Planning Calendar
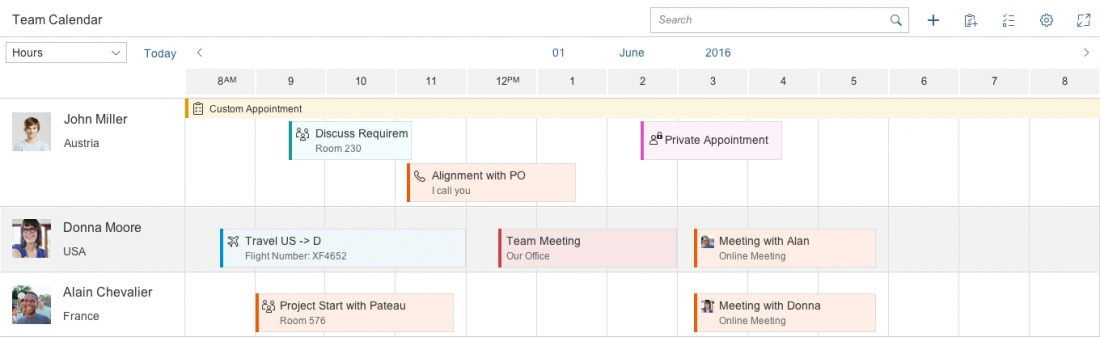
The planning calendar allows users to see different appointments at the same time and to create new appointments. It allows the user to display appointments for several objects, such as a team calendar, and compare them to each other.
Usage
Use the planning calendar if:
- You want to compare objects of the same type with each other over a period of time.
- You require responsive behavior.
- You have less than 100 lines in the calendar.
Do not use the planning calendar if:
- You want to show a calendar for one object and a detailed overview of appointments over a long time interval.
- You want to show a complex or graphical representation. In this case, please use the Gantt chart.
- You have more than 100 lines in the calendar. In this case, please use the Gantt chart.
Responsiveness
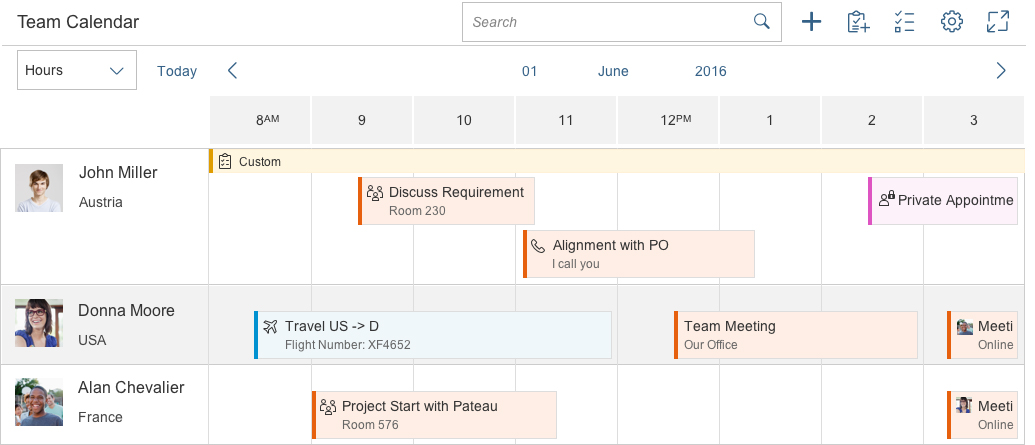
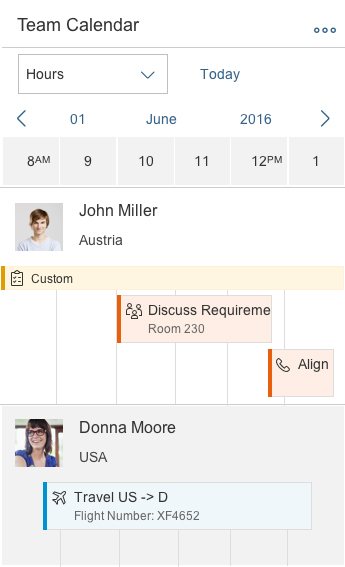
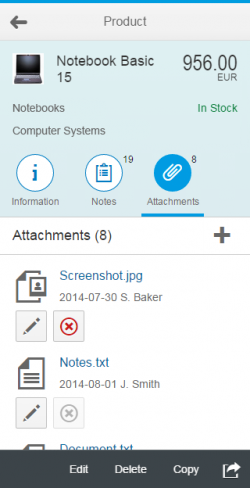
In size S, the control provides pop-in behavior, which allows the user to see as many appointments as possible and to connect them with the corresponding object. If the toolbar contains too many actions for the space available, the overflow icon appears.
The interval section displaying the hours, days, and months is responsive and shows 12 values in size L, 8 values in size M, and 6 values in size S. You can override this behavior, but you should then check that the responsiveness is still working.
Types
You can define what size of interval the calendar should show, and whether multi selection should be possible. Additionally, the row header and the interval appointments are optional.
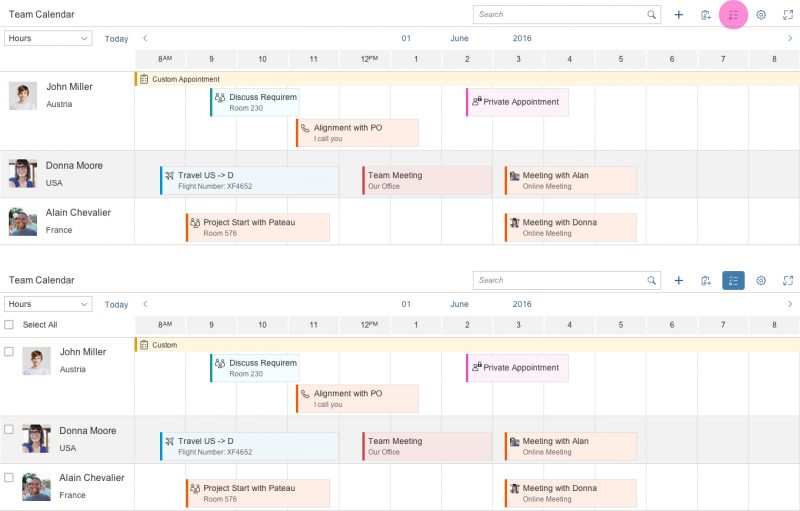
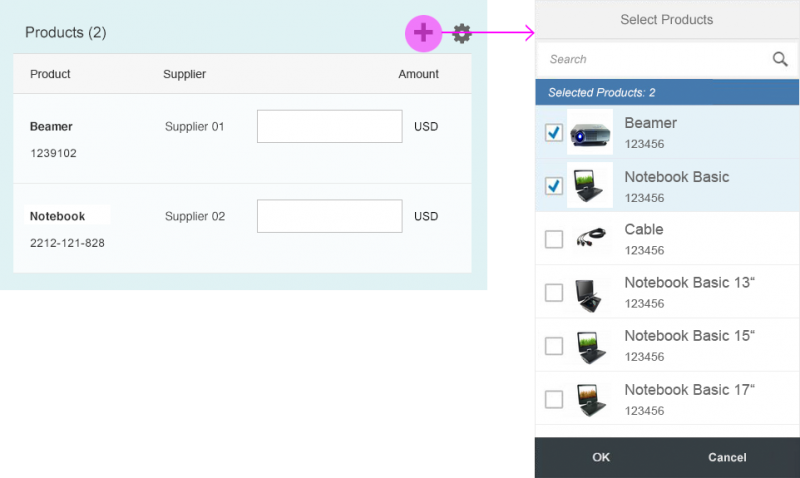
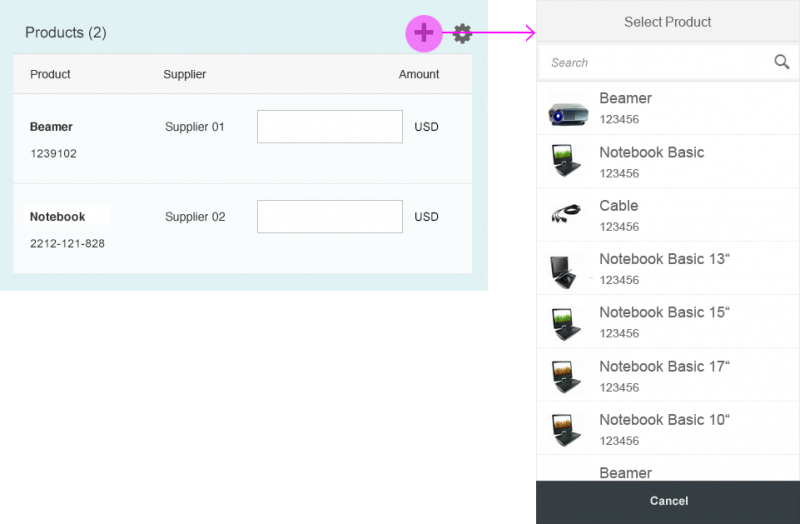
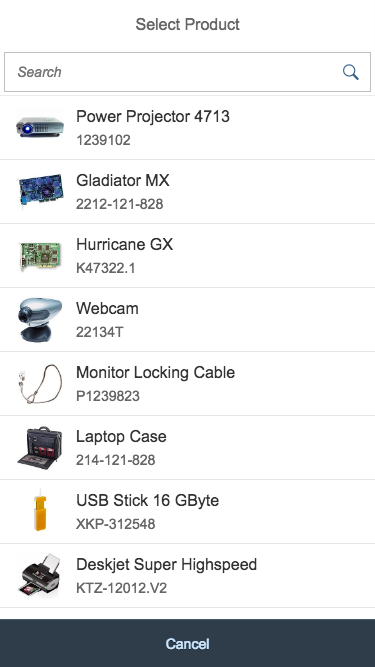
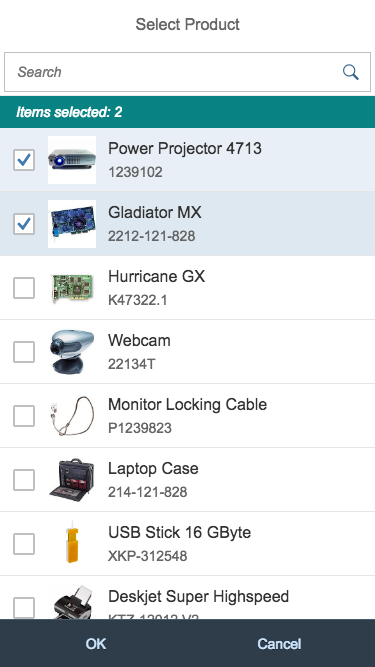
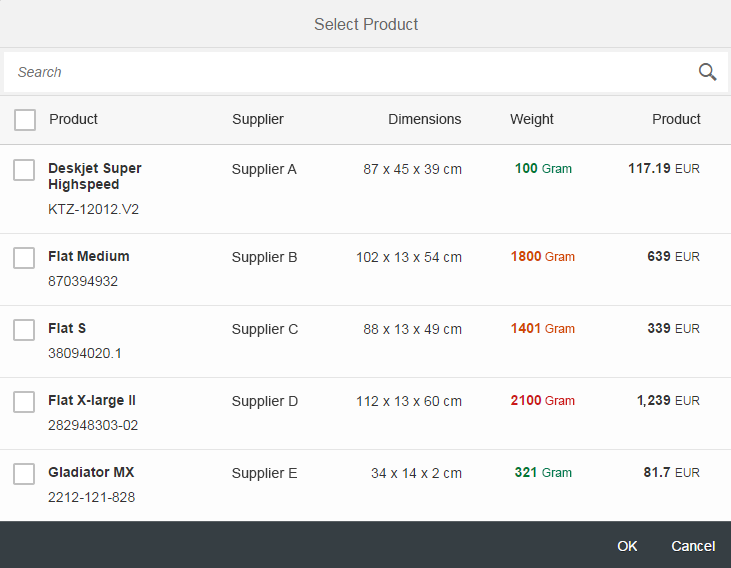
The control allows multi-select mode to be shown for the list items. This can be used, for example, to delete multiple objects from the view.
An app development team must decide whether to show the planning calendar with or without multi-select mode, or whether users should be able to switch between the two modes. Hiding the interval appointments of every object is optional.
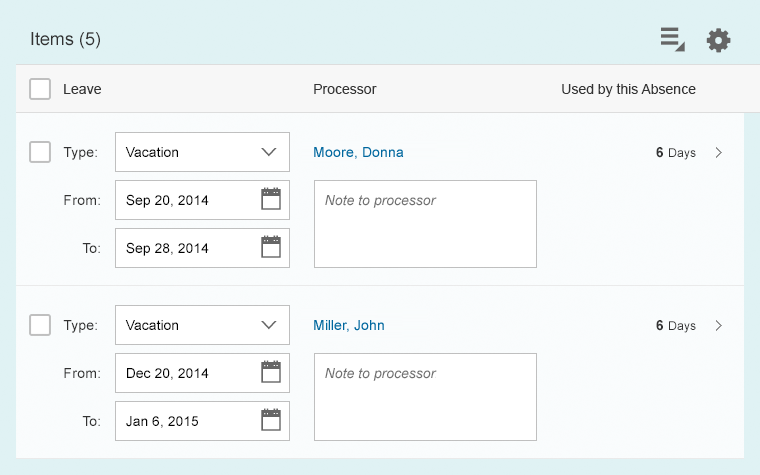
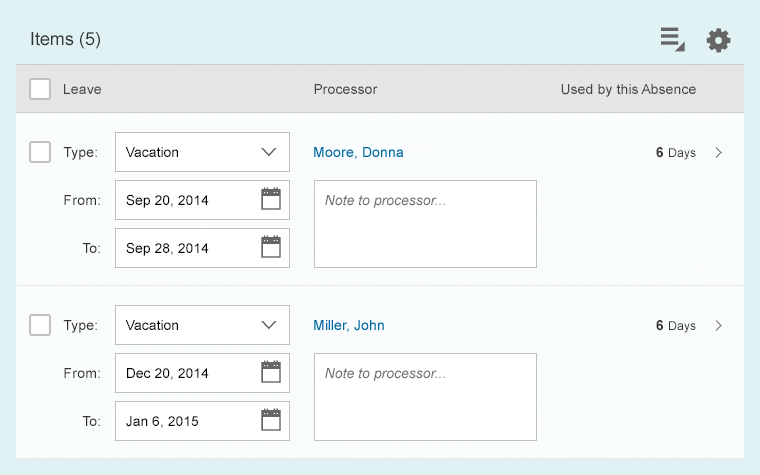
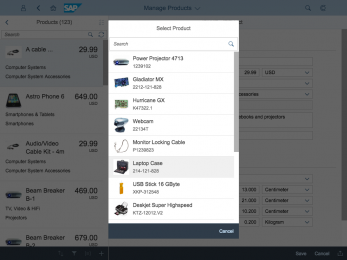
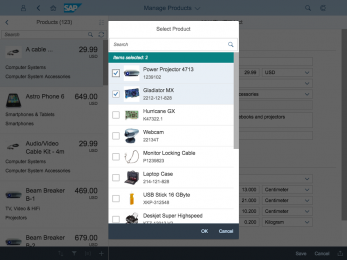
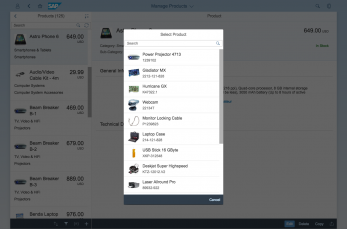
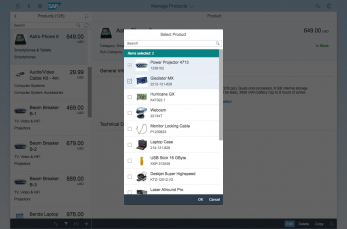
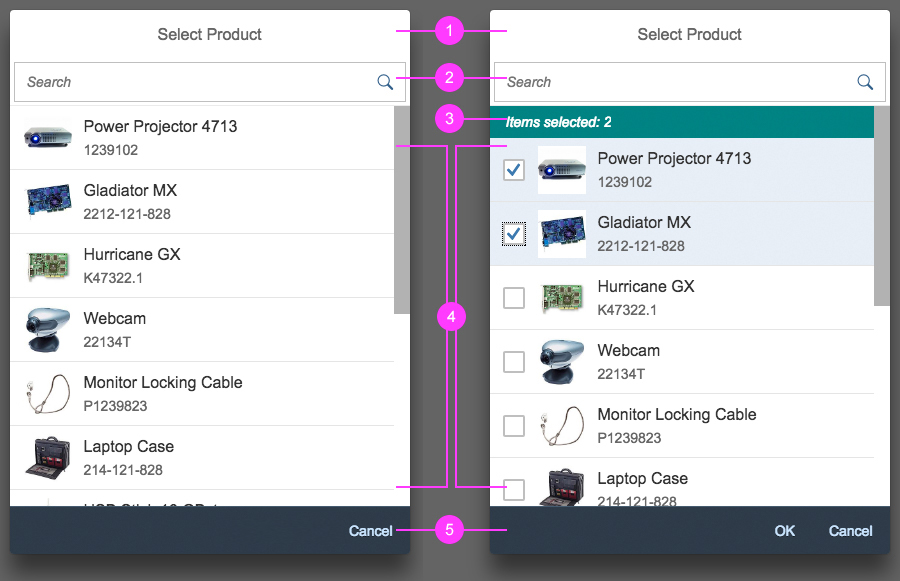
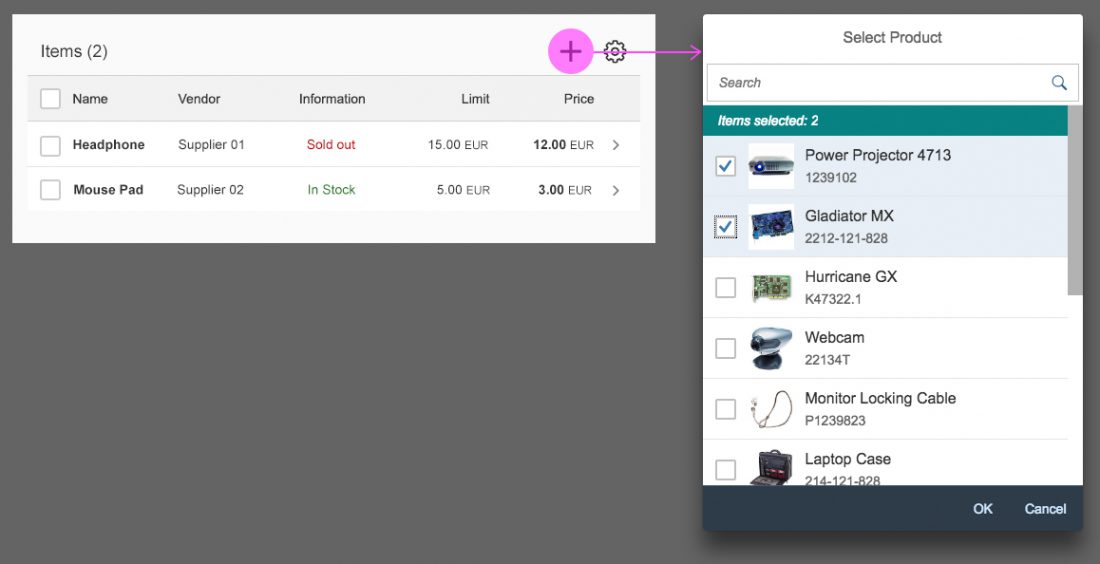
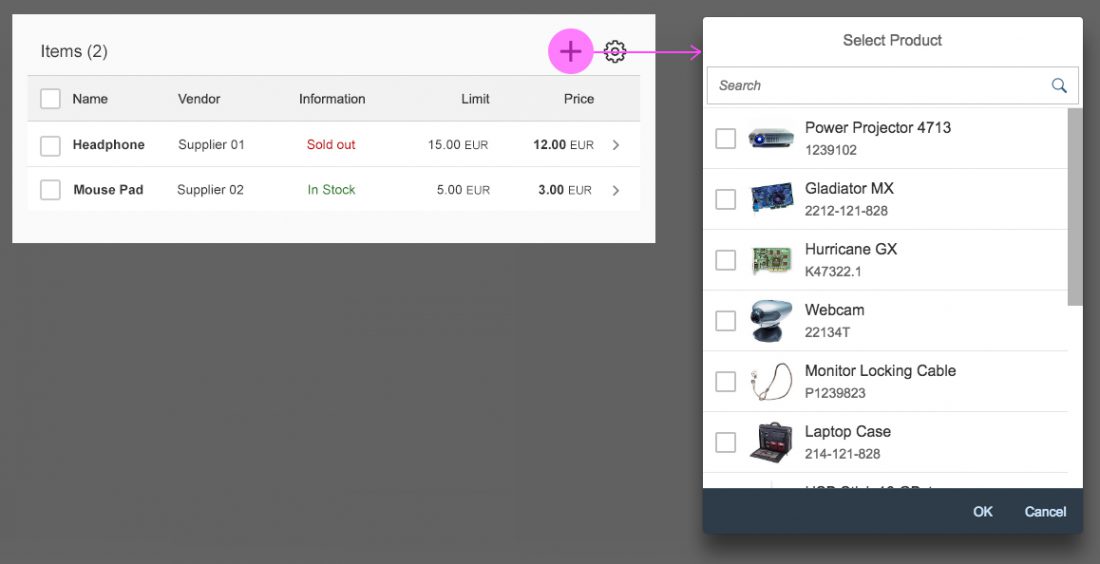
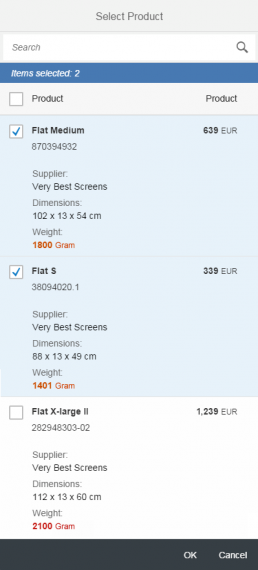
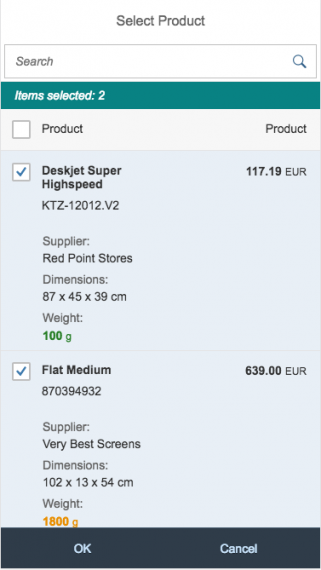
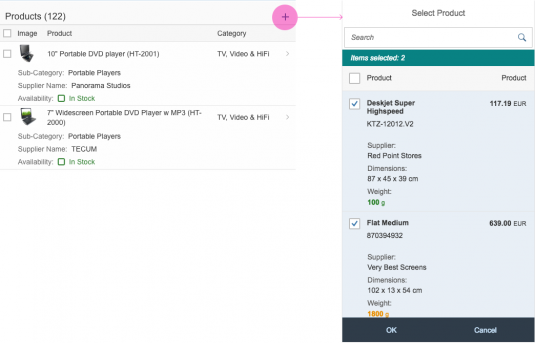
The example opposite shows what the interaction looks like if the user can trigger multi-select mode. When the user clicks or taps the button, a checkbox appears next to each list item and a Select All option is shown. Additional actions can appear or disappear in the calendar toolbar.
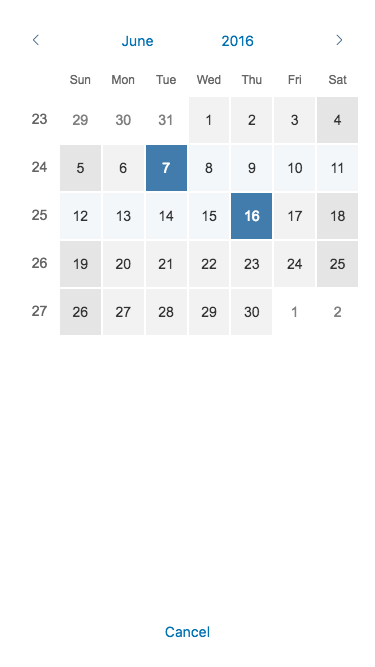
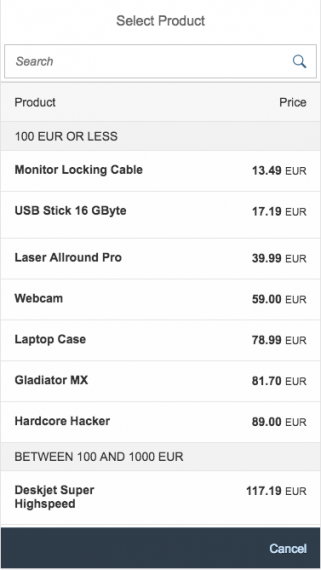
The planning calendar can also be shown in single-select mode. In this case, the row header disappears and only the appointments are visible. It can be used to show the calendar of one object. Note that the control was built mainly to compare time slots of different objects. For this reason, the time axis is shown horizontally and, depending on the interval, the appointments might shrink to smaller size. In this case, the text is cut off rather than truncated.
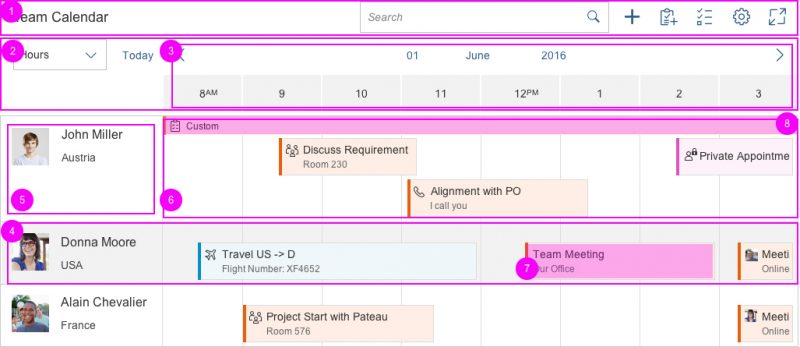
Components
This section describes the various components of the planning calendar.
The control consists of different parts:
- Toolbar
- Header
- Calendar view
- List item
- Row header
- Row
- Appointment
- Interval appointment
1. Toolbar
The toolbar is optional and can contain a title as well as app-specific and generic actions.
If you have actions in the toolbar, we recommend that you use a title to describe the purpose of the planning calendar. For more information, check out the toolbar guideline article.
The generic actions are as follows:
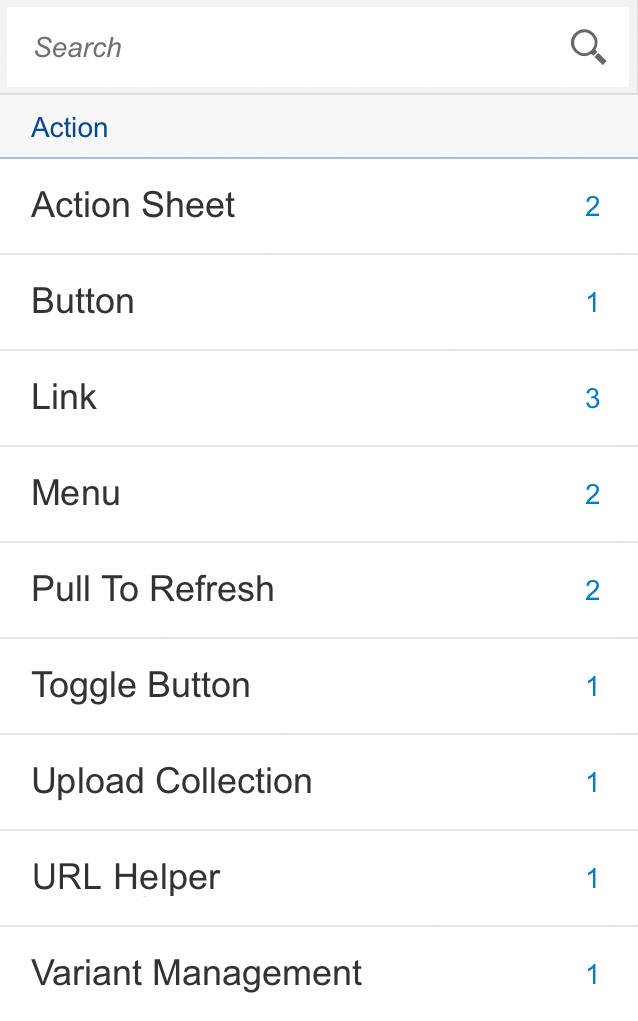
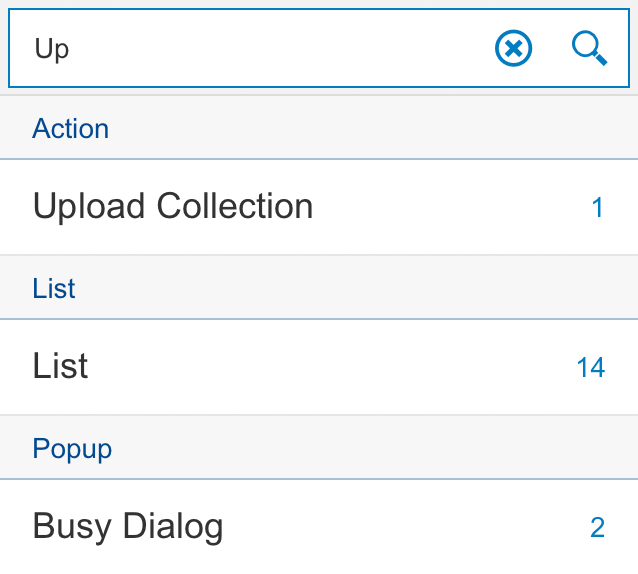
- Search
- Add Appointment (icon: add)
- Add New Contact (icon: add-contact)
- Multi-Select Mode (icon: multi-select)
- Legend (icon: legend)
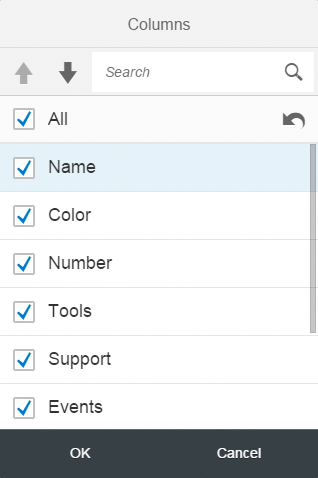
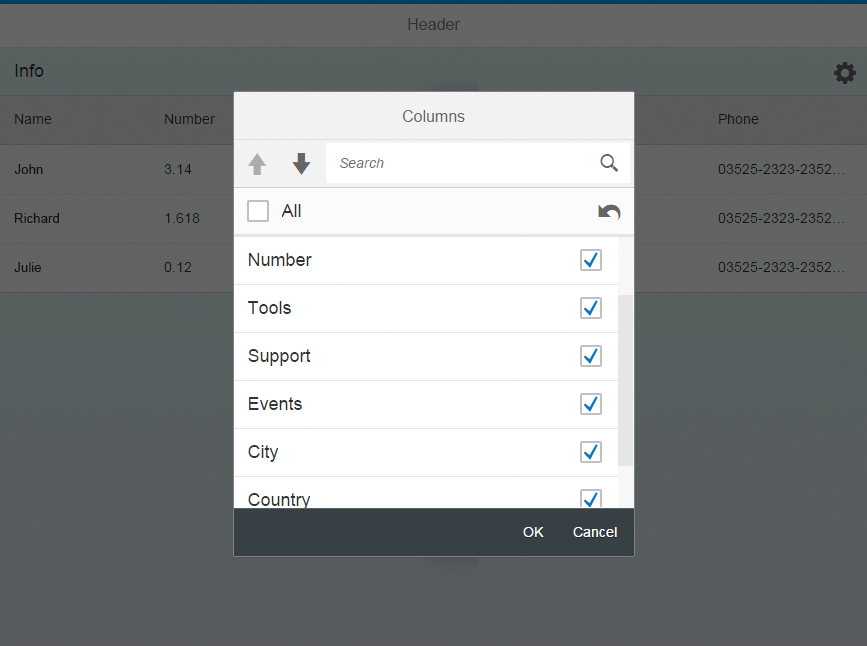
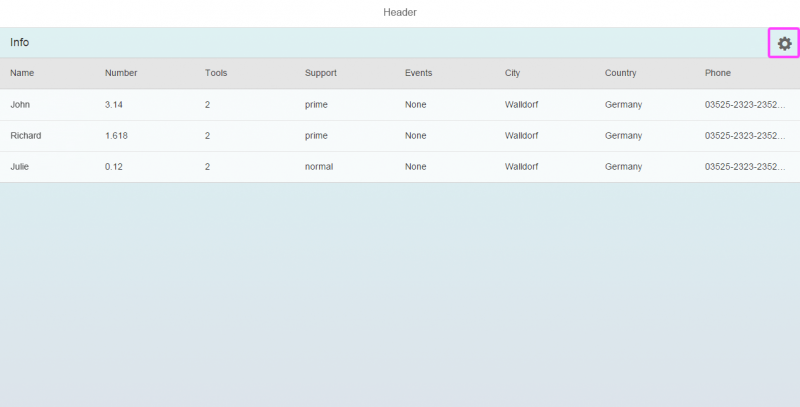
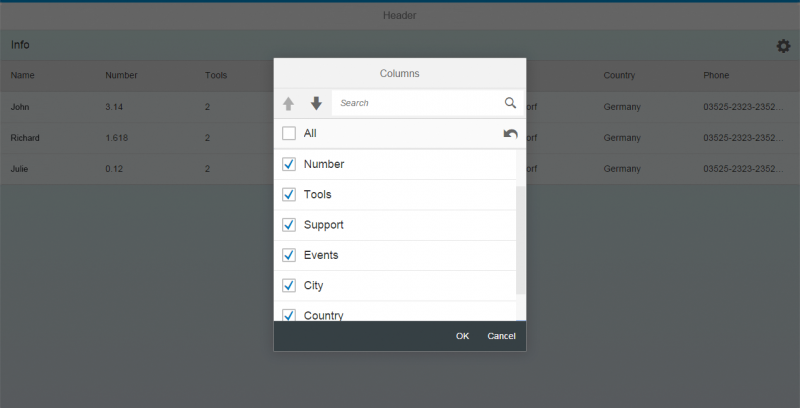
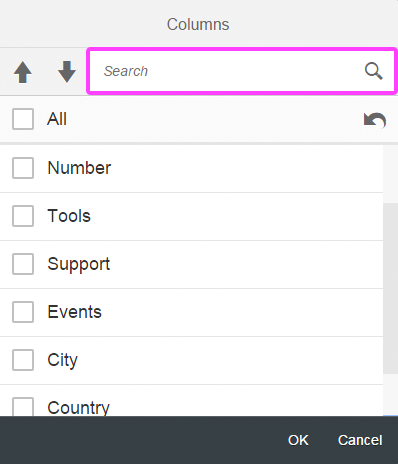
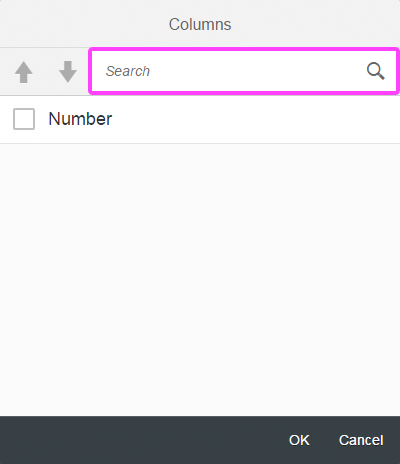
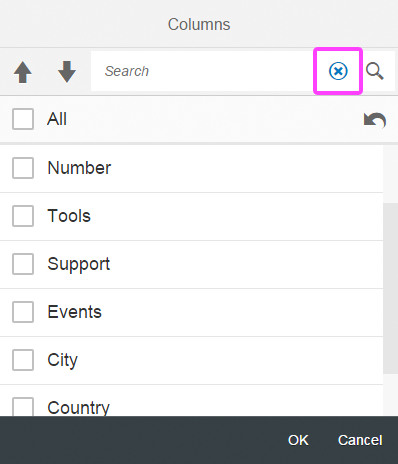
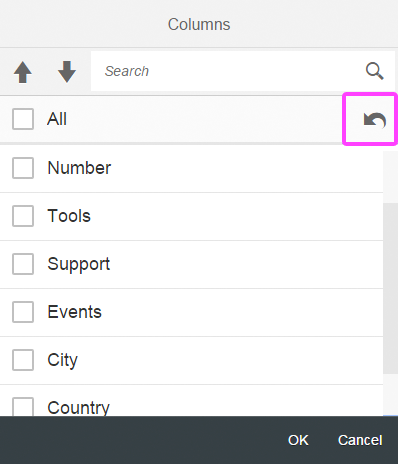
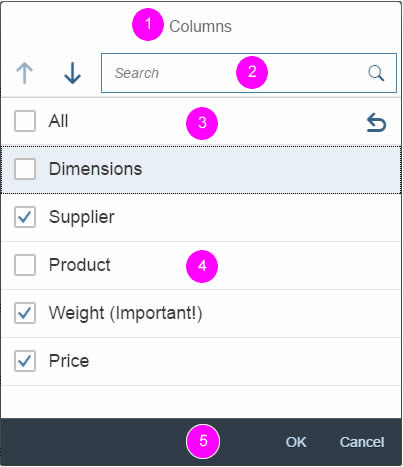
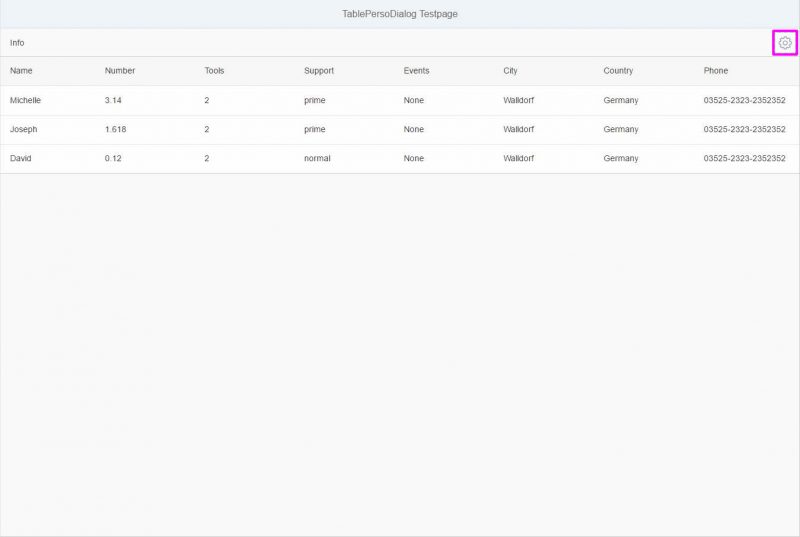
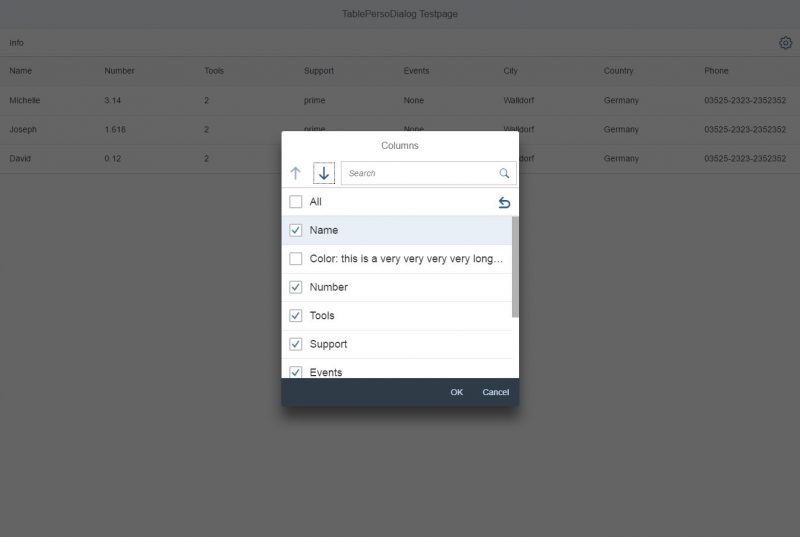
- Settings (icon: action-settings)
- Full Screen (icon: full-screen/exit-full-screen)
2. Header
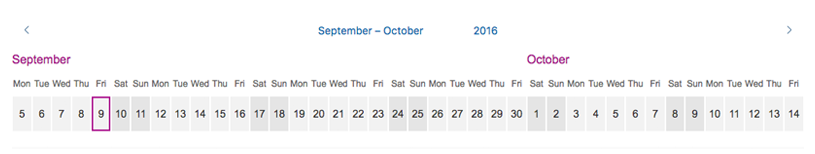
The calendar header comprises the left part, which includes an optional switch to see the calendar in a different view (day, month, year), and the right part, which contains the calendar view.
3. Calendar view
The calendar view defines the granularity of the appointments. You can decide what kind of views (Hours, Days, Months, 1 Week, 1 Month) are available by using the view switch, and how many values are shown for each view. There is a default value for the number of values shown. App developers can change this value, but they should then ensure that the app is still responsive.
The 1 Week view always renders a full week. It displays seven days on one screen. The start date is always the beginning of the week (depending on the locale). It can be found in the view switch as a default view. When applications have this view available, we strongly recommend setting a different number of days displayed in the Days view (more or less than seven). Otherwise, the user might be confused, as the navigation for the two differs.
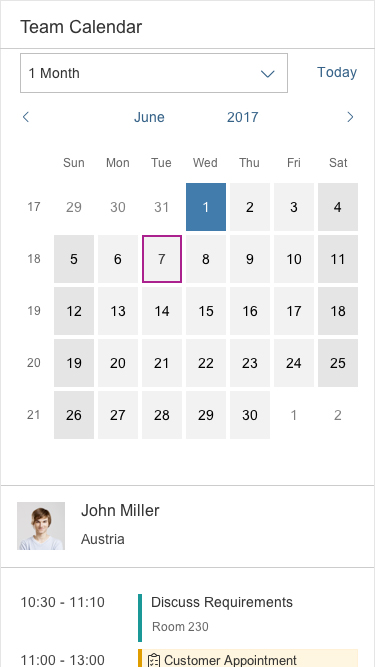
The 1 Month view shows an entire month. On desktop, the 1 Month view always displays an interval of 31 days. When the displayed month is shorter (28, 29, 30 days), days from the following month are displayed. They have a different visual state and serve as navigation to the following month.
On size M and Size S, the 1 Month view is adaptive. It consists of a calendar and a list of appointments for the selected day.
4. List item
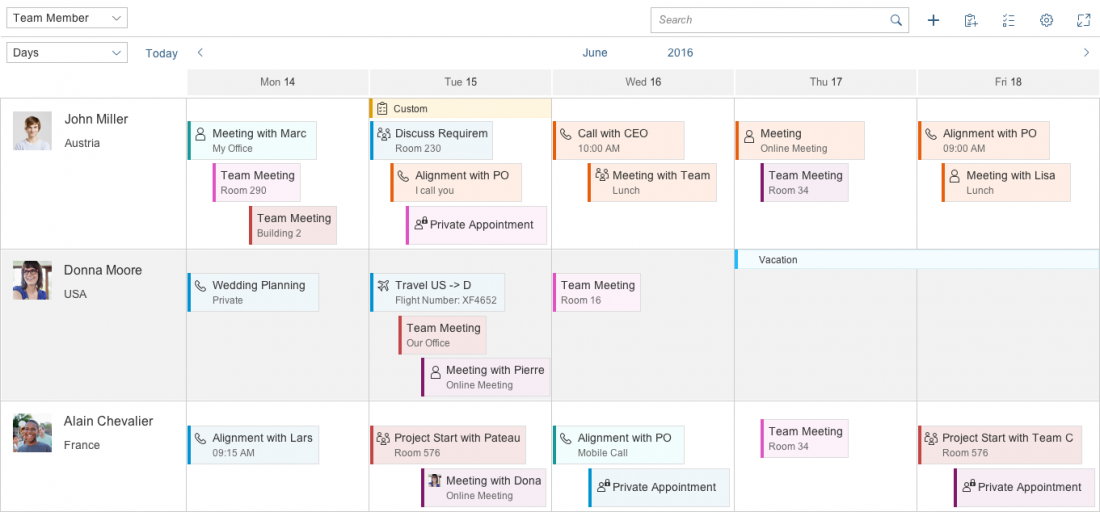
The list item contains the row header, row, appointments, and interval appointments. Each row can show different working and non-working days. This is useful if users want to view calendars from different countries that have different weekends.
5. Row header
This identifies the object for which the appointments are shown. The row header pops in if there is not enough space. It can contain a picture or icon, a title, and a subtitle.
6. Row
All appointments that appear for an object are shown here.
7. Appointment
Appointments enable an icon or picture, a title, and a subtitle to be shown. If appointments appear simultaneously, they are shown under each other.
App developers can define the colors of different appointment types, and appointments can be shown as tentative. Appointments are fully colored.
The control can register the click event, and the app development team must define what happens next.
If the view changes and there are too many small appointments at one time, an aggregation is shown. Aggregations show a number indicating how many appointments are not fully visible in this view. This functionality will be improved in future releases. Otherwise, the click/touch area would be too small.
There are two sizes of appointments – regular and half size. The half-sized appointments can save space, but also note that they do not show a second line for details of the appointment.
8. Interval appointment
Each row can also have interval appointments. These are smaller and always appear at the top of the row. They can be used to show appointments that last for a prolonged period of time, such as vacations or workshops.
Behavior and Interaction
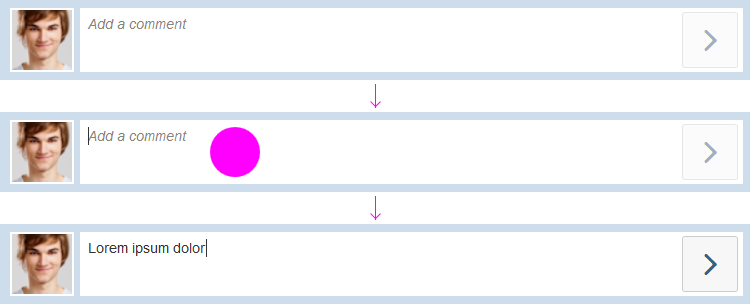
To create an appointment, the user must trigger an action by clicking the Add icon in the toolbar. Clicking directly on the row also creates a new appointment.
The user can click on the appointment to see further details. The app development team must define what kind of information is then shown. For example, clicking on an appointment can trigger a popover with detailed information.
A multi-select toggle can also be provided in the toolbar. This can be used, for example, to select multiple people in order to delete them from the planning calendar.
Various tooltips can be shown, but you should not use them to show additional information because users cannot access this functionality on touch devices.
Depending on the current time interval, appointments might be smaller and the text might be cut off, not truncated. However, this should not be an issue because the main use case is to see whether there is a free time slot. Additionally, the user can click or tap the appointment to see the details.
In the Months view, appointments may appear as aggregations due to lack of space for detailed visualization. Aggregations show a number indicating how many appointments are not fully visible in this view.
Users have the possibility to turn the alternating row coloring on or off. By default, the alternating rows option is turned on.
Appointments in the calendar have two sizes: regular appointment and half-size appointment. The exact sizes can be found in the visual specification. The app developer can choose the size that fits the use case, but keep in mind that the half-size appointment shows less information about the appointment.
Users also have the option to hide the interval header and the space that is reserved for it. This option can be included as an icon in the toolbar.
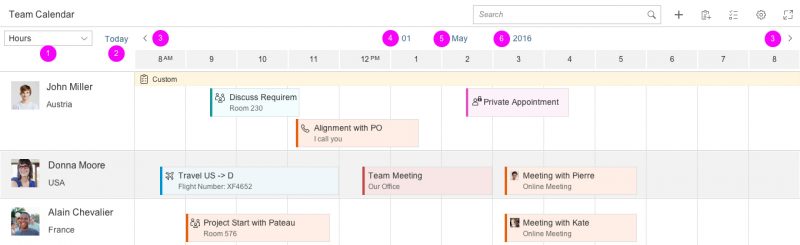
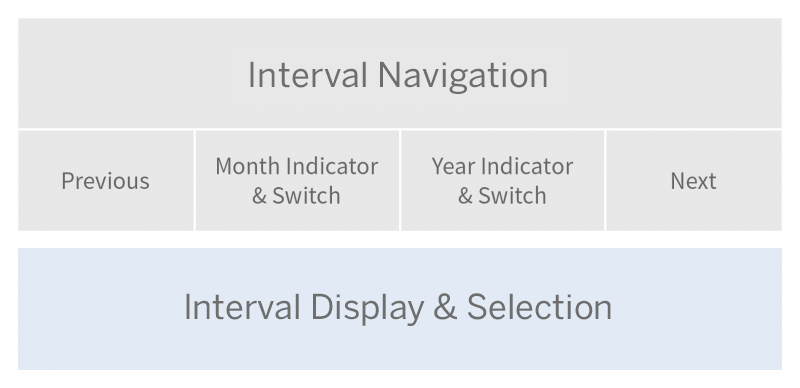
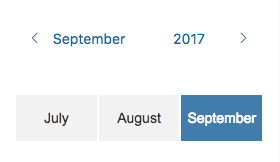
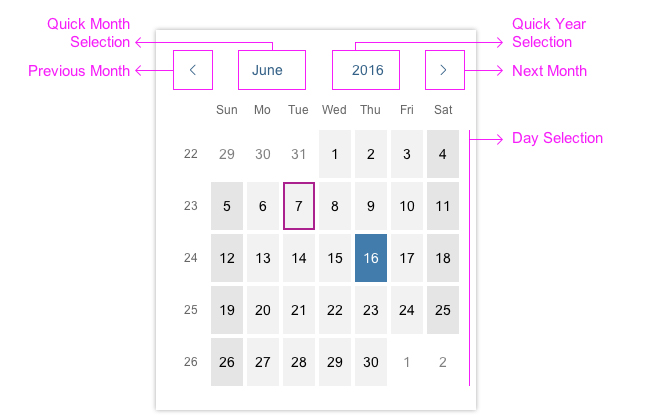
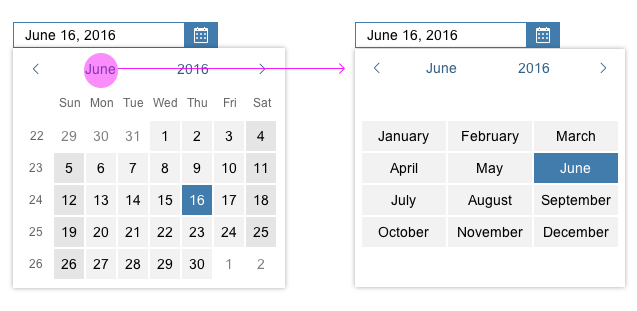
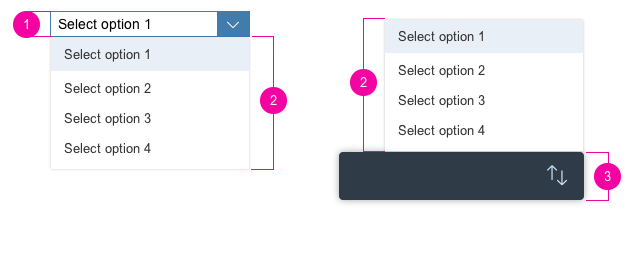
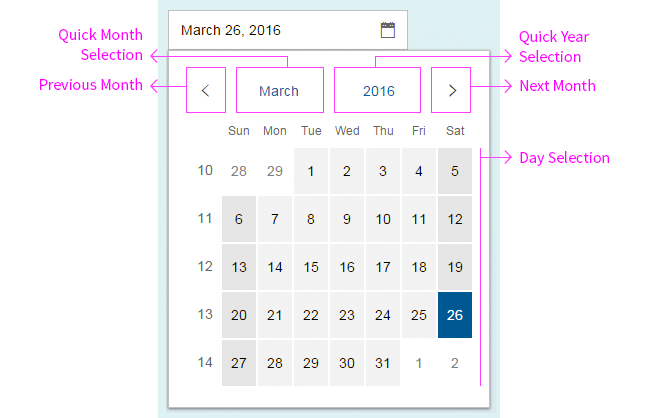
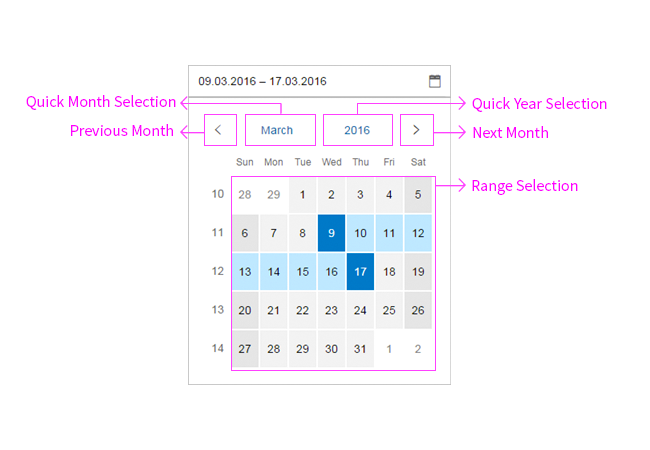
1. Switch
The switch is optional and allows users to switch between different views. For example, a user can get an overview of a whole year by selecting the year view. The average length of appointments and the use case should decide which view is the most useful.
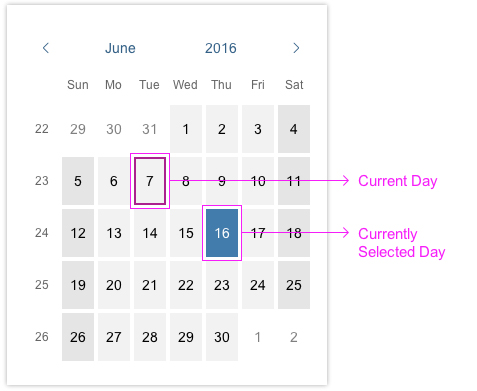
2. Today action
The user can trigger this action to go back to the current date.
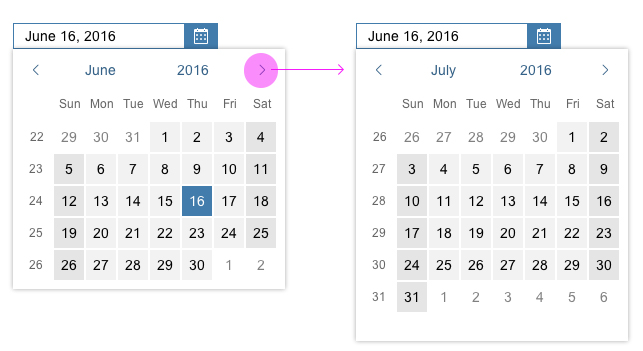
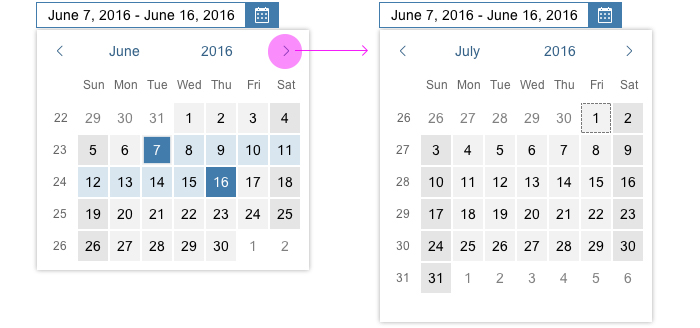
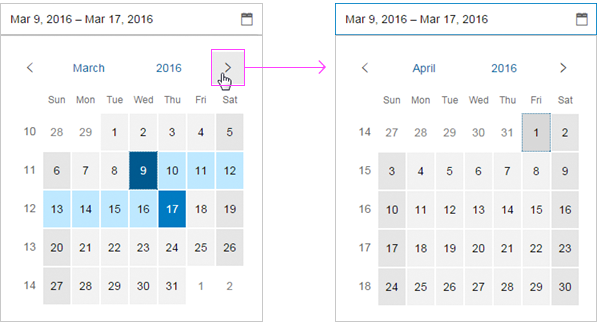
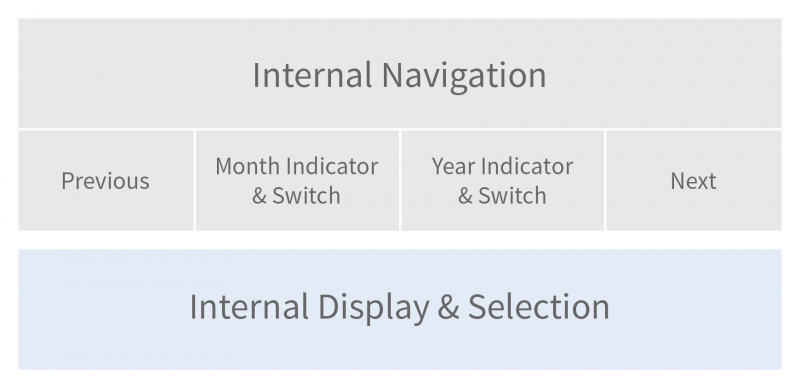
3. Back and forward navigation
The arrows allow the user to navigate to the next or previous interval.
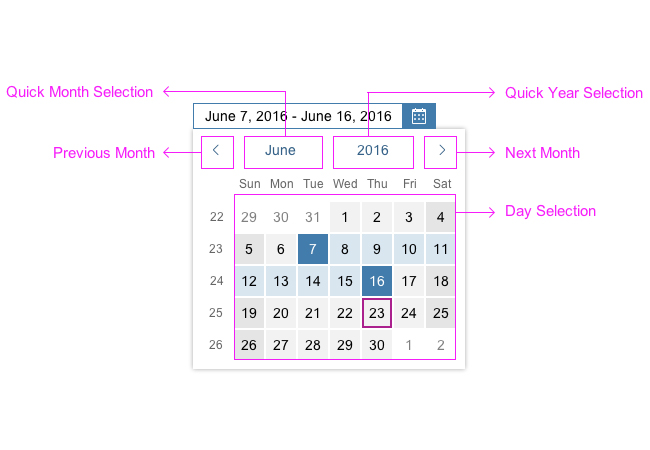
4. Day switch
The day switch is only available if the day view is selected. It enables the user to navigate to a different day.
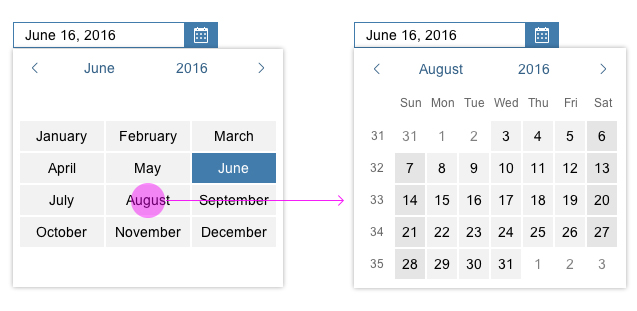
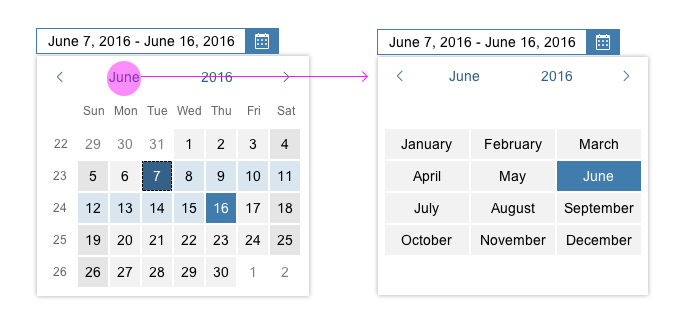
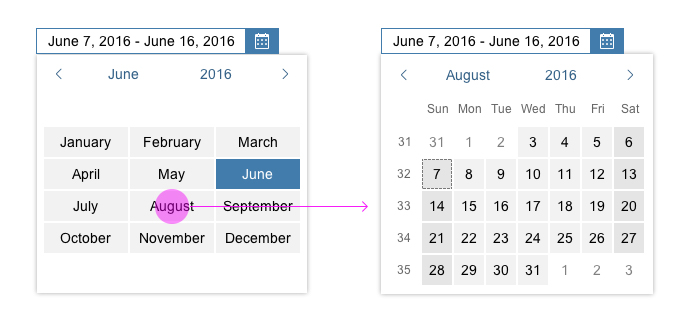
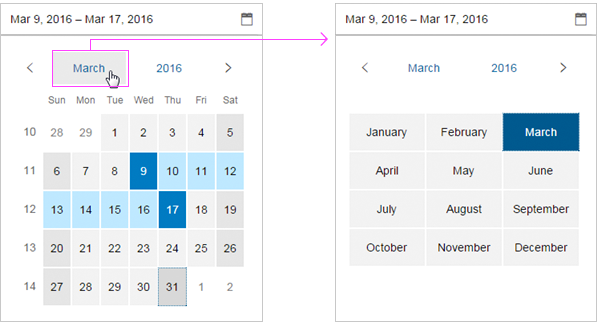
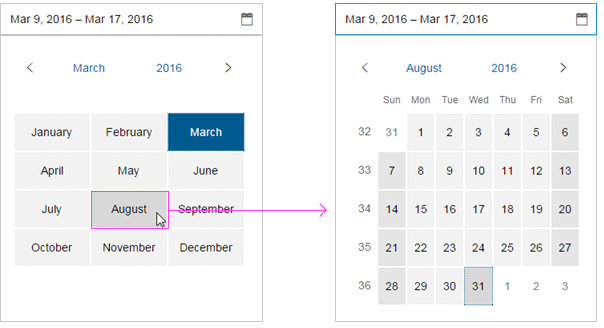
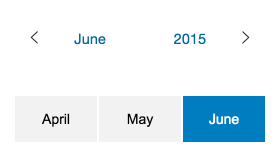
5. Month switch
The month switch is available if the day or month view is selected. It allows the user to switch to a different month.
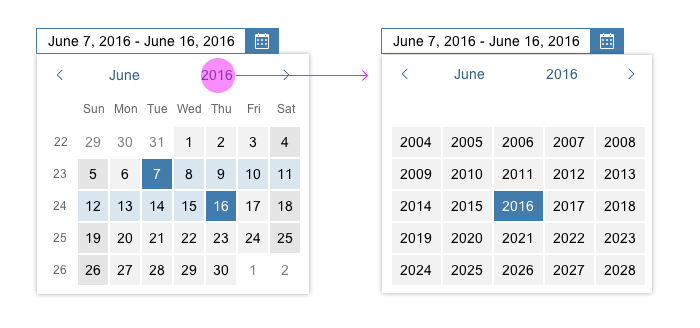
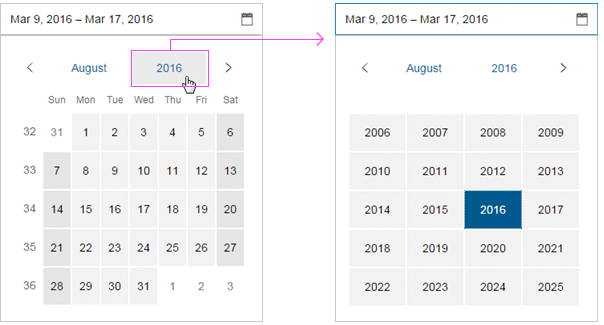
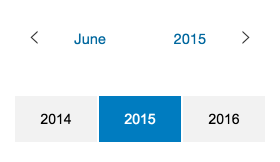
6. Year switch
Day, month, and year views enable the user to switch between different years.
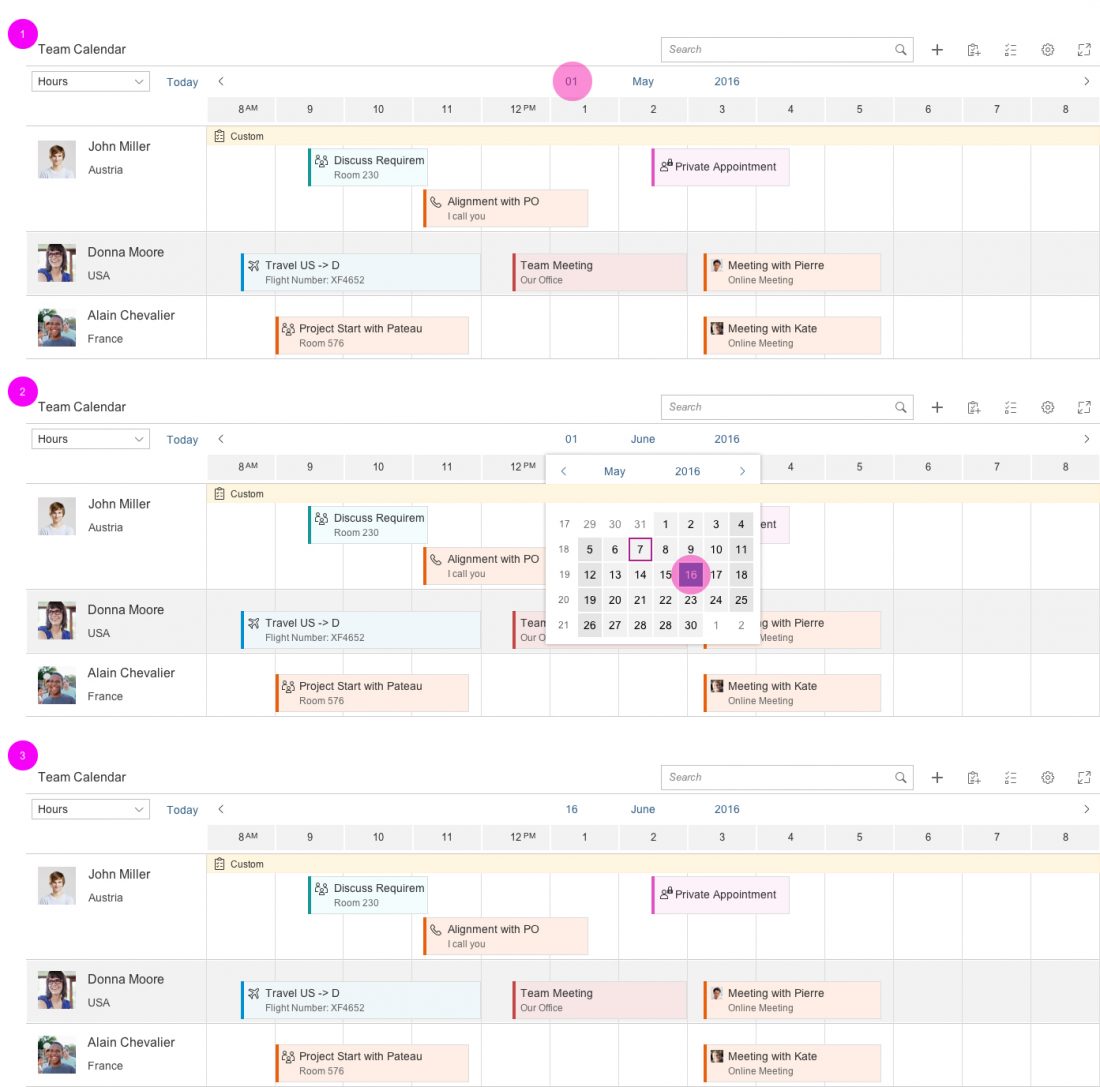
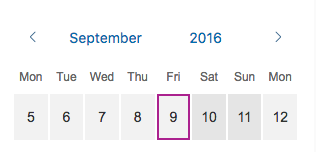
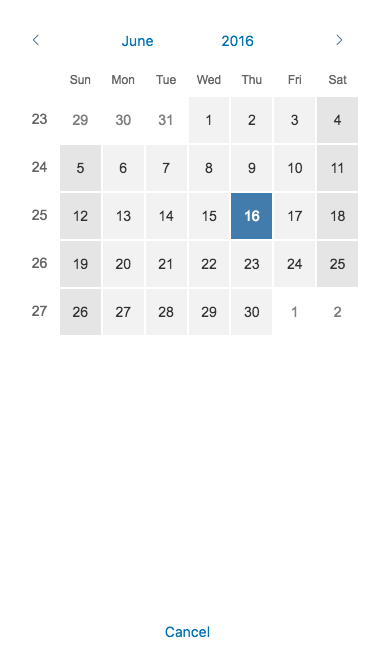
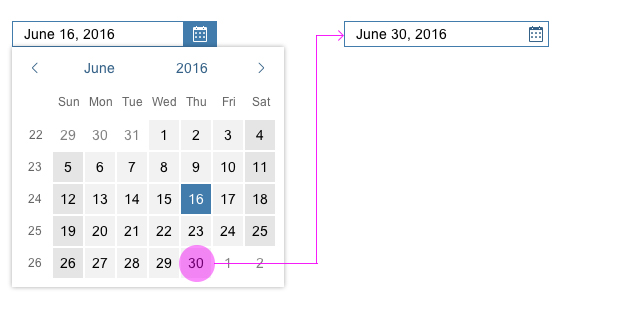
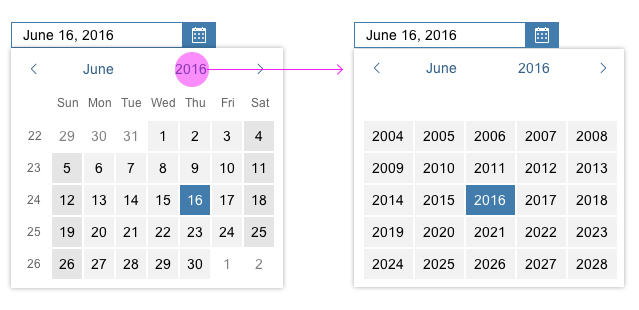
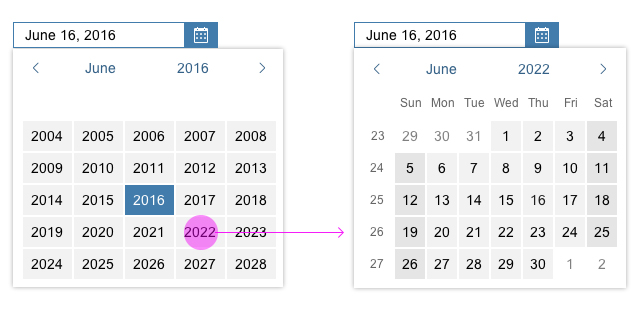
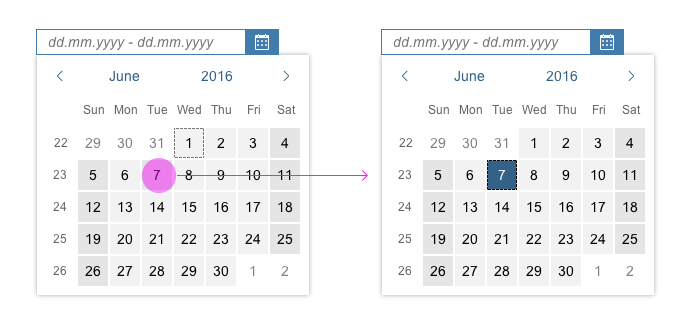
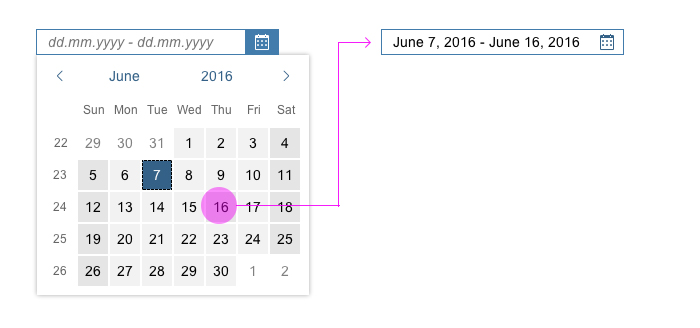
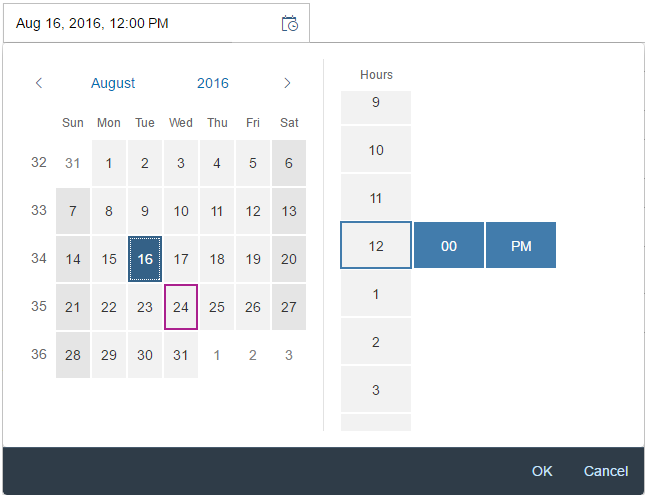
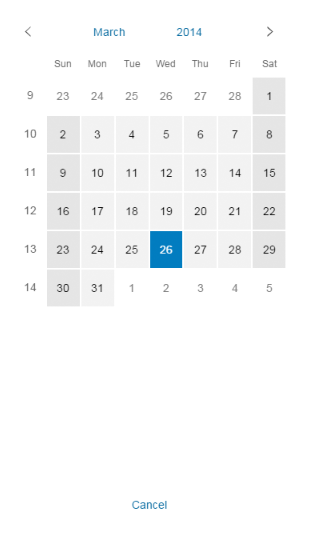
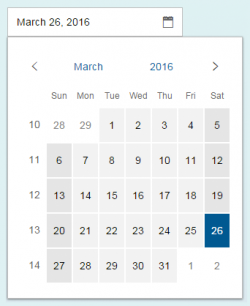
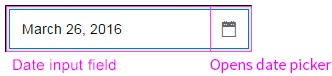
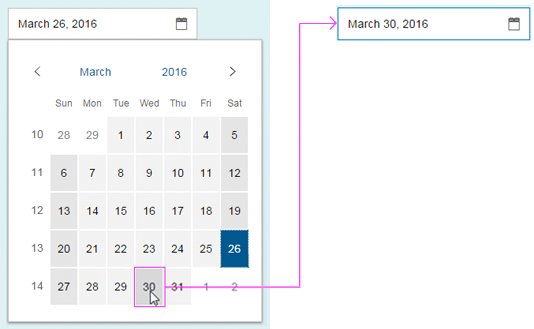
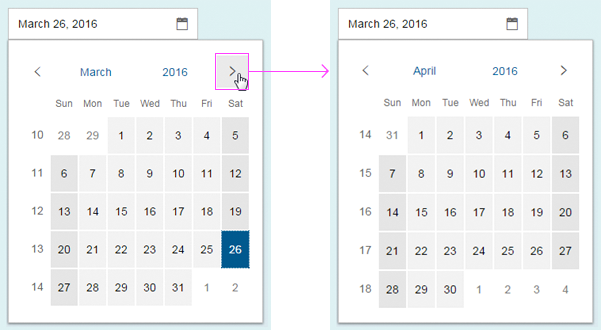
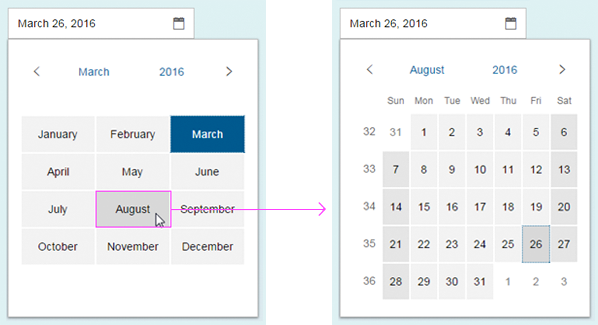
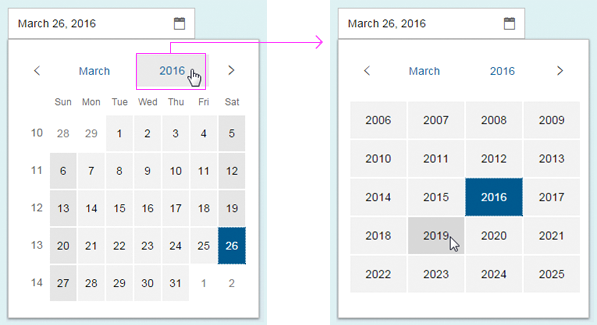
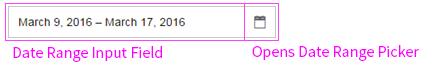
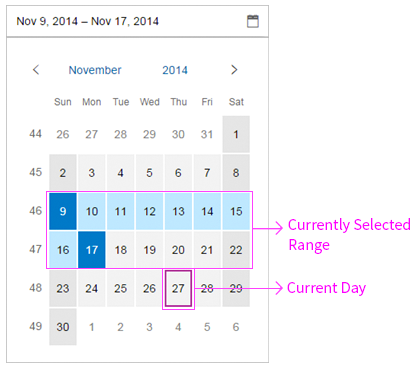
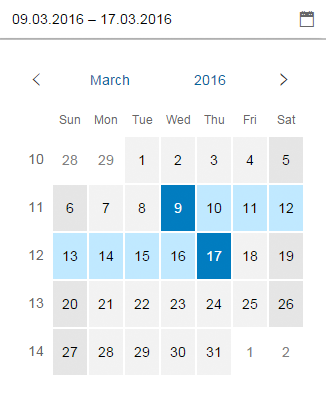
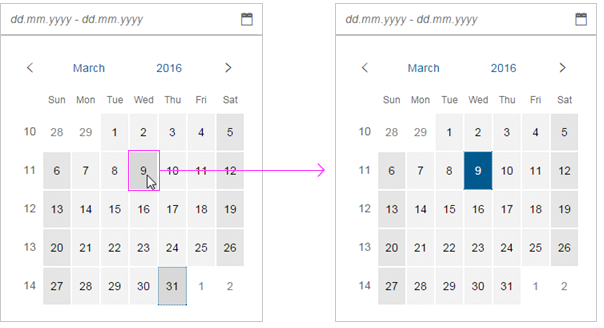
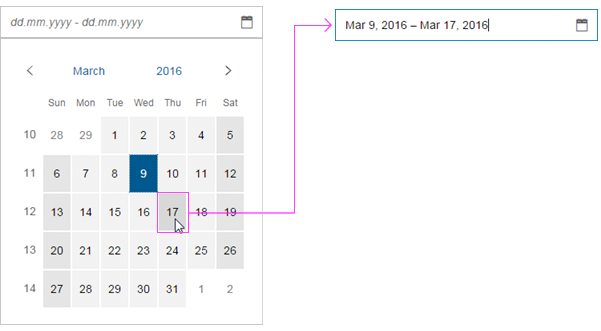
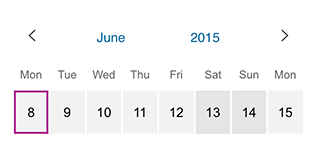
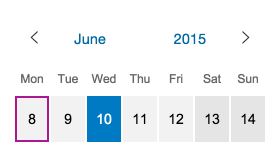
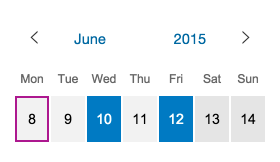
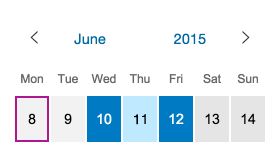
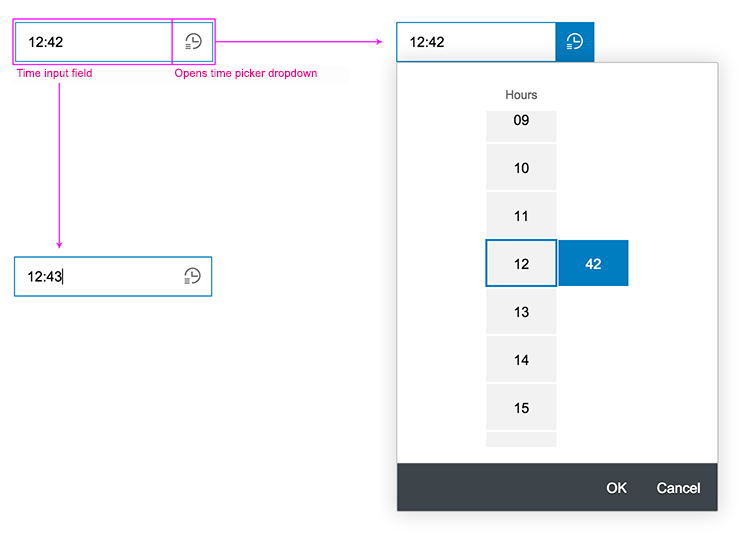
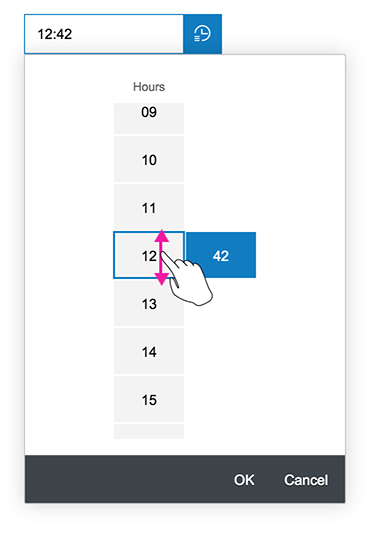
Interaction Flow for Switching Days
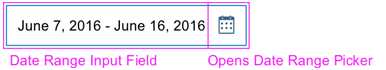
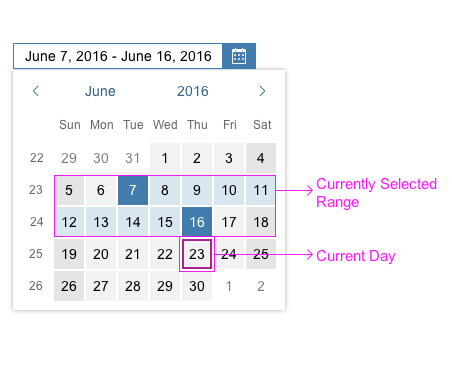
There are two ways in which the user can switch to a different day:
- Clicking or tapping the arrows to navigate to the next or previous interval.
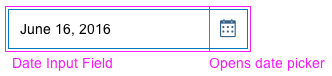
- Clicking or tapping the current day to open the date picker. When the user selects a day, the picker closes and navigates the user to the selected value.
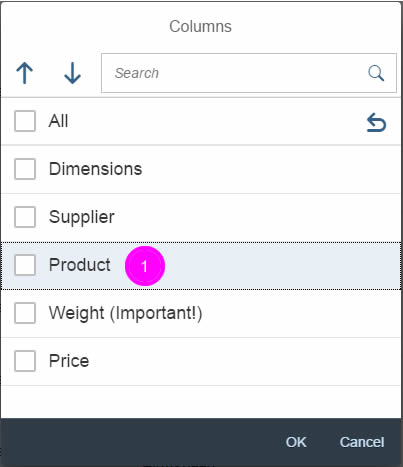
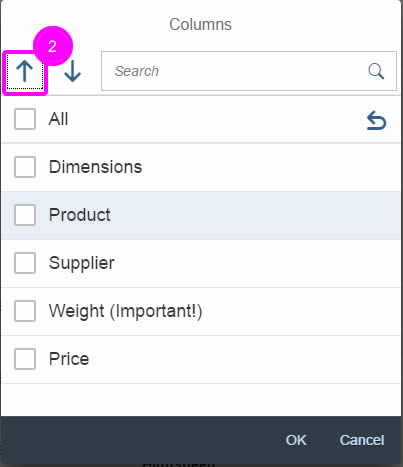
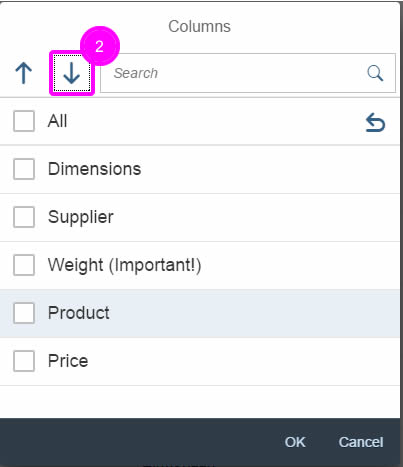
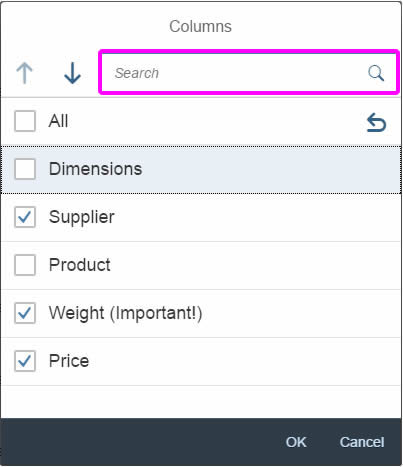
Guidelines
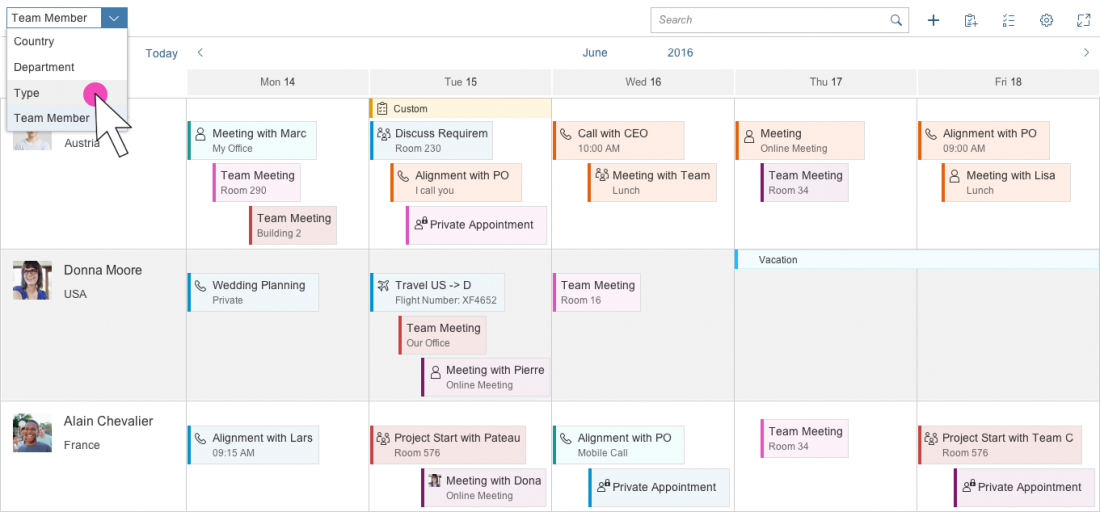
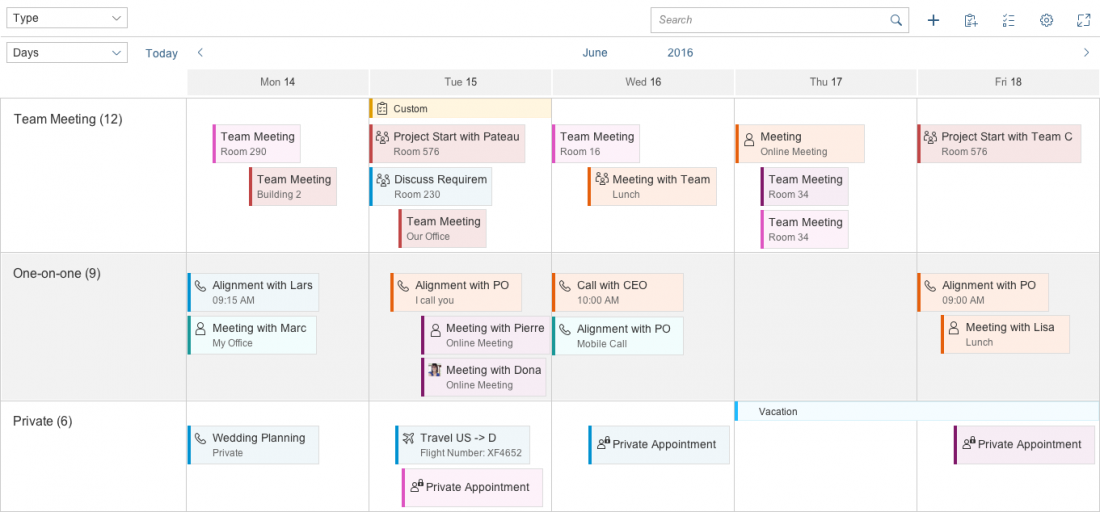
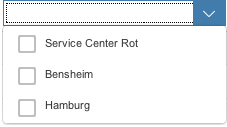
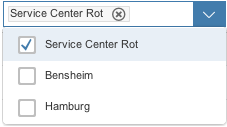
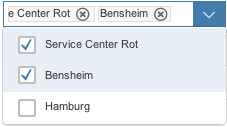
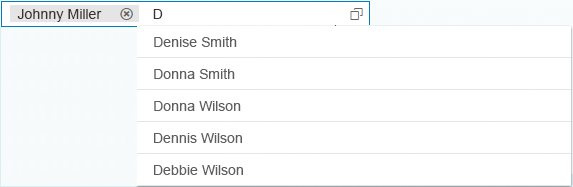
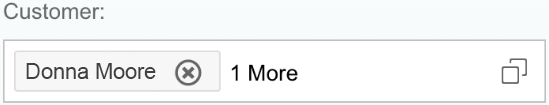
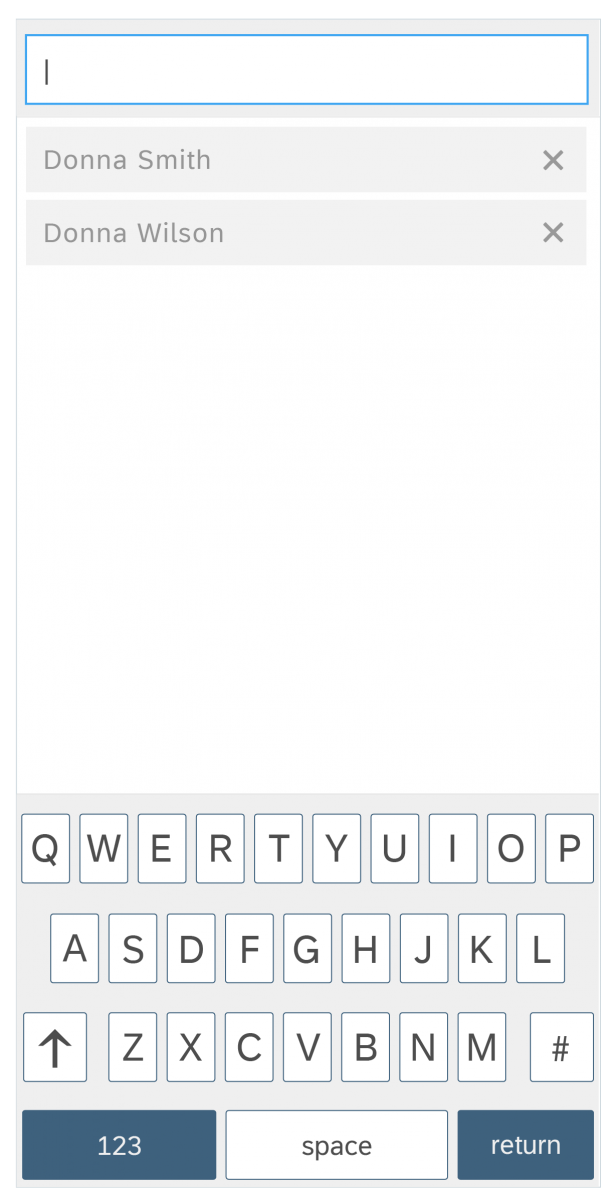
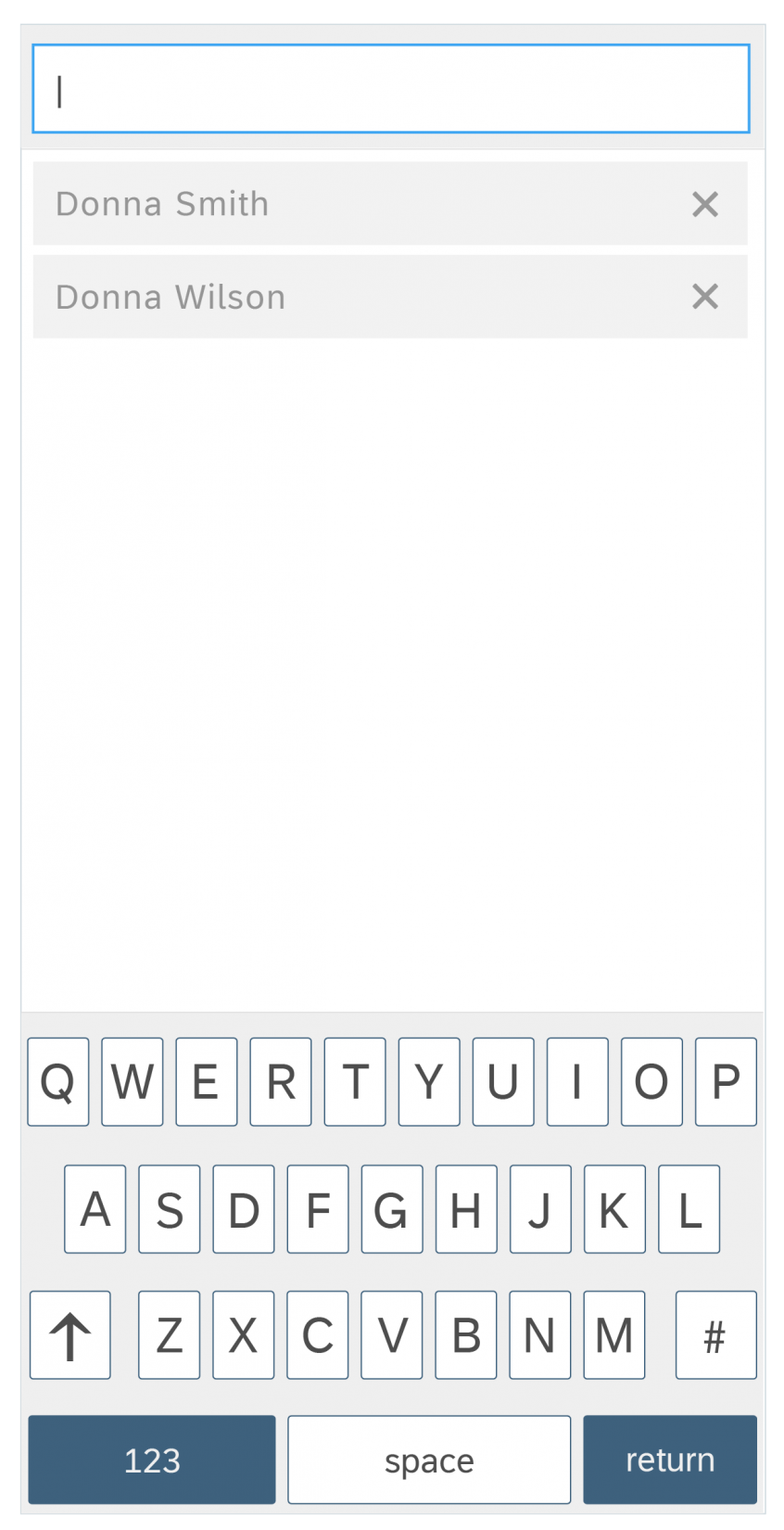
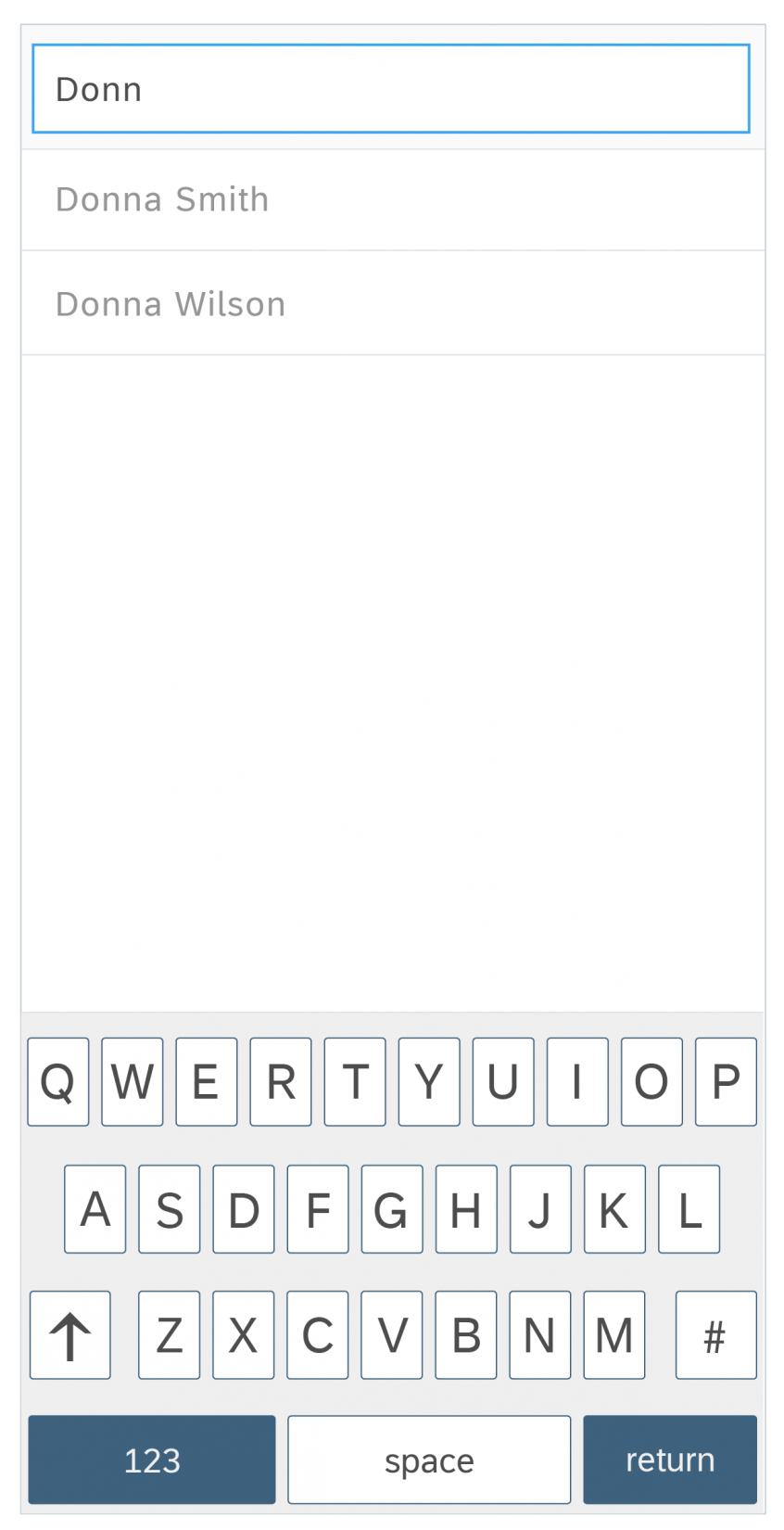
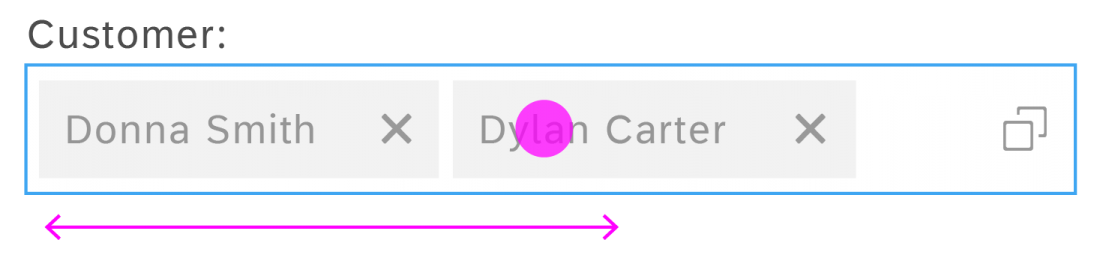
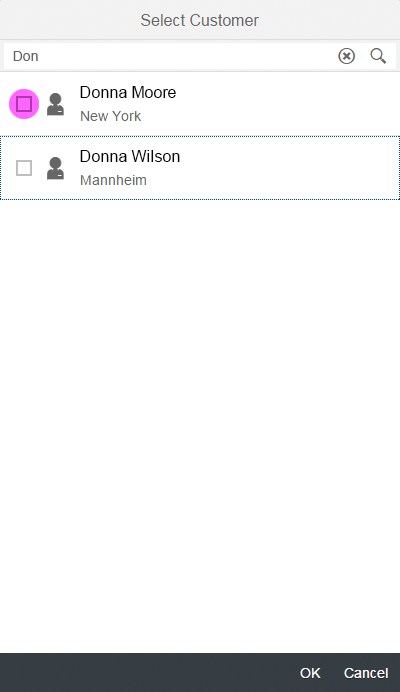
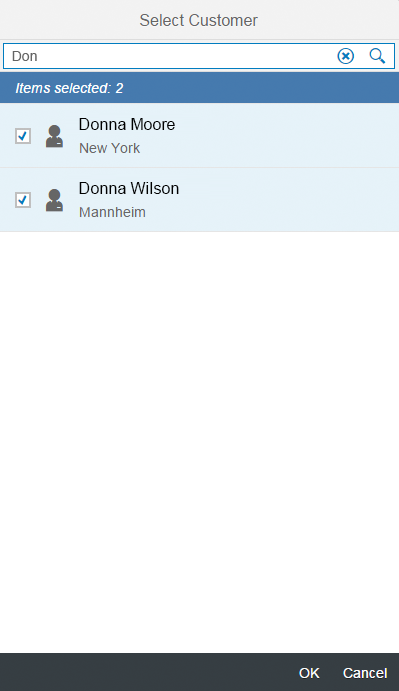
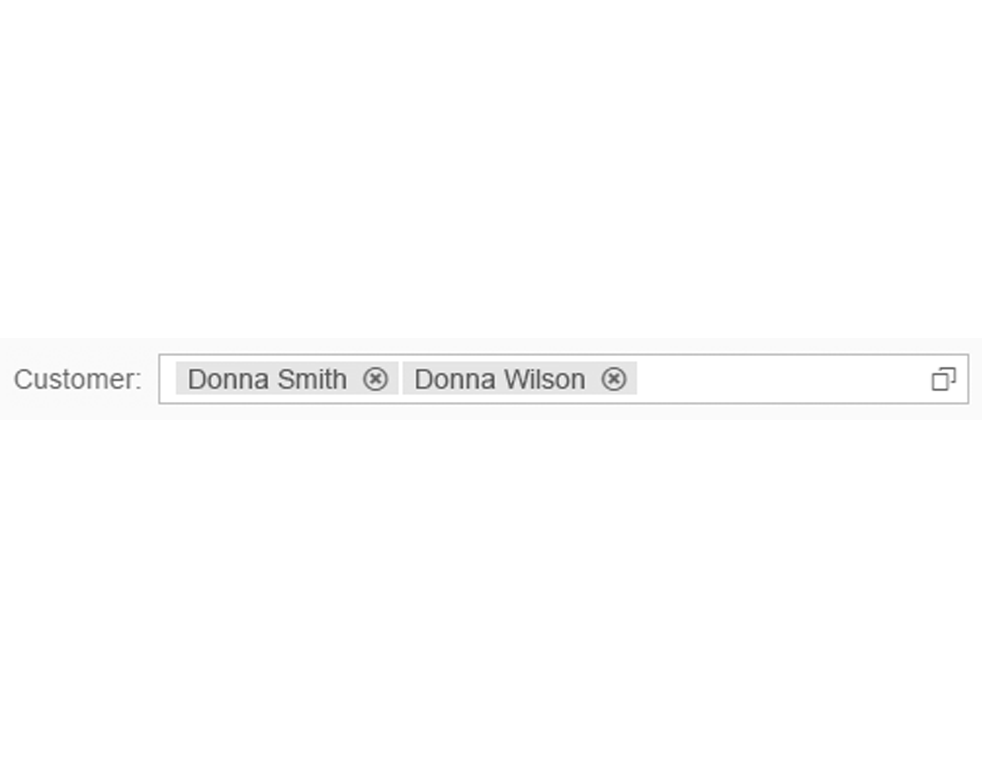
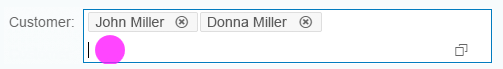
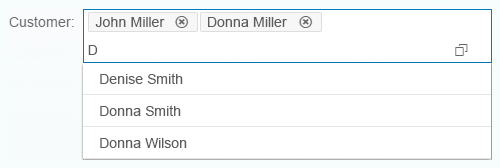
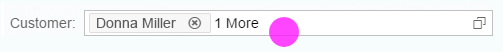
Switching the Row Header
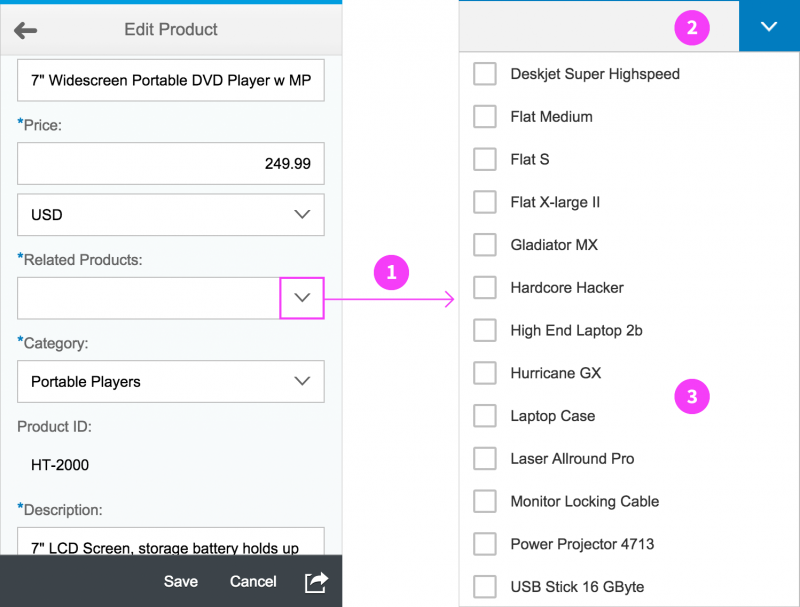
If you want the end user to be able to rearrange the planning calendar by switching the row header, you can implement a flexible row header. This is not done by the control and should be implemented by the app development team.
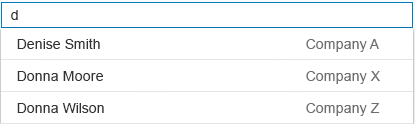
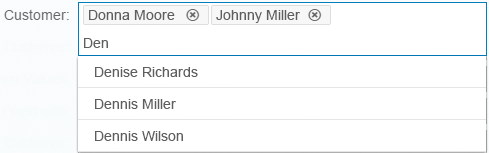
The list items in the row header can be a value of any attribute of an appointment. The appointment attributes are part of app-specific content, so they should be specified by the app development team. The control does not provide default attributes.
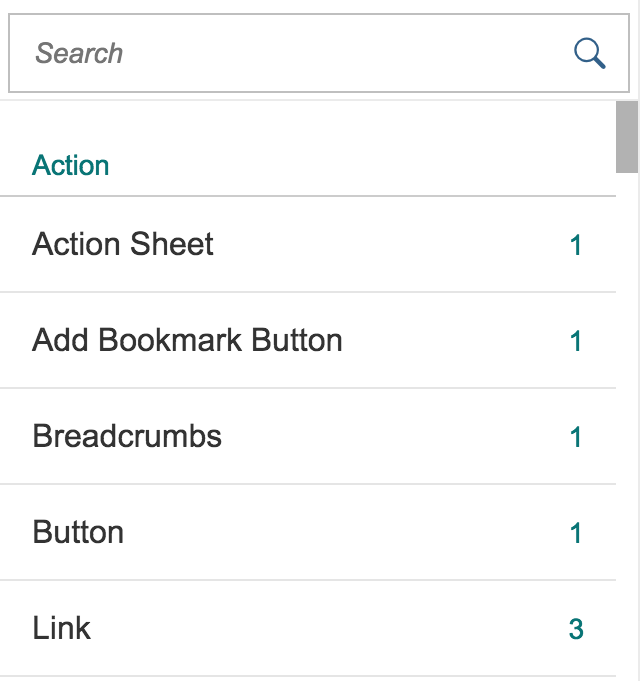
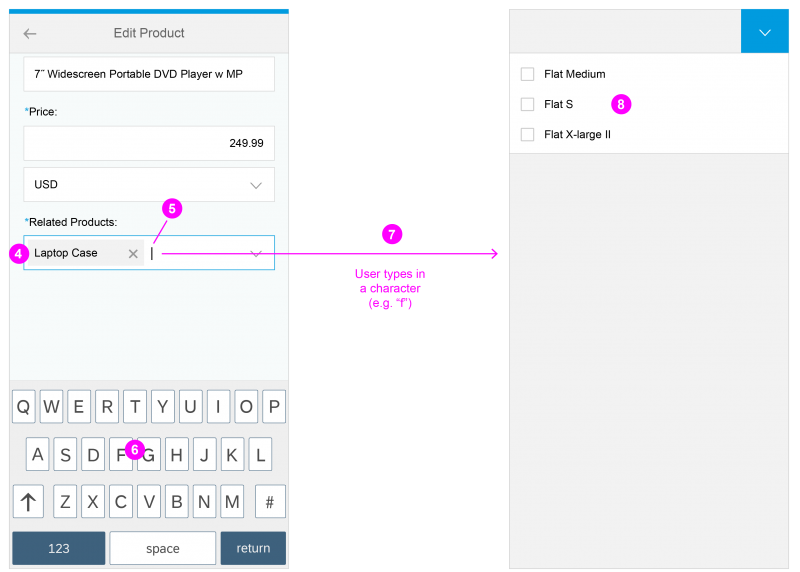
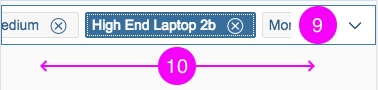
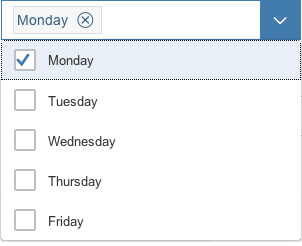
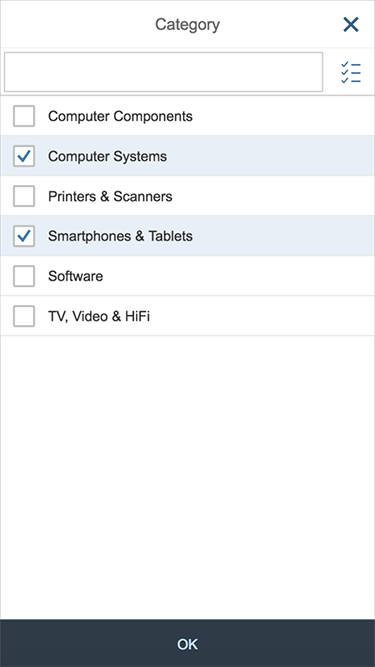
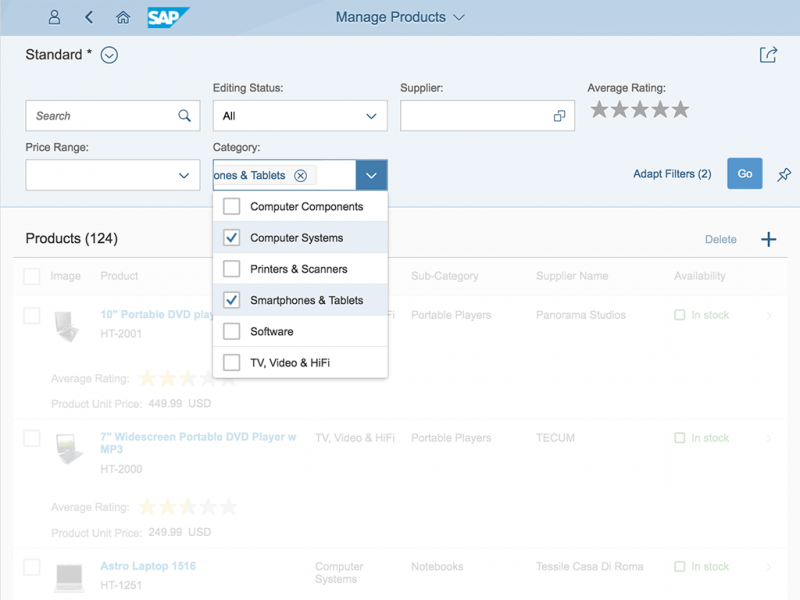
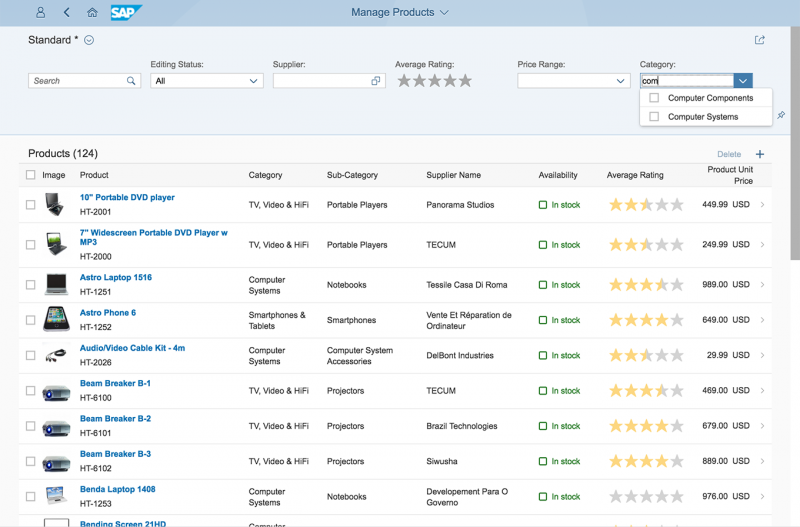
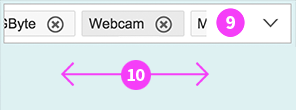
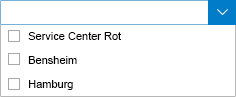
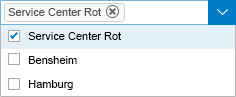
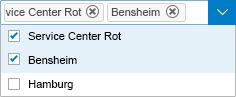
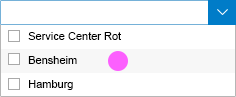
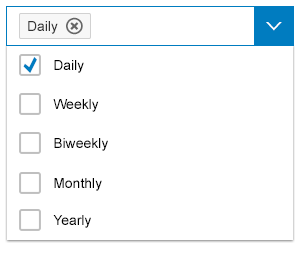
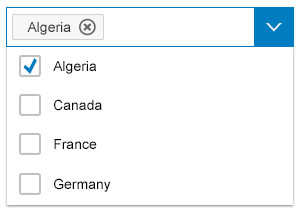
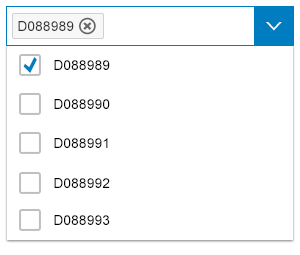
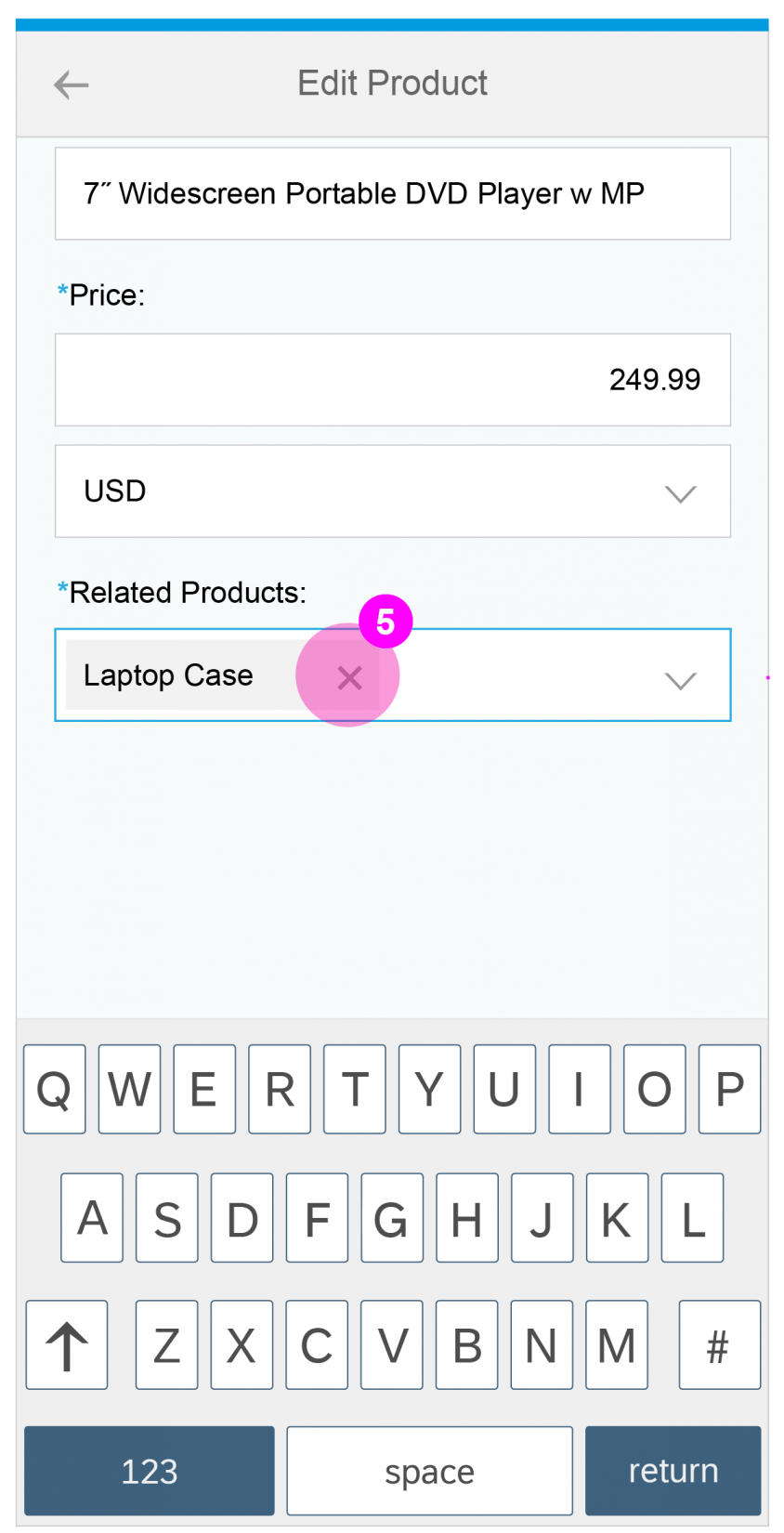
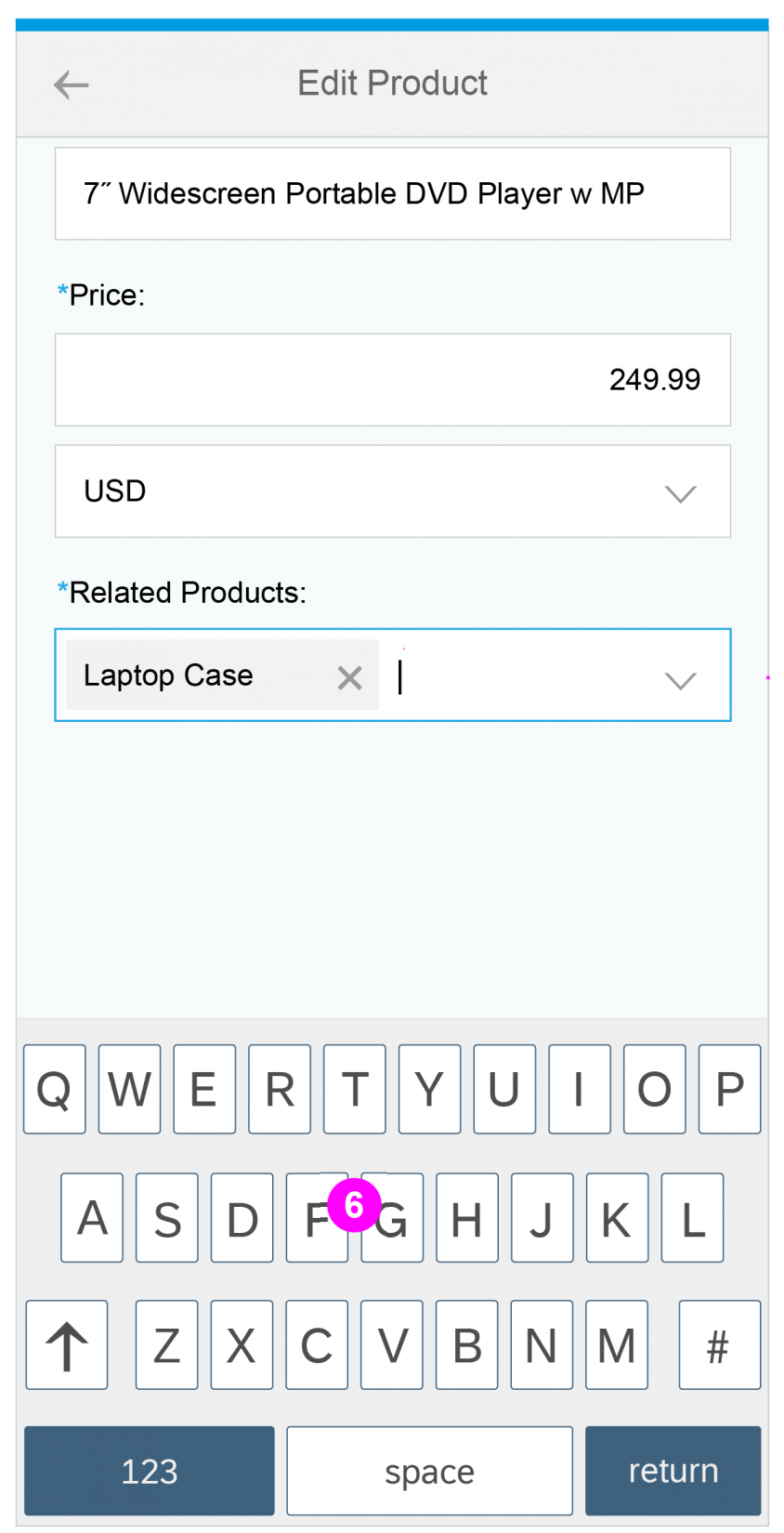
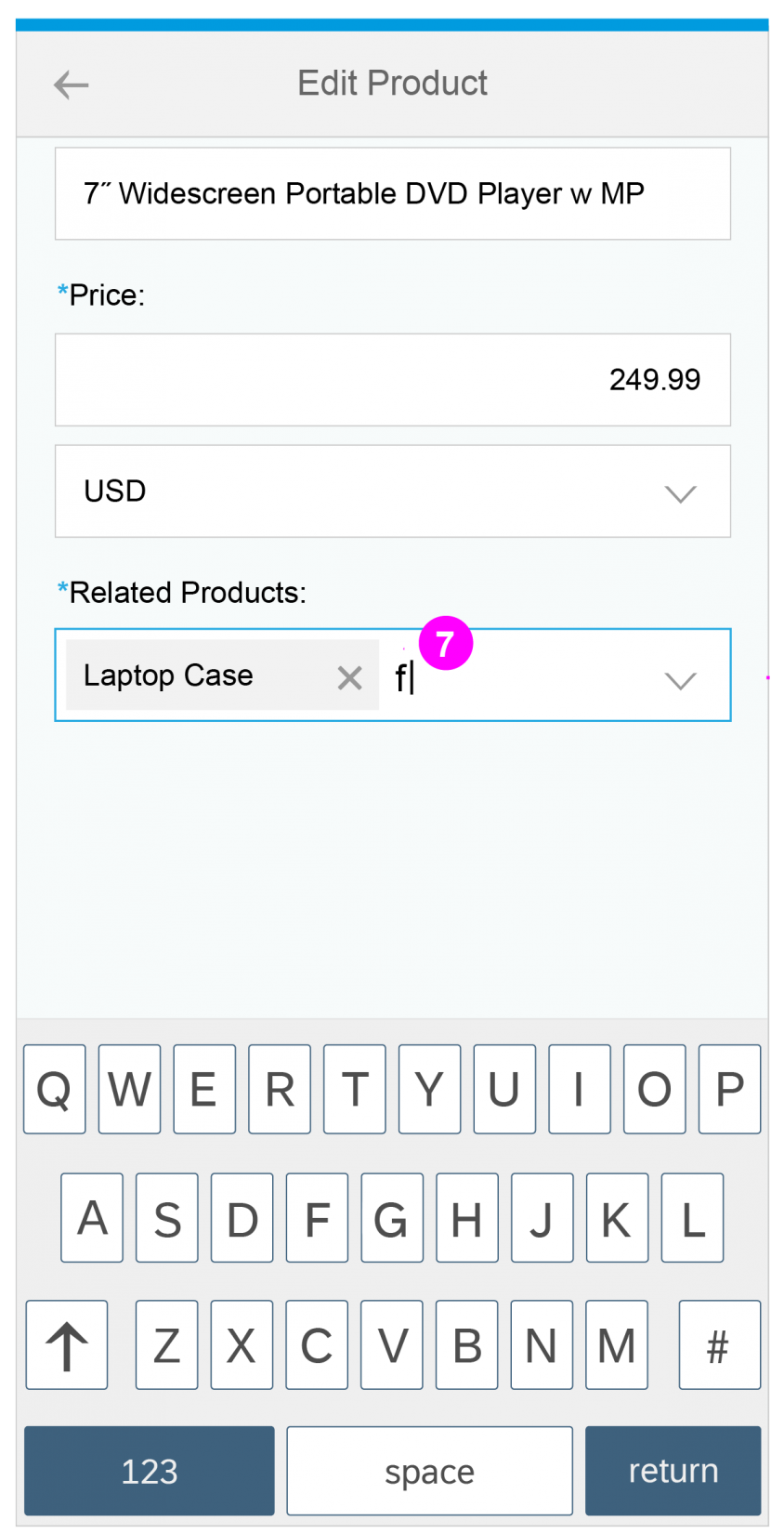
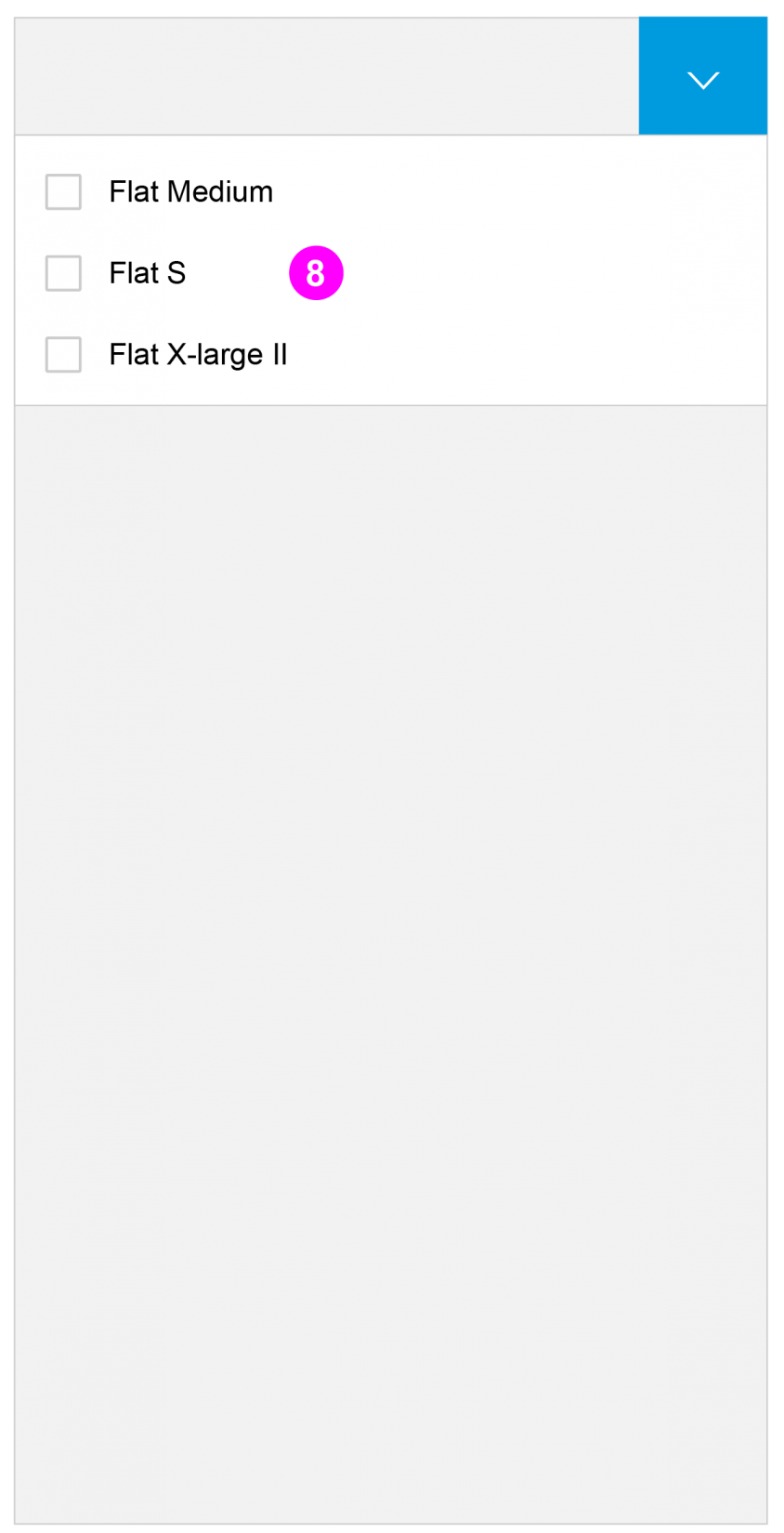
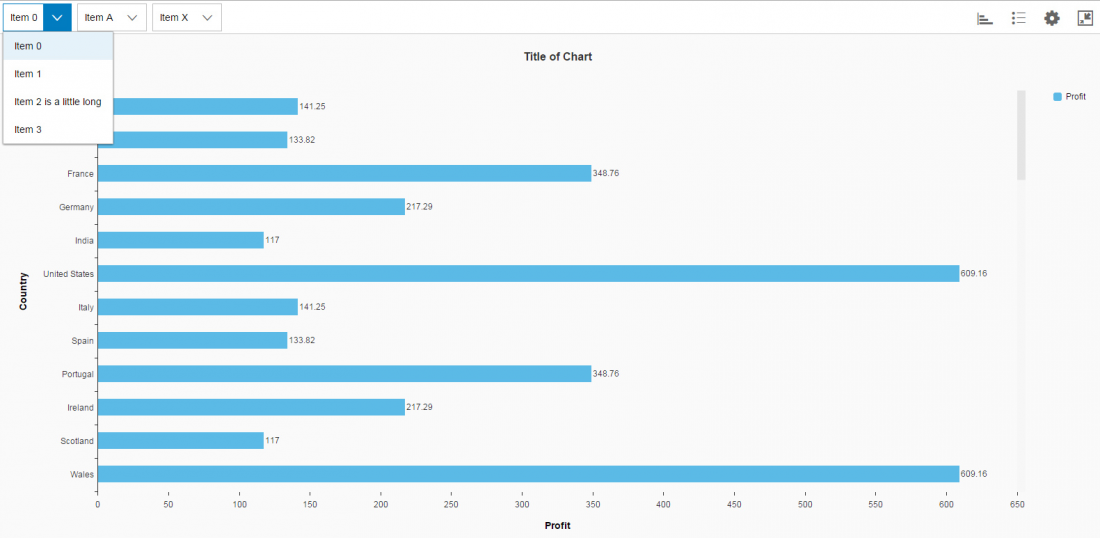
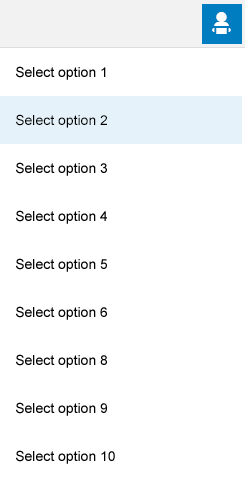
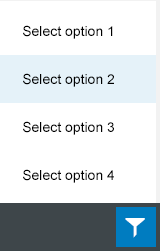
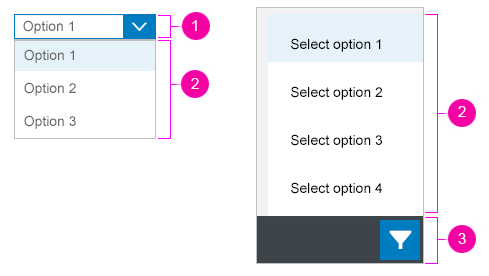
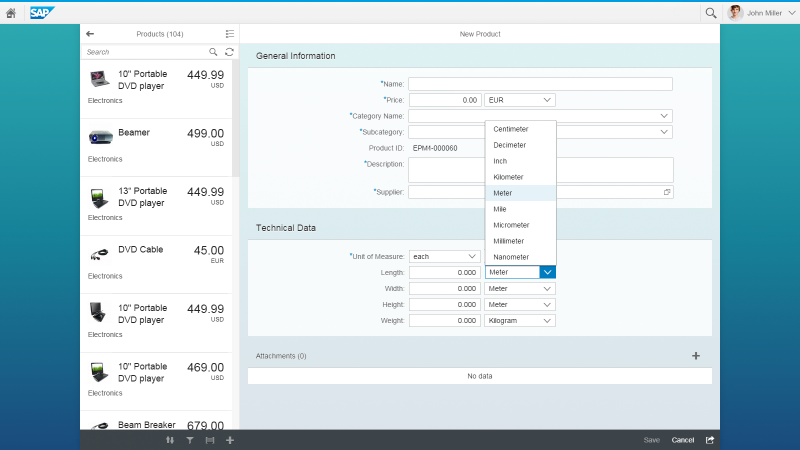
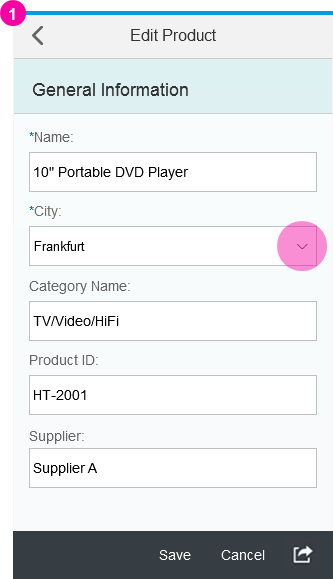
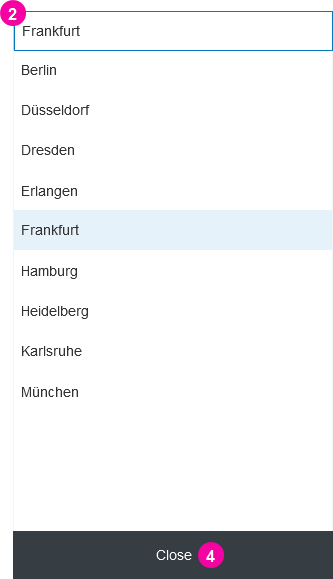
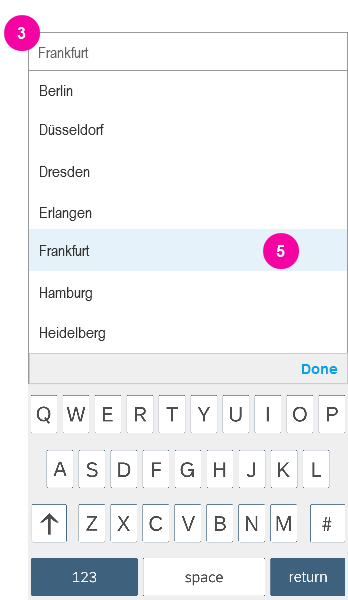
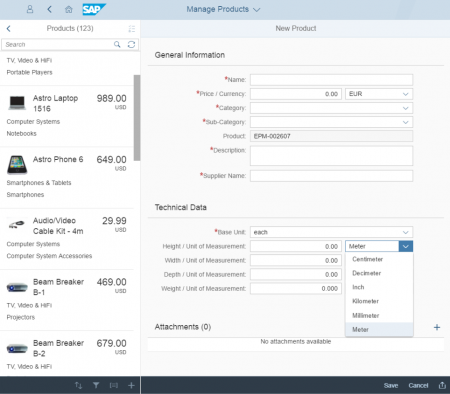
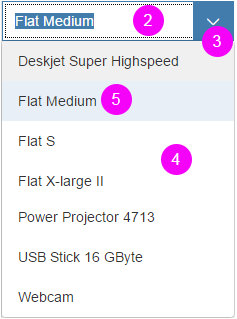
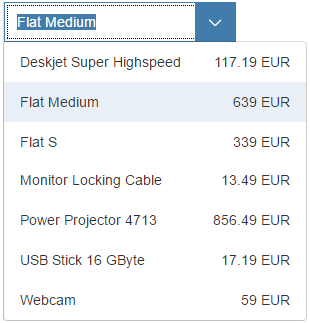
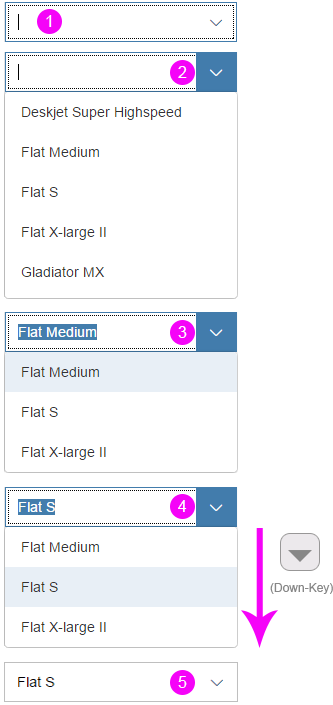
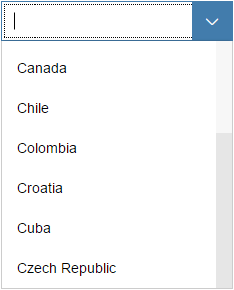
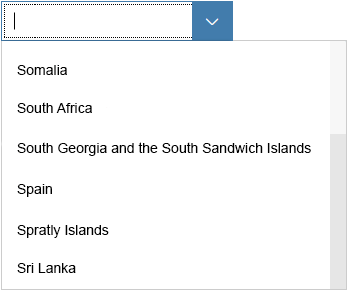
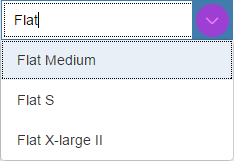
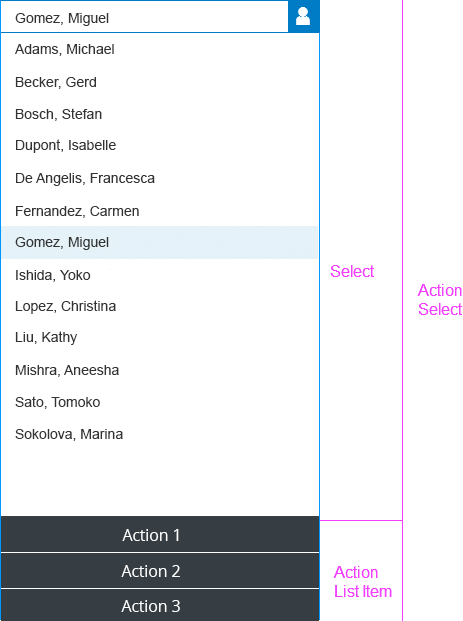
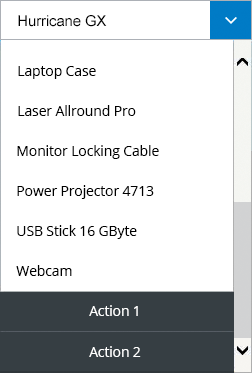
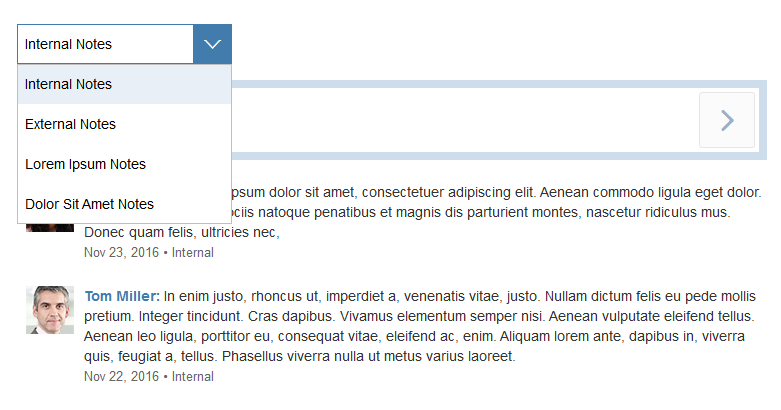
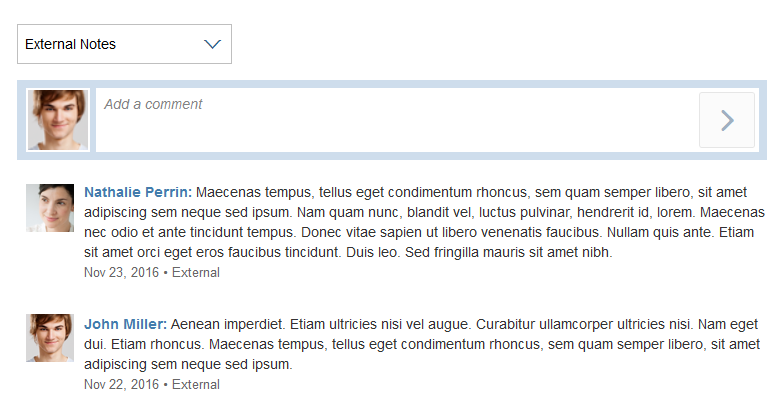
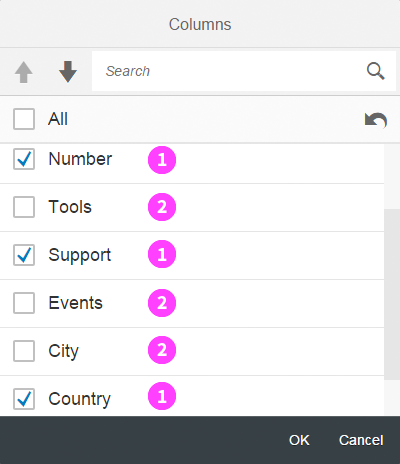
Our guideline is to use the select control in the place of the calendar title. The select control will contain all the attributes that can serve as the row header. When a different attribute is selected, the calendar is rearranged accordingly. You can also add a counter after the list items to indicate how many appointments fall into a specific group.
It is also possible to have both the calendar title and select control, in which case you should have first the title and then the select.
On small screen sizes, use select instead of the calendar title. If you want to keep the calendar title, place select in the overflow menu.
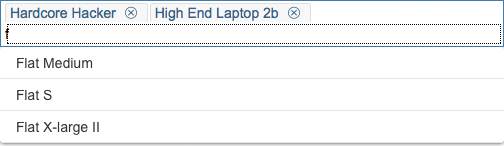
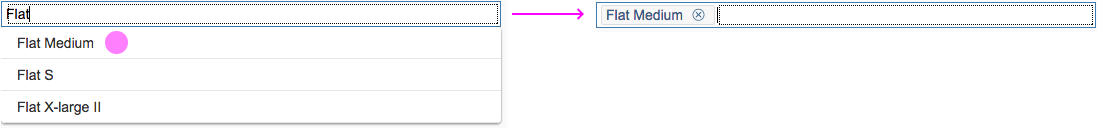
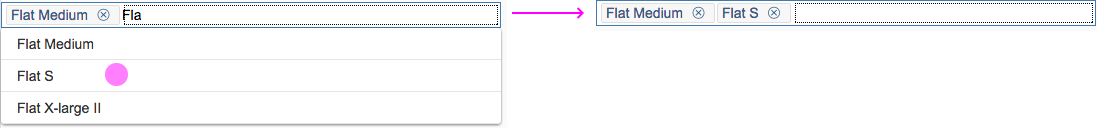
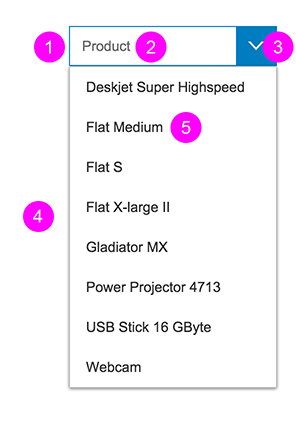
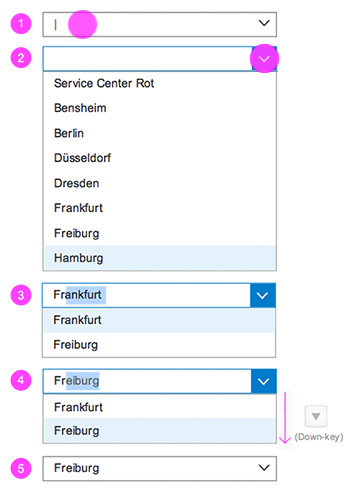
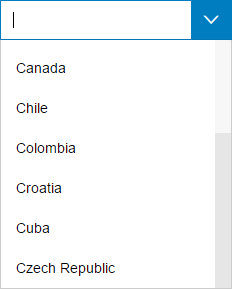
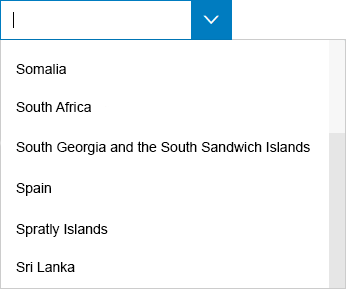
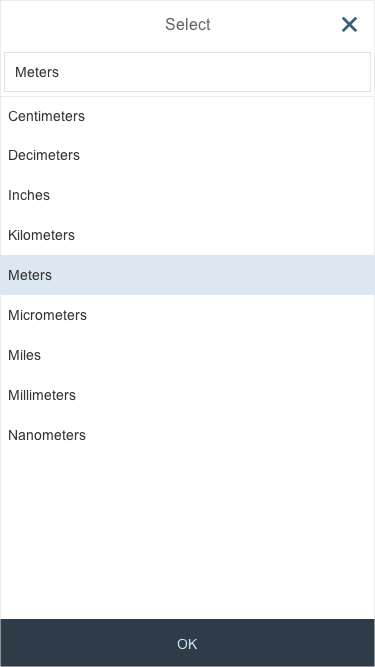
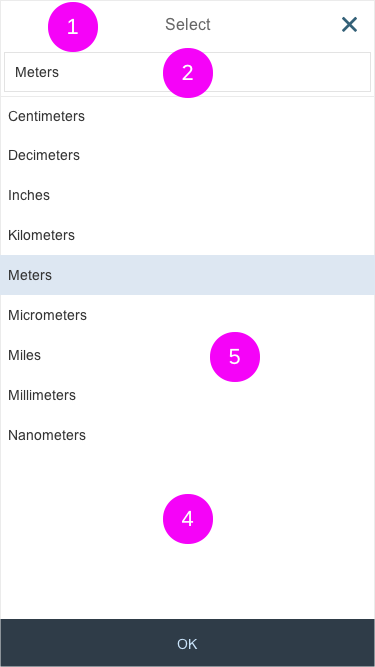
Select control in row header
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Overview Toolbar (guidelines)
- Calendar Date Interval (guidelines)
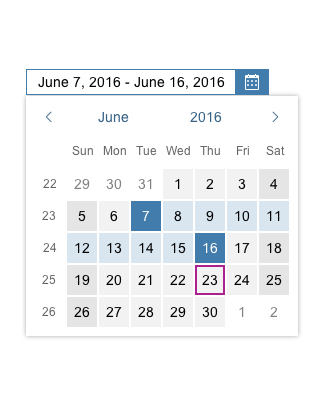
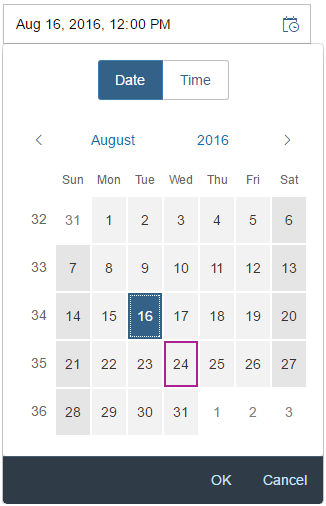
- Date Picker (guidelines)
Implementation
- Planning Calendar (SAPUI5 test suite)
- Planning Calendar Row (SAPUI5 API reference)
- Planning Calendar View (SAPUI5 API reference)




































































































































































































































































































































































































































































































































































































































































































































































































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.