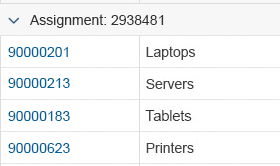
Analytical Table (ALV)

Analytical tables offer powerful options for working with the data, including advanced grouping and aggregations.
Processing your feedback
 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team. Thank you for your helping us to improve our guidelines!