Chart – Number and Time Format
All numbers and time information must comply with the user’s locale settings. For this purpose, you must use the following:
- SAPUI5 number formatters
- SAPUI5 date formatters
- SAPUI5 time formatters
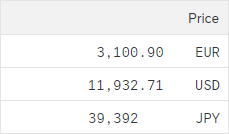
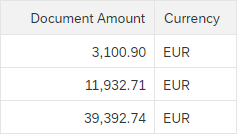
Numbers
- Value axis
- Plot area (value labels that are displayed close to the data points)
- Popover
- Tooltip
- Value-based legend
- Legend for the bubble size
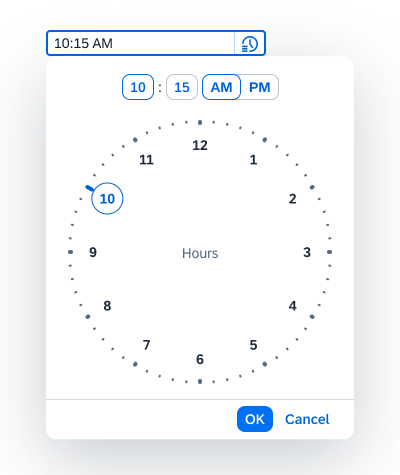
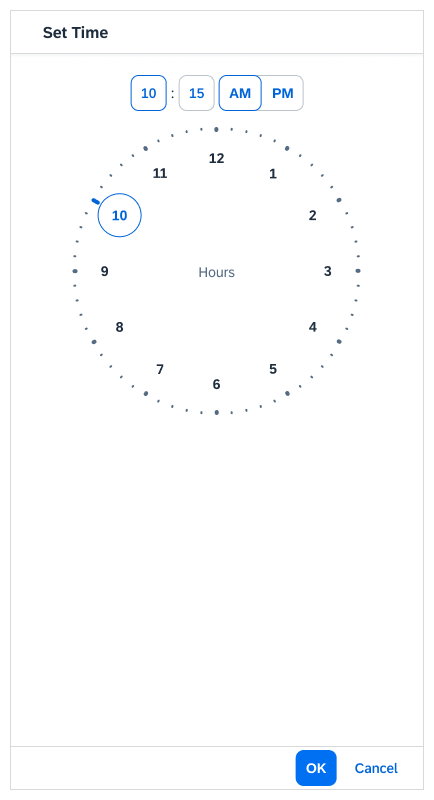
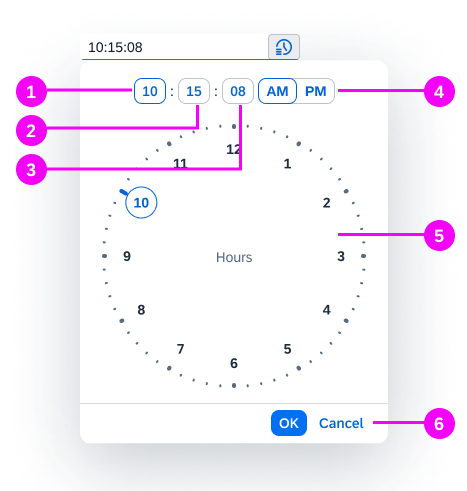
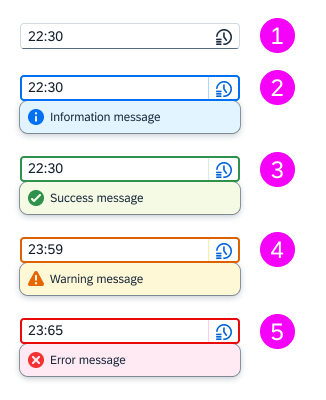
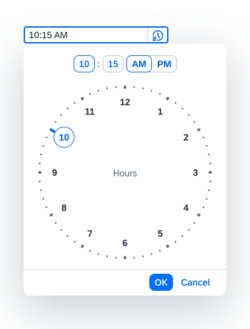
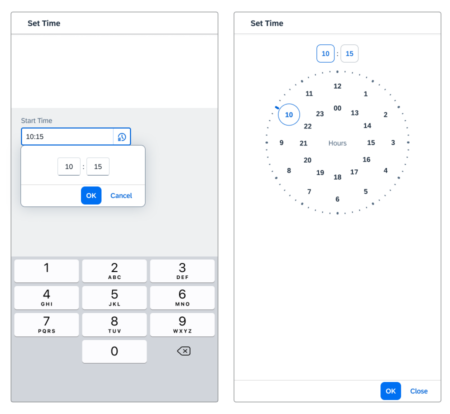
Time
All dates and times must comply with the user’s locale setting. Dates and times can be visible in the following areas:
- Time axis
- Categorical axis (if you use standard categories for dates or times)
- Popover
- Tooltip
Developer Hint
In order to use UI5 formats in the chart, you must use the sap.viz.ui5.format.ChartFormatter. Just add the 2 lines:
- var formatterInstance = sap.viz.ui5.format.ChartFormatter.getInstance();
- sap.viz.ui5.api.env.Format.numericFormatter(formatterInstance);
The ChartFormatter comes with some predefined UI5 patterns listed in “sap.viz.ui5.format.ChartFormatter.DefaultPattern”. Therefore you can use them directly. They will be correctly localized.
Nevertheless, if you need a format pattern than is not in the list, you need to create your own pattern and register it by using registerCustomFormatter.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Chart (guidelines)
- Formatting Numbers (guidelines)
- Formatting Time (guidelines)
- Formatting Dates (guidelines)
Implementation
- No links.





















































































































































































































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.