- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Message View
sap.m.MessageView
Intro
You can use the message view to display messages that are not related to form or table fields. These messages are triggered in response to a user action.
Although the message view can be embedded within various controls, we recommend that you use it only within a dialog.

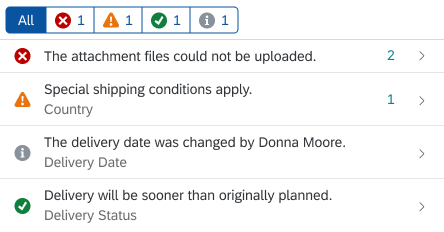
Message view
Usage
Use the message view if:
- You want to display multiple messages triggered by an action within a disruptive dialog.
Do not use the message view if:
- You want to display messages for form field validation. Instead, use the message popover.
- You want to display a single message that interrupts the user. Instead, use the message box.
Responsiveness
Size S (Smartphone)
The responsiveness of the message view is determined by the dialog container in which it is embedded.
Layout
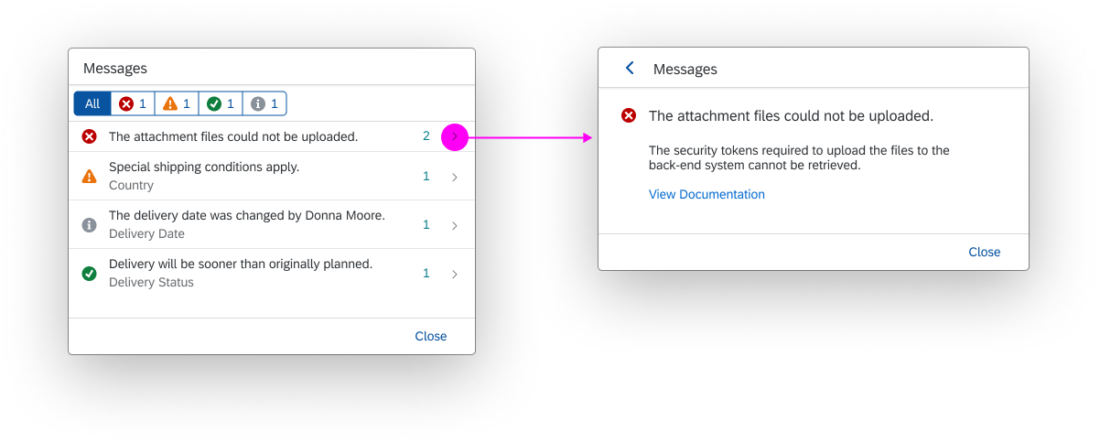
Filtering
Multiple Message types – Filtering by Message Severity
If different types of message are available, users can filter messages by type (error, warning, success, and information) using the segmented buttons at the top of the message view.
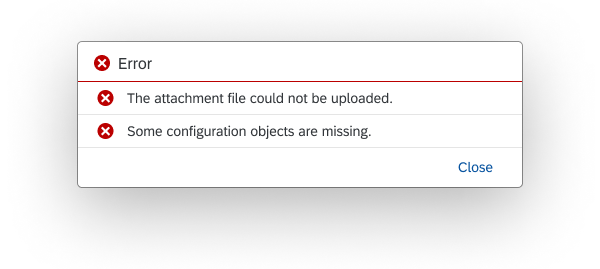
One Message Type Only – Filtering Hidden
The filter bar is hidden if there is only one type of message (for example, only errors).
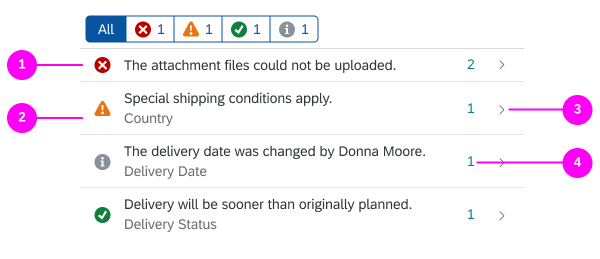
List
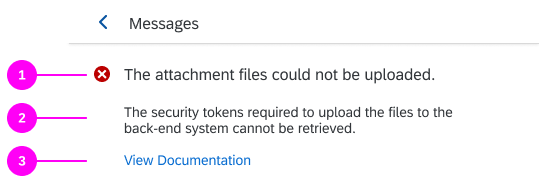
Short Description (1)
A simple and helpful short message text.
Subtitle (2)
You can use the subtitle to give your message a description that helps users to identify the object they are looking for.
Navigation to Message Details (3)
If message details are provided, the message view automatically provides a chevron on the right-hand side for navigating to the message details.
If the view contains only one message that also has message details, the message details page is displayed by default.
Aggregating Messages (4)
You can aggregate messages by filling out the counter property of each list item.
The message view only provides the counter property. The aggregation itself must be implemented by the app team.
Short Description (1)
A simple and helpful short message text.
Subtitle (2)
You can use the subtitle to give your message a description that helps users to identify the object they are looking for.
Navigation to Message Details (3)
If message details are provided, the message view automatically provides a chevron on the right-hand side for navigating to the message details.
If the view contains only one message that also has message details, the message details page is displayed by default.
Aggregating Messages (4)
You can aggregate messages by filling out the counter property of each list item.
The message view only provides the counter property. The aggregation itself must be implemented by the app team.
Message Details
Behavior and Interaction
Navigation to Message Details
If the backend contains a long text, the user can click the arrow/chevron on the right-hand side to view the full text in the message details.
Life Cycle
We recommend that messages no longer be displayed after the user closes the dialog (sap.m.MessageBox/sap.m.Dialog).
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Message Box (guidelines)
- Message Handling (guidelines)
- Message Popover (guidelines)
- Dialog (guidelines)






 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.