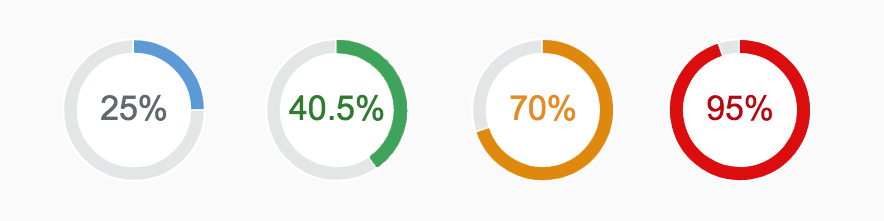
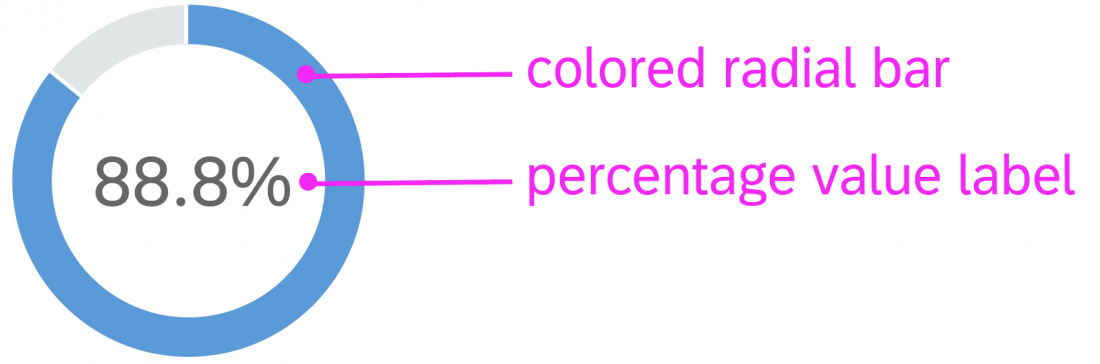
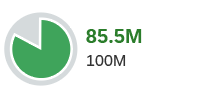
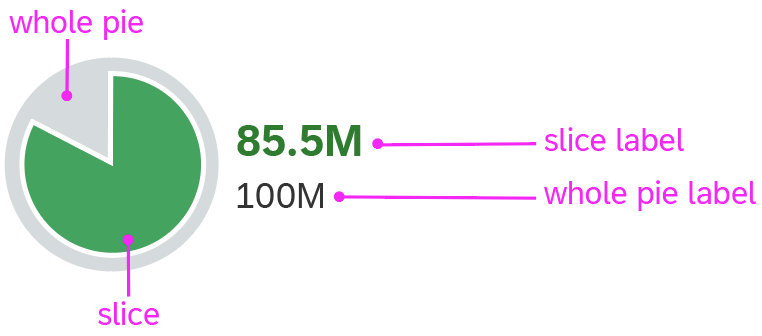
Radial Micro Chart
Usage
Use the radial micro chart if:
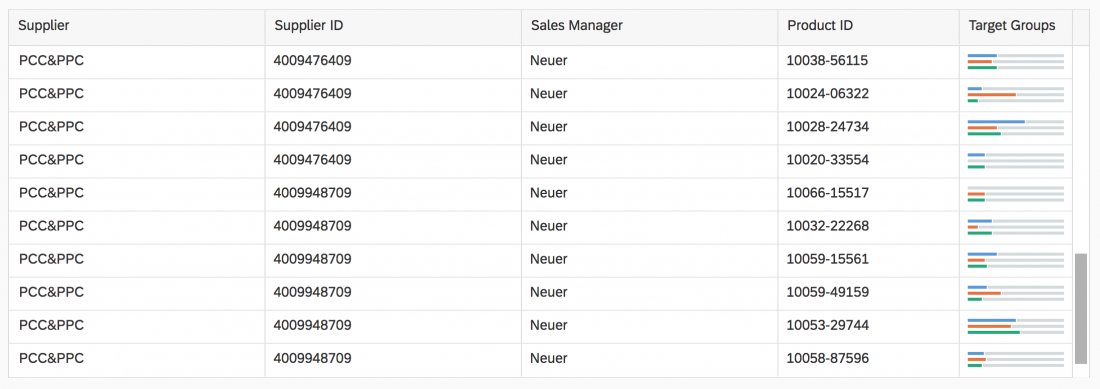
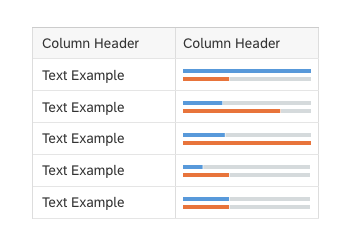
- You want to display a single value in a table.
- You want to show a percentage value; the proportion of the total is always calculated and displayed as a percentage.
- You want to emphasize the visualization; the circular shape is more prominent.
- You want to use colors from the chart color palettes.
Do not use the radial micro chart if:
- You want to display a single value in the form of a fillable shape or group of shapes that describe their context. Use the status indicator instead.
- You want to make it easier to compare better two or more values visually. Use the progress indicator instead.
- You want to display custom values and not only percentages. Use the progress indicator instead.
Responsiveness
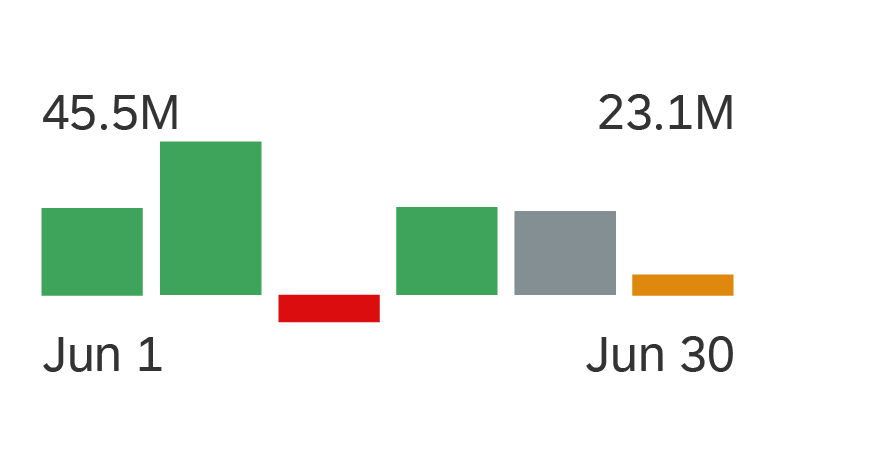
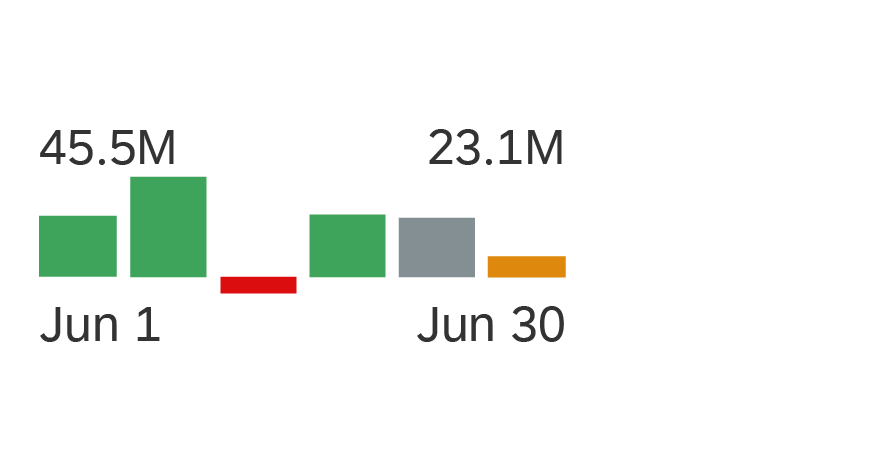
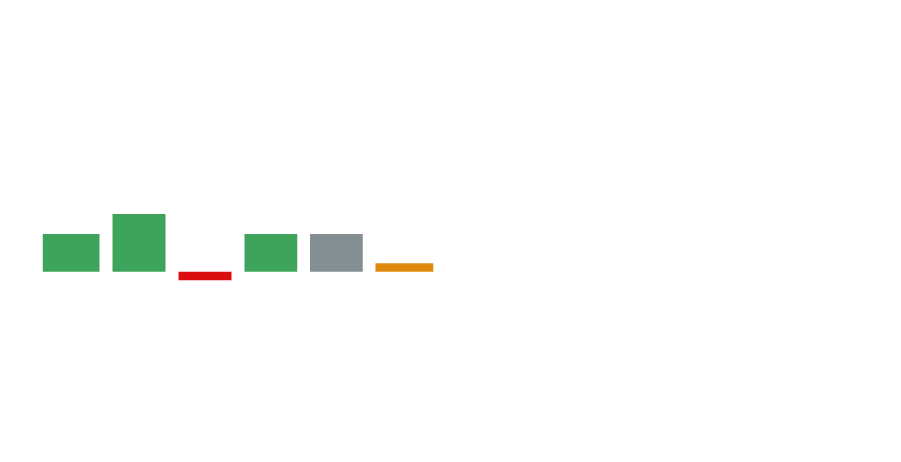
The radial micro chart is fully responsive. The size adjusts dynamically based on the dimensions of the parent container. In addition, there are four fixed sizes: L, M, S and XS. Each fixed size is a snapshot of the fully responsive micro chart for specific dimensions.
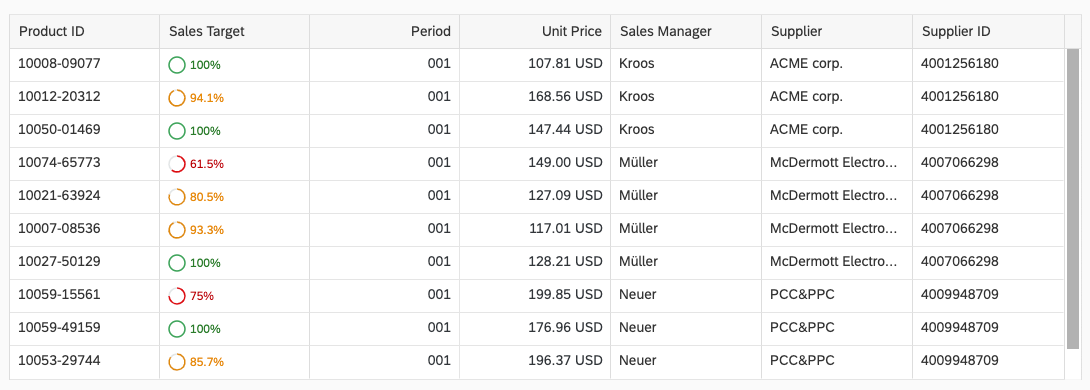
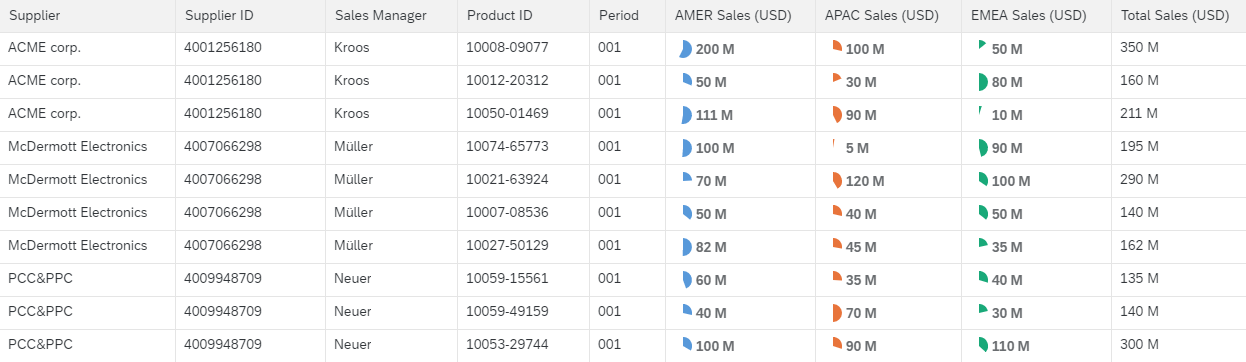
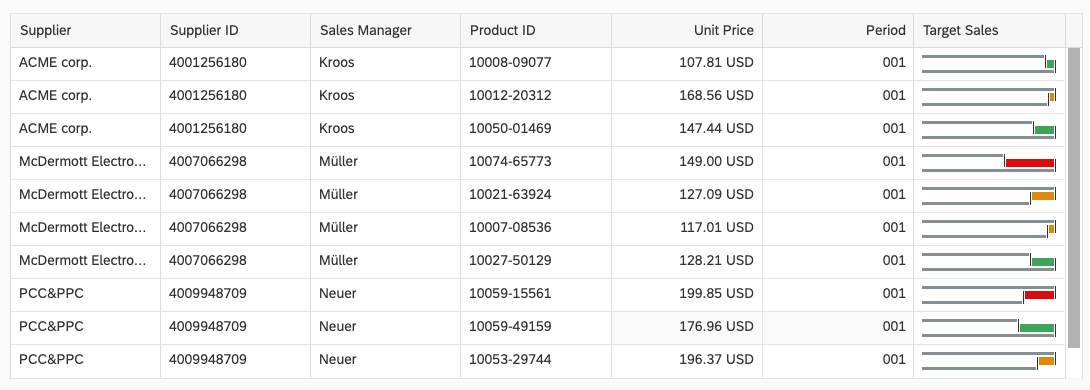
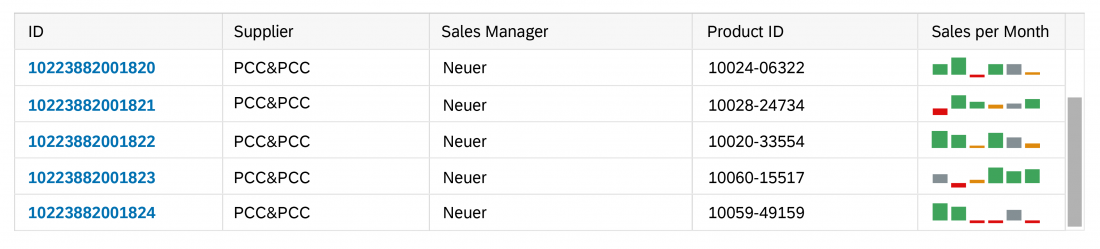
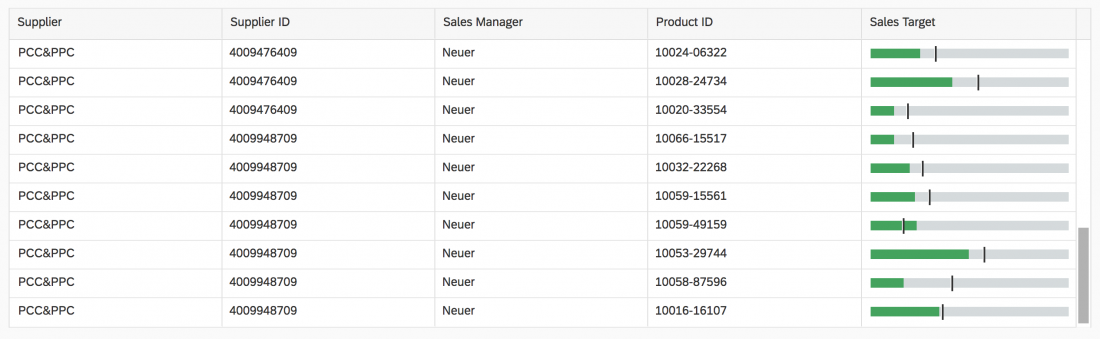
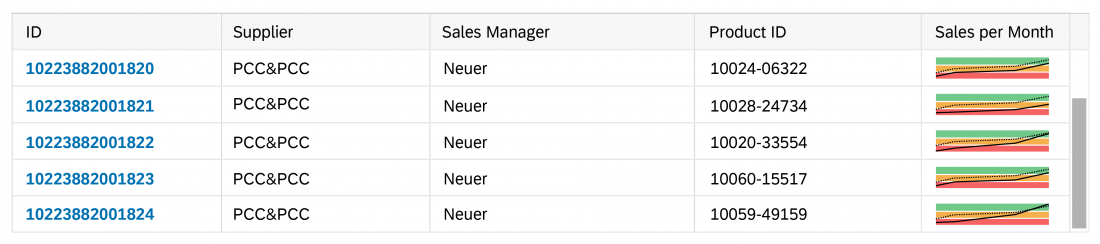
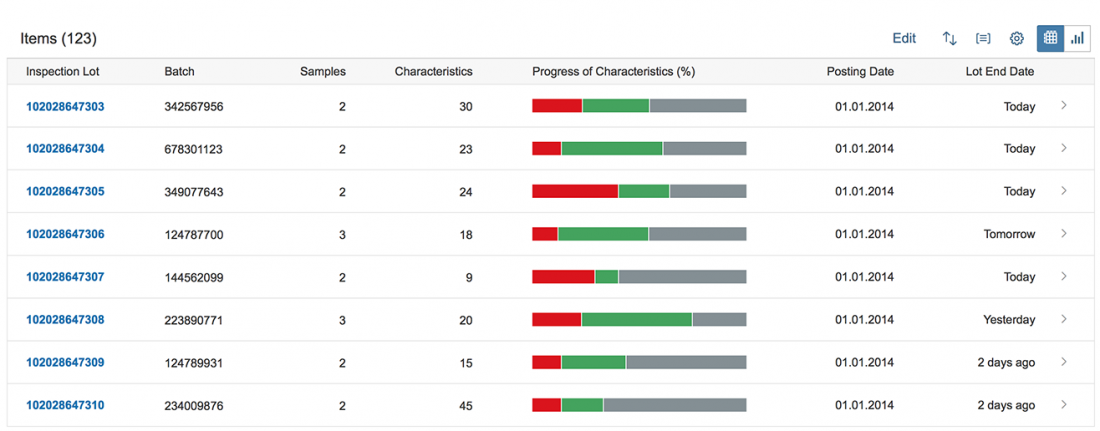
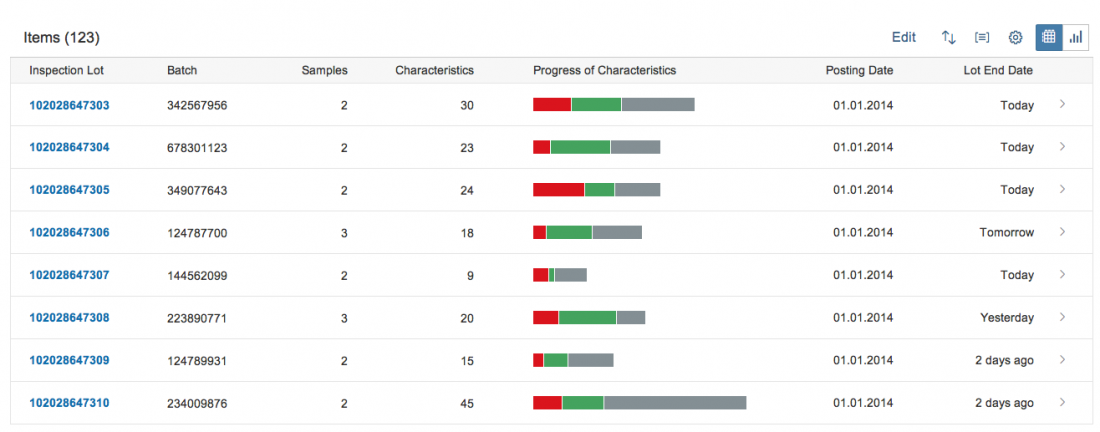
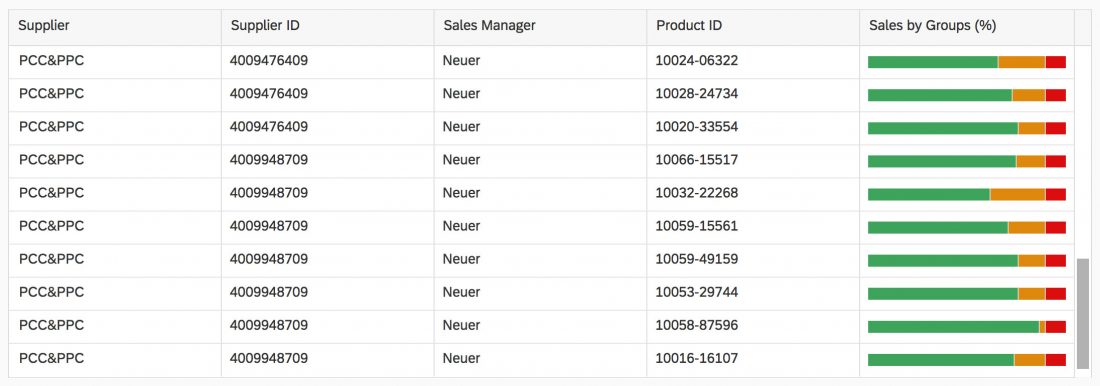
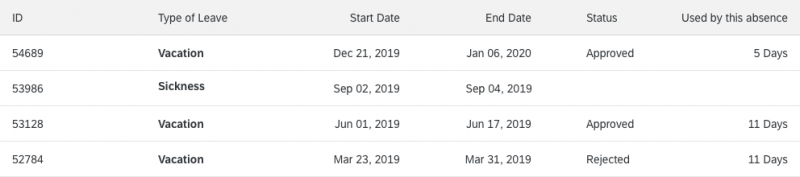
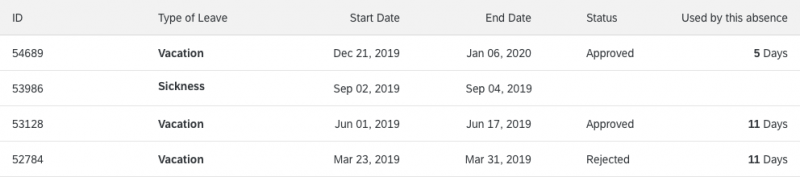
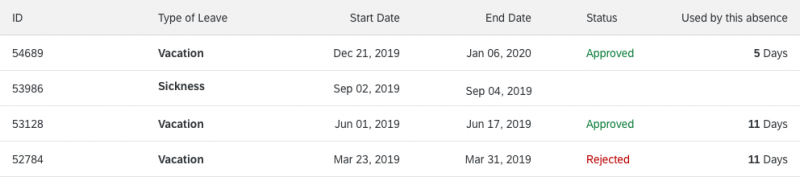
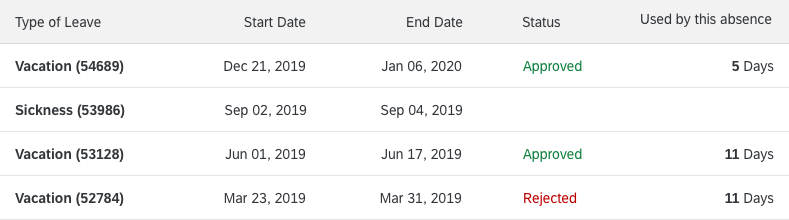
You can use size XS to embed the radial micro chart in the cells of a grid table, analytical table, or tree table (also in condensed mode). Left-align the radial micro chart in the table cell.
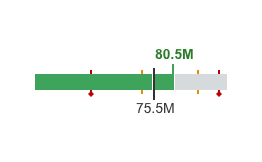
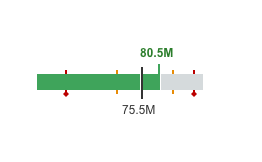
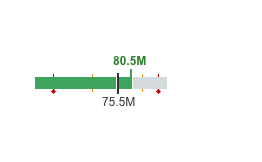
Maximum and Minimum Sizes
The radial micro chart can have the following dimensions:
| Width | Height | |
| Maximum | 320 px | 94 px |
| Minimum | 64 px | 18 px |
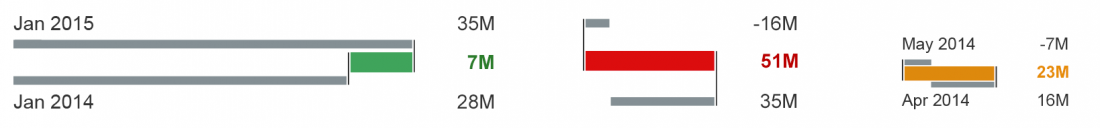
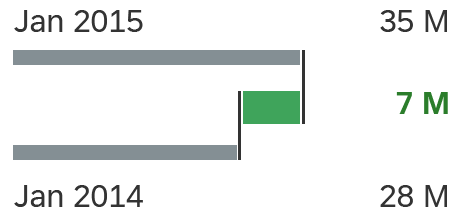
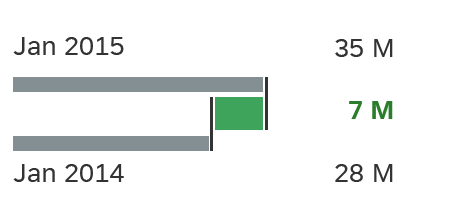
If the chart height is less than 56 px, only the slice label is visible.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.























































































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.