- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Multi-Combo Box
sap.m.MultiComboBox
Intro
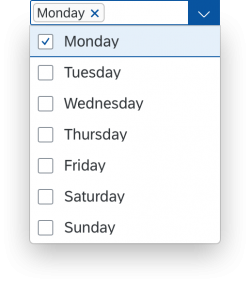
The multi-combo box control is commonly used to enable users to select one or more options from a predefined list. The control provides an editable input field to filter the list, and a dropdown arrow to open the list of available options. The select options in the list have checkboxes that permit multi-selection.
Usage
Use the multi-combo box if:
- The user needs to select one or more options from a long list of options (maximum of approximately 200).
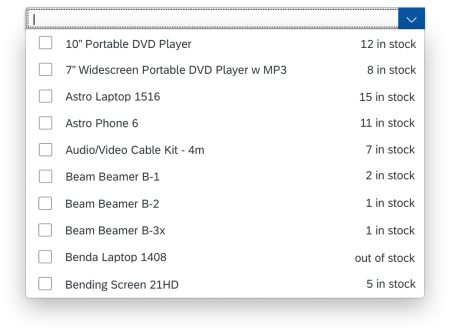
- The values of the option list contain secondary information that does not need to be displayed right away.
Do not use the multi-combo box if:
- The user needs to choose between two options, such as ON or OFF and YES or NO. In this case, consider using a switch control instead.
- You need to display more than one attribute. In this case, consider using the select dialog or value help dialog instead.
- The user needs to search on multiple attributes. In this case, consider using the select dialog or value help dialog instead.
- Your use case requires all available options to be displayed right away, without any user interaction. In this case, consider using checkboxes instead.
- You want to enable users to add custom values. In this case, consider using the multi-input field.
- Your use case requires more options to choose from. In this case, consider using the multi-input field, either with the select dialog or value help dialog (for more than 1000 items).
Responsiveness
The multi-combo box is optimized for keyboard and mouse interaction.
Components
Input Field
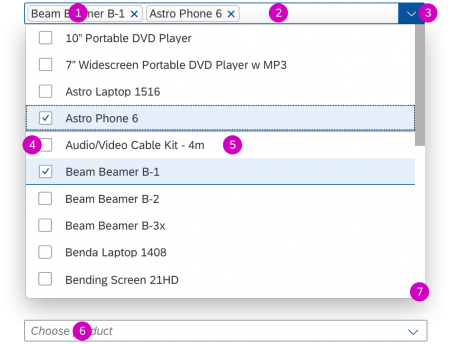
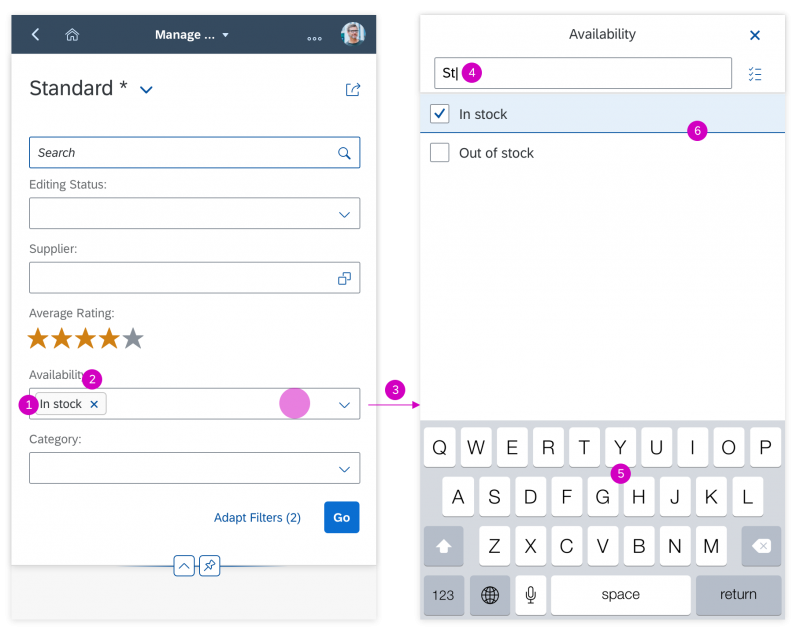
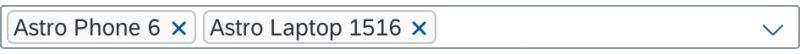
The input field (2) can display a placeholder text (6) when it’s empty, or a token (1) if a value is selected.
Dropdown Trigger
The dropdown button (3) collapses and expands the dropdown list.
Option List
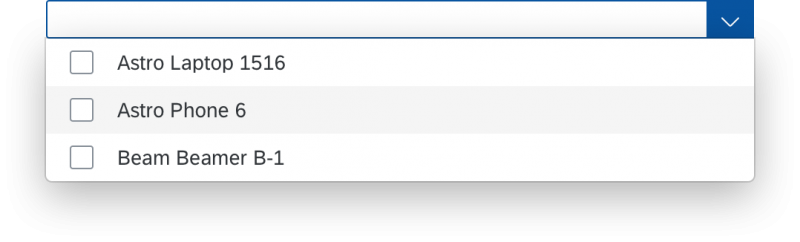
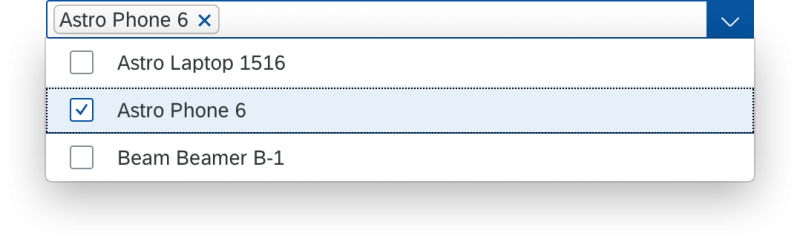
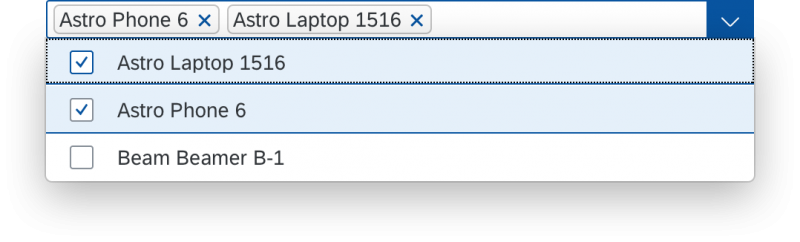
The option list (7) contains a list of selectable options (5). Clicking the label of an entry closes the option list and creates a token for the selected option. To enable multi-selection, every entry also has a checkbox (4). Clicking a checkbox creates a token. The option list remains open.
Behavior and Interaction
Select a Value
There are three ways to select an item from the list:
- Tick the checkbox (option list remains open).
- Click the label of a select option (option list is closed).
- Use the keyboard (space bar or Enter).
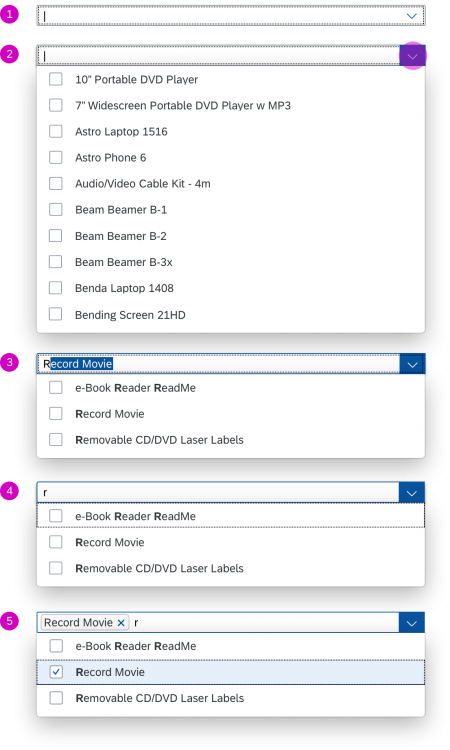
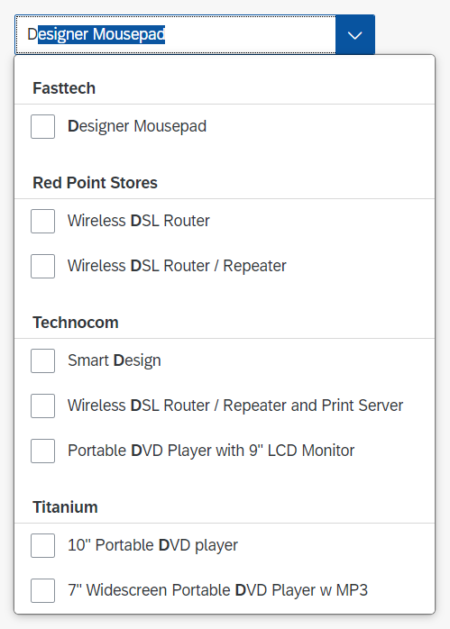
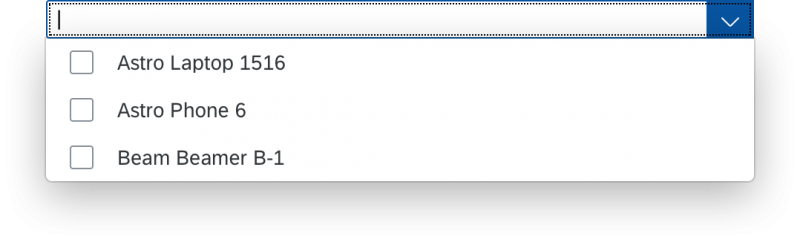
The user clicks the input field to place the cursor in the field (1). Clicking the down arrow displays the list (2). As the user types into the input field, the list is filtered accordingly (3). The arrow up and arrow down keys move the focus within the list (4), while the typed text remains in the input field. Selected options are automatically entered into the input field as tokens (5).
If the user selects items from the filtered option list (3) by clicking the checkbox or by pressing the space bar on the keyboard, the text entered in the input field remains. The option list stays open. If the user selects items by clicking the label or by pressing Enter, the entered text is cleared and the option list is closed.
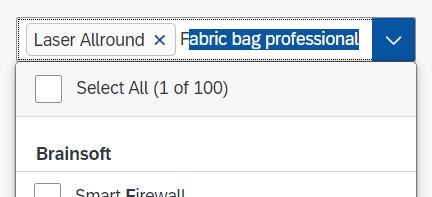
The shift key can be used to select a range of items (shift+click marks the end of the range, shift+arrow up / shift+arrow down extends or narrows the selection range in the corresponding direction. Ctrl+A selects or deselects all items. If selecting all items is a common use case, you can also show a Select All checkbox at the top of the list (property: showSelectAll).
Input Field
Any character in the input field acts as a filter for the option list. The input field only allows users to type text that matches the items in the list. If the user tries to enter character combinations that are not in the option list, visual feedback is provided to indicate that the combination of characters is invalid, while the input field suppresses the characters entered.
Choose from Option List
The option list displays all the available items that the user can choose from. Clicking the arrow opens the option list below the field. If there is not enough space to display the dropdown list below the field, it is displayed above the field instead.
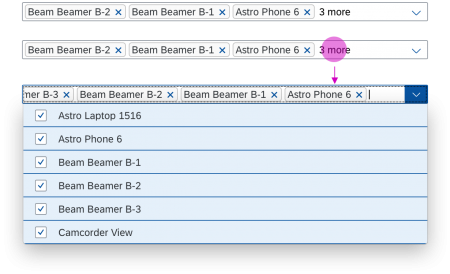
Reviewing Tokens
If tokens have been selected, and the multi-combo box is not in focus, the input field displays as many tokens as possible in the available space. If more tokens have been selected, an [n] More label indicates the number of hidden tokens. The tokens in the input field appear in the order in which they were selected.
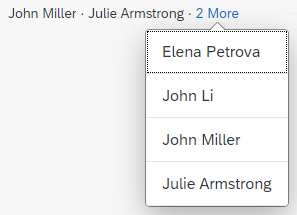
Clicking the [n] More label opens a popover below the input field, in which all selected items are shown. The user can deselect an item by clicking its checkbox or label.
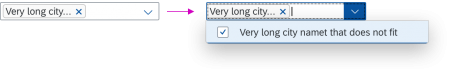
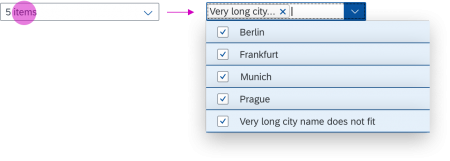
If the length of the last selected token exceeds the width of the input field, a label [n] Item/s is shown when the field is not in focus.
Clicking the [n] Item/s label opens a popover below the input field, in which all selected items are shown. The user can deselect an item by clicking its checkbox or label.
If there is only one token in the input field and its length exceeds the width of the input field, the text is truncated. Clicking the token opens a popover below the input field, in which the full text of the token is shown.
Filtering the Option List
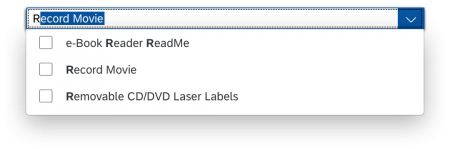
When the user starts typing in the input field, the option list is filtered. Only items that match the characters entered are shown in the dropdown list. The default filtering method is “starts with per term”, which matches the beginning of each word in an item’s text.
In addition, application developers can set a custom filtering method “starts with” or “contains” (method: setFilterFunction). The “starts with” approach filters only for items where the beginning of the label matches the query entered. The “Contains” approach searches the full label for a match.
As a visual hint for the user, the matched characters are highlighted in the option list items. The highlighting works on the basis of “starts with per term”, regardless of the filtering method.
If the filtered option list contains items that start with the characters entered by the user, the first matching, unselected item is auto-completed in the input field.
Clear
You can add a (Clear) icon to the combo box (property: showClearIcon). The icon appears as soon as the combo box has non-tokenized text. Clicking the Clear icon removes the non-tokenized text from the field.
If you offer the Clear icon, make sure that the multi-combo box is wide enough to show the icon in addition to the value.
Behavior for Mobile Devices
The following sections describe how the multi-combo box interacts on mobile devices.
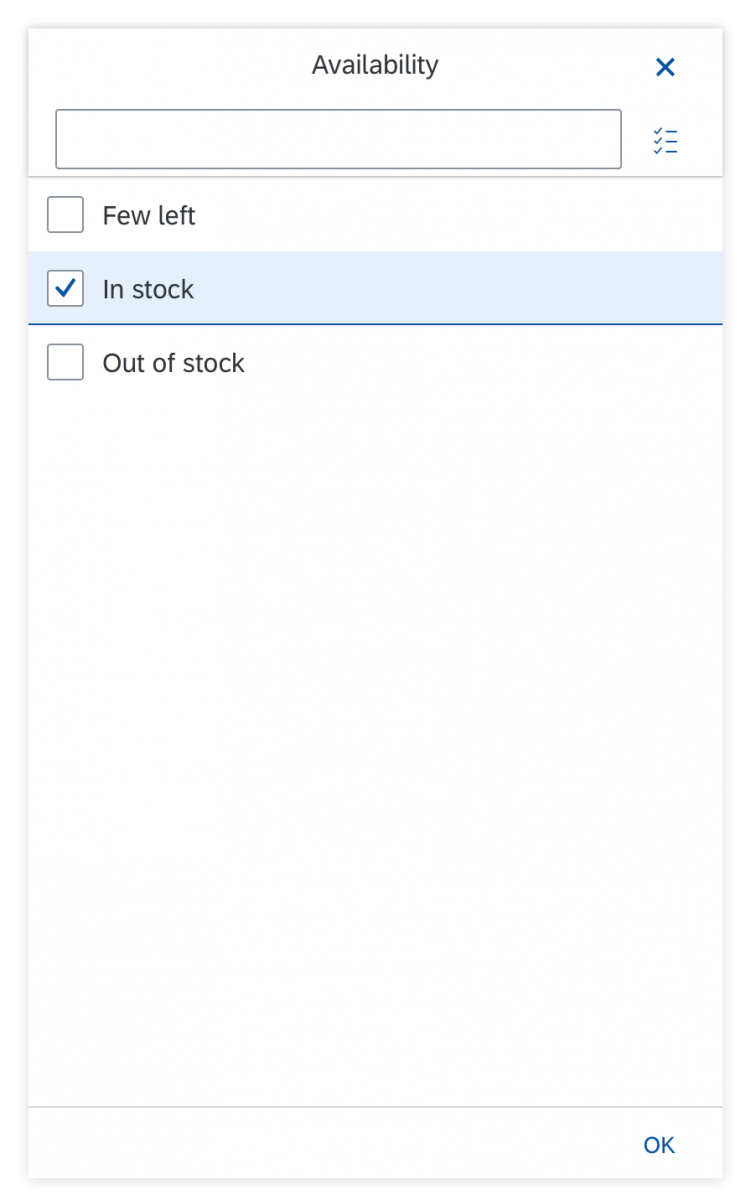
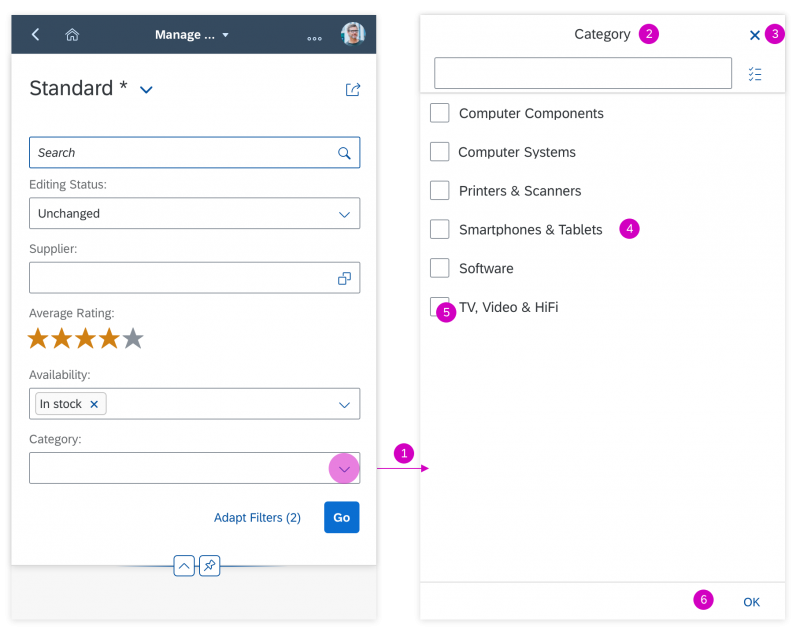
Clicking the Arrow
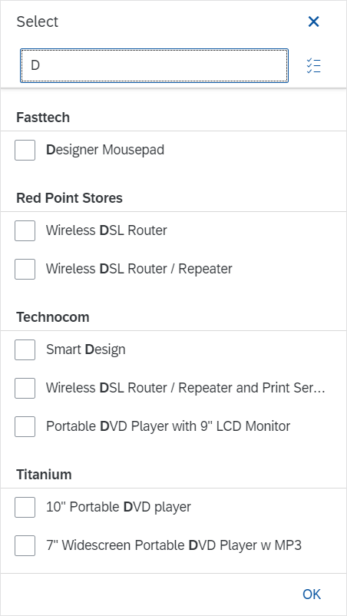
Clicking the arrow opens the option list in a full screen dialog (1) with a title displayed in the header (2). The Close button (3) closes the dialog and cancels any selection changes in the option list. Clicking the label of an entry (4) closes the option list and creates a token of the selected option. By selecting a checkbox (5), the option list remains open and allows multi-selection. The OK button (6) takes over the selection and closes the dialog.
As the user types into the input field (7), the list is filtered using the default “starts with per term” approach. Pressing the button next to the input field (8) toggles the view between all options and the selected options only.
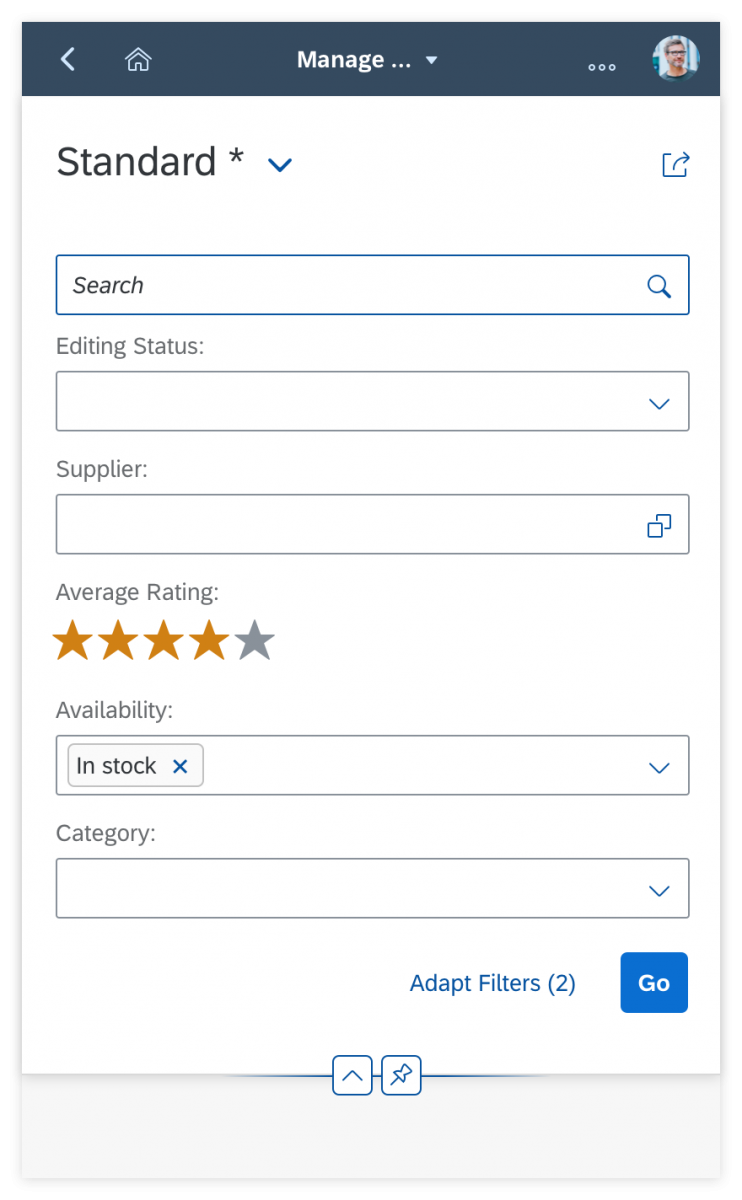
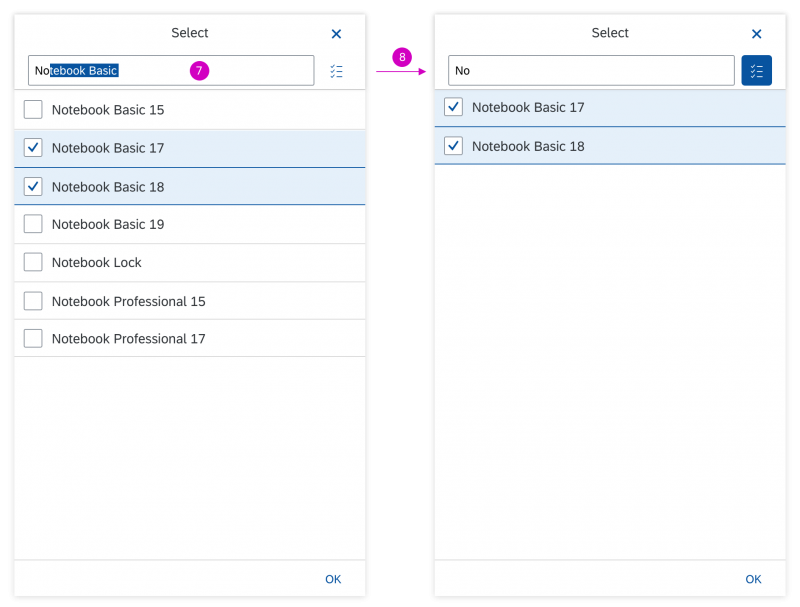
Input Field on Collapsed List
If items have already been selected, the input field remains functional and the tokens remain visible (1). Clicking the Remove icon in a token removes it (2). When the user clicks the input field, the list opens in full screen (3). Clicking the input field sets the focus on it (4) and the mobile device keyboard opens (5). When the user starts typing, the list is filtered (6) using the “starts with per term” approach. The input field only lets the user type characters that match the items in the list.
Copying and Pasting Data from a Spreadsheet or Text File
The control for the multi-combo box can handle paste actions containing, for example, multiple items that have been selected in a column of a spreadsheet or text file. The user simply selects an entire column in the spreadsheet and copies it. When items are entered into the multi-combo box, the user just pastes them from the clipboard and each item is then represented as a token. Only items that are part of the list are displayed as tokens.
Styles
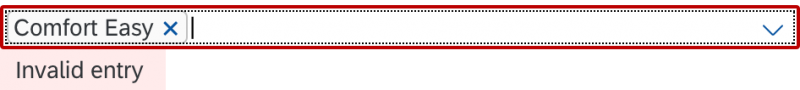
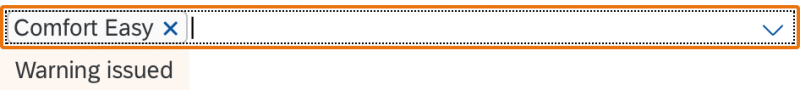
The following images show how the states of the multi-combo box are styled.
The multi-combo box offers four value states:
- Error
- Warning
- Success
- Information
For error, warning, and information states, you can show an additional value state text message when the focus is on the combo box. The message can either be a plain text or a formatted text.
For more guidance on when to use which state, see How to Use Semantic Colors.
Guidelines
Label
The multi-combo box control can be displayed with or without a label. If the field is attached to another field, you don’t need to define a second label. For more information about labels in SAP Fiori, see the label guidelines.
Placeholder
Don’t use the placeholder attribute as an alternative to a label. This is important because the placeholder text will be overwritten as soon as the form is filled out. Labels are necessary because they indicate the meaning of the form fields if the placeholders are no longer visible. Show a placeholder only if the user needs a hint about what data to enter. Don’t repeat the content of the label. A hint could be a sample value or a brief description of the expected format. For more information about how to use the placeholder, see input field.
Option List
Keep the label of an entry in the select option list as short as possible because the list uses single lines only. Values that are too long may be truncated. If you need to indicate that none of the selection options are selected, show a blank input field. Define a default selection whenever possible. The multi-combo box cannot display columns. If you want to show two values in the option list, show the leading information first, followed by the secondary information in parentheses, such as Walldorf (Germany).
Don’t disable items in the option list. If an item can’t be selected, hide it.
Sorting
The option list contains all available items that the user can choose from. Choose one of the following styles depending on how you want the content to be arranged:
- Logical: Sort items into a meaningful order. Group related options together and show the most common options first followed by less common options.
- Alphabetical: Sort currencies, names, and so on into alphabetical order. We recommend this for lists with more than eight items.
- Numeric: Sort numeric values into a sequential order with the lowest number first.
Width
You can adjust the width of the option list to some extent. The multi-combo box control is usually used in forms, where the width is determined by the form element or container in which it is embedded. Therefore, we don’t recommend defining a fixed width, but rather working with proper layout containers such as the form, simple form, or responsive grid layout, and with the layout data property, where the width is defined. If you need to restrict the width to a defined value, set the width accordingly. Keep in mind that there’s no horizontal scrolling in the option list. Entries that are too long are truncated and users won’t be able to read them. To avoid this, you can enable wrapping (property: wrapping).
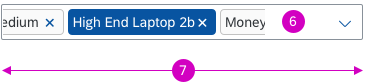
Unit of Measurement
You can use the layout options of the form to add the unit of measurement (UoM) after the multi-combo box. Apps can use the label-field ratio to show the UoM after the field. However, you must make sure that the UoM is properly visualized and doesn’t wrap to the next row.
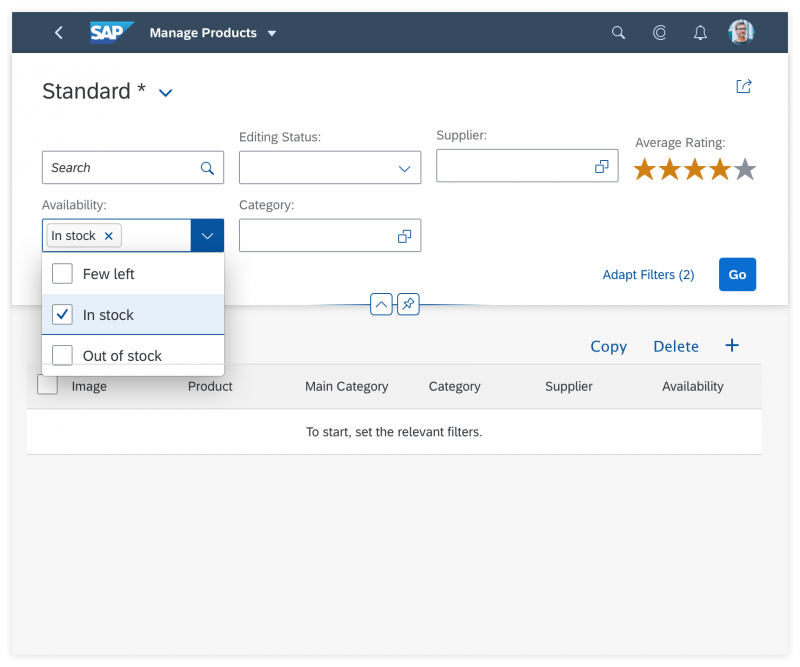
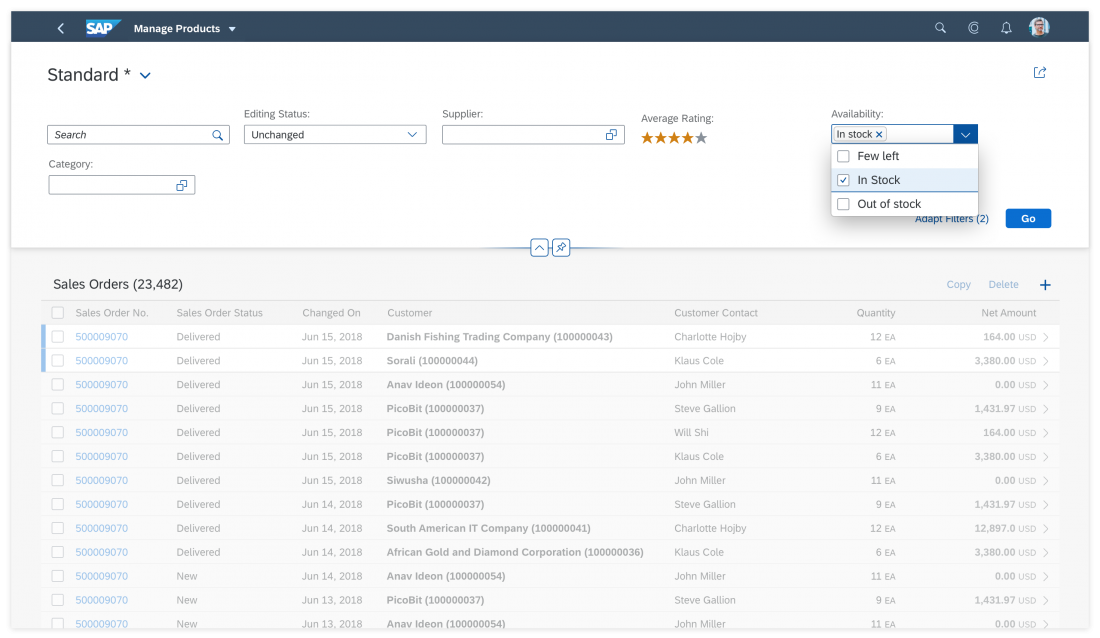
Multi-Combo Box in a Filter Scenario
The multi-combo box can serve as a filter. For example, if the multi-combo box is offered in a table toolbar, and is empty (no tokens selected), the table shows all items. If the user selects picks something in the multi-combo box, the table shows only the matching items.
Alternatives for Display Mode
If a form or table supports both display and edit mode, use the multi-combo box only in edit mode. In display mode, consider the following alternatives:
- A horizontal list with bullet separators between the individual token texts (for example, using text or formatted text).
- A bulleted list with a bullet per token text (for example, using formatted text).
If the display mode equivalent needs to be a single-line text (as required for the grid table, tree table, analytical table), provide an overflow for all texts that do not fit onto the line (for example, by adding a link, opening a popover, or using an expandable text).
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Combo Box (guidelines)
- Select (guidelines)
- Input Field (guidelines)
- Form (guidelines)
- Radio Button (guidelines)
- Checkbox (guidelines)
- Toolbar (guidelines)
- Switch (guidelines)







































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.