- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
How To Use Semantic Colors / Industry-Specific Colors
Intro
You can use semantic colors and industry-specific colors to visualize the status or state of business data:
- Semantic colors denote standard value states (such as positive, critical, or negative). Each state has the same basic meaning in all contexts.
- Industry-specific colors reflect the color conventions in a line of business or industry. The meaning of each color depends on the business context.
In SAPUI5, industry-specific colors are called indication colors.
Nearly all input controls support semantic colors for value states, while industry-specific colors are only supported by a few UI elements.
For information about the color values for other themes, see Belize Colors and Quartz Light Colors.

Object status with semantic colors for value states

Object status with industry colors
When to Use
Use semantic colors for value states if:
- You want to highlight an important status.
- You want to validate fields using form field validation.
- Your app needs message handling.
- You want to use the value states for a control.
Don’t use semantic colors if:
- The color has no meaning and is used only for decoration.
- You want to use colors in an industry-specific context, where the meaning of the colors differs from the standard semantic meaning. Use the industry-specific colors instead.
Use industry-specific colors if:
- You want to use a color based on industry conventions (for example, when the meaning of a color is defined in an industry standard).
Don’t use industry-specific colors if:
- The color has no meaning and is used only for decoration.
- No special industry color conventions apply. Use the standard semantic colors for value states instead.
Overview
Semantic Colors for Value States
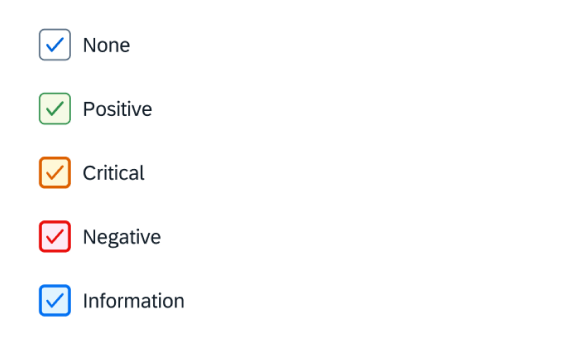
SAP Fiori has five semantic colors that are associated with the following predefined value states:

Semantic colors for value states in a checkbox
Industry-Specific Colors
SAP Fiori has 10 generic indication colors that are intended only for industry-specific use cases. You can associate these colors with a specific meaning in a given industry context (for example, to reflect industry standards).
Each application must clearly communicate the meaning of each color. In addition to using a color, you must also provide a text, such as an object status. All colors require a corresponding descriptive text for accessibility purposes.
The indication color palette is supported exclusively by tables and the object status.

Object status with five industry-specific colors

Object status with three industry-specific colors
Using Semantic Colors for Value States
Only use a semantic color if you need to convey the meaning defined for the respective value state. This section looks at each value state in turn, and offers guidance on when to use each one.
None
This is the default state of an element. It means that no semantic or industry-specific meaning is assigned to it.
Use the “None” state if:
- You want to use the default of a UI element.
- There is no reason to use another value state.
- You want to indicate a neutral object status.
- A message contains non-critical, additional information for users.

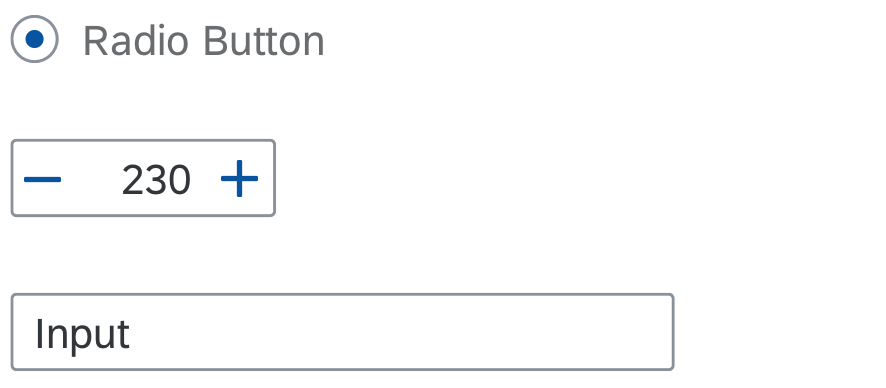
Radio button, step input, and input in the 'None' state
Positive
This state stands for a good, positive situation, or for the successful completion of a task.
Use the “Positive” state if:
- You want to highlight a good or positive status.
- A message contains information about a process that was finalized without any issues. Users need this information later on (for example, to copy values to another app).
To indicate a successfully completed process, a short notification is enough. In this case, use a message toast and not the semantic color for the positive value state.
Critical
This state indicates a critical situation or warning.
Use the “Critical” state if:
- You want to highlight a critical status.
- A minor problem has occurred. The user can carry on working, but might run into an error later on.
- The current mode or page can be finalized, but doing so might lead to an error later on.
- The user input was validated and a minor problem occurred. The user can continue without fixing the problem, but might run into an error later on.
- A message contains information about a warning.

Radio button, step input, and input in a 'Critical' state
Negative
Use this state for errors, or to indicate a bad or negative status or consequence.
Use the “Negative” state if:
- Something bad has happened, or is about to happen. The issue requires the user’s attention. Until the issue is resolved, the user can’t carry on working.
- You want to indicate that a value has caused an error.
- The user needs to be prevented from finalizing the current mode or page.
- The user input failed a validation, and the problem must be fixed before the user can continue.
- A message contains information about an error.

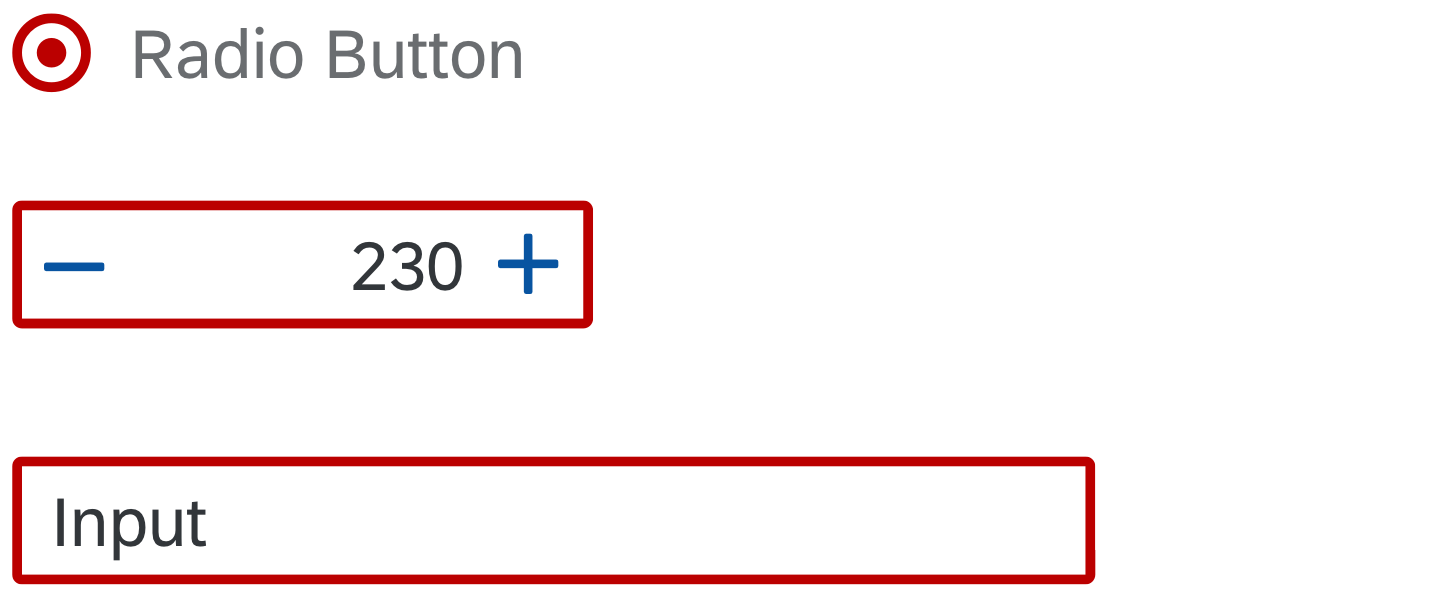
Radio button, step input, and input in a 'Negative' state
Information
Use this state to highlight a piece of information.
Use the “Information” state if:
- You want to draw attention to a control for an important purpose, such as visualizing the recommendations from intelligent systems in input fields.
- You want to highlight newly added items, such as a new table row.
Don’t apply the semantic color for the information state to text. The blue text color is explicitly reserved for links. If you need to emphasize text, use bold or italic formatting instead.

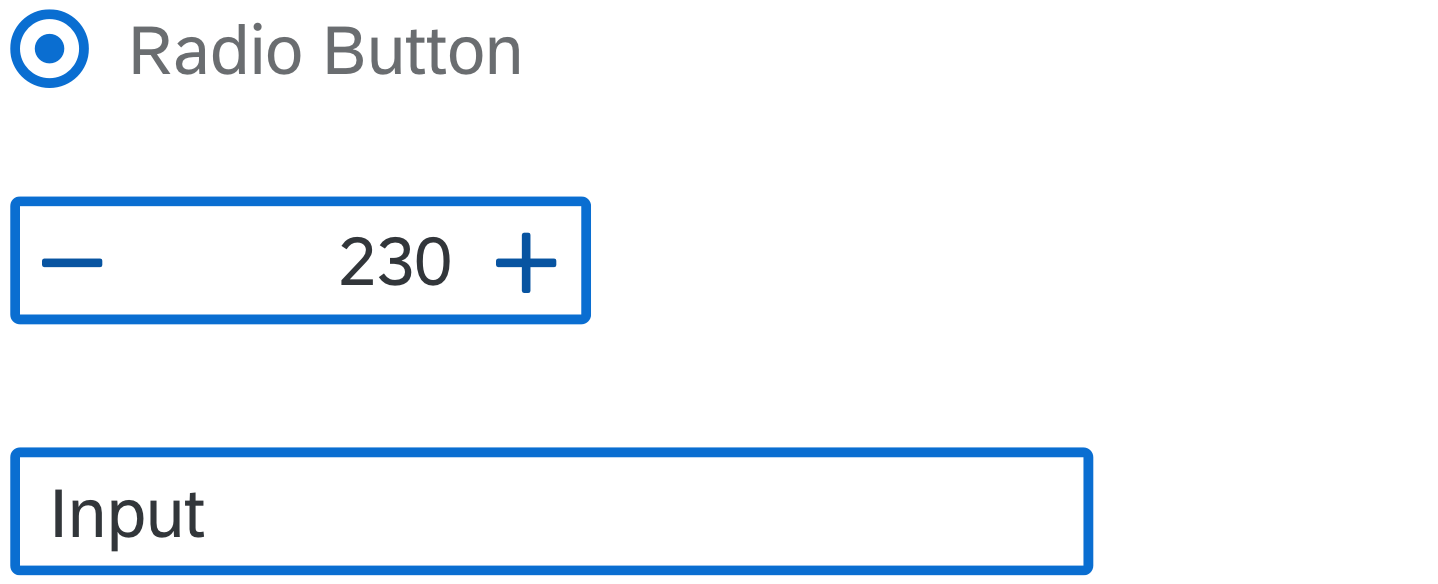
Radio button, step input, and input in an 'Information' state
Using Industry-Specific Colors
There is no predefined meaning for the individual colors in the generic palette. If you want to use one or several colors from the industry-specific color palette in your application, proceed as follows:
- Define the meaning for each color you want to use.
- Whenever you use an color, provide an additional text indicator (such as an object status) to ensure that the text is clear and accessible.
- Once you have defined the meaning for a color, use the color/meaning consistently within your application.
Color Overlap
By default, some colors are the same in the semantic palette and the industry-specific color palette (such as red, orange, green, and blue). This is intended. However, the two color palettes can be themed independently, which means that end users might not see the same colors in both.
No Palette Mix
Some UI elements support both the semantic color palette and the industry-specific color palette. However, you can only use one color palette at a time. It is not possible to mix different colors from both palettes.
Color Hierarchy
If an UI element would have multiple semantic or industry-specific color statuses at the same time, the control may need to determine an “overall color” at first.
In this case, the overall color is based on the color hierarchy: colors higher up in the hierarchy take precedence over those lower down. Note that there is only one hierarchy for both semantic colors and industry-specific colors.
Styles
The semantic colors and industry-specific colors are themeable.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Quartz Light Colors (guidelines)
- Belize Colors (guidelines)
- UI Element States (guidelines)
- Form Field Validation (guidelines)
- Message Handling (guidelines)
- Object Display Components (guidelines)



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.