- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Overview in a Situations App
Intro
The Situations app displays all situations in a user’s area of responsibility.
There are two versions of the app:
- My Situations – Extended comes with the extended framework for Situation Handling and is the reference app for UX design.
- My Situations comes with the standard framework for Situation Handling and is a simplified version that contains only a work list.
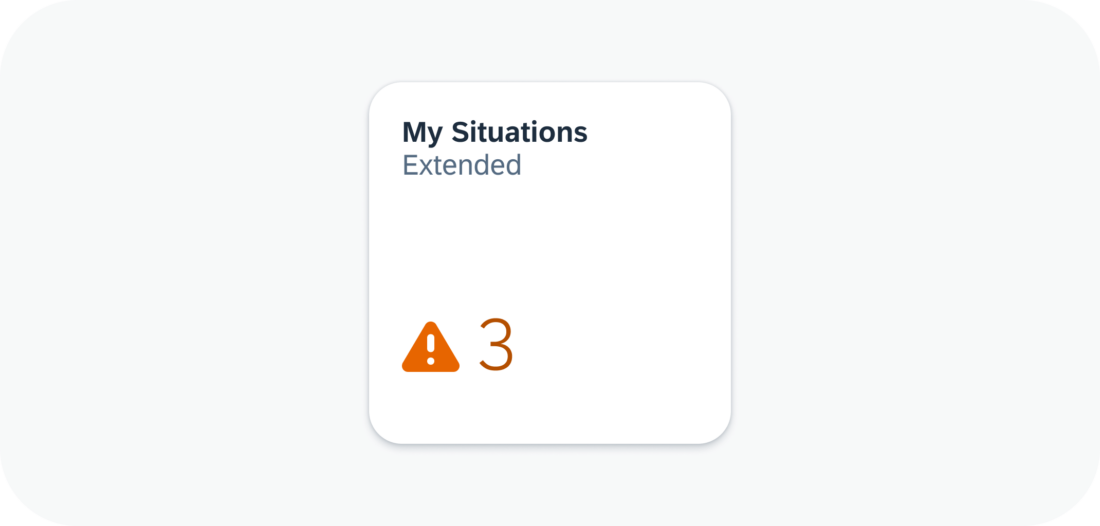
Situations Tile
The situations tile on SAP Fiori launchpad features the number of situations.
The tile includes the following components:
- App title
- Situation indicator
- Number of situations
Control
The control is based on a standard SAP Fiori launchpad tile.
Interaction and Behavior
Selecting the tile opens the Situations app.
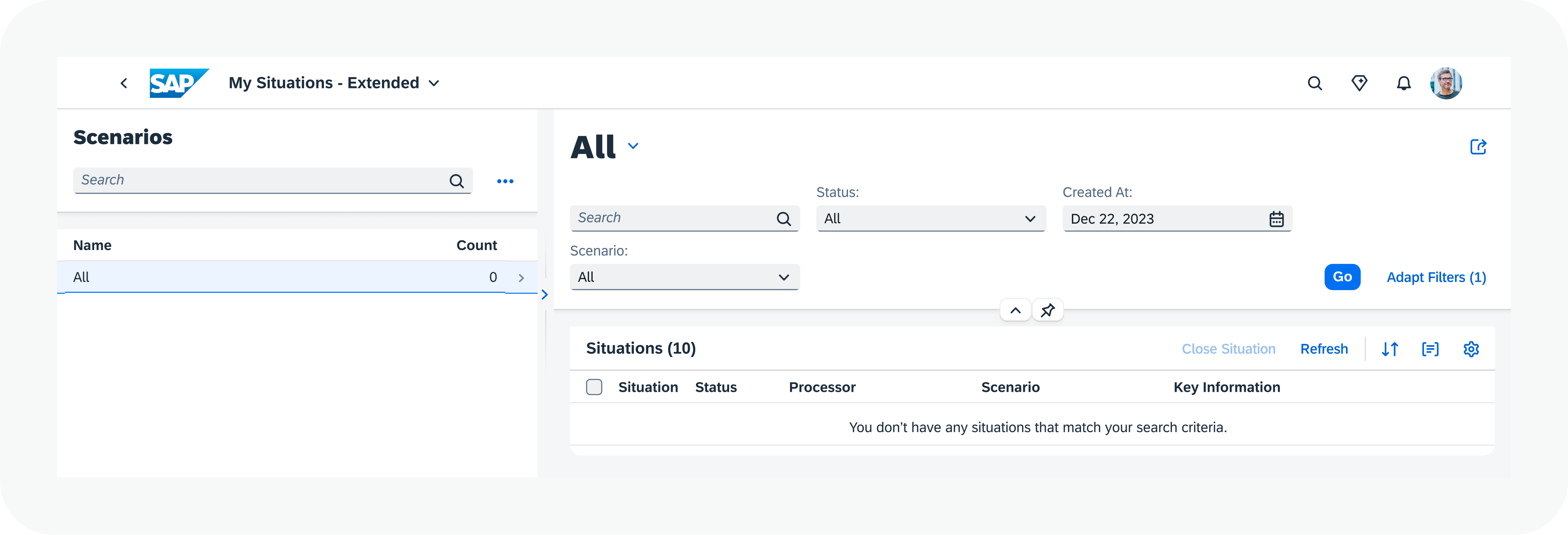
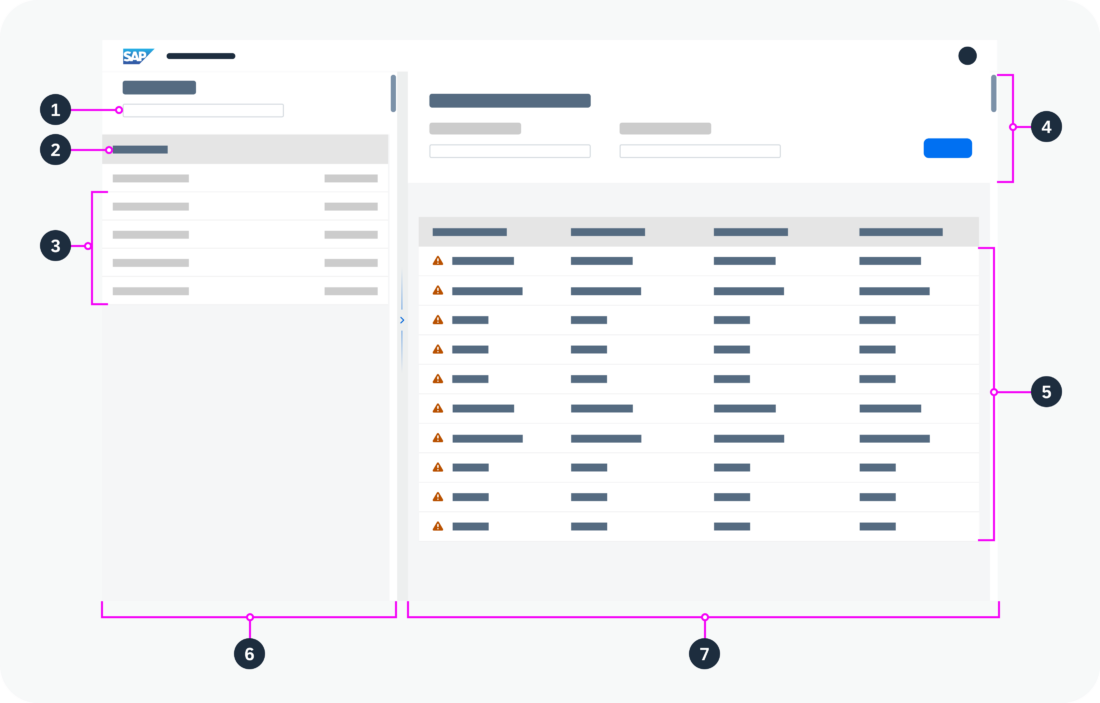
List View of Situations App
When users open the Situations app, they can see all the situations in their area of responsibility.
The list view is based on a flexible column layout and contains the following components:
- Scenario pane (6)
- Search field (1) for situation scenarios
- Navigation pane that lets you select all situation scenarios (2) or a specific situation scenario (3)
- Situation pane (7)
- Smart filter bar (4) with a Search field for situation instances
- List view of the situations (5), including their statuses and contextual information
Interaction and Behavior
The layout differs depending on the scenario selected in the navigation pane:
- When the user opens the app, all situation scenarios are selected and all situations in their area of responsibility are displayed. The smart filter bar contains standard filters.
- When the user selects a specific scenario, the layout changes and only situations related to this scenario are displayed. Additionally, the smart filter bar and the contextual information change, depending on the configuration.
All custom layouts for the My Situations – Extended app are configured in the Manage Situation Scenarios app.
No Situation Exists
If there are no situations in the user’s area of responsibility, the generic view is displayed with zero situations and the generic information, “You don’t have any situations that match your search criteria.“

Empty situation list
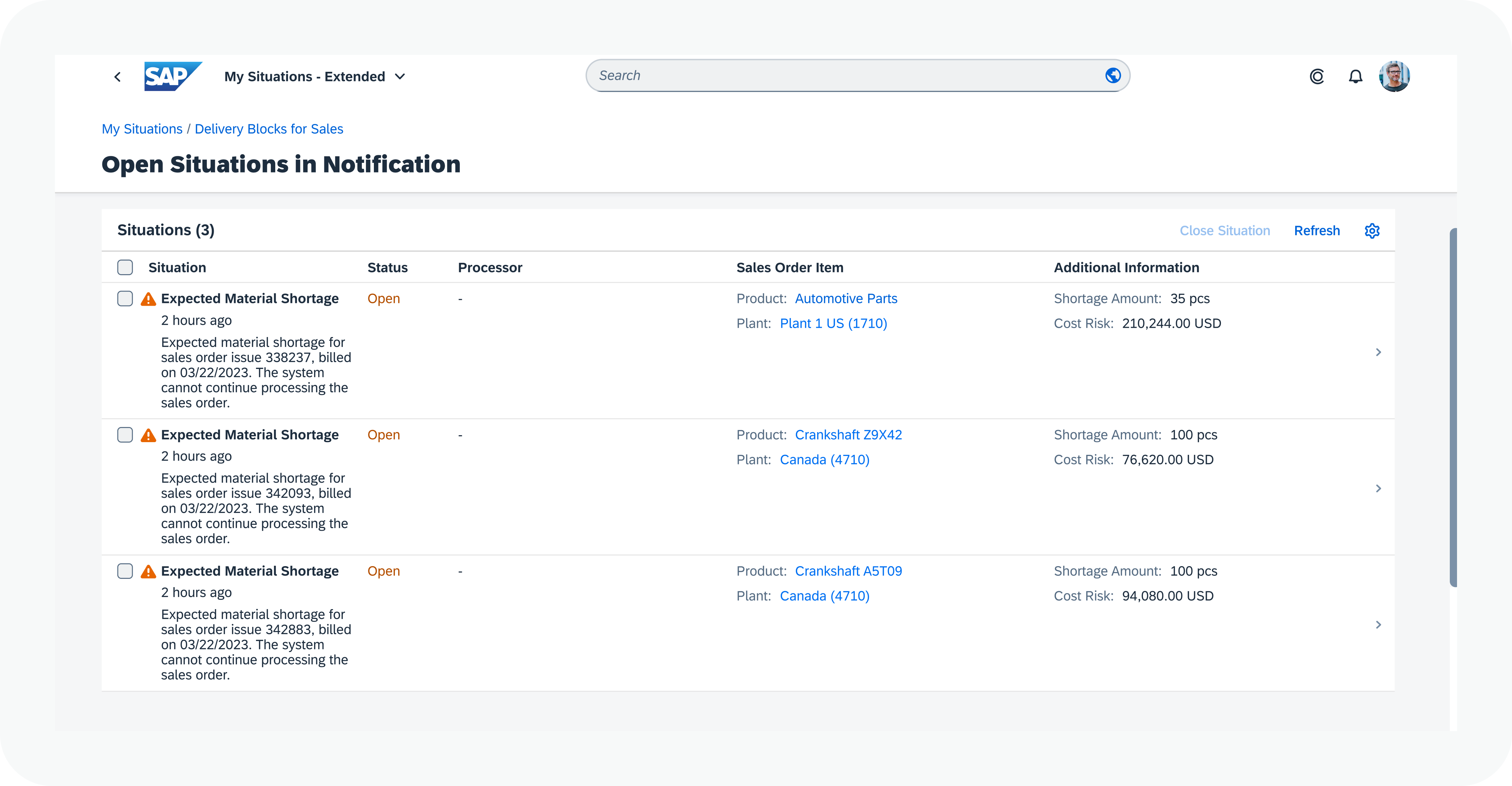
Situations in Aggregated Notification

Situations in an aggregated notification
When users navigate from an aggregated notification that refers to multiple situations, they go to a dedicated page that lists these situations.
The title of the page is Open Situations in Notification. The list view is the same as the scenario-specific view. It filters for the situations mentioned in the notification. The page does not contain search and filter options.
Interaction and Behavior
Users can open this page only if they click an aggregated notification. The list view is a subset of all situations referring to a scenario, filtered by the items that are mentioned in the notification. The list view supports the same interaction as the scenario-specific list view, but without search or filter options.
The header also contains breadcrumb navigation to the generic list view of the My Situations – Extended app or the scenario-specific view relating to the situations in the list.
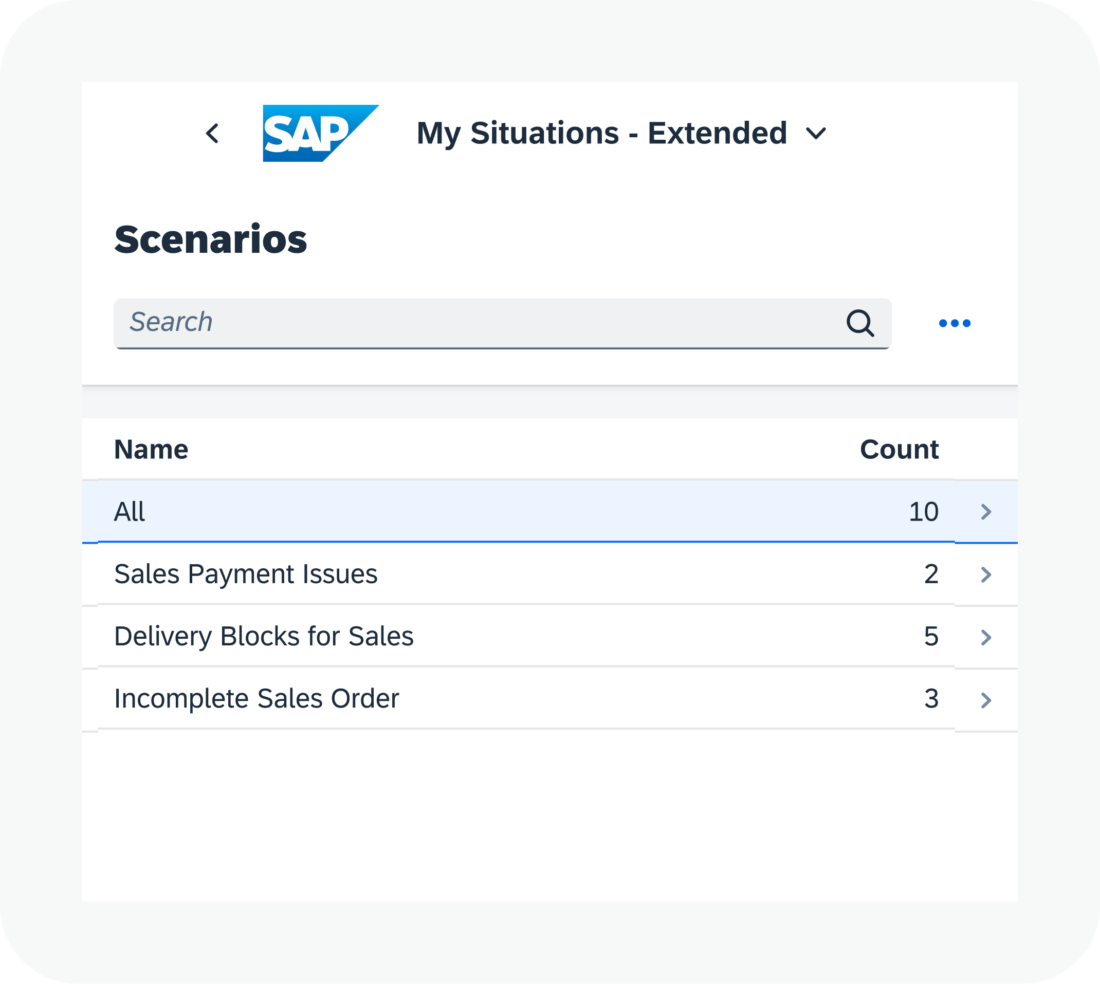
Scenario Pane
The scenario pane consists of a search field and a navigation pane.
Search
The search field applies to the scenarios in the navigation pane. Users can search for scenarios by entering text in the search field.
Navigation Pane
The navigation pane displays all the situation scenarios for which situations exist. It shows the scenario name and the number of situations that relate to the scenario.
Interaction and Behavior
Selecting a scenario in the navigation pane displays only the situations in the list pane that relate to the scenario.
If the last situation related to a scenario is closed, the scenario disappears from the navigation pane. If no situation exists, the navigation pane is empty.
Situation Pane
The situation pane consists of a smart filter bar and a list view that shows the situations.
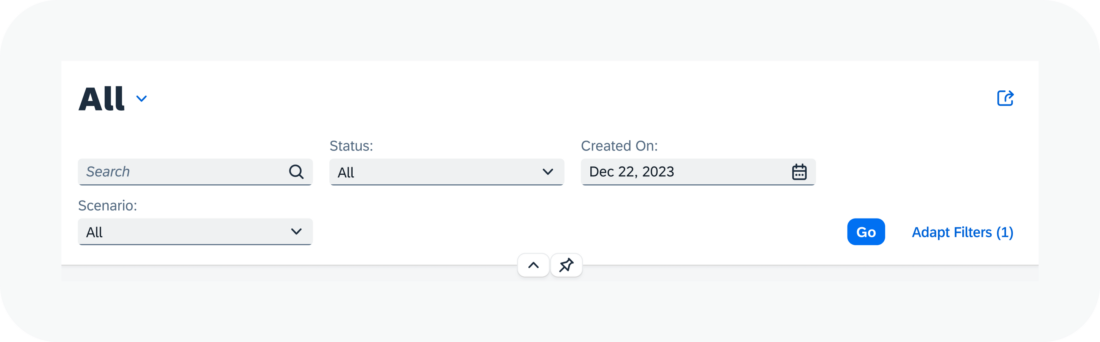
Smart Filter Bar
When users open the app, the smart filter bar contains a search field and standard filters:
- Status: The status of a situation is either open or in progress.
- Created At: With a Dynamic Date Range dialogue, users select a specific date or period
- Scenario: With the dropdown, users select one or more scenarios
The filter bar also contains the standard actions Go and Adapt Filters.
Interaction and Behavior
When you select a specific scenario, the content of the smart filter bar changes. The filter bar shows the search field, a standard filter Status, and custom filters that are defined in the Manage Situation Scenarios app.
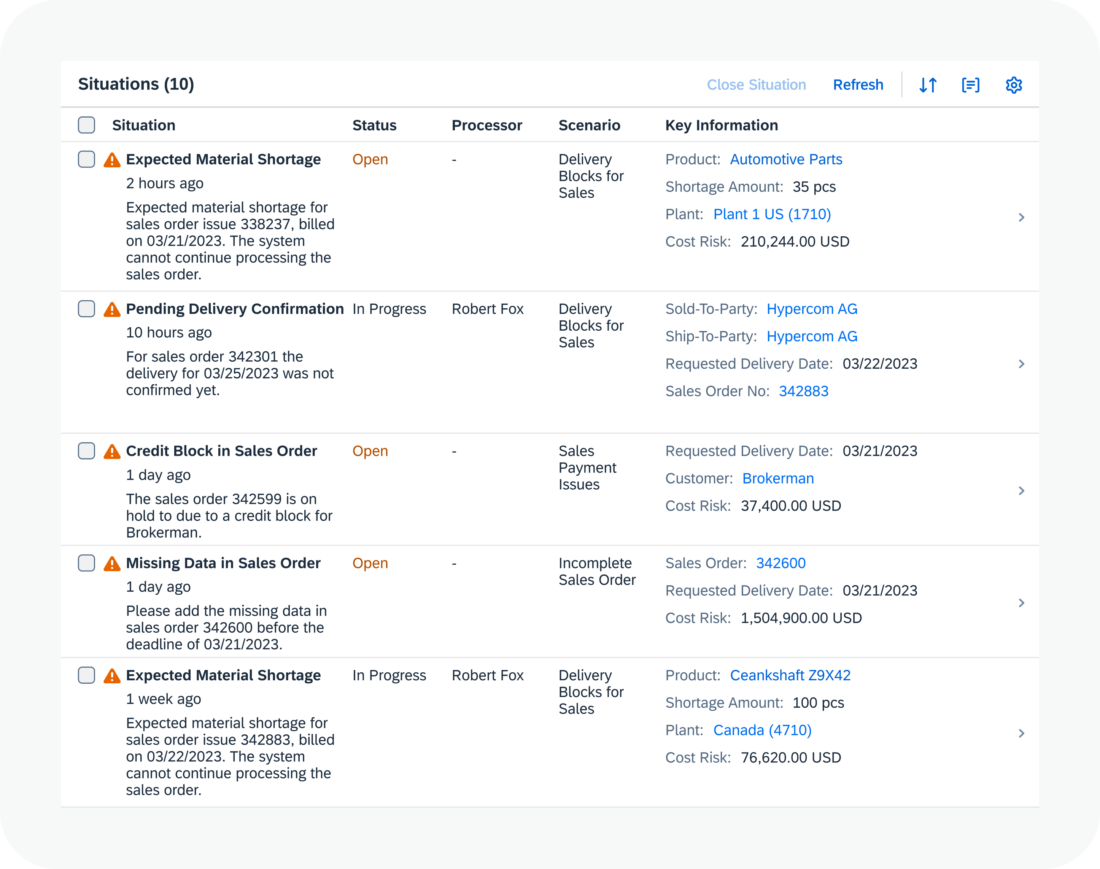
List View
The list view consists of the list header and list items.
Header
The list view header has the default title Situations followed by the number of situations in parentheses. In addition to the standard actions Refresh, Group, and Settings the action Close Situation is shown.
Line Items
The line items in the list view have multiple columns:
- Situation description: summary of the situation
- Status: situation status
- Processor: name of the processor if the situation status is in progress
- Scenario: name of the scenario to which the situation belongs
- Key Information: a dynamic column with custom data providing contextual information that is configured in the Manage Situation Scenarios
- Forward navigation: opens the situation detail view
Interaction and Behavior
When the Situations app is opened, the initial focus is on the first line item in both the navigation pane and in the list view.
When the user selects a specific scenario in the navigation pane, the Key Information column is replaced with custom columns.
Selecting a situation item takes the user to the situation detail view.
- The My Situations – Extended app opens the situation page
- The My Situations app opens an object page with a situation section in the corresponding business app.






 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.