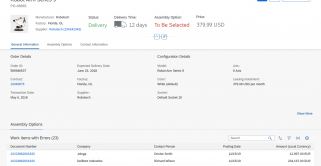
Object Page Floorplan
Floorplans
...header and not the former object page header. Using the old object page header creates issues that can’t be fixed retrospectively. Using the dynamic header will also ensure consistency across all floorplans and provide greater flexibility. For details, see the Header section below. Do not use the current implementation of...




 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.