) |
The recommended selection behavior is known as “sticky” selection (default):
- When a user clicks on an object, it is marked as selected.
- Clicking another object selects that object, along with all previously selected objects.
- Clicking a selected object deselects it.
- Clicking empty space deselects all objects.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
Implementation
- 3D Viewport (API Reference)
- 3D Viewport Control (SAPUI5 samples)
- 3D Viewport Control (SAPUI5 documentation)



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.