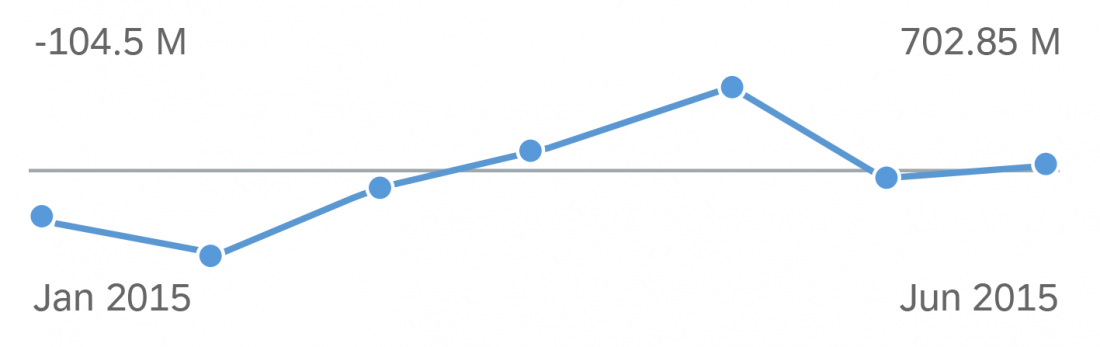
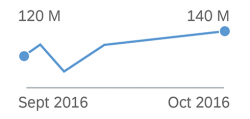
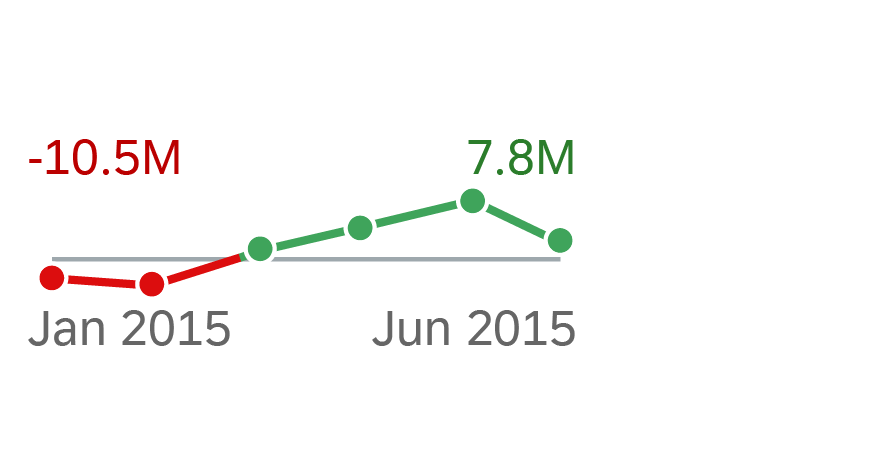
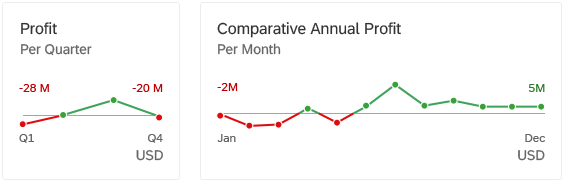
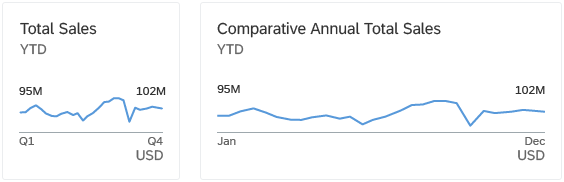
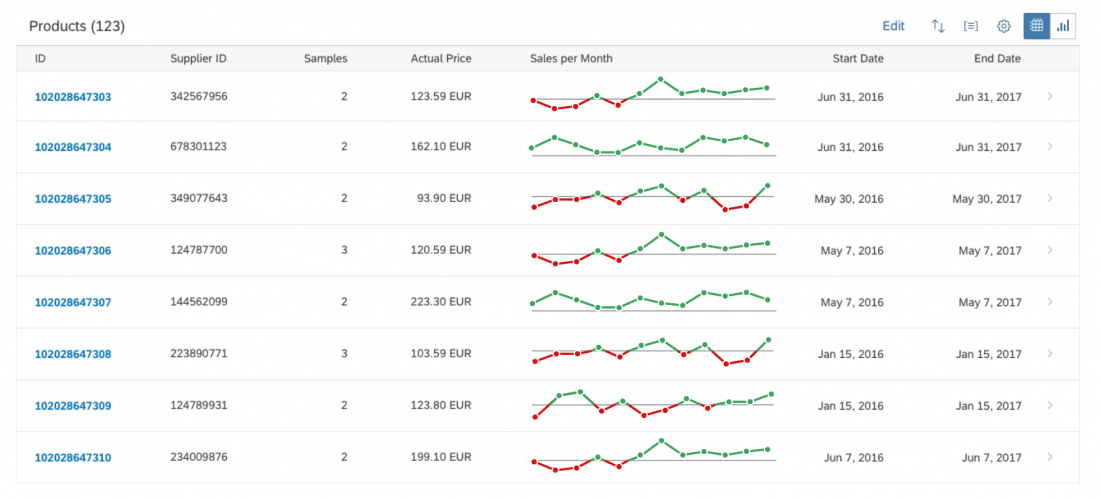
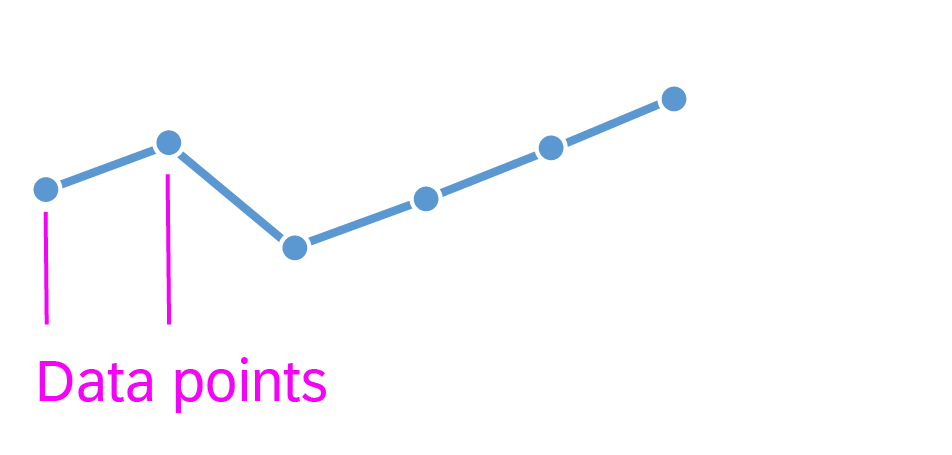
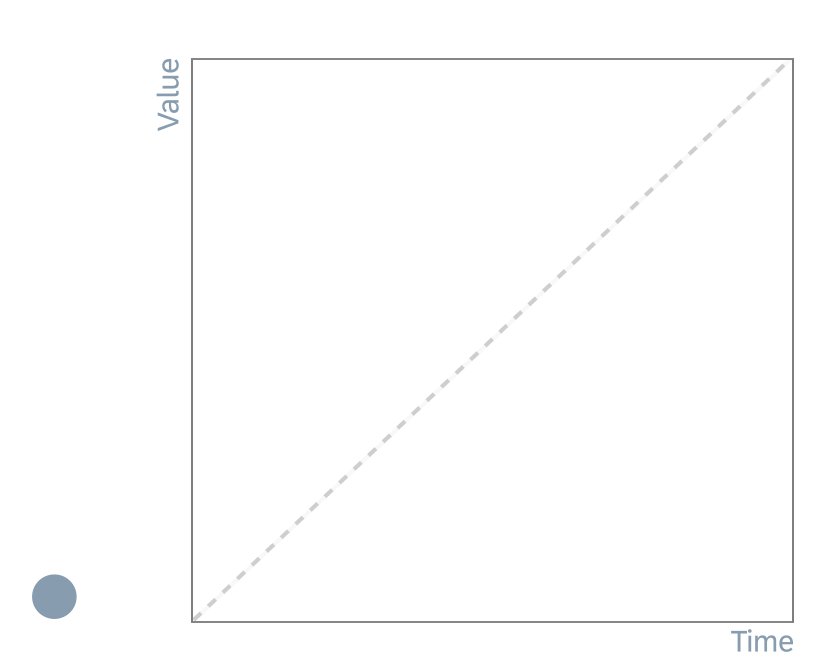
The line micro chart can display or hide data points. To display data points, we recommend that you use 4 (for quarters) to 12 (for months) data points per chart. The responsive behaviour of the chart hides data points if there is not enough space to display them (for XS size and smaller).
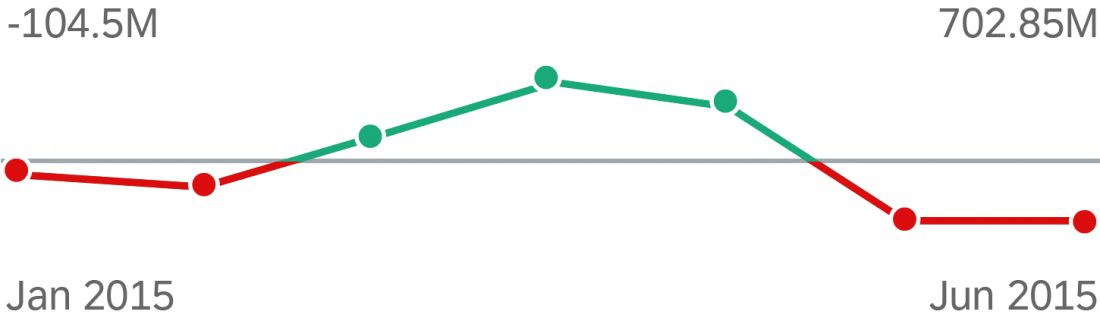
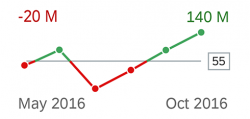
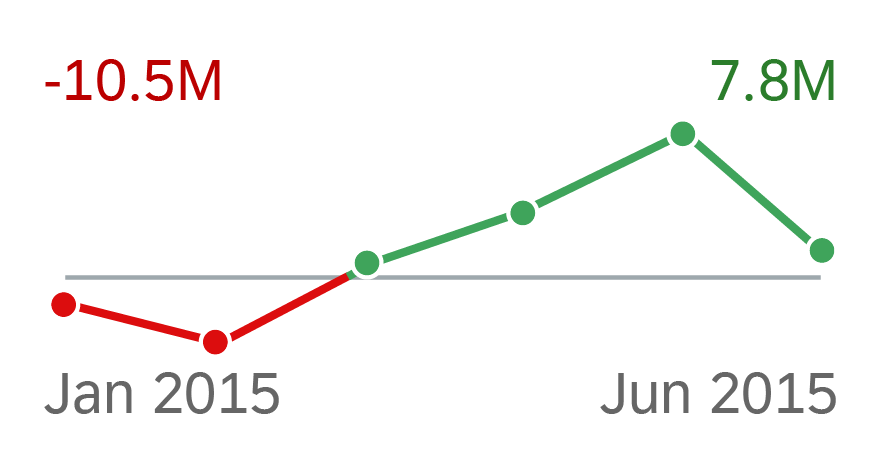
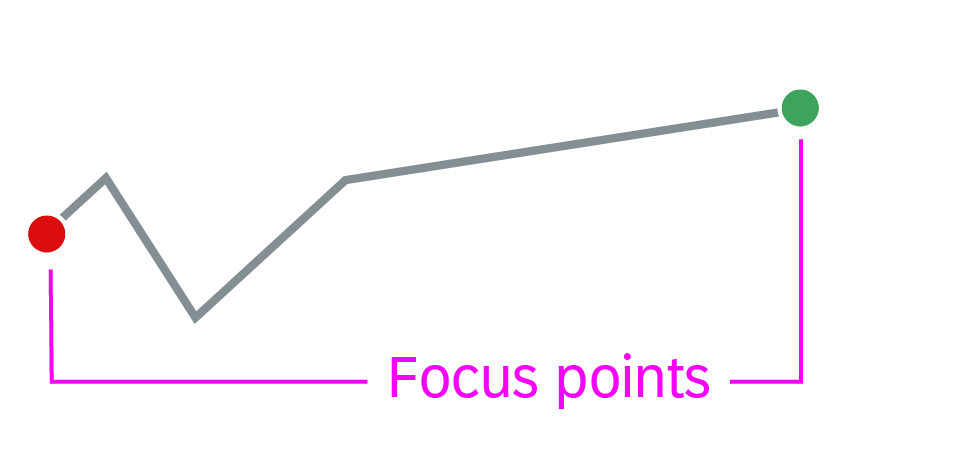
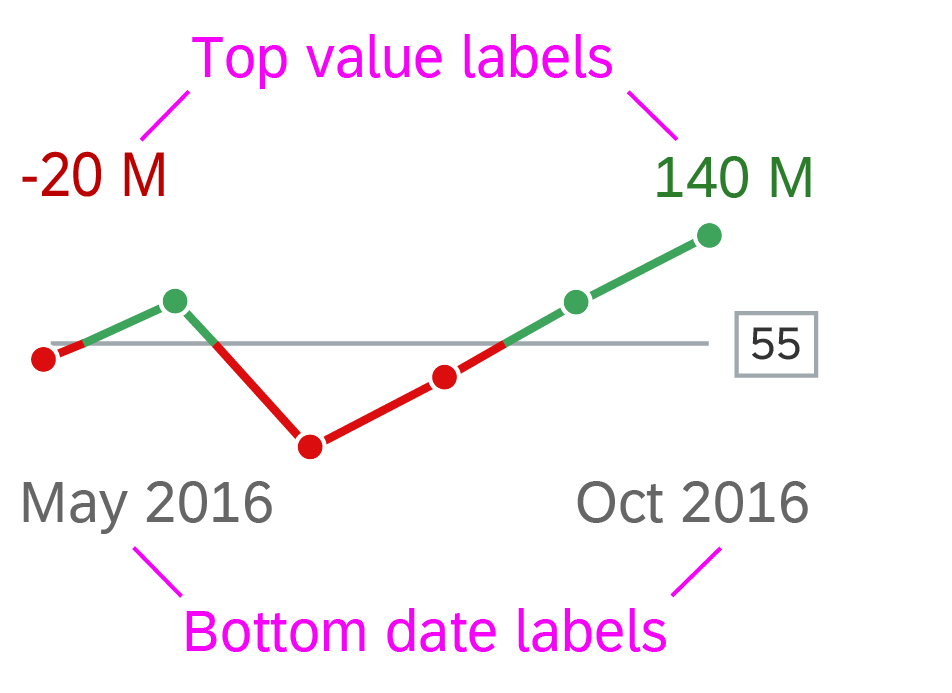
Data points with a semantic meaning can use colors defined by the semantic color palette (green, orange, or red).
If data points do not have a semantic meaning, the line is coloredblue by default, but application developers can assign any from the qualitative palette.
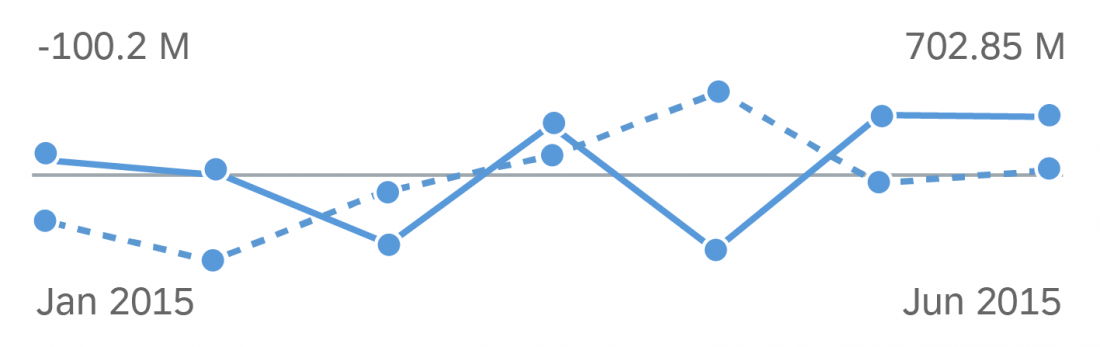
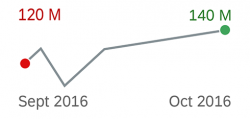
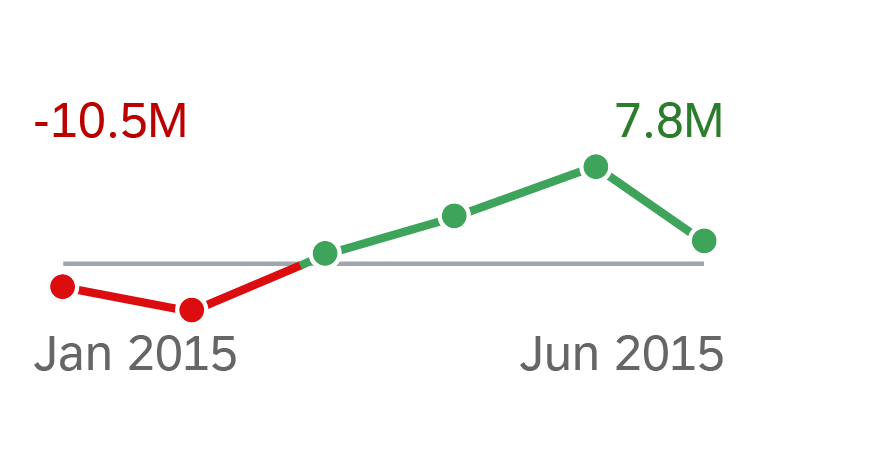
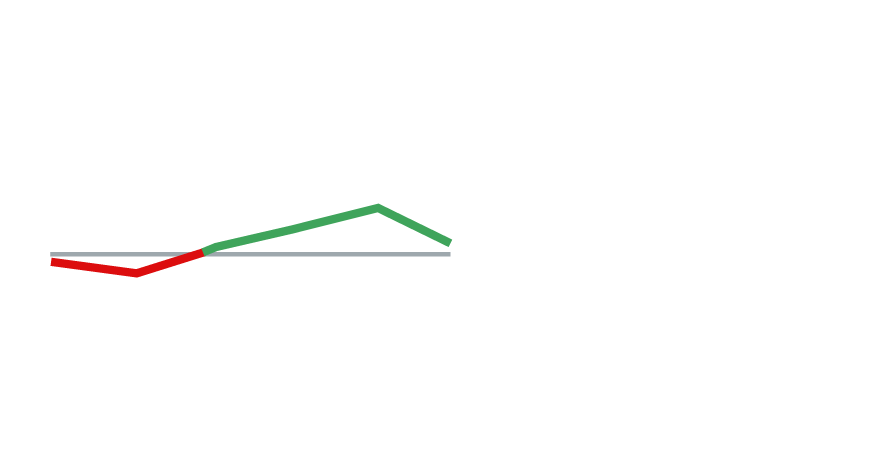
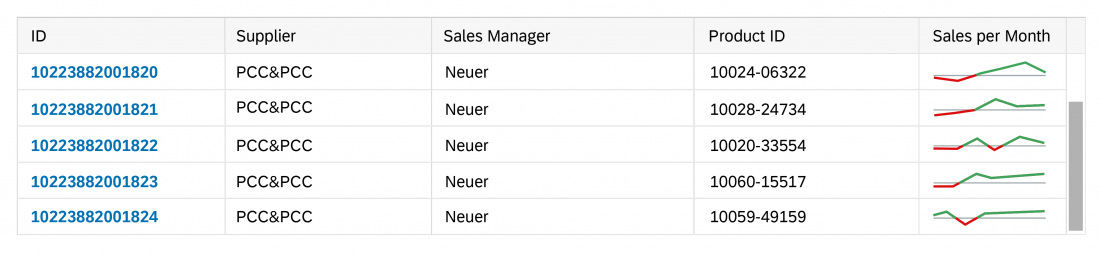
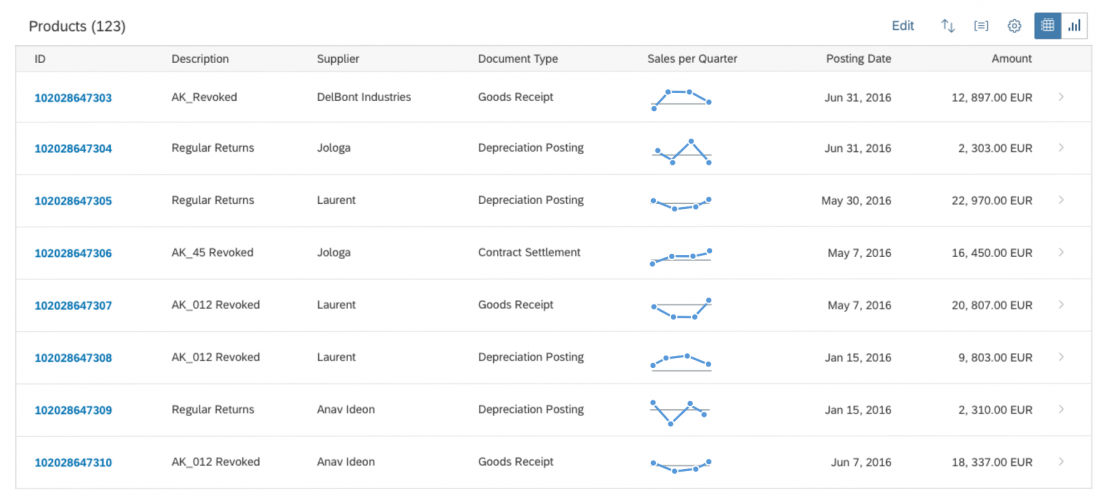
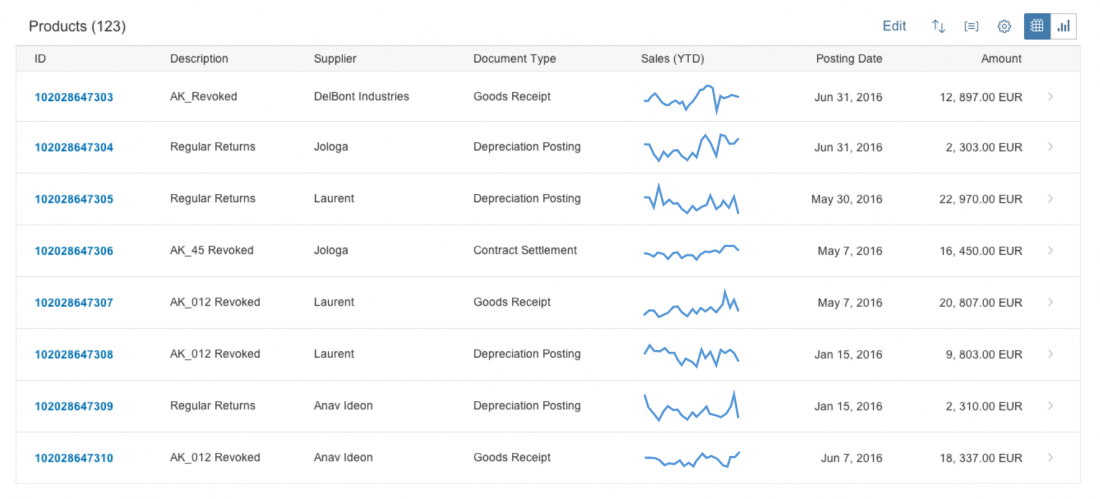
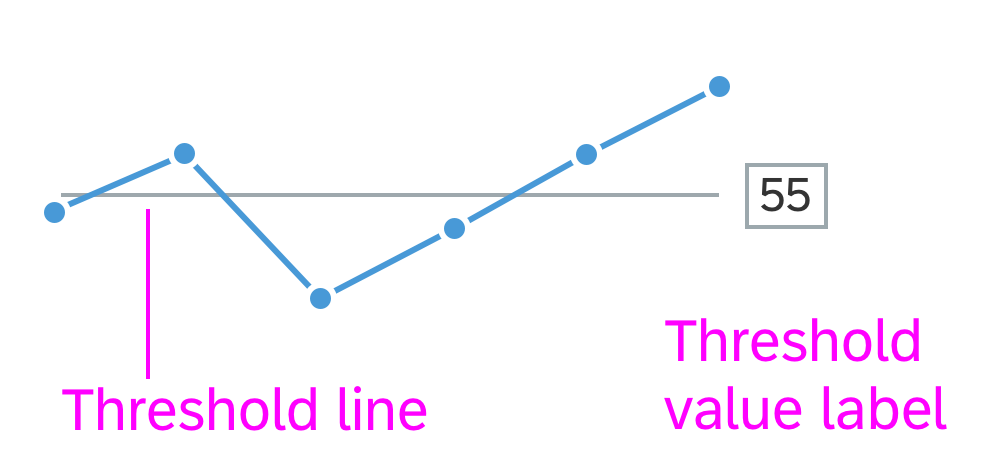
Alternatively, you can show a line-only chart, with all the data points hidden. In this case, you can use up to two s . If the values relate to a threshold, we recommend using semantic s for the line to highlight values above or below the threshold.














































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.