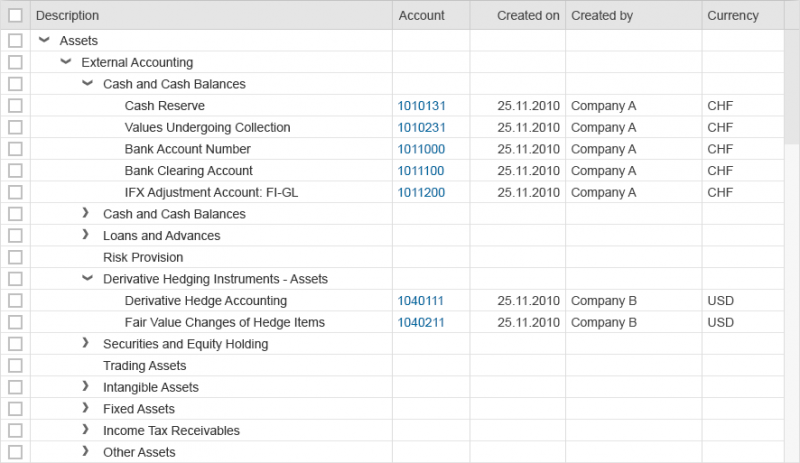
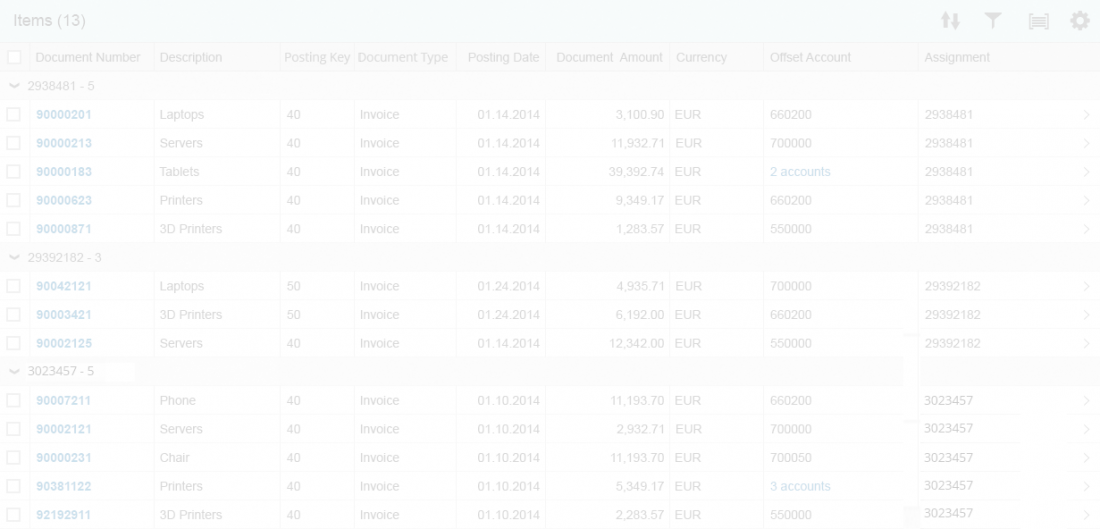
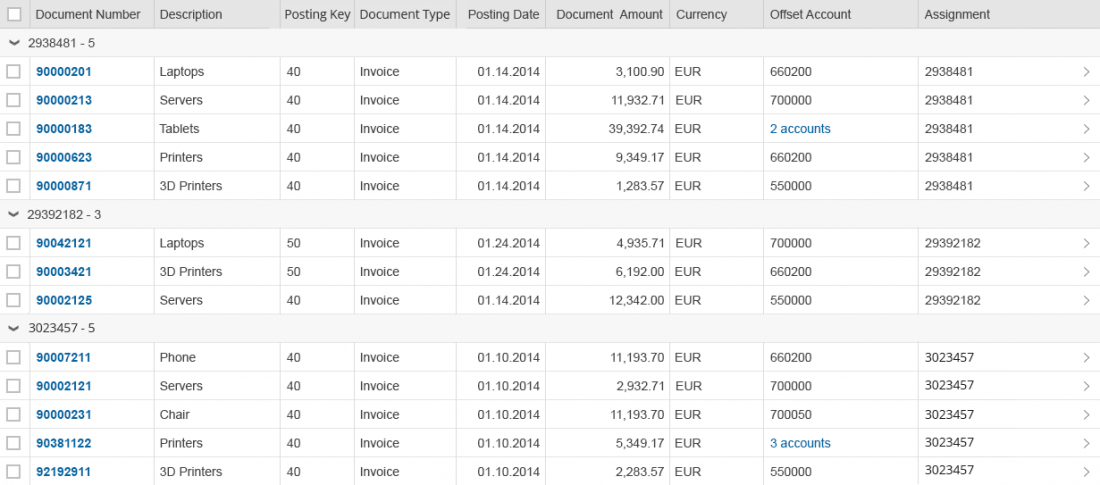
Tree Table
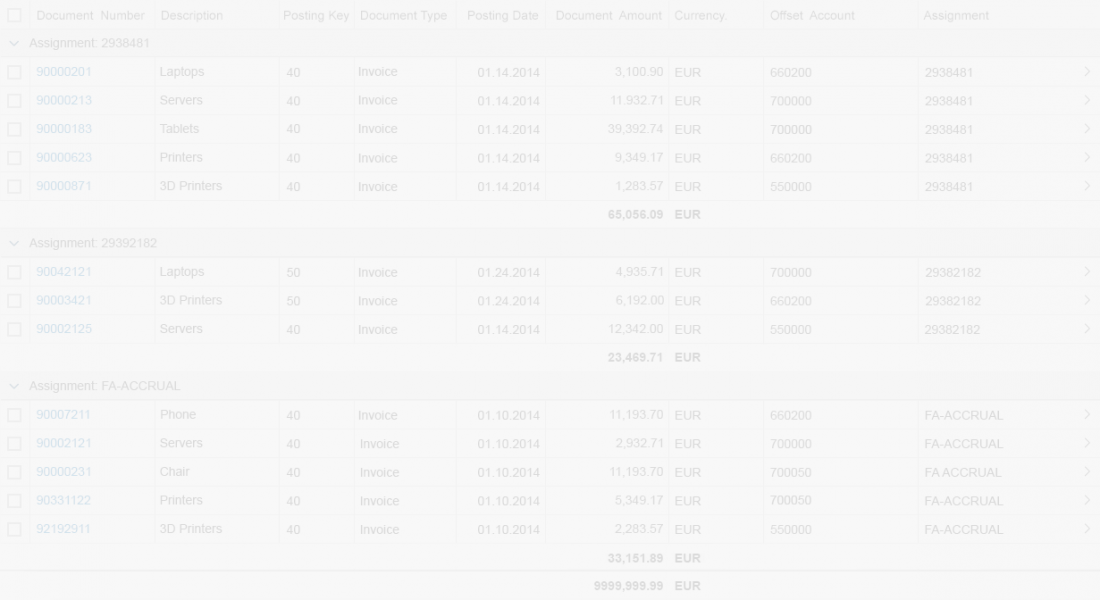
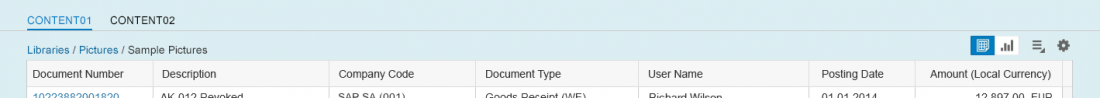
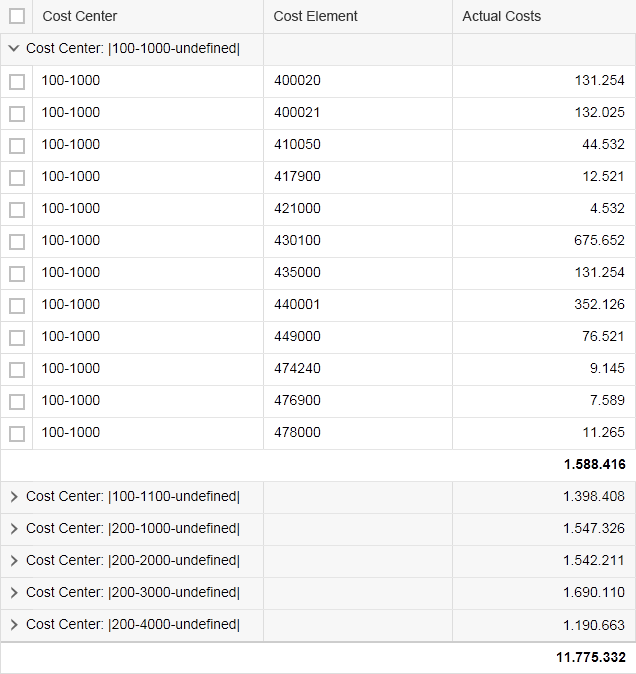
A tree table contains a hierarchical set of data structured in rows and columns and grouped into nodes. The analytical table (also know as ALV) can provide additional details in several non-hierarchical columns per line item.
Usage
Trees are used to display and work with large amounts of hierarchical data. They have a high data density and therefore convey an immediate feeling of complexity. Ideally, you should only show trees with a lot of hierarchical data as a last resort. Try the following instead:
- Break down the data into manageable chunks and allow the user to navigate or drill down between them.
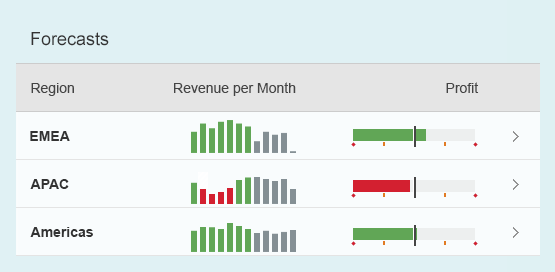
- Use charts with drilldown functionality until the amount of data is more manageable.
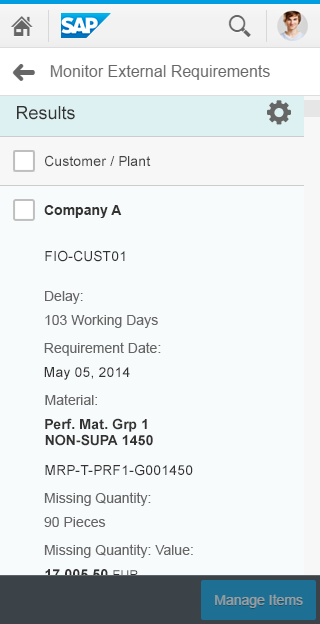
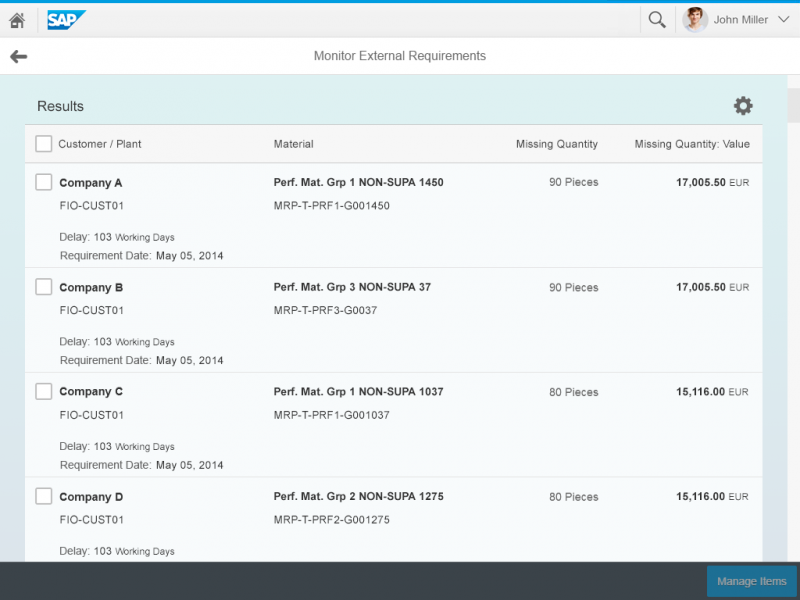
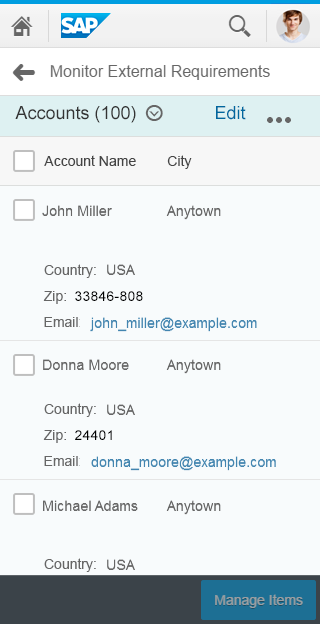
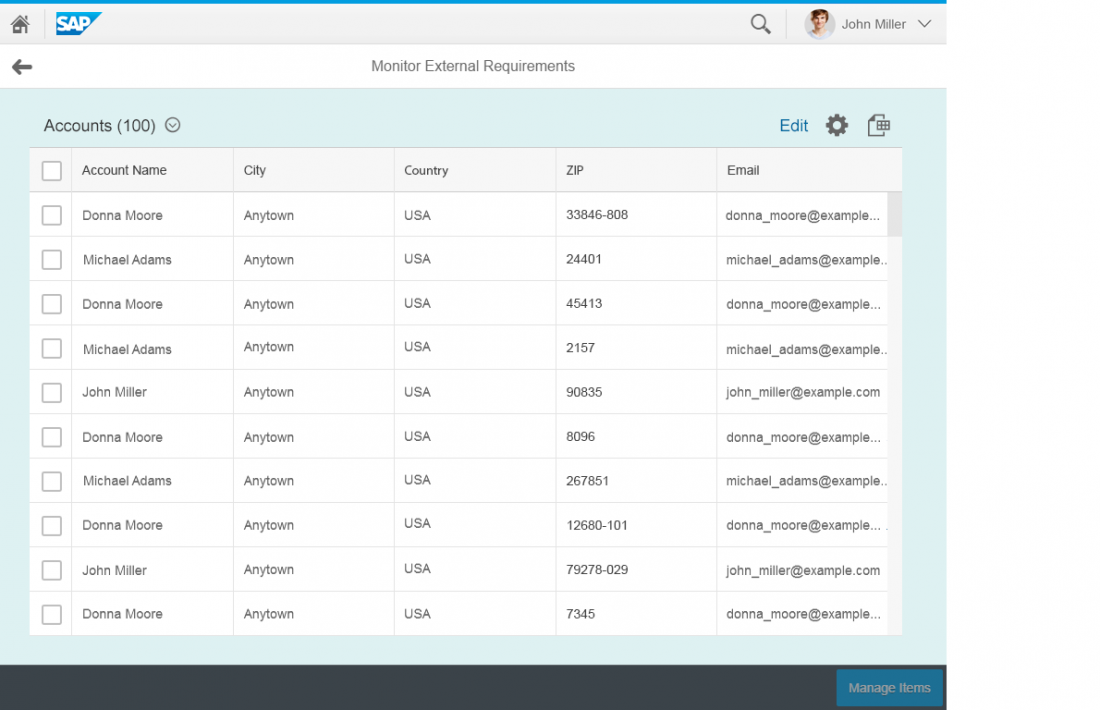
Responsiveness
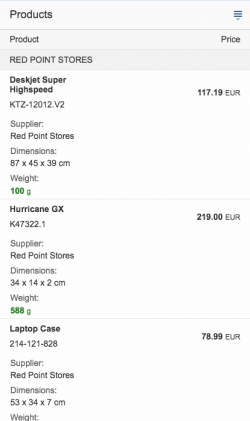
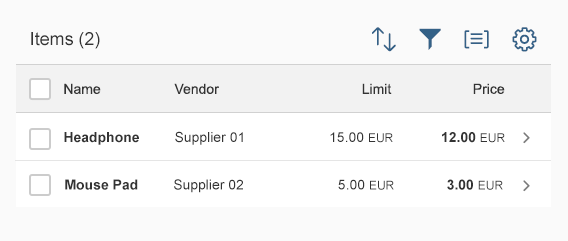
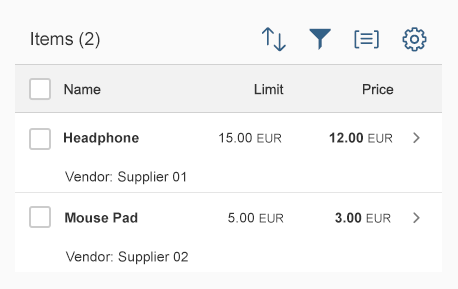
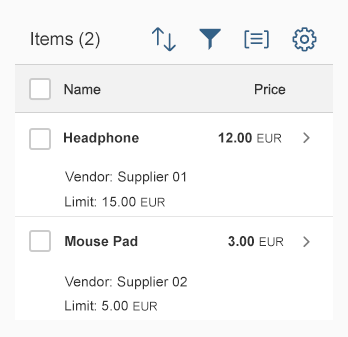
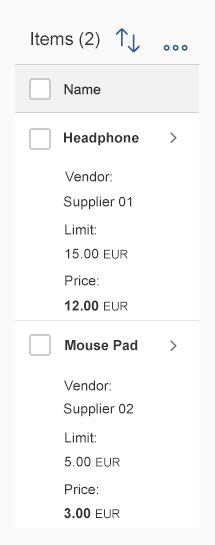
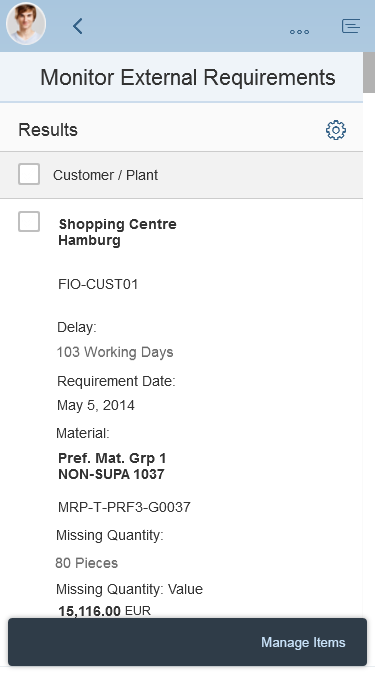
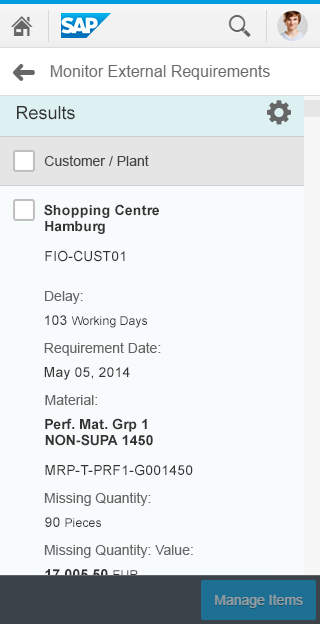
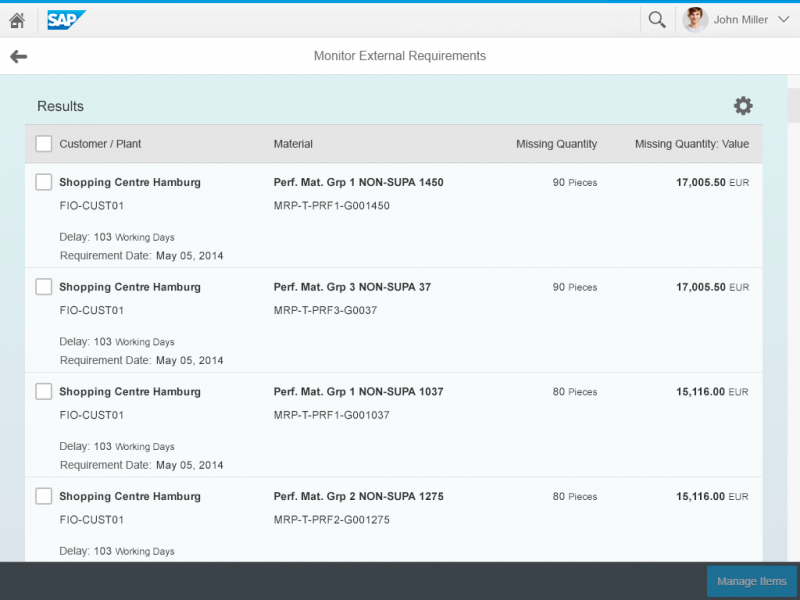
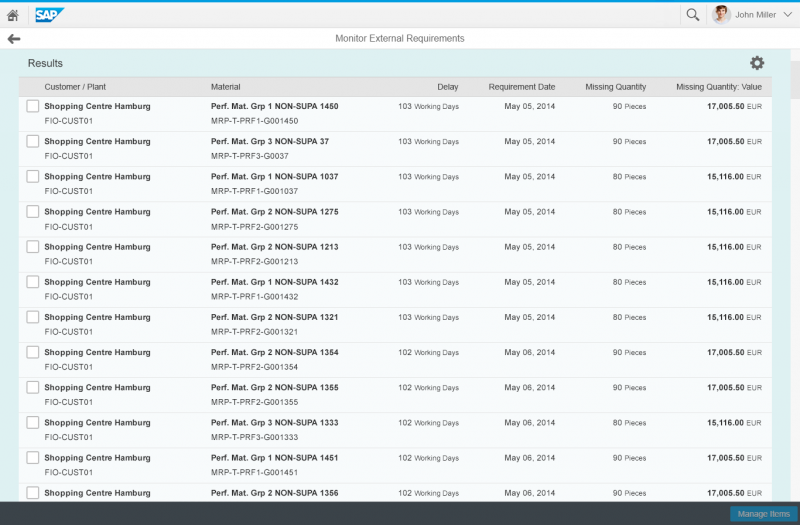
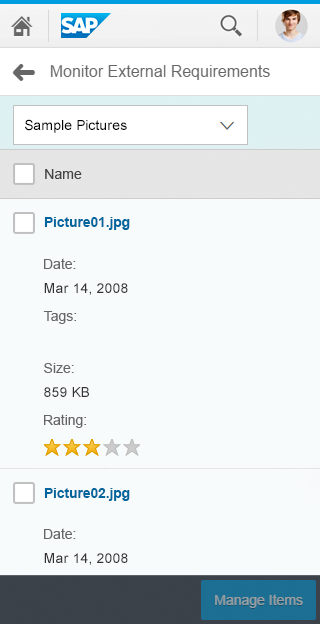
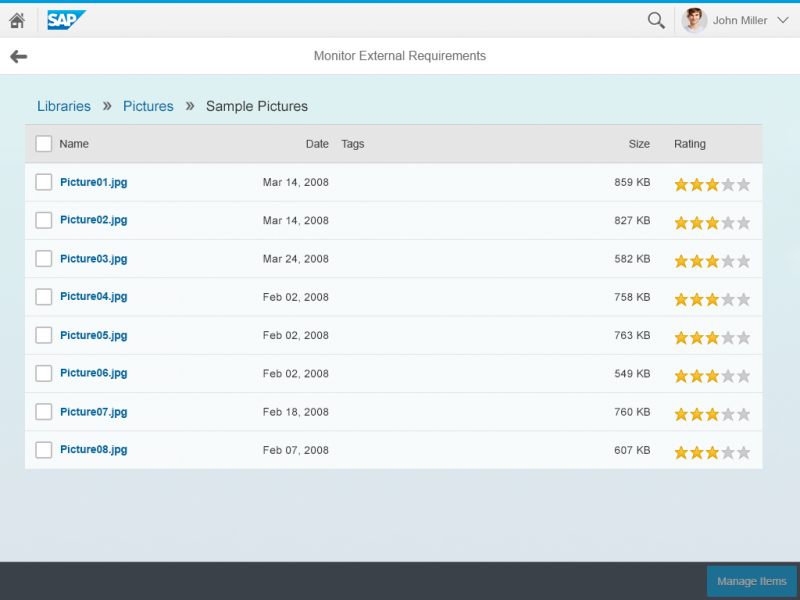
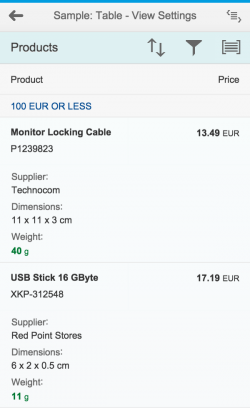
A tree table is available for desktops and tablets, but not in smartphone sizes. It supports touch devices, but is not optimized for small screens.
If you use a tree table, note that you have to implement a fallback solution for small screens. This fallback solution does not need to support all use cases.
Possible fallback solutions are as follows:
- Use navigation to different pages instead of a tree structure. This works well for structures that are no more than four levels deep.
- Remove levels until only one or two remain. Replace a single-level tree by a table, and a two-level tree by a grouped table or a split-screen layout.
- Use filtering instead of a tree structure.
You can try to create a fallback based on these ideas, but a completely different solution, such as showing charts in a read-only case, might be more appropriate.
Types
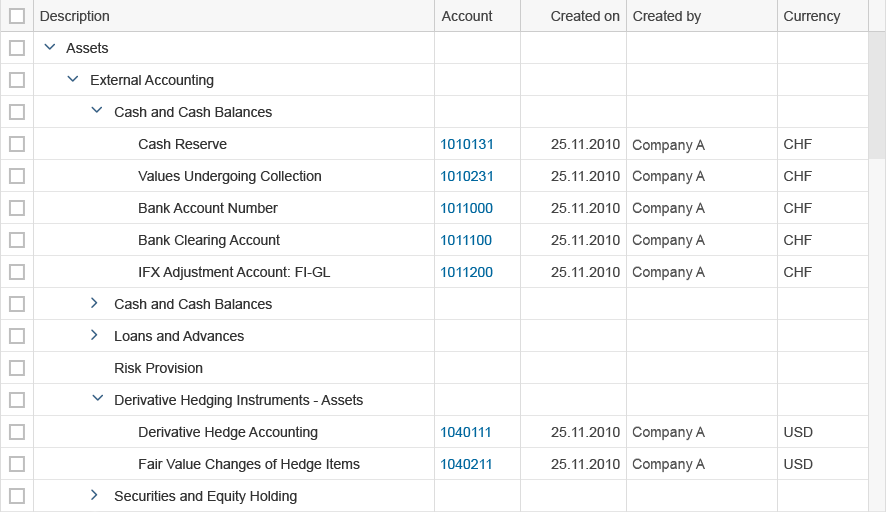
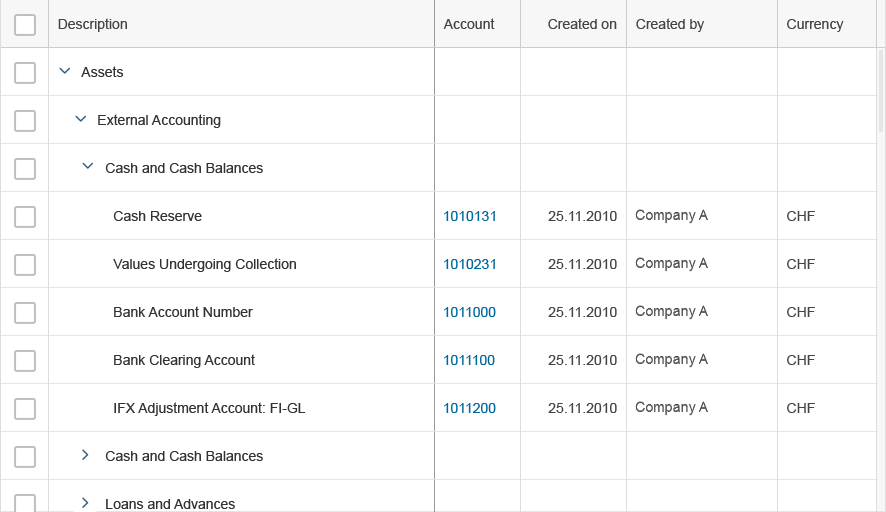
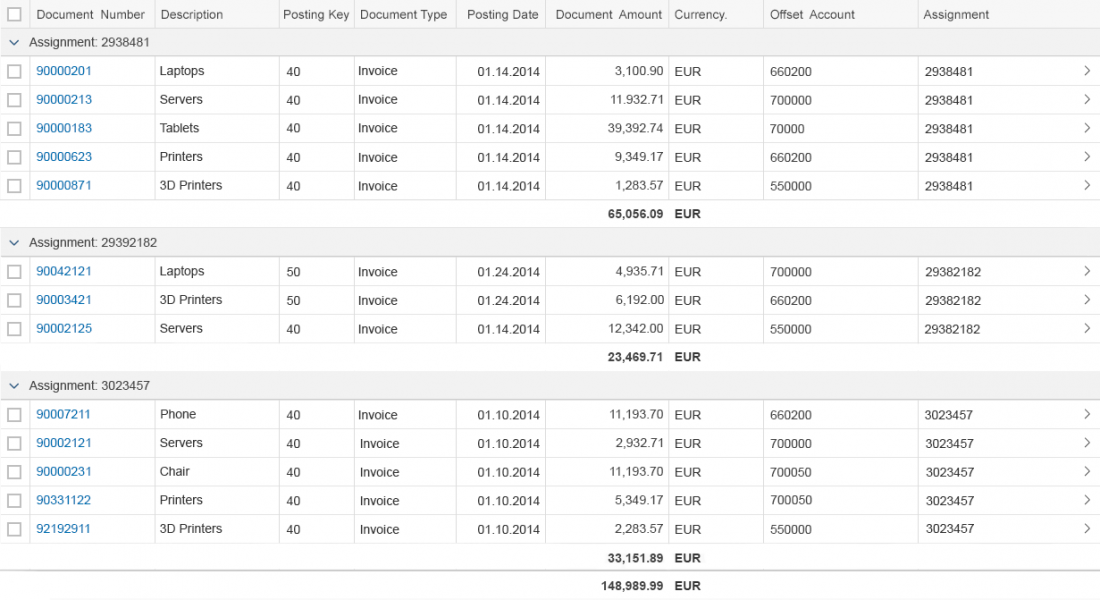
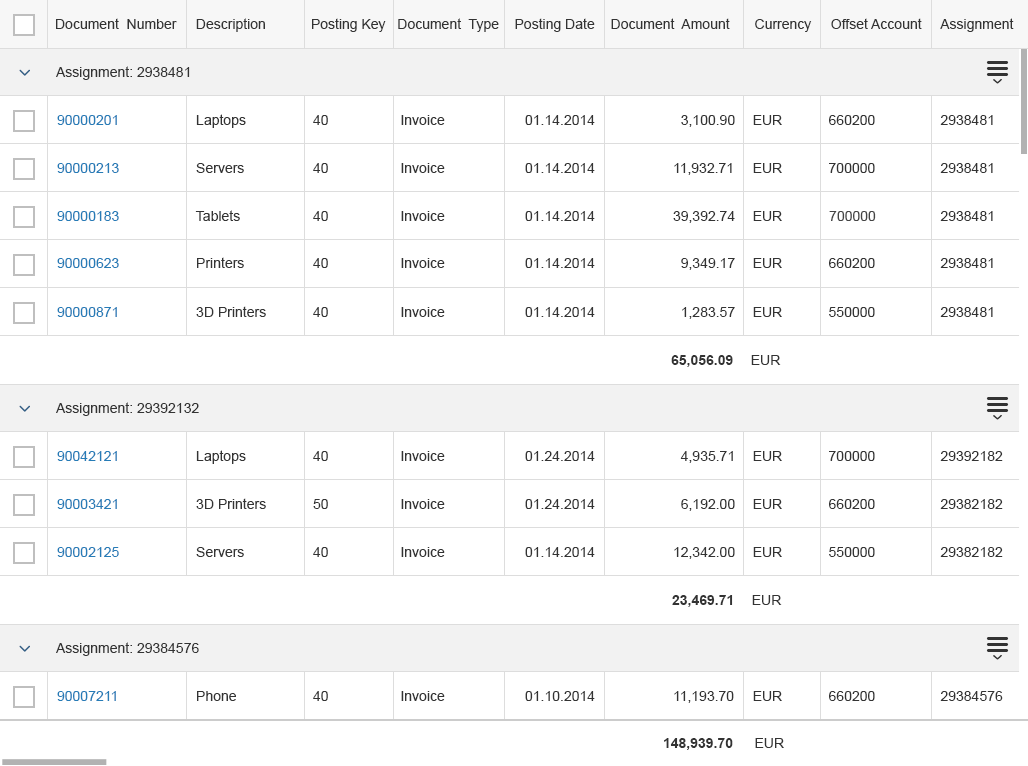
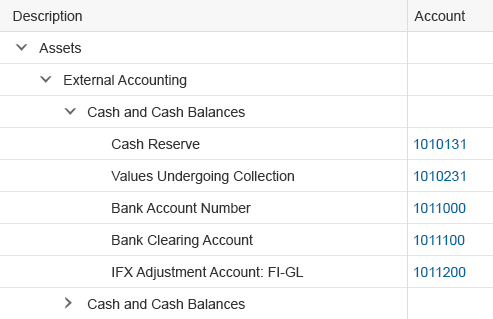
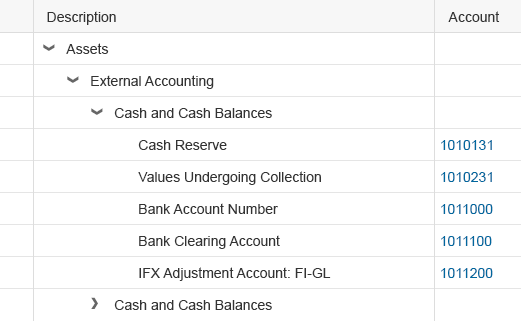
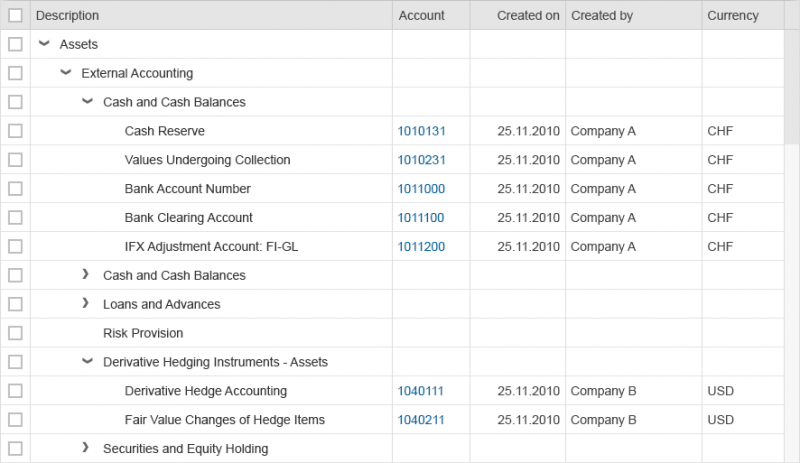
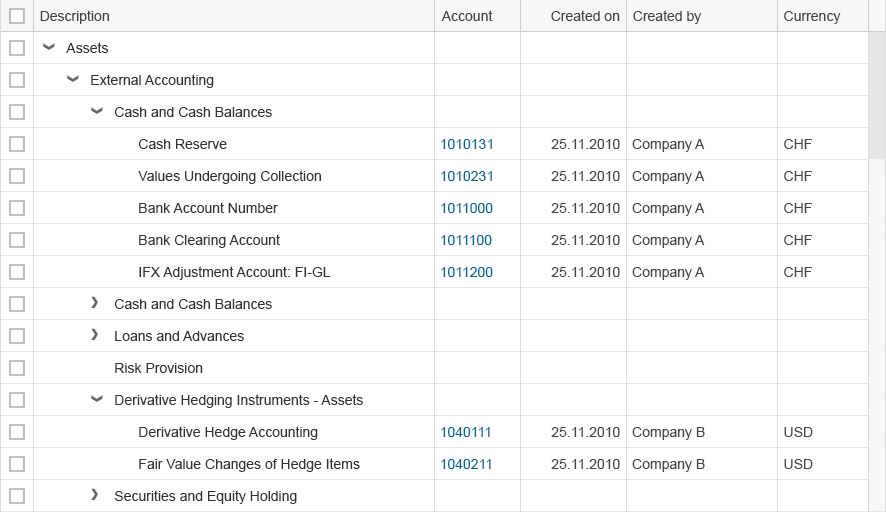
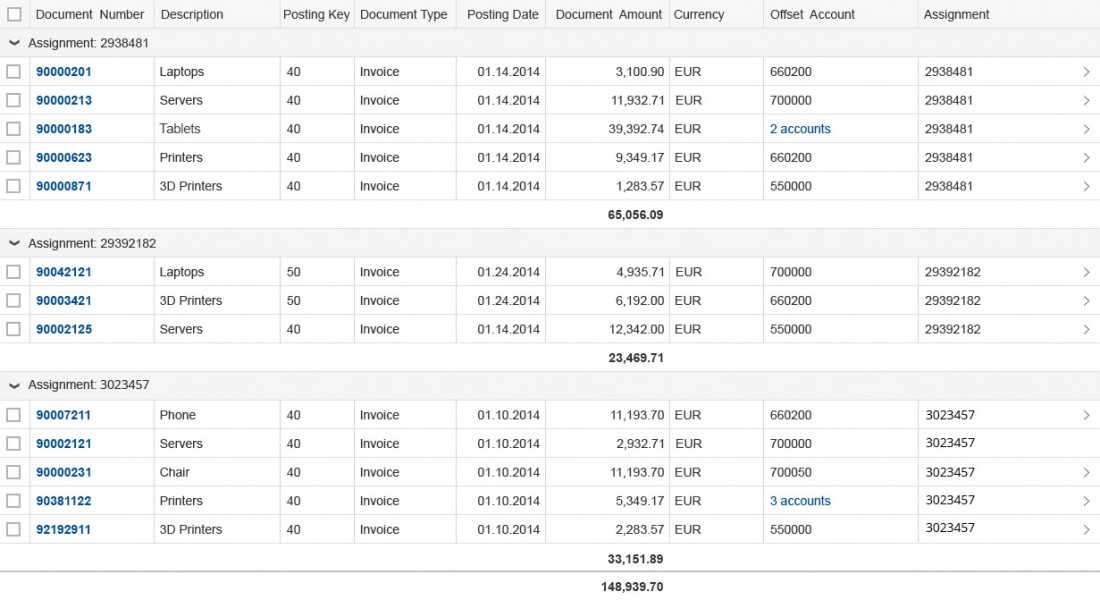
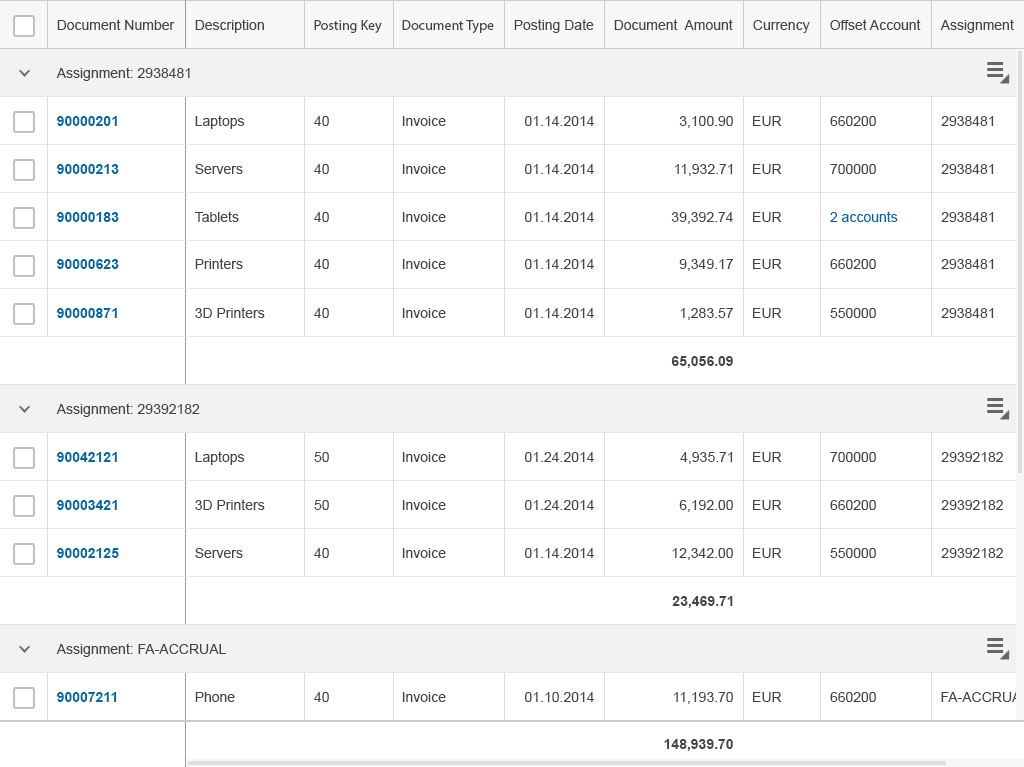
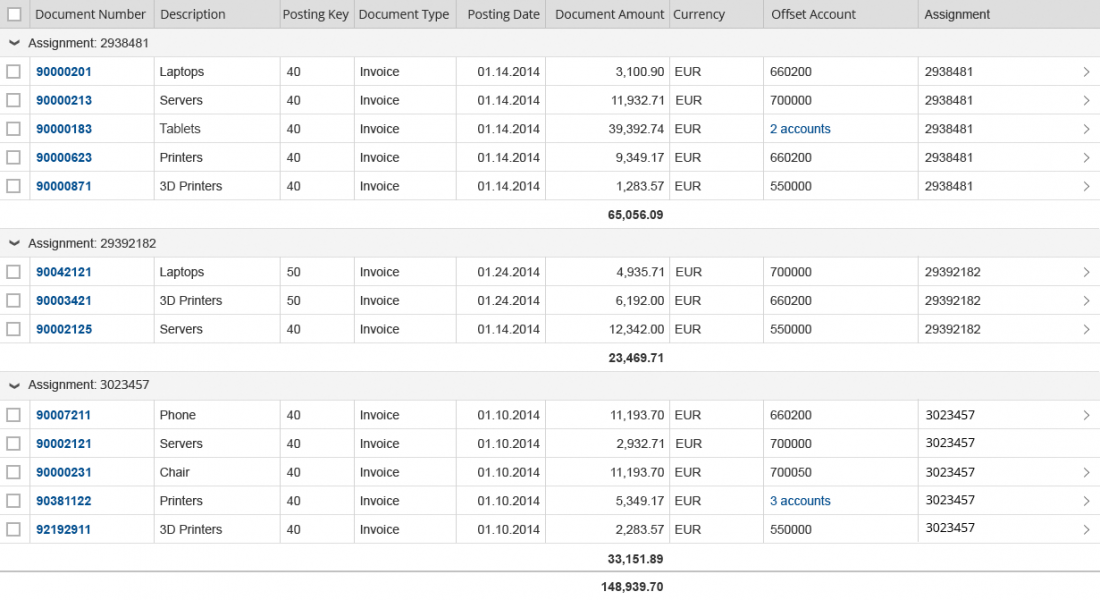
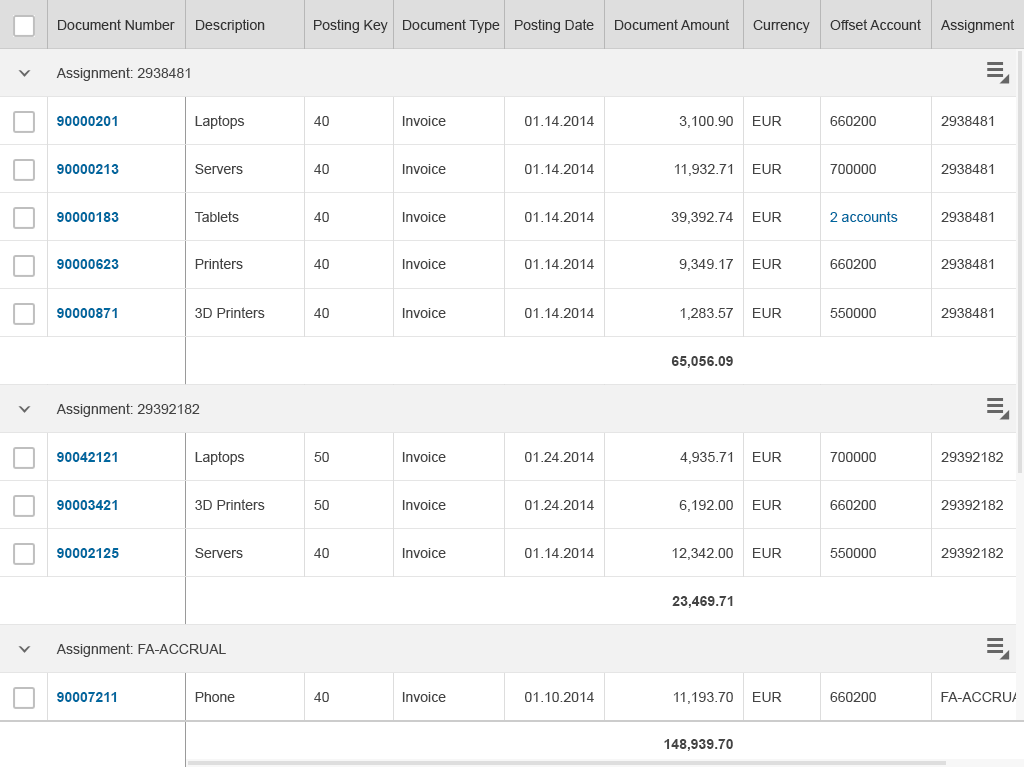
Like all SAP Fiori controls, the tree table is shown in compact mode on a desktop and in cozy mode on tablets.
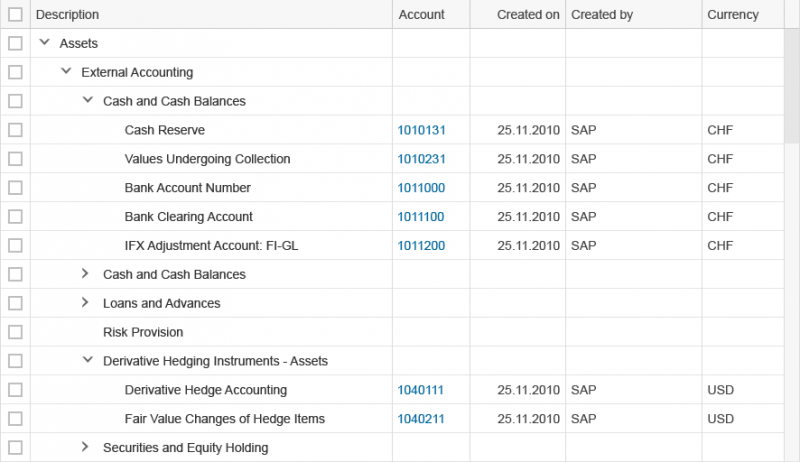
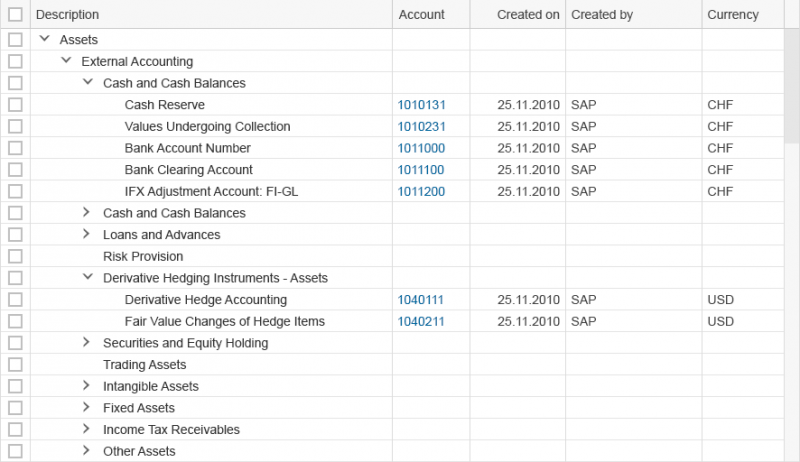
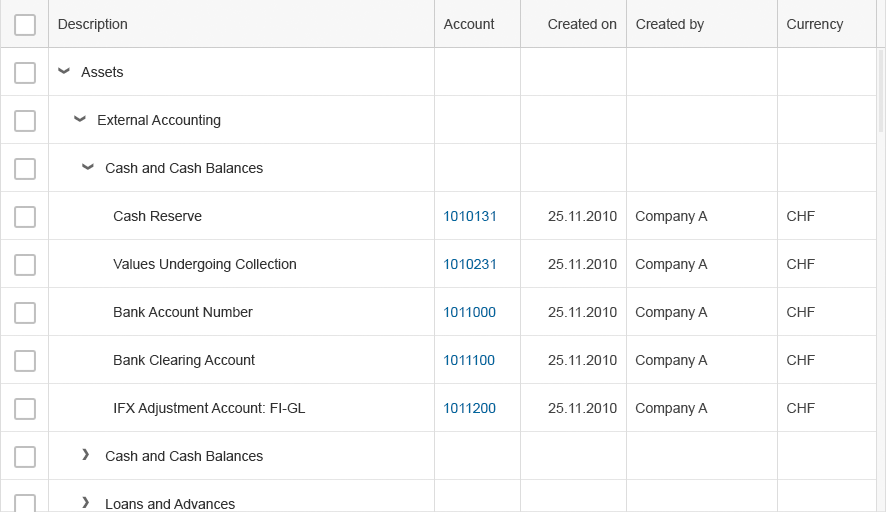
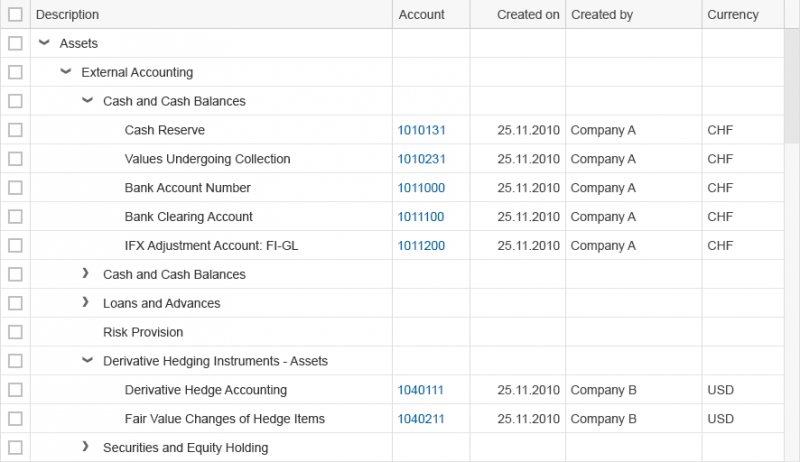
For a desktop, you can also display even more rows on the same screen height by adding the condensed mode in addition to the compact mode. This renders less white space for each item.
Note that the condensed content density has always to be set in addition to compact. Do not use condensed on its own. Do not mix condensed with cozy. Doing so could lead to unpredictable and / or unwanted results, e.g. cozy sized controls in condensed sized containers, missing padings, etc.
Note that neither compact mode nor condensed mode can be interacted with via touch. Even on a desktop with a touch screen, users will have difficulty selecting rows or using controls inside the cells when using their fingers.
Furthermore, condensed mode is not available for Internet Explorer 9. If condensed mode is to be used, please provide a fallback.
For more information on cozy and compact modes, see content density.
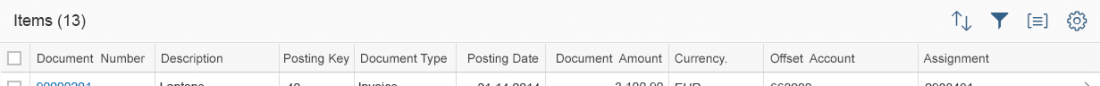
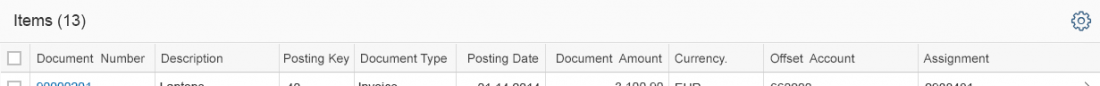
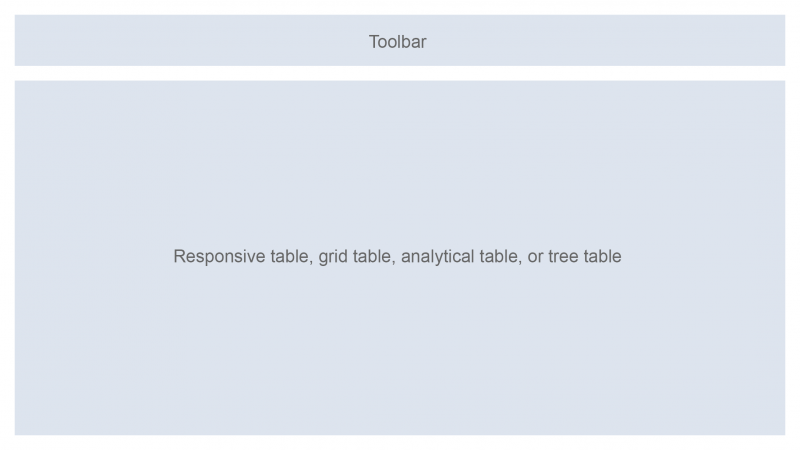
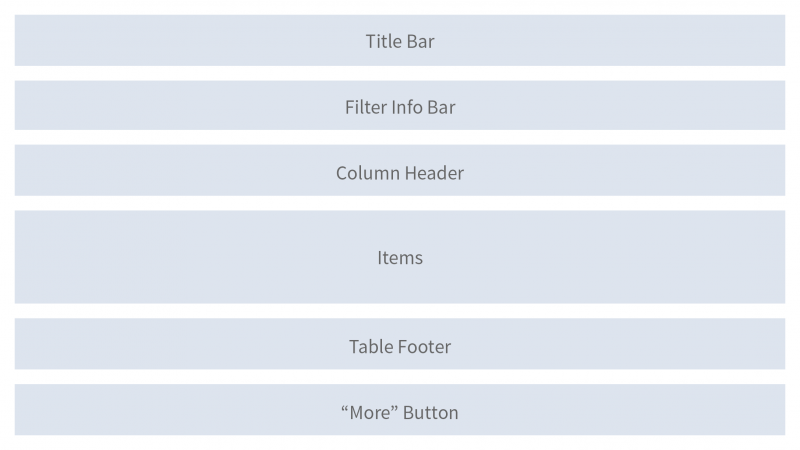
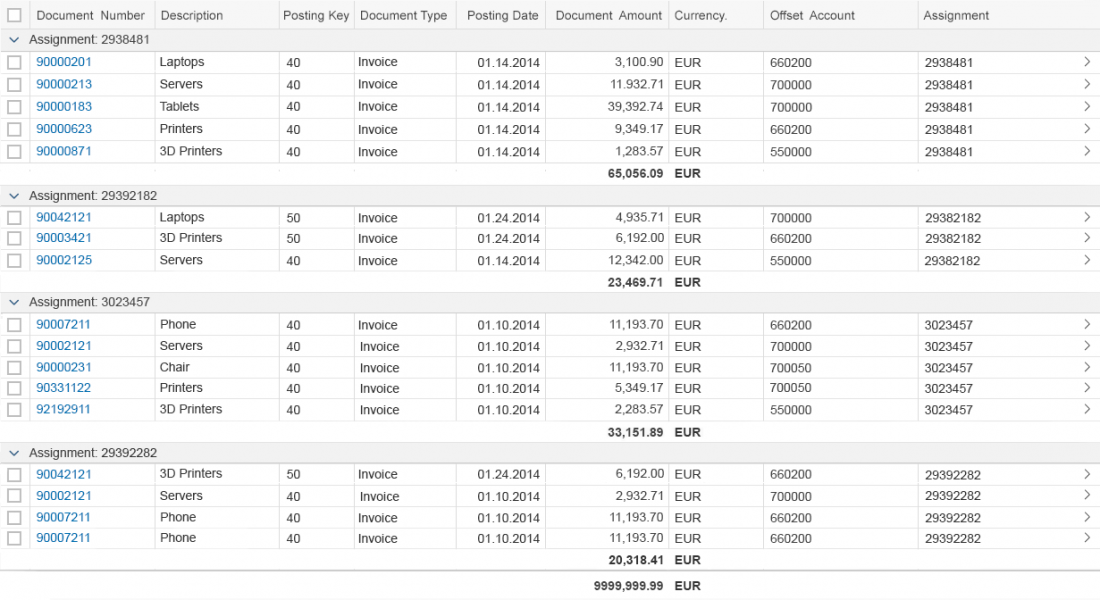
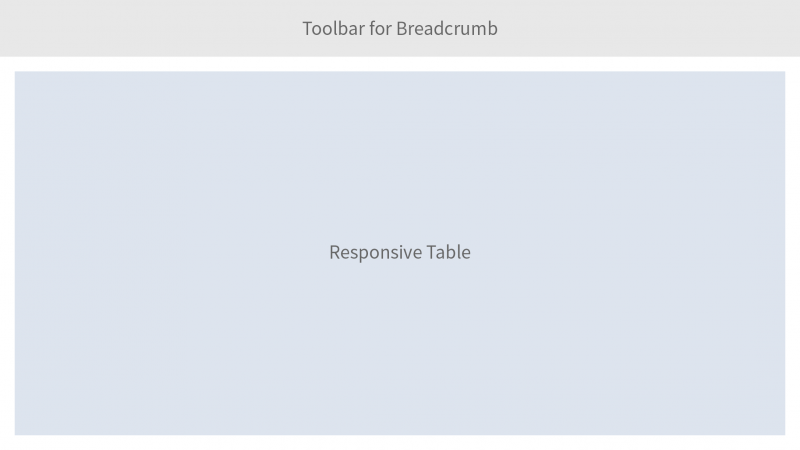
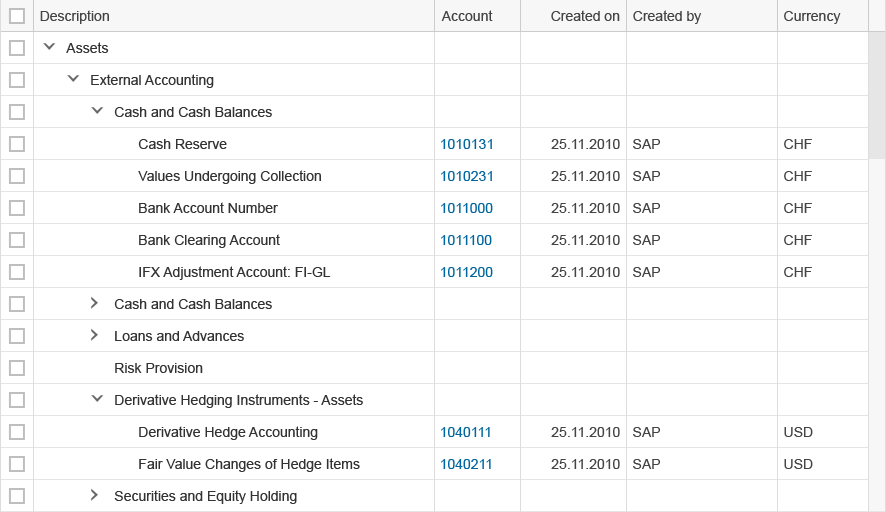
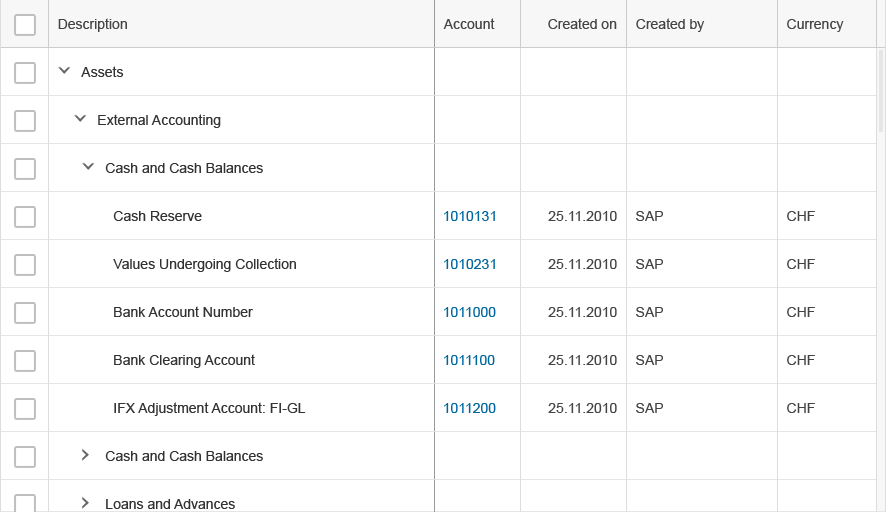
Components
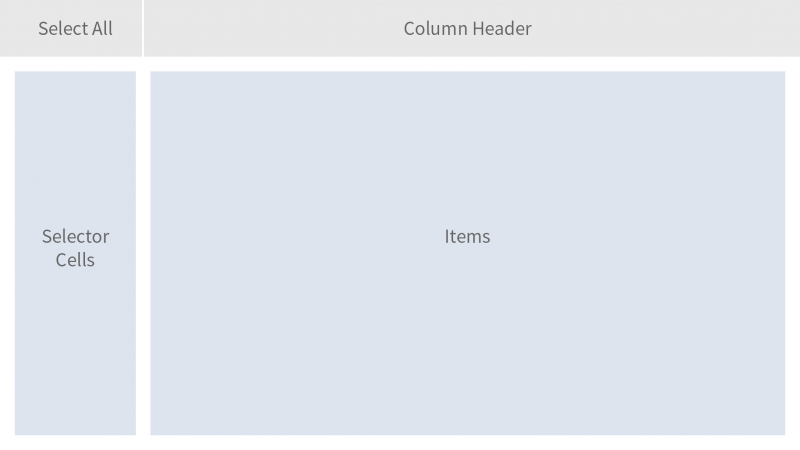
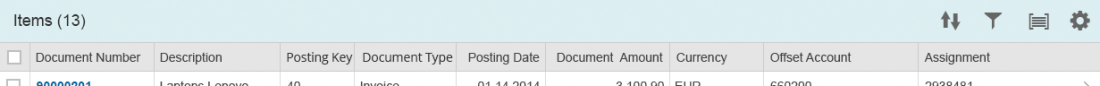
Column Header
The column header provides the label for the corresponding column and access to the column header menu.
Resizing columns works in the following ways:
- Mouse interaction: Dragging the separator line between two columns (sap.ui.table. Column, property: Resizable). Double-clicking optimizes the column according to the length of the currently visible data and the label of the column header (sap.ui.table.Column, property: Autoresizable).
- Touch interaction: The user taps the column header to reveal two buttons: one for showing the column header menu and one for resizing. Drag the latter to resize the column.
After resizing a column, the adaptation of the column widths depends on how the column width is set:
- If column widths are set in pixel-based units (px, em, rem), the corresponding column is adapted and following columns are moved accordingly. The width of all other columns is not affected.
If all the columns together take up less width than the table control, an empty space is added. If all the columns together take up more width than the table control, a scrollbar appears. - If all column widths are set in percentage or “auto”, resizing one column might also lead to the automatic resizing of some or all other columns. The position of the resized column might also be affected. This is done to ensure that the whole table width is used and no white space is added. A scrollbar appears only, if all or most of the columns get very small. To avoid the unintended side effect of undersized columns, a minimum width can be set per column. Please be aware that this minimum width is only taken into account if columns are automatically resized. End users are still able to reduce the column width below the provided minimum. (sap.ui.table.Column, properties: width, minWidth)
Columns can be rearranged by dragging the column header to another position (sap.ui.table.TreeTable, property: enableColumnReordering).
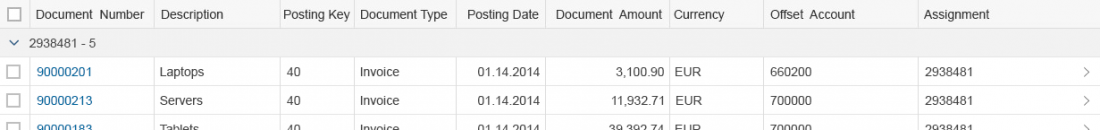
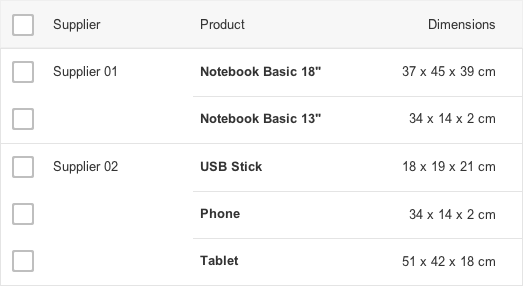
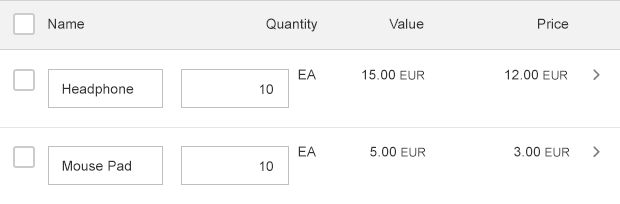
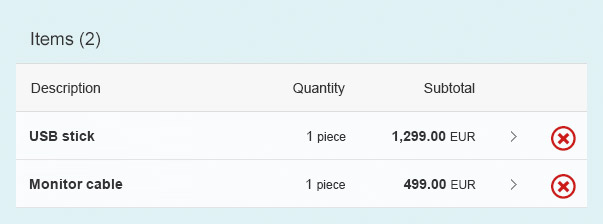
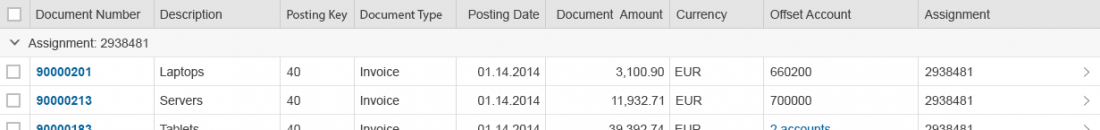
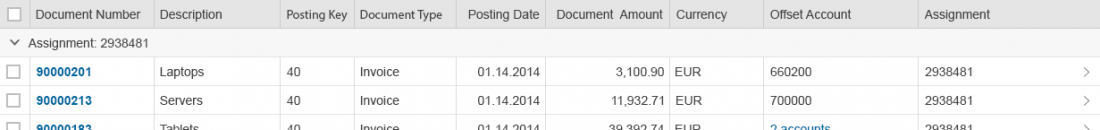
Line Item
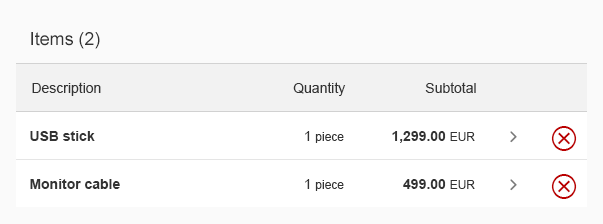
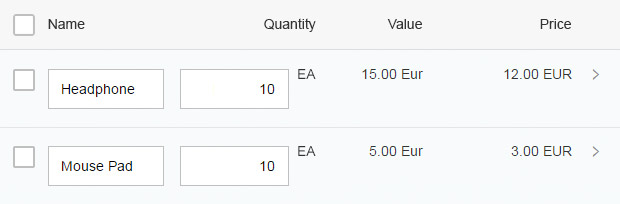
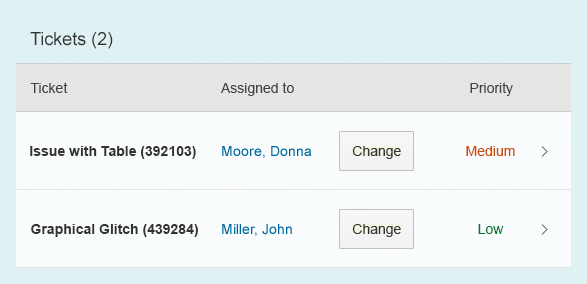
In rare cases, show actions within the line item. An example would be an Add to Cart button in a shopping application. Since these actions are repeated in every line and thus use a lot of screen real estate, only do this for one or two actions at most. In this case, show the action trigger near the content to which it belongs. Do not add a specific column for actions, but instead use transparent-style buttons. An exception to this is if the action trigger belongs to a link.
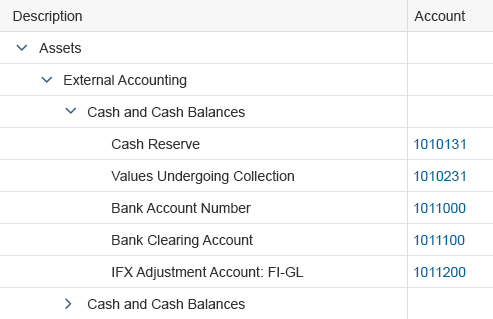
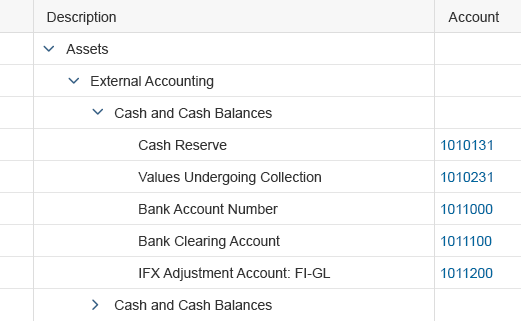
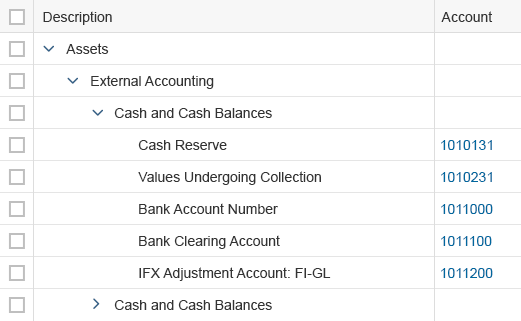
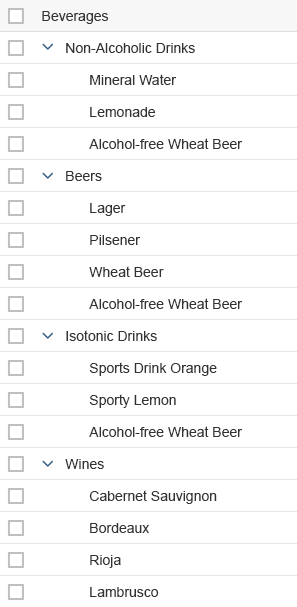
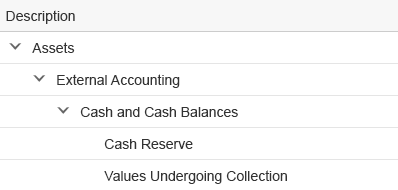
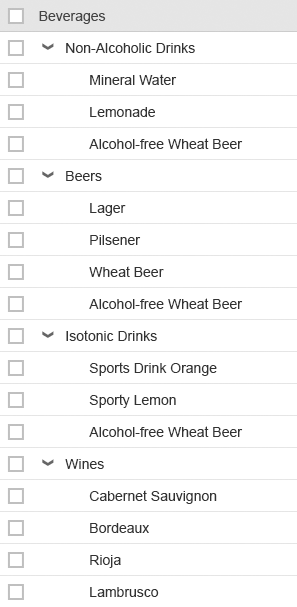
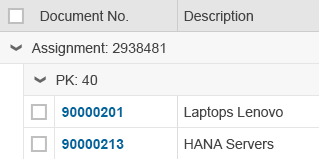
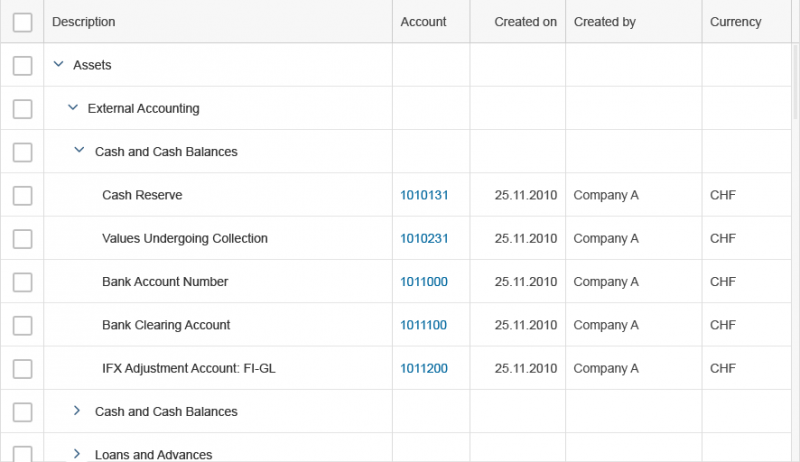
Tree Column
Expand/Collapse Button
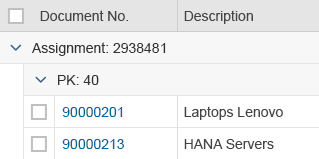
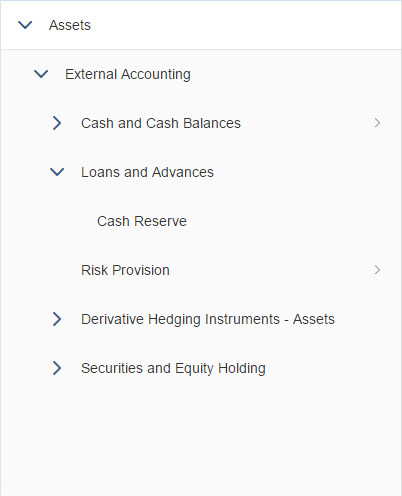
Container Node
Leaf Node
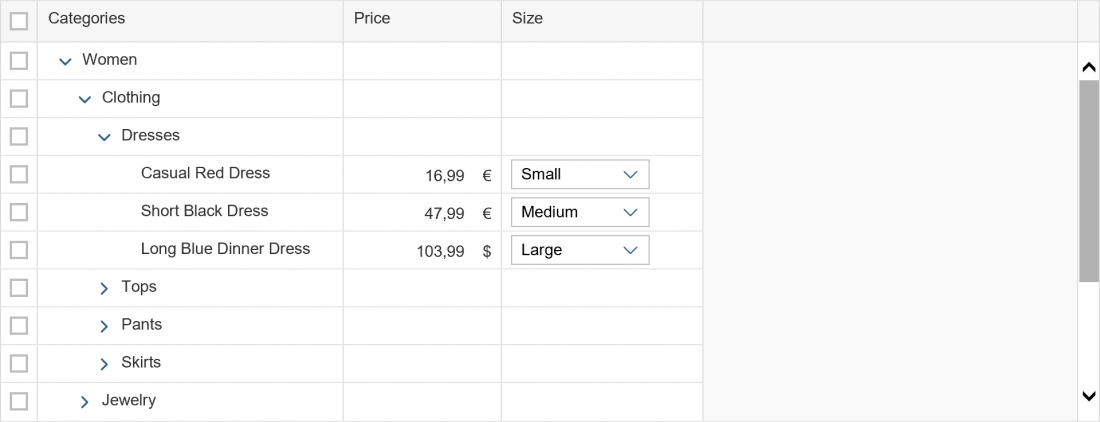
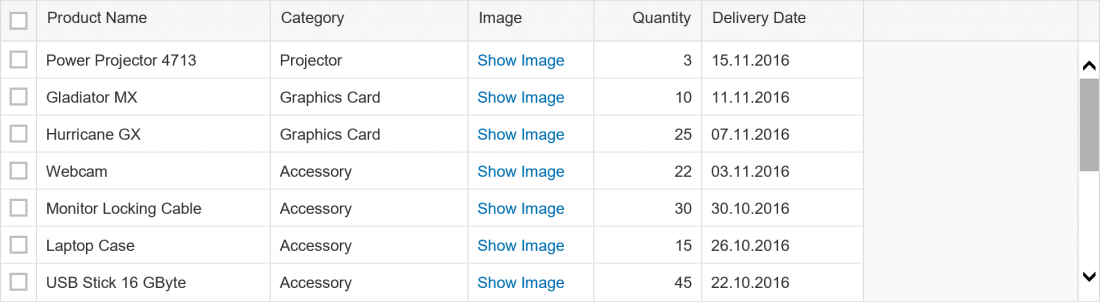
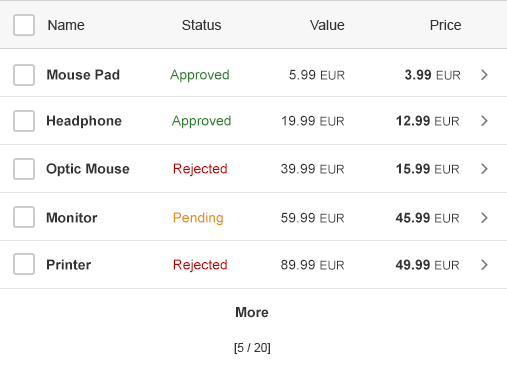
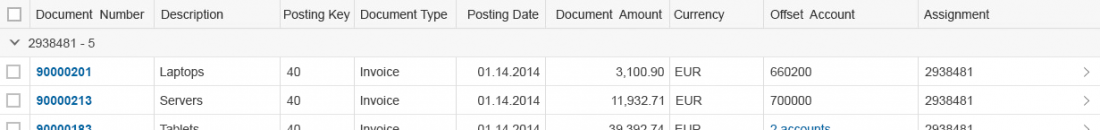
Cell
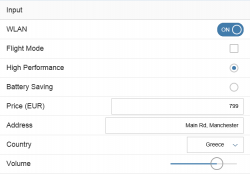
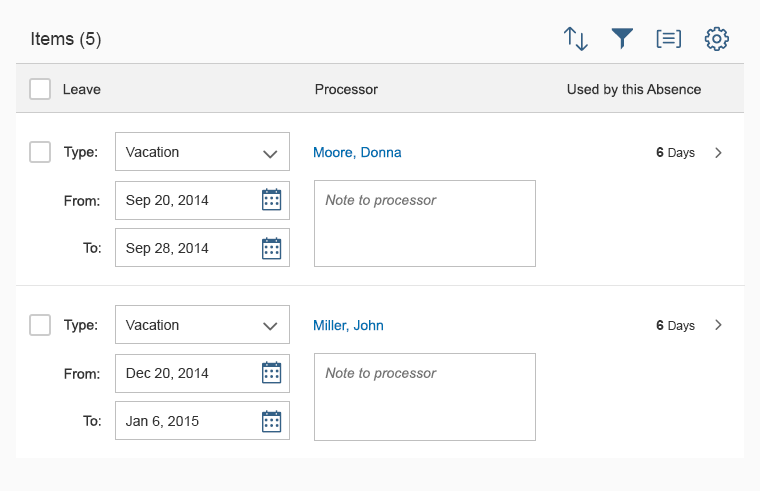
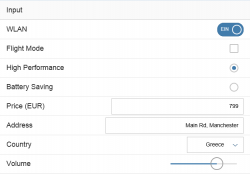
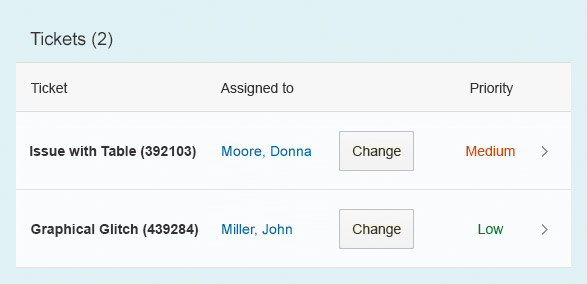
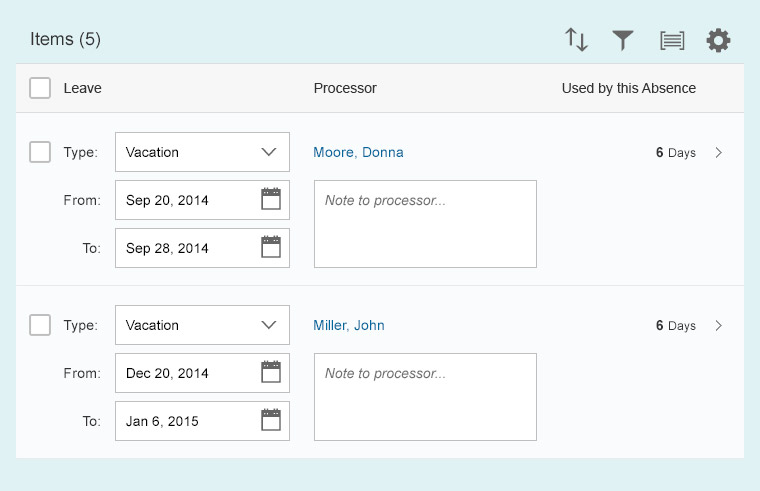
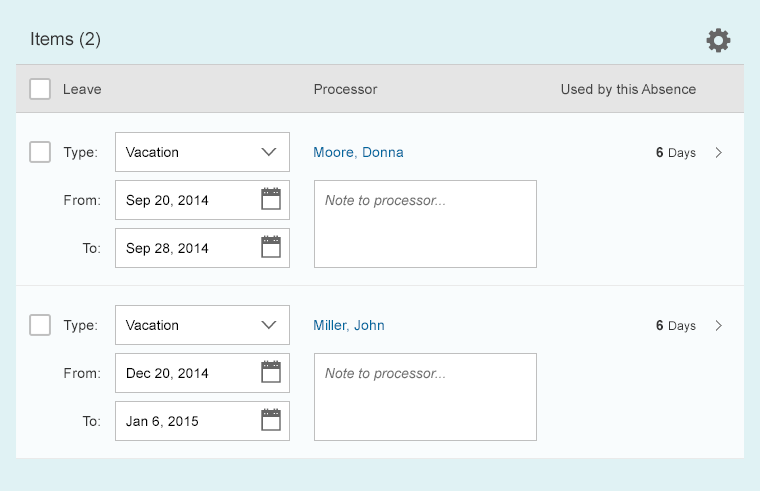
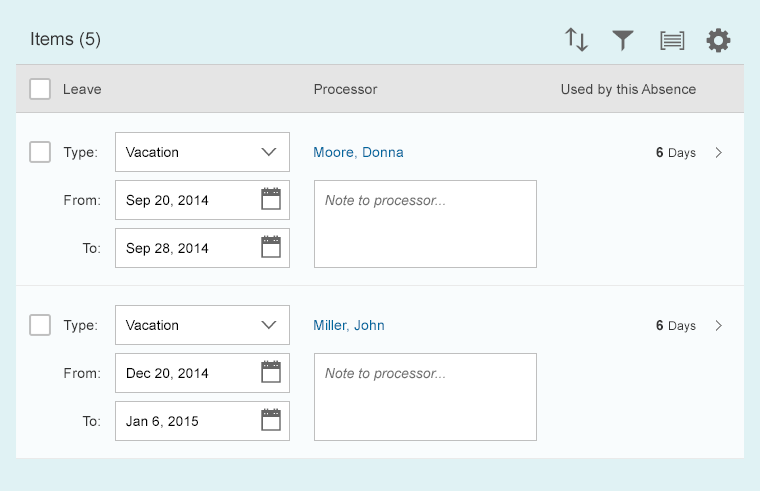
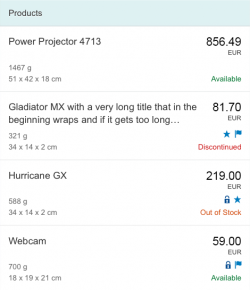
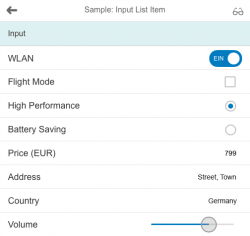
Each cell provides one data point. It can contain one of the following controls to display the data point: text, label, object status, icon, button, input, date picker, select, combo box, multi-combo box, checkbox, link, currency, rating indicator.
While it is technically possible to also use other controls, doing so could lead to issues in regards to alignment, condensed mode, screen reader support, and keyboard support.
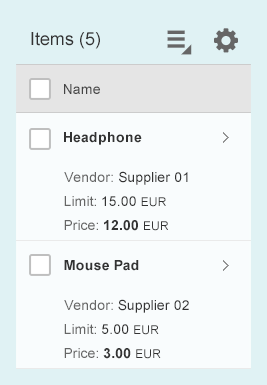
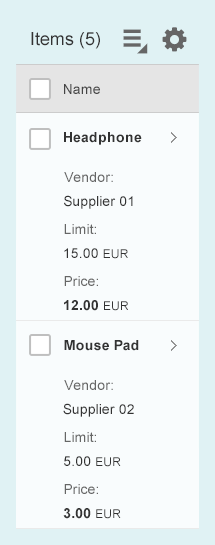
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
Tree Cell
Column Header Menu
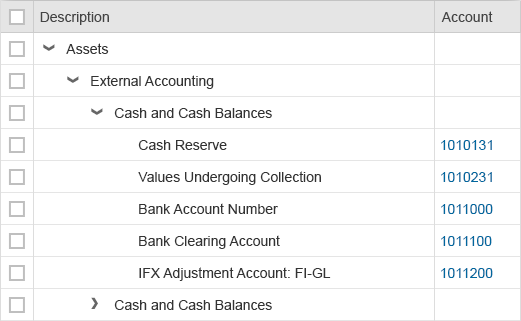
Selection Cells
Select All
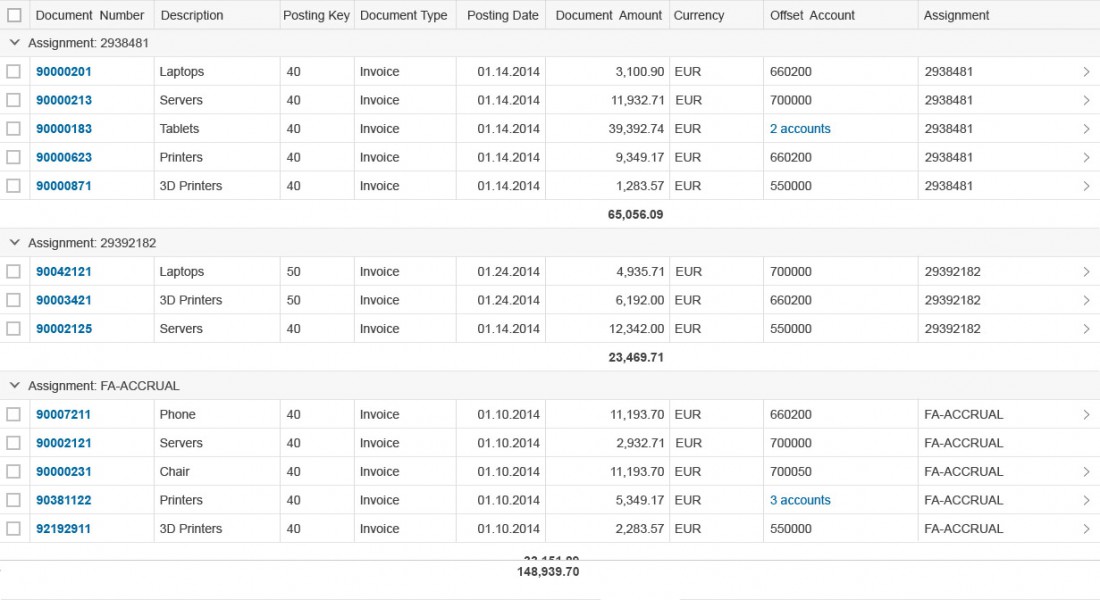
Scrollbar
The tree table allows horizontal and vertical scrolling. You can add any number of line items to the tree table, which uses “lazy loading”.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.TreeTable, property: rowHeight).
The tree table is optimized to allow faster scrolling within the first 1000 items.
Behavior and Interaction
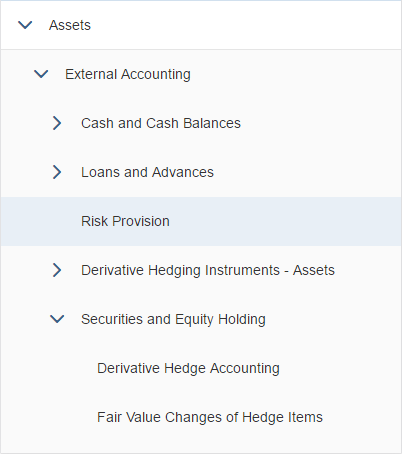
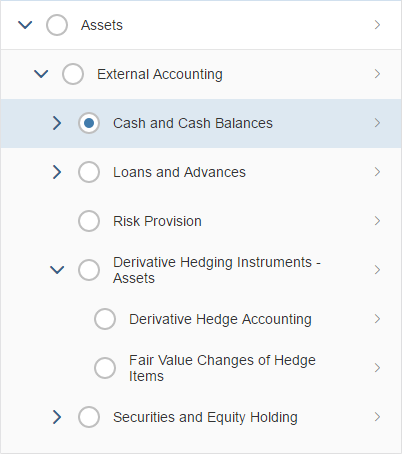
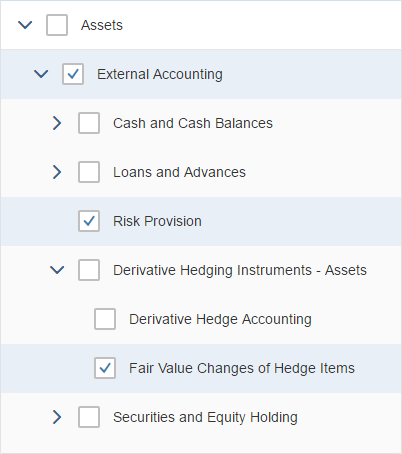
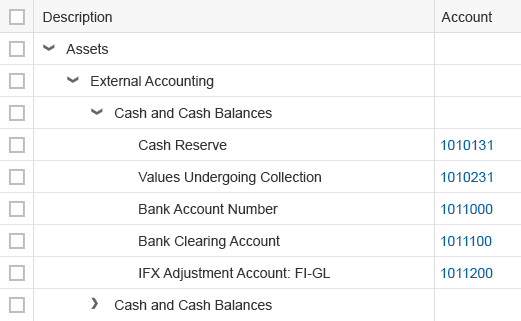
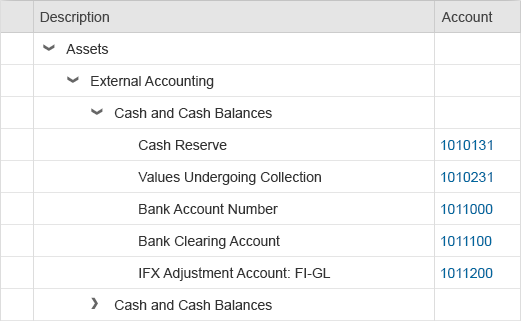
Selection
The tree provides the following possibilities:
Set the property collapseRecursive to “false” in order to keep the selection on subnodes even after collapsing and expanding the root node.
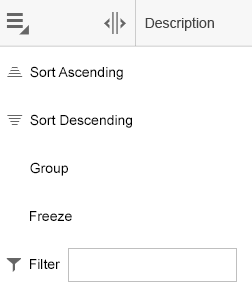
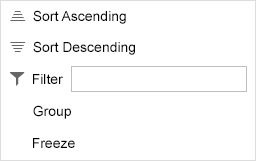
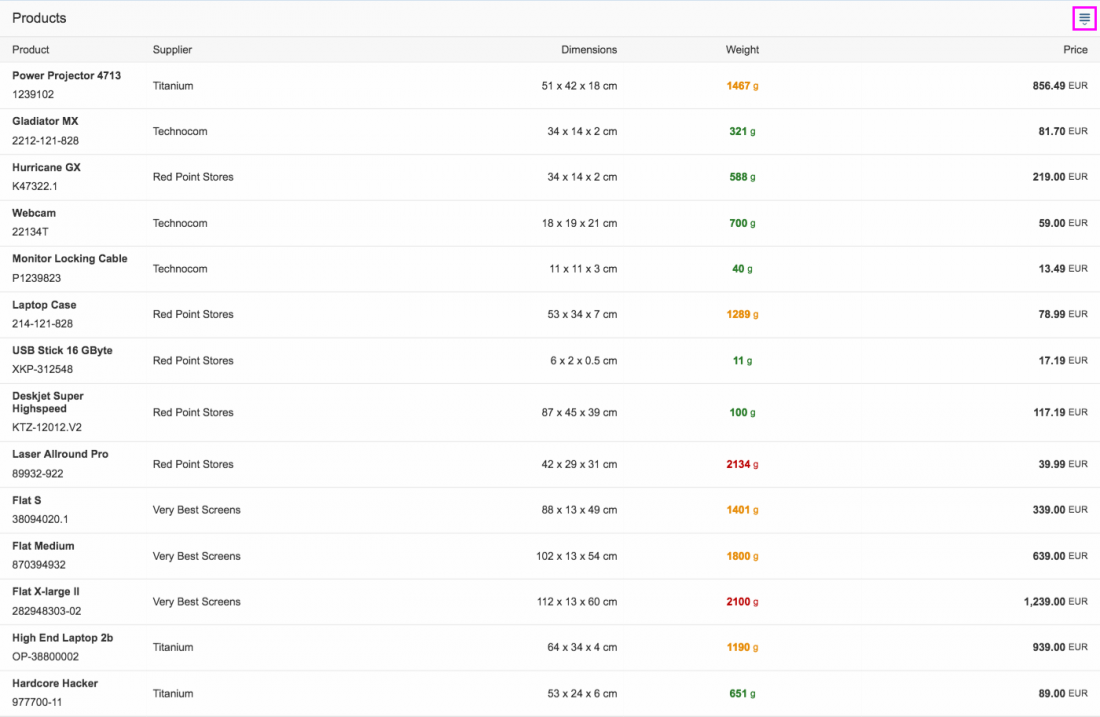
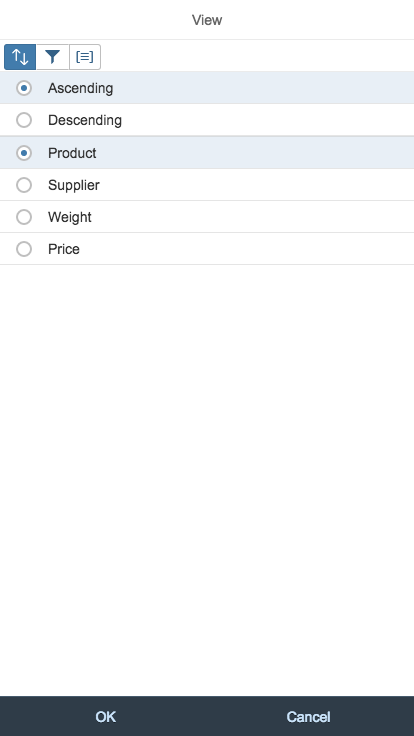
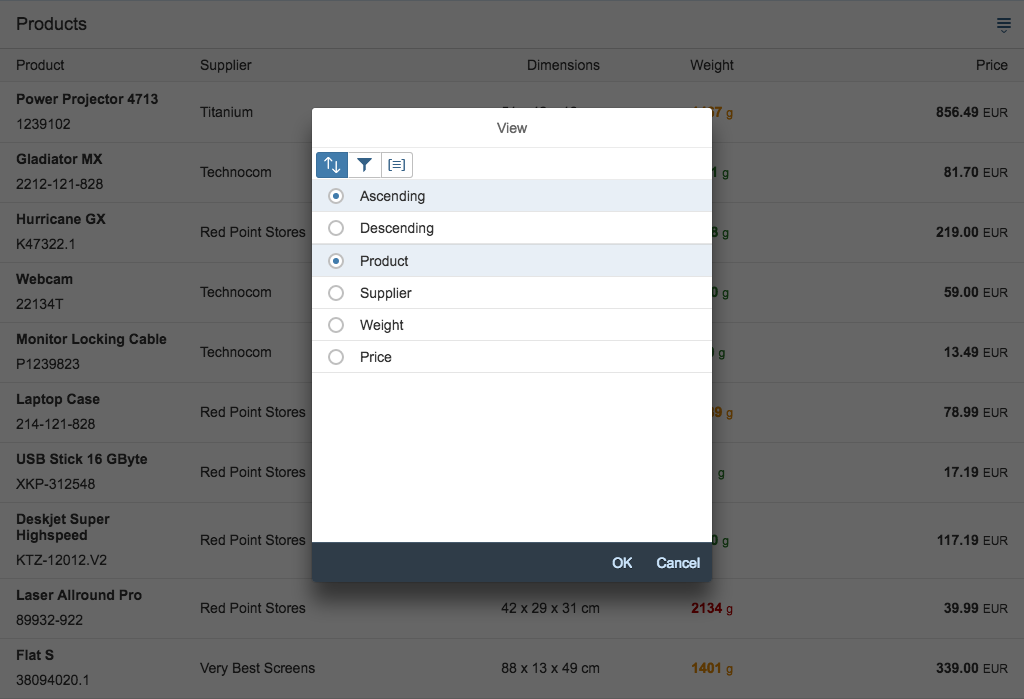
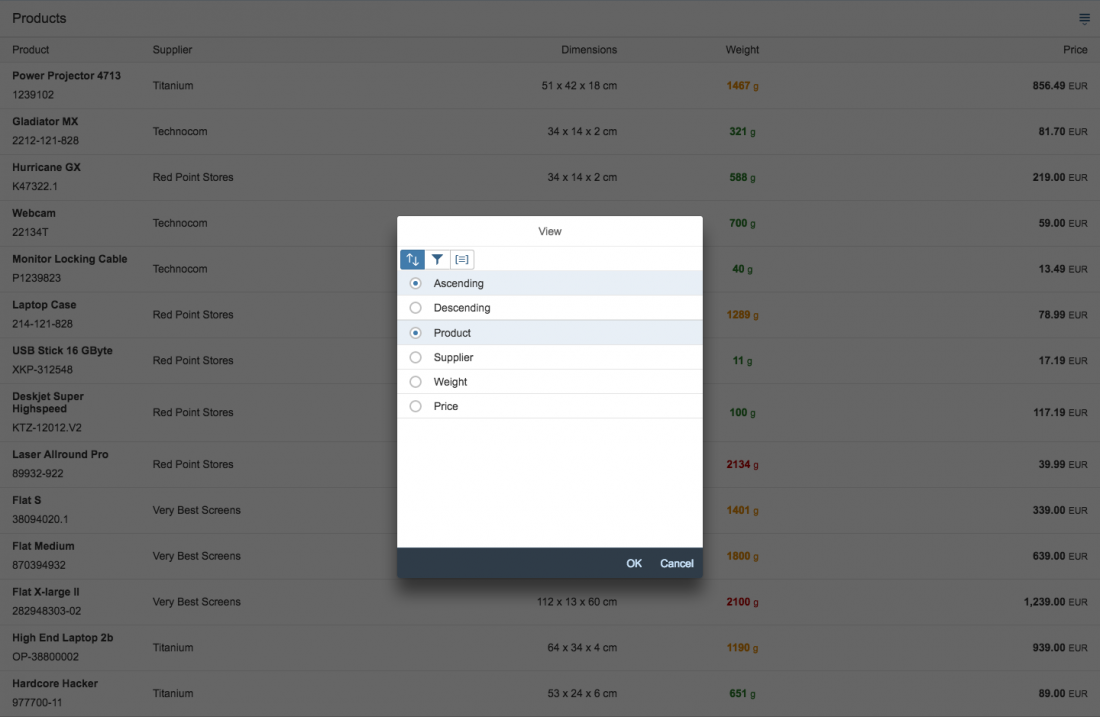
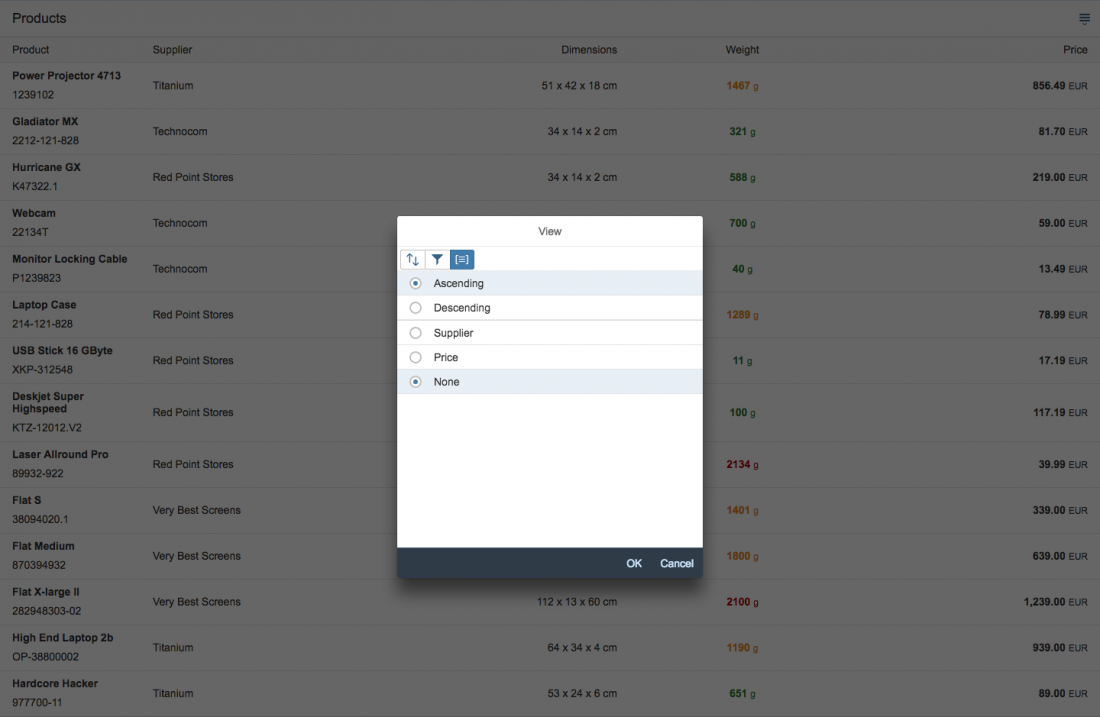
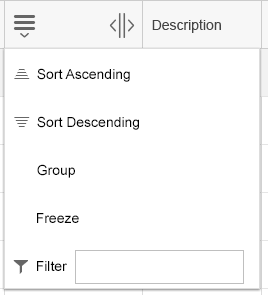
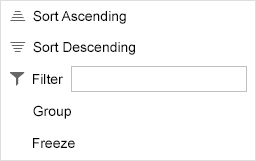
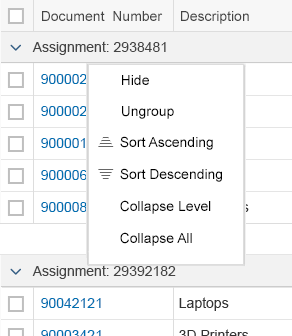
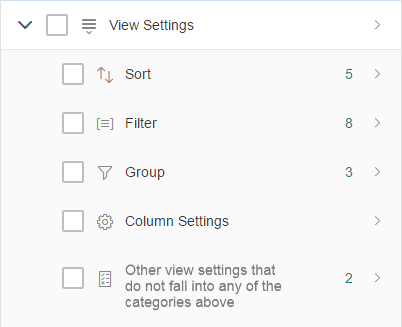
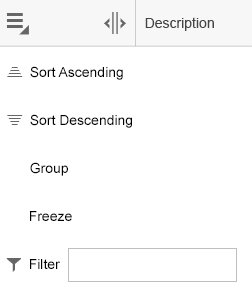
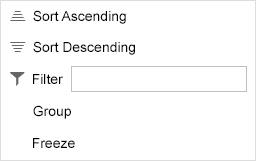
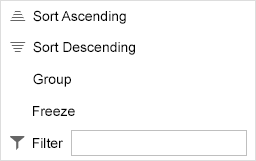
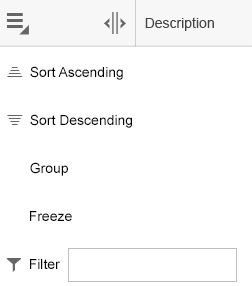
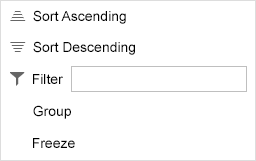
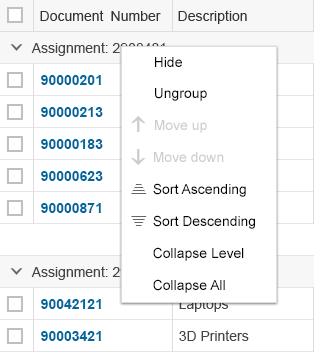
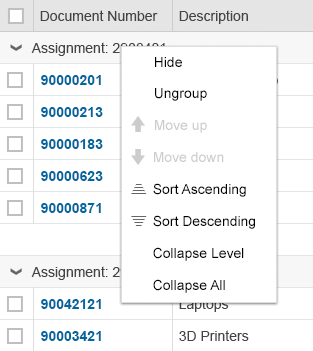
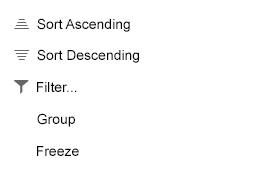
Column Header Menu
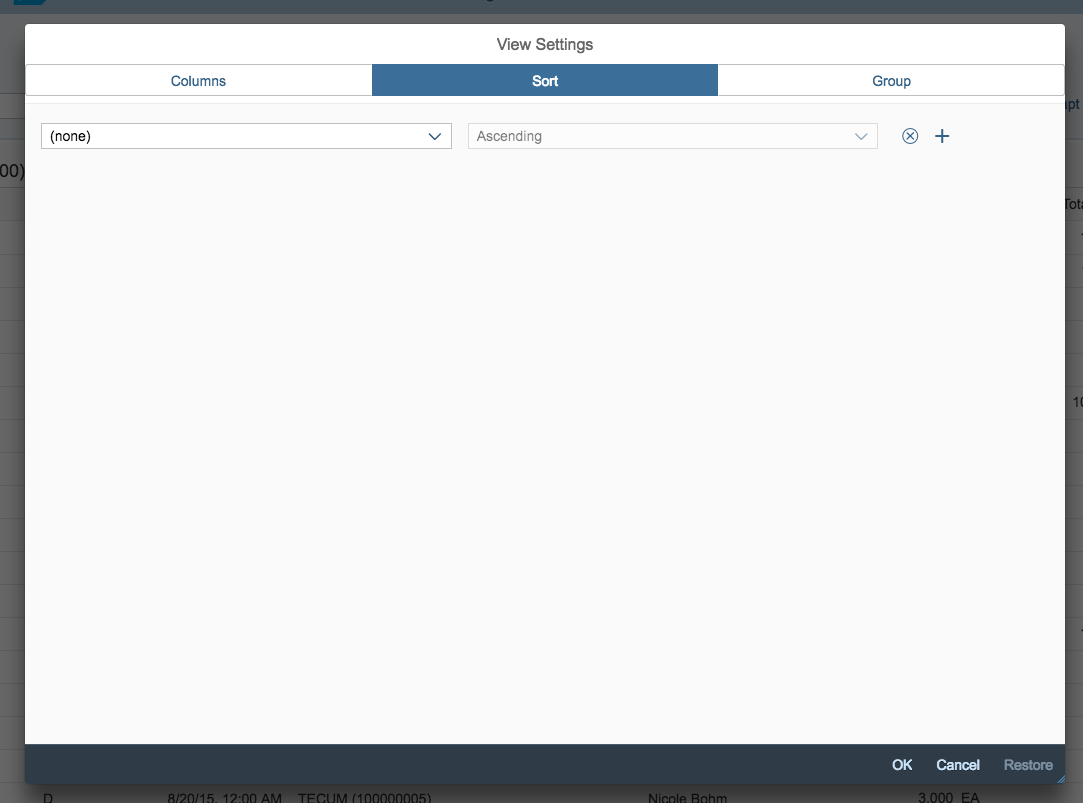
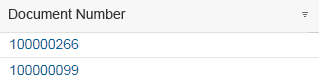
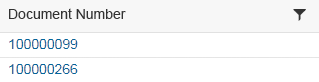
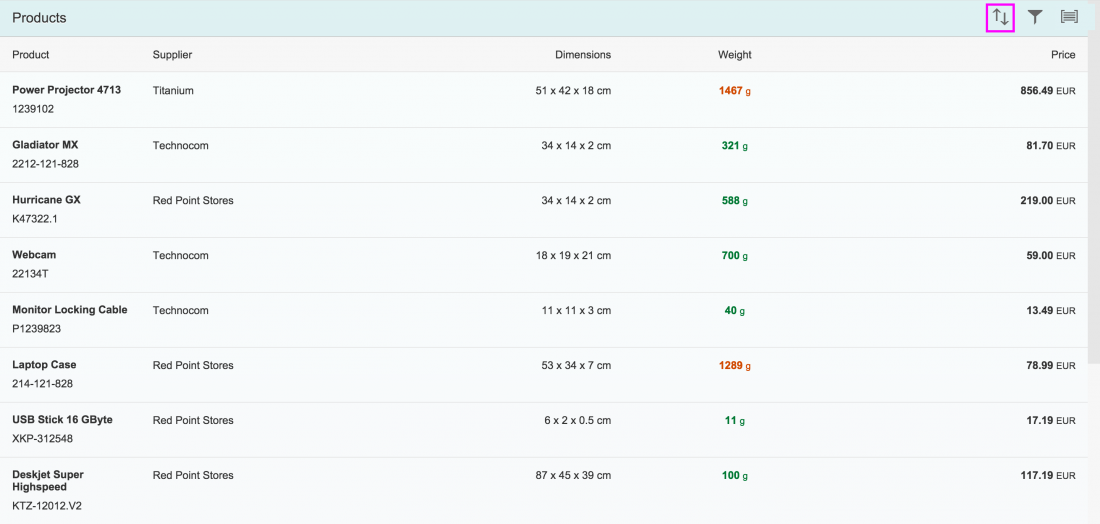
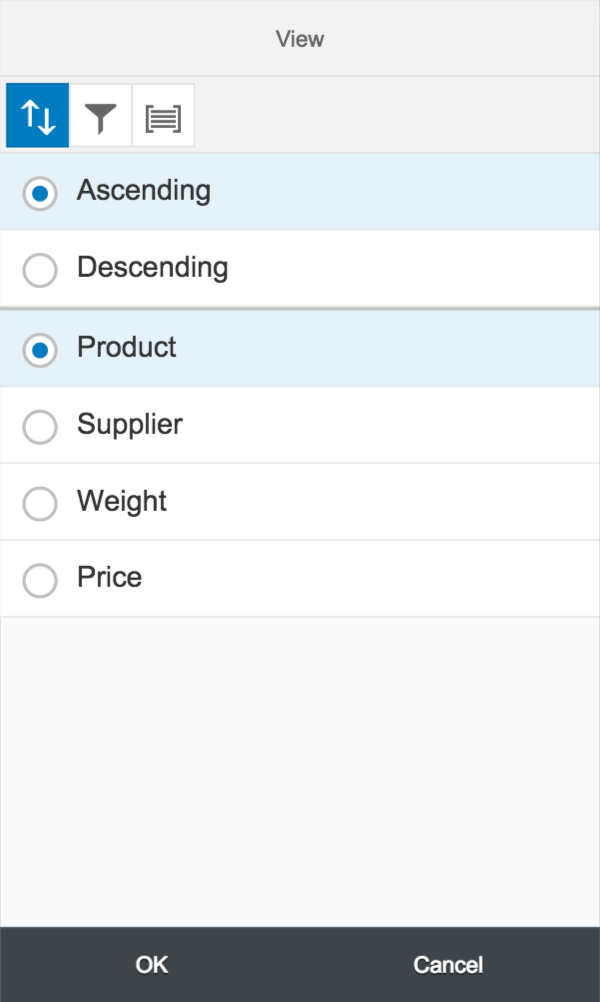
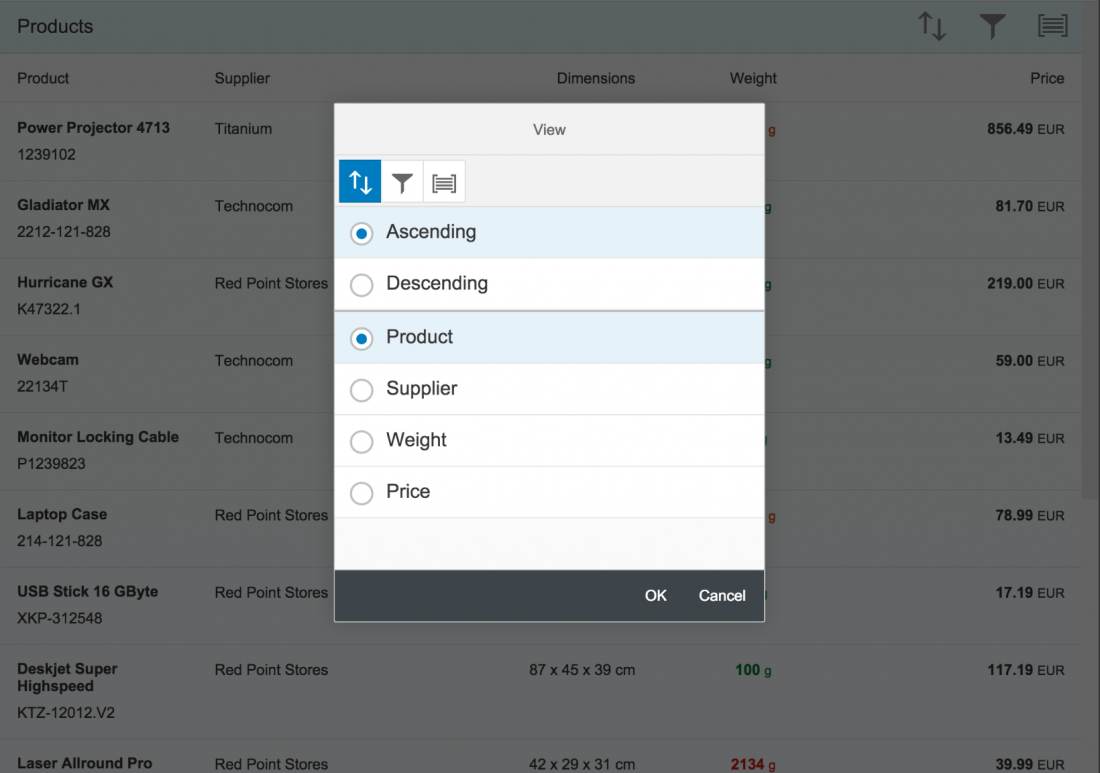
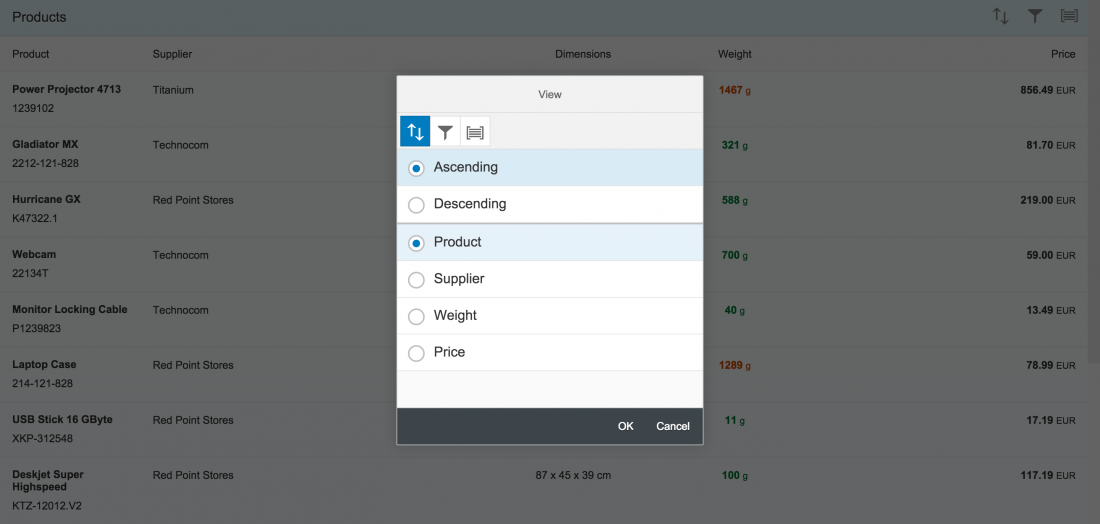
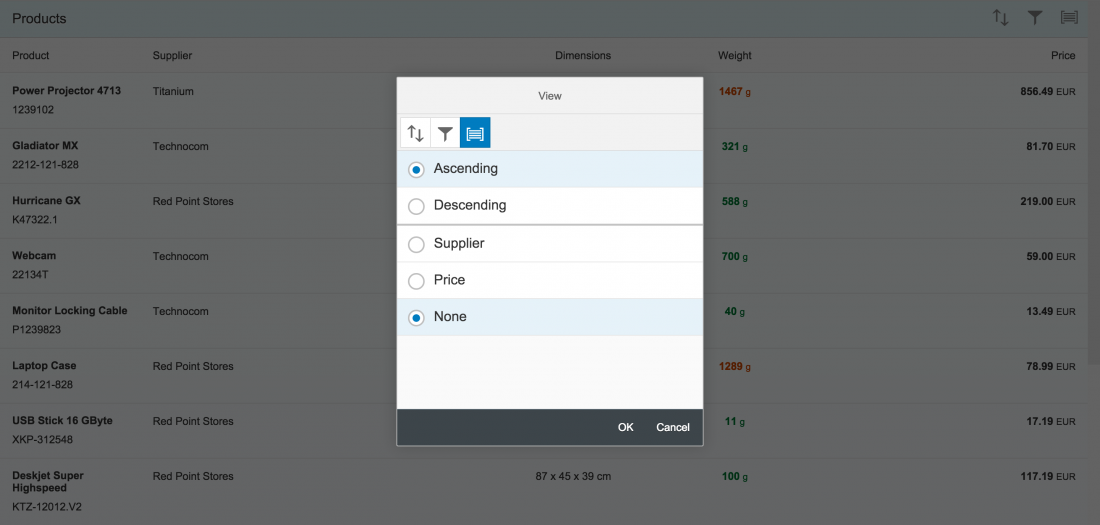
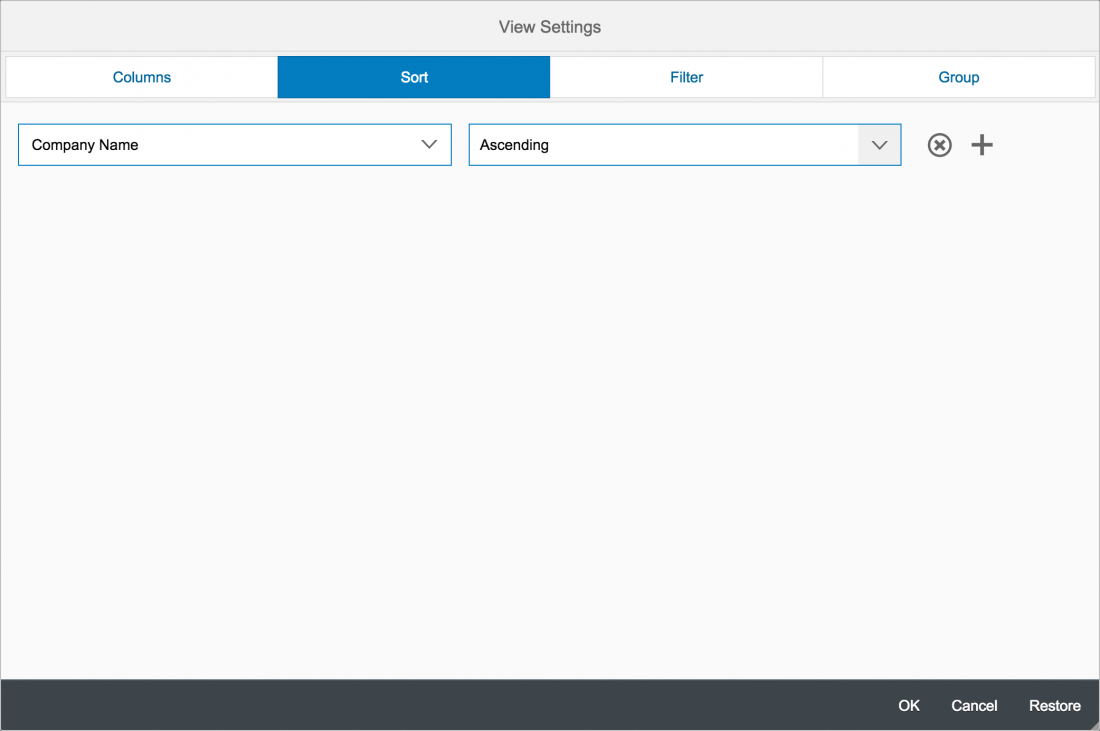
Sort
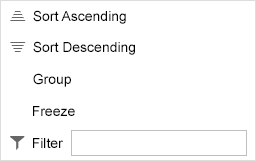
The column header menu can provide two sort options (sap.ui.table.Column, properties: sortProperty, showSortMenuEntry):
- Sort Ascending
- Sort Descending
The user selects one of these options to sort the corresponding column accordingly (sap.ui.table.Column, properties: sorted, sortOrder, sortProperty).
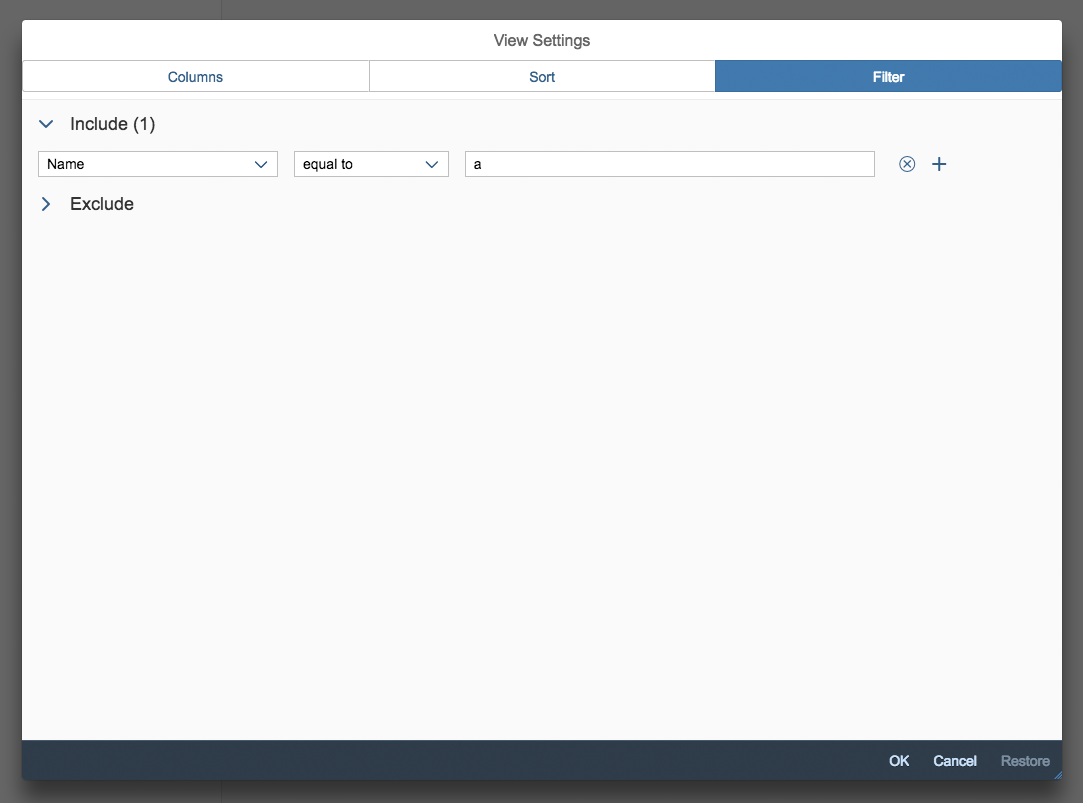
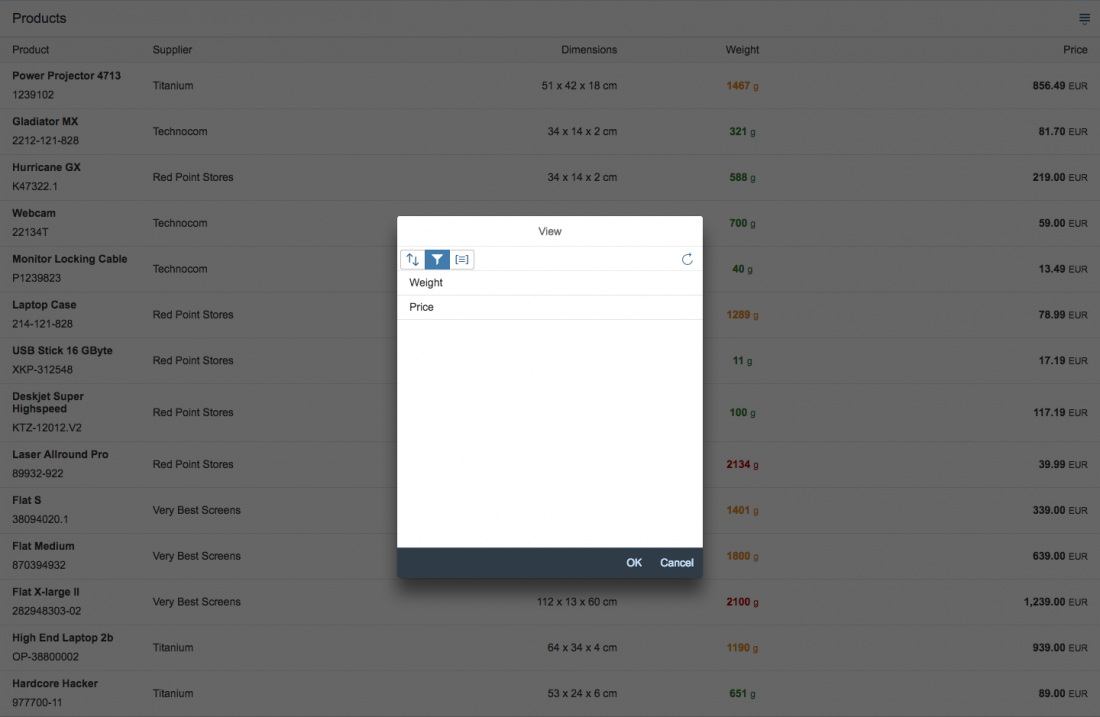
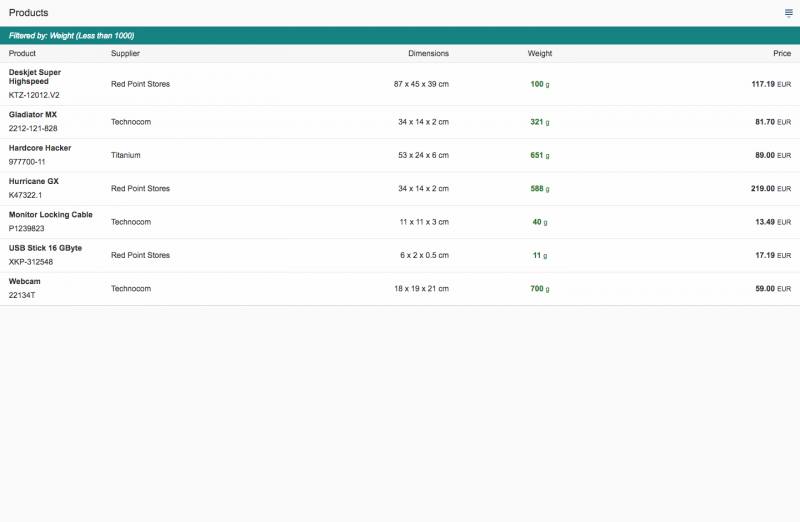
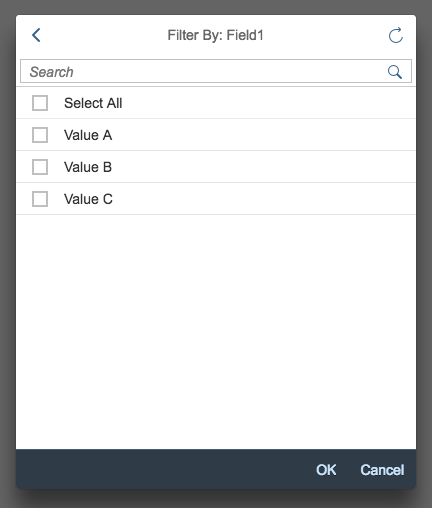
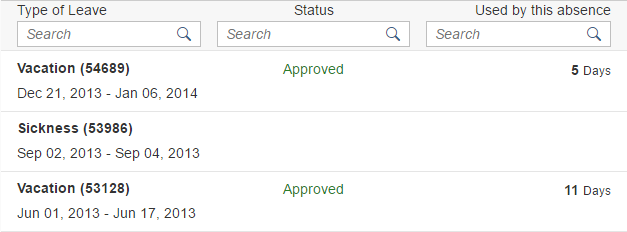
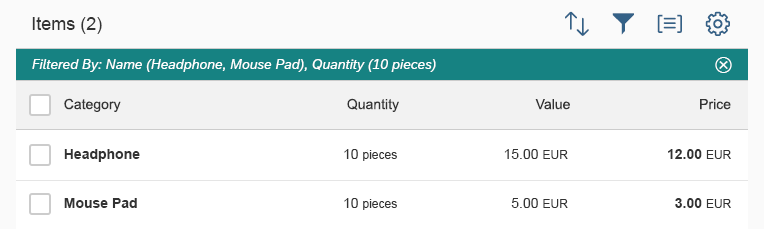
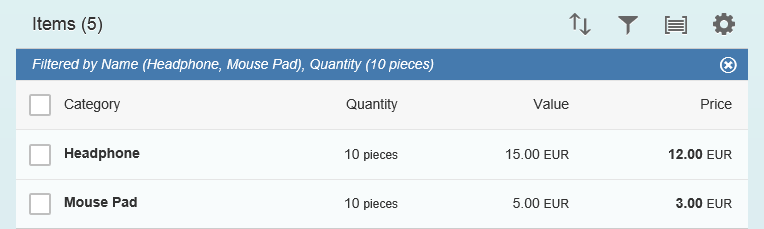
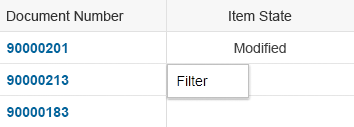
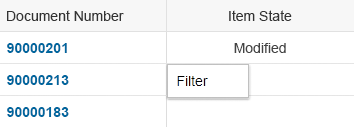
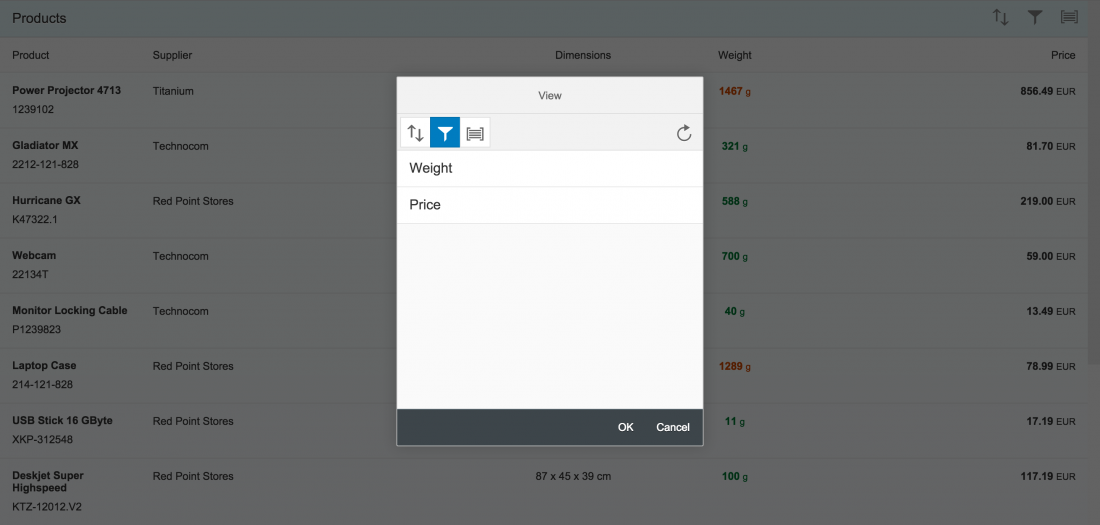
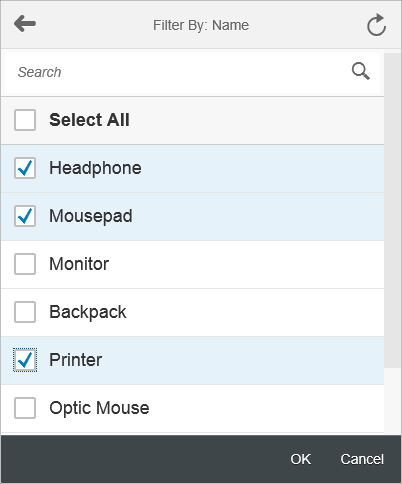
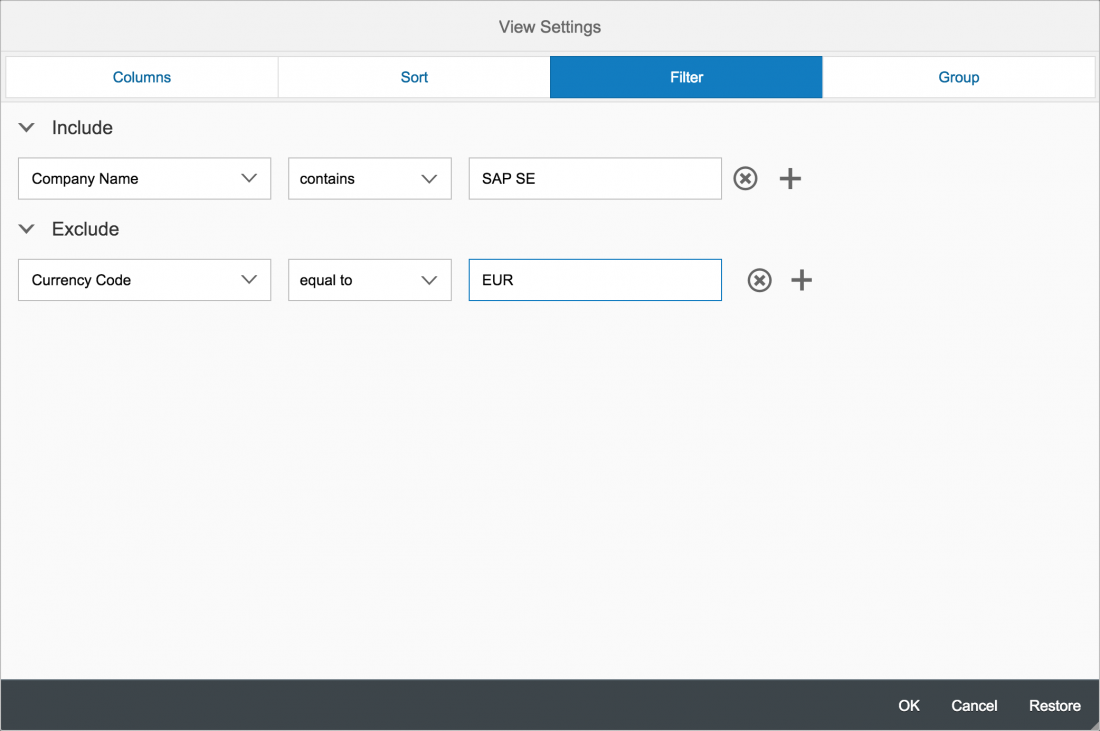
Filter
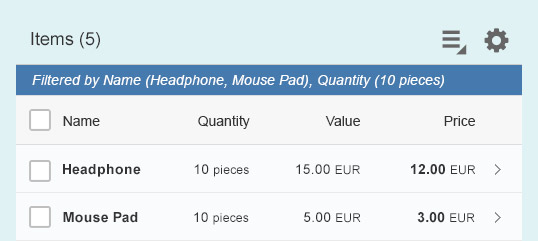
The column header menu can provide a search field for entering free text. If the user enters a term in the input field and triggers the search by pressing Enter, the tree is filtered by the tree column and the corresponding value. If no items match the filter values, the filtered tree table may be empty.
Freeze Columns
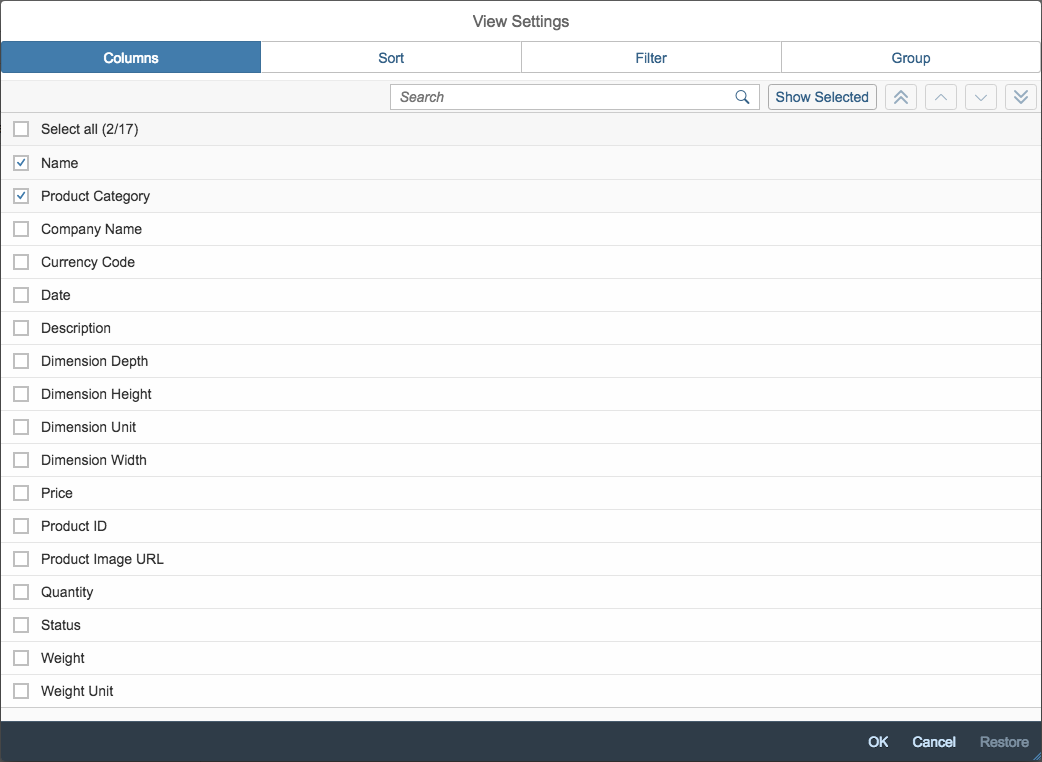
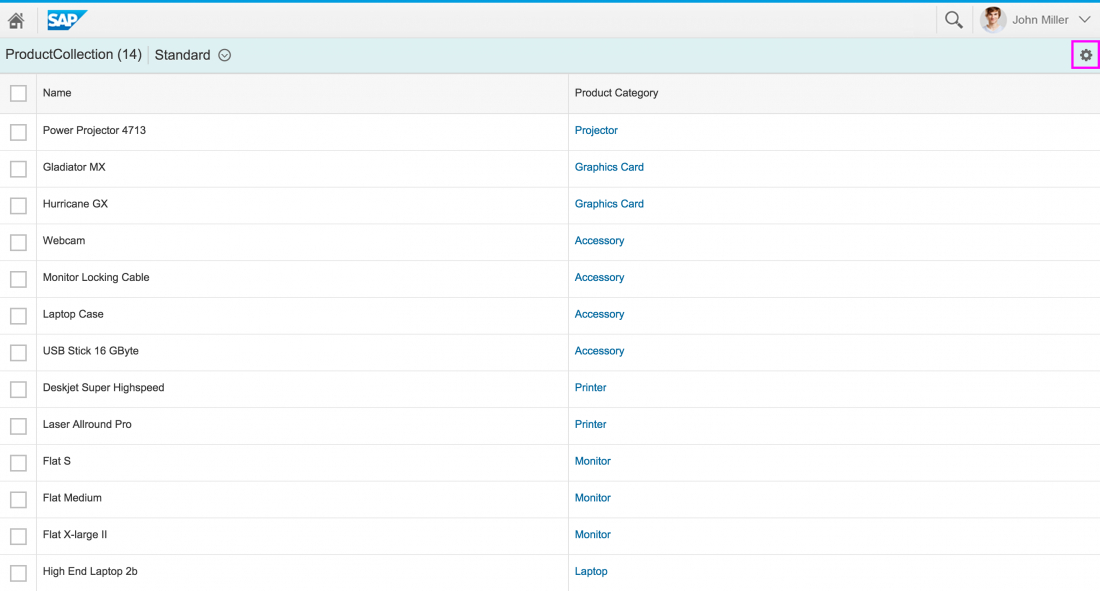
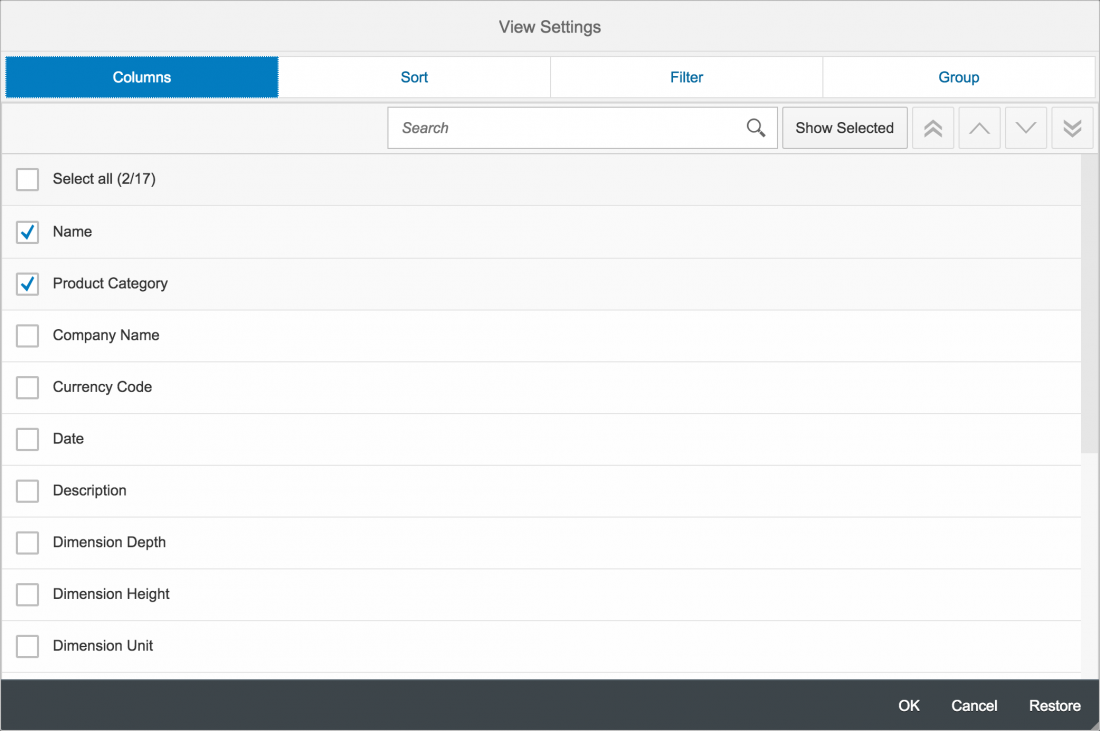
Column Handling
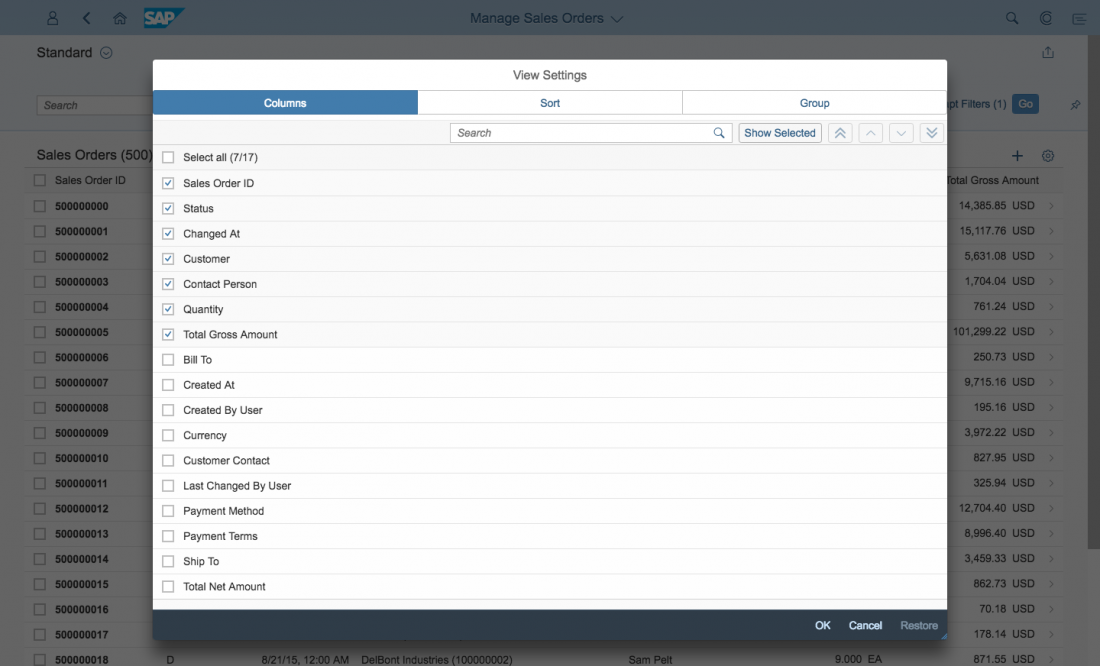
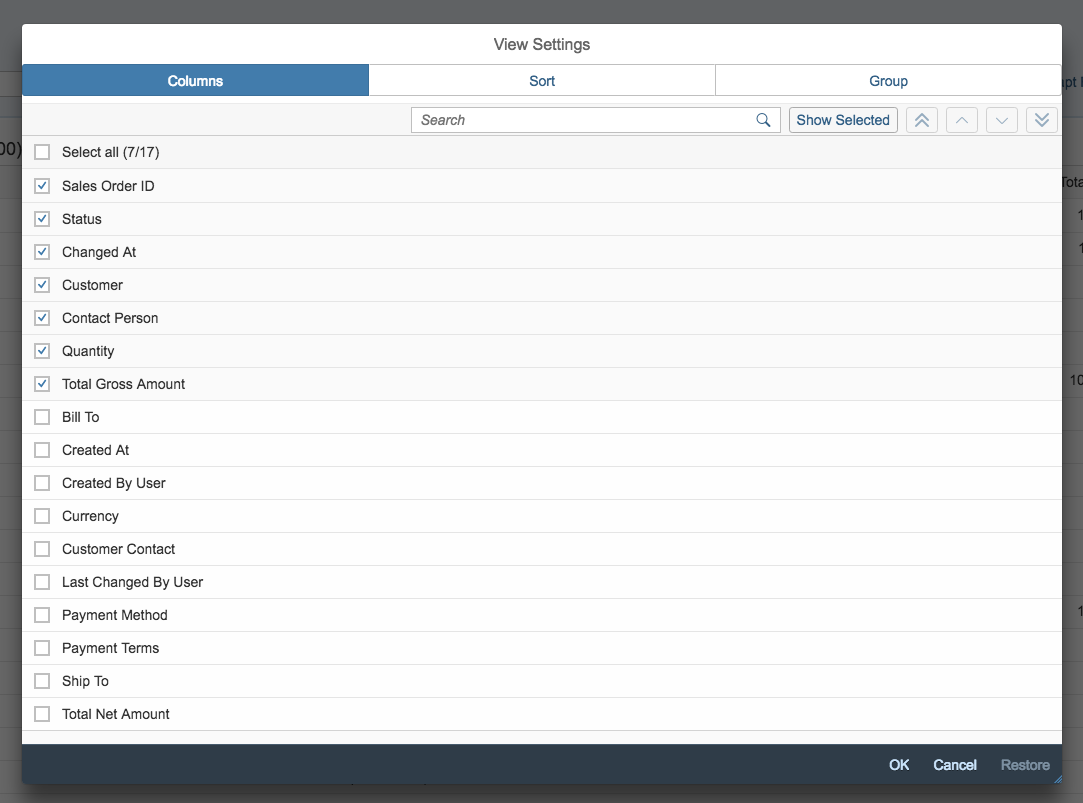
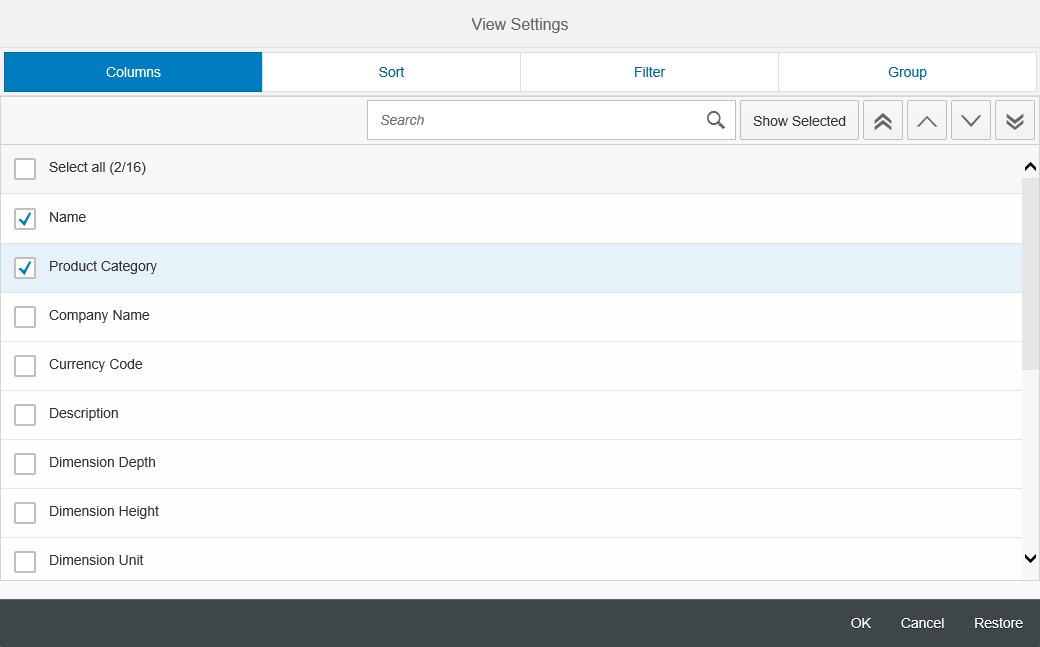
Show/Hide Columns
Columns can be shown and hidden. If the tree column is hidden, the following column is the tree column.
Rearrange Columns
The user rearranges columns by dragging and dropping the corresponding column header. The tree column is always the first column and cannot be dragged.
Resize Columns
Columns are resized as follows:
- Mouse interaction: The user drags the separator line between two columns (sap.ui.table. Column, property: Resizable). Double-clicking the line optimizes the column according to the length of the currently visible data and the label of the column header (sap.ui.table.Column, property: Autoresizable). Note that auto-resizing works only if the cells in this column contain one of the following controls: text, label, link, or input.
- Touch interaction: The user clicks or taps the column header to reveal two buttons: One to show the column header menu, and one for resizing. The user drags the latter to resize the column.
Cell Content
The tree is traditional in that each cell can contain only one data point in one single line.
Apart from plain read-only text, cells can contain the following:
- Text
- Label
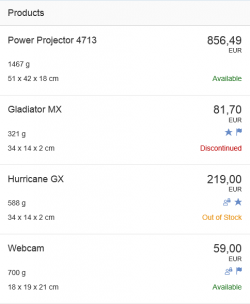
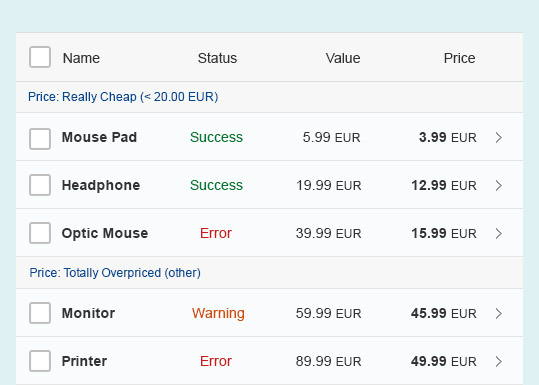
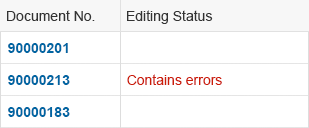
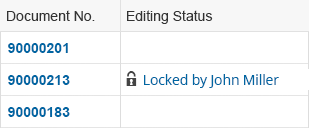
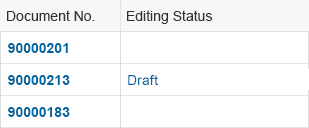
- Object status
- Icon
- Button
- Input
- Date picker
- Select
- Combo box
- Multi-combo box
- Checkbox
- Link
- Currency
- Rating Indicator
While it is technically possible to also use other controls, doing so could lead to issues in regards to alignment, condensed mode, screen reader support, and keyboard support.
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
Guidelines
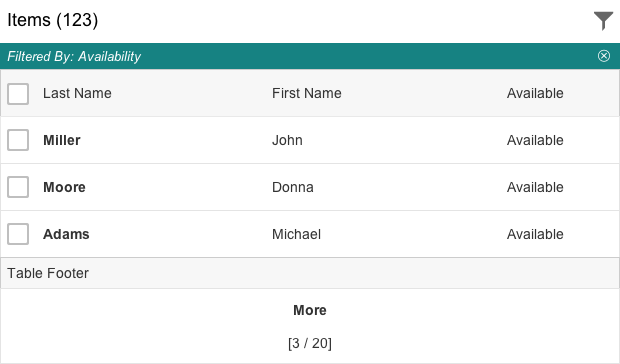
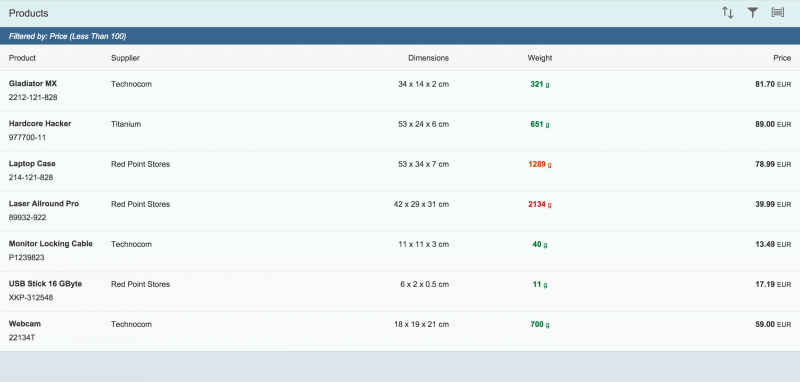
Filtering
- To filter, choose the filter bar instead of the built-in free text filter.
- Only use the free text filter if the filter bar is too heavy.
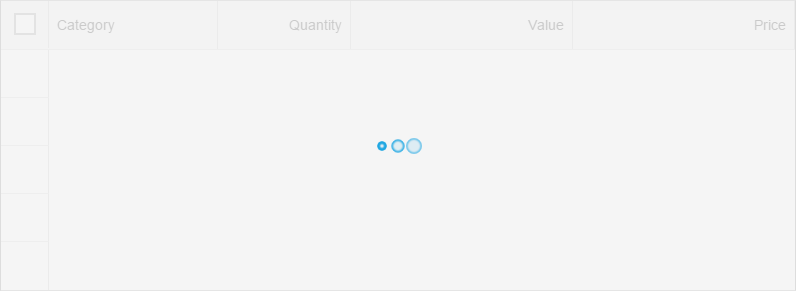
Loading Data
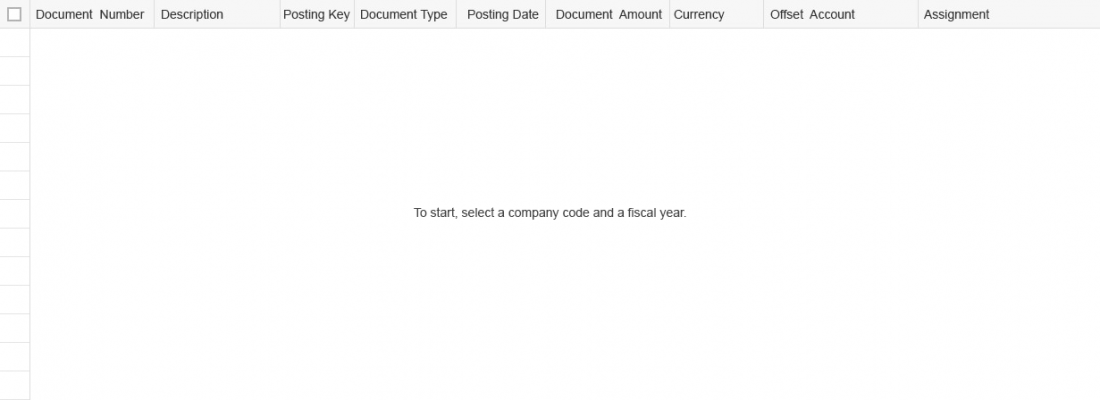
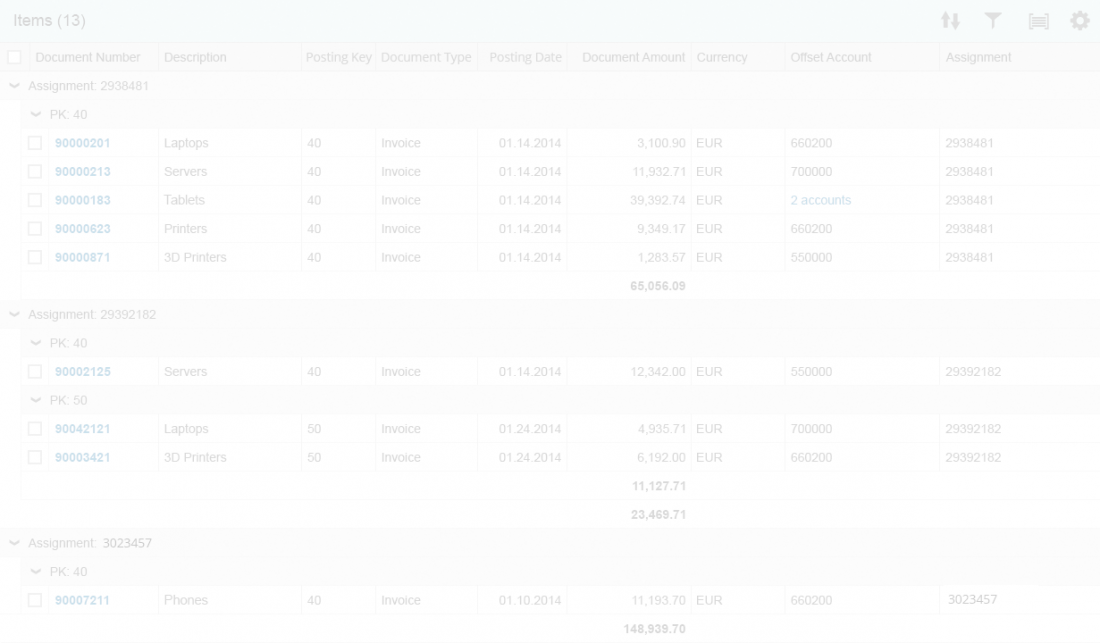
To indicate that the table is currently loading items, use the busy state (sap.ui.table.TreeTable, property: busy). Do not show any items or text. As soon as the data has been loaded, remove the busy state and show all items.
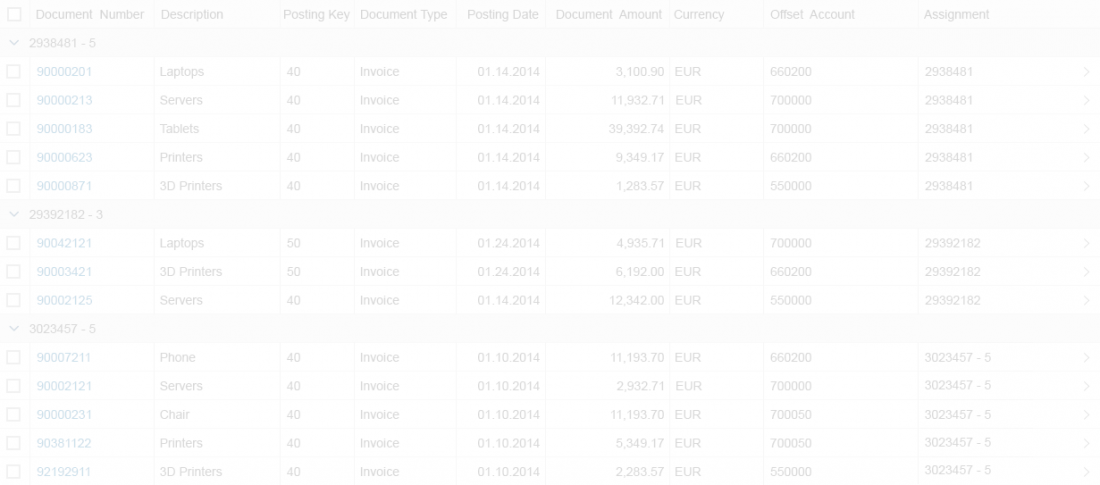
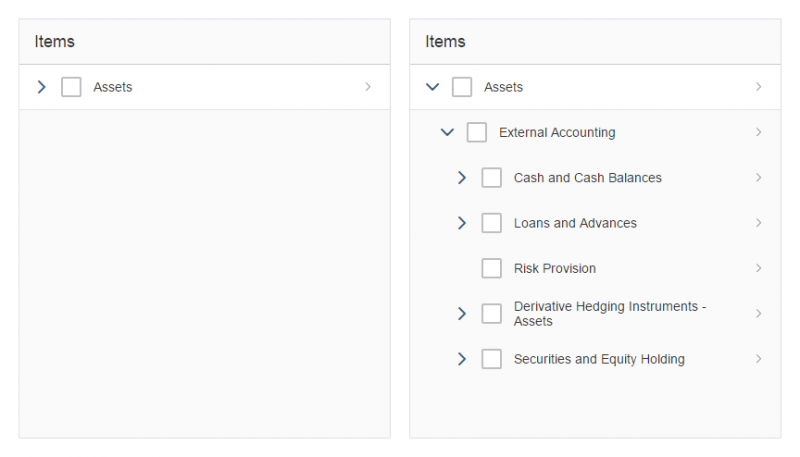
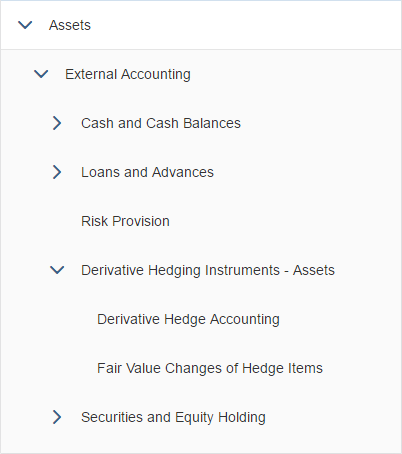
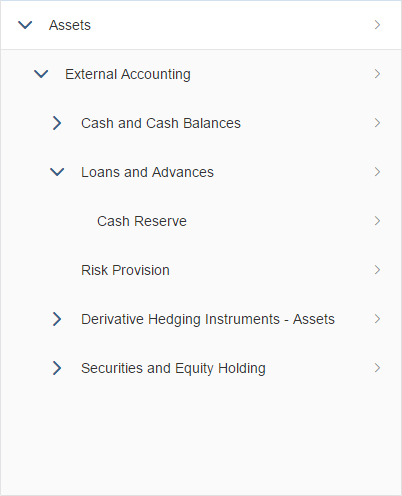
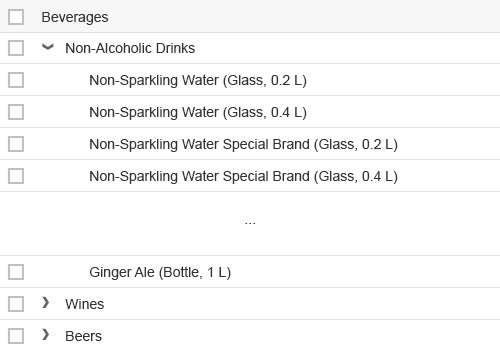
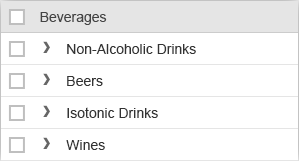
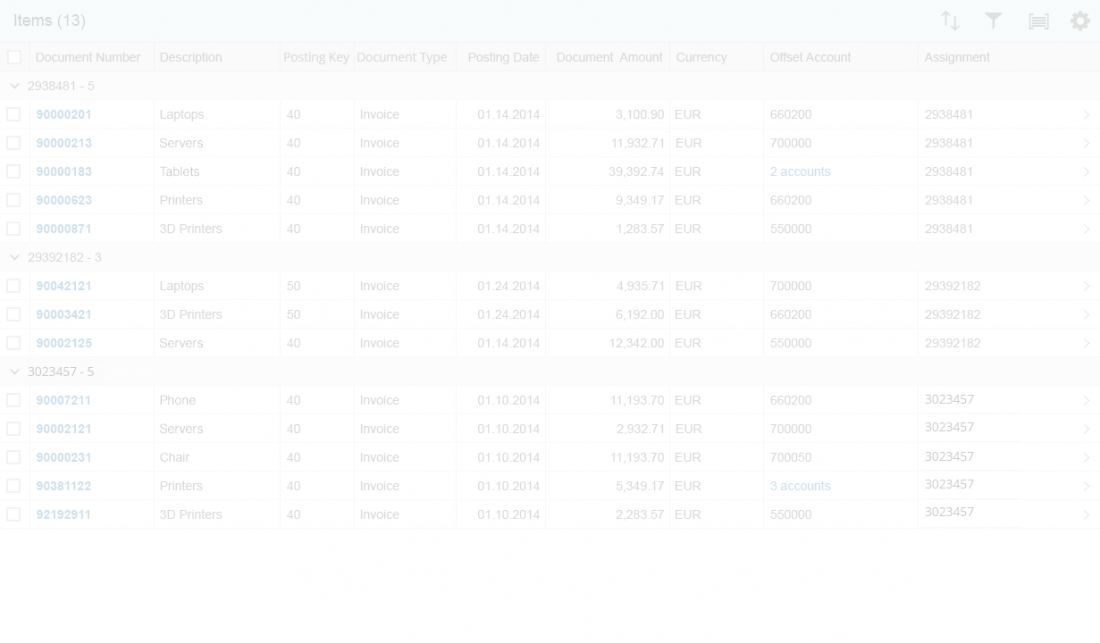
Initital Display
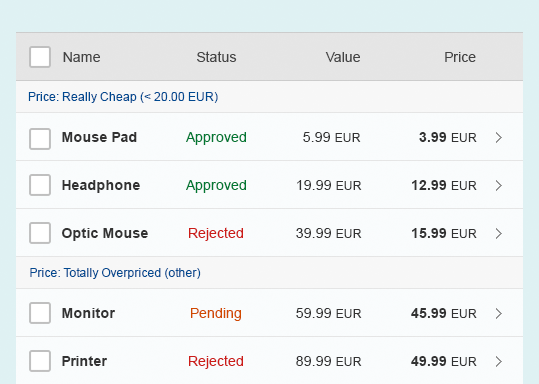
Think of the initial expand / collapse state of a tree: If your structure contains many items on the root level, it might make sense to collapse the whole tree in the beginning.
In contrast, if the main items to work with are displayed on a deeper level (e.g. the parent nodes are just some kind of categorization), the tree should be expanded up to the first level where the needed items appear.
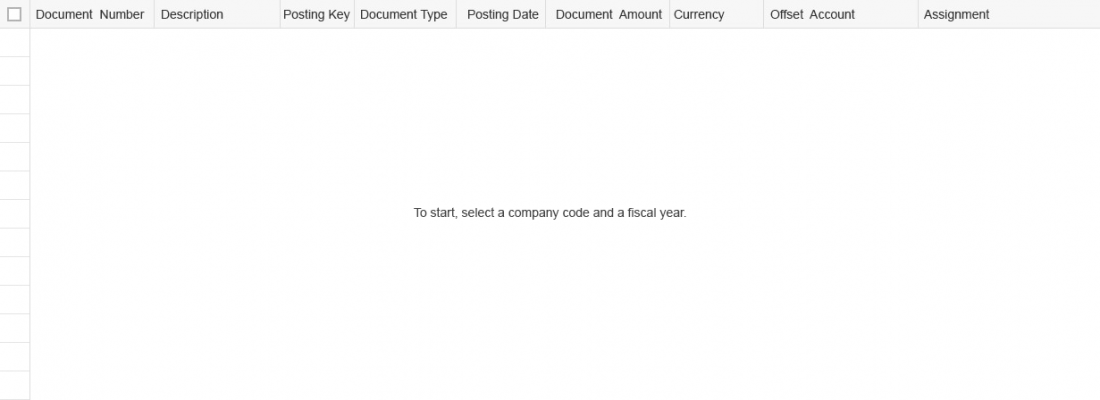
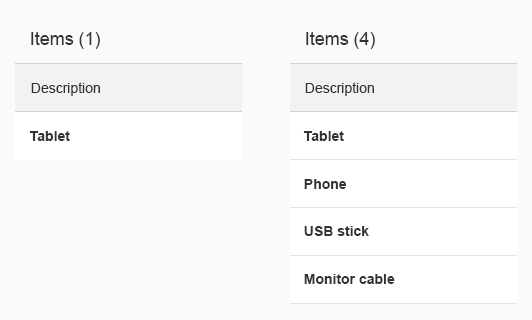
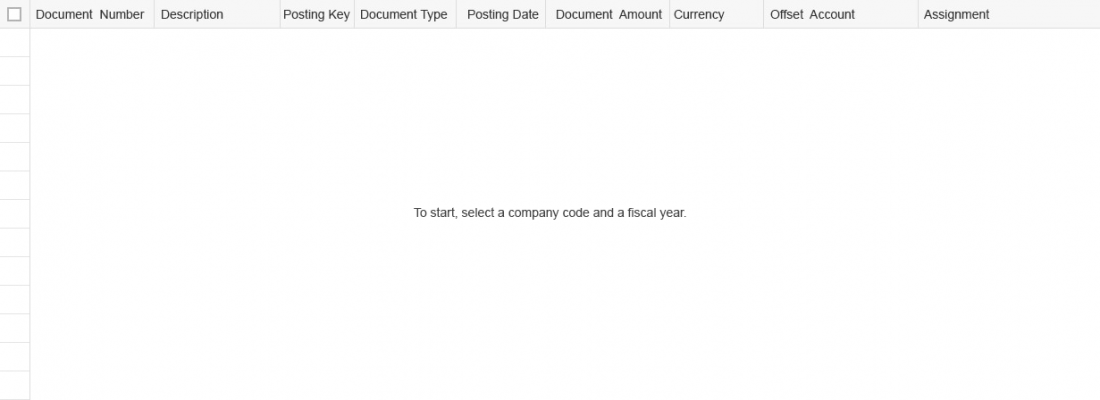
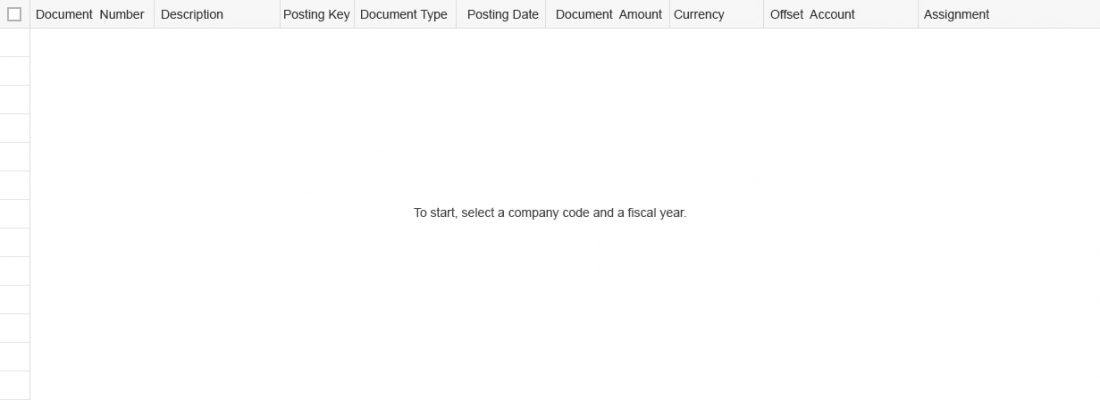
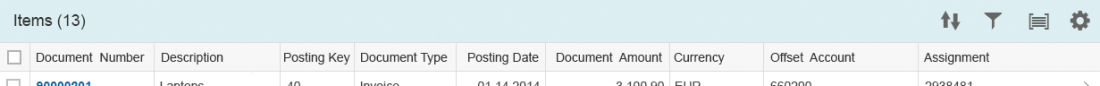
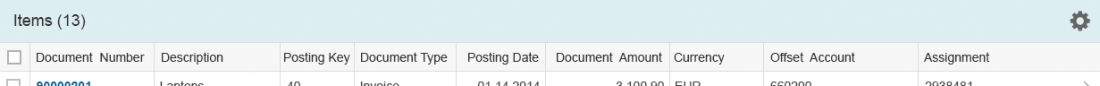
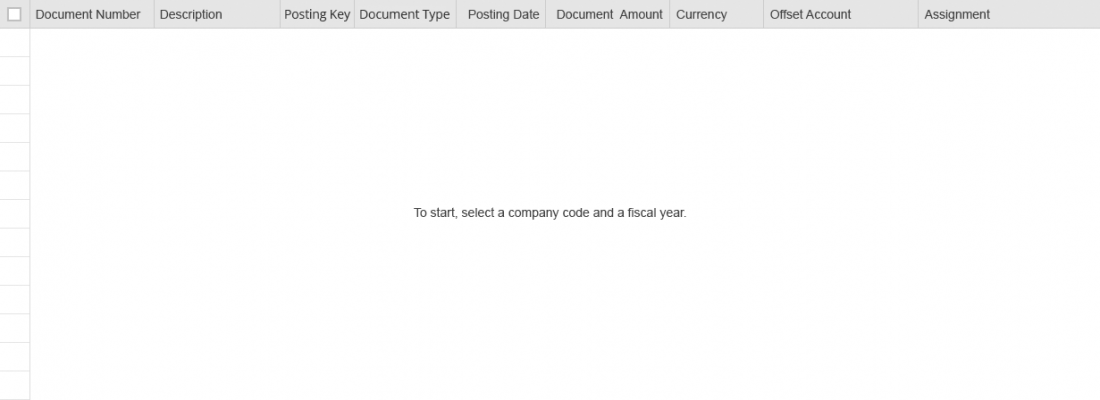
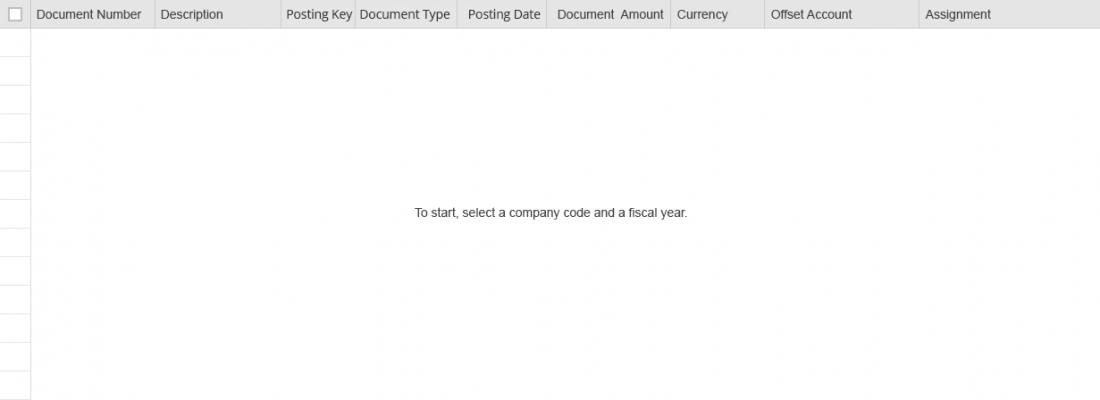
Empty Table
Try to avoid empty tables. If necessary, provide instructions on how to fill the tree table with data.
Remove the item count in the table title if there are zero items.
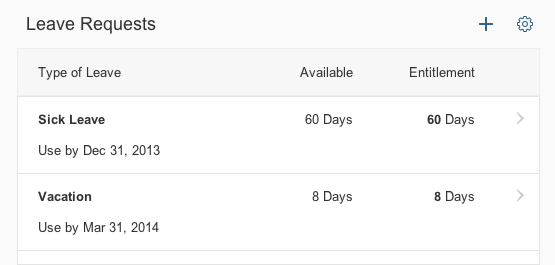
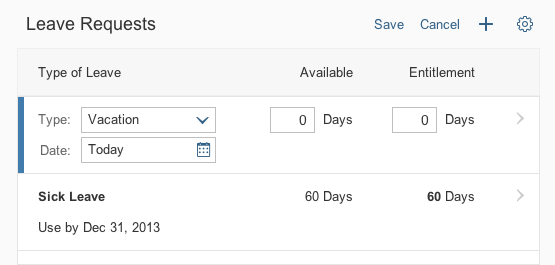
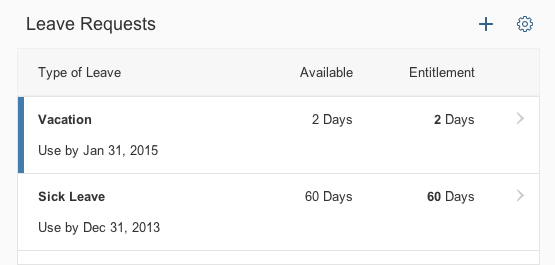
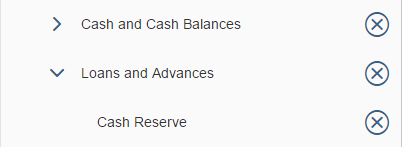
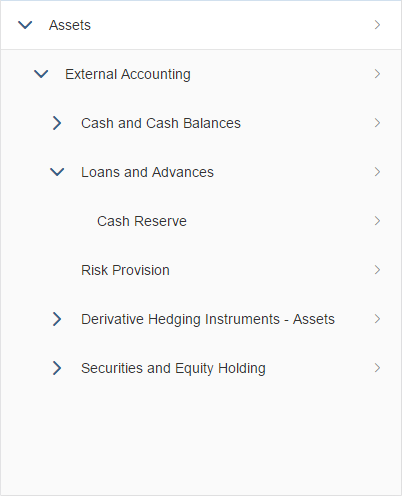
Add Items
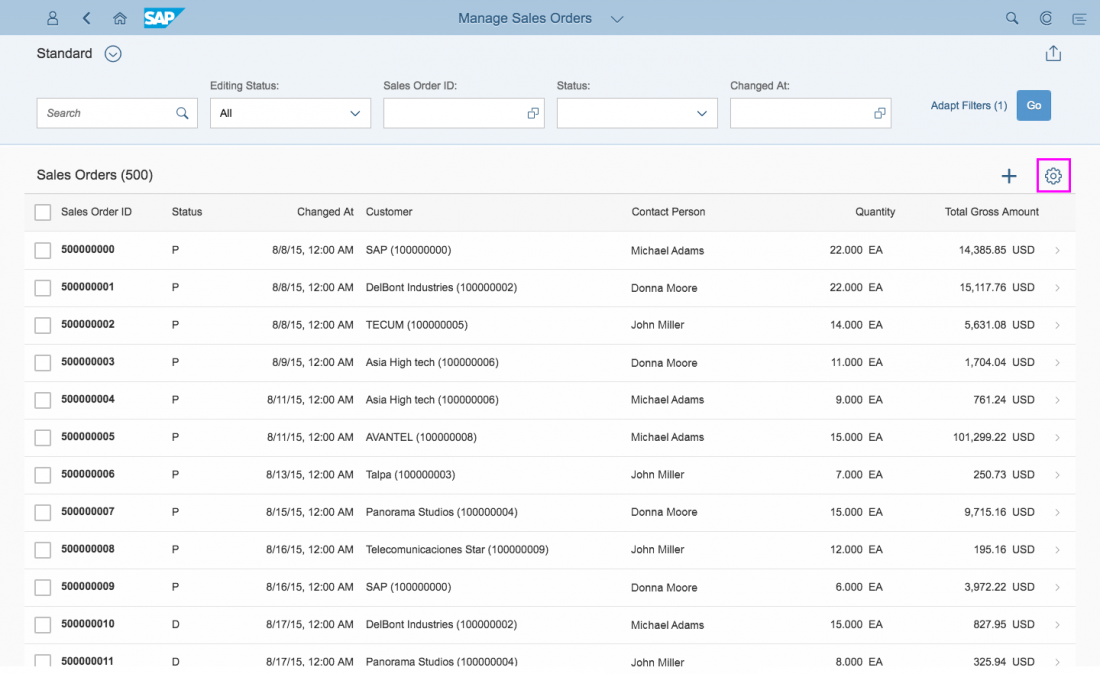
Place the add button on the table toolbar. It can be displayed as an icon (+) or text (e.g. ‘Add’ or ‘Create’).
In general, new items always appear as the first item of the table (or node).
Columns
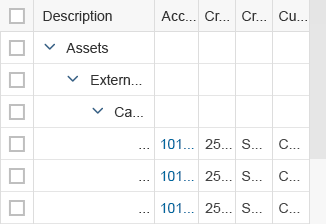
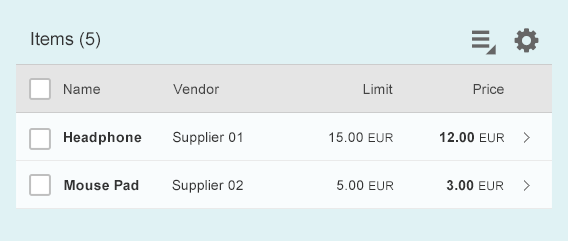
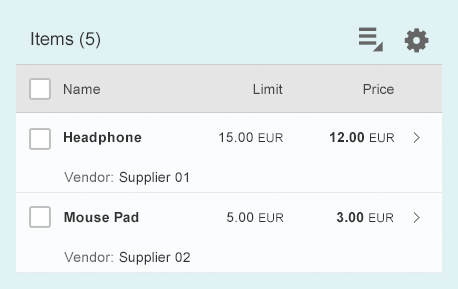
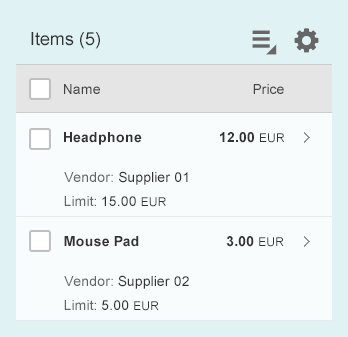
Minimize the number of columns. Avoid the need to scroll horizontally in the default delivery. In the first column, show the hierarchical data, which should identify the line item. Choose the name over the ID, but if both are needed, show the name first, then the ID.
The tree table assigns the same width to each column by default. It is recommended that you overwrite this default to provide optimal space for your content (sap.ui.table.Column, property: width).
If you define the column width in pixels or rems, resizing a column affects only the width of this specific column. Reducing the browser window size results in a scrollbar. After resizing a column, a scrollbar appears if the width of the table is not enough to show all columns. If the columns use less space than is available, white space appears on the right side of the last column.
If you define the column width as a percentage, resizing one column affects the width of several or all columns. Text becomes truncated when the browser window size is reduced. This is done to make sure that all columns together fill the space of the table. A scrollbar appears only in case the automatic change of the column widths is not enough to display all columns. To avoid the side effect of undersized columns, a minimum width can be set per column. Please be aware that this minimum width is only taken into account if columns are automatically resized. End users are still able to reduce the column width below the provided minimum. (sap.ui.table.Column, properties: width, minWidth)
If you define the column width as “auto”, the behavior is the same as for “percentage”. In contrast to percentage, “auto” distributes the columns equally.
To decide on how to set the column width (pixel/rem/em vs. percent/auto), keep the following tips in mind:
- For tables with only 2 to 3 columns, use pixel-based units. This ensures that on wide screens the values in the columns are not spread over the whole screen, which improves readability of line items.
- For tables with many columns, where a horizontal scrollbar is usually needed, use pixel-based units. This avoids unintended side effects when resizing columns.
- For all other tables, use whatever fits your case better.
Be cautious with mixing columns with pixel-based and percentage-based widths. While this can be helpful in some cases, it could also cause even more unintended side effects when resizing a column. When using percentage-based widths for one or more columns, think of the possibility to not allow end users to resize columns at all.
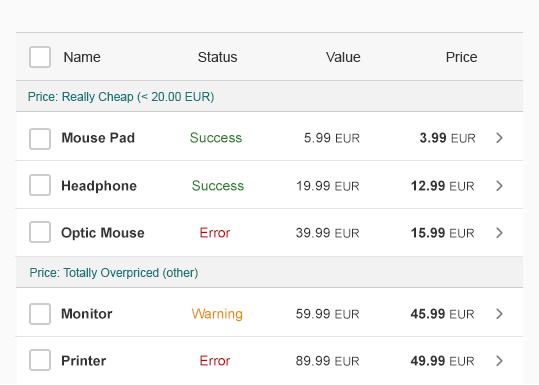
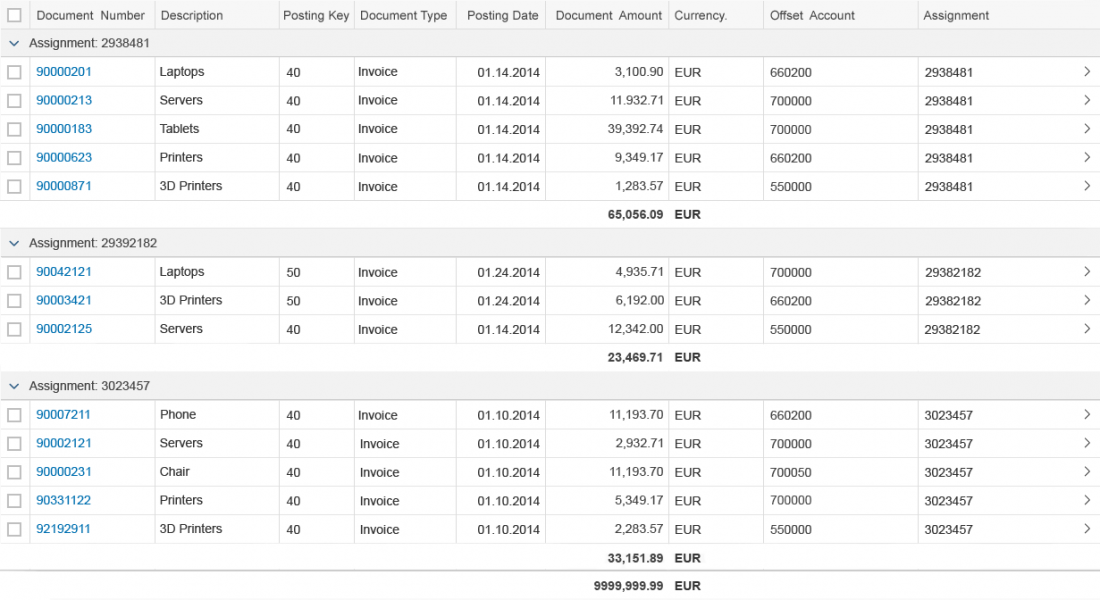
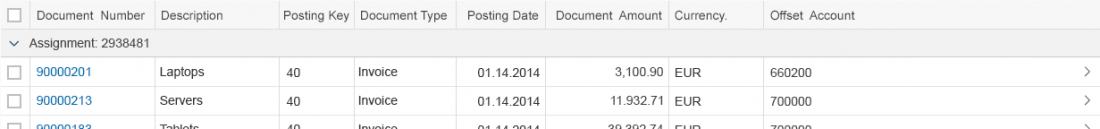
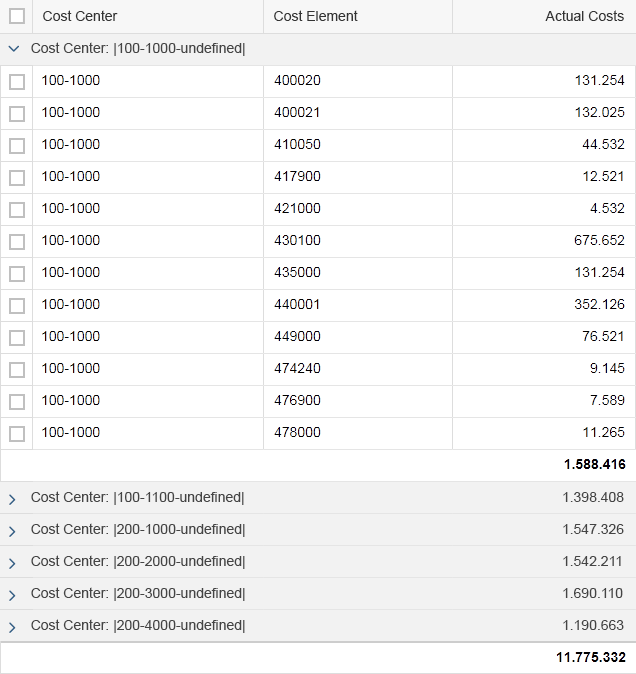
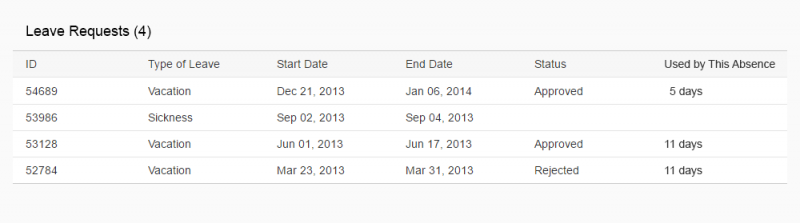
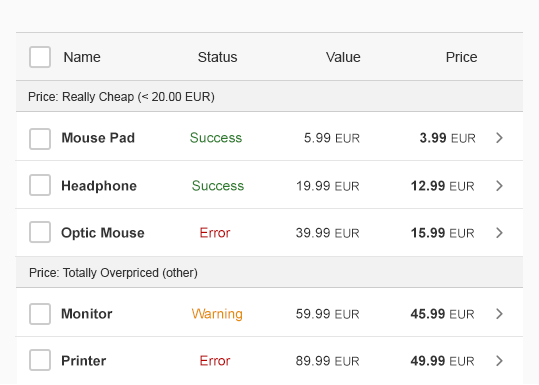
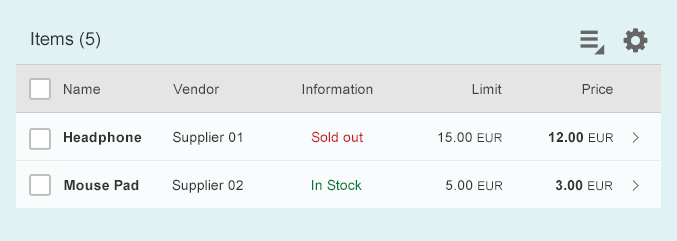
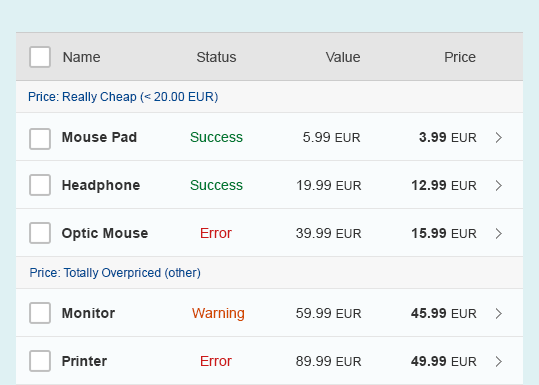
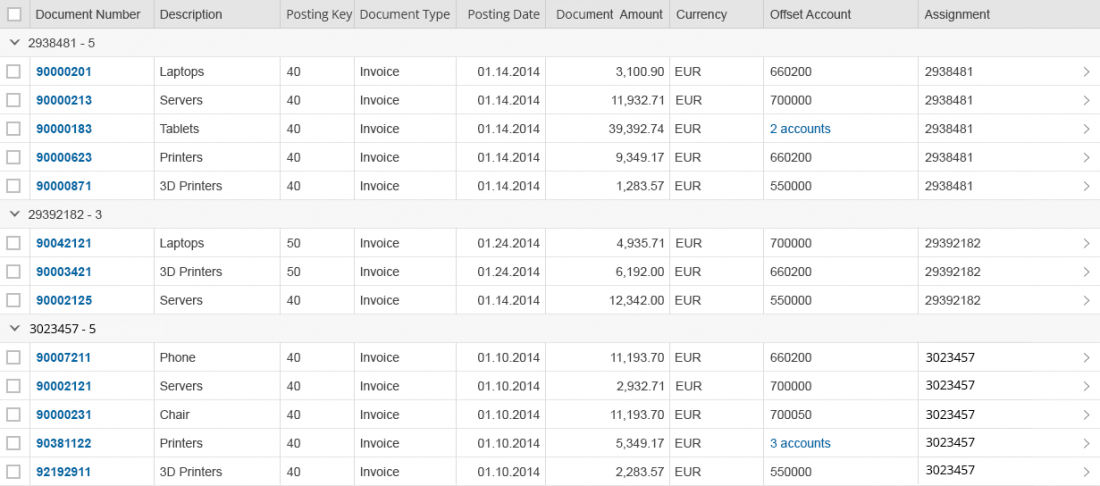
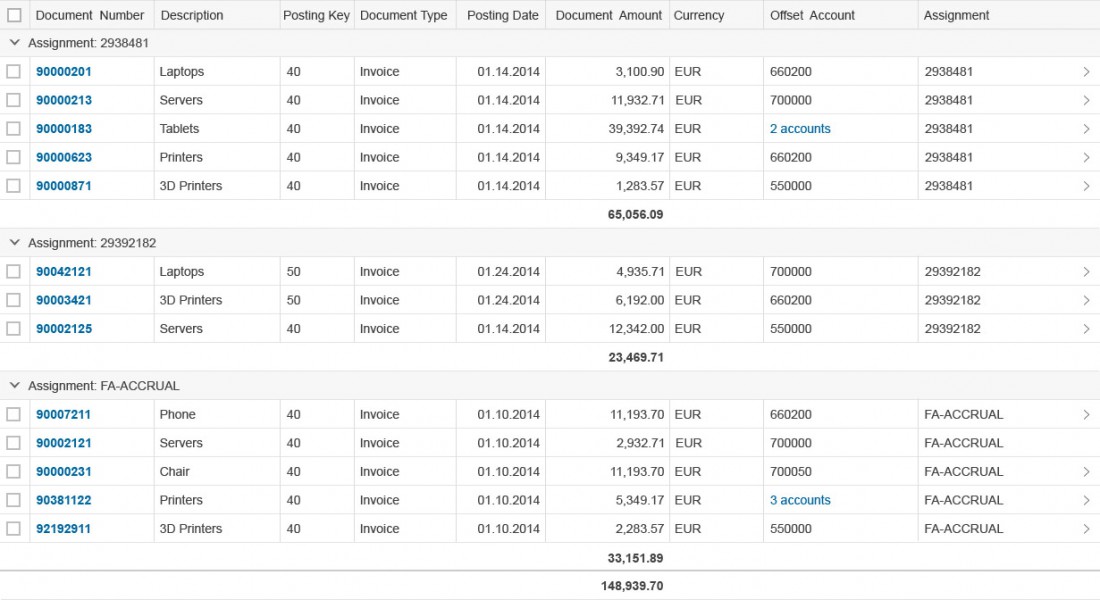
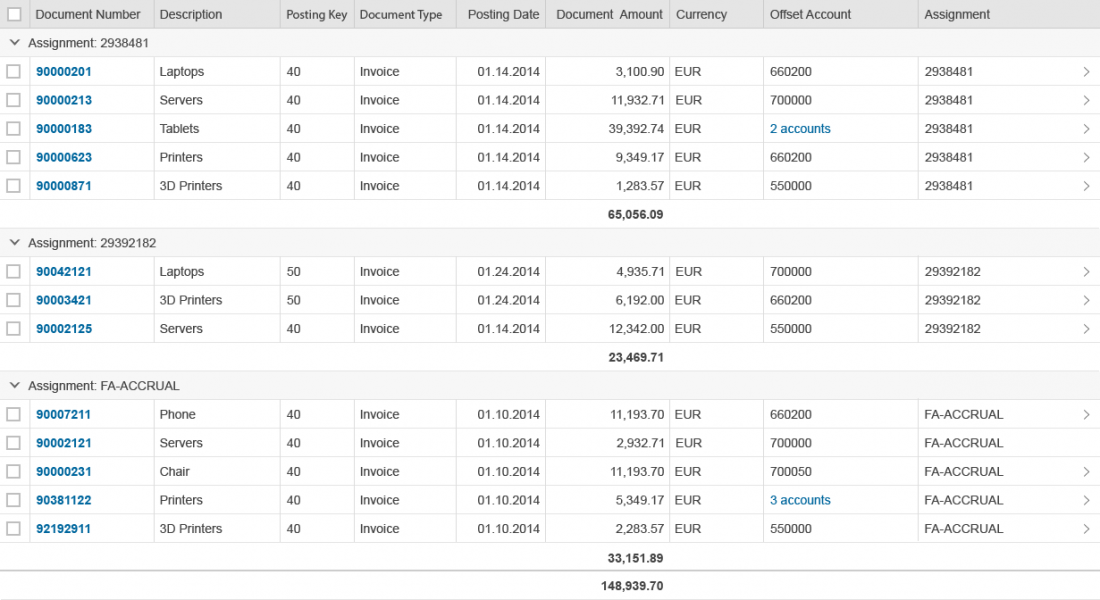
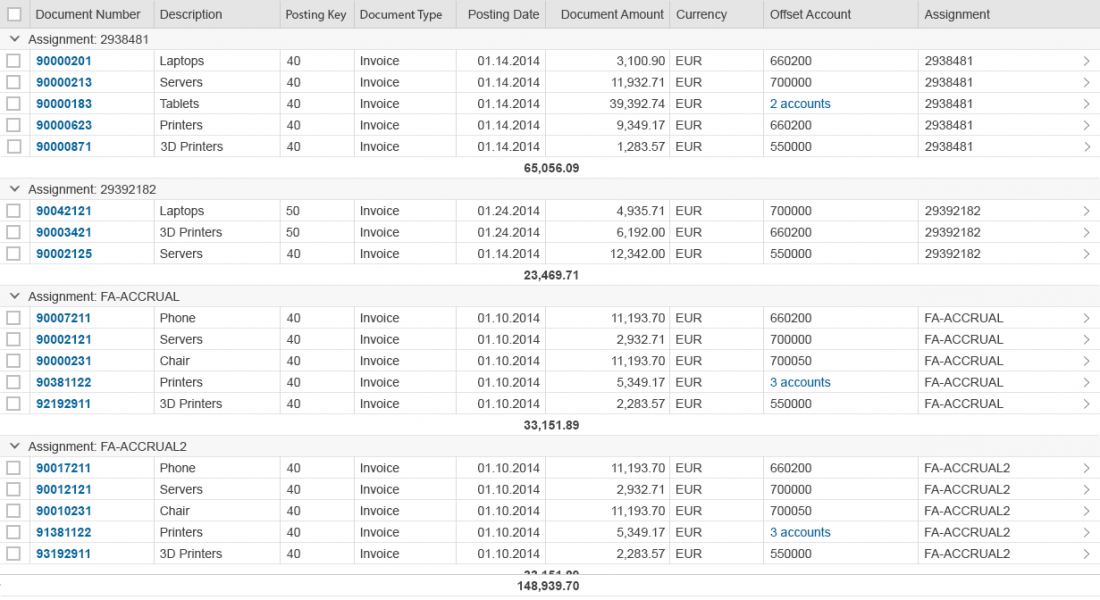
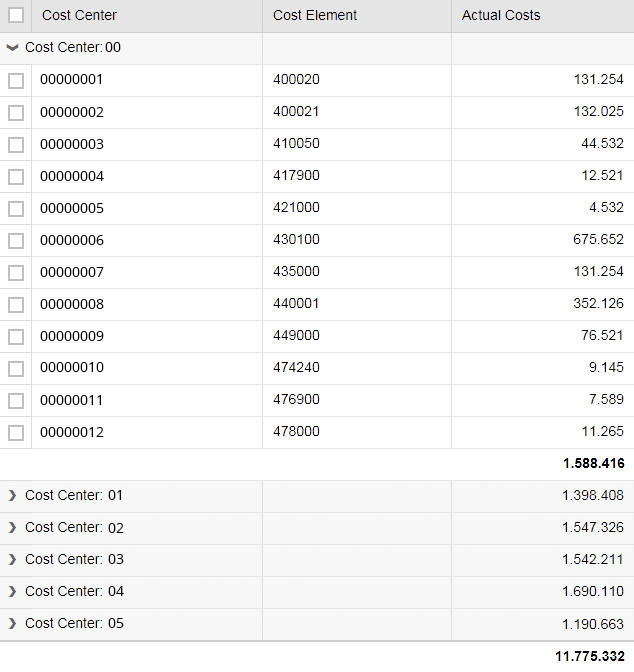
Alignment of Cell Content
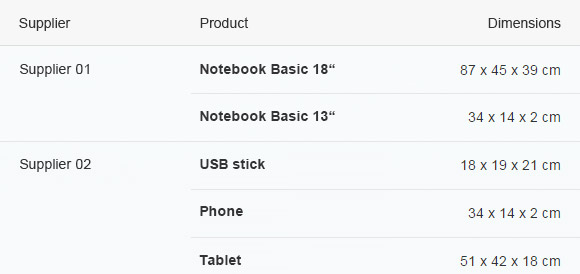
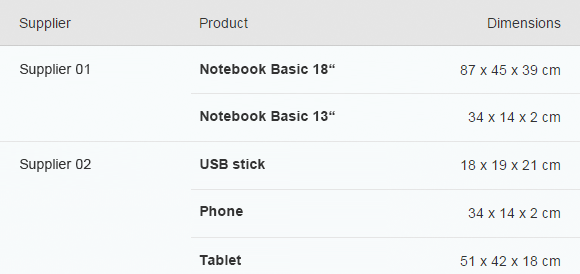
Align column headers according to their cell content:
- Texts are left-aligned.
- Numbers (except for IDs), dates, and times are right-aligned.
- Single-word status information and icons are generally centered.
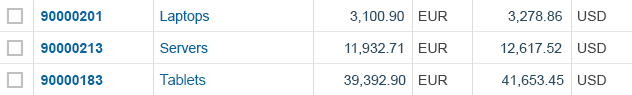
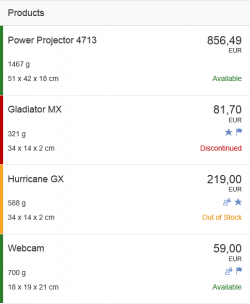
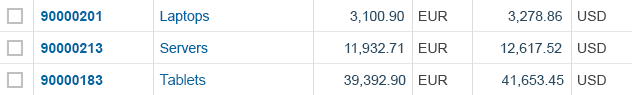
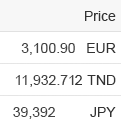
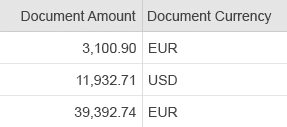
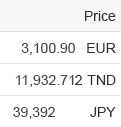
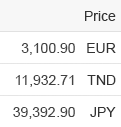
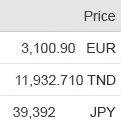
In addition, align amounts with currencies to the decimal point. You can do this with the sap.ui.unified.Currency control.
Note that most currencies have two digits after the decimal point, but there are exceptions, for example:
- The Tunisian dinar has three digits.
- The Japanese yen has no digits.
In tree tables with mixed currencies, all amounts still have to be aligned to the decimal point.
To enable positive and negative values to be identified more easily, position the minus sign to the right of the number. It is placed in the same position in every row.
For more information, see currency.
Formatting Cell Content
- Note that there are different locale formats, so show dates, times, and numbers in the format corresponding to the user’s language.
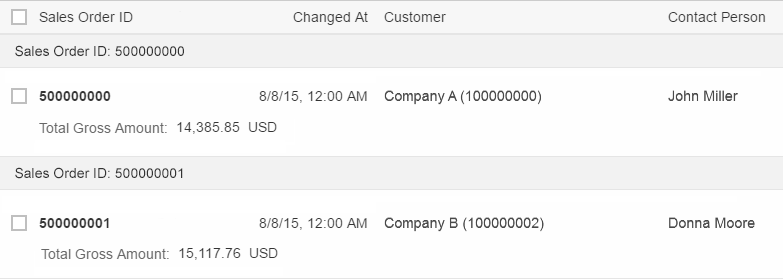
- If text and an ID are to be shown, show the ID in brackets after the corresponding text.
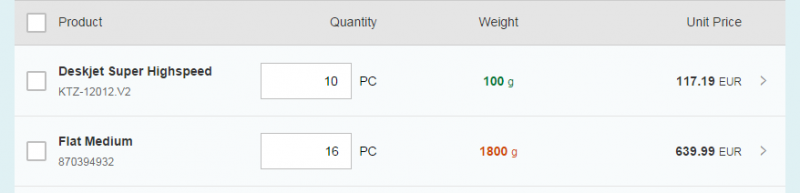
- Where possible, show the unit of measurement together with the number within the lines, and not only on the column header.
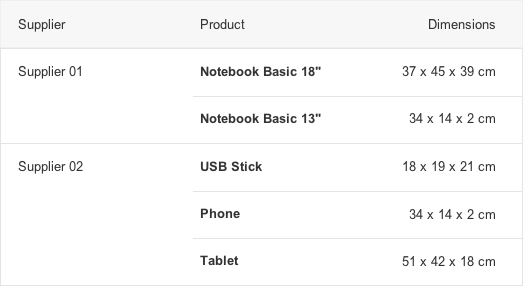
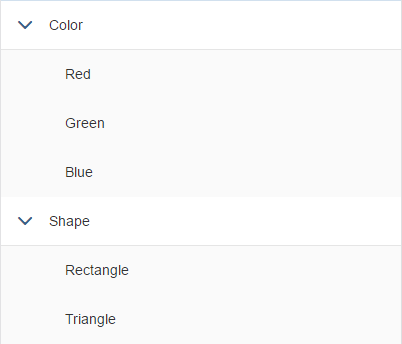
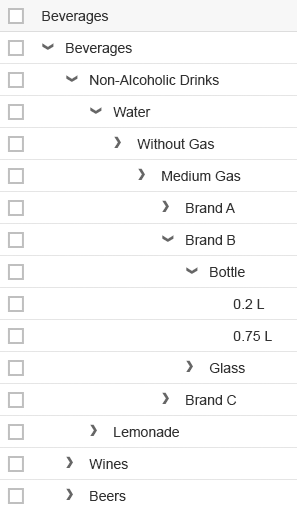
Tree vs. Table
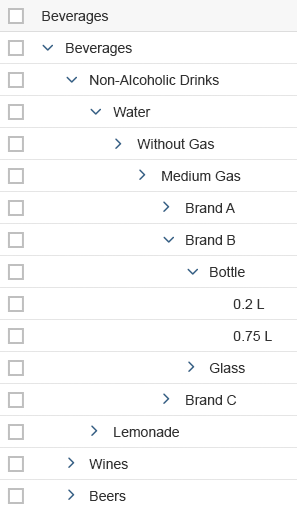
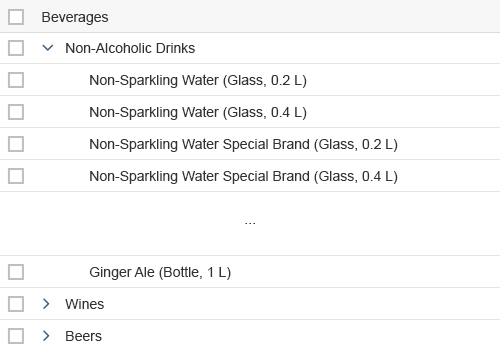
Trees are more complex than tables due to their hierarchical view. Users tend to have more problems finding items in hierarchical views than in flat lists, except where the hierarchical view is natural. By natural we mean that every child node should be part of only one parent, and this relationship between the child and parent is clear and well known.
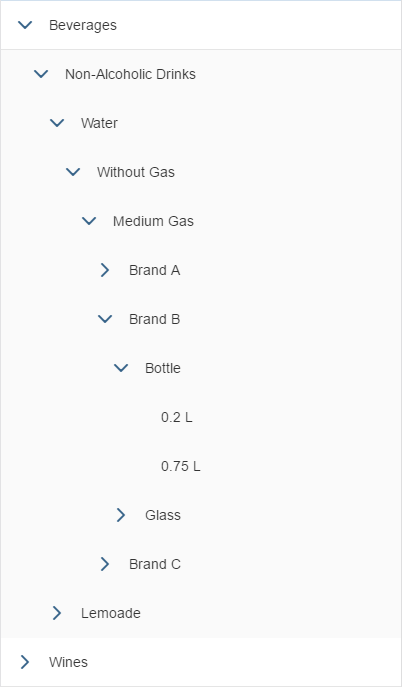
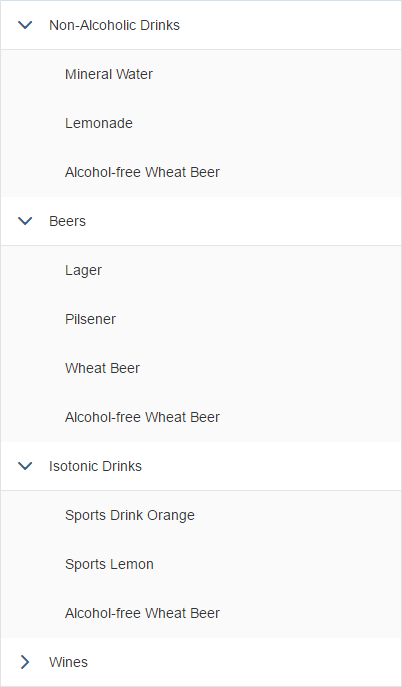
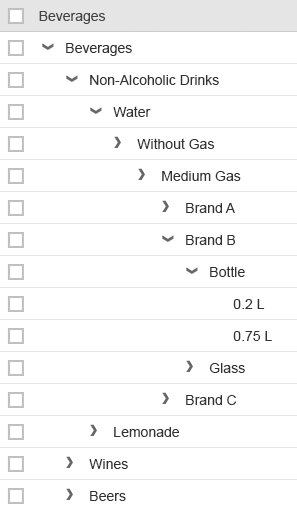
When you use trees, you should choose broad hierarchies over deep hierarchies. Deep hierarchies make finding items more complicated. So try to reduce hierarchical levels where possible, especially if the hierarchy is not natural. Ideally, a tree should have a maximum of four levels, the first two of which should contain the most important items.
You can use the following methods to reduce hierarchy levels:
- Avoid single root nodes. A single root node is often used to provide a Select All feature. Since the tree control provides an extra space for a Select All feature, the root node is not usually needed.
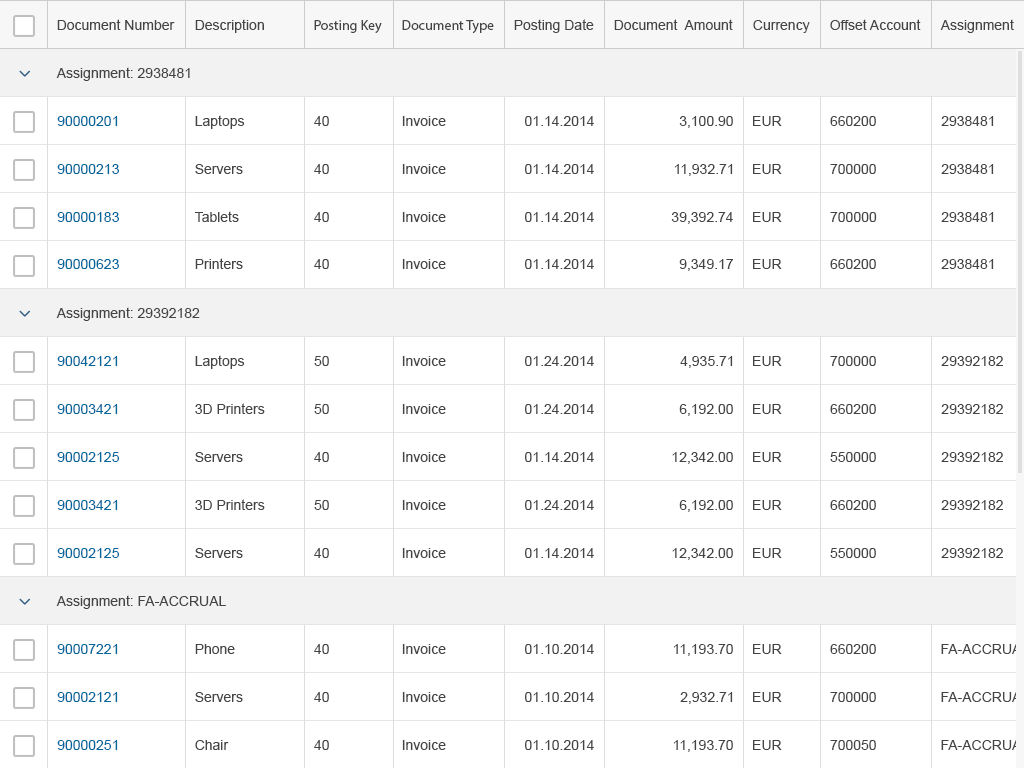
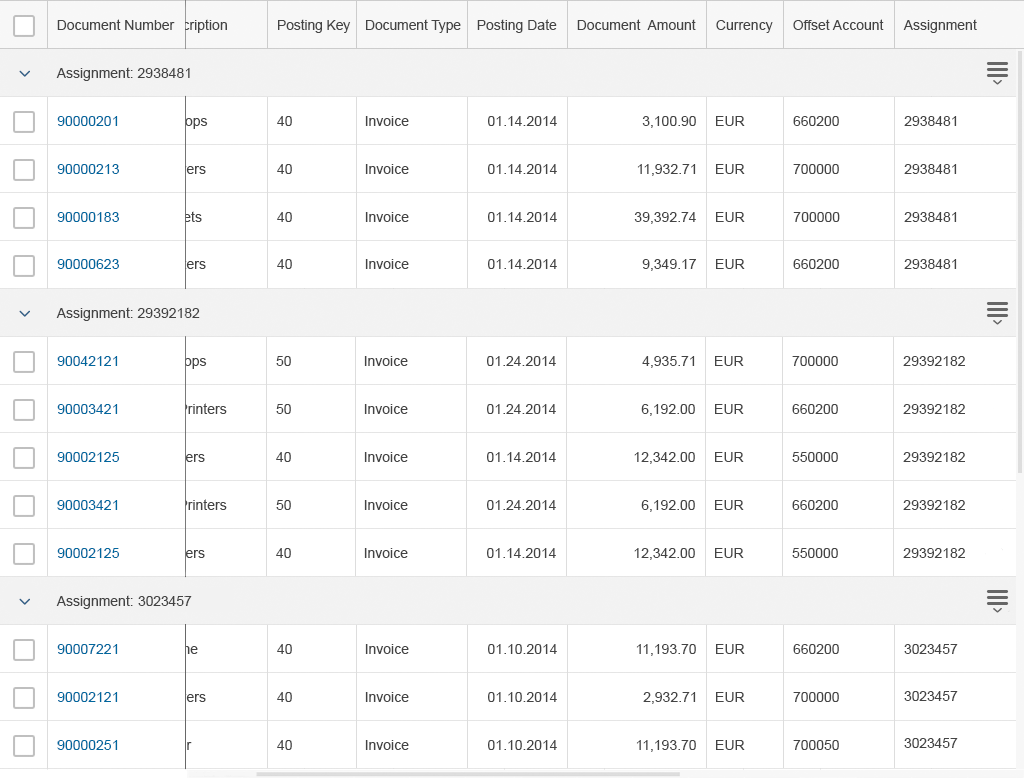
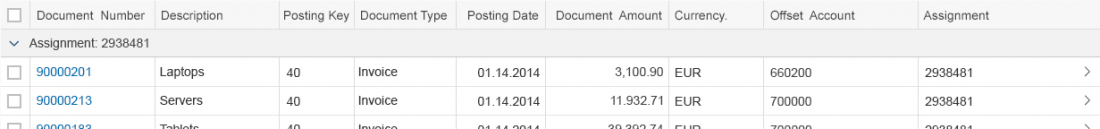
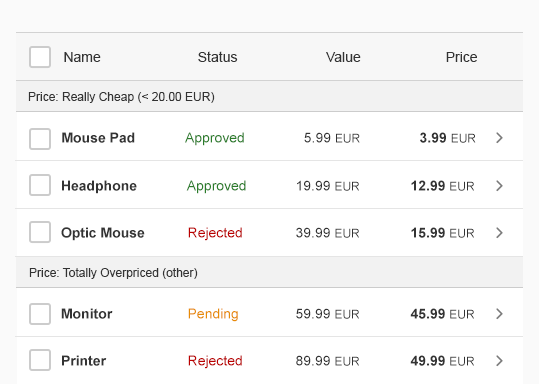
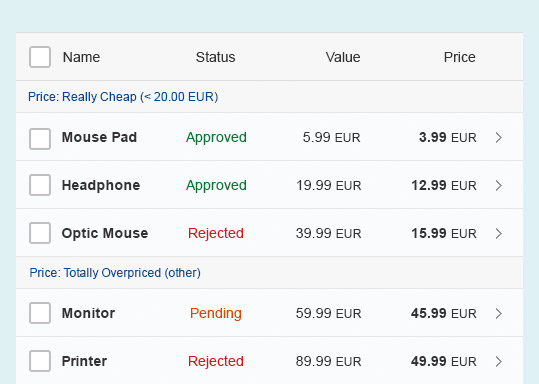
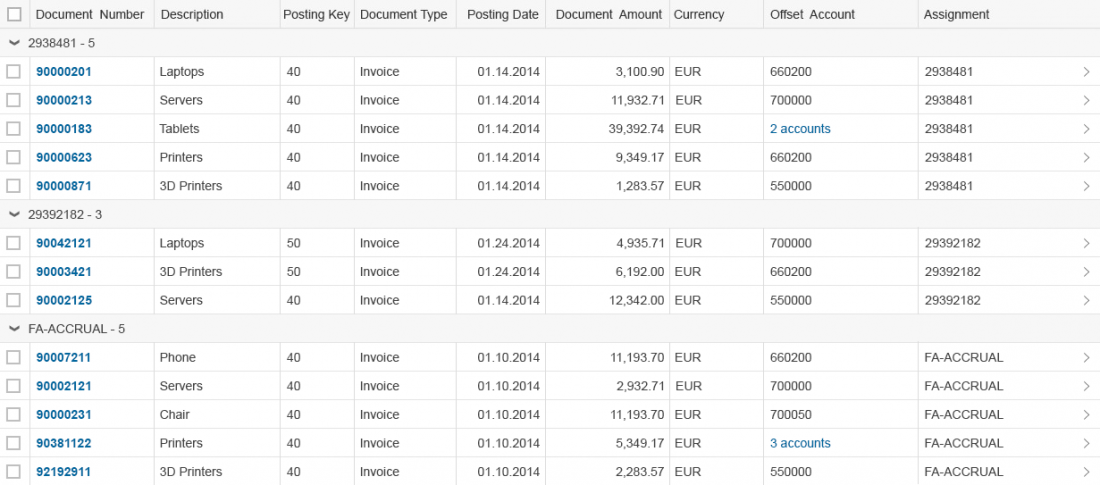
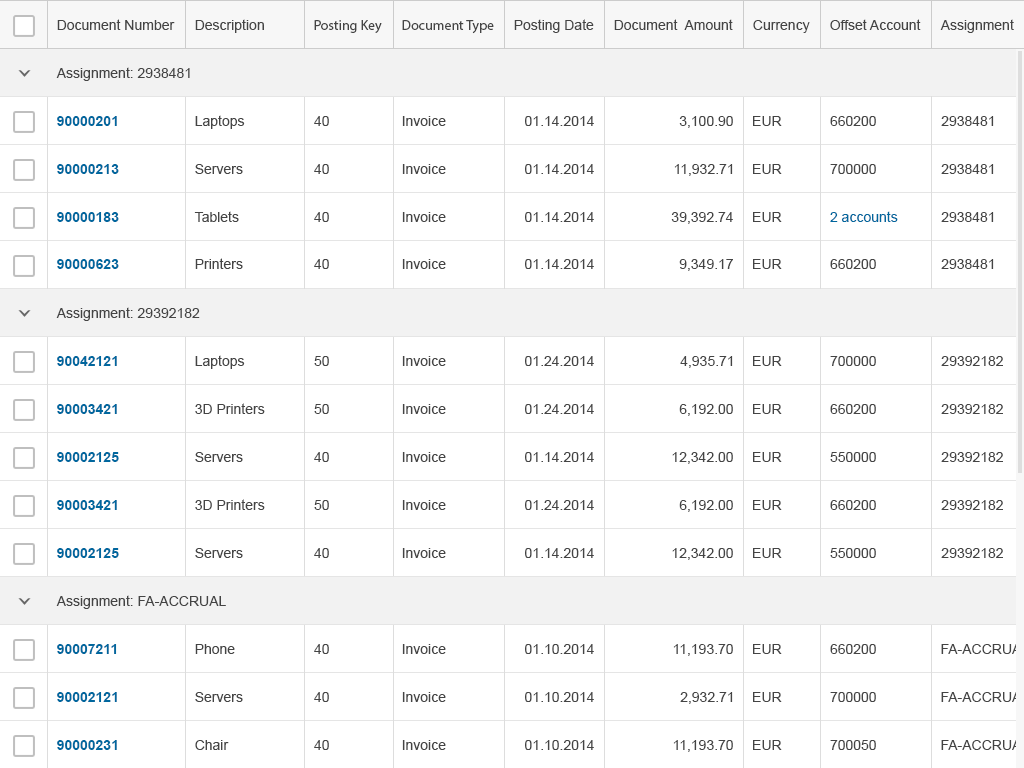
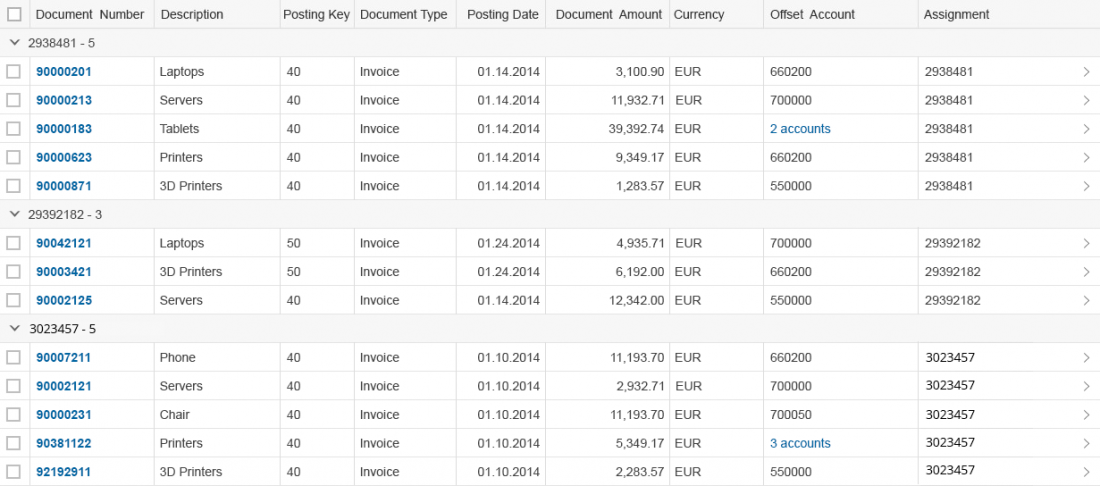
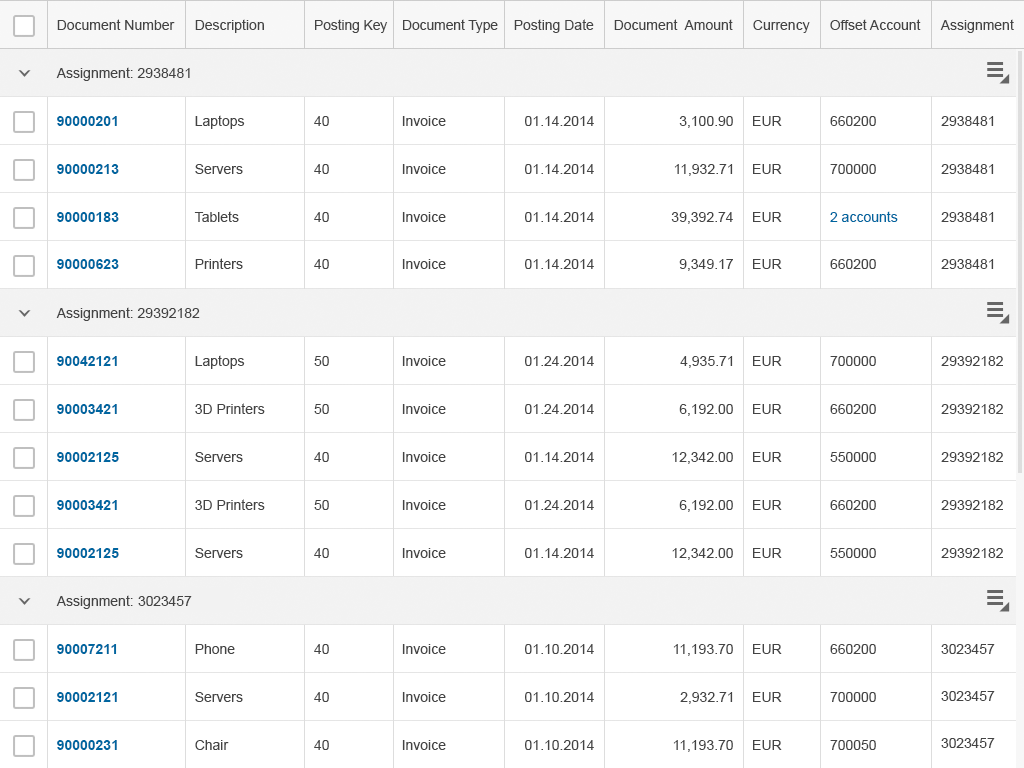
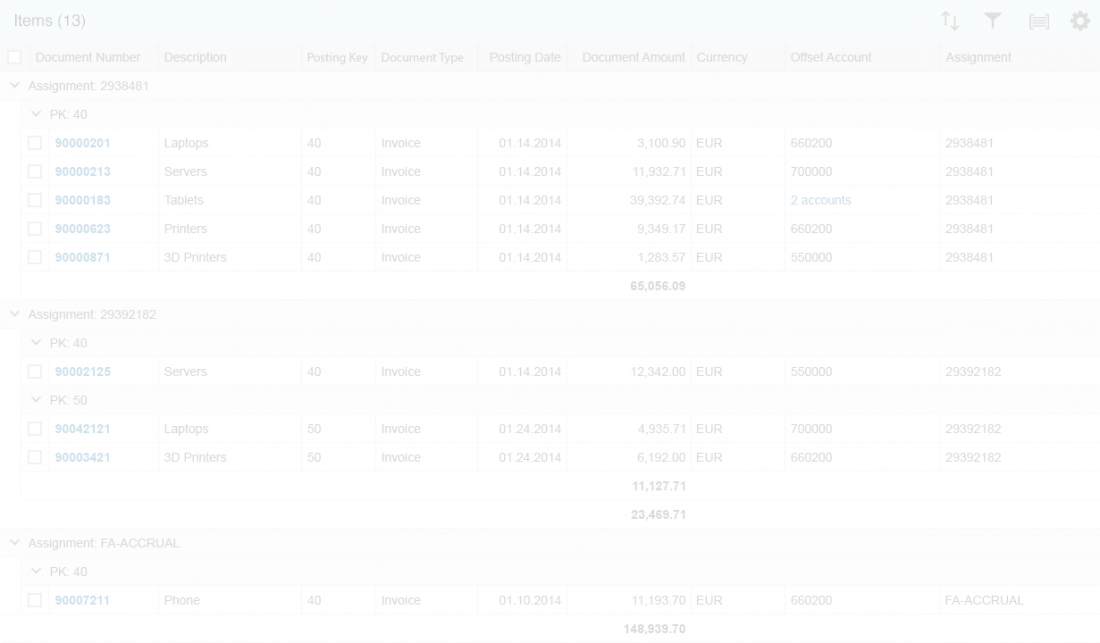
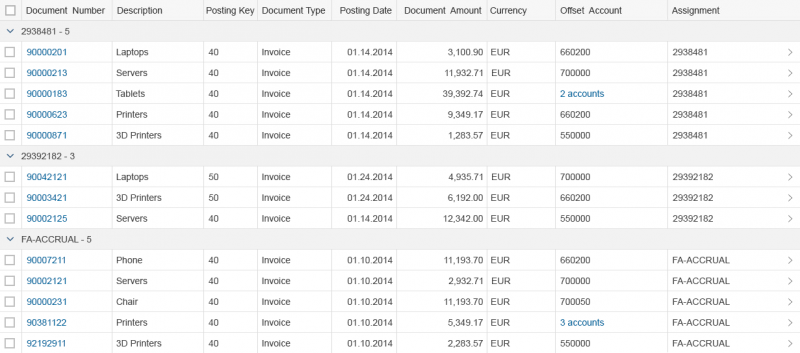
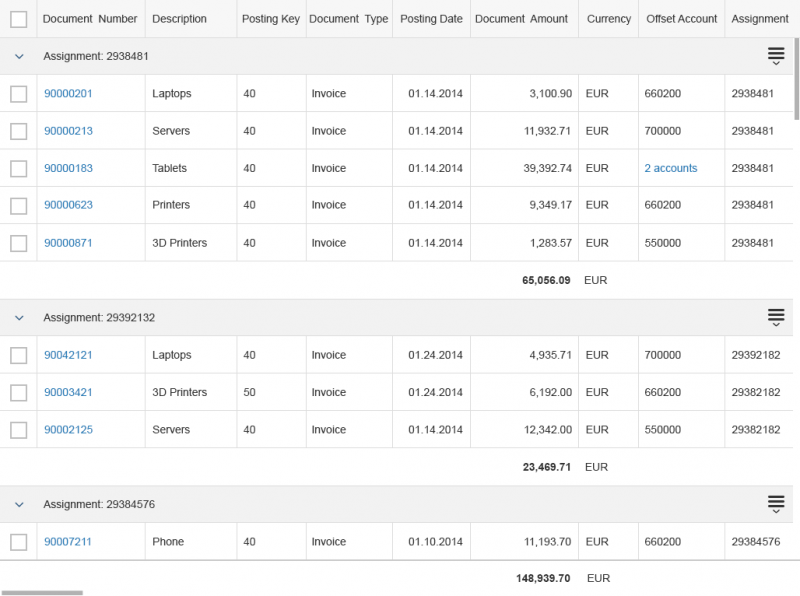
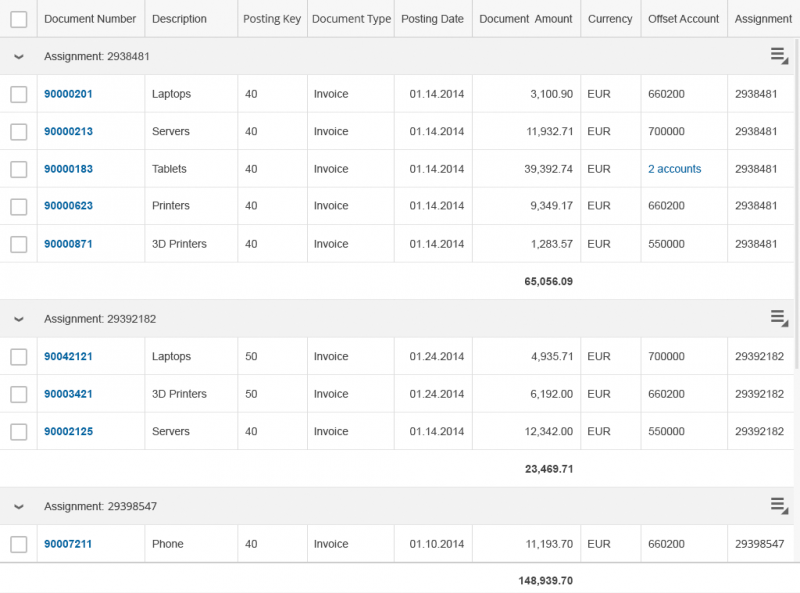
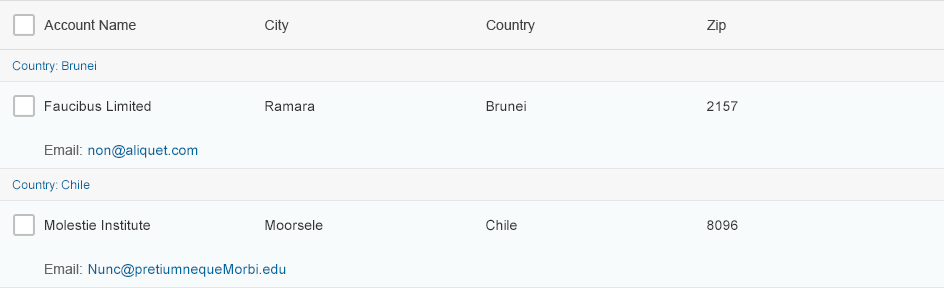
- When you use only two levels, choose a grouped table or grouped ALV over a tree table control. Expand all groups for the default delivery.
- Container nodes at the top level can usually be replaced by tabs or value pickers.
- Eliminate unnecessary mid-level containers, for example, by combining redundant ones.
- Exercise care when using a tree due to its overall complexity. The hierarchical structure of the data does not necessarily mean that a tree control is required.
Design Concepts
The tree table can be used to display large amounts of hierarchical data. Unfortunately, tree tables have a high data density and therefore convey an immediate feeling of complexity. Ideally, tree tables with large amounts of data should only be shown if there is no other option. You should instead try the following:
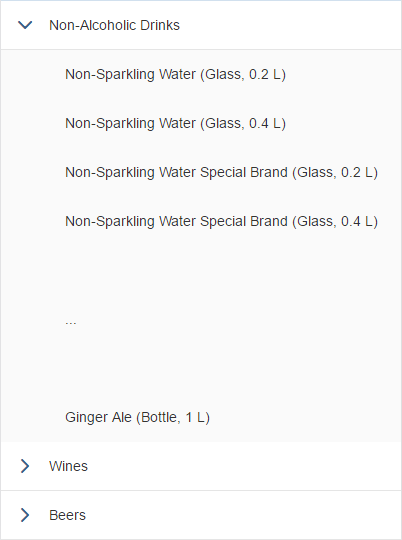
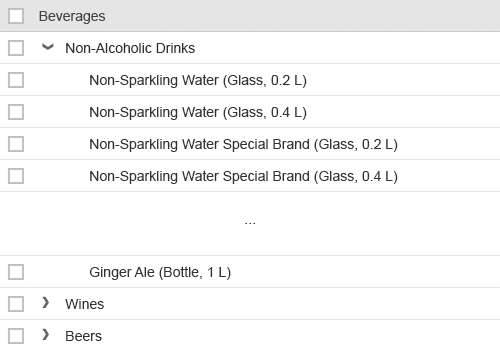
- Flatten the data. A list, table, or ALV is still complex, but less so than a tree table.
- Break down the data into manageable chunks. Allow the user to navigate or drill down between them.
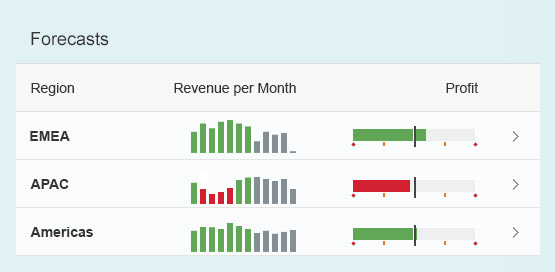
- Use charts with drilldown functionality until the amount of data is more manageable.
Try to avoid horizontal scrolling in the default delivery.
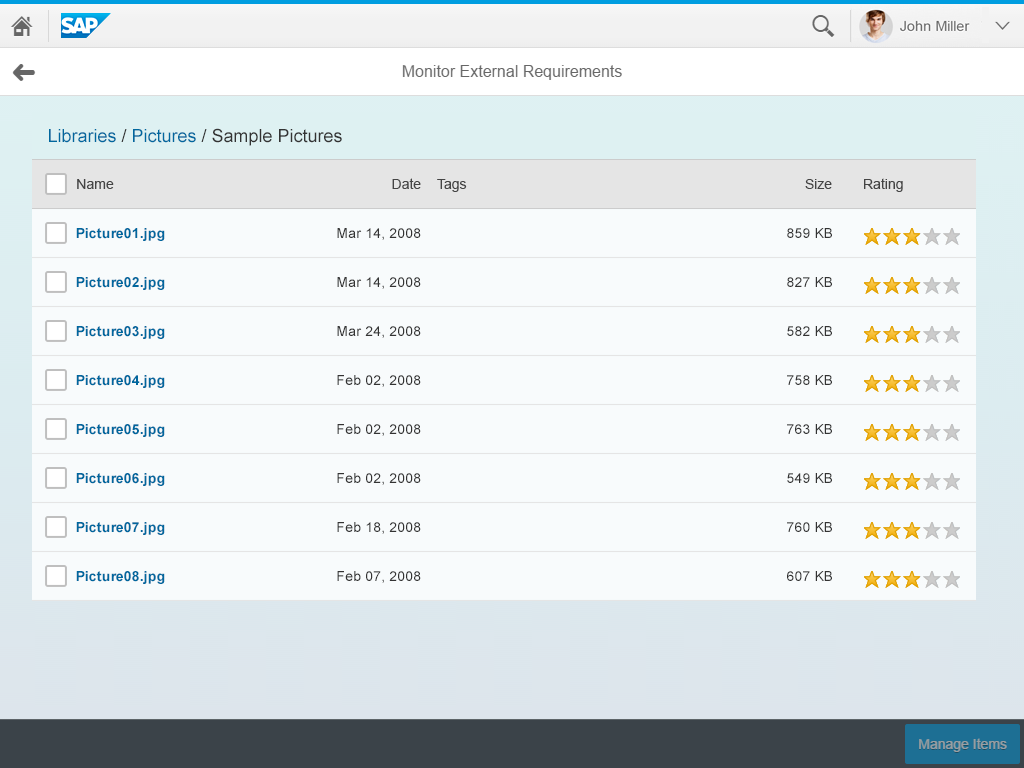
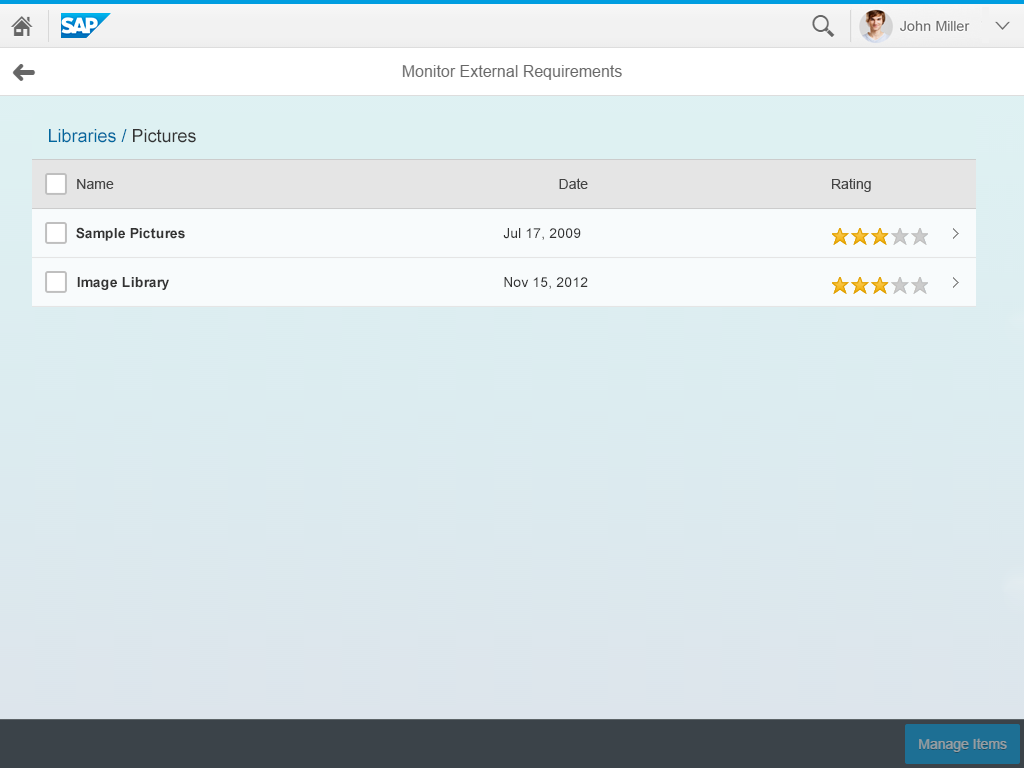
Navigation
To trigger navigation on line item level, choose one of the following options:
- Use a link for the attribute that identifies the row. Clicking the link triggers the navigation. This is the preferred option.
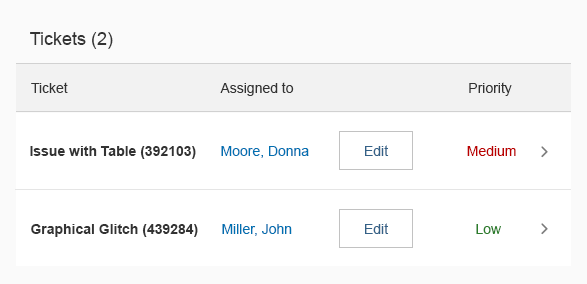
- Add the RowActions column and show the navigation arrow ( ) at the end of the row. No column header text is required. The navigation column is fixed and will not scroll away. Users also cannot personalize this column. The navigation arrow triggers the navigation.
- Provide a toolbar button that triggers navigation for a selected line item. This button only works if a single item is selected.
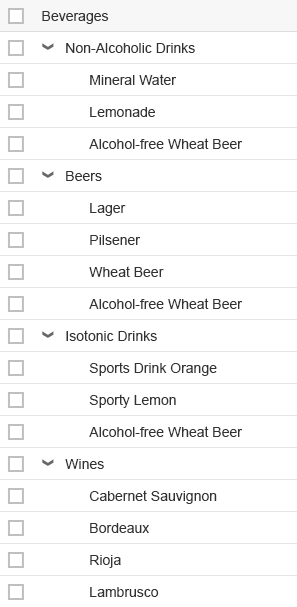
Examples of Incorrect and Correct Usage
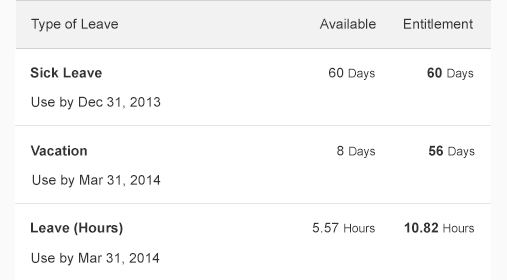
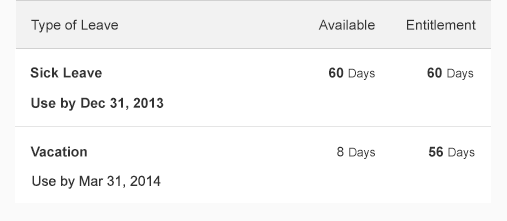
When you use trees:
- Choose breadth over depth.
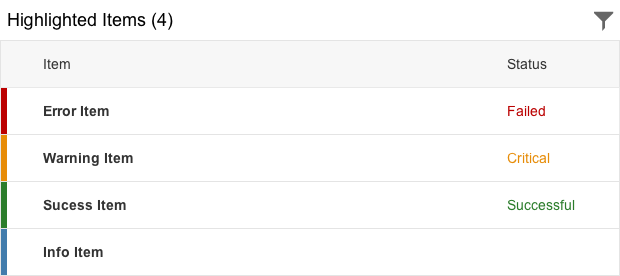
- Emphasize important values. Do not let the user run into a wall of text without guidance. You can use bold text for this.
- Try to minimize the number of columns, especially if there is a large number of rows.
- Optimize column width for its initial visible content. Do not automatically adjust column width based on content changes.
- Maintain a fixed layout, except when the user wants to change it.
- In the default layout, use the tree column for the item name or data that identifies the row. This helps the user to choose between different items.
- Create a clear and immediately understandable hierarchy. Use clear parent-child relationships. If this is not possible, add a child in different nodes to help the user find the element.
- Avoid showing an empty tree table.
- Consider persisting the layout settings. When a user reopens the app, show the tree table with the same column sizes, column order, and view settings as last defined by this user.
- Use the Select All feature only if it makes sense. Note that selecting a lot of data also takes time and might not be appropriate for all use cases. For example, a delete operation on two million database entries might not be very helpful in many cases.
- Set the property collapseRecursive to “false” in order to keep the selection on subnodes even after collapsing and expanding the root node.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Button (guidelines)
- Checkbox (guidelines)
- Combo Box (guidelines)
- Date Picker (guidelines)
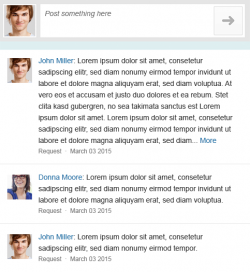
- Feed List Item (guidelines)
- Filter Bar (guidelines)
- Formatting (guidelines)
- Icon (guidelines)
- Icon Tab Bar (guidelines)
- Input (guidelines)
- Label (guidelines)
- Link (guidelines)
- Multi-Combo Box (guidelines)
- Object Status (guidelines)
- Select (guidelines)
- Table (guidelines)
- Text (guidelines)
























































































































































































































































































































































































































































































































































































































































































































































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.