- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Tree
sap.m.Tree
Intro
Within SAP Fiori, we distinguish between tree tables and trees. Both usually allow the user to display and work with a hierarchical set of items. While tree tables are usually used for more complex data, trees are generally used for rather basic data. Trees are mostly used in the main list for a list-detail scenario using the flexible column layout and in popovers or dialogs. In certain use cases, they can also be used in the dynamic page layout.
In the case of tree tables and trees, items that contain additional items are called nodes, while items that do not contain any other items are called leaves. If available, a single topmost node is called a root node. Apart from the hierarchical structure of its nodes and leaves, a tree is quite similar to a list.
Usage
Use the tree if:
- You need to display the key identifier of hierarchically structured items (for example in the first column of the flexible column layout).
- Selecting one or more items out of a set of hierarchically structured items is a main use case.
- The hierarchy has a restricted number of levels (up to about 12, depending on the content) and items (around 200).
- You want to have only one implementation for all devices.
Do not use the tree if:
- The main use case is to select one item from a very small number of non-hierarchical items, without viewing additional details. In this case, a select or combo box might be more appropriate.
- Items are not structured hierarchically. Use a list instead.
- The hierarchy turns out to have only two levels. In this case, use a grouped list.
- The hierarchy turns out to be just a categorization based on several details of the item. In this case, an analytical table provides multi-level grouping. Note that the analytical table is not fully responsive. It is only available for desktops and tablets, so you will need to take an adaptive approach by offering an additional UI for smartphones.
- You need to display very deep hierarchies with additional data per item. In this case, use a tree table. Note that the tree table is not fully responsive. It is only available for desktops and tablets, so you will need to take an adaptive approach by offering an additional UI for smartphones.
- The structure contains more than around 200 items. In this case, use the tree table. It is optimized for large item sets and provides better performance. Note that the tree table is not fully responsive. It is only available for desktops and tablets, so you will need to take an adaptive approach by offering an additional UI for smartphones.
- You need an overview of a large amount of data. In this case, use a chart.
Check out the table overview to decide which SAP Fiori table is most suitable for your needs.
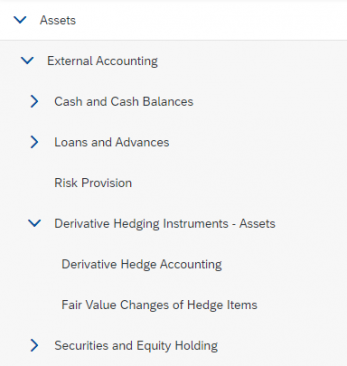
Responsiveness
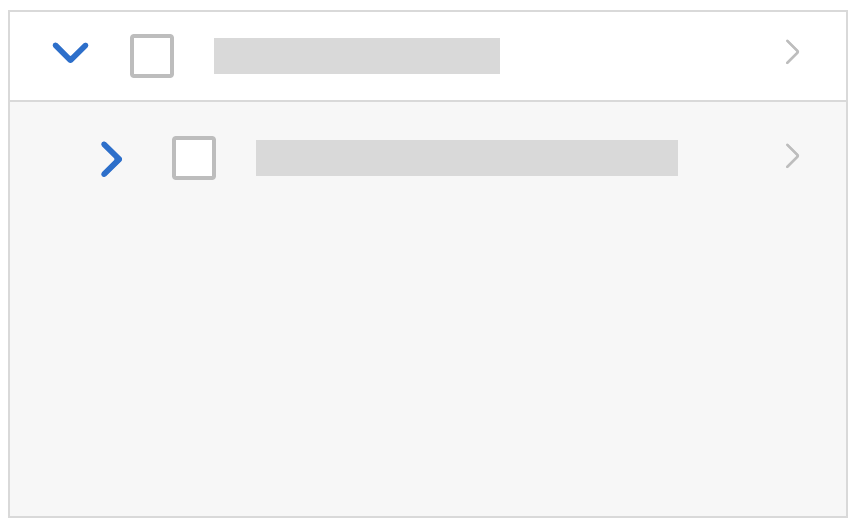
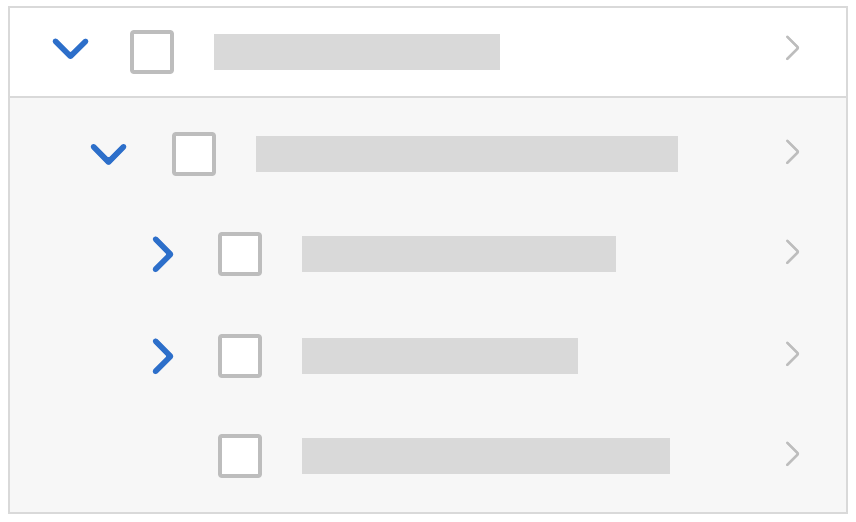
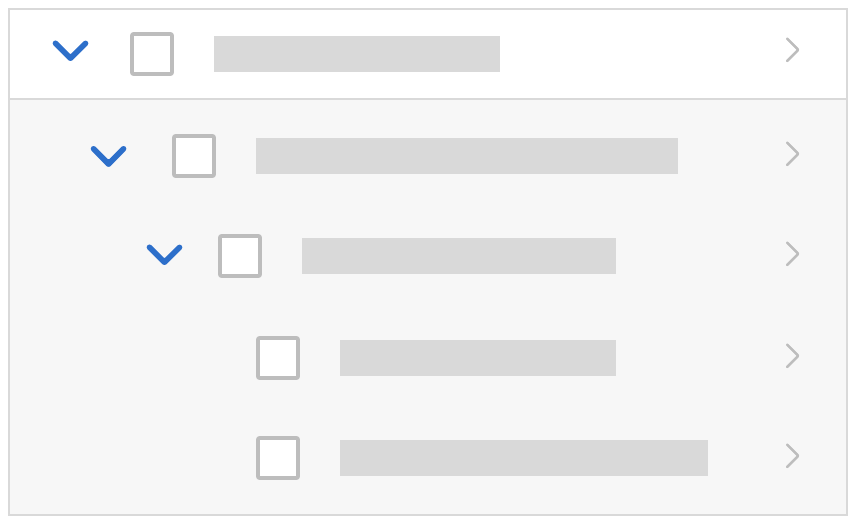
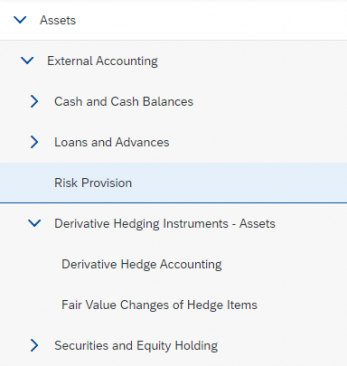
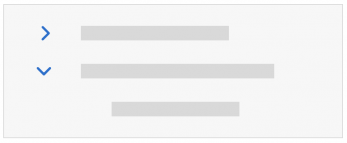
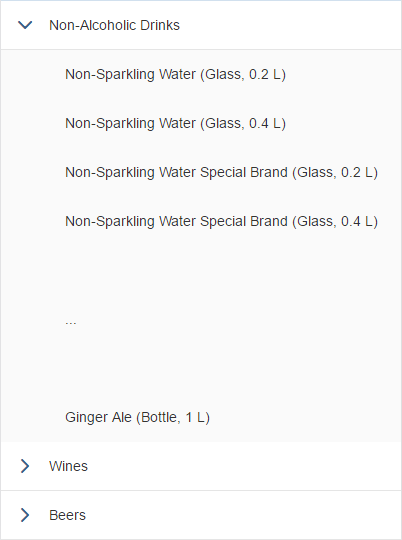
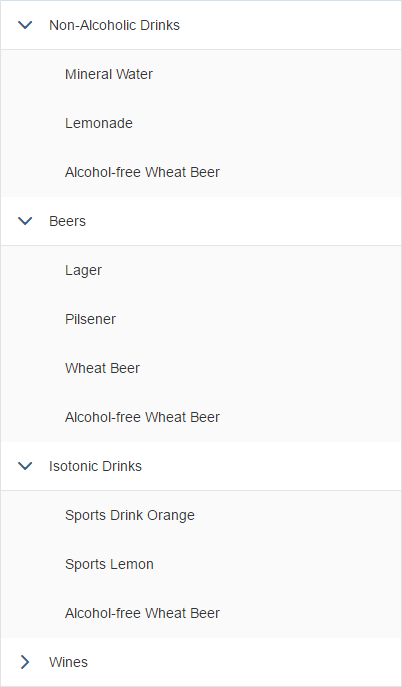
The tree is like a list containing hierarchical data. It acts as a container for items, with the possibility to expand and collapse nodes. When reducing the width, item texts wrap to ensure that the tree adapts to the new size.
In addition, the tree changes the indentation per level dynamically when the user expands a node, based on number of levels currently showing.

Tree displaying 2 levels

Tree displaying 3 levels

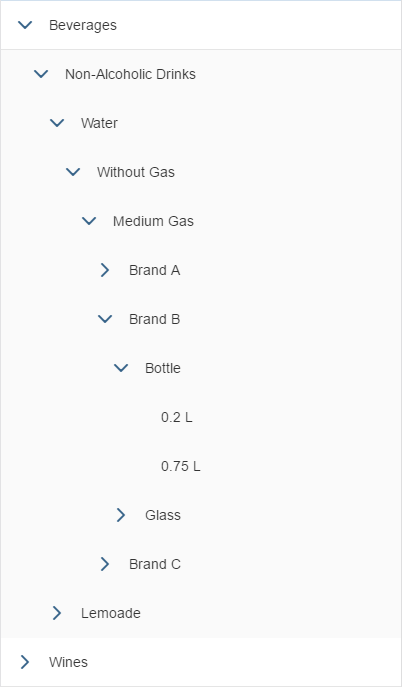
Tree displaying 4 levels
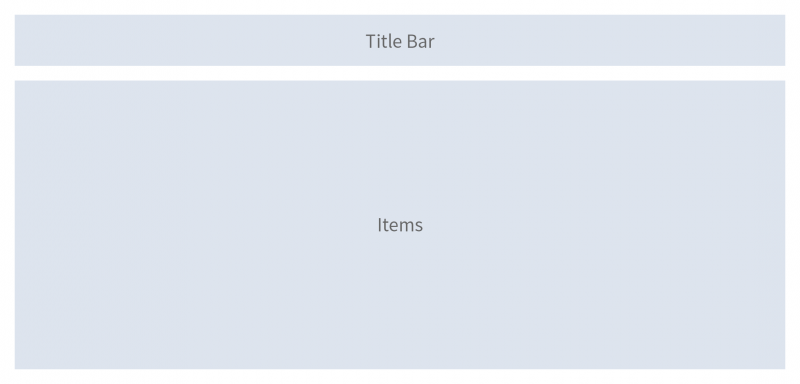
Layout
The title bar (optional) contains the title of the tree. In addition, an item counter and toolbar items can be placed on the title bar.
The collection of hierarchical items occupies the main part of the tree.
Components
The title bar consists of a toolbar. The toolbar can contain a title, an item count, and other toolbar items such as actions or view settings, for example.
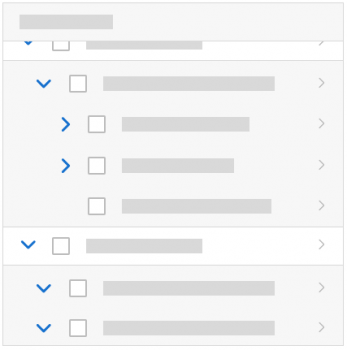
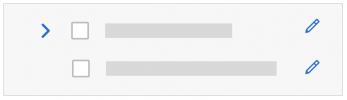
The standard tree item consists of:
- A highlight indicator (optional)
- An expand/collapse button for nodes
- A selector in form of a checkbox or a radio button (optional)
- An icon (optional)
- A text
- A counter (optional)
- Additional buttons with actions such as Edit, Navigate, or Delete (optional)
If additional controls are needed, use a custom tree item. The custom tree item allows you to use any combination of controls inside the tree.
Behavior and Interaction (incl. Gestures)
Tree Level
Scrolling
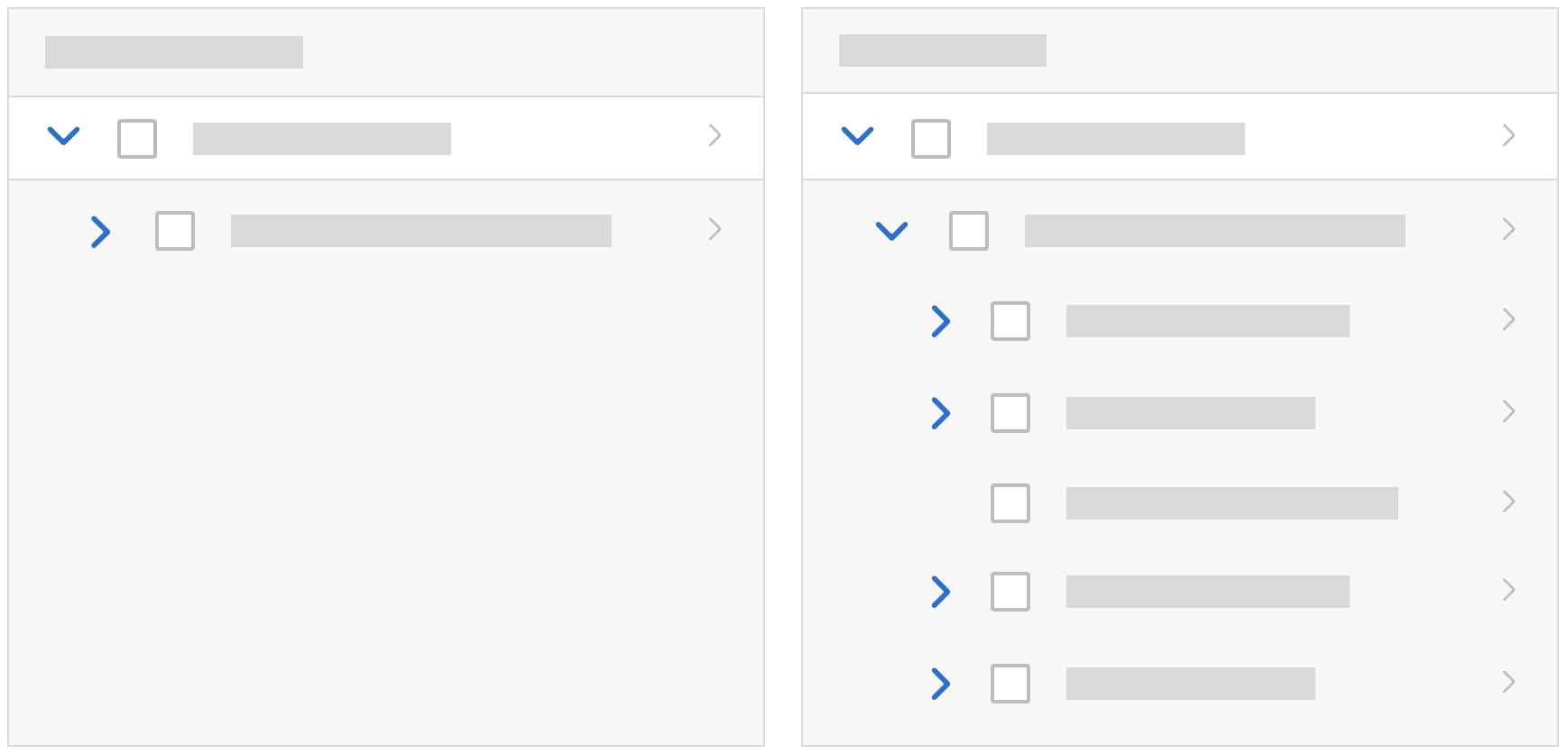
The height of the tree is defined by the number of items it contains. It does not have its own scroll container, but is scrolled together with the app.

Same tree, with different expand state
When the user scrolls, the title and the filter infobar can stick to the top of the surrounding layout container (sap.m.Tree, property: sticky).
Selection Modes
A tree can have one of the following selection modes (sap.m.Tree / sap.m.ListBase, property: mode):
None: Items cannot be selected (sap.m.ListMode.None).
Beware: Items can, nevertheless, use the sap.m.ListType “navigation” which allows click-handling on specific items. This should only be used when the click triggers a navigation to a corresponding item details page.
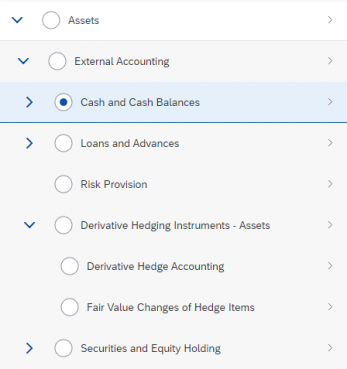
Single select master: One item of the tree can be selected. To select an item, click anywhere on the item. Single select master does not add any visual indication to the tree and therefore cannot be differentiated from trees without selection if no item is selected. Therefore, always keep one item selected. For single selection, this is the preferred mode. (sap.m.ListMode.SingleSelectMaster)
Single select left: One item of the tree can be selected. For this, the tree provides radio buttons on the left side of each line item. Use this selection mode only if clicking on the item triggers something else, such as a navigation. Ideally, always keep one item selected, even in initial state (sap.m.ListMode.SingleSelectLeft).
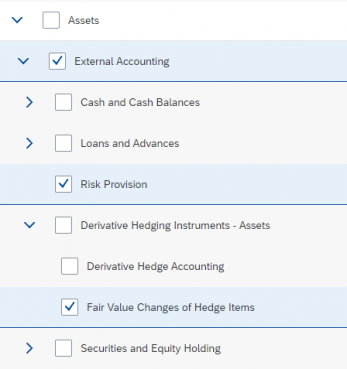
Multiple selection: Allows the selection of one or more items. For this, the tree provides checkboxes on the left side of each line item. Each item is selected independently of the others. The Shift key can be used to select a range. Users can (de)select all items using Ctrl+A. Select All should (de)select all items that the user can reach by scrolling. (sap.m.ListMode.MultiSelect).
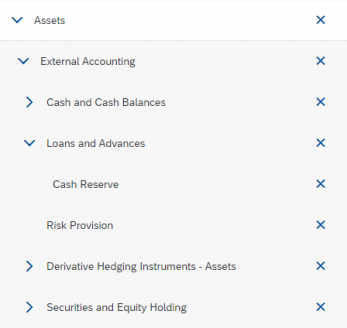
Deleting
To delete single items, use the tree in “delete” mode (sap.m.Tree / sap.m.ListBase, property: mode, value: sap.m.ListMode.Delete). This adds a Delete button to each item. Clicking this button triggers the deletion of the corresponding item. Do not use this mode if deleting multiple items at once is the preferred use case. Delete is a mode of the tree and therefore cannot be used together with single selection or multi selection.
Line Item Level
Expandable and Collapsible Nodes
An Expand/Collapse button is provided automatically for each node.
Highlight an Item
To highlight an item, use the “highlight” indicator (sap.m.TreeItemBase, properties: highlight).
Navigating
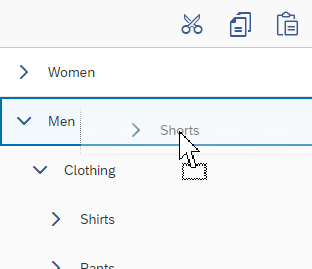
To allow navigation from an item, set type to “navigation” within the corresponding item (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Navigation). This will create an indicator at the end of the line (“>”) and the entire item will become selectable. Clicking the line triggers the navigation event. However, clicking a selectable area or an expandable/collapse node does not. Use the navigation event to navigate to a new page containing item details.
If no navigation is possible, set type to “inactive”.
Navigation is an item type and therefore cannot be used together with “edit” or in combination with click events for the entire item (“active”).
Indicate Navigated Item
When multi-selection is used in a list-detail scenario, it is not clear which item was last opened (for example, which item is currently shown in the second column of a flexible column layout). In this case only (multi-selection tree with navigable items), you can display a “navigated” indicator to mark the item that is currently open (sap.m.TreeItemBase, property: navigated).
Editing Items
To allow the user to edit an item, set type to “detail” within the corresponding item (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Detail or sap.m.ListType.DetailAndActive). This will create an edit button at the end of the line. Clicking the button triggers the edit event. Use this event to either open a dialog or a details page where the item can be edited.
Edit is an item type and therefore cannot be used together with “navigation” or in combination with click events for the entire item (“active”).
Clicking an Item
Items as a whole can be clickable. An event is fired by clicking on the item (anywhere except when triggering a selection or when expanding/collapsing a node). Apps can react to the event, such as by opening a dialog (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Active or sap.m.ListType.DetailAndActive).
Active elements do not have a visual indication and therefore cannot be differentiated from non-active elements.
“Active” is an item type and therefore cannot be used together with “navigation” or “edit”. In addition, “active” uses the entire item as a clickable area and thus cannot be used together with the “single select master” mode.
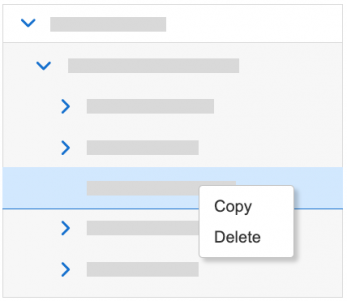
Context Menu
The context menu can be triggered for the tree or per item.
Context menus are opened by right-clicking (desktop), long press (mobile), the context menu key, or Shift+F10.
Be aware that using the context menu overrides the browser context menu, which can no longer be opened.
If a control inside a tree is the “click target”, and the control also provides a context menu, the control context menu “wins”.
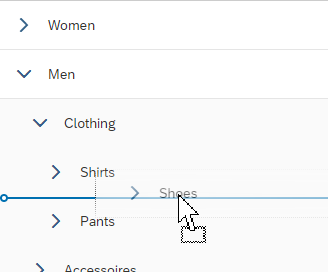
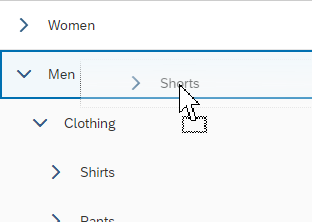
Drag and Drop
One or several items can be repositioned within a tree or moved to other UI elements using drag and drop operations (sap.m.ListBase, aggregation: dragDropConfig). While being dragged, the items are shown as ghost elements on the mouse cursor.
Drop targets can be on items, between items, or both (sap.ui.core.dnd.DropPosition). On a drop target, the mouse cursor changes to either a “copy”, “link”, “move”, or “none” cursor. “None” indicates that the dragged item cannot be dropped in the current position (sap.ui.core.dnd.DropEffect).
Drag and drop is only available on supporting browsers.
Guidelines
Tree vs. List
Trees are more complex than lists due to their hierarchical view. Users tend to have more problems finding items in hierarchical views than in flat lists, except where the hierarchical view is natural. By natural we mean that every child node should be part of only one parent, and this relationship between the child and parent is clear and well known.
Broad vs. Deep Hierarchies
When you use trees, you should choose broad hierarchies over deep hierarchies. Deep hierarchies make finding items more complicated. So try to reduce hierarchical levels where possible, especially if the hierarchy is not natural. Ideally, a tree should have a maximum of four levels, the first two of which should contain the most important items.
You can use the following methods to reduce hierarchy levels:
- Avoid a single root node. It is usually not needed.
- Container nodes at the top level can usually be replaced by tabs or value pickers.
- Eliminate unnecessary mid-level containers, for example, by combining redundant ones.
- Exercise care when using a tree due to its overall complexity. The hierarchical structure of the data does not necessarily mean that a tree control is required.
Design Concepts
The tree can be used to display hierarchical data. Unfortunately, trees convey an immediate feeling of complexity. Ideally, show trees only if there is no other option. You should instead try the following:
- Flatten the data. A list is still complex, but less so than a tree. A combo box might also fit in some use cases.
- When only two levels are needed, a grouped list control can be used. This works well, where group nodes are used for categorizing their children and where the group nodes themselves do not need to be selectable.
- Break down the data into manageable chunks. Allow the user to navigate or drill down between them.
- Use charts with drilldown functionality until the amount of data is more manageable.
Design for Performance
To optimize performance, we recommend showing no more than 200 items at once in the tree. For larger datasets (up to 1,000 items), use the “growing” mechanism to limit the number of displayed items, and make sure that users can filter the data.
Title
Use a title only if the title of the tree is not indicated in the surrounding area. If needed, implement the title text by adding a title to a toolbar. Place the toolbar above the tree.
Do not use a title if it simply repeats text that is already above the tree. For example:
- A Beverages tree is the only control on a tab labeled Beverages.
- A section or subsection on an object page contains only one tree.
Use a title if you need the item count, toolbar, or variant management. To avoid repeating text, feel free to use generic text as a title, such as Items.
Exception: If the surrounding area contains the title, and both the item count and toolbar can be added to the surrounding area, no additional title is needed.
Example: An object page (sub-)section contains only one tree. In this case, add the item count and the table toolbar to the (sub-)section header.
If you use a title, be sure to include the following:
- A title text for the tree.
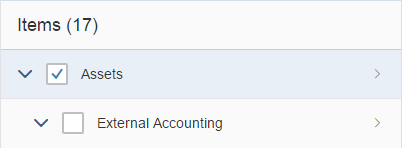
- An (optional) item count using the following format: Title (Number of Items). For example, Items (17). Depending on the use case, either count all items or only leaves (for example, if nodes are mainly used for categorization).
Remove the item count in the title if there are zero items.
If possible, keep the toolbar sticky (sap.m.Tree, property: sticky).
Loading Data
To indicate that the tree is currently loading items, use the busy state (sap.m.Tree, property: busy). Do not show any items or text. As soon as the data is loaded, remove the busy state and show all items.
Initial Display
Think of the initial expandable/collapsible state of a tree. If your structure contains many items on the root level, it might make sense to collapse the whole tree in its initial state.
In contrast, if the most important items are displayed on a deeper level (if, for example, the parent nodes are simply a kind of categorization), the tree should be expanded up to the first level where the most important items immediately appear.
Errors and Warnings
To indicate that the tree contains items with errors or warnings, show a message strip above the tree. On the message strip, provide information about errors or warnings. When issues are solved or when new issues appear, update the message strip accordingly.
To indicate an error in a single row, see Item States below.
For details on displaying errors, warnings, and other messages, see Message Handling.
Content
Content Formatting
To display object names with an ID, show the ID in parentheses after the corresponding object name.
Try not to display an empty tree. If there is no way around this, provide instructions on how to fill the tree with data (sap.m.Tree / sap.m.ListBase, properties: showNoData, noDataText).
Examples:
- If a tree is initially empty, provide at least a basic text:
No items available.
Overwrite this whenever a hint can be provided on how to fill the tree with data. - If a tree is used together with a filter bar (as in the list report), and is initially empty, use the following text:
No filters set. To start, enter your search and filter settings and run the search. - If a tree is used together with a filter bar and the filter does not return results, use the following text:
No items found. Check the search and filter settings.
Adapt the texts above if:
- The text is not precise enough for your use case (for example, no search is offered, only the search is offered).
- You are using the live search (no Go button in the filter bar). In this case, leave out “run the search”.
- The standard text is misleading (for example, if the data is filled based on a list-detail pattern instead of search and filter settings).
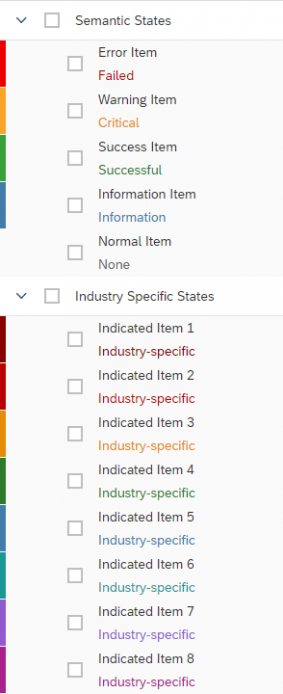
Highlighting Items
To show that an item needs attention, you can display a highlight indicator in front of the item. The highlight indicator can be used to indicate:
- A semantic state, such as red or orange for an error or warning. In this case, use semantic colors.
- Additional information, such as blue to highlight newly added items. In this case, use semantic colors.
- Industry-specific or process-specific states, such as “out of stock” or “excess of inventory”. In this case, use indication colors.
Be aware that the highlight is just an indication. It does not tell users exactly what is wrong. Make sure that you provide this information within the table row, ideally in the same color.
For details on the use of highlight colors, see How To Use Semantic Colors.
(sap.m.ListItemBase, property: highlight)
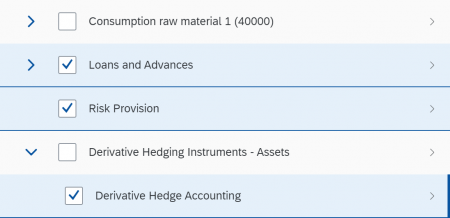
Item States
To show that an item has been modified, for example within the global edit flow, add the string (Modified) to the text of the item.
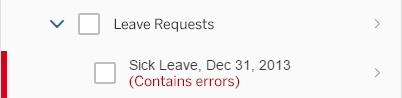
To show that a modified item contains an error, for example within the global edit flow, add the string (Contains errors) to the text of the item and highlight the row accordingly. A row with errors should be highlighted in all use cases – for example when the field is visible in the row in edit mode.
To show that an item is locked, add the string (Locked by [name]) to the text of the item.
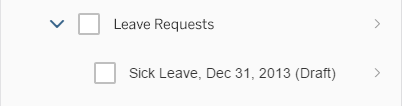
To show that an item is in a draft state, add the string (Draft) to the text of the item.
Show only one state at any one time.
Actions
To trigger actions on items, show the actions on a toolbar above the tree. Do not offer action triggering on multiple items if the tree is expected to have fewer than 10 items in most cases.
The following actions on single items must always be in-line:
Delete: Use “Delete” mode (sap.m.Tree / sap.m.ListBase, property: mode, value: sap.m.ListMode.Delete). This places a Delete button at the end of each item.
Navigation: Use the “Navigation” item type (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Navigation). This places a navigation indicator at the end of the corresponding items. Use this to navigate to a new page containing item details.
Edit: Use the “Detail” item type (sap.m.TreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Detail). This places an Edit icon at the end of the corresponding items.
From these three actions (delete, navigation, and edit), you can combine delete and edit, or delete and navigation. Edit and navigation cannot be combined.
To trigger actions that are independent of the selection, show the actions on a toolbar above the tree. For example: Add, Collapse All, Expand All, …
To trigger a default action on the entire item, use the “Active” or “DetailAndActive” item type (sap.m.TreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Active). Active items trigger an event when clicked, which can be handled by apps, for example, to open a dialog. Selection and expanding/collapsing a node does not trigger the event, but are handled by the tree. Do not use this for navigation, to switch the line item to an edit state, or to delete the item.
Active can be combined with edit and delete, but not with navigation. Do not combine active with single selection master.
Add Items
For adding items, place an Add or Create text button on the tree toolbar.
- Use Create if the button adds a brand new item that doesn’t yet exist on the database.
- Use Add if the item already exists and is merely added or assigned to the current object.
Enable the shortcut Ctrl+Enter (and ideally Enter in addition) to trigger the Add or Create button.
Show new items as the first item of the tree or node:
- If nothing is selected, add the new item to the root.
- If a single node is selected, add the new item to the selected node.
- If a single leaf is selected, add the new item as a child of this leaf. The original selected item becomes a node.
If your tree doesn’t support adding items to the root, selected node, or selected leaf, disable Create or Add for the corresponding levels.
Disable Create or Add if more than one item is selected.
There are three options for adding an item. In order of priority (most recommended first), these are:
- Add the item inline. Create an empty, editable item as the first item of the selected node. Show the Save button on the tree toolbar. This option is recommended for simple scenarios where just a few input fields have to be filled.
- Open a dialog for items where up to 8 input fields need to be filled. Save the new item at dialog level.
- Navigate to a new page. This behavior should only be used for very complex scenarios that cannot be handled by a dialog (for example, creating complex objects). When the user presses Save in the footer toolbar of the create page, navigate back to the tree.
Depending on the flow, an item can be in one of three different states:
- New: The item was just created inline and is in edit mode (for example, after pressing the Create button). It is highlighted with a visual indicator (information state).
- Recent: The item was just created and is in read-only mode (for example, if Create leads to a dialog, and Save was triggered within the dialog). In this case, keep the item highlighted and display it as the first item of the corresponding node. Ignore current sort, filter, and grouping criteria to keep the item visible.
- Added: The item has been fully added. It follows the sort, filter, and grouping settings and also loses the visual highlight. This state is used after:
- Inline creation: After Save was triggered on the tree toolbar or at page level.
- Create with dialog: A tree showing one or several items with the state “Recent” gets updated (for example, after sorting, filtering, or grouping, or when the browser is refreshed).
In the context of draft handling, new items are not saved at tree level, but rather with the entire draft.
For more details, see the guidelines for managing objects (including subarticles).
Editing Items
To edit items, add an Edit button either in-line on the toolbar above the tree. Triggering the button either opens a dialog or navigates to an editable details page.
For mass editing:
- Provide multiselection (sap.m.Tree/ sap.m.ListBase, property: mode, value: sap.m.ListMode.MultiSelect).
- Provide an Edit button on the toolbar above the tree.
- If several items are selected, triggering the Edit button opens a dialog in which the user edits the corresponding fields for all selected items.
For more details, see mass editing.
Context Menu
Use the context menu only to give users a quick way of accessing functions that are already available elsewhere (for example, as buttons in the toolbar).
Don’t just offer actions in the context menu itself, as users might not realize that these actions are available at all.
Drag and Drop
Drag and drop is “invisible” on the UI: users can’t see where dragging is available and where it isn’t. In addition, there is no generic keyboard interaction. Drag and drop is also not available on all browsers. For these reasons, provide it only in addition to existing (and visible) UI elements that fulfill the same purpose. For example, offer (toolbar) buttons for moving or for copying and pasting items. These are keyboard operable and available on all browsers.
If you offer drag and drop for rearranging items within a tree, use the following options:
- For dropping items as a child, use whole nodes as drop targets (sap.ui.core.dnd.DropPosition.On).
- For dropping items on the same level, use the space between items as drop targets (sap.ui.core.dnd.DropPosition.Between).
- If you want to allow users to drop items as a child or sibling, offer both drop targets (sap.ui.core.dnd.DropPosition.OnOrBetween).
This provides better feedback on where the item will be inserted. Show the “move” mouse cursor (sap.ui.core.dnd.DropEffect.Move).
Do not combine rearranging items within one level and sorting. If you really need to do so, make sure there is a dedicated sort criterion for the user-defined sort order, and only offer options for rearranging items if this sort order is set.
Moving items from one node to another can be combined with sorting without any issues.
Visible Alternatives to Drag and Drop
Depending on the functionality you need, use one or more of the following alternatives:
- To move items up or down within a node:
Use the Move Up and Move Down buttons on the toolbar. These buttons move the selected items until the first selected item can’t be moved up or the last selected item can’t be moved down any further.
Depending on your tree, this can make sense for both leaves and nodes, only for leaves, or only for nodes. When moving a node, move the whole node and (if applicable) all its children up or down to the next position within the parent node.
Always make sure that when the user moves an item in one direction and then moves it back, the order is the same as it was before.
Do not combine the option to move items up and down with sorting. - To move items to another node:
Use Copy and Paste buttons on the toolbar.
Alternatively, offer a Move To button. Clicking Move To opens a dialog that shows all the nodes of the tree, but no leaves. Selecting an item in this dialog closes the dialog and moves the corresponding items to the selected node. - To change the level of an item:
In some trees, such as document structures, users can change the level of an item without affecting the level of parent or child items. In this case, use left and right arrow buttons ( ).
Filtering
What exactly needs to stay or be removed is highly dependent on the kind of structure and data your tree displays. For many trees, the following approach works well if you want to apply filters only to the leaves of a tree:
- Remove all leaves that don’t fit the filter criteria
- Remove empty nodes
If you also apply filters to nodes, keep the following in mind:
- A node may or may not fit the filter criteria.
- A node can contain items (nodes and/or leaves) that fit the filter criteria.
Because of this, the results might contain more nodes than those that are relevant for the filter criteria.
Sorting
Before you start, ask yourself if sorting is meaningful in your tree. If so, decide on a meaningful default sort order.
If sorting is meaningful, is it meaningful on all levels? Or does the tree structure need to be stable? In the latter case, sort only leaves, but not nodes.
Always sort the tree in a meaningful way when it first loads.
The descending sort order must always be the exact reverse of the ascending sort order. Use a meaningful sort order. For example:
- Sort text alphabetically
- Sort numbers by their value
- Sort status information by the severity of the status:
- Ascending: Sort status information from positive to negative, with neutral last.
- Descending: Sort status information from negative to positive, with neutral first.
-
- Ascending with different values per severity level: Sort status information from positive to negative, with neutral last. Sort different values within a severity level (semantic color) alphabetically.
- Descending with different values per severity level: Sort status information from negative to positive, with neutral first. Sort different values within a severity level (semantic color) alphabetically.
Export to Spreadsheet
On the table toolbar, apps can provide a menu button for exporting the tree data to a spreadsheet. For the export, use the export to spreadsheet function.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Table Toolbar (guidelines)
- Table Overview (guidelines)
- View Settings Dialog (guidelines)
Implementation
- Tree (SAPUI5 samples)
- Tree (SAPUI5 API reference)
- Standard Tree Item (SAPUI5 API reference)
- Custom Tree Item (SAPUI5 API reference)





































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.