Download Fonts
You can use the links below to download the following SAP fonts:
Installing the 72 font family and the SAP icon font are prerequisites for using SAP web UI kits, such as the SAP S/4HANA Web UI Kit.
Font 72
Font 72 is SAP’s proprietary typeface and is the standard typeface for SAP Fiori apps.
Procedure
- Download the desktop or web font families.
- Unpack the relevant ZIP files: 72_Desktop / 72_Web / 72Mono_desktop / 72Mono_webfonts.
- For desktop fonts: Double-click each .ttf file and click Install.
The 72 font download is made available under the Apache 2.0 license.
SAP Icon Font
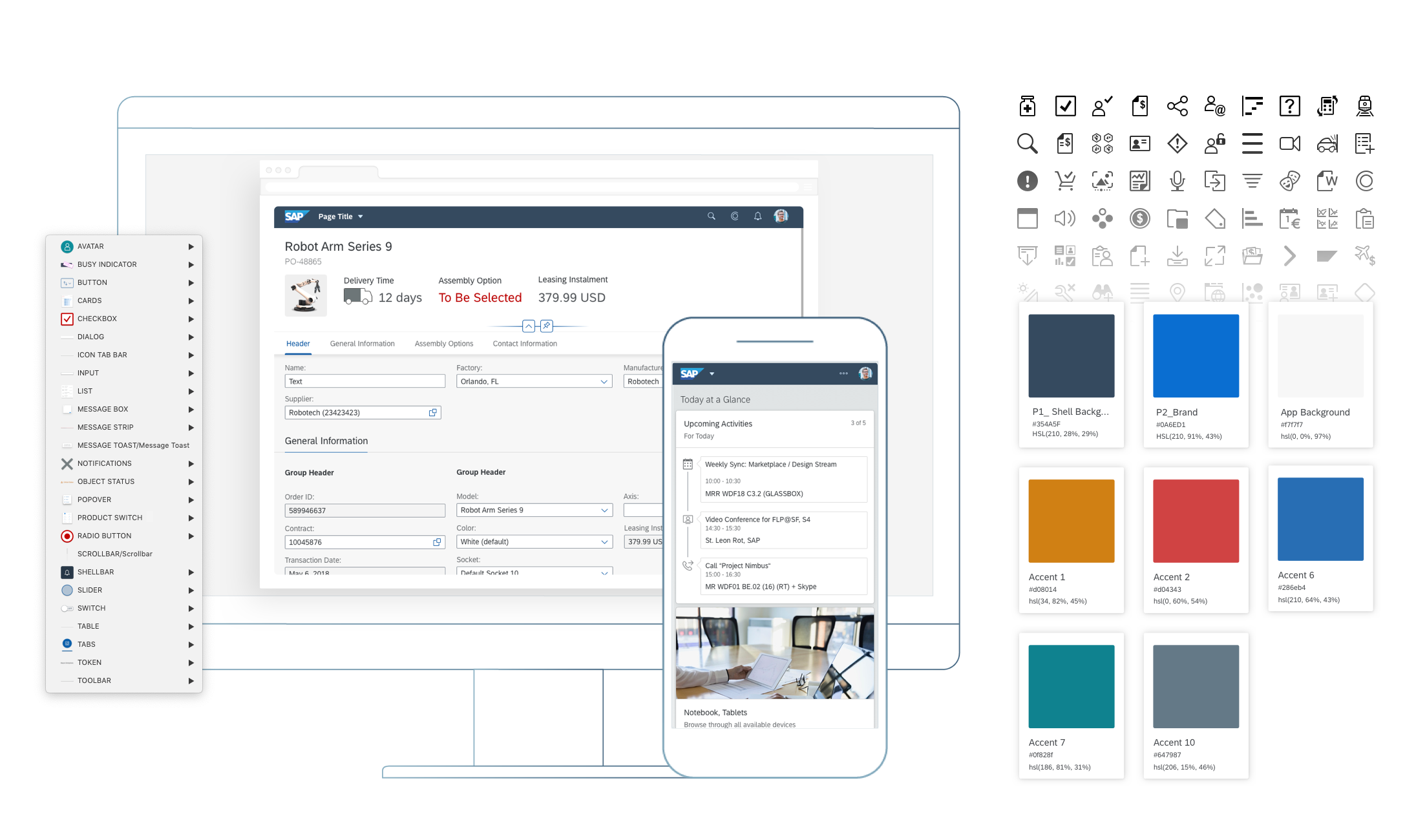
To use the UI kit, you need to install the standard SAP icon font. You’ll also need to install this font locally if you want to display SAP Fiori icons in other applications, such as PowerPoint. For more information about the SAP icon font, see the iconography guidelines for the Horizon and Quartz themes.
SAP Icon Font Versions
Separate icon font versions are available for the Horizon theme (version 5.10) and the Quartz theme (version 4.22). Both overwrite the standard sap-icons font file.
If you need to work with both icon fonts in parallel, you can use the version 4 preview (instead of version 4.22) to install the Quartz icon font alongside the Horizon icon font. The icons are then stored in separate font files:
- Horizon icon font:
sap-icons.ttf - Quartz icon font:
SAP-icons-v4-preview.ttf
Procedure
- Depending on your operating system, we recommend uninstalling any previous SAP icon font version and rebooting your system before installing the latest icon font.
- Download and install the icon font version(s) you need:
a) Unpack the ZIP file sap-icons… .zip.
b) Double-click the SAP-icons… .ttf file and click Install.
SAP Business Suite Icon Font (Optional)
In some application areas, you may also need to use the SAP Business Suite Icon Font (BusinessSuiteInAppSymbols). This icon font contains application-specific icons primarily used in SAP S/4HANA apps.
Separate icon font versions are available for Horizon theme (version 2.086) and the Quartz theme (version 1.086). Both overwrite the standard BusinessSuiteInAppSymbolsfont file.
Important: To use the SAP Business Suite icon font in your app, it must be registered as a custom font in sap.ui.core.IconPool.
Procedure
- Download and unpack the ZIP file BusinessSuiteInAppSymbols_...zip.
- Install the SAP Business Suite icon font: Double-click the BusinessSuiteInAppSymbols.ttf file and click Install.





































































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.