- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Initial Page Floorplan
Intro
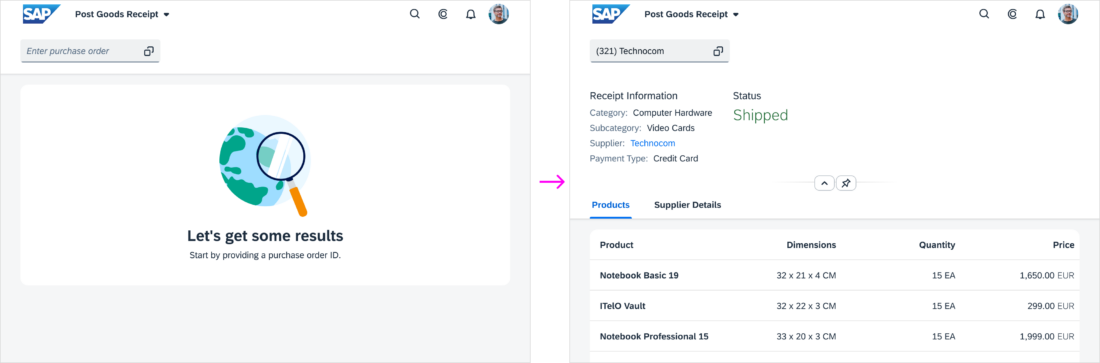
The initial page floorplan allows the user to navigate to a single object to view or edit it. The interaction point on the screen is a single input field that relies on assisted input to direct the user to the object in as few steps as possible (using features such as value help and live search). If you need to display more than one object, use the list report floorplan instead.
When to Use
Use the initial page floorplan if:
- The user only needs to work on one object at a time. In this case, the list report floorplan would include a redundant step for viewing a list of items found by the search.
A typical use case for the initial page floorplan is a scanning app, where each new scan leads to an object with input fields. Once the user has submitted the entries, the screen is shown in read-only mode. The cursor returns to the input field, ready for the user to scan the next object.
Do not use the initial page floorplan if:
- The search is supposed to return a list of objects. This is the scenario for the list report floorplan.
It is also advisable to use only one input field for finding the object. If you need to include detail views, or allow the user to switch between views, offer these features when displaying the object itself.
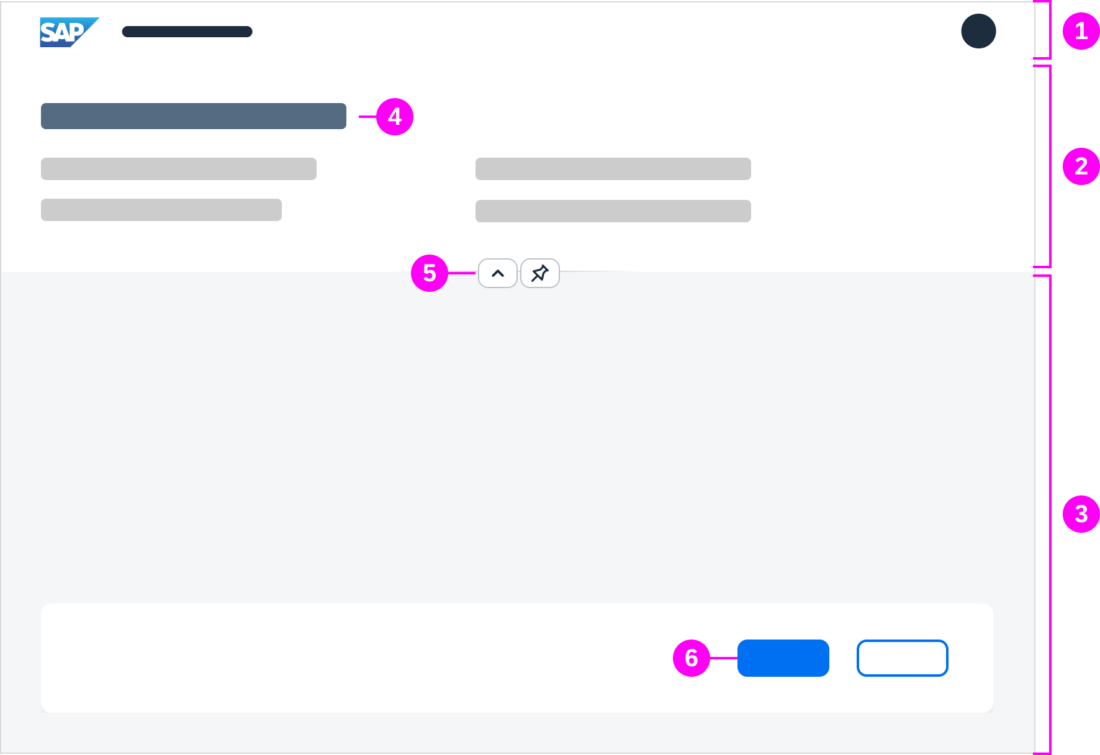
Components
The initial page is a floorplan based on the object page, with a dynamic page header and a content area.
- Shell bar (mandatory)
- Dynamic page header (mandatory)
- Content Area (mandatory)
- Input field (mandatory)
- Header features (optional)
- Footer toolbar (optional)
Dynamic page header
The header area can contain the same content as the object page and thereby follows its defined structure, except for the title, which is replaced by an input field. The header initially displays in collapsed mode but expands when the user performs a search or finds an object using the input field. Choose the selection control best suited to your use case.
Content area
The content area is used to display the object. It can contain a navigation bar, sections, subsections, forms, and tables.
Behavior and Interaction
Initial Focus
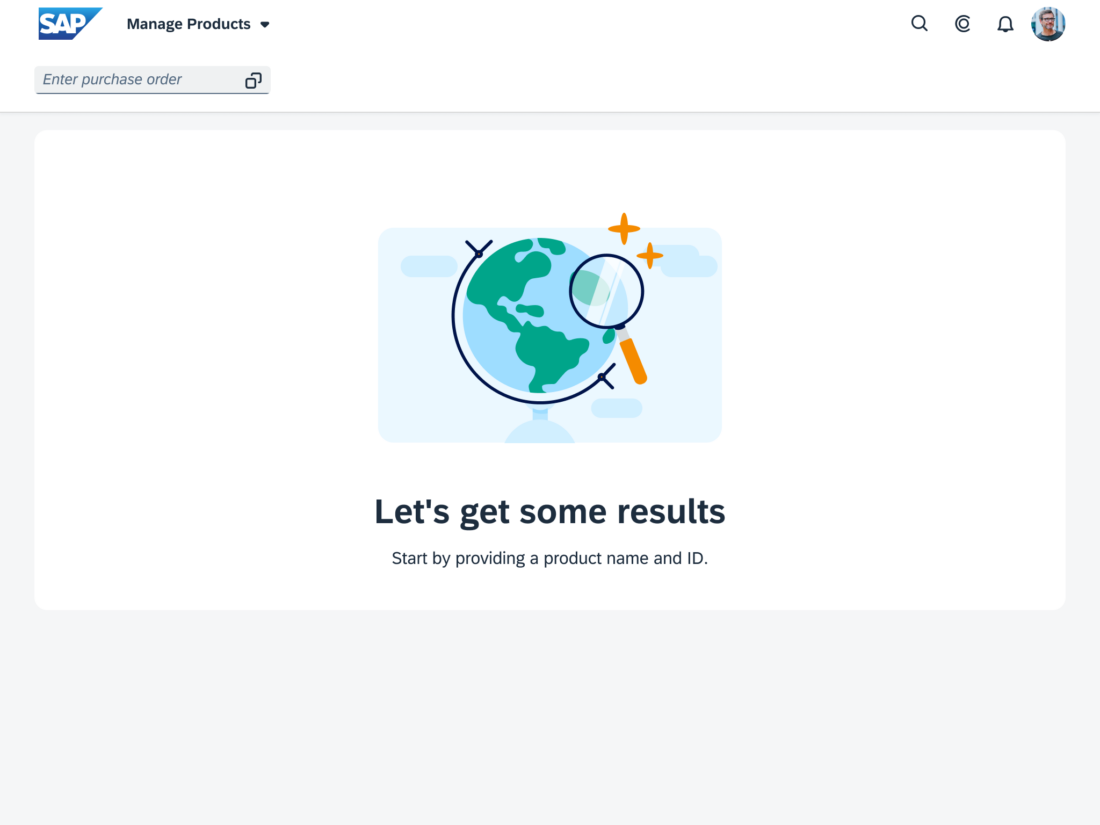
When the initial page is loaded, set the initial focus on the input field in the header title area.
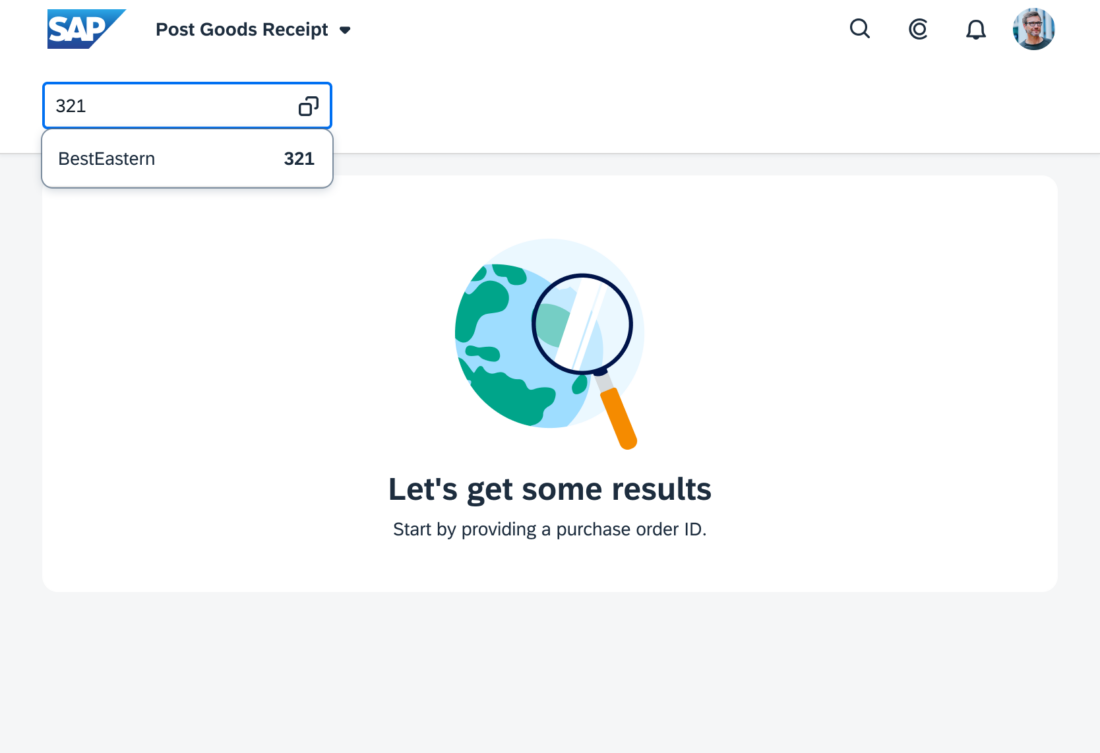
Live Search
The input field serves as the single starting point for finding the object. The assisted input uses the live search feature (search-as-you-type) to speed up the search. The live search feature can show anything from one attribute to an entire table of values. To guide the user, you can use an illustrated message to display a hint, such as Enter the ID manually or Scan the code.
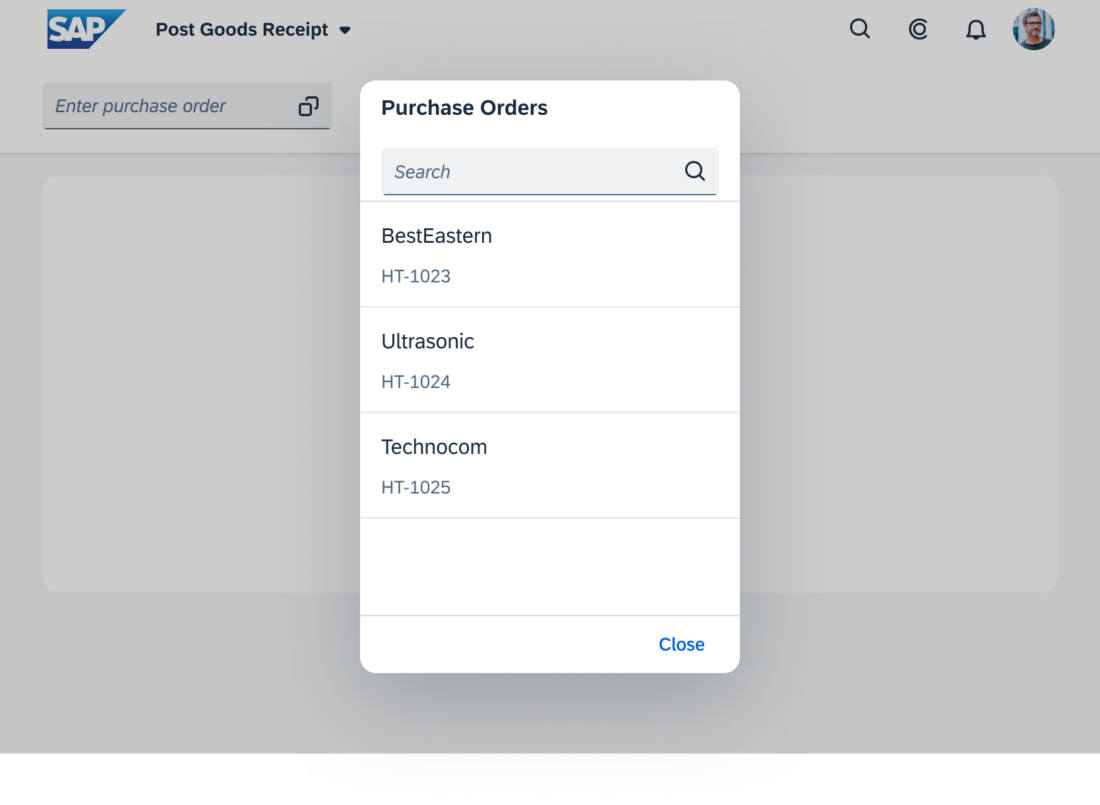
Initial Screen with dialog
If multiple hits are possible for the same search terms, you may need to implement a select dialog, table select dialog, or value help dialog. These dialogs let the user narrow down the list of items based on more specific criteria. When the user selects an object from the list, the dialog closes and the object is displayed in the content area.
Behavior of the Search Field
The content of the dynamic page header is initially collapsed and cannot be expanded. The input field is located in the header title area of the object page. If no other additional actions are provided, set the focus to the input field . This allows the user to enter the search term directly without clicking into the field. However, only consider doing this if there are no other elements that could be blocked by it, such as the on-screen keyboard on touch devices.
Once the user finds an object, the dynamic page header expands and displays the relevant information for the object.
The dynamic page header collapses on scrolling or by user interaction, but the input field for performing a different search is always visible.
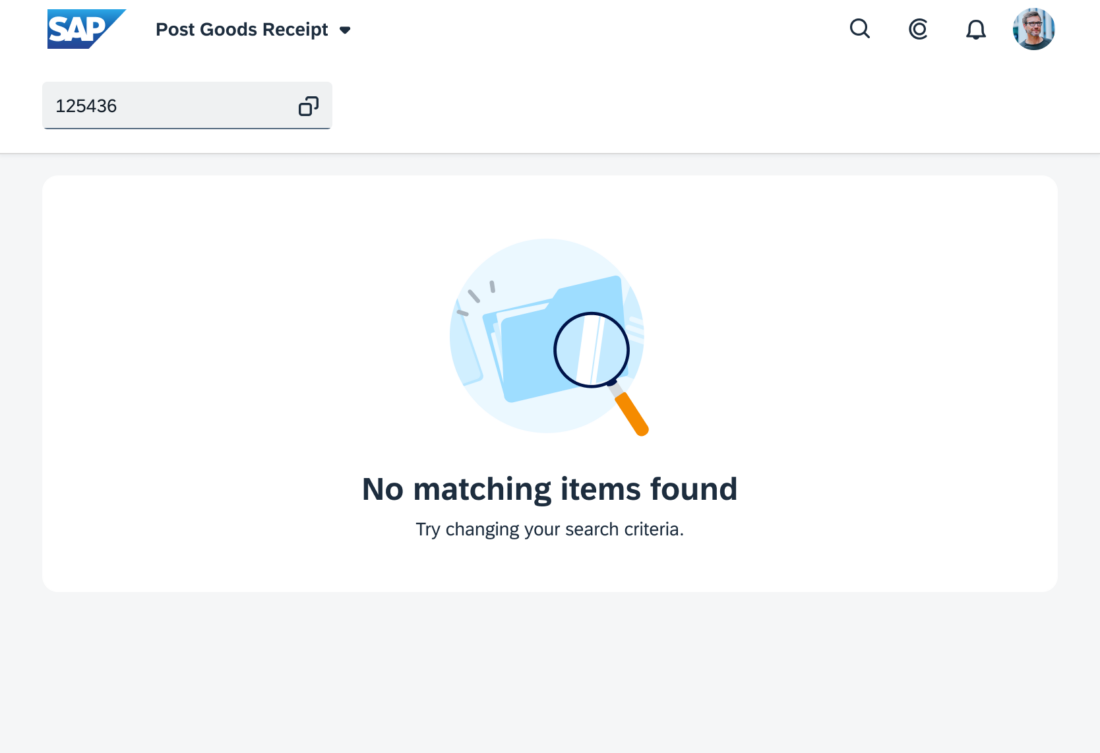
If the user enters new search terms in the input field, the focus moves away from the field and the app triggers a new search. If no results are found, the initial view of the page is shown – with a collapsed header and a corresponding message in the content area.
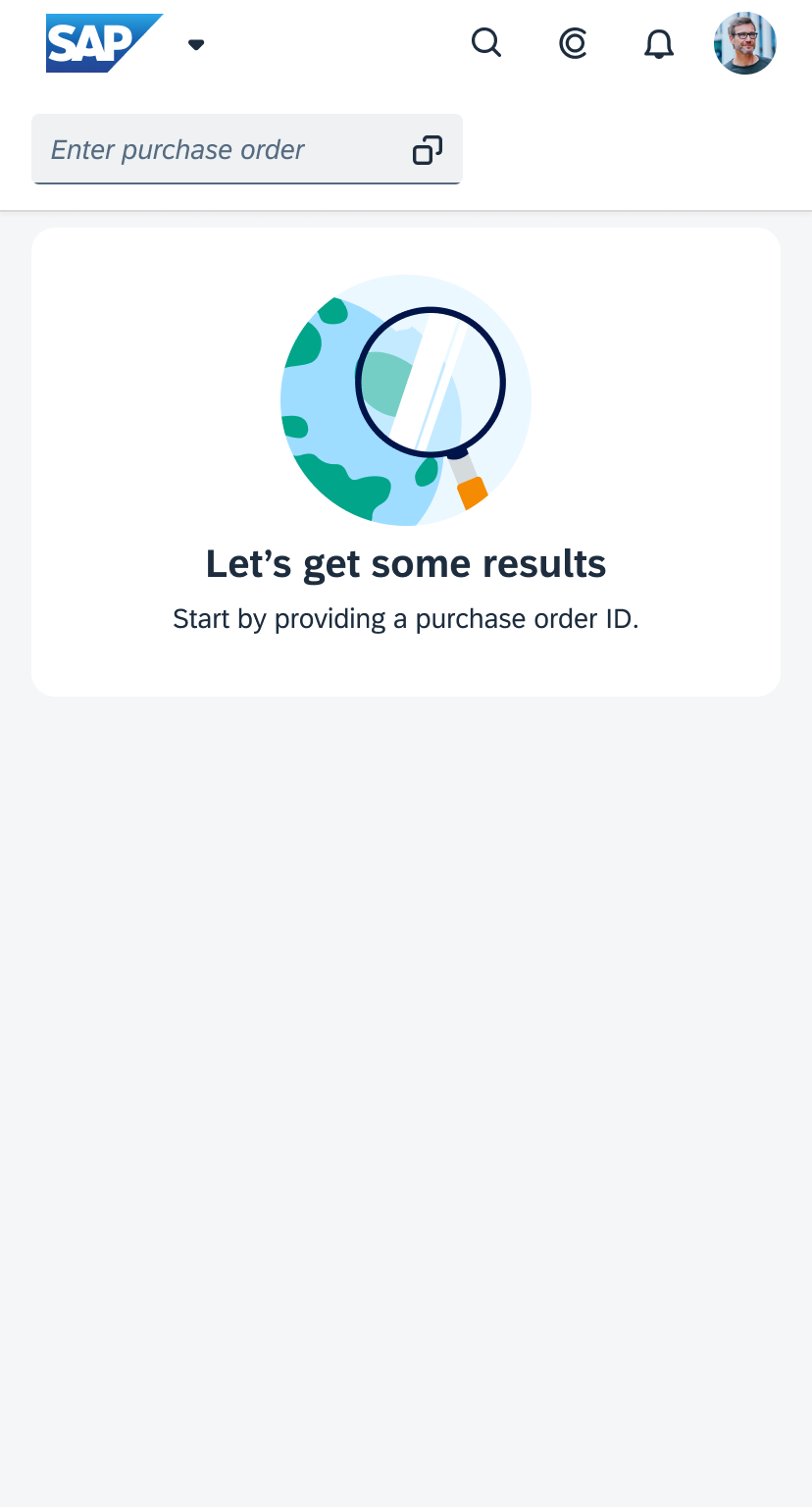
Responsiveness
The initial page features a single interaction point for the user: the input field near the top of the screen. Place the input field inside header title bar (sap.f.DynamicPageTitle). Configure the width to fit the width of the longest text (allowing some additional space for other languages), but do not make it significantly wider. When you set the maximum width of the input field, also consider the width available on mobile devices.
The field should never be as wide as the screen (except on smartphones).
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Floorplan Overview (guidelines)
- Object Page Floorplan (guidelines)
- Dynamic Page Layout (guidelines)
- Input Field (with value help) (guidelines)
- Full Screen Layout (guidelines)
Implementation
- Initial Page Pattern (SAPUI5 samples)
- Input Field (SAPUI5 samples)
- Input Field (SAPUI5 API reference)
- Value Help Dialog (SAPUI5 samples)








 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.