Radial Micro Chart
Usage
Responsiveness
See the Micro Chart overview article.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
See the Micro Chart overview article.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
This article explains how to visualize the deviation (difference or variance) between two measures, such as the difference between the product revenue streams over two years, or the difference between actual expenses and target expenses for different cost centers.
The first two sections address deviations within a non-time category. The last two sections are dedicated to time-category.
All figures that represent a deviation should include a + or – sign. They can appear in the value axis, close to the data points in the plot area, and in popovers.
Sometimes you may want to display two measures and the variance (deviation) between them.
The best way to achieve this is by displaying two charts side-by-side: a bullet chart to display the two measures, and a bar chart to display the deviation. Placing the variance (deviation) in a separate chart makes it easy to compare the variance.
The chart below displays the variance between actual expenses and planned expenses for different cost centers and the deviation between them.
For the same reason mentioned above, you should consider displaying the deviation in percentages as illustrated below:
This section explains how to show the deviation over time between two measures, and only the deviation. If you want to show the measures as well, please proceed to the the next section called ‘Time Deviation and Measures’.
You can use a column chart when the value of the variance is more important than the trend of the variance.
Use a line chart if you want to focus on the trend of the variation, as illustrated below.
Sometimes, it’s better to see the deviation as a percentage. In these circumstances, choose one measure as the reference and express the deviation as a percentage of the reference. The chart below contains the same information as the chart above, but with the variation expressed in percentage. You can now see that the deviation in March and June were very high.
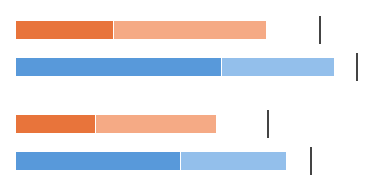
If you want to display two measures and the deviation in the same visualization, you can use two charts one above the other. And, if the trend of the measures and the variation is important, or if there are many data points, you can use two line charts as illustrated below.
When the value of the variance is more important than the trend of the variance, you can use a bullet chart and a column chart side by side. The chart below displays actual and target values over time, as well as the deviation for each time period.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
This article explains how to use charts to visualize the different parts of a whole (expressed as a percentage).
Example use case: The regional sales revenue contribution shown in comparison to the total sales revenue of a company.
When designers think about visualising parts of a whole, they are invariably drawn toward the trusty pie chart. However, in many cases simple bars are in fact a far better option because you can:
The first chart in this example below represents the cash position by currency.
If the order of the category items is not important, you should rank the items from the biggest value to the lowest value as illustrated below. This makes it easy to compare items and see the highest values and smallest values.
The pie chart (donut chart) is best used when there are only two or three slices to display, and when it’s not important to immediately have the exact value of each slice. Note that the values are ranked from the largest to the smallest to make reading and comparison easier, although you can use a different order if it’s important in the context of your application.
Pie charts are great to use if you’re primarily interested in seeing how much the largest values compare to the rest in percentage. In the chart below, a company has ten stores, but we are most interested in seeing how much percentage the three biggest stores represent. The rest of the stores have been grouped under a slice called ‘Other’. You can easily see that the first three stores represent approximatively 75-80%.
If you want to show how a part to whole evolves over time, you can use a line chart, multiple bar charts, or stacked columns. Generally speaking, the line chart is the best solution where you can use one line for each part of the whole as illustrated below.
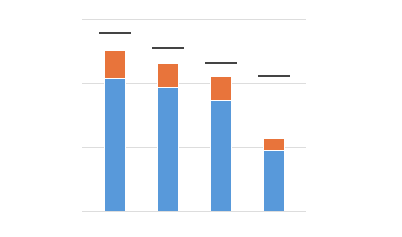
When there are a small number of time periods (between 2 and 4), you can use bar charts side by side as illustrated below. In this example, the chart represents the contribution of six product lines to the total revenue of a company over a period of four years. Because the first chart is ranked by percentage, you can easily identify when the shape of the different parts changes over time. You can see the contribution made by ‘Flat Screen TVs’ has increased over the last two years compared to the other product lines.
If there are only two parts in the whole, you can use a stacked column as illustrated below. Here the evolution of each part is immediately visible.
If there are more than two parts in the whole, the first and last values are easy to compare. However, it’s hard to grasp the evolution of parts that exist between the first and last parts. In the chart below the ‘neutral mentions’ are less important so it’s acceptable not to be able to compare them very easily, and only have a rough approximation of their evolution.
If you want to compare the composition of a whole between few items, use bar charts side by side. The chart below illustrates the contribution that five product lines make to the total revenue of three sales regions. Note that the first sales region is ranked by percentage, which makes easy to compare the shape of each chart.
Stacked bars work well when you have only two parts. The chart below is used in the Cash Management app and displays the import status of bank statements for some banks expressed in percentages.
If there is no reason to display the items in a specific order, you can rank by one of the measures. The chart below contains the same information as the chart above, except now the banks have been ranked according to the successful import rate.
If there are more than two parts in the whole, the first and last values are easy to compare. However, it’s hard to grasp the evolution of parts that exist between the first and last parts.
The chart below displays the revenue contribution made by three sales regions of each for five product lines. In the context of the application, the ‘Asia’ sales region is less important so it’s acceptable not to be able to compare the values very easily, and only have a rough approximation of their evolution. The American sales region is also the most important, so it is displayed first in order to rank the product lines.
If you want to know which items have the biggest values and how many of these items contribute to the total of the values, you can use a Pareto chart which is designed to illustrate the well-known 80%/20% rule. That is, 20% of the items contribute to 80% of the total.
The chart below displays the number of defects by type of defect, and we can see that 80% of the defects come from the first four types of defect.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
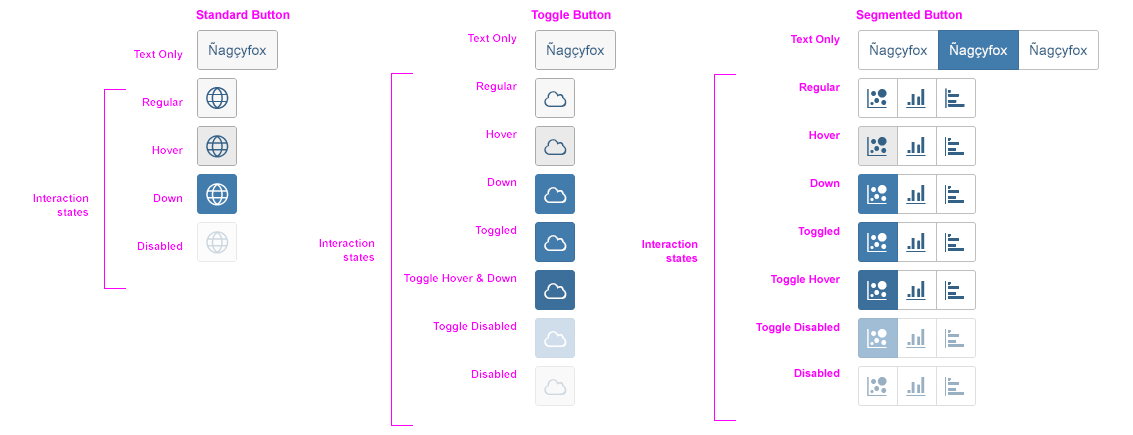
Buttons allow users to trigger an action – either by clicking on or tapping the button, or by pressing certain keys such as Enter or the space bar.
Use buttons for typical actions, such as:
The different button styles are designed to give the appropriate feedback to users. Don’t use them for decoration purposes.


If you want the user to select one option from a small group, offer a segmented button in the toolbar or footer toolbar. For example:


Use toggle buttons in a toolbar or footer toolbar to activate or deactivate an object or element. You can also use toggle buttons to switch between different states.
The buttons themselves are not responsive. The button text and position depend on the settings for the parent container. In a responsive container or control, the button text may become truncated, or the button may move to another position.
All three button types support the cozy and compact form factors. The compact form factor is used for apps running on a mouse and keyboard-operated device. For more information, check out the article on content density.

Clicking or tapping a standard button triggers an action.

Clicking or tapping a toggle button changes its state to “pressed”. The button returns to its initial state when the user clicks or taps it again. The toggle button is comparable to a checkbox control.

A segmented button shows a group of options. When the user clicks or taps one of the options, it stays in a pressed state. The segmented button is comparable to a radio button group control.
A button can contain an icon or a text. For more information about icons, check out the article on iconography.
Buttons can be enabled or disabled.

The appearance of a button can change depending on where it’s used (for example, in a toolbar, footer toolbar, popup, or dialog box).








No special styles apply to segmented buttons. As a result, they look almost the same as the default style for standard buttons.
By default, the control for segmented buttons calculates the button width and applies it to all buttons within the group. You can change this by setting the width for individual buttons.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
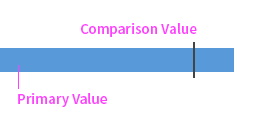
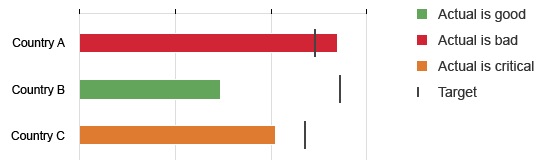
The bullet chart is used to compare primary and secondary (comparison) values.
Frequently used for actual values, primary values can also be used for any type of value that you want to compare to the secondary/comparison value.
Frequently used for target and plan values, comparison values can also be used to compare the primary value with any other value. There are use cases where the comparison value is used to express a forecast, a competitor, or a specific year.

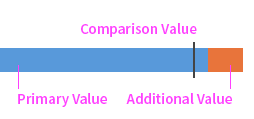
The bullet chart can also express an additional value so long as it’s directly related to the primary value.

The bullet chart can be orientated horizontally or vertically. It’s best to orientate it vertically for time series.


If nothing is customised, the bullet chart will automatically use colors from the qualitative palette.
However, it is also possible to customize the colors (for example, if you want to differentiate between categories). For more information, check out the article on bullet chart colors.
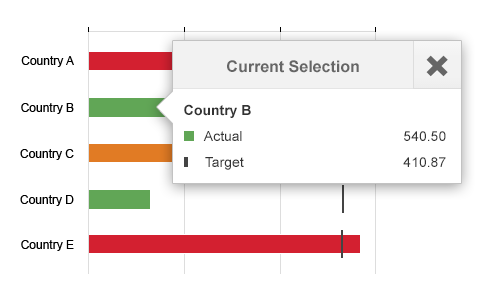
Unlike other charts, when the user clicks on a bullet, all the associated values are displayed in the popover – primary value, comparison value along with additional value, projected value, and qualitative ranges (if used). The popover can also be customized to display other information and actions if you wish.

As with all other charts, when you customize the colors, the text of each legend item must also be manually maintained because the chart component cannot guess the meaning of each color.
For more information, see legend.

Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The legend explains the meaning of all the visual elements contained in the plot area.
You can decide where you want to legend to be positioned. By default, it is displayed to the right of the plot area, but it can also be displayed below it when the chart scrolls horizontally. However, we recommend displaying to the right of the plot area when you have many legend items.
The legend can be hidden or shown via a dedicated standard button in the chart toolbar (not a toggle button). The visibility of the legend changes each time the button is pressed.
Clicking a legend item selects or deselects all the associated data points. It does not show or hide them, although this functionality is in the roadmap for this control.
By default, the chart component displays a legend based on the dataset and the colors used by the chart. All colors displayed in the chart are listed in the legend.
By default, the order of the legend item is the same as the order used to render the dataset, although the order and labels of legend items can be customized.
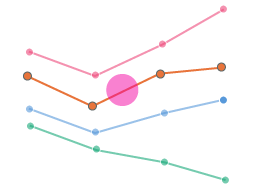
The order of the legend items can be customized to help users read it. In the example below, the default order does not respect the chronological order (which makes the legend difficult to read). Changing the order helps users recognize the information better.


It is not possible to customize the legend labels when colors are automatically assigned by the chart component. When the colors are set programmatically (such as by using value-based colors), it’s possible to customize the legend items in order to clearly describe the meaning of the color.

By default, the legend does not display a title, although a title can be displayed manually on top of the legend. However, we recommend only displaying a title if doing so will help users understand the legend items or make the legend item labels shorter.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The table personalization dialog allows you to display and modify table settings. It is a UI pattern that defines column order and visibility.
For larger tables you can use the P13n dialog (sap.m.P13nDialog) instead.
On a desktop and tablet, the control appears as a dialog window.
The table personalization dialog should always be displayed in full screen mode on a smartphone device.
The dialog always opens in a modal window in the center of the screen.
For smartphones, stretch the dialog to fill the entire screen. For tablet and desktop devices, keep the modal window.
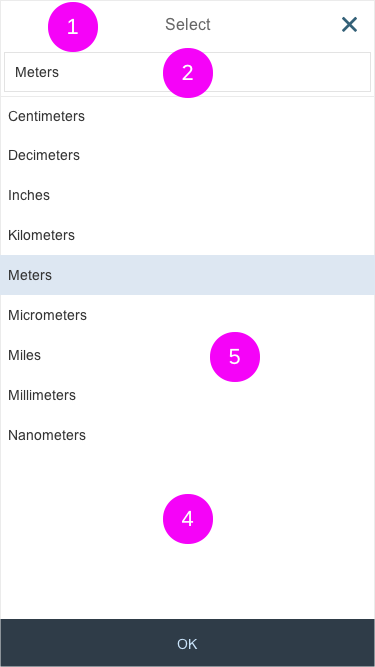
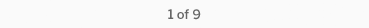
The table personalization dialog comprises the following five areas:
The table personalization dialog contains the following sections:
The toolbar displays the Move Column Up and Move Column Down buttons and the Search field.
The column list displays the result list of columns. The user can use the search field in the toolbar to filter the selection.
The footer toolbar displays an OK and a Cancel button.
The user can show or hide all columns with just one click. A checkbox on the left-hand side of the subtoolbar enables all list items to be selected or deselected.
(1) Columns are visible in the table.
(2) Columns are hidden in the table.
Two buttons in the toolbar on the left-hand side enable a selected column to be moved up or down.
(1) Select a column (by clicking on the list item).
(2) Use the Move Column Up button to move the column to the left in the table.
(1) Select a column (by clicking on the list item).
(2) Use the Move Column Down button to move the column to the right in the table.
A search field in the toolbar on the right-hand side enables columns to be searched/filtered.
The user can type any character into the search field to filter the columns to match the input.
To reset a search, the user must delete all the characters that have been entered, or simply presses the Cancel button in the search field.
All the columns are shown again in the list.
The Undo Personalization button in the subtoolbar on the right-hand side resets all settings to the initial state.
If the table personalization dialog is used together with variant management, the button resets the changes to the initial state of the selected variant.
The search is a live search (also known as “search-as-you-type”), which is triggered by each character the user enters or deletes. For more information, see search.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The time axis is compatible with a number of charts and is designed to show the variation of values through time. It can display years, quarters, months, weeks, days, hours, minutes, and seconds.
The time axis incorporates three valuable features:
3. For certain chart types, the physical spacing between your data points accurately respects the time scale being displayed, as opposed to just rendering all your data points equidistantly. We can see what a difference this makes by comparing the charts below. The chart to the left uses the categorical axis and the chart to the right uses the time axis. Even though both charts were generated from exactly the same dataset; they tell completely different stories with respect to how the values have increased over time due to the high concentration of early data points.
A number of SAP Fiori charts can accommodate the time axis, such as the bubble chart, scatter chart, line chart, column chart, and more.
You can find the full list of charts that can accommodate the time axis in the chart types article.
By default, the time axis displays day, month, year. However, you can display different time units to suit your dataset using one of 18 recommended combinations:
Any other custom combinations will likely lead to undesirable results.
By default, your time unit labels will be displayed in one or two rows depending on the zoom factor that is applied to the time axis at any given time. You will notice below that the time unit labels are not repeated in the bottom row so there is no unnecessary repetition of time unit labels.
It is technically possible to force the labels so that they are displayed in just one row as illustrated below, although this will only work in a satisfactory way for two time unit combinations: “year, month” and “quarter, year”.
If your chart is going to be displayed in a small space, you can choose to display the first date and the last date in your dataset as illustrated below.
By default, the date unit labels follow SAP UI5 medium date formats which localizes the order of the time unit labels e.g. “7 Aug, 2016” (British) or “Aug 7, 2016” (American). However, three combinations will always be displayed in the same order: “year, quarter”, “year, week” and “quarter, week”. This is because these combinations are not supported by CLDR (Common Local Data Repository) localization standards.
You can use any of the other formats available in SAPUI5 such as “August”, “A” and “08”. However, due to the responsive behavior of the time axis, the zoom factor will affect the way that your time units are displayed. Therefore, you must create and register a format for all potential permutations. For example; if you want to display ‘year, month, day’ you need to create and register separate formats for “year, month, day”, “month, day” and “year”.
By default, the time axis will render your chart from your first data point, with a scrollbar if necessary. However, you can decide which data points (or a specific time period) is initially displayed.
If there are going to be null or missing values in your dataset, you can connect the available data points, or create a clear break between them.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
This page will help you choose the correct chart for ranking items based on numeric values. This is useful for identifying category items with the largest or smallest values.
We recommend using a bar chart to display a list of category items sorted by value (for example, a product ranking by revenue).
In the chart below, it is easy to:
If you’re also interested in seeing how the values are distributed among category items, you can display a reference line that indicates the median.
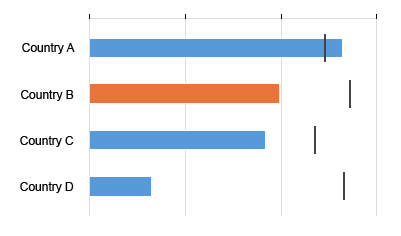
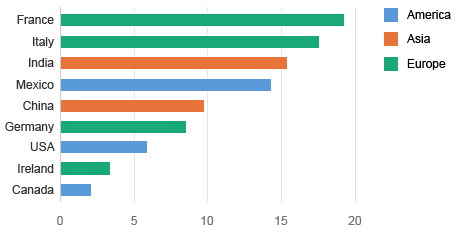
When the hierarchy does not contain many items, you can flatten it and use color to identify the first level of the hierarchy.
In the chart below, you can immediately grasp which top 3 countries have the highest values and that America has the smallest values.
The chart below is used in the Cash Management app and displays the liquidity forecast by outcome and income. Displaying the outcome and income seperately helps to identify which income and outcome are the biggest.
If you want to know which items have the biggest values and how much of these items contribute to the total of the values, you can use a Pareto chart which is designed to illustrate the well-known 80%/20% rule (that is, 20% of the items contribute to 80% of the total).
The chart below displays the number of defects by type of defect, and we can see that 80% of the defects come from the first four types of defect.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The chart toolbar acts as a container for charts.
The width and height of the chart container are never defined by the app, but are always set by the container itself (as explained in Size of the Chart Container).
The toolbar is mandatory. Small charts such as dashboards, table cells, and small frames are an exception to this rule. In these cases, the developer must provide a consistent UI to enable action on the chart.
The toolbar is always placed on top of the chart. It provides actions such as multiple box selection for selecting dimensions, full screen format, personalization actions, and a toggle function for showing and hiding legends.
The chart container uses the sap.m.OverflowToolbar control. It is a container based on sap.m.Toolbar that provides overflow when its content does not fit in the visible area. For more information, please refer to the toolbar overview article (under Responsiveness).
The perspective switch is left-aligned in the toolbar when a generic dropdown or select control is used. It can be used to switch between different dimensions.
For SAP Smart Business apps, the view incorporates and defines the chart description, the dimension, the measure, and the defaulted chart type. The various views are preconfigured and maintained by an SAP Smart Business administrator.
Ensure that all switches have a meaningful title. We recommend that you use a short chart description followed by the dimensions:
by
You also have the option of extending the perspective switch if the app needs to switch between specific subdimensions. The number of dimensions and subdimensions that are needed depends on the app.
In general, you can use any kind of control. However, we recommend using the select control.
by
If the app does not need a perspective switch, use the chart title (property: title).
View switches are right-aligned in the toolbar. They allow the user to switch between different chart types or table layouts. You need to offer the view switch if the chart relies on subtle color differences or color gradients. Users with visual impairments can then use the table view.
Switches are optional. The buttons can be hidden if there is no need to switch between different charts or tables.
You need to be careful when choosing the chart types and the number of switches. For each app, you must decide which chart types are best suited to visualizing data in the user’s context.
We recommend using no more than three types of visualization. The sequence of chart type switches is not fixed, although we recommend sorting them by importance and usage within the respective app.
The segmented button control is used to display the chart types. The control highlights the chart that is currently displayed.
The view switch allows you to switch easily between tables and charts.
Some actions are only available in certain views. For example, the Legend icon is only visible in the chart view. If the user selects the table view, the Filter action is visible and the Legend icon is hidden.
Each visualization of a chart is represented by an icon.

















The chart Legend button (property: ShowLegend) is placed next to the view switches. The user clicks or taps this button to hide or show the legend.
The legend also allows the user to select or deselect data points.
The legend is represented by the following icon:
Developers can add a Personalization button to the app’s chart toolbar to enable app-specific personalization charting (property: ShowPersonalization). The corresponding popover and details also need to be implemented by the developer.
We do not recommend using this feature. If you do choose to use it, exercise caution as the toolbar’s perspective switch feature already allows the preconfiguration of several combinations of dimensions, measures, and selections of chart types.
Hence, the developer should decide on the most valuable chart/dataset combinations for the end user beforehand.
When viewing charts, users do not usually want to think about what chart types, dimensions, or measures are most suitable in a particular use case. Therefore, the app should provide users with the most appropriate preconfigured chart view.
Personalization is represented by the following icon:
The app developer can add Zoom In and Zoom Out buttons to the chart toolbar to provide zoom functionality. Two icon buttons depicting a magnifying glass are then displayed. These buttons are positioned just to the left of the full-screen icon and they automatically drive the zoom feature in the chart. When the user clicks or taps the Zoom In or Zoom Out icon, the chart automatically zooms in or out to the most appropriate scale.
The zoom in/out functionality is represented by the following icons:
Alternatively, the app can use the full-screen mode of the chart container (property: FullScreen). However, the full-screen button is always placed at the top right of the toolbar. Further details are available in the Behavior and Interaction section above.
The user can toggle between embedded and full-screen mode via the Maximize full-screen toggle button. In full-screen mode, the toolbar replaces the page header bar which is usually used (the Minimize icon appears).
In full-screen mode, the chart and toolbar occupy the entire width and height.
The user clicks or taps the full-screen chart icon to initiate full-screen mode. This icon is then replaced by an icon that allows the user to exit full-screen mode.
Please see the section on overflow in the Behavior and Interaction section of the toolbar overview article.
Please see the detailed Guidelines section of the toolbar overview article.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Micro charts help you visualize a small number of data points in a small, non-interactive way. They can be embedded in tiles, SAP Smart Business drilldowns, and any SAPUI5 container (such as SAPUI5 tables).
All micro charts are fully responsive.
The following micro charts are currently available:
The charts include one interaction: a click event that can be switched on or off.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Use the sap.viz.ui5.controls.VizFrame control to display different types of charts. The VizFrame control can display charts containing large sets of values in an interactively rich and responsive way, or it can display charts containing a small amount of data with no interaction.
You can put the VizFrame control inside the ChartContainer SAPUI5 control. This enables you to place a toolbar above the chart which gives users the ability to switch between a chart view and a table view, as well as switch to full screen mode.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
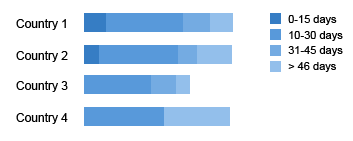
This article explains what the three chart visualization color palettes are designed to do and how you can leverage their unique properties.
For color names and HEX values, see palette colors – values and names.
Designed to communicate good, bad, critical and neutral values.

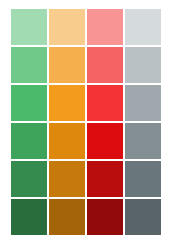
Designed to visualize high to low values using six shades for different measures.

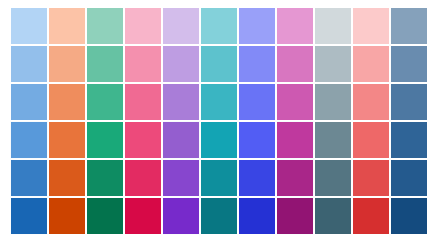
Designed to provide visual differentiation between data points using a specific sequence of colors.

By default, every chart type comes with built-in colors that are applied automatically, based on your dataset. Here are three examples:
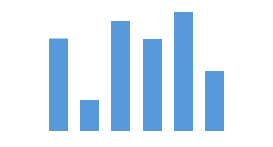
1. When only one series is displayed, the first color from the qualitative palette is automatically applied to each item.

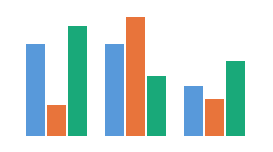
2. When multiple series are displayed, more colors from the qualitative palette are automatically applied to each item in the predetermined sequence.

3. Colors from the sequential palette are automatically applied to the heatmap.
There are three ways to change the colors in charts:
In the example below, one category has been highlighted using the second color from the qualitative palette.
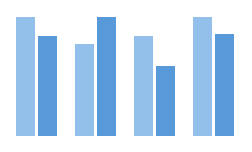
In the example below, the series use different shade of the same color because one series must be more visible than the other.

In the example below, the data points are red if their value is below a certain threshold, green if their value is above another threshold, and orange if their value is between the two.

The colors in the qualitative palette do not carry semantic meaning. The palette has been designed to provide visual differentiation between data points by virtue of the fact that each color is visually distinct.
Therefore, we recommend using the colors in the sequence illustrated above as opposed to using any colors simply because you prefer them.
For edge cases where you have more than 11 categories, an additional 11 colors were added. These are darker versions of the same colors.
For color names and HEX values, see palette colors – values and names.
By default all the categories will use the first color from the qualitative palette. However, you can use other colors from the qualitative palette if you want to highlight category items.
You can use the qualitative palette to group items into categories. In this example, we use green for Europe, blue for America, and orange for Asia.

The semantic palette is designed to communicate good, bad, critical and neutral values using three universally recognized colors in six shades. This allows you to visualize each semantic level.
For color names and HEX values, see palette colors – values and names.
Here are some ways you can use the palette:
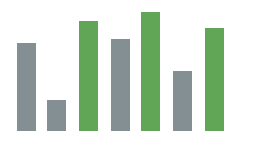
This column chart uses the semantic palette to display sales revenue per month. The color green is used to highlight the top three months with the highest revenue.

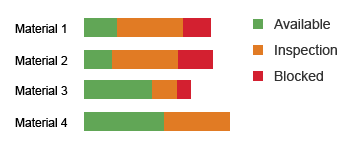
These stacked bars represent the availability of materials. The available series is green, the inspection series is orange, and the blocked series is red.

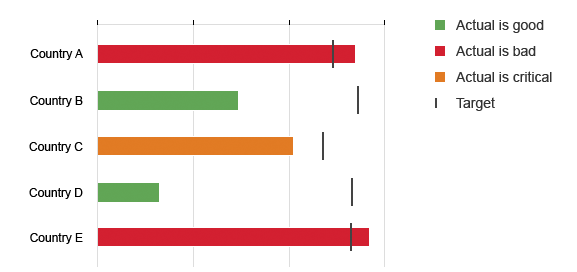
Each data point has a color based on its value. Data points are now red if their value is below a certain threshold, green if their value is above another threshold, and orange if their value is between the two.

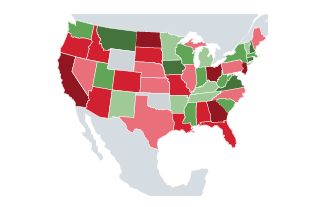
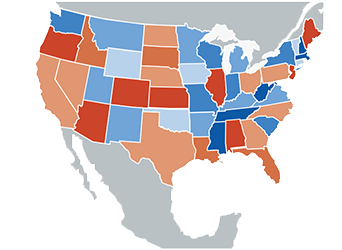
In this geomap, green is used to indicate states with good performance, and red is used to indicate states with bad performance. In this example the different shades express different levels of good and bad performance.

The default color shade names are:

The semantic palette contains six shades of each color so you can express up to six levels of each semantic. Therefore, it’s important to select the correct combination of shades according to the number of levels you want to express. The table below shows you how to do this for bad – the same principle can be applied to good and critical.
The sequential color palette is designed to visualize high to low values for different measures.
Generally speaking, the lighter the shade, the lower the value. The darker the shade, the higher the value.
For color names and HEX values, see palette colors – values and names.
Here are some ways you can use the palette:
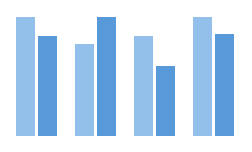
These two series use different shades of the same color to distinguish between last year and the current year.

These stacked bars represent payable aging by country. The different gradations of brightness are used to represent different time periods.

This bullet chart shows direct costs in a dark shade and indirect costs in a light shade.

This geomap contains two measures. Shades of blue are used to visualize high and low values for one measure while shades of orange are used to visualize high and low values for the other measure.

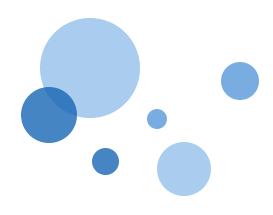
In this bubble chart, the size of the bubbles represents future sales deals. The probability of converting these deals is expressed using different shades of blue.

The sequential palette contains six shades of each color so you can express up to six different values per measure. Therefore, it’s important to select the correct combination of shades according to the number of values you need to express. The table below shows how to do this for the blue category item color – the same principle can be applied to the other colors in the palette.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The smart chart is a wrapper around existing chart types, and can be used together with all existing chart types within VizFrame. The main purpose of the smart chart is to reduce development effort. However, this comes at the expense of decreased flexibility. The smart chart creates visualization based on the underlying OData service and the corresponding annotations. It also adds some generic functionality, such as a toolbar, complex personalization settings, variant management, breadcrumb, tooltip, drilldown and zoom capabilities. Everything that can be done using the smart chart can also be achieved using the standard VizFrame Chart, but with more development effort.
The smart chart is fully responsive It uses the overflow toolbar control, which is a container based on sap.m.Toolbar and which provides overflow when its content does not fit in the visible area. The Details text button never moves into the overflow, since it has a central function.
The header area contains the title of the smart chart, variant management, and the toolbar itself. All of these elements are optional.
The chart area shows the corresponding chart.
Data points can be selected by clicking or dragging. Both single selection and multiple selection are possible. Data points, labels, and legend items can be selected. Clicking into the background deselects all data points. For more information, see Chart – Selection.
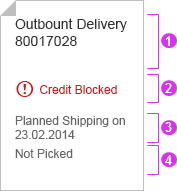
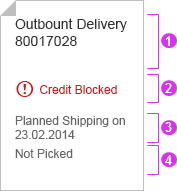
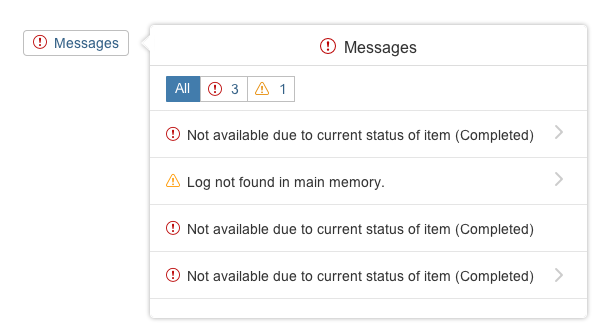
The Details popover gives detailed information on each selection made in the chart. The number of selections is shown in brackets.
To display chart measures, the smart chart uses semantic coloring based on the UI.DataPoint annotation.
Use semantic coloring when you want to show data points with negative, critical, positive or neutral meanings. Based on the defined threshold values, the color of each data point can be red, green, or orange. For more information on color use, see Colors.
The smart chart supports semantic patterns, such as dashes, dots, or hatches, in order to distinguish:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The user can select one or more data points. They are generally selected to display related information about the respective points or to trigger actions that relate to them. There are several ways in which the user can select items.
The charts provide three types of selections:
In this mode, data points cannot be selected individually and therefore no actions can be triggered from a data point.
The following actions are shortcuts for selecting multiple data points:
The way in which data points are selected when they are clicked can also be changed through the vizSelection (aPoints, oAction) API.
You can implement category selection by using the vizSelection (aPoints, oAction) API. When the user clicks a data point, all data points in the same category are selected.
You can implement series selection by using the vizSelection (aPoints, oAction) API. When the user clicks a data point, all data points in the same series are selected.
Example with Line Chart:
When the user clicks a data point, all data points in the same line (series) are selected.

Clicking a selected item deselects it again.
Clicking a blank area of the chart deselects all data points that are currently selected.
Selected and non-selected items differ in terms of their appearance as follows:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Dynamic side content is a layout control that displays additional content to help the user better understand the data that’s being displayed on the screen. It is displayed in a way that flexibly adapts to different screen sizes.
App development teams can configure the behavior of the control on smaller screen sizes by following the relevant guidelines.
Dynamic side content is displayed to the left or right of the main content container.
The dynamic side content can be closed by a button that is displayed in its toolbar.
The dynamic side content can be opened, if it set to hidden, with an action within the container to which it is directly related, or by an action displayed in the container-related toolbar, if it is available.
When the dynamic side content is displayed side-by-side to the container, it doesn’t overlay it. The main container narrows down and makes space for the additional content to be displayed.
The dynamic side content control is built for different screen sizes and layouts.
The default screen layout features the side content on the left or right side of the screen, covering 25% of the screen width on a large desktop (over 1440 px).
On smaller screen sizes (under 1440 px), the side content occupies 33% of the screen width to accommodate the nested controls. If the side content width falls below 320 px, the side content automatically slides under the main content, unless the app development team specifies that it should disappear.
On screen sizes of less than or equal to 720 px, the side content automatically disappears from the screen (unless specified to stay under the content) and can be triggered from a preset trigger (specified within the app). When the side content is triggered, it replaces the main content. We recommend that you always place the trigger for the side content in the same location, such as in the container toolbar.
Equal split: A special view of the side content is the 50:50 view, which enables users to show more data, for example, for comparison purposes. The responsive behavior of the equal split is the same as in the standard view: The side content disappears on screen widths of less than 720 px and can only be viewed by triggering it.
The app development team may specify that the side content should slide under the main content when the screen is resized to a smaller width. Sliding the side content under the main content on smaller screens allows it to remain on the screen at all times. However, it may only be accessible via scrolling.
The side content is always related to the main content, so it must show content that can be triggered from the main content. This also means minimizing navigation, such as drill-ins within the side content, and displaying content that is triggered from the main content area. An example would be showing additional details such as contact information or conversation history. If a different type of data relates to the main content, app developers can implement a switcher in the side content. However, we recommend that you keep the side content free of additional navigation elements.
The side content can be set to hidden by default, and it automatically disappears when the screen width is less than or equal to 720 px (except when it is set to be under the main content).The app design team can define the trigger point. Our recommendation is to put a transparent text button with a meaningful label in the container toolbar, or an action inside the container the dynamic side content is related to. Ensure that the user can understand how to trigger the side content. Please, avoid using icons, because they can confuse the user.
The side content should be hidden from the header (top) section of the side content. The side content container itself has no header. We therefore strongly recommend that you use a toolbar control with a title, a transparent button labeled Close, and a spacer between them.
Dynamic side content can be used within the object page. Use dynamic side content within a section if you want to give the user additional data related to this section. If you want to display additional information about the object such as a timeline, include this information as a new section.
Do not separate the screen into two panels. Do not use it for navigation, for drilldown, or for displaying information related to the entire object.
Do not separate the page into two panels when you are using it inside the list report. The dynamic side content should be placed directly next to the table or the chart container.
Do not separate the page into two panels if you use dynamic side content within the dynamic page layout. Place the dynamic side content directly next to the page container and under the header container. The header snaps manually and both sections have their own scrollbars.
You can use most of the main controls in the dynamic side content, such as text, simple form, chart, list, panel, tree, timeline, or feed and notes. However, you must make sure that the control doesn’t result in the appearance of a horizontal scrollbar.
Do not use complex controls, such as tables.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The smart chart is a wrapper around existing chart types, and can be used together with all existing chart types within VizFrame. The main purpose of the smart chart is to reduce development effort. However, this comes at the expense of decreased flexibility. The smart chart creates visualization based on the underlying OData service and the corresponding annotations. It also adds some generic functionality, such as a toolbar, complex personalization settings, variant management, breadcrumb, tooltip, drilldown and zoom capabilities. Everything that can be done using the smart chart can also be achieved using the standard VizFrame Chart, but with more development effort.
The smart chart is fully responsive It uses the overflow toolbar control, which is a container based on sap.m.Toolbar and which provides overflow when its content does not fit in the visible area. The Details text button never moves into the overflow, since it has a central function.
The header area contains the title of the smart chart, variant management, and the toolbar itself. All of these elements are optional.
The chart area shows the corresponding chart.
Data points can be selected by clicking or dragging. Both single selection and multiple selection are possible. Data points, labels, and legend items can be selected. Clicking into the background deselects all data points. For more information, see Chart – Selection.
The Details popover gives detailed information on each selection made in the chart. The number of selections is shown in brackets.
To display chart measures, the smart chart uses semantic coloring based on the UI.DataPoint annotation.
Use semantic coloring when you want to show data points with negative, critical, positive or neutral meanings. Based on the defined threshold values, the color of each data point can be red, green, or orange. For more information on color use, see Colors.
The smart chart supports semantic patterns, such as dashes, dots, or hatches, in order to distinguish:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The ongoing operation covers only part of a screen that has multiple controls, and:
The size of the busy indicator can also be changed.

Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The value help dialog is a UI pattern that helps the user find and select single and multiple values. The user can also define and select multiple ranges. The value help dialog is generally called from an input field or a multi-input field by clicking the selection icon (value help icon) of the input field.
The behavior of the value help dialog on a phone differs from its behavior on a tablet or desktop device. Both the navigation and the positioning of the selection area differ depending on the device.
The value help dialog contains the following components:
The header bar contains the dialog title. For guidelines on the dialog title, see the Guidelines section of this article.
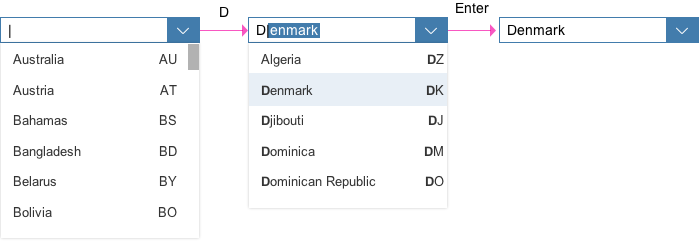
Depending on the device, the following controls are used to display the content of the value help dialog:
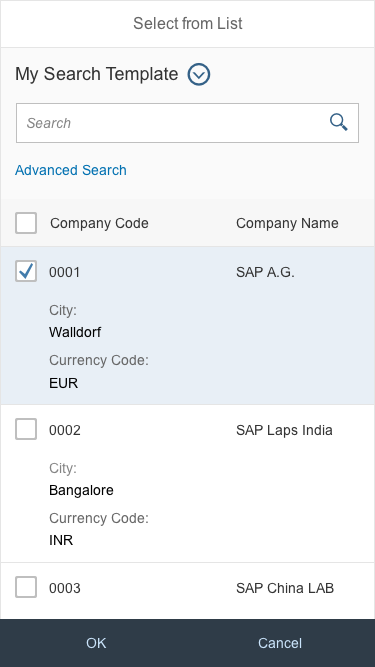
Search templates allow the user to display different or additional fields in the advanced search field and the results list. Depending on the use case, the user can switch between the different search templates in order to use different fields when searching. For example, the search template “Customer (by company code)” displays the additional field “Company code” in the advanced search and result list.
It’s mandatory to display the basic search in the value help dialog. Position the basic search on the right of the search template control. If there’s no search template control, the basic search is displayed left-aligned.
For implementation of the basic and advanced search, the filter bar (sap.ui.comp.filterbar.FilterBar) is used in advanced mode. Advanced mode differs from basic mode in the following ways:
The selected/excluded item row is displayed in the panel container (see panel for more information). Each item or range that is selected or excluded is displayed as a token in the selected or excluded item row.
The footer bar includes OK and Cancel buttons.
In the Include and Exclude areas of the Define Conditions tab, you can define single and multiple ranges with the following operators:
Each range is displayed as a token in the selected or excluded item row.
The user can select single and multiple items, as well as single and multiple ranges. Items and ranges can also be excluded.
A single item or a range can be selected in single selection cases:
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. The Select From List tab is then displayed. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Select From List tab is displayed. The icon tab bar and the selected/excluded item row are hidden. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. The Define Condition tab is then displayed.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Define Conditions tab is displayed.
The icon tab bar and the selected/excluded item row are hidden. The Add and Delete icons for adding and deleting ranges are also hidden.
Users can select multiple items and ranges in range selection cases:
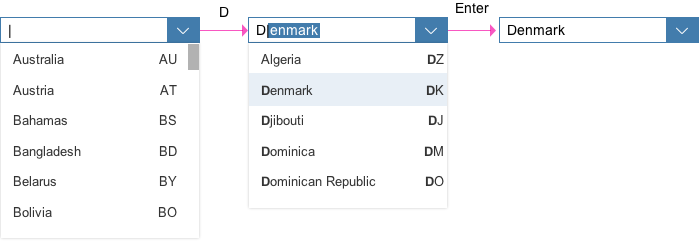
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The start dialog is then displayed.
Use the Select From List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the start dialog.
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The icon tab bar with the Select From List tab and the Define Conditions tab are displayed.
Use the Select From List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the screen.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the start dialog and the Define Conditions tab are displayed.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the content of the Define Conditions tab is displayed. The icon tab bar is hidden and the selected/excluded item row is displayed.
The Include and Exclude areas on the Define Conditions tab allow the user to enter multiple values (copied from clipboard) at once.
In both areas, the Value input field allows the user to paste more than one value into an input field. In this case, the condition row will be repeated with the previously selected condition and shows one value per row.
If there are more than 10 rows of conditions, pagination will be added to the screen, displaying a toolbar to allow the user to navigate back and forth between the different pages. A token will appear next to each pasted value on the selected/excluded items row at the bottom of the value help dialog.
The dialog title differs depending on the device and whether multiple or single selection is used.
For smartphones:
For tablets and desktops:
If necessary, also provide value help for fields offered in the advanced search. However, do not provide the full value help dialog for the ID and description fields of the business object that is being selected. For these two fields, make sure that the value help icon opens only the Define Conditions screen (range selection).
For example, in a value help dialog for selecting the customer, do not offer full value help for the Customer ID and Customer Name fields. Instead, try to use the value help in combination with a helpful suggestion.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The value help dialog is a UI pattern that helps the user find and select single and multiple values. The user can also define and select multiple ranges. The value help dialog is generally called from an input field or a multi-input field by clicking the selection icon (value help icon) of the input field.
The behavior of the value help dialog on a phone differs from its behavior on a tablet or desktop device. Both the navigation and the positioning of the selection area differ depending on the device.
The value help dialog contains the following components:
The header bar contains the dialog title. For guidelines on the dialog title, see the Guidelines section of this article.
Depending on the device, the following controls are used to display the content of the value help dialog:
Search templates allow the user to display different or additional fields in the advanced search field and the results list. Depending on the use case, the user can switch between the different search templates in order to use different fields when searching. For example, the search template “Customer (by company code)” displays the additional field “Company code” in the advanced search and result list.
It’s mandatory to display the basic search in the value help dialog. Position the basic search on the right of the search template control. If there’s no search template control, the basic search is displayed left-aligned.
For implementation of the basic and advanced search, the filter bar (sap.ui.comp.filterbar.FilterBar) is used in advanced mode. Advanced mode differs from basic mode in the following ways:
The selected/excluded item row is displayed in the panel container (see panel for more information). Each item or range that is selected or excluded is displayed as a token in the selected or excluded item row.
The footer bar includes OK and Cancel buttons.
In the Include and Exclude areas of the Define Conditions tab, you can define single and multiple ranges with the following operators:
Each range is displayed as a token in the selected or excluded item row.
The user can select single and multiple items, as well as single and multiple ranges. Items and ranges can also be excluded.
A single item or a range can be selected in single selection cases:
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. The Select From List tab is then displayed. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Select From List tab is displayed. The icon tab bar and the selected/excluded item row are hidden. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. The Define Condition tab is then displayed.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Define Conditions tab is displayed.
The icon tab bar and the selected/excluded item row are hidden. The Add and Delete icons for adding and deleting ranges are also hidden.
Users can select multiple items and ranges in range selection cases:
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The start dialog is then displayed.
Use the Select From List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the start dialog.
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The icon tab bar with the Select From List tab and the Define Conditions tab are displayed.
Use the Select From List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the screen.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the start dialog and the Define Conditions tab are displayed.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the content of the Define Conditions tab is displayed. The icon tab bar is hidden and the selected/excluded item row is displayed.
The Include and Exclude areas on the Define Conditions tab allow the user to enter multiple values (copied from clipboard) at once.
In both areas, the Value input field allows the user to paste more than one value into an input field. In this case, the condition row will be repeated with the previously selected condition and shows one value per row.
If there are more than 10 rows of conditions, pagination will be added to the screen, displaying a toolbar to allow the user to navigate back and forth between the different pages. A token will appear next to each pasted value on the selected/excluded items row at the bottom of the value help dialog.
The dialog title differs depending on the device and whether multiple or single selection is used.
For smartphones:
For tablets and desktops:
If necessary, also provide value help for fields offered in the advanced search. However, do not provide the full value help dialog for the ID and description fields of the business object that is being selected. For these two fields, make sure that the value help icon opens only the Define Conditions screen (range selection).
For example, in a value help dialog for selecting the customer, do not offer full value help for the Customer ID and Customer Name fields. Instead, try to use the value help in combination with a helpful suggestion.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The value help dialog is a UI pattern that helps the user find and select single and multiple values. The user can also define and select multiple ranges. The value help dialog is generally called from an input field or a multi-input field by clicking the selection icon (value help icon) of the input field.
The behavior of the value help dialog on a phone differs from its behavior on a tablet or desktop device. Both the navigation and the positioning of the selection area differ depending on the device.
The value help dialog contains the following components:
The header bar contains the dialog title. For guidelines on the dialog title, see the Guidelines section of this article.
Depending on the device, the following controls are used to display the content of the value help dialog:
Search templates allow the user to display different or additional fields in the advanced search field and the results list. Depending on the use case, the user can switch between the different search templates in order to use different fields when searching. For example, the search template “Customer (by company code)” displays the additional field “Company code” in the advanced search and result list.
It’s mandatory to display the basic search in the value help dialog. Position the basic search on the right of the search template control. If there’s no search template control, the basic search is displayed left-aligned.
For implementation of the basic and advanced search, the filter bar (sap.ui.comp.filterbar.FilterBar) is used in advanced mode. Advanced mode differs from basic mode in the following ways:
The selected/excluded item row is displayed in the panel container (see panel for more information). Each item or range that is selected or excluded is displayed as a token in the selected or excluded item row.
The footer bar includes OK and Cancel buttons.
In the Include and Exclude areas of the Define Conditions tab, you can define single and multiple ranges with the following operators:
Each range is displayed as a token in the selected or excluded item row.
The user can select single and multiple items, as well as single and multiple ranges. Items and ranges can also be excluded.
A single item or a range can be selected in single selection cases:
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. The Select From List tab is then displayed. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Select From List tab is displayed. The icon tab bar and the selected/excluded item row are hidden. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. The Define Condition tab is then displayed.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Define Conditions tab is displayed.
The icon tab bar and the selected/excluded item row are hidden. The Add and Delete icons for adding and deleting ranges are also hidden.
Users can select multiple items and ranges in range selection cases:
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The start dialog is then displayed.
Use the Select From List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the start dialog.
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The icon tab bar with the Select From List tab and the Define Conditions tab are displayed.
Use the Select From List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the screen.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the start dialog and the Define Conditions tab are displayed.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the content of the Define Conditions tab is displayed. The icon tab bar is hidden and the selected/excluded item row is displayed.
The Include and Exclude areas on the Define Conditions tab allow the user to enter multiple values (copied from clipboard) at once.
In both areas, the Value input field allows the user to paste more than one value into an input field. In this case, the condition row will be repeated with the previously selected condition and shows one value per row.
If there are more than 10 rows of conditions, pagination will be added to the screen, displaying a toolbar to allow the user to navigate back and forth between the different pages. A token will appear next to each pasted value on the selected/excluded items row at the bottom of the value help dialog.
The dialog title differs depending on the device and whether multiple or single selection is used.
For smartphones:
For tablets and desktops:
If necessary, also provide value help for fields offered in the advanced search. However, do not provide the full value help dialog for the ID and description fields of the business object that is being selected. For these two fields, make sure that the value help icon opens only the Define Conditions screen (range selection).
For example, in a value help dialog for selecting the customer, do not offer full value help for the Customer ID and Customer Name fields. Instead, try to use the value help in combination with a helpful suggestion.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The value help dialog is a UI pattern that helps the user find and select single and multiple values. The user can also define and select multiple ranges. The value help dialog is generally called from an input field or a multi-input field by clicking the selection icon (value help icon) of the input field.
The behavior of the value help dialog on a phone differs from its behavior on a tablet or desktop device. Both the navigation and the positioning of the selection area differ depending on the device.
The value help dialog contains the following components:
The header bar contains the dialog title. For guidelines on the dialog title, see the Guidelines section of this article.
Depending on the device, the following controls are used to display the content of the value help dialog:
Search templates allow the user to display different or additional fields in the advanced search field and the results list. Depending on the use case, the user can switch between the different search templates in order to use different fields when searching. For example, the search template “Customer (by company code)” displays the additional field “Company code” in the advanced search and result list.
It’s mandatory to display the basic search in the value help dialog. Position the basic search on the right of the search template control. If there’s no search template control, the basic search is displayed left-aligned.
For implementation of the basic and advanced search, the filter bar (sap.ui.comp.filterbar.FilterBar) is used in advanced mode. Advanced mode differs from basic mode in the following ways:
The selected/excluded item row is displayed in the panel container (see panel for more information). Each item or range that is selected or excluded is displayed as a token in the selected or excluded item row.
The footer bar includes OK and Cancel buttons.
In the Include and Exclude areas of the Define Conditions tab, you can define single and multiple ranges with the following operators:
Each range is displayed as a token in the selected or excluded item row.
The user can select single and multiple items, as well as single and multiple ranges. Items and ranges can also be excluded.
A single item or a range can be selected in single selection cases:
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. The Select from List tab is then displayed. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Select from List tab is displayed. The icon tab bar and the selected/excluded item row are hidden. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. The Define Condition tab is then displayed.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Define Conditions tab is displayed.
The icon tab bar and the selected/excluded item row are hidden. The Add and Delete icons for adding and deleting ranges are also hidden.
Users can select multiple items and ranges in range selection cases:
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The start dialog is then displayed.
Use the Select from List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the start dialog.
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The icon tab bar with the Select from List tab and the Define Conditions tab are displayed.
Use the Select from List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the screen.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the start dialog and the Define Conditions tab are displayed.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the content of the Define Conditions tab is displayed. The icon tab bar is hidden and the selected/excluded item row is displayed.
The Include and Exclude areas on the Define Conditions tab allow the user to enter multiple values (copied from clipboard) at once.
In both areas, the Value input field allows the user to paste more than one value into an input field. In this case, the condition row will be repeated with the previously selected condition and shows one value per row.
If there are more than 10 rows of conditions, pagination will be added to the screen, displaying a toolbar to allow the user to navigate back and forth between the different pages. A token will appear next to each pasted value on the selected/excluded items row at the bottom of the value help dialog.
The dialog title differs depending on the device and whether multiple or single selection is used.
For smartphones:
For tablets and desktops:
If necessary, also provide value help for fields offered in the advanced search. However, do not provide the full value help dialog for the ID and description fields of the business object that is being selected. For these two fields, make sure that the value help icon opens only the Define Conditions screen (range selection).
For example, in a value help dialog for selecting the customer, do not offer full value help for the Customer ID and Customer Name fields. Instead, try to use the value help in combination with a helpful suggestion.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The value help dialog is a UI pattern that helps the user find and select single and multiple values. The user can also define and select multiple ranges. The value help dialog is generally called from an input field or a multi-input field by clicking the selection icon (value help icon) of the input field.
The behavior of the value help dialog on a phone differs from its behavior on a tablet or desktop device. Both the navigation and the positioning of the selection area differ depending on the device.
The value help dialog contains the following components:
The header bar contains the dialog title. For guidelines on the dialog title, see the Guidelines section of this article.
Depending on the device, the following controls are used to display the content of the value help dialog:
Search templates allow the user to display different or additional fields in the advanced search field and the results list. Depending on the use case, the user can switch between the different search templates in order to use different fields when searching. For example, the search template “Customer (by company code)” displays the additional field “Company code” in the advanced search and result list.
It’s mandatory to display the basic search in the value help dialog. Position the basic search on the right of the search template control. If there’s no search template control, the basic search is displayed left-aligned.
For implementation of the basic and advanced search, the filter bar (sap.ui.comp.filterbar.FilterBar) is used in advanced mode. Advanced mode differs from basic mode in the following ways:
The selected/excluded item row is displayed in the panel container (see panel for more information). Each item or range that is selected or excluded is displayed as a token in the selected or excluded item row.
The footer bar includes OK and Cancel buttons.
In the Include and Exclude areas of the Define Conditions tab, you can define single and multiple ranges with the following operators:
Each range is displayed as a token in the selected or excluded item row.
The user can select single and multiple items, as well as single and multiple ranges. Items and ranges can also be excluded.
A single item or a range can be selected in single selection cases:
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. The Select from List tab is then displayed. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Select from List tab is displayed. The icon tab bar and the selected/excluded item row are hidden. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. The Define Condition tab is then displayed.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Define Conditions tab is displayed.
The icon tab bar and the selected/excluded item row are hidden. The Add and Delete icons for adding and deleting ranges are also hidden.
Users can select multiple items and ranges in range selection cases:
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The start dialog is then displayed.
Use the Select from List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the start dialog.
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The icon tab bar with the Select from List tab and the Define Conditions tab are displayed.
Use the Select from List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the screen.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the start dialog and the Define Conditions tab are displayed.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the content of the Define Conditions tab is displayed. The icon tab bar is hidden and the selected/excluded item row is displayed.
The Include and Exclude areas on the Define Conditions tab allow the user to enter multiple values (copied from clipboard) at once.
In both areas, the Value input field allows the user to paste more than one value into an input field. In this case, the condition row will be repeated with the previously selected condition and shows one value per row.
If there are more than 10 rows of conditions, pagination will be added to the screen, displaying a toolbar to allow the user to navigate back and forth between the different pages. A token will appear next to each pasted value on the selected/excluded items row at the bottom of the value help dialog.
The dialog title differs depending on the device and whether multiple or single selection is used.
For smartphones:
For tablets and desktops:
If necessary, also provide value help for fields offered in the advanced search. However, do not provide the full value help dialog for the ID and description fields of the business object that is being selected. For these two fields, make sure that the value help icon opens only the Define Conditions screen (range selection).
For example, in a value help dialog for selecting the customer, do not offer full value help for the Customer ID and Customer Name fields. Instead, try to use the value help in combination with a helpful suggestion.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The value help dialog is a UI pattern that helps the user find and select single and multiple values. The user can also define and select multiple ranges. The value help dialog is generally called from an input field or a multi-input field by clicking the selection icon (value help icon) of the input field.
The behavior of the value help dialog on a phone differs from its behavior on a tablet or desktop device. Both the navigation and the positioning of the selection area differ depending on the device.
The value help dialog contains the following components:
The header bar contains the dialog title. For guidelines on the dialog title, see the Guidelines section of this article.
Depending on the device, the following controls are used to display the content of the value help dialog:
Search templates allow the user to display different or additional fields in the advanced search field and the results list. Depending on the use case, the user can switch between the different search templates in order to use different fields when searching. For example, the search template “Customer (by company code)” displays the additional field “Company code” in the advanced search and result list.
It’s mandatory to display the basic search in the value help dialog. Position the basic search on the right of the search template control. If there’s no search template control, the basic search is displayed left-aligned.
For implementation of the basic and advanced search, the filter bar (sap.ui.comp.filterbar.FilterBar) is used in advanced mode. Advanced mode differs from basic mode in the following ways:
The selected/excluded item row is displayed in the panel container (see panel for more information). Each item or range that is selected or excluded is displayed as a token in the selected or excluded item row.
The footer bar includes OK and Cancel buttons.
In the Include and Exclude areas of the Define Conditions tab, you can define single and multiple ranges with the following operators:
Each range is displayed as a token in the selected or excluded item row.
The user can select single and multiple items, as well as single and multiple ranges. Items and ranges can also be excluded.
A single item or a range can be selected in single selection cases:
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. The Select from List tab is then displayed. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Select from List tab is displayed. The icon tab bar and the selected/excluded item row are hidden. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. The Define Condition tab is then displayed.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Define Conditions tab is displayed.
The icon tab bar and the selected/excluded item row are hidden. The Add and Delete icons for adding and deleting ranges are also hidden.
Users can select multiple items and ranges in range selection cases:
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The start dialog is then displayed.
Use the Select from List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the start dialog.
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The icon tab bar with the Select from List tab and the Define Conditions tab are displayed.
Use the Select from List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the screen.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the start dialog and the Define Conditions tab are displayed.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the content of the Define Conditions tab is displayed. The icon tab bar is hidden and the selected/excluded item row is displayed.
The Include and Exclude areas on the Define Conditions tab allow the user to enter multiple values (copied from clipboard) at once.
In both areas, the Value input field allows the user to paste more than one value into an input field. In this case, the condition row will be repeated with the previously selected condition and shows one value per row.
If there are more than 10 rows of conditions, pagination will be added to the screen, displaying a toolbar to allow the user to navigate back and forth between the different pages. A token will appear next to each pasted value on the selected/excluded items row at the bottom of the value help dialog.
The dialog title differs depending on the device and whether multiple or single selection is used.
For smartphones:
For tablets and desktops:
If necessary, also provide value help for fields offered in the advanced search. However, do not provide the full value help dialog for the ID and description fields of the business object that is being selected. For these two fields, make sure that the value help icon opens only the Define Conditions screen (range selection).
For example, in a value help dialog for selecting the customer, do not offer full value help for the Customer ID and Customer Name fields. Instead, try to use the value help in combination with a helpful suggestion.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The value help dialog is a UI pattern that helps the user find and select single and multiple values. The user can also define and select multiple ranges. The value help dialog is generally called from an input field or a multi-input field by clicking the selection icon (value help icon) of the input field.
The behavior of the value help dialog on a phone differs from its behavior on a tablet or desktop device. Both the navigation and the positioning of the selection area differ depending on the device.
The value help dialog contains the following components:
The header bar contains the dialog title. For guidelines on the dialog title, see the Guidelines section of this article.
Depending on the device, the following controls are used to display the content of the value help dialog:
Search templates allow the user to display different or additional fields in the advanced search field and the results list. Depending on the use case, the user can switch between the different search templates in order to use different fields when searching. For example, the search template “Customer (by company code)” displays the additional field “Company code” in the advanced search and result list.
It’s mandatory to display the basic search in the value help dialog. Position the basic search on the right of the search template control. If there’s no search template control, the basic search is displayed left-aligned.
For implementation of the basic and advanced search, the filter bar (sap.ui.comp.filterbar.FilterBar) is used in advanced mode. Advanced mode differs from basic mode in the following ways:
The selected/excluded item row is displayed in the panel container (see panel for more information). Each item or range that is selected or excluded is displayed as a token in the selected or excluded item row.
The footer bar includes OK and Cancel buttons.
In the Include and Exclude areas of the Define Conditions tab, you can define single and multiple ranges with the following operators:
Each range is displayed as a token in the selected or excluded item row.
The user can select single and multiple items, as well as single and multiple ranges. Items and ranges can also be excluded.
A single item or a range can be selected in single selection cases:
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. The Select from List tab is then displayed. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Select from List tab is displayed. The icon tab bar and the selected/excluded item row are hidden. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. The Define Condition tab is then displayed.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Define Conditions tab is displayed.
The icon tab bar and the selected/excluded item row are hidden. The Add and Delete icons for adding and deleting ranges are also hidden.
Users can select multiple items and ranges in range selection cases:
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The start dialog is then displayed.
Use the Select from List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the start dialog.
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The icon tab bar with the Select from List tab and the Define Conditions tab are displayed.
Use the Select from List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the screen.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the start dialog and the Define Conditions tab are displayed.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the content of the Define Conditions tab is displayed. The icon tab bar is hidden and the selected/excluded item row is displayed.
The Include and Exclude areas on the Define Conditions tab allow the user to enter multiple values (copied from clipboard) at once.
In both areas, the Value input field allows the user to paste more than one value into an input field. In this case, the condition row will be repeated with the previously selected condition and shows one value per row.
If there are more than 10 rows of conditions, pagination will be added to the screen, displaying a toolbar to allow the user to navigate back and forth between the different pages. A token will appear next to each pasted value on the selected/excluded items row at the bottom of the value help dialog.
The dialog title differs depending on the device and whether multiple or single selection is used.
For smartphones:
For tablets and desktops:
If necessary, also provide value help for fields offered in the advanced search. However, do not provide the full value help dialog for the ID and description fields of the business object that is being selected. For these two fields, make sure that the value help icon opens only the Define Conditions screen (range selection).
For example, in a value help dialog for selecting the customer, do not offer full value help for the Customer ID and Customer Name fields. Instead, try to use the value help in combination with a helpful suggestion.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The value help dialog is a UI pattern that helps the user find and select single and multiple values. The user can also define and select multiple ranges. The value help dialog is generally called from an input field or a multi-input field by clicking the selection icon (value help icon) of the input field.
The behavior of the value help dialog on a phone differs from its behavior on a tablet or desktop device. Both the navigation and the positioning of the selection area differ depending on the device.
The value help dialog contains the following components:
The header bar contains the dialog title. For guidelines on the dialog title, see the Guidelines section of this article.
Depending on the device, the following controls are used to display the content of the value help dialog:
Search templates allow the user to display different or additional fields in the advanced search field and the results list. Depending on the use case, the user can switch between the different search templates in order to use different fields when searching. For example, the search template “Customer (by company code)” displays the additional field “Company code” in the advanced search and result list.
It’s mandatory to display the basic search in the value help dialog. Position the basic search on the right of the search template control. If there’s no search template control, the basic search is displayed left-aligned.
For implementation of the basic and advanced search, the filter bar (sap.ui.comp.filterbar.FilterBar) is used in advanced mode. Advanced mode differs from basic mode in the following ways:
The selected/excluded item row is displayed in the panel container (see panel for more information). Each item or range that is selected or excluded is displayed as a token in the selected or excluded item row.
The footer bar includes OK and Cancel buttons.
In the Include and Exclude areas of the Define Conditions tab, you can define single and multiple ranges with the following operators:
Each range is displayed as a token in the selected or excluded item row.
The user can select single and multiple items, as well as single and multiple ranges. Items and ranges can also be excluded.
A single item or a range can be selected in single selection cases:
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. The Select from List tab is then displayed. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Select from List tab is displayed. The icon tab bar and the selected/excluded item row are hidden. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. The Define Condition tab is then displayed.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Define Conditions tab is displayed.
The icon tab bar and the selected/excluded item row are hidden. The Add and Delete icons for adding and deleting ranges are also hidden.
Users can select multiple items and ranges in range selection cases:
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The start dialog is then displayed.
Use the Select from List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the start dialog.
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The icon tab bar with the Select from List tab and the Define Conditions tab are displayed.
Use the Select from List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the screen.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the start dialog and the Define Conditions tab are displayed.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the content of the Define Conditions tab is displayed. The icon tab bar is hidden and the selected/excluded item row is displayed.
The Include and Exclude areas on the Define Conditions tab allow the user to enter multiple values (copied from clipboard) at once.
In both areas, the Value input field allows the user to paste more than one value into an input field. In this case, the condition row will be repeated with the previously selected condition and shows one value per row.
If there are more than 10 rows of conditions, pagination will be added to the screen, displaying a toolbar to allow the user to navigate back and forth between the different pages. A token will appear next to each pasted value on the selected/excluded items row at the bottom of the value help dialog.
The dialog title differs depending on the device and whether multiple or single selection is used.
For smartphones:
For tablets and desktops:
If necessary, also provide value help for fields offered in the advanced search. However, do not provide the full value help dialog for the ID and description fields of the business object that is being selected. For these two fields, make sure that the value help icon opens only the Define Conditions screen (range selection).
For example, in a value help dialog for selecting the customer, do not offer full value help for the Customer ID and Customer Name fields. Instead, try to use the value help in combination with a helpful suggestion.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The value help dialog is a UI pattern that helps the user find and select single and multiple values. The user can also define and select multiple ranges. The value help dialog is generally called from an input field or a multi-input field by clicking the selection icon (value help icon) of the input field.
The behavior of the value help dialog on a phone differs from its behavior on a tablet or desktop device. Both the navigation and the positioning of the selection area differ depending on the device.
The value help dialog contains the following components:
The header bar contains the dialog title. For guidelines on the dialog title, see the Guidelines section of this article.
Depending on the device, the following controls are used to display the content of the value help dialog:
Search templates allow the user to display different or additional fields in the advanced search field and the results list. Depending on the use case, the user can switch between the different search templates in order to use different fields when searching. For example, the search template “Customer (by company code)” displays the additional field “Company code” in the advanced search and result list.
It’s mandatory to display the basic search in the value help dialog. Position the basic search on the right of the search template control. If there’s no search template control, the basic search is displayed left-aligned.
For implementation of the basic and advanced search, the filter bar (sap.ui.comp.filterbar.FilterBar) is used in advanced mode. Advanced mode differs from basic mode in the following ways:
The selected/excluded item row is displayed in the panel container (see panel for more information). Each item or range that is selected or excluded is displayed as a token in the selected or excluded item row.
The footer bar includes OK and Cancel buttons.
In the Include and Exclude areas of the Define Conditions tab, you can define single and multiple ranges with the following operators:
Each range is displayed as a token in the selected or excluded item row.
The user can select single and multiple items, as well as single and multiple ranges. Items and ranges can also be excluded.
A single item or a range can be selected in single selection cases:
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. The Select from List tab is then displayed. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Select from List tab is displayed. The icon tab bar and the selected/excluded item row are hidden. As soon as one item is selected, the value help dialog closes automatically.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. The Define Condition tab is then displayed.
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Define Conditions tab is displayed.
The icon tab bar and the selected/excluded item row are hidden. The Add and Delete icons for adding and deleting ranges are also hidden.
Users can select multiple items and ranges in range selection cases:
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The start dialog is then displayed.
Use the Select from List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the start dialog.
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The icon tab bar with the Select from List tab and the Define Conditions tab are displayed.
Use the Select from List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the screen.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the start dialog and the Define Conditions tab are displayed.
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the content of the Define Conditions tab is displayed. The icon tab bar is hidden and the selected/excluded item row is displayed.
The Include and Exclude areas on the Define Conditions tab allow the user to enter multiple values (copied from clipboard) at once.
In both areas, the Value input field allows the user to paste more than one value into an input field. In this case, the condition row will be repeated with the previously selected condition and shows one value per row.
If there are more than 10 rows of conditions, pagination will be added to the screen, displaying a toolbar to allow the user to navigate back and forth between the different pages. A token will appear next to each pasted value on the selected/excluded items row at the bottom of the value help dialog.
The dialog title differs depending on the device and whether multiple or single selection is used.
For smartphones:
For tablets and desktops:
If necessary, also provide value help for fields offered in the advanced search. However, do not provide the full value help dialog for the ID and description fields of the business object that is being selected. For these two fields, make sure that the value help icon opens only the Define Conditions screen (range selection).
For example, in a value help dialog for selecting the customer, do not offer full value help for the Customer ID and Customer Name fields. Instead, try to use the value help in combination with a helpful suggestion.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The interactive line chart is a type of interactive chart used for visual-based filtering in the visual filter bar (VFB) within the analytical list page (ALP).
It allows the user filter large sets of data by time period. The user can see both the time period and the measure at the same time, where the period is always the horizontal (X) axis of the chart.
The interactive chart is fully responsive and supports both cozy and compact content density.
The interactive line chart consists of two mandatory areas – a filter label and an area containing the measure and visualization of the chart. The control itself doesn’t contain an axis title.
The filter labels contain the filter criteria and are left-aligned. They may be truncated if not enough space is available. To avoid this, we highly recommend using the short format for time-related filter labels. For example:
The interactive line chart can display percentage and actual values as a measure but never a mix of both at the same time. Always display measures using one decimal point. Measures should always be visible and never truncated.
The interactive line chart does not support coloring and the default color of the bars should not be customized.
The interactive line chart can display positive, negative and mixed (positive and negative) values.
The time axis line serves as the zero line, which can be displayed accordingly to indicate different relations between the positive and negative values.
The interactive line chart supports semantic colors, which are shown as color dots instead of the regular ones. Since interactive charts are used to filter content visually, these colors give users even greater clarity when evaluating the information.
Use semantic colors when you want to make users aware of critical thresholds or categories.
Selecting and deselecting a section resembles toggle-like behavior. If the user clicks on a selected section, it becomes deselected and vice versa. By default, the interactive line chart supports multiple selection, allowing the user to select more than one filter value.
Use the interactive line chart in the visual filter bar if you would like to have a filter for the highest or lowest values of a filter dimension. For example, to filter for the highest or lowest margin, revenue, or cost related to a project.
In the visual filter bar, the interactive line chart only displays the last or first six data points (such as last six days, last six months, and so on).
In general:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The following chart types are available in vizFrame:










For guidelines, see Waterfall Chart.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The analytical card is used for data visualization. It consist of two areas – a header area (either a standard header or a KPI header) and a chart area that displays a visual representation of the data. It is a single object card and does not contain a footer area. The analytical card can only be used in the overview page (OVP).
The analytical card has a uniform horizontal width of either 20 or 25 rem, depending on the screen size. The vertical height is flexible. The VizFrame charts within the cards are fully responsive.
There are two header types that could be used with the analytical card depending on the use case:
There are eight chart types currently supported by the analytical card:
In general, the line chart is the most efficient chart for showing the evolution of a trend over a period of time. You can choose between two line types: linear (default), and spline interpolation.
Note: For time series, we recommend using the time axis. See the section Guidelines (Time Axis) in this article for more information.
A bubble chart displays the correlation between three sets of numerical values. One set is represented in the horizontal axis, another set is represented in the vertical axis, and the third set is encoded in the size of the bubbles.
We recommend showing only one or two series. Because series are represented by specific bubble colors, having too many series/colors can make the chart hard to read.
The sizes of the bubbles are determined by the values in the third data series. The measure that is represented by the bubble size is defined below the chart.
Note: For time series, we recommend using the time axis. See the section Guidelines (Time Axis) in this article for more information.
Column charts are used to compare multiple values over time or over values containing an intrinsic order (such as age).
Columns are clustered side-by-side along the horizontal axis and are color-coded by series.
Note: For time series, we recommend using the time axis. See the section Guidelines (Time Axis) in this article for more information.
For more detailed information, see column chart.
This type of visualization depicts items stacked on top of one other in columns, with the item categories differentiated by colored bars or strips.
This chart works only for time series and categories with an intrinsic order.
Note: For time series, we recommend using the time axis. See the section Guidelines (Time Axis) in this article for more information.
The bullet chart is used to compare a primary value to a secondary over time or over a category containing an intrinsic order, such as age, range, or ranking.
The bullet chart supports primary values, comparison values and additional values. For more information, see bullet chart.
The donut chart represents parts of a whole, where the whole is always 100%. The data is displayed in rings. Each ring represents a distinct data series.
The donut chart can display absolute values (default) or relative values (%). To make the values easier to read, we recommend showing a maximum of 2 decimal places.
We recommend using a maximum of four sections in the donut chart. If there are more than four sections in the chart, you can use an Other section, which merges several sections into one. The number of sections included in the Other section is mentioned in the legend item.
You want to visualize the part as a percentage of the whole.
You have one or more category items that you want to plot.
Combined column and line charts are used to compare two sets of values over time or over a category containing an intrinsic order, such as age, range, or ranking.
You could also use a column chart or a line chart for that, but using a combined column and line chart is the better choice if you want to clearly distinguish between the two sets of values, or if the values represent different measures, such as revenue and profit.
You want to compare values in different categories.
You want to give a clear view of which category is higher or lower.
Note: For time series, we recommend using the time axis. See the section Guidelines (Time Axis) in this article for more information.
A scatter plot chart displays the correlation between two sets of numerical values. The data is displayed as a set of points plotted on a horizontal and vertical axis.
We recommend showing only one or two series. Because bubbles in a series are color-coded, having too many series/bubbles can make the chart hard to read.
While the scatter plot chart can support different shapes, we recommend that you only use bubbles to make the chart easier to read.
If you need to increase or decrease the size of the bubbles, you can adjust the plotArea.markerSize property. The available range is from “4” to “32”. The default value of the bubbles is “10”.
The entire header area of the card is clickable. It serves as navigation to the specific app or view from which the card content originates. If the application needs to show detailed information about a specific data point, you can use single selection mode. In this case, it is up to the app developer to provide meaningful navigation. For example, clicking or tapping on a section from the donut chart can lead to an object page that provides more information.
There are three types of navigation in the analytical cards. In all navigation modes, clicking or tapping a blank area on the chart does not trigger any actions.
No navigation
If navigation is not defined in the identification annotation, clicking or tapping the header or the chart does not trigger any actions.
Data point navigation
If data point navigation is enabled, navigation within the chart is available only for data points. This is the default behavior: users can navigate from the header and from the individual data points.
For this header and chart navigation, set the navigation property to “dataPointNav”.
Header navigation
If you only need to offer header navigation without chart navigation, set the navigation property to “headerNav”.
There is no technical limitation on the number of data points, but be aware that too many data points can diminish the user experience. For example, labels for the horizontal axis are displayed at 45°. In a bubble chart, too many bubbles could make the labels illegible.
The chart title is always visible for each chart type. It describes the axes of the chart, and is constructed using the measures and dimensions of the chart. For example, Revenue by Quarter indicates that the y-axis represents the revenue, and the x-axis represents the quarters. The title is truncated at the end of the line.
You can use the different chart types with either a time axis or a category axis. We recommend using the time axis when the category items represent a time series. The time axis is more responsive and displays information in a more user-friendly manner than the category axis. Currently, the time axis is supported for the line, column, bubble, and combination charts.
The time axis has three main advantages:
The analytical cards on the overview page automatically use the time axis if the following conditions are met:
sap:semantics = “yearmonthday”).The axis titles are always hidden, except in the bubble and scatter plot charts. Where the axis titles are hidden, use the chart title of the analytical card to describe the chart content. For example, Revenue by Quarter conveys that the y-axis represents the revenue and the x-axis represents the quarters.
There are 3 axis scaling options for line charts, bubble charts, and scatter charts:
Try to avoid displaying labels at 45°. Use abbreviations for time periods, such as Jan or Feb for months, or Q1 or Q2 for quarters.
The analytical card supports semantic patterns, such as dashes, dots, or hatches, in order to distinguish:
Currently, semantic patterns are supported for the following chart types: line chart, column chart, and vertical bullet chart.
Use semantic coloring based on values when you want to show data points that are positive, neutral, or negative. Based on the defined threshold values, the color of each data point could be red, green, or orange. For more information, see colors.
Colors are assigned automatically and cannot be customized.
You can use the view switch to offer the user different views of the data on one card. It can be used for filtering, sorting, or grouping (for example, by supplier or material group). The view switch is optional.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The analytical card is used for data visualization. It consist of two areas – a header area (either a standard header or a KPI header) and a chart area that displays a visual representation of the data. It is a single object card and does not contain a footer area. The analytical card can only be used in the overview page (OVP).
The analytical card has a uniform horizontal width of either 20 or 25 rem, depending on the screen size. The vertical height is flexible. The VizFrame charts within the cards are fully responsive.
There are two header types that could be used with the analytical card depending on the use case:
There are eight chart types currently supported by the analytical card:
In general, the line chart is the most efficient chart for showing the evolution of a trend over a period of time. You can choose between two line types: linear (default), and spline interpolation.
Note: For time series, we recommend using the time axis. See the section Guidelines (Time Axis) in this article for more information.
A bubble chart displays the correlation between three sets of numerical values. One set is represented in the horizontal axis, another set is represented in the vertical axis, and the third set is encoded in the size of the bubbles.
We recommend showing only one or two series. Because series are represented by specific bubble colors, having too many series/colors can make the chart hard to read.
The sizes of the bubbles are determined by the values in the third data series. The measure that is represented by the bubble size is defined below the chart.
Note: For time series, we recommend using the time axis. See the section Guidelines (Time Axis) in this article for more information.
Column charts are used to compare multiple values over time or over values containing an intrinsic order (such as age).
Columns are clustered side-by-side along the horizontal axis and are color-coded by series.
Note: For time series, we recommend using the time axis. See the section Guidelines (Time Axis) in this article for more information.
For more detailed information, see column chart.
This type of visualization depicts items stacked on top of one other in columns, with the item categories differentiated by colored bars or strips.
This chart works only for time series and categories with an intrinsic order.
Note: For time series, we recommend using the time axis. See the section Guidelines (Time Axis) in this article for more information.
The bullet chart is used to compare a primary value to a secondary over time or over a category containing an intrinsic order, such as age, range, or ranking.
The bullet chart supports primary values, comparison values and additional values. For more information, see bullet chart.
The donut chart is used to represent parts of a whole, and the whole should always represent 100%. The data is displayed in rings, where each ring represents a data series.
We recommend using a maximum of four sections in the donut chart. If there are more than four sections in the chart, the ‘Others’ section can be used. It merges several sections into one. The number of all sections included in ‘Others’ is mentioned in the legend item.
The donut chart provides the ability to display percentage next to each section in the chart.
You want to visualize the part to whole as a percentage.
You have one or more category items that you want to plot.
Combined column and line charts are used to compare two sets of values over time or over a category containing an intrinsic order, such as age, range, or ranking.
You could also use a column chart or a line chart for that, but using a combined column and line chart is the better choice if you want to clearly distinguish between the two sets of values, or if the values represent different measures, such as revenue and profit.
You want to compare values in different categories.
You want to give a clear view of which category is higher or lower.
Note: For time series, we recommend using the time axis. See the section Guidelines (Time Axis) in this article for more information.
A scatter plot chart is a type of chart that displays the correlation between two sets of numerical values. The data is displayed as a set of points plotted on a horizontal and vertical axis.
We recommend showing only one or two series. Because bubbles in a series are color-coded, having too many series/bubbles can make the chart hard to read.
If you need to increase or decrease the size of the bubbles, you can adjust the plotArea.markerSize property. The available range is from “4” to “32”. The default value of the bubbles is “10”.
The entire header area of the card is clickable. It serves as navigation to the specific app or view from which the card content originates. If the application needs to show detailed information about a specific data point, you can use single selection mode. In this case, it is up to the app developer to provide meaningful navigation. For example, clicking or tapping on a section from the donut chart can lead to an object page that provides more information.
There are two selection modes for the cards: single selection and no selection. In both selection modes, clicking or tapping a blank area on the chart does not trigger any action.
In single selection mode, clicking or tapping a data point selects the data point and navigates to a more detailed screen. In this mode, clicking on the header also navigates to a more detailed screen.
If navigation is not defined in the identification annotation, clicking or tapping a header or chart (data point) does not trigger any actions.
There is no technical limitation on the number of data points, but be aware that too many data points can diminish the user experience. For example, labels for the horizontal axis are displayed at 45°. In a bubble chart, too many bubbles could make the labels illegible.
The chart title is always visible for each chart type. It describes the axes of the chart, and is constructed using the measures and dimensions of the chart. For example, Revenue by Quarter indicates that the y-axis represents the revenue, and the x-axis represents the quarters. The title is truncated at the end of the line.
You can use the different chart types with either a time axis or a category axis. We recommend using the time axis when the category items represent a time series. The time axis is more responsive and displays information in a more user-friendly manner than the category axis. Currently, the time axis is supported for the line, column, bubble, and combination charts.
The time axis has three main advantages:
The axis titles are always hidden, except in the bubble and scatter plot charts. Where the axis titles are hidden, use the chart title of the analytical card to describe the chart content. For example, Revenue by Quarter conveys that the y-axis represents the revenue and the x-axis represents the quarters.
There are 3 options regarding the axis scaling for the line, bubble and scatter charts:
Try to avoid displaying labels at 45°. Use abbreviations for time periods, such as Jan or Feb for months, or Q1 or Q2 for quarters.
The analytical card supports semantic patterns, such as dashes, dots, or hatches, in order to distinguish:
Currently, semantic patterns are supported for the following chart types: line chart, column chart, and vertical bullet chart.
Use semantic coloring based on values when you want to show data points that are positive, neutral, or negative. Based on the defined threshold values, the color of each data point could be red, green, or orange. For more information, see colors.
Colors are assigned automatically and cannot be customized.
You can use the view switch to offer the user different views of the data on one card. It can be used for filtering, sorting, or grouping (for example, by supplier or material group). The view switch is optional.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Within SAP Fiori, we distinguish between tree tables and trees. Both usually allow the user to display and work with a hierarchical set of items. While tree tables are usually used for more complex data, trees are generally used for rather basic data. Trees are mostly used in the master list section of the split-screen layout and in popovers or dialogs. In certain use cases, they can also be used in full screen layouts.
In the case of tree tables and trees, items that contain additional items are called nodes, while items that do not contain any other items are called leaves. If available, a single topmost node is called a root node. Apart from the hierarchical structure of its nodes and leaves, a tree is quite similar to a list.
Check out the table overview to decide which SAP Fiori table is most suitable for your needs.
The tree is like a list containing hierarchical data. It acts as a container for items, with the possibility to expand and collapse nodes. When reducing the width, item texts wrap to ensure that the tree adapts to the new size.
In addition, the tree changes the indentation per level dynamically when the user expands a node, based on number of levels currently showing.
The title bar (optional) contains the title of the tree. In addition, an item counter and toolbar items can be placed on the title bar.
The collection of hierarchical items occupies the main part of the tree.
The title bar consists of a toolbar. The toolbar can contain a title, an item count, and other toolbar items such as actions or view settings, for example.
The standard tree item consists of:
If additional controls are needed, use a custom tree item. The custom tree item allows you to use any combination of controls inside the tree.
Scrolling
The height of the tree is defined by the numbers of items it contains. It does not have a scroll container on its own, but is scrolled together with the page or its parent.
A tree can have one of the following selection modes (sap.m.Tree / sap.m.ListBase, property: mode):
None: Items cannot be selected (sap.m.ListMode.None).
Beware: Items can, nevertheless, use the sap.m.ListType “navigation” which allows click-handling on specific items. This should only be used when the click triggers a navigation to a corresponding item details page.
Single select master: One item of the tree can be selected. To select an item, click anywhere on the item. Single select master does not add any visual indication to the tree and therefore cannot be differentiated from trees without selection if no item is selected. Therefore, always keep one item selected. For single selection, this is the preferred mode. (sap.m.ListMode.SingleSelectMaster)
Single select left: One item of the tree can be selected. For this, the tree provides radio buttons on the left side of each line item. Use this selection mode only if clicking on the item triggers something else, such as a navigation. Ideally, always keep one item selected, even in initial state (sap.m.ListMode.SingleSelectLeft).
Multiple selection: Allows the selection of one or more items. For this, the tree provides checkboxes on the left side of each line item. Each item is selected independently of the others (sap.m.ListMode.MultiSelect).
To delete single items, use the tree in “delete” mode (sap.m.Tree / sap.m.ListBase, property: mode, value: sap.m.ListMode.Delete). This adds a Delete button to each item. Clicking or tapping this button triggers the deletion of the corresponding item. Do not use this mode if deleting multiple items at once is the preferred use case. Delete is a mode of the tree and therefore cannot be used together with single selection or multi selection.
An Expand/Collapse button is provided automatically for each node.
To allow navigation from an item, set type to “navigation” within the corresponding item (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Navigation). This will create an indicator at the end of the line (“>”) and the entire item will become selectable. Clicking or tapping the line triggers the navigation event. However, clicking or tapping a selectable area or an expandable/collapse node does not. Use the navigation event to navigate to a new page containing item details.
If no navigation is possible, set type to “inactive”.
Navigation is an item type and therefore cannot be used together with “edit” or in combination with click events for the entire item (“active”).
To allow the user to edit an item, set type to “detail” within the corresponding item (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Detail or sap.m.ListType.DetailAndActive). This will create an edit button at the end of the line. Clicking the button triggers the edit event. Use this event to either open a dialog or a details page where the item can be edited.
Edit is an item type and therefore cannot be used together with “navigation” or in combination with click events for the entire item (“active”).
Items as a whole can be clickable. An event is fired by clicking on the item (anywhere except when triggering a selection or when expanding/collapsing a node). Apps can react to the event, such as by opening a dialog (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Active or sap.m.ListType.DetailAndActive).
Active elements do not have a visual indication and therefore cannot be differentiated from non-active elements.
“Active” is an item type and therefore cannot be used together with “navigation” or “edit”. In addition, “active” uses the entire item as a clickable area and thus cannot be used together with single select master.
Trees are more complex than lists due to their hierarchical view. Users tend to have more problems finding items in hierarchical views than in flat lists, except where the hierarchical view is natural. By natural we mean that every child node should be part of only one parent, and this relationship between the child and parent is clear and well known.
When you use trees, you should choose broad hierarchies over deep hierarchies. Deep hierarchies make finding items more complicated. So try to reduce hierarchical levels where possible, especially if the hierarchy is not natural. Ideally, a tree should have a maximum of four levels, the first two of which should contain the most important items.
You can use the following methods to reduce hierarchy levels:
The tree can be used to display hierarchical data. Unfortunately, trees convey an immediate feeling of complexity. Ideally, show trees only if there is no other option. You should instead try the following:
If needed, implement the title text by adding a title to a toolbar. Place the toolbar above the tree.
Use a title text if it is not already provided by the surrounding area. Do not use a title text if it would just repeat text that is already in the context above the tree.
Use a title if you need a toolbar. To avoid repeating text, feel free to use generic text as a title, such as Items.
If you use a title, be sure to include the following:
To indicate that the tree is currently loading items, use the busy state (sap.m.Tree, property: busy). Do not show any items or text. As soon as the data is loaded, remove the busy state and show all items.
Think of the initial expandable/collapsible state of a tree. If your structure contains many items on the root level, it might make sense to collapse the whole tree in its initial state.
In contrast, if the most important items are displayed on a deeper level (if, for example, the parent nodes are simply a kind of categorization), the tree should be expanded up to the first level where the most important items immediately appear.
The standard tree item allows you to set one text per item. The text wraps, which can lead to items of different heights depending on the length of the text. An icon can be shown before the text. Try not to use the icons, and only use them if the meaning of the icons is clear and unambiguous. In addition, a counter can be placed on the right side of the item (sap.m.StandardTreeItem / sap.m.ListItemBase, property: counter).
The custom tree item allows you to use any combination of controls inside a tree, including editable controls (selection controls, Expand/Collapse buttons, navigation indicators, counters).
When designing a custom tree item, consider the responsive behavior. Take into account that all the controls you can add to a tree require additional width. Their position cannot be changed.
To display object names with an ID, show the ID in brackets after the corresponding object name.
Try not to display an empty tree. If there is no way around this, provide instructions on how to fill the tree with data (sap.m.Tree / sap.m.ListBase, properties: showNoData, noDataText).
To show that an item needs attention, a highlight indicator can be shown in front of the item. The highlight indicator can be used to show:
(sap.m.StandardTreeItem / sap.m.ListIemBase, property: highlight)
To show that an item has been modified, for example within the global edit flow, add the string (Modified) to the text of the item.
To show that a modified item has an error, for example within the global edit flow, add the string (Contains errors) to the text of the item.
To show that an item is locked, add the string (Locked by [name]) to the text of the item.
To show that an item is in a draft state, add the string (Draft) to the text of the item.
Show only one state at any one time.
To trigger actions on items, show the actions on a toolbar above the tree. Do not offer action triggering on multiple items if the tree is expected to have fewer than 10 items in most cases.
The following actions on single items must always be in-line:
Delete: Use “Delete” mode (sap.m.Tree / sap.m.ListBase, property: mode, value: sap.m.ListMode.Delete). This places a delete button at the end of each item.
Navigation: Use the “Navigation” item type (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Navigation). This places a navigation indicator at the end of the corresponding items. Use this to navigate to a new page containing item details.
Edit: Use the “Detail” item type (sap.m.TreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Detail). This places an edit icon at the end of the corresponding items.
From these three actions (delete, navigation, and edit), you can combine delete and edit, or delete and navigation. Edit and navigation cannot be combined.
To trigger actions that are independent of the selection, show the actions on a toolbar above the tree. For example: Add, Collapse All, Expand All, …
To trigger a default action on the entire item, use the “Active” or “DetailAndActive” item type (sap.m.TreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Active). Active items trigger an event when clicked, which can be handled by apps, for example, to open a dialog. Selection and expanding/collapsing a node does not trigger the event, but are handled by the tree. Do not use this for navigation, to switch the line item to an edit state, or to delete the item.
Active can be combined with edit and delete, but not with navigation. Do not combine active with single selection master.
When you add an item, add the new item as the first item of the corresponding node.
To edit items, add an Edit button either in-line on the toolbar above the tree. Triggering the button either opens a dialog or navigates to an editable details page.
For mass editing:
For more details, see mass editing.
The following additional properties are available for the tree:
The following additional properties are available for sap.m.StandardTreeItem:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Category navigation is a rarely used pattern which can be used to replace tree-like structures with only a few levels in a responsive environment. The breadcrumb control replaces the title control in the category navigation pattern.
The pattern is based on a responsive table. In contrast to the standard usage of the responsive table, the title is used for providing a breadcrumb showing the current level.
The breadcrumb control determines the text of the current/last element in the breadcrumb path. It only consists of text (string element).
The responsiveness is handled by the control: As soon as the breadcrumb gets truncated, it provides a dropdown menu to access further navigation levels.
The breadcrumb appears in the toolbar, and replaces the table title.
At any given level, the responsive table contains the individual line items, including their column header, as well as the categories available for further drilldown.
Use the breadcrumb control to implement the category navigation pattern. Display the navigation levels as text. Use links for the title of all levels above the current level to provide a fast navigation option over the levels.
Thus, showing the root level does not include a link at all.
As soon as text of the breadcrumb gets truncated, the breadcrumb control provides a dropdown functionality to reach hidden navigation levels. The currently selected level shows the title of the current level.
Use one or several responsive tables for listing the items of the different levels, depending on the columns shown on each level.
Within the responsive table, use the navigation mode of the items on container items.
Clicking an item drills into it in one of the following ways:
The user can navigate further by using navigable items.
The breadcrumb adapts accordingly. Leafs are shown without a navigation indicator.
Adapt the title to a breadcrumb.
Show navigation indicators if there are more levels.
Navigate further by using control items.
Make sure that the breadcrumb adapts accordingly. Please be aware that leafs are shown without a navigation indicator.
Navigate backwards by using one of the links inside the breadcrumb. If going backwards, show the exact same state as before.
As soon as there is not enough screen real estate to show the entire breadcrumb, the control provides a dropdown functionality to reach further navigation levels.
Within the dropdown menu, show all parent nodes below the current node.
If navigating, just change the responsive table and the breadcrumb. Do not change anything else.
Do not navigate to another page.
Example: Drilldown with Breadcrumb Display
Place the breadcrumb control in a way that makes sense to the user. For example, if used in comination with segmented buttons, place the breadcrumb on top of the toolbar. The segmented buttons should be displayed on the very left of the toolbar. In this case, the page navigation is on an higher level as the the view switch.
Together with a tab pattern, the breadcrumb should replace the table title and and should be displayed under the tabs.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The process flow control allows you to show flows of multiple types of objects, such as documents and approvals. Document flows can split into numerous branches, while approval flows are usually straightforward.
The process flow reacts to the size of the container it is put into. It has four zoom levels, with level 1 being the largest and level 4 the smallest. In containers wider than 1024 px, level 2 is chosen automatically. For containers from 600 to 1023 px, level 3 is set, and below 600 px, it is level 4. For more information, see Behavior and Interaction.
The process flow enables different layout forms within the nodes:
At the top of the control is a bar, with the zoom buttons on the left and the full screen toggle on the right.
Below the bar is the process flow header, which can also be used on its own if the complex visualization of nodes is not required. The header consists of multiple steps, each of which is visualized by a circled icon. Each icon is surrounded by a circular chart to indicate the distribution of statuses per column.
The flow map lies beneath the header. The elements belonging to a certain step are vertically aligned beneath one another. Arrows point to the next (follow-up) element or multiple elements. Dotted arrows pointing to semi-transparent elements indicate planned or pending elements.
In turn, each element comprises different sections:

Naturally, the header information is mandatory because it is the key identifier of an object. The header should contain a brief but meaningful description and, if necessary, an ID in brackets.
Although the status is optional, an icon appears on an item without a status at the smallest zoom level. When the user zooms out completely, only the status icon remains visible on an item. Without it, the element looks broken and does not provide any information.
There are two options to filter the nodes for certain types or attributes. For simple filtering, you can use a filter button in the toolbar to trigger a filter dialog. For more complex filtering, the filter bar control can be placed on top of the process flow.
The freestyle layout gives you the most freedom within the borders of each node. Inside this empty container, you can structure your content as your use case requires. Of course, you still need to conform to the guidelines for each control you use in your layout. The next sections show two examples of freestyle layouts with texts and images.
If text is the main focus of a node, we recommend using the “dog ear” visualization (property FoldedCorners = true, see Styles section for further details). If an image is the most notable content of a node, we advise against using the “dog ear” visualization.
Regardless of the controls you use inside the nodes, ensure that users can easily identify the item or meaning behind a node without having to click on it. Users should only have to click to retrieve additional information or to perform an action, but not to identify an item. An exception to this rule is the lowest zoom level, which only shows the most basic information.
What should be displayed at the lowest zoom (level 4) depends on the context and use case of your application. If an image is the centerpiece of the node, a down-sampled version of this image can help users to identify each individual node. In other instances, an icon might be more appropriate to show the status of a node or hint at its content. In both cases, it is mandatory for applications to supply an icon (such as to indicate that the object is in process, or to show that the item contains textual information). You can also use status icons with semantic colors if they support the use case.
You can offer actions on the popover or quick view that is triggered to show additional information. If no additional information is required, you can also use the node’s click-event to trigger an action sheet. However, use this latter option with caution; for most use cases, you will need to show additional information, especially at the lowest zoom level.
If you need to display text inside a node, you can use the built-in click-event to show a popover with the full text and any additional actions. While zooming out, less and less text is shown until the smallest zoom level is reached. Since text cannot be previewed in such a small container, use the icon to indicate that the item contains textual information.
The following examples show how images can be displayed inside the process flow nodes – in this case to represent an employee. Additional information, such as the employee’s profile and contact information, can be shown in a quick view. As the node gets smaller with each zoom level, some information needs to be omitted. On the lowest zoom level, only the image is shown.
The process flow control consists of the process flow header and the flow map.
For better usability, it is highly recommended to add a toolbar with zooming controls ( ).
A full-screen switch is optional and can also be put in the toolbar ( ).
User can move the whole flow with the left mouse button held down, just like they would move a street map in a browser.
To zoom in or out, the user can use the mouse wheel or, if implemented, click the respective buttons on the bar on top of the flow line. The zoom is semantic: detailed information is added or removed depending on the zoom level.
If the process flow is wider than the available space, a chevron (< or >) appears on the side where the flow extends beyond the visible area. A number also indicates how many process steps lie outside, such as < 2 or 5 >.
When a node is clicked, applications should provide a popover with additional details about this element. It should give users a deeper insight into the status or, in the event of an issue, a way to solve the problem. From the quick overview, users should be able to navigate to the element’s fact sheet.
If no additional information needs to be displayed, an action sheet can be triggered instead of the popover to allow users to perform actions on the item.
Some use cases focus on the connections between the nodes as much as on the nodes themselves. For these cases, we provide labels that can be displayed on each connection which, in turn, provide the user with the necessary information.
If multiple paths overlap, applications need to aggregate the respective labels and show the ‘worst’ status.
The “highlighted path” feature allows users to focus on specific nodes and their path through the process flow, for example by highlighting a search or filter result.
Example: A user searches for a specific item inside an order. The nodes containing or exclusively representing this item are highlighted, while the rest of the flow is dimmed.
Attention: Do not combine a highlighted path with a selected path. When you set one path type, make sure that the other is deactivated.
The business focus is a rarely used feature. It allows applications to put a visual focus on a node that is separate from (and not to be confused with) the selection or keyboard focus.
If, for example, the process flow is used next to another control (such as the timeline), the business focus can be used to highlight a node that corresponds to a selection in the other control:
If you use the business focus, make sure that only one node is selected at a time.
If users can edit a node’s content, offer an Edit button. Place the button on whatever is triggered when the user clicks on a node (action sheet, popover, quick view). The editing itself can be handled in a small dialog. The information structure depends on the controls used inside the node. Usually, a form and/or text areas will cover most use cases.
Two visualizations are available for the nodes inside the flow: a specific visualization for documents, and one for general objects (basically everything except documents). App teams can use the FoldedCorners property to choose the type of objects that the process flow represents.
FoldedCorners = true: This style gives the node a “dog ear”, which makes it very recognizable as a document.
FoldedCorners = false (default): This setting has no specific visual style and is therefore suitable for all object types.
The property affects the entire flow; in other words, it cannot be applied solely to individual nodes. Therefore, it should only be set to true if all the nodes represent documents (or document-like objects). If some or all of the elements are better visualized with the general style, FoldedCorners should be set to false.
Some flows can be arranged more clearly by using aggregation. Nodes that belong to the same lane (column) can be displayed as a stack by setting the property Type to Aggregated. This means that nodes that would usually be displayed one below the other are shown as a stack of nodes.
The interaction for these stacks is identical to the regular nodes: the control provides a single click event that app developers can use to show a popover with more detailed information.
The description on these stacks should be helpful to users, for example, by telling them how many nodes are in the stack. Aggregated amounts can also be shown.
Use the following format to describe the stack and the number of nodes it contains: <Object Type> (<Counter>). For example, Invoices (8) or Sales Orders (42).
The statuses in the stacks can be heterogeneous. However, it is imperative to show the ‘worst’ status(es) at the top so that users know whether they have to take action.
In the upper example on the right-hand side, the nodes under Delivery and Invoice are shown as stacks instead of individual nodes.
The lower example on the right shows the same stacks when zoomed out (level 4).
The process flow header is not a substitution for the icon tab bar. For more details, see the Usage section at the top of this article.
Keep the amount of information inside each node to a minimum. Reveal more information via a popover.
Although technically possible, the node titles should not be turned into links. The IsTitleClickable property should be left in its default state (“false”). Titles that the user can click or tap may lead to usability issues. Handle every action or interaction via a popover and/or navigation to a subsequent page.
Use a noun to describe the process phase.
Example: Accounting
If the process and a business object have the same name, add Processing to the process name.
Example: Order Processing (in this case, “Order” is used for the business object)
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The process flow control allows you to show flows of multiple types of objects, such as documents and approvals. Document flows can split into numerous branches, while approval flows are usually straightforward.
The process flow reacts to the size of the container it is put into. It has four zoom levels, with level 1 being the largest and level 4 the smallest. In containers wider than 1024 px, level 2 is chosen automatically. For containers from 600 to 1023 px, level 3 is set, and below 600 px, it is level 4. For more information, see Behavior and Interaction.
At the top of the control is a bar, with the zoom buttons on the left and the full screen toggle on the right.
Below the bar is the process flow header, which can also be used on its own if the complex visualization of nodes is not required. The header consists of multiple steps, each of which is visualized by a circled icon. Each icon is surrounded by a circular chart to indicate the distribution of statuses per column.
The flow map lies beneath the header. The elements belonging to a certain step are vertically aligned beneath one another. Arrows point to the next (follow-up) element or multiple elements. Dotted arrows pointing to semi-transparent elements indicate planned or pending elements.
In turn, each element comprises different sections:

Naturally, the header information is mandatory because it is the key identifier of an object. The header should contain a brief but meaningful description and, if necessary, an ID in brackets.
Although the status is optional, an icon appears on an item without a status at the smallest zoom level. When the user zooms out completely, only the status icon remains visible on an item. Without it, the element looks broken and does not provide any information.
There are two options to filter the nodes for certain types or attributes. For simple filtering, you can use a filter button in the toolbar to trigger a filter dialog. For more complex filtering, the filter bar control can be placed on top of the process flow.
The process flow control consists of the process flow header and the flow map.
For better usability, it is highly recommended to add a toolbar with zooming controls ( ).
A full-screen switch is optional and can also be put in the toolbar ( ).
User can move the whole flow with the left mouse button held down, just like they would move a street map in a browser.
To zoom in or out, the user can use the mouse wheel or, if implemented, click the respective buttons on the bar on top of the flow line. The zoom is semantic: detailed information is added or removed depending on the zoom level.
If the process flow is wider than the available space, a chevron (< or >) appears on the side where the flow extends beyond the visible area. A number also indicates how many process steps lie outside, such as < 2 or 5 >.
When a node is clicked, applications should provide a popover with additional details about this element. It should give users a deeper insight into the status or, in the event of an issue, a way to solve the problem. From the quick overview, users should be able to navigate to the element’s fact sheet.
If no additional information needs to be displayed, an action sheet can be triggered instead of the popover to allow users to perform actions on the item.
Some use cases focus on the connections between the nodes as much as on the nodes themselves. For these cases, we provide labels that can be displayed on each connection which, in turn, provide the user with the necessary information.
If multiple paths overlap, applications need to aggregate the respective labels and show the ‘worst’ status.
The “highlighted path” feature allows users to focus on specific nodes and their path through the process flow, for example by highlighting a search or filter result.
Example: A user searches for a specific item inside an order. The nodes containing or exclusively representing this item are highlighted, while the rest of the flow is dimmed.
Attention: Do not combine a highlighted path with a selected path. When you set one path type, make sure that the other is deactivated.
The business focus is a rarely used feature. It allows applications to put a visual focus on a node that is separate from (and not to be confused with) the selection or keyboard focus.
If, for example, the process flow is used next to another control (such as the timeline), the business focus can be used to highlight a node that corresponds to a selection in the other control:
If you use the business focus, make sure that only one node is selected at a time.
Two visualizations are available for the nodes inside the flow: a specific visualization for documents, and one for general objects (basically everything except documents). App teams can use the FoldedCorners property to choose the type of objects that the process flow represents.
FoldedCorners = true: This style gives the node a “dog ear”, which makes it very recognizable as a document.
FoldedCorners = false (default): This setting has no specific visual style and is therefore suitable for all object types.
The property affects the entire flow; in other words, it cannot be applied solely to individual nodes. Therefore, it should only be set to true if all the nodes represent documents (or document-like objects). If some or all of the elements are better visualized with the general style, FoldedCorners should be set to false.
Some flows can be arranged more clearly by using aggregation. Nodes that belong to the same lane (column) can be displayed as a stack by setting the property Type to Aggregated. This means that nodes that would usually be displayed one below the other are shown as a stack of nodes.
The interaction for these stacks is identical to the regular nodes: the control provides a single click event that app developers can use to show a popover with more detailed information.
The description on these stacks should be helpful to users, for example, by telling them how many nodes are in the stack. Aggregated amounts can also be shown.
Use the following format to describe the stack and the number of nodes it contains: <Object Type> (<Counter>). For example, Invoices (8) or Sales Orders (42).
The statuses in the stacks can be heterogeneous. However, it is imperative to show the ‘worst’ status(es) at the top so that users know whether they have to take action.
In the upper example on the right-hand side, the nodes under Delivery and Invoice are shown as stacks instead of individual nodes.
The lower example on the right shows the same stacks when zoomed out (level 4).
The process flow header is not a substitution for the icon tab bar. For more details, see the Usage section at the top of this article.
Keep the amount of information inside each node to a minimum. Reveal more information via a popover.
Although technically possible, the node titles should not be turned into links. The IsTitleClickable property should be left in its default state (“false”). Titles that the user can click or tap may lead to usability issues. Handle every action or interaction via a popover and/or navigation to a subsequent page.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The planning calendar allows users to see different appointments at the same time and to create new appointments. It allows the user to display appointments for several objects, such as a team calendar, and compare them to each other.
In size S, the control provides pop-in behavior, which allows the user to see as many appointments as possible and to connect them with the corresponding object. If the toolbar contains too many actions for the space available, the overflow icon appears.
The interval section displaying the hours, days, and months is responsive and shows 12 values in size L, 8 values in size M, and 6 values in size S. You can override this behavior, but you should then check that the responsiveness is still working.
You can define what size of interval the calendar should show, and whether multi selection should be possible. Additionally, the row header and the interval appointments are optional.
The control allows multi-select mode to be shown for the list items. This can be used, for example, to delete multiple objects from the view.
An app development team must decide whether to show the planning calendar with or without multi-select mode, or whether users should be able to switch between the two modes. Hiding the interval appointments of every object is optional.
The example opposite shows what the interaction looks like if the user can trigger multi-select mode. When the user clicks or taps the button, a checkbox appears next to each list item and a Select All option is shown. Additional actions can appear or disappear in the calendar toolbar.
The planning calendar can also be used without a row header. In this case, the row header disappears and only the appointments are visible. It can be used to show the calendar of one object. Note that the control was built mainly to compare time slots of different objects. For this reason, the time axis is shown horizontally and, depending on the interval, the appointments might shrink to smaller size. In this case, the text is cut off rather than truncated.
This section describes the various components of the planning calendar.
The toolbar is optional and can contain a title as well as app-specific and generic actions.
If you have actions in the toolbar, we recommend that you use a title to describe the purpose of the planning calendar. For more information, check out the toolbar guideline article.
The generic actions are as follows:
The calendar header comprises the left part, which includes an optional switch to see the calendar in a different view (day, month, year), and the right part, which contains the calendar view.
The calendar view defines the granularity of the appointments. You can decide what kind of views (Hours, Days, Months, 1 Week, 1 Month) are available by using the view switch, and how many values are shown for each view. There is a default value for the number of values shown. App developers can change this value, but they should then ensure that the app is still responsive.
The 1 Week view always renders a full week. It displays seven days on one screen. The start date is always the beginning of the week (depending on the locale). It can be found in the view switch as a default view. When applications have this view available, we strongly recommend setting a different number of days displayed in the Days view (more or less than seven). Otherwise, the user might be confused, as the navigation for the two differs.
The 1 Month view shows an entire month. On desktop, the 1 Month view always displays an interval of 31 days. When the displayed month is shorter (28, 29, 30 days), days from the following month are displayed. They have a different visual state and serve as navigation to the following month.
On size M and Size S, the 1 Month view is adaptive. It consists of a calendar and a list of appointments for the selected day.
The list item contains the row header, row, appointments, and interval appointments. Each row can show different working and non-working days. This is useful if users want to view calendars from different countries that have different weekends.
This identifies the object for which the appointments are shown. The row header pops in if there is not enough space. It can contain a picture or icon, a title, and a subtitle.
All appointments that appear for an object are shown here.
App developers can turn the alternating row coloring on or off. By default, the alternating rows option is turned on.
Appointments display an icon or picture, a title, and a subtitle. Appointments taking place simultaneously are shown one above the other. There are two appointment sizes – regular and half size. While half-sized appointments save space, they do not show a second line with appointment details.
App developers can define the colors of different appointment types, and appointment can be shown as tentative. Appointments are fully colored.
The control can register the click event, but the app development team must define what happens next.
In Months view, appointments within the same calendar week are combined to save space. The combined appointment shows the number of appointments in the same week. If an appointment takes place between two calendar weeks (for example, from Sunday to Monday), it is not included in the combined appointments for either calendar week.
You can show the list of the appointments in a combined appointment in a popover. However, this must be implemented by the app team. The control only provides the click event.
The app developer can disable combined appointments by setting the property GroupAppointmentsMode to Expanded.
8. Interval appointment
Each row can also have interval appointments, which are smaller and always appear at the top of the row. Interval appointments can be used to show appointments that last for a prolonged period of time, such as vacations or workshops.
The app developer can choose to hide the space reserved for interval appointments if no such appointments exist for that time period.
To show the types for days and appointments, the planning calendar uses a specific legend control (sap.m.PlanningCalendarLegend).
Users open the planning calendar legend using a standard legend button in the toolbar ( ). Like all other actions in the toolbar, the app developer must add the legend button explicitly.
The app team also needs to decide which container to use for the planning calendar legend. We recommend placing the legend in a popover to keep the context. You can also use a dialog, or, if there is sufficient screen real estate, show the legend as dynamic side content.
The planning calendar legend has two non-collapsible sections containing legend elements. By default, these are called Calendar and Appointments. The app developer can configure the section names using the itemsHeader and appointmentItemsHeader properties. If no elements are available for a section, it is not displayed.
The Calendar section contains standard legend items: Today, Working Day, Non-Working Day, and Selected (only in the 1-month view on mobile). The app team must ensure that the Selected element is added to the planning calendar legend when the planning calendar is viewed in 1-month mode in a smartphone size. This is not provided by the control. If any of the standard legend items are not needed, you can switch them off (property: standardItems).
You can also apply colors for special days in the Calendar section. The planning calendar legend does not automatically use the colors defined for special days in the planning calendar – this must be done by the app team.
The Appointments section contains the color values for the available appointment types. The app developer has to define explicitly which color represents which type. The planning calendar legend does not take the color automatically from the planning calendar.
If combined appointments in the calendar are of the same type (in Months view), they take the color of that type. Combined appointments of different types are marked gray. We also recommend adding the gray color for mixed combined appointments to the Appointments section in the legend.
To create an appointment, the user must trigger an action by clicking the Add icon in the toolbar. Clicking directly on the row also creates a new appointment.
The user can click on the appointment to see further details. The app development team must define what kind of information is then shown. For example, clicking on an appointment can trigger a popover with detailed information.
A multi-select toggle can also be provided in the toolbar. This can be used, for example, to select multiple people in order to delete them from the planning calendar.
Various tooltips can be shown, but you should not use them to show additional information because users cannot access this functionality on touch devices.
Depending on the current time interval, appointments might be smaller and the text might be cut off, rather than truncated. The user can click or tap the appointment to see the details.
The user can change the calendar view with the select control (dropdown). For example, to get an overview of a whole year, the user selects the Months view. Which view is most useful depends on the average length of appointments and the use case.
The user can trigger this action to go back to the current date/moment.
The arrows allow the user to navigate to the next or previous interval.
The day switch is only available if the day view is selected. It enables the user to navigate to a different day.
The month switch is available if the day or month view is selected. It allows the user to switch to a different month.
Day, month, and year views enable the user to switch between different years.
There are two ways in which the user can switch to a different day:
To enable end users to rearrange the planning calendar by switching the row header, you can implement a flexible row header. This is not done by the control and must be implemented by the app development team.
The list items in the row header can be a value of any attribute of an appointment. The appointment attributes are part of app-specific content, so they should be specified by the app development team. The control does not provide default attributes.
Our guideline is to use the select control in the place of the calendar title. The select control will contain all the attributes that can serve as the row header. When a different attribute is selected, the calendar is rearranged accordingly. You can also add a counter after the list items to indicate how many appointments fall into a specific group.
It is also possible to have both the calendar title and select control, in which case you should have first the title and then the select.
On small screen sizes, use select instead of the calendar title. If you want to keep the calendar title, place select in the overflow menu.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Variants store view settings, such as filter settings or control parameters.
The filter settings consist of filter parameters, selection fields, and the layout of filters. They are set within the filter bar.
Control parameters are the sort order, filter and group settings, column visibility, and the layout of a table or chart. They are set within the toolbar of the control.
The variant management control enables the user to load, save, change, and maintain variants.
The smart variant management control saves both filter and control parameters in one page variant. It creates a page variant that includes all settings of the page content. The control is merged with the page title. Note that page variants cannot be combined with variants for other controls.
On phones, the My Views dialog for selecting variants, the Manage Views dialog, and the Save View dialog open in full screen mode.
The variant management control can also store control settings like layout, table column visibility, sorting, or grouping independently of the filter settings.
It is either merged with the control title or placed next to it.
If you place the title or variant management control inside a toolbar, apply the following styles:
This control allows the user to select, create, update, and delete variants for filter settings and control parameters such as layout, table column visibility, sorting and grouping.
The page title displays the active variant. Clicking the title dropdown opens a popover that displays all available variants. The currently active variant is highlighted. To load another variant, the user simply selects one from the list.
Variants that have been modified but not saved are marked with an asterisk(*) on the page title.
The standard variant is the minimum set of filters delivered by SAP, and cannot be modified or deleted.
Save can only be applied to variants that the user is allowed to save. Otherwise, this button is disabled. Save overwrites the active variant.
Save As enables the user to save the current filter settings as a new variant. The Save As function can also be used to duplicate existing variants for later modification.
Manage opens a dialog that allows the user to update, delete or favorite/unfavorite existing variants.
The following options can be set:
The variant that is set to default is selected when the user launches the app.
If this option is active, the variant is executed immediately when selected. The user does not need to click or tap the Go button. This option is often used if small filter changes need to be made before the user finally executes the search, or if the selection is likely to cause long loading times.
Setting a variant to Public makes it available to other users. A variant can be set to Public by individual users, key users, SAP (default delivery), or partners.
All variants that are set to Public are available within the Manage Views dialog. Users can favorite variants from the pool to add them to their My Views popover, or unfavorite variants to remove them.
Note that variants users create themselves are favorited automatically, while variants created by other users are unfavorited by default.
The user can save the currently selected variant as a tile on the launchpad using the Save as Tile action in the Share menu.
In the Save as Tile dialog, the user can define the tile title and subtitle, a description, and the launchpad group in which the tile should appear.
In the Manage Views dialog, the user can rename, delete, and change properties of existing variants.
Users can only modify or delete entries if they have the necessary permissions. By default, variants that a user has created can also be modified and deleted.
Users cannot modify and delete variants created by other users.
Exception: Key users can also change and delete variants created by others.
The My Views popover only shows the variants selected as favorites in the Manage Views dialog. If the user creates a variant, it is selected by default, along with the standard SAP variants. Public variants created by other users are not marked as favorites. This prevents the popover from becoming overcrowded with public variants that are not relevant for the user.
Save as Tile:
Use the name of a variant as the title of the application tile. Map this as a preset title that cannot be edited by the user. In this case, whenever the variant is updated, the tile is updated accordingly.
If the variant has been modified but not yet saved (“dirty state”), ensure that the variant is saved before the tile is created.
Exception: If the variant cannot be referenced directly due to technical limitations, offer the standard tile creation option where filter parameters and settings are only saved within the URL.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The status indicator is fully responsive.
If the icon only shows one fill area, show a fill level.
If the icon has more than one fill area, fill them sequentially.
You can set a click event for the status indicator. If the status indicators are grouped, you can set a click event for the individual status indicators or for the entire group.
The status indicator can be used within (but is not restricted to) the following controls:
You can download the predefined shapes for use in your own SAP Fiori apps.
You can set one or more thresholds for each status indicator. Apply a color for each threshold; the color changes when a threshold has been passed. Only use thresholds and semantic colors if they support the use case. Do not use them for decorative purposes.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
A form is used to present data to the user and to allow users to enter data in a structured way.
The form acts as a container for other UI elements (such as labels, input fields, checkboxes, and sliders), while structuring these into a specific layout.
In SAPUI5, forms can be built using three different controls:
With a form, you can easily layout a list of properties and input fields. A form is structured into form containers. Each form container consists of form elements. And each form element consists of a label and an input field.
The simple form control gives you the possibility to achieve the same result as with the form control, but in a much easier way. Inside a simple form, a form control is created along with its form containers and form elements:
The smart form control belongs to the new set of smart controls. Smart controls give developers the possibility to build UIs without the need to build a complex UI code (the term “smart” refers to the annotations that add semantics and structures to the provided data). The goals are to ensure design consistency, keep apps up to date with evolving design guidelines, and reduce the amount of front-end code for building SAP Fiori apps. Compared to the corresponding standard controls, however, the settings may be limited.
There are three types of forms:
Always assign the responsive grid layout (sap.ui.layout.form.ResponsiveGridLayout) for your form. Although there is a specific set of form layout controls available for forms, simple forms, and smart forms, these should not be used as they are only available to enable downward compatibility.
Note: For downward compatibility reasons, the default form layout control for the form and simple form is not the responsive grid layout. Therefore, you need to assign the responsive grid layout manually to each form or simple form by using the layout property.
By using the responsive grid layout, the form offers a responsive layout based on a 12-column grid. There are two breakpoints, which result in three supported sizes: L, M, and S. These breakpoints are not the L, M, and S breakpoints of the page. In contrast to the page’s breakpoints, which react to the screen width, the breakpoints of the responsive grid layout react to the width of the form.
Size S reaches up to 600 px. This means that as soon as the width of the form reaches 601 px, it changes from S to M, because the default value of breakpointM is 600. The value of breakpointM is the first value of the smaller size.
The property breakpointL between sizes L and M works in the same way: Size M reaches from 601 px to 1024 px. This means that as soon as the width of the form reaches 1025 px, it changes from M to L, because the default value of breakpointL is 1024.
Also the property breakpointXL between sizes L and XL works in the same way as before: Size L reaches from 1025 px to 1440 px. This means that as soon as the width of the form reaches 1441 px, it changes from L to XL, because the default value of breakpointXL is 1440.
In general if the page width changes to a smaller size, the width of the form in the next smaller breakpoint is usually reached before the width of the page reaches its breakpoints in that size. For example the width of a form reaches breakpoints M to S before the width of the page reaches the breakpoints from M to S. This happens due to the padding of the container in which the form is placed.
For each size, you can define how many grid columns are used for labels (labelSpanXL, labelSpanL, labelSpanM, labelSpanS), fields (implicitly), and empty grid columns (emptySpanXL, emptySpanL, emptySpanM, emptySpanS).
The optional empty grid columns are placed after the input elements. They avoid excessive stretching of the input fields. This ratio is displayed as x:y:z, where x is the number of grids used by the labels, y stands for the fields, and z for empty columns.
We highly recommend to change the default of the label-field-ratio according to your app’s needs. For more information, see the recommended layouts in the Layout section.
The form, simple form, and smart form use a single-column layout within the responsive grid layout in size S by default. This means that the form groups are positioned below each other in a single column and the labels are positioned above the fields to avoid truncation of the labels.
The label-field ratio is 12:12:0 by default:
Size M of the form, simple form, and smart form also has a single-column layout within the responsive grid layout by default. However, in size M the labels are positioned in the same row as the corresponding input field or value, and form groups are positioned below each other.
The label-field ratio is 2:10:0 by default:
Please change the default 2:10:0 according to your app’s needs (see the recommended layouts in the Layout section).
The form, simple form, and smart form in size L use a two-column layout within the responsive grid layout by default. That means that the form groups are placed next to each other to have all the information on one screen and to avoid scrolling. In these columns, the labels are positioned in the same row as the corresponding input field or value. So the form groups adopt the Z layout (reading direction in rows, not in columns).
The label-field ratio is 4:8:0 by default:
Like the form, the simple form, and the smart form in size L, the size XL uses also a two-column layout within the responsive grid layout by default. To have all the information on one screen and avoid scrolling, the form groups are placed next to each other. In these columns, the labels are positioned in the same row as the corresponding input field or value. The form groups adopt the Z layout.
The label-field ratio for size XL is 4:8:0 (technically the value is set to -1 and inherits the value of size L, see also the development hint below) by default:
If a form contains only one group, do not use a group title – instead, use the form title.
If the form is the only element on the page and if it has more than one group, you can use the group titles to capture the groups.
If you want to emphasize that some groups are very distinct, use several forms on a page instead of one form with several groups. Visually this looks more separated than using a single form with several groups. Give each form a meaningful title. If necessary, you can structure each form with groups as well. In this case, also give the groups a title.
The following sections give guidance on how to configure the form so that it meets the needs of different sizes. Depending on where you place the form, we highly recommend changing the default and using one of the following layouts according to your app’s needs.
If you place the form in the details part of a split screen, use a single-column layout with the label-field ratio 4:7:1 (4 grid columns used by the labels, 7 grid columns used by the fields, and 1 grid column used by empty columns).
If you place the form in a full-screen app, use a single-column layout with the label-field ratio 3:5:4 (3 grid columns used by the labels, 5 grid columns used by the fields, and 4 grid columns used by empty columns).
As explained already in the section Responsiveness (Breakpoints), Size M goes down to 601 px. In this size, the 3:5:4 approach may not be wide enough for longer labels and fields. So if you expect long labels or input values, use the label-field ratio 4:8:0 (4 grid columns used by the labels, 8 grid columns used by the fields, and 0 grid columns used by empty columns).
If you place the form in a full-screen app and it contains several form groups, use a two-column layout with its label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns).
If the form contains a single form group, use a single-column layout with a label-field ratio of 3:5:4 (3 grid columns used by the labels, 5 grid columns used by the fields, and 4 grid columns used by empty columns).
If the form contains multiple form groups, you can also use a two-column layout with a label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns). As explained already in the section Responsiveness (Breakpoints), Size L goes down to 1025 px. In this size, long labels that are put next to the fields might not fit on smaller L-sized screens (especially in split apps). Therefore labels are put above fields.
If the form contains a single form group, use a single-column layout with a label-field ratio of 3:5:4 (3 grid columns used by the labels, 5 grid columns used by the fields, and 4 grid columns used by empty columns).
The responsive grid layout has the new property singleContainerFullSize. This property enables you to insert empty columns in your form: You can for example then set the property columnsXL to 2, fill one column with the single form group in a label-field ratio of 4:8:0 (4 grid columns used by the labels, 8 grid columns used by the fields, and 0 grid columns used by empty columns), and leave the second column empty. For more information, see also the development hint below.
If the form is put into a full-screen app, with the property singleContainerFullSize you can also set columnsXL to 3, fill one column with the single form group in a label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns), and leave the second and third columns empty.
If the form contains multiple form groups, you can also use a two-column layout with a label-field ratio of 4:8:0 (4 grid columns used by the labels, 8 grid columns used by the fields, and 0 grid columns used by empty columns).
If the form is put into a full-screen app and it contains multiple form groups, you can also use a three-column layout with a label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns).
Recommended:
Also possible:
Not recommended:
These are some examples of the types of UI elements that can be placed in the form container:
To make it easier for users to differentiate between labels and values, labels in display-only mode are displayed in a different style to labels in edit mode.
To avoid truncation, labels within forms wrap automatically.
Always aim to keep your labels as concise as possible. Remember that a label is not a help text. It must be meaningful, succinct, short, and descriptive. The purpose of the wrapping feature is make the full label text legible and to help avoid unnecessary use of abbreviations. It is not intended as a fallback for very long labels.
Provide a data loss message if the user accidentally navigates away from the page, such as when selecting an item in the master list and then using the Back or Home button. For details about how the message is delivered and what text you can use, see message handling.
Provide form field validation which describes the validation points and the choreography associated with messaging. For more information, see form field validation.
Provide a placeholder (or input prompt) as a short hint (a word or short phrase) to help the user with data entry. A hint can be a sample value or a brief description of the expected format.
Avoid using the placeholder attribute as an alternative to a label. This is important because the placeholder text is overwritten as soon as the form is filled out. Labels are necessary to indicate the meaning of the form fields when the placeholders are no longer visible.
Never repeat the label in the placeholder text. Only offer a placeholder if it provides the user with additional information.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
By default, the line chart automatically uses colors from the qualitative palette. However, you can also customize the colors (for example, if you want to differentiate between categories).
When the user clicks on a data point in the line chart, the associated value is displayed in the popover. The popover can also be customized to display other information and actions.
Line charts can be used with 3 types of axes:
If the horizontal axis represents time and you want to show the variation of values over time, you can use the time axis.
It can display years, quarters, months, weeks, days, hours, minutes, and seconds.
The time axis has three main advantages:
If you do not need the advantages offered by the time axis, you can use a horizontal categorical axis instead.
For certain chart types, the physical spacing between your data points accurately reflects the time scale being displayed, as opposed to just rendering all your data points equidistantly. We can see what a difference this makes by comparing the charts below. The chart on the left uses the categorical axis, and the chart to the right uses the time axis. Even though both charts were generated from exactly the same dataset, the high concentration of early data points means they tell completely different stories about how the values have increased over time.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
A tree table contains a hierarchical set of data structured in rows and columns and grouped into nodes. The analytical table (also know as ALV) can provide additional details in several non-hierarchical columns per line item.
Trees are used to display and work with large amounts of hierarchical data. They have a high data density and therefore convey an immediate feeling of complexity. Ideally, you should only show trees with a lot of hierarchical data as a last resort. Try the following instead:
A tree table is available for desktops and tablets, but not in smartphone sizes. It supports touch devices, but is not optimized for small screens.
If you use a tree table, note that you have to implement a fallback solution for small screens. This fallback solution does not need to support all use cases.
Possible fallback solutions are as follows:
You can try to create a fallback based on these ideas, but a completely different solution, such as showing charts in a read-only case, might be more appropriate.
Like all SAP Fiori controls, the tree table is shown in compact mode on a desktop and in cozy mode on tablets.
For a desktop, you can also display even more rows on the same screen height by adding the condensed mode in addition to the compact mode. This renders less white space for each item.
Note that the condensed content density has always to be set in addition to compact. Do not use condensed on its own. Do not mix condensed with cozy. Doing so could lead to unpredictable and / or unwanted results, e.g. cozy sized controls in condensed sized containers, missing padings, etc.
Note that neither compact mode nor condensed mode can be interacted with via touch. Even on a desktop with a touch screen, users will have difficulty selecting rows or using controls inside the cells when using their fingers.
Furthermore, condensed mode is not available for Internet Explorer 9. If condensed mode is to be used, please provide a fallback.
For more information on cozy and compact modes, see content density.
The column header provides the label for the corresponding column and access to the column header menu.
Resizing columns works in the following ways:
After resizing a column, the adaptation of the column widths depends on how the column width is set:
Columns can be rearranged by dragging the column header to another position (sap.ui.table.TreeTable, property: enableColumnReordering).
A line item contains a set of cells and provides options for selecting the item.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.TreeTable, property: rowHeight).
In rare cases, show actions within the line item. An example would be an Add to Cart button in a shopping application. Since these actions are repeated in every line and thus use a lot of screen real estate, only do this for one or two actions at most. In this case, show the action trigger near the content to which it belongs. Do not add a specific column for actions, but instead use transparent-style buttons. An exception to this is if the action trigger belongs to a link.
Each cell provides one data point. It can contain one of the following controls to display the data point: text, label, object status, icon, button, input, date picker, select, combo box, multi-combo box, checkbox, link, currency, rating indicator, progress indicator.
While it is technically possible to also use other controls, doing so could lead to issues in regards to alignment, condensed mode, screen reader support, and keyboard support.
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
The tree table allows horizontal and vertical scrolling. You can add any number of line items to the tree table, which uses “lazy loading”.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.TreeTable, property: rowHeight).
The tree table is optimized to allow faster scrolling within the first 1000 items.
The tree provides the following possibilities:
Set the property collapseRecursive to “false” in order to keep the selection on subnodes even after collapsing and expanding the root node.
The column header menu can provide two sort options (sap.ui.table.Column, properties: sortProperty, showSortMenuEntry):
The user selects one of these options to sort the corresponding column accordingly (sap.ui.table.Column, properties: sorted, sortOrder, sortProperty).
The column header menu can provide a search field for entering free text. If the user enters a term in the input field and triggers the search by pressing Enter, the tree is filtered by the tree column and the corresponding value. If no items match the filter values, the filtered tree table may be empty.
Columns can be shown and hidden. If the tree column is hidden, the following column is the tree column.
The user rearranges columns by dragging and dropping the corresponding column header. The tree column is always the first column and cannot be dragged.
The tree is traditional in that each cell can contain only one data point in one single line.
Apart from plain read-only text, cells can contain the following:
While it is technically possible to also use other controls, doing so could lead to issues in regards to alignment, condensed mode, screen reader support, and keyboard support.
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
To indicate that the table is currently loading items, use the busy state (sap.ui.table.TreeTable, property: busy). Do not show any items or text. As soon as the data has been loaded, remove the busy state and show all items.
Think of the initial expand / collapse state of a tree: If your structure contains many items on the root level, it might make sense to collapse the whole tree in the beginning.
In contrast, if the main items to work with are displayed on a deeper level (e.g. the parent nodes are just some kind of categorization), the tree should be expanded up to the first level where the needed items appear.
Try to avoid empty tables. If necessary, provide instructions on how to fill the tree table with data.
Remove the item count in the table title if there are zero items.
Place the add button on the table toolbar. It can be displayed as an icon (+) or text (e.g. ‘Add’ or ‘Create’).
In general, new items always appear as the first item of the table (or node).
Minimize the number of columns. Avoid the need to scroll horizontally in the default delivery. In the first column, show the hierarchical data, which should identify the line item. Choose the name over the ID, but if both are needed, show the name first, then the ID.
The tree table assigns the same width to each column by default. It is recommended that you overwrite this default to provide optimal space for your content (sap.ui.table.Column, property: width).
If you define the column width in pixels or rems, resizing a column affects only the width of this specific column. Reducing the browser window size results in a scrollbar. After resizing a column, a scrollbar appears if the width of the table is not enough to show all columns. If the columns use less space than is available, white space appears on the right side of the last column.
If you define the column width as a percentage, resizing one column affects the width of several or all columns. Text becomes truncated when the browser window size is reduced. This is done to make sure that all columns together fill the space of the table. A scrollbar appears only in case the automatic change of the column widths is not enough to display all columns. To avoid the side effect of undersized columns, a minimum width can be set per column. Please be aware that this minimum width is only taken into account if columns are automatically resized. End users are still able to reduce the column width below the provided minimum. (sap.ui.table.Column, properties: width, minWidth)
If you define the column width as “auto”, the behavior is the same as for “percentage”. In contrast to percentage, “auto” distributes the columns equally.
To decide on how to set the column width (pixel/rem/em vs. percent/auto), keep the following tips in mind:
Be cautious with mixing columns with pixel-based and percentage-based widths. While this can be helpful in some cases, it could also cause even more unintended side effects when resizing a column. When using percentage-based widths for one or more columns, think of the possibility to not allow end users to resize columns at all.
Align column headers according to their cell content:
In addition, align amounts with currencies to the decimal point. You can do this with the sap.ui.unified.Currency control.
Note that most currencies have two digits after the decimal point, but there are exceptions, for example:
In tree tables with mixed currencies, all amounts still have to be aligned to the decimal point.
To enable positive and negative values to be identified more easily, position the minus sign to the right of the number. It is placed in the same position in every row.
For more information, see currency.
Trees are more complex than tables due to their hierarchical view. Users tend to have more problems finding items in hierarchical views than in flat lists, except where the hierarchical view is natural. By natural we mean that every child node should be part of only one parent, and this relationship between the child and parent is clear and well known.
When you use trees, you should choose broad hierarchies over deep hierarchies. Deep hierarchies make finding items more complicated. So try to reduce hierarchical levels where possible, especially if the hierarchy is not natural. Ideally, a tree should have a maximum of four levels, the first two of which should contain the most important items.
You can use the following methods to reduce hierarchy levels:
The tree table can be used to display large amounts of hierarchical data. Unfortunately, tree tables have a high data density and therefore convey an immediate feeling of complexity. Ideally, tree tables with large amounts of data should only be shown if there is no other option. You should instead try the following:
Try to avoid horizontal scrolling in the default delivery.
To trigger navigation on line item level, choose one of the following options:
When you use trees:
To show that an item needs attention, a highlight indicator can be shown in front of the item. The highlight indicator can be used to show:
(Property: highlight)
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Within SAP Fiori, we distinguish between tree tables and trees. Both usually allow the user to display and work with a hierarchical set of items. While tree tables are usually used for more complex data, trees are generally used for rather basic data. Trees are mostly used in the master list section of the split-screen layout and in popovers or dialogs. In certain use cases, they can also be used in full screen layouts.
In the case of tree tables and trees, items that contain additional items are called nodes, while items that do not contain any other items are called leaves. If available, a single topmost node is called a root node. Apart from the hierarchical structure of its nodes and leaves, a tree is quite similar to a list.
Check out the table overview to decide which SAP Fiori table is most suitable for your needs.
The tree is like a list containing hierarchical data. It acts as a container for items, with the possibility to expand and collapse nodes. When reducing the width, item texts wrap to ensure that the tree adapts to the new size.
In addition, the tree changes the indentation per level dynamically when the user expands a node, based on number of levels currently showing.
The title bar (optional) contains the title of the tree. In addition, an item counter and toolbar items can be placed on the title bar.
The collection of hierarchical items occupies the main part of the tree.
The title bar consists of a toolbar. The toolbar can contain a title, an item count, and other toolbar items such as actions or view settings, for example.
The standard tree item consists of:
If additional controls are needed, use a custom tree item. The custom tree item allows you to use any combination of controls inside the tree.
Scrolling
The height of the tree is defined by the numbers of items it contains. It does not have a scroll container on its own, but is scrolled together with the page or its parent.
A tree can have one of the following selection modes (sap.m.Tree / sap.m.ListBase, property: mode):
None: Items cannot be selected (sap.m.ListMode.None).
Beware: Items can, nevertheless, use the sap.m.ListType “navigation” which allows click-handling on specific items. This should only be used when the click triggers a navigation to a corresponding item details page.
Single select master: One item of the tree can be selected. To select an item, click anywhere on the item. Single select master does not add any visual indication to the tree and therefore cannot be differentiated from trees without selection if no item is selected. Therefore, always keep one item selected. For single selection, this is the preferred mode. (sap.m.ListMode.SingleSelectMaster)
Single select left: One item of the tree can be selected. For this, the tree provides radio buttons on the left side of each line item. Use this selection mode only if clicking on the item triggers something else, such as a navigation. Ideally, always keep one item selected, even in initial state (sap.m.ListMode.SingleSelectLeft).
Multiple selection: Allows the selection of one or more items. For this, the tree provides checkboxes on the left side of each line item. Each item is selected independently of the others (sap.m.ListMode.MultiSelect).
To delete single items, use the tree in “delete” mode (sap.m.Tree / sap.m.ListBase, property: mode, value: sap.m.ListMode.Delete). This adds a Delete button to each item. Clicking or tapping this button triggers the deletion of the corresponding item. Do not use this mode if deleting multiple items at once is the preferred use case. Delete is a mode of the tree and therefore cannot be used together with single selection or multi selection.
An Expand/Collapse button is provided automatically for each node.
To allow navigation from an item, set type to “navigation” within the corresponding item (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Navigation). This will create an indicator at the end of the line (“>”) and the entire item will become selectable. Clicking or tapping the line triggers the navigation event. However, clicking or tapping a selectable area or an expandable/collapse node does not. Use the navigation event to navigate to a new page containing item details.
If no navigation is possible, set type to “inactive”.
Navigation is an item type and therefore cannot be used together with “edit” or in combination with click events for the entire item (“active”).
To allow the user to edit an item, set type to “detail” within the corresponding item (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Detail or sap.m.ListType.DetailAndActive). This will create an edit button at the end of the line. Clicking the button triggers the edit event. Use this event to either open a dialog or a details page where the item can be edited.
Edit is an item type and therefore cannot be used together with “navigation” or in combination with click events for the entire item (“active”).
Items as a whole can be clickable. An event is fired by clicking on the item (anywhere except when triggering a selection or when expanding/collapsing a node). Apps can react to the event, such as by opening a dialog (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Active or sap.m.ListType.DetailAndActive).
Active elements do not have a visual indication and therefore cannot be differentiated from non-active elements.
“Active” is an item type and therefore cannot be used together with “navigation” or “edit”. In addition, “active” uses the entire item as a clickable area and thus cannot be used together with single select master.
Trees are more complex than lists due to their hierarchical view. Users tend to have more problems finding items in hierarchical views than in flat lists, except where the hierarchical view is natural. By natural we mean that every child node should be part of only one parent, and this relationship between the child and parent is clear and well known.
When you use trees, you should choose broad hierarchies over deep hierarchies. Deep hierarchies make finding items more complicated. So try to reduce hierarchical levels where possible, especially if the hierarchy is not natural. Ideally, a tree should have a maximum of four levels, the first two of which should contain the most important items.
You can use the following methods to reduce hierarchy levels:
The tree can be used to display hierarchical data. Unfortunately, trees convey an immediate feeling of complexity. Ideally, show trees only if there is no other option. You should instead try the following:
If needed, implement the title text by adding a title to a toolbar. Place the toolbar above the tree.
Use a title text if it is not already provided by the surrounding area. Do not use a title text if it would just repeat text that is already in the context above the tree.
Use a title if you need a toolbar. To avoid repeating text, feel free to use generic text as a title, such as Items.
If you use a title, be sure to include the following:
To indicate that the tree is currently loading items, use the busy state (sap.m.Tree, property: busy). Do not show any items or text. As soon as the data is loaded, remove the busy state and show all items.
Think of the initial expandable/collapsible state of a tree. If your structure contains many items on the root level, it might make sense to collapse the whole tree in its initial state.
In contrast, if the most important items are displayed on a deeper level (if, for example, the parent nodes are simply a kind of categorization), the tree should be expanded up to the first level where the most important items immediately appear.
The standard tree item allows you to set one text per item. The text wraps, which can lead to items of different heights depending on the length of the text. An icon can be shown before the text. Try not to use the icons, and only use them if the meaning of the icons is clear and unambiguous. In addition, a counter can be placed on the right side of the item (sap.m.StandardTreeItem / sap.m.ListItemBase, property: counter).
The custom tree item allows you to use any combination of controls inside a tree, including editable controls (selection controls, Expand/Collapse buttons, navigation indicators, counters).
When designing a custom tree item, consider the responsive behavior. Take into account that all the controls you can add to a tree require additional width. Their position cannot be changed.
To display object names with an ID, show the ID in brackets after the corresponding object name.
Try not to display an empty tree. If there is no way around this, provide instructions on how to fill the tree with data (sap.m.Tree / sap.m.ListBase, properties: showNoData, noDataText).
To show that an item needs attention, a highlight indicator can be shown in front of the item. The highlight indicator can be used to show:
(sap.m.StandardTreeItem / sap.m.ListIemBase, property: highlight)
To show that an item has been modified, for example within the global edit flow, add the string (Modified) to the text of the item.
To show that a modified item has an error, for example within the global edit flow, add the string (Contains errors) to the text of the item.
To show that an item is locked, add the string (Locked by [name]) to the text of the item.
To show that an item is in a draft state, add the string (Draft) to the text of the item.
Show only one state at any one time.
To trigger actions on items, show the actions on a toolbar above the tree. Do not offer action triggering on multiple items if the tree is expected to have fewer than 10 items in most cases.
The following actions on single items must always be in-line:
Delete: Use “Delete” mode (sap.m.Tree / sap.m.ListBase, property: mode, value: sap.m.ListMode.Delete). This places a delete button at the end of each item.
Navigation: Use the “Navigation” item type (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Navigation). This places a navigation indicator at the end of the corresponding items. Use this to navigate to a new page containing item details.
Edit: Use the “Detail” item type (sap.m.TreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Detail). This places an edit icon at the end of the corresponding items.
From these three actions (delete, navigation, and edit), you can combine delete and edit, or delete and navigation. Edit and navigation cannot be combined.
To trigger actions that are independent of the selection, show the actions on a toolbar above the tree. For example: Add, Collapse All, Expand All, …
To trigger a default action on the entire item, use the “Active” or “DetailAndActive” item type (sap.m.TreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Active). Active items trigger an event when clicked, which can be handled by apps, for example, to open a dialog. Selection and expanding/collapsing a node does not trigger the event, but are handled by the tree. Do not use this for navigation, to switch the line item to an edit state, or to delete the item.
Active can be combined with edit and delete, but not with navigation. Do not combine active with single selection master.
When you add an item, add the new item as the first item of the corresponding node.
To edit items, add an Edit button either in-line on the toolbar above the tree. Triggering the button either opens a dialog or navigates to an editable details page.
For mass editing:
For more details, see mass editing.
The following additional properties are available for the tree:
The following additional properties are available for sap.m.StandardTreeItem:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Within SAP Fiori, we distinguish between tree tables and trees. Both usually allow the user to display and work with a hierarchical set of items. While tree tables are usually used for more complex data, trees are generally used for rather basic data. Trees are mostly used in the master list section of the split-screen layout and in popovers or dialogs. In certain use cases, they can also be used in full screen layouts.
In the case of tree tables and trees, items that contain additional items are called nodes, while items that do not contain any other items are called leaves. If available, a single topmost node is called a root node. Apart from the hierarchical structure of its nodes and leaves, a tree is quite similar to a list.
Check out the table overview to decide which SAP Fiori table is most suitable for your needs.
The tree is like a list containing hierarchical data. It acts as a container for items, with the possibility to expand and collapse nodes. When reducing the width, item texts wrap to ensure that the tree adapts to the new size.
In addition, the tree changes the indentation per level dynamically when the user expands a node, based on number of levels currently showing.
The title bar (optional) contains the title of the tree. In addition, an item counter and toolbar items can be placed on the title bar.
The collection of hierarchical items occupies the main part of the tree.
The title bar consists of a toolbar. The toolbar can contain a title, an item count, and other toolbar items such as actions or view settings, for example.
The standard tree item consists of:
If additional controls are needed, use a custom tree item. The custom tree item allows you to use any combination of controls inside the tree.
Scrolling
The height of the tree is defined by the numbers of items it contains. It does not have a scroll container on its own, but is scrolled together with the page or its parent.
A tree can have one of the following selection modes (sap.m.Tree / sap.m.ListBase, property: mode):
None: Items cannot be selected (sap.m.ListMode.None).
Beware: Items can, nevertheless, use the sap.m.ListType “navigation” which allows click-handling on specific items. This should only be used when the click triggers a navigation to a corresponding item details page.
Single select master: One item of the tree can be selected. To select an item, click anywhere on the item. Single select master does not add any visual indication to the tree and therefore cannot be differentiated from trees without selection if no item is selected. Therefore, always keep one item selected. For single selection, this is the preferred mode. (sap.m.ListMode.SingleSelectMaster)
Single select left: One item of the tree can be selected. For this, the tree provides radio buttons on the left side of each line item. Use this selection mode only if clicking on the item triggers something else, such as a navigation. Ideally, always keep one item selected, even in initial state (sap.m.ListMode.SingleSelectLeft).
Multi-select: Allows the selection of one or more items. For this, the tree provides checkboxes on the left side of each line item. Each item is selected independently from each other (sap.m.ListMode.MultiSelect).
To delete single items, use the tree in “delete” mode (sap.m.Tree / sap.m.ListBase, property: mode, value: sap.m.ListMode.Delete). This adds a Delete button to each item. Clicking or tapping this button triggers the deletion of the corresponding item. Do not use this mode if deleting multiple items at once is the preferred use case. Delete is a mode of the tree and therefore cannot be used together with single selection or multi selection.
An Expand/Collapse button is provided automatically for each node.
To allow navigation from an item, set type to “navigation” within the corresponding item (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Navigation). This will create an indicator at the end of the line (“>”) and the entire item will become selectable. Clicking or tapping the line triggers the navigation event. However, clicking or tapping a selectable area or an expandable/collapse node does not. Use the navigation event to navigate to a new page containing item details.
If no navigation is possible, set type to “inactive”.
Navigation is an item type and therefore cannot be used together with “edit” or in combination with click events for the entire item (“active”).
To allow the user to edit an item, set type to “detail” within the corresponding item (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Detail or sap.m.ListType.DetailAndActive). This will create an edit button at the end of the line. Clicking the button triggers the edit event. Use this event to either open a dialog or a details page where the item can be edited.
Edit is an item type and therefore cannot be used together with “navigation” or in combination with click events for the entire item (“active”).
Items as a whole can be clickable. An event is fired by clicking on the item (anywhere except when triggering a selection or when expanding/collapsing a node). Apps can react to the event, such as by opening a dialog (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Active or sap.m.ListType.DetailAndActive).
Active elements do not have a visual indication and therefore cannot be differentiated from non-active elements.
“Active” is an item type and therefore cannot be used together with “navigation” or “edit”. In addition, “active” uses the entire item as a clickable area and thus cannot be used together with single select master.
Trees are more complex than lists due to their hierarchical view. Users tend to have more problems finding items in hierarchical views than in flat lists, except where the hierarchical view is natural. By natural we mean that every child node should be part of only one parent, and this relationship between the child and parent is clear and well known.
When you use trees, you should choose broad hierarchies over deep hierarchies. Deep hierarchies make finding items more complicated. So try to reduce hierarchical levels where possible, especially if the hierarchy is not natural. Ideally, a tree should have a maximum of four levels, the first two of which should contain the most important items.
You can use the following methods to reduce hierarchy levels:
The tree can be used to display hierarchical data. Unfortunately, trees convey an immediate feeling of complexity. Ideally, show trees only if there is no other option. You should instead try the following:
If needed, implement the title text by adding a title to a toolbar. Place the toolbar above the tree.
Use a title text if it is not already provided by the surrounding area. Do not use a title text if it would just repeat text that is already in the context above the tree.
Use a title if you need a toolbar. To avoid repeating text, feel free to use generic text as a title, such as Items.
If you use a title, be sure to include the following:
To indicate that the tree is currently loading items, use the busy state (sap.m.Tree, property: busy). Do not show any items or text. As soon as the data is loaded, remove the busy state and show all items.
Think of the initial expandable/collapsible state of a tree. If your structure contains many items on the root level, it might make sense to collapse the whole tree in its initial state.
In contrast, if the most important items are displayed on a deeper level (if, for example, the parent nodes are simply a kind of categorization), the tree should be expanded up to the first level where the most important items immediately appear.
The standard tree item allows you to set one text per item. The text wraps, which can lead to items of different heights depending on the length of the text. An icon can be shown before the text. Try not to use the icons, and only use them if the meaning of the icons is clear and unambiguous. In addition, a counter can be placed on the right side of the item (sap.m.StandardTreeItem / sap.m.ListItemBase, property: counter).
The custom tree item allows you to use any combination of controls inside a tree, including editable controls (selection controls, Expand/Collapse buttons, navigation indicators, counters).
When designing a custom tree item, consider the responsive behavior. Take into account that all the controls you can add to a tree require additional width. Their position cannot be changed.
To display object names with an ID, show the ID in brackets after the corresponding object name.
Try not to display an empty tree. If there is no way around this, provide instructions on how to fill the tree with data (sap.m.Tree / sap.m.ListBase, properties: showNoData, noDataText).
To show that an item needs attention, a highlight indicator can be shown in front of the item. The highlight indicator can be used to show:
(sap.m.StandardTreeItem / sap.m.ListIemBase, property: highlight)
To show that an item has been modified, for example within the global edit flow, add the string (Modified) to the text of the item.
To show that a modified item has an error, for example within the global edit flow, add the string (Contains errors) to the text of the item.
To show that an item is locked, add the string (Locked by [name]) to the text of the item.
To show that an item is in a draft state, add the string (Draft) to the text of the item.
Show only one state at any one time.
To trigger actions on items, show the actions on a toolbar above the tree. Do not offer action triggering on multiple items if the tree is expected to have fewer than 10 items in most cases.
The following actions on single items must always be in-line:
Delete: Use “Delete” mode (sap.m.Tree / sap.m.ListBase, property: mode, value: sap.m.ListMode.Delete). This places a delete button at the end of each item.
Navigation: Use the “Navigation” item type (sap.m.StandardTreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Navigation). This places a navigation indicator at the end of the corresponding items. Use this to navigate to a new page containing item details.
Edit: Use the “Detail” item type (sap.m.TreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Detail). This places an edit icon at the end of the corresponding items.
From these three actions (delete, navigation, and edit), you can combine delete and edit, or delete and navigation. Edit and navigation cannot be combined.
To trigger actions that are independent of the selection, show the actions on a toolbar above the tree. For example: Add, Collapse All, Expand All, …
To trigger a default action on the entire item, use the “Active” or “DetailAndActive” item type (sap.m.TreeItem / sap.m.ListItemBase, property: type, value: sap.m.ListType.Active). Active items trigger an event when clicked, which can be handled by apps, for example, to open a dialog. Selection and expanding/collapsing a node does not trigger the event, but are handled by the tree. Do not use this for navigation, to switch the line item to an edit state, or to delete the item.
Active can be combined with edit and delete, but not with navigation. Do not combine active with single selection master.
When you add an item, add the new item as the first item of the corresponding node.
To edit items, add an Edit button either in-line on the toolbar above the tree. Triggering the button either opens a dialog or navigates to an editable details page.
For mass editing:
For more details, see mass editing.
The following additional properties are available for the tree:
The following additional properties are available for sap.m.StandardTreeItem:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
A tree table contains a hierarchical set of data structured in rows and columns and grouped into nodes. The analytical table (also know as ALV) can provide additional details in several non-hierarchical columns per line item.
Trees are used to display and work with large amounts of hierarchical data. They have a high data density and therefore convey an immediate feeling of complexity. Ideally, you should only show trees with a lot of hierarchical data as a last resort. Try the following instead:
A tree table is available for desktops and tablets, but not in smartphone sizes. It supports touch devices, but is not optimized for small screens.
If you use a tree table, note that you have to implement a fallback solution for small screens. This fallback solution does not need to support all use cases.
Possible fallback solutions are as follows:
You can try to create a fallback based on these ideas, but a completely different solution, such as showing charts in a read-only case, might be more appropriate.
Like all SAP Fiori controls, the tree table is shown in compact mode on a desktop and in cozy mode on tablets.
For a desktop, you can also display even more rows on the same screen height by adding the condensed mode in addition to the compact mode. This renders less white space for each item.
Note that the condensed content density has always to be set in addition to compact. Do not use condensed on its own. Do not mix condensed with cozy. Doing so could lead to unpredictable and / or unwanted results, e.g. cozy sized controls in condensed sized containers, missing padings, etc.
Note that neither compact mode nor condensed mode can be interacted with via touch. Even on a desktop with a touch screen, users will have difficulty selecting rows or using controls inside the cells when using their fingers.
Furthermore, condensed mode is not available for Internet Explorer 9. If condensed mode is to be used, please provide a fallback.
For more information on cozy and compact modes, see content density.
The column header provides the label for the corresponding column and access to the column header menu.
Resizing columns works in the following ways:
After resizing a column, the adaptation of the column widths depends on how the column width is set:
Columns can be rearranged by dragging the column header to another position (sap.ui.table.TreeTable, property: enableColumnReordering).
A line item contains a set of cells and provides options for selecting the item.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.TreeTable, property: rowHeight).
In rare cases, show actions within the line item. An example would be an Add to Cart button in a shopping application. Since these actions are repeated in every line and thus use a lot of screen real estate, only do this for one or two actions at most. In this case, show the action trigger near the content to which it belongs. Do not add a specific column for actions, but instead use transparent-style buttons. An exception to this is if the action trigger belongs to a link.
Each cell provides one data point. It can contain one of the following controls to display the data point: text, label, object status, icon, button, input, date picker, select, combo box, multi-combo box, checkbox, link, currency, rating indicator, progress indicator.
While it is technically possible to also use other controls, doing so could lead to issues in regards to alignment, condensed mode, screen reader support, and keyboard support.
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
The tree table allows horizontal and vertical scrolling. You can add any number of line items to the tree table, which uses “lazy loading”.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.TreeTable, property: rowHeight).
The tree table is optimized to allow faster scrolling within the first 1000 items.
The tree provides the following possibilities:
Set the property collapseRecursive to “false” in order to keep the selection on subnodes even after collapsing and expanding the root node.
The column header menu can provide two sort options (sap.ui.table.Column, properties: sortProperty, showSortMenuEntry):
The user selects one of these options to sort the corresponding column accordingly (sap.ui.table.Column, properties: sorted, sortOrder, sortProperty).
The column header menu can provide a search field for entering free text. If the user enters a term in the input field and triggers the search by pressing Enter, the tree is filtered by the tree column and the corresponding value. If no items match the filter values, the filtered tree table may be empty.
Columns can be shown and hidden. If the tree column is hidden, the following column is the tree column.
The user rearranges columns by dragging and dropping the corresponding column header. The tree column is always the first column and cannot be dragged.
The tree is traditional in that each cell can contain only one data point in one single line.
Apart from plain read-only text, cells can contain the following:
While it is technically possible to also use other controls, doing so could lead to issues in regards to alignment, condensed mode, screen reader support, and keyboard support.
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
To indicate that the table is currently loading items, use the busy state (sap.ui.table.TreeTable, property: busy). Do not show any items or text. As soon as the data has been loaded, remove the busy state and show all items.
Think of the initial expand / collapse state of a tree: If your structure contains many items on the root level, it might make sense to collapse the whole tree in the beginning.
In contrast, if the main items to work with are displayed on a deeper level (e.g. the parent nodes are just some kind of categorization), the tree should be expanded up to the first level where the needed items appear.
In multiple selection mode, do not show checkboxes in the first data column in the default delivery to avoid confusion.
Offer the Select All checkbox for (de)selecting all items the user can reach by scrolling.
Try to avoid empty tables. If necessary, provide instructions on how to fill the tree table with data.
Remove the item count in the table title if there are zero items.
Place the add button on the table toolbar. It can be displayed as an icon (+) or text (e.g. ‘Add’ or ‘Create’).
In general, new items always appear as the first item of the table (or node).
Minimize the number of columns. Avoid the need to scroll horizontally in the default delivery. In the first column, show the hierarchical data, which should identify the line item. Choose the name over the ID, but if both are needed, show the name first, then the ID.
The tree table assigns the same width to each column by default. It is recommended that you overwrite this default to provide optimal space for your content (sap.ui.table.Column, property: width).
If you define the column width in pixels or rems, resizing a column affects only the width of this specific column. Reducing the browser window size results in a scrollbar. After resizing a column, a scrollbar appears if the width of the table is not enough to show all columns. If the columns use less space than is available, white space appears on the right side of the last column.
If you define the column width as a percentage, resizing one column affects the width of several or all columns. Text becomes truncated when the browser window size is reduced. This is done to make sure that all columns together fill the space of the table. A scrollbar appears only in case the automatic change of the column widths is not enough to display all columns. To avoid the side effect of undersized columns, a minimum width can be set per column. Please be aware that this minimum width is only taken into account if columns are automatically resized. End users are still able to reduce the column width below the provided minimum. (sap.ui.table.Column, properties: width, minWidth)
If you define the column width as “auto”, the behavior is the same as for “percentage”. In contrast to percentage, “auto” distributes the columns equally.
To decide on how to set the column width (pixel/rem/em vs. percent/auto), keep the following tips in mind:
Be cautious with mixing columns with pixel-based and percentage-based widths. While this can be helpful in some cases, it could also cause even more unintended side effects when resizing a column. When using percentage-based widths for one or more columns, think of the possibility to not allow end users to resize columns at all.
Align column headers according to their cell content:
In addition, align amounts with currencies to the decimal point. You can do this with the sap.ui.unified.Currency control.
Note that most currencies have two digits after the decimal point, but there are exceptions, for example:
In tree tables with mixed currencies, all amounts still have to be aligned to the decimal point.
To enable positive and negative values to be identified more easily, position the minus sign to the right of the number. It is placed in the same position in every row.
For more information, see currency.
Trees are more complex than tables due to their hierarchical view. Users tend to have more problems finding items in hierarchical views than in flat lists, except where the hierarchical view is natural. By natural we mean that every child node should be part of only one parent, and this relationship between the child and parent is clear and well known.
When you use trees, you should choose broad hierarchies over deep hierarchies. Deep hierarchies make finding items more complicated. So try to reduce hierarchical levels where possible, especially if the hierarchy is not natural. Ideally, a tree should have a maximum of four levels, the first two of which should contain the most important items.
You can use the following methods to reduce hierarchy levels:
The tree table can be used to display large amounts of hierarchical data. Unfortunately, tree tables have a high data density and therefore convey an immediate feeling of complexity. Ideally, tree tables with large amounts of data should only be shown if there is no other option. You should instead try the following:
Try to avoid horizontal scrolling in the default delivery.
To trigger navigation on line item level, choose one of the following options:
When you use trees:
To show that an item needs attention, a highlight indicator can be shown in front of the item. The highlight indicator can be used to show:
(Property: highlight)
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The smart table is a wrapper around existing tables, and can be used together with the responsive table, grid table, analytical table, or tree table.
The smart table creates columns automatically based on the underlying OData service plus corresponding annotations. It also adds some generic functionality, such as a toolbar, complex personalization settings, variant management, and export to spreadsheet.
Everything that can be done using the smart table can also be achieved using the responsive table, grid table, analytical table, or tree table directly, but with more development effort. Therefore, the main purpose of the smart table is to reduce development effort. However, this comes at the expense of decreased flexibility.
The responsiveness of the smart table depends on the encapsulated table. The table toolbar uses the overflow mechanism for adapting to the screen width.
Using the responsive table
The smart table offers a generic responsive behavior (sap.ui.comp.smarttable.SmartTable, property: smartFilterId, value: true):
Using the grid table, analytical table, or tree table
The title bar contains the title of the smart table, the item count, variant management, and the toolbar itself. All of these elements are optional.
The table area shows the corresponding table (responsive table, grid table, analytical table, or tree table).
The title bar consists of a toolbar.
This can be the standard toolbar or a custom toolbar. The standard toolbar can contain a title text with or without item count, variant management, view switch (switching the table to edit mode), an entry point for the P13n dialog, and an Export to Spreadsheet action.
If you require additional functionality, you can use an app-specific toolbar. All toolbar options provided by the smart table can also be added to the app-specific toolbar. (Aggregation: customToolbar)
The table area consists of any of the following tables: responsive table, grid table, analytical table, or tree table.
The behavior is generally inherited from the underlying table, toolbar, variant management, and P13n dialog (see the corresponding articles for details.) Note that the smart table provides limited options and not all settings of the underlying controls are available.
The smart table can encapsulate the responsive table, grid table, analytical table, or tree table. (sap.ui.comp.smarttable.SmartTable, property: tableType)
The smart table automatically creates columns and renders all items based on the metadata of the underlying OData service (sap.ui.comp.smarttable.SmartTable, property: smartFilterId).
To be more flexible in the table layout, the smart table also offers app-specific column templates for some or all columns. In this case, app developers must provide the definition for the underlying table and for the corresponding (but not necessarily for all) columns in the XML view. For this, the app development team must provide the column keys of the overridden columns via custom data.
Additional columns can also be added. Columns that are defined in this way retain all the options of the underlying table. This is especially useful with the responsive table, which offers complete flexibility in content design. Any columns that are not defined by the app development team are still rendered automatically by the smart table.
If there is no data to show, the smart table renders default text. This text can be overwritten by the app development team (aggregation: NoData).
The smart table enables you to define which columns are initially shown. Here, initially means that these columns are shown when the app is first launched. All other columns are initially hidden (annotation: PresentationVariant/ LineItem, property: initiallyVisibleColumns).
End users can show additional columns if table personalization is provided. In this case, column settings are persisted. On consecutive startups, the columns are shown with the same settings as last defined by the user (property: persistenceKey).
The smart table always shows all columns from the OData model. In some cases, columns needs to be in the model but should not be available on the front end at all. Examples of this include:
In these cases, you can define which columns should not be available at all on the UI. These columns are not shown and are not available in the P13n dialog. You can also do this for columns that are added manually in the XML view (annotation: sap:visible, value:false).
The “Show Field as Column” option for newly added filters is switched on by default.
The smart table allows you to add sort and filter settings for each column. These settings enable the corresponding pages in the P13n dialog. For the grid table, analytical table, and tree table, sorting and filtering are also enabled on the column header. (Annotations: sap:sortable and sap:filterable)
The smart table can be linked to a smart filter bar. If linked, filter bar settings are automatically used on the smart table. (sap.ui.comp.smarttable,SmartTable, property:smartFIlterId)
If used with the analytical table, the smart table allows total sums of measure columns to be calculated. The totals are shown in the usual way:
Aggregation settings are not persisted (annotation: sap:aggregation-role, value:measure).
The total can be hidden via the column header menu.
If used with the analytical table, the smart table also allows you to display totals for amount columns with different currencies.
In this case, a Show Details link is displayed instead of the total. Clicking the link opens a popover showing the subtotals per currency.
Exception: If a group contains only one currency, the total is shown directly.
A default column width is calculated for each column based on the data displayed in it. Important: end users cannot change the column width in the responsive table (annotations: MaxLength, Precision, Scale).
A column header text can be specified for each column (annotation: sap:label).
The smart table allows you to persist sort, group, and filter column settings (such as by hidden columns) as well as variants (sap.ui.comp.smarttable.SmartTable, Property:persistenceyKey).
The smart table provides two options to create columns automatically:
For option 1, the following controls are used:
The smart table supports value help in the following ways (annotation: ValueList):
The smart table can provide a title for the table within the toolbar (sap.ui.comp.smarttable.SmartTable, Property:header).
The table toolbar can contain a button for toggling the table between read-only and edit modes. If smart fields are used, the smart table handles both modes automatically (sap.ui.comp.smarttable.SmartTable, properties:editTogglable, smartToggle, aggregation: customData, key: useSmartField).
If used with the responsive table, the edit button also switches the keyboard behavior accordingly.
The table toolbar can contain a button for opening the P13n dialog. This dialog provides extensive sort, group, and filter settings. It also allows columns to be shown, hidden, or rearranged (sap.ui.comp.smarttable.SmartTable, Property:useTablePersonalisation).
If the back end supports the export of data to spreadsheet, the table toolbar can contain a corresponding button. When this button is triggered, the corresponding file is created and the download starts automatically (sap.ui.comp.smarttable.SmartTable, Property:useExportToExcel).
Buttons in the footer toolbar can be set to emphasized to give them a brighter appearance.
In general, the guidelines for the underlying table, toolbar, variant management, and P13n dialog also apply to the smart table (see the corresponding articles for details). However, because the smart table does not offer the complete flexibility of the underlying controls, there are certain differences.
The responsive table is the standard table for SAP Fiori. Use the responsive table whenever possible. It is the most flexible table in terms of how its content is displayed, it is fully responsive, and it can handle up to 1,000 line items.
If you cannot use the responsive table, consider using the grid table instead. The grid table can handle a large number of line Items. Compared to the responsive table, however, it is more restricted content-wise (only certain controls can be used to show the data, and only one control per cell), and it does not run on smartphones. If you use the grid table, you need to provide a fallback solution for smartphones, for example, by using the responsive table.
The analytical table is similar to the grid table, but adds several grouping levels and offers total sums on measure columns. The analytical table can also handle a large number of line Items. Compared to the responsive table, however, it is more restricted content-wise (only certain controls can be used to show the data, and only one control per cell), and it does not run on smartphones. If you use the analytical table, you need to provide a fallback solution for smartphones, for example, by using the responsive table.
The tree table is the only table for displaying hierarchical data. Like the grid table, it can handle a large number of line items, although it is restricted content-wise (only certain controls can be used to show the data, and only one control per cell), and it does not run on smartphones. If you use the tree table, you need to provide a fallback solution for smartphones, for example, by using the responsive table.
For more information about the different table controls, see the corresponding articles.
Always show the item count together with the table title, unless this is expected to cause performance problems.
If used with the responsive table and if more than 200 items are generally expected, do not show the item count. In this case, the smart table displays a More button to load additional rows. Using the item count together with the More button might lead to confusion (sap.ui.comp.smarttable.SmartTable, Property:showRowCount).
Even if variant management is easy to implement, use it only if it is really needed. The variant management saves the whole page, including filter settings and table layouts.
Try not to display an empty table. If there is no way around this, provide instructions on how to fill the table with data (aggregatrion: noData).
Keep the number of initially shown columns to a minimum. Avoid the need to scroll horizontally on a tablet screen size in default delivery (annotation: PresentationVariant/ LineItem).
Keep the number of additional (initially hidden) columns to a minimum. You can use the P13n dialog to show/hide the columns. Select the columns offered in the P13n dialog carefully. Do not just show all columns available in the backend tables (annotation: sap:visible, value:false).
For the grid table, analytical table, and tree table, the column widths are calculated automatically if the corresponding OData annotations are provided (annotations: MaxLength, Precision, Scale).
In contrast, the responsive table uses the same width for all columns.
If used with the responsive table, enable the pop-in behavior (sap.ui.comp.smarttable.SmartTable, property: smartFilterId, value: true).
Show the most important column on the left and the least important on the right. This ensures that the most important columns stay in the tabular layout as long as possible. The most important columns are those that contain the following information:
(Annotation: PresentationVariant/ LineItem, Property: initiallyVisibleColumns)
The smart table automatically takes care of content alignment and formatting in standard use cases. For this, the OData metadata needs to provide the correct information about the data types, semantics of, and value help for the data.
(Annotations such as: sap:semantics, value: currency-code, edm types, Annotation: sap:display-format, value:Date, Annotation:Precision, Annotation: Scale, Annotation: ValueList, Annotation: ValueList:semantics, value:fixed-values)
If the smart table is used with the responsive table, you can show the status of an item by displaying a highlight indicator in front of the item (property: highlight). The highlight indicator can be used to show:
To trigger actions on multiple items, use a mutliselection smart table. Do not offer action triggering on multiple items if the table is expected to have fewer than 10 items in most cases.
While the grid table, analytical table, and tree table are multiselectable by default within the smart table, the responsive table is single-selectable. The selection mode can be changed (XMLView).
The following actions can be shown on the standard toolbar of the smart table:
If additional actions are needed, use a custom toolbar for the table. The smart table can also add integrated functionality such as a table title, item count, variant management, edit and view settings, and export to spreadsheet to the custom toolbar (aggregation: customToolbar).
For navigation to line item details:
Clicking a table row can trigger drill-in navigation to a deeper level of the object, as well as cross-navigation to another SAP Fiori app or even to another system.
Actions that belong to single items can be placed within the row. They can be displayed as text or icons. Make sure the icon communicates the function clearly enough. Otherwise, use a textual button.
The smart table can be editable or read-only (sap.ui.comp.smarttable.SmartTable, property: editable).
The smart table selects the corresponding editable controls automatically based on the data type, semantic annotations, and value list annotations (annotations such as: sap:semantics, value: currency-code, edm types, Annotation: sap:display-format, value:Date, Annotation:Precision, Annotation: Scale, Annotation: ValueList, Annotation: ValueList:semantics, value:fixed-values).
If an edit mode is needed, the controls are automatically switched from read-only controls (such as text) to editable controls (such as input field or date picker) if smart fields are used inside the smart table (sap.ui.comp.smarttable.SmartTable, Property:editTogglable, smartToggle, aggregation: customData, key: useSmartField). The keyboard behavior is switched accordingly, if this is used together with the responsive table.
Only use this if you need to toggle between both modes. In any other case, show only the mode you need (read-only or edit), but do not offer the switch.
If view settings are enabled on the smart table, a settings button is available on the table toolbar. This button opens the P13n dialog. Neither the simpler view settings dialog nor table personalization dialog can be used without extra effort (sap.ui.comp.smarttable.SmartTable, Property:useTablePersonalisation).
The P13n dialog always enables the user to show, hide, and rearrange columns. Alternatively, it can contain settings for sorting, grouping, and/or filtering (annotations: sap:sortable, sap:filterable)
If the smart table uses the grid table, analytical table, or tree table, sort, filter, and group settings are also available in the column header menu.
Offer view settings only if they are really needed. For example, these settings do not make sense if the table contains only a few items and just a few columns.
Note that the P13n dialog is quite complex. It is ideal for tables with a vast number of items, but is quite cumbersome for handling just a few hundred items. Therefore, show only the settings (sort, group, filter) you really need. For example, do not offer grouping if it does not support your use case well.
If filtering is a main use case, do not offer filtering in the P13n dialog. Use the filter bar instead (annotation: sap:filterable)
Be persistent: When the app is reopened, the smart table is shown with the same view settings as last defined by the user (sap.ui.comp.smarttable.SmartTable, property: persistenceKey).
The current sort state is displayed as follows:
In default delivery, sort items in a meaningful order by the row-identifying column (usually the first column in default delivery). For example, use an alphabetical order for text, a numeric order for numbers, and a chronological order for dates (annotations: sap:sortable, PresentationVariant – SortOrder).
The current filter state is displayed as follows:
Group headers display the current group state and are shown automatically. The following text should be shown on the group header:
[Label of the grouped column]: [Grouping value]
This can be done by the smart table, but only if the raw data from the model can be used. In other cases, app development teams must format the group header text. For example, the raw data carries IDs, while the table displays the corresponding names, which are provided by another data source. In this case, app developers must provide the formatting for the group header texts.
Within the responsive table, the grouped column keeps its visibility to reduce confusion after the group settings have been changed. If visible, it stays in the tabular layout even if grouped.
If used with the analytical table, grouping is not offered on measures. Therefore, you can have aggregations or grouping for a specific column.
Reasonable grouping can be offered by default via the property GroupBy.
If used with the analytical table, aggregation settings can be provided on measure columns. These settings are only available in the column header menu.
To display the current aggregation state, the total sum of the corresponding column is shown at the bottom of the table.
If items are grouped, an intermediate sum is shown per group:
Aggregations are only available on measures, but not on objects or attributes. If aggregation is enabled for a column, this column cannot be grouped.
Avoid aggregations on the first three columns for the default delivery. When grouping is used together with aggregations, collapsing a group shows the aggregation on the group header. This conflicts with the group name.
Where appropriate, offer reasonable aggregation by default (annotation: sap:aggregation-role, value: measure).
Only offer column settings if you need more columns than a tablet screen can display at a time (usually more than five).
If sorting, grouping, and/or filtering are needed, column settings must also be shown (sap.ui.comp.smarttable.SmartTable, Property:useTablePersonalisation).
Use the P13n dialog to add, remove, and rearrange columns.
When used with the grid table, analytical table, or tree table, columns can also be rearranged by dragging and dropping the column header (sap.ui.comp.smarttable.SmartTable, Property:useTablePersonalisation).
When used with the grid table, analytical table, or tree table, columns can be resized on the column header (sap.ui.comp.smarttable.SmartTable, Property:useTablePersonalisation).
When used with the grid table, analytical table, or tree table, app developers must manually add the options for freezing columns to the column header menu if necessary. They can do this by declaring the corresponding table inside the smart table in the XML view, and by using the corresponding settings on this inner table.
Selecting Freeze on a column freezes all columns from the first one to the one on which Freeze is selected. The menu entry on this column changes from Freeze to Unfreeze.
The following properties are available on sap.ui.comp.smarttable.SmartTable:
The following aggregations are available:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The p13n dialog control provides a dialog for tables that allows the user to personalize one or more of the following attributes:
These tabs can be shown in any combination as the use case requires.
The P13n dialog is intended for complex tables with a large number of columns and the need for complex queries for sorting, grouping, and filtering.
For simple tables, see view settings dialog and table personalization dialog)
The P13n dialog can be triggered in the table toolbar on the top right-hand corner of the table.
The dialog is shown centered, either as a dialog (on desktop and tablet devices) or as a full-screen dialog (on mobile devices).
The P13n dialog can be triggered in the table toolbar on the top right-hand corner of the table.
The dialog is shown centered, either as a dialog (on desktop and tablet devices) or as a full-screen dialog (on mobile devices).
The P13n dialog consists of four different tabs that can be used separately or combined, as required by the use case:
App developers can add more tabs manually.
The first tab is the Columns tab. It allows the user to change the table columns that are shown and the order in which they are displayed.
The list contains all of the table’s possible columns in the form of list items with checkboxes. The checkboxes of the currently displayed columns are selected.
Another button next to the search field in the table toolbar allows the user to toggle between showing all columns and only those that are currently selected in the list.
To show or hide a column, select or deselect the appropriate checkbox.
To change the order of the columns, simply mark one list item and use the buttons on the right-hand side of the table toolbar to move them up or down. The order of the columns from top to bottom corresponds to the order on the table from left to right.
If the table has numerous columns, the user can use the search field in the table toolbar to find a specific column more quickly. As soon as the user enters the first letter, the resulting columns are displayed instantly.
The second tab is the Sort tab, which allows the user to sort the table content according to the chosen attributes, and also in either ascending or descending order.
The sort criterion consists of two input fields. In the first field, the user can choose a column by which the table is to be sorted. In the second field, the user chooses the sort order (ascending or descending).
For more complex sorting needs, the user can add the required number of criteria by clicking the plus “ ” sign at the end of the line.
The order of the criteria is exactly the same as the order in which sorting is applied to the table.
The third tab is the Filter tab, which allows the user to filter the table information according to specific criteria.
The filter criteria can be included or excluded in the relevant section of the filter.
In the first input field, the user selects the column to be filtered. Any of the columns can be selected; even those that are not currently visible.
The second field offers an operator for specifying the filter in more detail. The operators that are available depends on the data type of the selected column.
String (Text)
Number
Date
Boolean (true / false)
The only available operator for excluding values from the filter results is equal to.
The last field contains the value by which the selected column is filtered. The kind of input field that is provided depends on the data type of the selected column.
Two or even more fields can be provided as required by the use case.
For more complex cases, the user can add filters by clicking the plus “ ” button or remove them by clicking the Remove button at the end of each filter item.
The third tab is the Group tab, which offers the functionality to group the table data by one or more columns.
In the first selection field, all columns are provided for selection. The user can select a checkbox on the right of the column selection field if the selected field is to be displayed as a column anyway.
For more complex grouping scenarios, the user can add more grouping options by clicking the plus “ ” button on the right-hand side of each grouping line. This option only works with the analytical table.
The grouped table shows the selected field as the group header, which can be expanded or collapsed.
Under the group headers, all subgroup headers and all applicable table entries are displayed.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The list is like a layout container. You can change its width, but you must also ensure that the items contained in the list adapt whenever the list is resized.
All list item variants available in SAP Fiori already adapt to the respective screen size.
The object list item is the list item variant used most frequently in SAP Fiori applications. Consisting of a title, key figure, attributes, and a status, it contains the most important information about an object.
The space available for the attributes and status is limited as it should only show crucial information that allows the user to decide which items should be dealt with first.
All essential information about an object is usually provided when the user navigates to the item details.
For more information, see object list item.
The standard list item is used for less complex entries, such as when the user selects an item in a dialog. This list item contains an optional image, a title, description, and a single info text (which can contain semantic information).
For more information, see standard list item.
The display list item is the simplest form of a list item and is only capable of showing a label and values. It is seldom used.
For more information, see display list item.
The action list item allows various actions to be triggered in a dialog. The action list item is not used in the content area.
For more information, see action list item.
The feed list item is mainly used in feeds and notes.
For more information, see feed list item.
The input list item allows the user to enter data in a list item. It is seldom used in SAP Fiori apps as forms are usually the preferable method for entering data.
For more information, see input list item.
The header text contains the title of the list. It is usually only used when the list is in the content area.
The footer text is the last entry in the list, and as such, it scrolls away with the content. Therefore, this property is also seldom used.
Like the table, the list also allows lazy loading. The “growing” list property is used for this purpose.
The noDataText property is used if the list contains no entries. A generic “No Data” text is set by default, but we recommend replacing it with a more specific text.
List items can have a count, which is located on the far right of a row. You can use the count in simple lists, such as those that contain standard list items, to indicate how many subitems the user can expect when navigating to the item.
You can set an indicator to highlight unread items, making it easier for the user to discover them (property: showUnread = true). If you set this indicator, all texts for the unread items are shown in bold font.
By default, this indicator is switched off, and all list items are displayed in normal font.
To show that an item needs attention, a highlight indicator can be shown in front of the item (property: highlight). The highlight indicator can be used to show:
There are several ways to interact with the list and its list items:
The list can have several modes. The respective property (Mode) allows the following methods of selection:
List items can be grouped. The group header is a visually separate line at the top of the items it groups. It does not currently provide an interaction of its own.
The list item type defines the interaction of the list item, which is accompanied by a visual cue.
The items can be one of the following:
The example shows how all these types are visualized.
The list items can have a header when they are used in a content area. It is also technically possible to change the background of the header and of the list itself. Depending on the use case, the lines between the list items and around the list can be shown or hidden.
When you use the list in the master area, keep the texts as short as possible and only as long as necessary. If you expect large numbers, use formatting instead.
If none of the list items provided suits the requirements of your app, you can also create a custom list. If you choose this option, ensure that your custom list item is responsive when resized.
Only use radio buttons if they are absolutely necessary. One example would be if you want to distinguish single selection from navigation. This is a rare case in which visible radio buttons for single selection are allowed.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
A grid table contains a set of data that is structured in rows and columns. It allows the user to scroll in both directions and can handle large numbers of items and columns.
A grid table is available for desktops and tablets, but not in smartphone sizes. It supports touch devices, but is not optimized for small screens.
If you use a grid table, note that you have to implement a fallback solution for small screens. This fallback solution does not need to support all use cases.
You could create a fallback by using a responsive table, but a completely different solution, such as showing charts in a read-only case, might be more appropriate.
The column header allows the user to resize and rearrange columns. It also provides access to a menu with column-specific commands.
The collection of items, or rows, occupies the main part of the grid table.
The selector cells allow the user to select one or more items.
The Select All button selects or deselects all items.
A grid table does not consist of other elements. However, it is common to use a toolbar above the grid table.
The toolbar can contain entry points for the view settings dialog and the table personalization dialog or for the p13n dialog, as well as view switches in the form of a segmented button, and buttons for Add, Edit, and other actions.
A grid table is quite restricted in terms of its content.
A grid table allows horizontal and vertical scrolling (sap.ui.table.Table, property: navigationMode, value: Scrollbar).
You can add any number of line items to the grid table, which uses “lazy loading”.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.Table, property: rowHeight).
The grid table is optimized to allow faster scrolling within the first 1000 items.
A grid table can have one of the following selection types (sap.ui.table.Table/ property: selectionMode):
You can also use the keyboard keys Shift and Ctrl for multi-selection.
An item can be selected in different ways, depending on the configuration of the grid table (sap.ui.table.Table, property: selectionBehavior):
Like all SAP Fiori controls, the grid table is shown in compact mode on a desktop and in cozy mode on tablets.
For a desktop, you can also display even more rows on the same screen height by adding the condensed mode in addition to the compact mode. This renders less white space for each item.
Note that the condensed content density has always to be set in addition to compact. Do not use condensed on its own. Do not mix condensed with cozy. Doing so could lead to unpredictable and / or unwanted results, e.g. cozy sized controls in condensed sized containers, missing padings, etc.
Note that neither compact mode nor condensed mode can be interacted with via touch. Even on a desktop with a touch screen, users will have difficulty selecting rows or using controls inside the cells when using their fingers.
Furthermore, condensed mode is not available for Internet Explorer 9. If condensed mode is to be used, please provide a fallback.
For more information on cozy and compact modes, see content density.
The column header provides the label for the corresponding column and access to the column header menu.
Columns are resized as follows:
After resizing a column, the adaptation of the column widths depends on how the column width is set:
Columns can be rearranged by dragging the column header to another position (sap.ui.table.Table, property: enableColumnReordering).
For each column, a menu can contain the following menu items (sap.ui.table.ColumnMenu, property: visible):
For each column, the menu can be replaced by an app-specific menu.
The column header menu can provide two sort options (sap.ui.table. Column, properties: sortProperty, showSortMenuEntry):
The user selects one of these options to sort the corresponding column accordingly (sap.ui.table. Column, properties: sorted, sortOrder, sortProperty).
The column header menu can provide a search field for entering free text (sap.ui.table.Column, properties: filterProperty, showFilterMenuEntries).
If the user enters a term in the input field and triggers the search by pressing Enter when the focus is on the filter input field, the grid table is filtered by the corresponding column and value (sap.ui.table.Table, properties: filtered, filterProperty, filterValue, filterOperator, sap.ui.table.Column, property: filterType).
Note that the filter may return zero results, in which case, the table might be empty.
General recommendations for filtering:
The column header menu can provide the option to group by this column (sap.ui.table.Column, property: enableGrouping).
One group collects all items with the same value within the corresponding column.
If line items are grouped in a column, every group is provided with a collapsible or expandable group header. The header text consists of the name of the value and the number of items in the specific group. Only one grouping level is possible.
Once line items have been grouped, the corresponding column is hidden. There is no built-in possibility to ungroup the grid table again. Therefore, provide a view settings dialog or table presonalization dialog to offer an additional way to group by a column and a way to ungroup the complete table.
An exception to this is when the table is grouped from the start and should not be ungrouped at all.
The column header menu can provide the option to freeze columns (sap.ui.table.Table, property: enableColumnFreeze). Selecting Freeze freezes all columns up to the one in which the operation was triggered (sap.ui.table. Table, property: fixedColumnCount).
When Freeze is triggered, the menu item changes to Unfreeze for the corresponding column.
A cell provides one data point.
It can contain one of the following controls to display this data point:
While it is technically possible to also use other controls, doing so could lead to issues in regards to alignment, condensed mode, screen reader support, and keyboard support.
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
The grid table can be used to display large amounts of data. Unfortunately, the grid table has a high data density and therefore conveys an immediate feeling of complexity.
Only show tables with a lot of data as a last resort. Try the following instead:
Try to avoid horizontal scrolling in the default delivery.
Try to minimize the number of columns, especially if there is a large number of rows.
You can implement the table title by using a title control in a toolbar.
Use a table title if the title of a grid table is not indicated in the surrounding area. Do not use a table title if it simply repeats text that is already above the grid table, for example, if a pricing conditions grid table is the only control placed on a tab labeled Pricing Conditions.
Use a table title if you need the table toolbar. To avoid repeating text, feel free to use generic text as a table title, such as Items.
You can add an item count to the table title. If you do so, use the following format:
Items (345)
Text as well as text and an item count can both be combined with variant management.
The count of items in the table title displays all visible items which the user can reach via scrolling or expanding groups. Group headers do not count in.
Remove the item count in the table title if there are zero items.
In multiple selection mode (multi toggle), do not show checkboxes in the first data column in the default delivery to avoid confusion.
Offer the Select All checkbox for (de)selecting all items the user can reach by scrolling.
To indicate that the table is currently loading items, use the busy state. (sap.ui.table.Table, property: busy). Do not show any items or text. As soon as the data is loaded, remove the busy state and show all items.
Minimize the number of columns. Avoid the need to scroll horizontally in the default delivery.
The grid table assigns the same width to each column by default. It is recommended that you overwrite this default to provide optimal space for your content (sap.ui.table.Column, property: width).
If you define the column width in pixels or rems, resizing a column affects only the width of this specific column. Reducing the browser window size results in a scrollbar. After resizing a column, a scroll bar appears if the width of the table is not enough to show all columns. If the columns use less space than available, white space appears on the right side of the last column.
If you define the column width as a percentage, resizing one column affects the width of several or all columns. Text becomes truncated when the browser window size is reduced. This is done to make sure that all columns together fill the space of the table. A scrollbar appears only in case the automatic change of the column widths is not enough for showing all columns. To avoid the side effect of undersized columns, a minimum width can be set per column. Please be aware that this minimum width is only taken into account if columns are automatically resized. End users are still able to reduce the column width below the provided minimum.
If you define the column width as “auto”, the behavior is the same as for “percentage”. In contrast to percentage, “auto” distributes the columns equally.
To decide on how to set the column width (pixel / rem / em vs. percent / auto), keep the following in mind:
Be cautious with mixing columns with pixel-based and percentage-based widths. While this can be helpful in some cases, it could also cause even more unexpected side effects when resizing a column. When using percentage-based widths for one or more columns, think of the possibility to not allow end users to resize columns at all.
Provide a label for each column in the column header. In the default delivery, do not truncate the column header texts.
For alignment of cell content, follow the guidelines below.
Right-align amounts with currencies to the cell and align them in terms of their respective decimal points.
This ensures that amounts with different currencies are shown correctly, whether these currencies have 0, 2, or 3 decimals.
For aligning to the decimal point, use the sap.ui.uinified.Currency control.
For strings with IDs, use one of the following:
Avoid truncation of typical content in the default delivery (sap.ui.table.Column, property: width). However, since the columns are resizable, do not worry too much if truncation occurs as columns can still be enlarged if necessary.
To prevent adverse side effects when scrolling vertically, all line items must also have the same height. If you need to decide between truncation and different row heights, choose truncation.
For status information, use semantic colors on the foreground elements.
For status information on text, use an object status.
To show an invalid state of the grid table within the list report floorplan, show an overlay on the grid table and the corresponding toolbar (sap.ui.table.Table, property: showOverlay). The overlay prevents user interactions.
Use this within the list report floorplan if filter settings have been changed but the grid table is has not yet been updated.
To show that an item has been modified, for example, within the global edit flow, add the string Modified in an additional column with the label Editing Status.
In the default delivery, add a column directly behind the key identifier.
To show that an item is locked, add a transparent-style button with the corresponding icon and the text Locked by [name] in the Editing Status column.
To show that an item is in draft state, add a transparent-style button with the text Draft in the Editing Status column.
Show only one state at a time.
Show the unit of measurement in one of the following ways:
The number and the unit are in the same cell. Do this if sorting, filtering, or grouping by the unit of measurement are not needed.
Use a currency control to display the concatenated string.
The number and unit are in separate columns. Do this if sorting, filtering, or grouping by the unit of measurement are a common use case.
Note that this column can be hidden or moved independently of the column containing the corresponding number. Therefore, be sure to have clear labels for both columns to communicate the dependency.
Do not put the unit of measurement in the column header.
To trigger actions on multiple items, use a mutliselection grid table (sap.ui.table.Table, property: selectionMode, value: MultiToggle). Offer the corresponding actions in the table toolbar.
Do not offer action triggering on multiple items if the table is generally expected to have fewer than 10 items. In this case, try to use the responsive table instead of the grid table.
To trigger actions on a single item (sap.ui.table. Table, property: selectionMode, value: Single):
To trigger navigation on line item level choose one of the following options:
To trigger actions on a single cell, create the corresponding click event. Do not use the cell click event if the cell contains interactive controls, such as links.
Place the add button on the table toolbar. It can be displayed as an icon (+) or text (e.g. ‘Add’ or ‘Create’).
In general new items always appear as the first item of the table.
For editable content, only use the following controls, and only one control per cell:
Only these controls are optimized for all viewing modes of the grid table.
If you need edit mode, change your text controls, such as label, text, link, object status, icons, and currencies, to editable controls as soon as you switch to edit mode, but not before. You can do this by exchanging the controls, for example, from sap.m.Text to sap.m.Input.
For mass editing items:
This is similar to mass editing in the split-screen layout floorplan. For more information, see editing multiple items in the master list article.
There are several ways to show Sort, Filter, and/or Group settings:
Always be careful when synchronizing the settings in the dialog with the settings from the column header menu.
Trigger the dialogs in one of the following ways:
Use only the view settings you really need. For example, do not offer grouping if it does not support your use case.
Be persistent. When reopening the app, show the analytical table in the same view settings (sort/ filter/ group/ aggregation settings) as last defined by this user.
To display the current sort state, an icon is shown in the column header of the last sorted column. This icon indicates the sort direction (sap.ui.table.Column, properties: sorted, sortOrder, sortProperty).
For the default sort settings, sort by the column that identifies the row, which is usually the first column in default delivery. Use a meaningful sort order, such as an alphabetical order for text, a numeric order for numbers, or a chronological order for dates.
To display the current group state, group headers are shown. Show the following text in the group header:
[Grouping value] – [Item count for the group]
In general, offer reasonable grouping by default if appropriate. Enable the user to ungroup via the view settings dialog or via the table personalization dialog.
Only offer personalization if you need more columns than those that fit on a tablet screen, which is usually five, to fulfill 80% of your main use cases.
Persist the column layout. When a user reopens the app, show the grid table with the same column layout settings as last defined by this user.
To add, remove, or rearrange columns, use one of the following:
In both cases, trigger the dialog via the settings button in the table toolbar.
You can also use drag and drop to rearrange columns (sap.ui.table.Table, property: enableColumnReordering). If you allow rearranging via drag and drop as well as via a dialog, keep both places in sync.
Resizing columns works differently on touch and non-touch devices.
To freeze columns, offer the setting in the column header menu (sap.ui.table.Table, property: enableColumnFreeze). Selecing Freeze on a column freezes all columns from the first one to the one where Freeze is selected. On this column, the menu entry changes from Freeze to Unfreeze.
To show that an item needs attention, you can display a highlight indicator in front of the item. The highlight indicator can show:
(Property: highlight)
sap.ui.table.Table
The following additional properties are available for the grid table:
sap.ui.table.Column
The following additional properties are available for the column:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
An analytical table contains a set of data that is structured in rows and columns. It provides several powerful possibilities for working with the data, including advanced grouping and aggregations.
In contrast to other tables, the analytical data binding used by the analytical table allows an aggregated number to be shown automatically in a cell. This means that a number in such a summarized cell is a total sum of several lines in the database.
The analytical table is available for desktops and tablets, but not in smartphone sizes. It supports touch devices, but is not optimized for small screens.
If you use an analytical table for desktop use cases, note that you must implement a fallback solution for mobile and touch devices. This fallback solution does not need to support all use cases.
You could create a fallback by using a responsive table. However, a completely different solution, such as showing charts in a read-only case, might be more suitable.
An analytical table does not consist of other elements. However, it is common to use a toolbar above the analytical table.
The toolbar can contain entry points for the view settings dialog and the table personalization dialog or for the p13n dialog, as well as for view switches in the form of a segmented button, and buttons for Add, Edit, and other actions.
An analytical table is quite restricted in terms of its content, although it provides powerful features for working with the content.
An analytical table allows horizontal and vertical scrolling (sap.ui.table.AnalyticalTable, property: navigationMode, value: Scrollbar).
You can add any number of line items to the analytical table, which is known as “lazy loading”.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.AnalyticalTable, property: rowHeight).
The analytical table is optimized to allow faster scrolling within the first 1000 items.
You can also use the keyboard keys Shift and Ctrl for multiselection.
An item can be selected in different ways, depending on the configuration of the analytical table (sap.ui.table.AnalyticalTable, property: selectionBehavior):
Like all SAP Fiori controls, the analytical table is shown in compact mode on a desktop and in cozy mode on tablets.
For desktop devices, you can fit even more rows onto the screen by using the condensed mode together with the compact mode. This renders less white space for each item.
Note that the condensed content density must always be set in addition to the compact mode. Do not use the condensed mode on its own. Do not mix condensed with cozy. Doing so could lead to unpredictable or unwanted results, such as cozy-sized controls in condensed-sized containers, missing padding, and so on.
Note that neither compact mode nor condensed mode support touch interaction. Even on a desktop with a touch screen, users will have difficulty selecting rows or using controls inside the cells with their fingers.
For more information on cozy and compact modes, see content density.
The column header provides the label for the corresponding column and access to the column header menu.
Columns are resized as follows:
When the user resizes a column, the adaptation of the column width depends on how the column widths are set:
Users can rearrange columns by dragging the column header to another position (sap.ui.table.AnalyticalTable, property: enableColumnReordering).
For each column, a menu can contain the following menu items (sap.ui.table.AnalyticalColumnMenu, property: Visible):
For each column, the menu can be replaced by an app-specific menu.
The column header menu can provide two sort options (sap.ui.table.AnalyticalColumn, properties: sortProperty, showSortMenuEntry):
The user selects one of these options to sort the corresponding column accordingly (sap.ui.table.AnalyticalColumn, properties: sorted, sortOrder, sortProperty).
The column header menu can provide a search field for entering free text (sap.ui.table.AnalyticalColumn, properties: filterProperty, showFilterMenuEntries).
If the user enters a term in the input field and triggers the search by pressing ENTER when the focus is on the filter input field, the analytical table is filtered by the corresponding column and value (sap.ui.table.AnalyticalTable, properties: filtered, filterProperty, filterValue, filterOperator, sap.ui.table.AnalyticalColumn, property: filterType).
Note that the filter may return zero results, in which case, the table might be empty.
General recommendations for filtering:
If line items are grouped in a column, every group is provided with a collapsible or expandable group header (sap.ui.table.AnalyticalColumn, property: grouped). The header text consists of the column name and the value for the corresponding group (sap.ui.table.AnalyticalColumn, property: groupHeaderFormatter). Several grouping levels are possible.
The corresponding column can be hidden to avoid duplicates (sap.ui.table.AnalyticalColumn, property: showIfGrouped). Exercise caution when using this option since hiding the column changes the table layout and may lead to confusion.
The column header menu can provide the option to freeze columns (sap.ui.table.AnalyticalTable, property: enableColumnFreeze). Selecting Freeze freezes all columns up to the one in which the operation was triggered (sap.ui.table.AnalyticalTable, property: fixedColumnCount).
When Freeze is triggered, the menu item changes to Unfreeze for the corresponding column.
A cell provides one data point.
It can contain one of the following controls to display this data point:
While it is technically possible to also use other controls, doing so could lead to issues with alignment, condensed mode, screen reader support, and keyboard support.
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
The analytical table can be used to display and work with large amounts of data. Unfortunately, the analytical table has a high data density and therefore conveys an immediate feeling of complexity.
Only show tables with a lot of data as a last resort. To make the data easier to read, you should instead try the following:
Try to avoid horizontal scrolling in the default delivery.
Try to minimize the number of columns, especially if there is a large number of rows.
You implement the table title by using a title control in a toolbar.
Use a table title if the title of an analytical table is not indicated in the surrounding area. Do not use a table title if it simply repeats text that is already above the analytical table, for example, if a pricing conditions analytical table is the only control placed on a tab labeled Pricing Conditions.
Use a table title if you need the table toolbar. To avoid repeating text, feel free to use generic text as a table title, such as Items.
If you use a table title, show either a title for the table, with or without variant management, or an item count in the following format:
Items (2,534).
You can combine an item count with variant management.
The count of items in the table title includes all the visible items that a user can reach by scrolling or expanding groups. Group headers are not included.
Remove the item count in the table title if there are zero items.
In multiple selection mode (multi toggle), do not show checkboxes in the first data column in the default delivery to avoid confusion.
Offer the Select All checkbox for (de)selecting all items the user can reach by scrolling. If items are grouped, also select all items in collapsed groups.
To indicate that the table is currently loading items, use the busy state (sap.ui.table.AnalyticalTable, property: busy). Do not show any items or text. As soon as the data is loaded, remove the busy state and show all items.
Minimize the number of columns. Avoid the need to scroll horizontally in the default delivery.
By default, the analytical table assigns the same width to each column. We recommend overwriting this default to provide optimal space for your content (sap.ui.table.AnalyticalColumn, property: width).
If you define the column width in pixels or rems, resizing a column affects only the width of this specific column. Reducing the size of the browser window results in a scrollbar. If the user resizes a column, and the total width of all columns exceeds the table width, a scrollbar appears. If the columns do not take up the full table width, white space appears to the right of the last column.
If you define the column width as a percentage, resizing one column affects the width of several or all columns. Reducing the size of the browser window truncates the texts. This ensures that the columns fill up all the available space. A scrollbar appears only if width of all the columns still exceeds the table width after the automatic width adjustments. To avoid the side effect of undersized columns, you can set a minimum width per column. However, this this minimum width is only taken into account if columns are automatically resized. End users can still reduce the column width to below the defined minimum (sap.ui.table.Column, properties: width, minWidth).
If you set the column width to “auto”, the behavior is the same as for “percentage”. However, unlike “percentage”, “auto” distributes the columns equally.
To decide on how to set the column width (pixel/rem/em vs. percent/auto), keep the following in mind:
Be cautious when mixing columns with pixel-based and percentage-based widths. While this can be helpful in some cases, it can also cause even more side effects when resizing a column. If you are using percentage-based widths for one or more columns, consider not allowing end users to resize columns at all.
Provide a label for each column in the column header. In the default delivery, do not truncate the column header texts.
Right-align amounts with currencies to the cell and align them in terms of their respective decimal points.
This ensures that amounts with different currencies are shown correctly, whether these currencies have 0, 2, or 3 decimals.
For aligning to the decimal point, use the sap.ui.uinified.Currency control.
Avoid truncation of typical content in the default delivery (sap.ui.table.AnalyticalColumn, property: width). However, since the columns are resizable, do not worry too much if truncation occurs as columns can still be enlarged if necessary.
To prevent adverse side effects when scrolling vertically, all line items must also have the same height. If you need to decide between truncation and different row heights, choose truncation.
Are there too many links? Use subtle links to avoid a wall of links. Standard links are also emphasized more if they are surrounded by subtle links.
For example, a financial table consists of several columns with summarized cells. A summarized cell shows the total sum of several database entries. Each sum should be a link to a report that shows details about which database entries produce the total sum. The line item identifier should also be a link that provides more detail about the line item itself. Use a standard or emphasized link for the item identifier, and subtle links for the summarized cells.
For status information, use semantic colors on the foreground elements.
For status information on text, use an object status.
To show an invalid state of the analytical table within the list report floorplan, show an overlay on the analytical table and the corresponding toolbar (sap.ui.table.AnalyticalTable, property: showOverlay). The overlay prevents user interactions.
Use this within the list report floorplan if filter settings have been changed but the analytical table has not yet been updated.
To show that an item has been modified, for example, within the global edit flow, add the string (Modified) in an additional column with the label Editing Status.
In the default delivery, add a column directly behind the key identifier.
To show that an item is locked, add a transparent-style button with the corresponding icon and the text Locked by [name] in the Editing Status column.
To show that an item is in draft state, add a transparent-style button with the text Draft in the Editing Status column.
Show only one state at a time.
Show the unit of measurement in one of the following ways:
The number and unit are in separate columns. Do this if sorting, filtering, or grouping by the unit of measurement are a common use case.
Note that this column can be hidden or moved independently of the column containing the corresponding number. Therefore, be sure to have clear labels for both columns to communicate the dependency.
Do not put the unit of measurement in the column header.
To trigger actions on multiple items, use a multiselection analytical table (sap.ui.table.AnalyticalTable, property: selectionMode, value: MultiToggle). Offer the corresponding actions in the table toolbar.
Do not offer action triggering on multiple items if the table is generally expected to have fewer than 10 items. In this case, try to use the responsive table instead of the analytical table.
To trigger actions on a single item (sap.ui.table.AnalyticalTable, property: selectionMode, value: Single):
To trigger navigation on line item level choose one of the following options:
For triggering actions on a single cell, create the corresponding click event. Do not use the cell click event if the cell contains interactive controls, such as links.
Place the add button on the table toolbar. It can be displayed as an icon ( ) or text (such as Add or Create).
New items always appear as the first item in the table.
For more details, please check the guidelines for managing objects (including subarticles).
For editable content, only use the following controls, and only one control per cell:
Only these controls are optimized for all viewing modes of the analytical table.
If you need edit mode, change your text controls, such as label, text, link, object status, icons, and currencies, to editable controls as soon as you switch to edit mode, but not before. You can do this by exchanging the controls, for example, from sap.m.Text to sap.m.Input.
For mass editing items:
This is similar to mass editing in the split-screen layout floorplan.
There are several ways to show Sort, Filter, and/or Group settings:
Always be careful when synchronizing the settings in the dialog with the settings from the column header menu.
Trigger the dialogs in one of the following ways:
Use only the view settings you really need. For example, do not offer grouping if it does not support your use case.
Persist the view settings. When a user reopens the app, show the analytical table with the same sort, filter, group, and aggregation settings as last defined by this user.
To display the current sort state, an icon is shown in the column header of the last sorted column. This icon indicates the sort direction (sap.ui.table.AnalyticalColumn, properties: sorted, sortOrder, sortProperty).
For the default sort setting, sort by the column that identifies the row, which is usually the first column in default delivery. Use a meaningful sort order, such as alphabetical order for text, numeric order for numbers, or chronological order for dates.
To display the current group state, group headers are shown. Show the following text in the group header (sap.ui.table.AnalyticalColumn, properties: grouped, showIfGrouped, groupHeaderFormatter):
[Label of the grouped column]: [Grouping value]
Set the property collapseRecursive to “false” to keep subgroups expanded even after collapsing and expanding the parent group.
On non-touch devices, right-clicking a group header opens the group header menu. On touch devices, the same menu is opened by using the menu icon on the right side of a group header.
The group header menu provides several options:
In general:
To display the current aggregation state, the total sum of the corresponding column is shown at the bottom of the table.
If items are grouped, an intermediate sum is shown:
(sap.ui.table.AnalyticalColumn, property: summed)
For aggregating numbers with different units of measurements, show an asterisk (*) in the aggregation rows.
In general:
Only offer personalization if you need more columns than a tablet screen can display at any one time, which is usually five.
Persist the column layout. When a user reopens the app, show the analytical table with the same column layout settings as last defined by this user.
To add, remove, or rearrange columns, use one of the following:
In both cases, trigger the dialog via the settings button in the table toolbar.
You can also use drag and drop to rearrange columns (sap.ui.table.Table, property: enableColumnReordering). If you allow rearranging via drag and drop as well as via a dialog, keep both places in sync.
Resizing columns works differently on touch and non-touch devices.
For freezing columns, offer the setting in the column header menu (sap.ui.table.AnalyticalTable, property: enableColumnFreeze).
Selecting Freeze on a column freezes all columns from the first one to the one where Freeze is selected. On this column, the menu entry changes from Freeze to Unfreeze.
To show that an item needs attention, you can display a highlight indicator in front of the item. The highlight indicator can show:
(Property: highlight)
sap.ui.table.AnalyticalTable
The following additional properties are available for the analytical table:
sap.ui.table.AnalyticalColumn
The following additional properties are available for the analytical column:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The progress indicator visualizes the current advancement of a process or a degree of accomplishment. The inside of the progress indicator is filled with color to indicate the state of progress. The advancement depends on the specific process. The progress is shown either using absolute numbers or the current percentage of completion together with a progress bar.
Within SAP Fiori, the progress indicator is used as a “meter” or mini chart. It indicates a current object status and is not related to any process that is currently running.
The progress indicator itself is not responsive. It supports the cozy and compact form factors. The compact form factor is used for apps that run on a device operated by a mouse and keyboard. For more information, see Content Density (Cozy and Compact).
Show the current progress as a percentage value between 0% and 100%. Property: percentValue.
Alternatively, you can show the current progress as text in addition to the bar. In this case, the text is shown on the right of the bar if the progress is 50% or less. In all other cases, the progress is shown right-aligned on the bar itself. Property: showValue.
The progress indicator can be enabled or disabled. Property: enabled.
For usage in read-only forms or read-only tables, the progress indicator provides a “display” state. This state is optimized for reading environments. The default height is lower, and the bar color darker. Property: displayOnly.
The progress indicator can visualize different value states that are represented by various theme-dependent semantic colors. The states are: normal, success, warning, and error. Property: state.
Value states can be combined with the “enabled” and “display” states.
Use the progress indicator to add clarity and weight to an important state that needs to be perceived very quickly.
Always provide a label for the progress indicator.
Exception: If the progress indicator is used as a single control inside a cell of a responsive table, the column header text is used as a label.
Use a group of up to five bars to help users compare different states at a high level. Note that in a group of more than five bars, slight differences are much harder to perceive than a numeric display.
If the user has to compare a group of values, be sure to use the same visual display for all of them (only bars or only numbers).
Progress indicators are typically used within (but not restricted to) the following controls:
The following additional properties are available for the progress indicator:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Feeds and notes are commonplace in many SAP Fiori applications. The sap.m.FeedInput control allows users to input and post plain text, while the sap.m.FeedListItem control handles and displays this text. Both can be used individually, but they also complement each other well to create a simple feed or notes control.
In these cases, use the social timeline instead (requires SAP Jam).
Due to their responsive behavior, both controls can be used in small and large view ports or screens.
For better usability, we highly recommend that you do not stretch the controls across the full width on large screens – 2/3 or even 1/2 works just fine. This can easily be achieved using the grid layout .
When the width of the available space falls below 25 rem (for example, in portrait mode on smartphones), the two controls respond as follows:
The feed input consists of:
You can also choose not to show user images at all. In this case, the size of the input area increases automatically.
The feed list item consists of the user’s name and an optional picture of the user who wrote the note or update. The name can contain a link that triggers a quick overview of the user’s profile data. The actual text written by the user follows the name. Below it is a separate byline that can contain a time stamp and an attribute in the form of free text. This allows you to put in your own attribute, such as Approval, Internal, or External. Both the time stamp and the attribute are optional.
If the name is a link, the picture should also be linked with the same attributes.
It’s also possible to display rich text (formatted text) in the feed list item. This feature should be handled with care as it allows for countless custom layouts.
Please see that you use it responsibly and provide your users with a consistent experience. Only deviate from the default layout and font if absolutely required by the use case.
Example use case: Render URLs as links.
Apps sometimes need to discern between different types of notes. There is an easy way to allow users to choose which type they want to see or add to the list.
You can place a toolbar containing a select control at the top of the feed input control. From there, users can select the type of notes, such as Internal Notes or External Notes. The list of notes must contain only the type selected. If the user adds a note via the feed input, the type must be set automatically according to the selection.
The feed input and feed list item do not contain subcontrols. However, you can easily combine them to create a simple feed or notes control.
Although the feed input counts as a single control, the input area inherits its behavior from the sap.m.TextArea control.
Initially, the feeder contains a placeholder (input prompt), and the Send button is disabled, with reduced opacity.
Clicking into the input field puts the focus on the field and allows to start typing.
When the user starts to type, the placeholder disappears and the Send button becomes active and more prominent.
If the available width is below 25 rem (for example, in portrait mode on a smartphone), the picture is removed.
To send the text, the user must explicitly click or tap the Send button. Pressing Enter on the keyboard (on-screen or physical) results in a line break.
When the text exceeds a certain number of characters (you can overwrite the default value), the rest of the text is truncated and a MORE link appears after the truncated section.
Initially, the MORE link is gray, so it does not divert the user’s attention away from the actual text. When the user moves the mouse over the feed text, the MORE link is highlighted. Hovering over the link underlines it.
When the user expands the text, the name of this link changes to LESS, but still behaves the same way as before.
In tables, users sometimes need to see if an object has a comment (or feed or note) without further navigation, and even be able to add/edit right from the table.
Add an additional row, named according to the type of user input, such as Comment, Note, or Feed.
Place a link inside each cell with the appropriate action (row: Comment, link: Comment/ row: Feed, link: Post).
If there can be more than one item, add a counter after the text as well (see example on the right).
This solution works with every table control.
Optional:
Depending on the use case, it might help users if they can see the latest note. The responsive table allows the feed list item (sap.m.FeedListItem) to be used inside a cell.
Reduce the property “maxCharacters” to an amount that your table can handle.
Note that once the maximum number of characters has been reached, a MORE link allows users to expand the text. Technically, this is no problem for the responsive table, but you need to ensure that the layout of your page allows this kind of expansion.
Place a link below the feed list item to allow users to add something (as described above).
When the user clicks a link, such as Comment or Note, display a dialog showing all comments (notes, feed entries, and so on) along with possible actions, such as Add or Edit, depending on your use case.
There are several ways to show notes (comments, feed entries, and so on) in a dialog:
By default, feed entries are separated by divider lines. We recommend that these separators remain enabled, since they help distinguish between individual posts. However, if your list is expected to hold only a handful of entries, you can disable the separators by setting the showSeparators property at list level (not at list item level) to none.
Because the feed list item is built on the basis of the standard list item, it inherits multiple properties that may not make sense in a feed use case.
Use only properties that are described in this article. Especially making the entire feed list item clickable can lead to functional issues and usability problems.
Don’t stretch the feed input or the feed list items across large screens (size L and beyond). This will have a negative effect on usability and readability. Instead, only use 1/3 or even 1/2 of the screen. Implement this with the grid layout .
If you display formatted text (rich text) in the feed list item, use formatting that is beneficial to users, not decorative formatting. Use formatting responsibly, and provide your users with a consistent experience. Deviate from the default layout and font only if absolutely required by the use case (example: render URLs as links).
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
An action sheet consists of a list of options from which the user can select to complete an action. Actions can be clustered if there is not enough space on the screen.
Depending on the device, a click or tap on the overflow icon (“…”) opens either a popover or a dialog. The user can trigger an action or close the action sheet by clicking or tapping anywhere on the screen. On a smartphone, the dialog can be closed only with the Cancel button.
If the user triggers an action, the action sheet closes automatically and the system provides a message toast.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The interactive bar chart is a type of interactive chart used for visual-based filtering in the visual filter bar (VFB) within the analytical list page (ALP).
It allows the user filter by categorical data. Depending on how the data is sorted, this would be the biggest or the smallest filter values by measure.
The interactive chart is fully responsive and supports both cozy and compact content density.
The interactive bar chart consists of two mandatory areas – a filter label and an area containing the measure and visualization of the chart. The control itself does not contain an axis title.
The filter labels are left-aligned and may be truncated if not enough space is available.
The interactive bar chart can display percentage and actual values as a measure but never a mix of both at the same time. Always display measures using one decimal point. Measures should always be visible and never truncated.
The interactive bar chart does not support coloring and the default color of the bars should not be customized.
The interactive bar chart supports semantic colors, which are shown as color markers. Since interactive charts are used to filter content visually, these markers give users even greater clarity when evaluating the information.
Use semantic colors when you want to make users aware of critical thresholds or categories.
Selecting and deselecting of a bar is toggle-like behavior – if the user clicks on a selected bar it becomes deselected and vice versa. By default the Interactive Bar Chart supports multiple selection – the user can select more then one Filter Value.
Use the interactive bar chart in the visual filter bar if you would like to have a filter for the highest or lowest values of a filter dimension. For example, to filter for the highest or lowest margin, revenue, or cost related to a project.
The interactive bar chart used in the visual filter bar contains maximum of three filter values with their corresponding measures.
In general:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The interactive donut chart is a type of interactive chart used for visual-based filtering in the visual filter bar (VFB) within the analytical list page (ALP).
The interactive donut chart allows the user to filter by parts of a whole – depending on the sorting this would be the biggest or the smallest filter values by measure.
The interactive chart is fully responsive and supports both cozy and compact content density.
The interactive donut chart consists of two mandatory areas – a visualization and an area containing the filter label and measure of the chart. The control itself doesn’t contain an axis title.
The filter labels are left-aligned and may be truncated if not enough space is available.
The interactive donut chart can display percentage and actual values as a measure but never a mix of both at the same time. Always display measures using one decimal point. Measures should always be visible and never truncated.
The interactive donut chart does not support coloring and the default color of the bars should not be customized.
Both areas (visualization and filter label/measure) should be aligned and be displayed at the same height.
The visualization is always displayed on the left side, and should not appear in different position relative to the labels, such as above or below them.
The interactive donut chart cannot display a mix of positive and negative measure values. It should be used for displaying only positive or only negative values (parts of a whole).
The interactive donut chart supports semantic colors, which are shown as color markers. Since interactive charts are used to filter content visually, these markers give users even greater clarity when evaluating the information.
Use semantic colors when you want to make users aware of critical thresholds or categories.
Selecting and deselecting a section resembles toggle-like behavior. If the user clicks on a selected section, it becomes deselected and vice versa. By default, the interactive donut chart supports multiple selection, allowing the user to select more than one filter value.
Use the interactive donut chart in the visual filter bar if you would like to have a filter for the highest or lowest values of a filter dimension. For example, to filter for the highest or lowest margin, revenue, or cost related to a project.
Within the visual filter bar, only the two biggest or smallest values (depending on the sorting order) are shown, while the rest are aggregated into the “Others” section.
In general:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The Gantt chart enables you to present time-dependent data in an intuitive graphical manner, from a hierarchical and/or resource-oriented viewpoint. It shows the user the sequence in which various activities occur and the dependencies between these activities. The user can easily see the start and end of a particular activity.
The Gantt chart control provides the basis for creating such a Gantt chart and is a generic tool. Applications can consume the control in order to implement their use cases, and if necessary, they may even enhance the control.
It consists of three areas: a chart area, a table area, and a global toolbar.
Another feature is the option to have a split screen that includes two or more views next to one another, each view consisting of one table and one chart. These views can be arranged vertically or horizontally, and they share a common (global) toolbar. To see an example of the dual view, check out the SAPUI5 highlights video.
The Gantt chart is responsive in principle. It can be displayed in a small window (size M) and preserve its layout without needing to create multiple levels of scroll bars nested in one another in the browser window. However, the control is not available in smartphone size (size S).
The Gantt chart control can be used to display data in tablet (size M).
The Gantt control supports the cozy, compact and condensed modes. For more information, see content density.
The buttons contained in the optional global toolbar can control the behavior of the entire Gantt chart across multiple views. Each view can contain a local toolbar. This local toolbar is optional and is located above the tree table.
The buttons contained in the local toolbar can only control the behavior of its corresponding view. Each view can contain a tree table to the left and a chart to the right. However, the tree table is optional and the chart area can stand on its own.
The Gantt chart consists of three areas: a global toolbar, a table area, and a chart area. There can be more than two table and chart areas in a split-screen layout.
The global toolbar provides standard functions, which are required by several applications. However, app teams can add extra functions. The user can also hide certain standard functions.
The following standard functions are available:
For the legend, we provide two templates to address fast implementation in most use cases:
The control offers some standard settings (such as Indicate Current Time, Show Cursor Line, Show Divider Lines, and Synchronize Time Scroll). The app team can also insert their own settings into the settings dialog. The user can configure the display of the Gantt chart using the setting options. In addition to the default setting options, the app team can add more options to control the behavior of the Gantt chart.
The control provides a zooming function for the chart area. It consists of a Zoom In/Zoom Out magnifier buttons and a slider. You can hide the slider if there is not sufficient room for it, for example in size M. The zooming function also controls the labelling of the time axis, which determines whether you see years, months, or days. For more information, see time axis.
The chart area that includes the Gantt chart comprises a time axis and rows that contain different shapes. The position of a shape on the time axis depends on the dates of the object represented by the shape.
The chart area is closely connected to the table area. This means a line in the table corresponds to a line in the chart. Selecting a row in the table also selects this row in the chart. The height of the line is the same in both areas. If the user scrolls in one area, the other area scrolls in exactly the same manner.
The chart control can display the time axis in different time measurements as defined by the consuming application. Every time axis should have two levels. The app team can define the formatting of the labels for the times axis. The formats defined by SAPUI5 are supported. The Gantt control provides a default configuration for the time axis.
For more information, see time axis.
As shown in the above examples, you can display a vertical line indicating the current date. The actual date can be displayed on the axis. It’s also possible to show non-working time frames, such as weekends, by graying out these time frames. These dates can vary from line to line.
The Gantt control offers these basic shapes:
These shapes can also be combined. The chart control can render the shapes with different border and fill styles and border and fill colors, and use gradients. For more information, see colors.
App teams can add their own shapes, but they must adhere to the chart guidelines on colors. In general, you should use the qualitative palette, but if you need more colors, use the sequential palette.
When choosing the colors and hues to represent different object types, remember to select those that have a significant contrast.
The most commonly used shape is the rectangle (or bar).
Although it is technically feasible to use two bars above and below each other in one row, we do not recommend this practice. Particularly with high screen resolutions, this can lead to visual crowding so that the user cannot discern between different elements.
For example, if you want to show the degree of completion in a bar, it may be better to superimpose the finished section using a different shade over the original task.
You can link two shapes with a line in various styles and colors. The exact meaning of the relationship depends on the use case and the application. However, it usually implies that one activity has to be performed or at least started before the subsequent activity can begin.
The app team should define the logic of a relationship, such as rescheduling.
The utilization line chart and utilization bar chart enable you to display the level of consumed capacity of a resource at a specific point in time.
The system displays the utilization curve of the selected resource in the chart panel. You are notified of low load utilization and over-capacity by predefined colors. Moreover, the tooltip along the utilization curve displays the utilization of a resource in specific aspects according to your settings. You can customize it to fit your business needs, for example, to display the loading utilization of a vehicle resource in terms of volume or weight.
Use line widths large enough for the user to distinctly recognize the line. Avoid using dotted or dashed lines whenever possible.
The Gantt control contains a table area that allows you to display and edit details of each line. For example, you may want to edit dates using a date picker rather than dragging a shape into the chart area. The table used in the control is the SAPUI5 tree table.
Various tooltips can be shown, but you should not use them to show additional information because users cannot access this functionality on touch devices.
The Gantt chart supports various events, allowing you to build rich and interactive applications.
When a shape (including relationships) is clicked, the shape is highlighted and an event is raised. The application can provide respective event handling to catch the event and perform tasks as needed, such as showing an action sheet, or showing a detailed information popover. A parameter is provided to enable three different selection behaviors for different usage environments:
When you click on a shape and hold the mouse in the chart area, a shadow of the shape moves along the mouse. When you release the mouse, an event is raised, and then the application can provide an event handler to catch the event and perform tasks as needed, such as moving the shape to a new position. You can also drag and drop the shape across different views inside the same Gantt chart or even outside the Gantt chart; it’s also possible to drag-and-drop multiple selected shapes, for more information, you can check the SAPUI5 high light video here.
You can select a row the same way as in a tree table, and the corresponding row in the tree table and chart part is highlighted;
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
You can use the the 3D viewport control to enable 3D viewing in your SAP Fiori application. This control is available in the Visual Interaction toolkit library. The 3D viewport control can display simple and complex 3D objects in SAP Fiori, and offers basic user interaction with the 3D environment and its objects.
You can use the 3D viewer in various locations in the app, such as the object page, the dynamic side content control, dialogs, or popovers.
If you use the 3D viewport in conjunction with SAP Fiori page layouts or floorplans, responsiveness is determined by the respective layout or floorplan, such as the dynamic page layout or flexible column layout.
The 3D viewport adjusts its size to fit within the available space.
The 3D viewport supports a range of specific mouse and touch gestures by default. The available gestures are determined by the viewport component with which you interact.
When a 3D model is loaded into the 3D viewport, you can pan, zoom, rotate, and click or tap the model with the following actions:
| Action | Touch Gesture | Mouse Gesture | Keyboard Shortcut |
| Select or deselect an object in the scene | Tap | Left click | N/A |
| Zoom onto and visually focus on an object in the scene | Double tap | Double click | N/A |
| Rotate the scene | Tap and drag | Left click + drag | Cursor keys |
| Pan the scene | Two-finger tap and drag | Hold mouse middle button and drag
or Hold both left and right buttons and drag |
Shift + cursor keys |
| Zoom out of the model | Pinch | Mouse wheel scroll forward
or Right click + move mouse up |
Minus key (-) |
| Zoom into the model | Stretch | Mouse wheel scroll backwards
or Right click + move mouse down |
Plus key (+) |
The recommended selection behavior is known as “sticky” selection (default):
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The header toolbar always appears in the header of the page. One main advantage of the header bar is that this bar is always visible and will not scroll away. It contains actions that are relevant for the entire page.
Our general guideline is to use only icon buttons or text buttons. Icon and text should not be combined into one button. Buttons are always right-aligned.
Buttons are sorted from frequently-used to seldom-used. This ensures that the most important buttons go into the overflow last.
To enable responsiveness, use the OverflowToolbar control. For more information, please refer to the corresponding section in the toolbar overview article.
The height of the toolbar changes on desktops (compact mode), tablets, and smartphones (cozy mode). For more information about cozy and compact modes, see content density.
The header toolbar can contain the following components:
The following actions count as generic:
If needed, the app team can define their own actions for the app. In this case, the text buttons should contain a short, unambiguous text that explains what action the button performs. A button text is usually a single-word verb (for example, Share). Note that translated UIs may increase the length of the text string.
The Add (item or row) action can be presented by a generic icon button or a text that describes the action in more detail. Place the action as close to the content as possible. Note that if you use icon buttons instead of text, the icon appears on the right, next to the text actions.
If the app development team wants to use a combination of actions, such as Add, Edit, and Delete, we recommend placing the actions as text buttons. Only by doing so can the buttons be arranged side by side.
If the Add action is a main function, the action should never be moved into the overflow.
If the app uses more than two Add actions, or if the meaning of the icon is not entirely clear, use text buttons.
Users can mark objects as a favorite or flag objects for quick subsequent retrieval. The user does this by clicking or tapping the relevant generic Favorite or Flag button in the header toolbar. For more information, see flag and favorite.
The Share menu allows users to work with content outside the app they are currently using. It can include a variety of actions. All the buttons contain either text only or a combination of an icon and text. The following actions can be used and complemented by each app:
If you expect the user to use the Open In… functionality frequently, place it directly in the header toolbar.
The Share action can appear on the full screen or the details screen, and is never moved into the overflow menu. It is always right-aligned. The overflow starts to the right side of the Share icon.
If apps use the overflow toolbar, the overflow is generated automatically. The overflow is activated if there is not enough space for all the actions on the toolbar, or if some actions are considered less important than others. In this case, the app team decides that only certain actions appear in the overflow.
The app team also decides whether some actions are so important that they should never move into the overflow.
Since release 1.30, new features have been added to the overflow toolbar. The “…” (overflow) button is now a toggle button and can be used to switch the overflow menu on and off.
The user clicks or taps the overflow button to open a popover. In this action sheet, all icon buttons are labeled with text and the user can overflow the following controls:
Split-screen layouts have their own overflow menus.
All buttons go into the overflow from right to left. This ensures that the most important buttons are the last to be moved into the overflow menu.
Button styles should be used to help the user, and not for decoration.
They should be defined for actions that a user will primarily use, such as Edit, Create, and Save.
Use either a positive or negative (property: type – accept/reject), or an emphasized (property: type – emphasized) button. Avoid using both styles on one screen.
Exception 1: Message button appears.
Exception 2: Object is marked as flag/favorite.
For more information, see button.
Please see the Guidelines section in the toolbar overview article.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The following gestures are available in charts:
| Gesture | Associated action |
| Tap | Select a data point and display related information and actions |
| Press and drag | Lasso selection: When pressed outside a data point, select items by lassoing them |
| Drag or slide | Scroll the chart horizontally or vertically |
| Flick | Scroll quickly through the chart horizontally or vertically |
| Spread or pinch | Used for zooming in and out |
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
A message toast (sap.m.MessageToast) is a small, non-disruptive popup for success messages that disappears automatically after a few seconds.
The message toast has the same behavior on all devices. However, you can adjust the width of the control, for example, for use on a desktop device.
The basic width of the toast is 15 rem. Although the app can adjust the width, we recommend setting it to no more than 35 rem.
For longer success messages, adjust the width of the toast to make the message easy to read (for example, on a desktop device).
When an action is successful, the message toast fades in and out automatically. The timing and duration of the message toast is defined by the app.
In some scenarios, the action that triggers the message toast also triggers navigation to a different page (for example, after a save or submit action).
In this case, always navigate first, and then show the message toast on the target page.
Only show the message toast on the same page if no navigation is involved.
If you need to interrupt users before they leave the current page, do not use the message toast, but a message box (sap.m.MessageBox, property: type – success), which includes a success message. For more information, see message box.
Set the duration of the animation according to the length of the message text: the longer the text, the longer the duration should be. The message does not react to the user’s focus.
To make the toast message easy to scan, keep the text as short as possible. Remember that the user will not have time to take in very much detail.
Do not use the word “successfully” in the message text. This is implicit in a success message.
For standard actions (such as create, save, delete, or send), we recommend using the following patterns, depending on your use case.
| Use Case | Use Case Variant | Pattern (EN) | Example (EN) |
| Single item | Object name is not needed.
Hint: If the name or ID is not crucial feedback in your context, leave it out. |
[object] [action taken] | Sales order created |
| Object name is needed.
Hint: If you mention the object name, you can often leave out the object type (usually obvious in the context). |
[name] [action taken] | SAP added to customer group | |
| Multiple items | [item count] [objects] [action taken] | 2 sales orders were deleted. | |
| Multiple actions | Single items, object names are not needed | 1 [object] [1st action taken], 1 [object] [2nd action taken] | 1 product added, 1 product removed |
| Single items, object names are needed.
Hint: Only include object names if the user really needs the specific feedback. |
[object] [name] [1st action taken], [object] [name] [2nd action taken] | Product A was added, product B was removed. | |
| Multiple items | [item count] [objects] [1st action taken], [item count] [objects] [2nd action taken] | 2 products added, 3 products removed |
Notes:




If you are using SAP Fiori elements, remember to replace the “object” placeholder with your business object.
For more information, see SAP Fiori Elements – Mandatory Adjustments.


You can change the values of the following properties. Only change the values if the standard values don’t work for your use case.
Position: We recommend that you always use the initial value (horizontally centered, at the bottom of the page).
Duration: The standard value is 3,000 ms. You can set a duration of more than 3,000 ms, but do not use less than 3,000 ms.
Width: The standard width is 15 em. You can extend the width, but do not use more than 35 em.
Offset: Do not change this value.
Auto-close: True/false
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
A form is used to present data to the user and to allow users to enter data in a structured way.
The form acts as a container for other UI elements (such as labels, input fields, checkboxes, and sliders), while structuring these into a specific layout.
In SAPUI5, forms can be built using three different controls:
With a form, you can easily layout a list of properties and input fields. A form is structured into form containers. Each form container consists of form elements. And each form element consists of a label and an input field.
The simple form control gives you the possibility to achieve the same result as with the form control, but in a much easier way. Inside a simple form, a form control is created along with its form containers and form elements:
The smart form control belongs to the new set of smart controls. Smart controls give developers the possibility to build UIs without the need to build a complex UI code (the term “smart” refers to the annotations that add semantics and structures to the provided data). The goals are to ensure design consistency, keep apps up to date with evolving design guidelines, and reduce the amount of front-end code for building SAP Fiori apps. Compared to the corresponding standard controls, however, the settings may be limited.
There are three types of forms:
Always assign the responsive grid layout (sap.ui.layout.form.ResponsiveGridLayout) for your form. Although there is a specific set of form layout controls available for forms, simple forms, and smart forms, these should not be used as they are only available to enable downward compatibility.
Note: For downward compatibility reasons, the default form layout control for the form and simple form is not the responsive grid layout. Therefore, you need to assign the responsive grid layout manually to each form or simple form by using the layout property.
By using the responsive grid layout, the form offers a responsive layout based on a 12-column grid. There are two breakpoints, which result in three supported sizes: L, M, and S. These breakpoints are not the L, M, and S breakpoints of the page. In contrast to the page’s breakpoints, which react to the screen width, the breakpoints of the responsive grid layout react to the width of the form.
Size S reaches up to 600 px. This means that as soon as the width of the form reaches 601 px, it changes from S to M, because the default value of breakpointM is 600. The value of breakpointM is the first value of the smaller size.
The property breakpointL between sizes L and M works in the same way: Size M reaches from 601 px to 1024 px. This means that as soon as the width of the form reaches 1025 px, it changes from M to L, because the default value of breakpointL is 1024.
Also the property breakpointXL between sizes L and XL works in the same way as before: Size L reaches from 1025 px to 1440 px. This means that as soon as the width of the form reaches 1441 px, it changes from L to XL, because the default value of breakpointXL is 1440.
In general if the page width changes to a smaller size, the width of the form in the next smaller breakpoint is usually reached before the width of the page reaches its breakpoints in that size. For example the width of a form reaches breakpoints M to S before the width of the page reaches the breakpoints from M to S. This happens due to the padding of the container in which the form is placed.
For each size, you can define how many grid columns are used for labels (labelSpanXL, labelSpanL, labelSpanM, labelSpanS), fields (implicitly), and empty grid columns (emptySpanXL, emptySpanL, emptySpanM, emptySpanS).
The optional empty grid columns are placed after the input elements. They avoid excessive stretching of the input fields. This ratio is displayed as x:y:z, where x is the number of grids used by the labels, y stands for the fields, and z for empty columns.
We highly recommend to change the default of the label-field-ratio according to your app’s needs. For more information, see the recommended layouts in the Layout section.
The form, simple form, and smart form use a single-column layout within the responsive grid layout in size S by default. This means that the form groups are positioned below each other in a single column and the labels are positioned above the fields to avoid truncation of the labels.
The label-field ratio is 12:12:0 by default:
Size M of the form, simple form, and smart form also has a single-column layout within the responsive grid layout by default. However, in size M the labels are positioned in the same row as the corresponding input field or value, and form groups are positioned below each other.
The label-field ratio is 2:10:0 by default:
Please change the default 2:10:0 according to your app’s needs (see the recommended layouts in the Layout section).
The form, simple form, and smart form in size L use a two-column layout within the responsive grid layout by default. That means that the form groups are placed next to each other to have all the information on one screen and to avoid scrolling. In these columns, the labels are positioned in the same row as the corresponding input field or value. So the form groups adopt the Z layout (reading direction in rows, not in columns).
The label-field ratio is 4:8:0 by default:
Like the form, the simple form, and the smart form in size L, the size XL uses also a two-column layout within the responsive grid layout by default. To have all the information on one screen and avoid scrolling, the form groups are placed next to each other. In these columns, the labels are positioned in the same row as the corresponding input field or value. The form groups adopt the Z layout.
The label-field ratio for size XL is 4:8:0 (technically the value is set to -1 and inherits the value of size L, see also the development hint below) by default:
If a form contains only one group, do not use a group title – instead, use the form title.
If the form is the only element on the page and if it has more than one group, you can use the group titles to capture the groups.
If you want to emphasize that some groups are very distinct, use several forms on a page instead of one form with several groups. Visually this looks more separated than using a single form with several groups. Give each form a meaningful title. If necessary, you can structure each form with groups as well. In this case, also give the groups a title.
The following sections give guidance on how to configure the form so that it meets the needs of different sizes. Depending on where you place the form, we highly recommend changing the default and using one of the following layouts according to your app’s needs.
If you place the form in the details part of a split screen, use a single-column layout with the label-field ratio 4:7:1 (4 grid columns used by the labels, 7 grid columns used by the fields, and 1 grid column used by empty columns).
If you place the form in a full-screen app, use a single-column layout with the label-field ratio 3:5:4 (3 grid columns used by the labels, 5 grid columns used by the fields, and 4 grid columns used by empty columns).
As explained already in the section Responsiveness (Breakpoints), Size M goes down to 601 px. In this size, the 3:5:4 approach may not be wide enough for longer labels and fields. So if you expect long labels or input values, use the label-field ratio 4:8:0 (4 grid columns used by the labels, 8 grid columns used by the fields, and 0 grid columns used by empty columns).
If you place the form in a full-screen app and it contains several form groups, use a two-column layout with its label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns).
If the form contains a single form group, use a single-column layout with a label-field ratio of 3:5:4 (3 grid columns used by the labels, 5 grid columns used by the fields, and 4 grid columns used by empty columns).
If the form contains multiple form groups, you can also use a two-column layout with a label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns). As explained already in the section Responsiveness (Breakpoints), Size L goes down to 1025 px. In this size, long labels that are put next to the fields might not fit on smaller L-sized screens (especially in split apps). Therefore labels are put above fields.
If the form contains a single form group, use a single-column layout with a label-field ratio of 3:5:4 (3 grid columns used by the labels, 5 grid columns used by the fields, and 4 grid columns used by empty columns).
The responsive grid layout has the new property singleContainerFullSize. This property enables you to insert empty columns in your form: You can for example then set the property columnsXL to 2, fill one column with the single form group in a label-field ratio of 4:8:0 (4 grid columns used by the labels, 8 grid columns used by the fields, and 0 grid columns used by empty columns), and leave the second column empty. For more information, see also the development hint below.
If the form is put into a full-screen app, with the property singleContainerFullSize you can also set columnsXL to 3, fill one column with the single form group in a label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns), and leave the second and third columns empty.
If the form contains multiple form groups, you can also use a two-column layout with a label-field ratio of 4:8:0 (4 grid columns used by the labels, 8 grid columns used by the fields, and 0 grid columns used by empty columns).
If the form is put into a full-screen app and it contains multiple form groups, you can also use a three-column layout with a label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns).
Recommended:
Also possible:
Not recommended:
These are some examples of the types of UI elements that can be placed in the form container:
Provide a data loss message if the user accidentally navigates away from the page, such as when selecting an item in the master list and then using the Back or Home button. For details about how the message is delivered and what text you can use, see message handling.
Provide form field validation which describes the validation points and the choreography associated with messaging. For more information, see form field validation.
Provide a placeholder (or input prompt) as a short hint (a word or short phrase) to help the user with data entry. A hint can be a sample value or a brief description of the expected format.
Avoid using the placeholder attribute as an alternative to a label. This is important because the placeholder text is overwritten as soon as the form is filled out. Labels are necessary to indicate the meaning of the form fields when the placeholders are no longer visible.
Never repeat the label in the placeholder text. Only offer a placeholder if it provides the user with additional information.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
A text input field allows users to enter and edit text or numeric values in one line. To help users enter a valid value, you can enable the autocomplete suggestion feature and the value help option.
In the examples below, the input field is shown in combination with the tabular autocomplete feature for different device sizes.
When the user clicks or taps the input field, a new full screen dialog opens in which suggested items can be selected. Here, the pop-in feature of the responsive table is used.
The pop-in feature of the responsive table is used here, and defined columns are wrapped into a new line due to the limited space available.
The full table is shown by the suggest feature.
Six input types are currently supported (API). Be sure to select the correct type for your use case. Depending on the input type, a different keyboard layout is displayed on a mobile device (see some sample input types).
Note: The control does not provide validation based on the type. The app development team must carry out format validation. If binding is used, validation is carried out by the model, but the error handling still needs to be taken care of on the UI.
Have a look at the interaction flow below:
Have a look at the interaction flow below:
The input control offers the four value states listed below. For the error and warning states, you can show an additional value state text when the focus is on the input field.
For more guidance on when to use which state, check out the article on message handling.
Use this property to set the maximum number of characters allowed. There is no limit by default.
The placeholder, or input prompt, is a short hint (a word or short phrase) to help the user with data entry. A hint can be a sample value or a brief description of the expected format.
You can provide an additional description on the input field, for example, for units or currency. The width of the input field and description is distributed equally by default. Although the default setting is 50%, you can change this with the fieldWidth property.
The width of the input field is set to 100% by default. Input fields are usually used in forms, where the width is determined by the form element or container that the input field is embedded in. Therefore, we do not recommend defining a fixed width, but rather working with proper layout containers, like the form, simple form, and responsive grid layout, and with the layout data property, where the width is defined by the 12-column approach.
The input field has three states (see examples of input states):
The input field offers six types of alignment for text values (API):
To help the user find the correct value, you can enable the value help option (property: showValueHelp). By enabling this option, a small value help icon is displayed in the input field on the right-hand side. Once this option is enabled, the click event can be registered and one of the following displayed:
If you want to force the user to select only existing values, you can enable the value-help-only option (see an example of the value-help-only option). In this case, the user cannot enter text in the input field. Instead, the value must be selected from the list of suggestions, or chosen using the select dialog or value help dialog.
The values can also be pasted into the input field by copying and pasting, or dragging and dropping, if the user prefers this. In this case, the values will be automatically transformed into conditional expressions. Example: Copying values “1234” and “5678” leads to the token generation “=1234” and “=5678”. Additionally, these values will be found within the conditions tab of the value help dialog.
The input control offers three different types of autocomplete suggestions: single, two-value, and tabular. The width of the autocomplete and the input fields are set by default, but you can change these via the maxSuggestionWidth property. The position of the suggestion box depends on the space available below the control. If there is not enough space, the suggest box is shown above the control.
Displays a list of suggestions with one left-aligned value. As a base for the aggregation suggestionItems, sap.ui.core.Item is used.
See live example of single-value autocomplete suggestions.
The two-value autocomplete suggestion feature displays two attributes of a business object, such as an ID and a name. As a base for the aggregation suggestionItems, sap.ui.core.ListItem is used.
The text property is displayed first, left-aligned, and the additionalText property is right-aligned.
See live example of two-value autocomplete suggestions.
This autocomplete feature displays the values in a table layout. The width of the columns is distributed equally by default.
To use the tabular autocomplete feature, use the suggestionColumns aggregation to define the columns and the correct responsive behavior for the pop-in. For more information, see the article on the responsive table.
With the showTableSuggestionValueHelp property, you can offer a Show All Items button at the end of the suggest result list. Because the number of results in the suggest functionality is limited, this option helps the user find the relevant item via an alternative dialog:
See a live example of tabular autocomplete suggestions.
Always provide a meaningful label for any input field.
Limit the length of the input field. For example, if you don’t want users to enter more than 5 characters, set the maximum length to 5. The maximum permissible character length is not defined by default. If the back-end system has a limit, ensure that you set this property accordingly.
Note that this parameter is not compatible with the input type sap.m.InputType.Number. If the input type is set to Number, the value of the maxLength property is ignored.
Avoid using the placeholder attribute as an alternative to a label. This is important because the placeholder text is overwritten as soon as the form is filled out. Labels are necessary to indicate the meaning of the form fields when the placeholders are no longer visible.
The description field should be used, for example, for displaying units or currency. Do not use a description for help text or as a label replacement. Note that the description is not placed in a new line in size S. Therefore, only use the description property for small input fields with a short description.
Property settings: editable = true, enabled = true
The input control is enabled and editable by default. Set the control to editable to allow the user to enter a value.
Property settings: editable = false, enabled = true
Use this state, for example, to display data only.
Property settings: editable = not relevant, enabled = false
Set the control to disabled in an edit scenario to indicate that the user cannot change the control, for example, due to missing access rights or previous conditions not having been fulfilled or selected.
Show the value help option to help the user select the correct value (such as a customer ID) from a large dataset via the:
Use this option in combination with the autocomplete suggestion feature.
When the user clicks or taps the value help icon, the data entered into the input field must be transferred to the processing dialog so that the user does not have to enter the search term again. Likewise, data entered in the processing dialog must be transferred back to the input field.
Use the autocomplete suggestion feature to display real-time suggestions and to help the user enter information more accurately and efficiently. If you expect the suggest values to be longer than the input field itself, you can change the width via the maxSuggestionWidth property.
Use the single-value autocomplete feature if you want to search by only one attribute, such as an ID or a customer name.
Use the two-value autocomplete feature if you want to search by two attributes, such as a customer name and an ID. This ensures that the search is carried out for both attributes.
If you need to display more than two attributes, use the tabular autocomplete feature. Try to keep the number of columns to a minimum, and focus on the columns that are really relevant for the use case. Define appropriate responsive behavior for sizes S and M. For more information, see responsive table.
The width of the columns is distributed equally by default. To avoid truncation, accurately estimate the primary attribute length and set a minimum width for this column.
Sometimes a new object needs to be created if the user cannot find a specific item via autocomplete or value help. In this case, we recommend that you place the New action next to the input field.
If you want the user to be able to edit a selected object directly, you should place the Edit link next to the input field.
If both actions are needed, they should be toggled based on the content of the input field. If a valid object is selected, you should display Edit. If the input field is empty or the object is not valid, you should display New. This pattern can also be applied for the multi-input field, combo box, multi-combo box, and select controls.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Dynamic side content is a layout control that displays additional content to help the user better understand the data that’s being displayed on the screen. It is displayed in a way that flexibly adapts to different screen sizes.
App development teams can configure the behavior of the control on smaller screen sizes by following the relevant guidelines.
Dynamic side content is displayed to the left or right of the main content container.
The dynamic side content can be closed by a button that is displayed in its toolbar.
The dynamic side content can be opened, if it set to hidden, with an action within the container to which it is directly related, or by an action displayed in the container-related toolbar, if it is available.
When the dynamic side content is displayed side-by-side to the container, it doesn’t overlay it. The main container narrows down and makes space for the additional content to be displayed.
The dynamic side content control is built for different screen sizes and layouts.
The default screen layout features the side content on the left or right side of the screen, covering 25% of the screen width on a large desktop (over 1440 px).
On smaller screen sizes (under 1440 px), the side content occupies 33% of the screen width to accommodate the nested controls. If the side content width falls below 320 px, the side content automatically slides under the main content, unless the app development team specifies that it should disappear.
On screen sizes of less than or equal to 720 px, the side content automatically disappears from the screen (unless specified to stay under the content) and can be triggered from a preset trigger (specified within the app). When the side content is triggered, it replaces the main content. We recommend that you always place the trigger for the side content in the same location, such as in the container toolbar.
Equal split: A special view of the side content is the 50:50 view, which enables users to show more data, for example, for comparison purposes. The responsive behavior of the equal split is the same as in the standard view: The side content disappears on screen widths of less than 720 px and can only be viewed by triggering it.
The app development team may specify that the side content should slide under the main content when the screen is resized to a smaller width. Sliding the side content under the main content on smaller screens allows it to remain on the screen at all times. However, it may only be accessible via scrolling.
The side content is always related to the main content, so it must show content that can be triggered from the main content. This also means minimizing navigation, such as drill-ins within the side content, and displaying content that is triggered from the main content area. An example would be showing additional details such as contact information or conversation history. If a different type of data relates to the main content, app developers can implement a switcher in the side content. However, we recommend that you keep the side content free of additional navigation elements.
The side content can be set to hidden by default, and it automatically disappears when the screen width is less than or equal to 720 px (except when it is set to be under the main content).The app design team can define the trigger point. Our recommendation is to put a transparent text button with a meaningful label in the container toolbar, or an action inside the container the dynamic side content is related to. Ensure that the user can understand how to trigger the side content. Please, avoid using icons, because they can confuse the user.
The side content should be hidden from the header (top) section of the side content. The side content container itself has no header. We therefore strongly recommend that you use a toolbar control with a title, a transparent button labeled Close, and a spacer between them.
Dynamic side content can be used within the object page. Use dynamic side content within a section if you want to give the user additional data related to this section. If you want to display additional information about the object such as a timeline, include this information as a new section.
Do not separate the screen into two panels. Do not use it for navigation, for drilldown, or for displaying information related to the entire object.
Do not separate the page into two panels when you are using it inside the list report. The dynamic side content should be placed directly next to the table or the chart container.
Do not separate the page into two panels if you use dynamic side content within the dynamic page layout. Place the dynamic side content directly next to the page container and under the header container. The header snaps manually and both sections have their own scrollbars.
You can use most of the main controls in the dynamic side content, such as text, simple form, chart, list, panel, tree, timeline, or feed and notes. However, you must make sure that the control doesn’t result in the appearance of a horizontal scrollbar.
Do not use complex controls, such as tables.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
There are two types of label:
To indicate that a field is required, set the required property to true. An asterisk is then added automatically in front of the label.
The layout can sometimes be simplified by using a placeholder instead of the label control. This exception can be applied in the following cases:
The dynamic date is a smart control that is currently only available in the smart filter bar. When the user enters a value in the date field, it suggests corresponding fixed and dynamic dates. It also offers a value help feature that lets users choose between different time periods and define them further. The list of values offered must be defined by the app.
The dynamic date control is fully responsive. It provides a touch-friendly screen in sizes S and M (cozy mode) and is smaller in size L (compact mode). For more information on cozy and compact modes, see the article on content density.
The dynamic date consists of two components: the date input field with suggestions, and the value help popover. On all devices, users can either use the input field to type a date, or use the value help button to open the popover.
The user can type data directly into the input field. Upon user input, a list of suggestions appears.
The value help popover offers all available values the user can choose from. Depending on the selected time period, the popover shows different controls. It either shows an input field (1), one or two date pickers (2), a read-only text with the chosen time period and date range (3), or a select control.
The user can type keywords or numbers into the date range input field. For example, if the user types a number, the system automatically suggests possible dates. All dynamic dates show the actual dates to help the user select the right value.
Clicking the value help icon opens a popover with additional options for defining the time period. The user can choose from several time periods by clicking the down arrow in the select control. Once a time period has been chosen, the selection box closes.
If the user selects a custom time period with “X”, such as Last X days, the control shows a simple input field for entering the number. The text in the date input field changes according to the user’s input.
If the user selects a time period that requires input of a start and end date, two date pickers appear. These can be opened by clicking on the calendar icon. The text in the date range input field changes according to the user’s input.
Use inline validation to give the user feedback, especially for errors and warnings. The possible states are “warning”, “error”, and “success”.
The dynamic date input field in question is highlighted by a frame in the corresponding color. If the focus is inside the field, an explanation is shown. Ensure that this explanation is as specific as possible.
See the Date Picker and Date Range Selection articles for the guidelines. They also apply to the dynamic date control.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The combo box control allows users to select an item from a predefined list.
The control provides an editable input field for filtering the list, and a dropdown menu with a list of the available options.
A descriptive heading (1).
The input field (2) can display the selected value. Users can type any character to filter the option list.
The dropdown menu’s arrow (3) collapses and expands the option list.
The option list (4) contains a list of values (5) that users can choose from.

Use the combo box with a two-column layout if you need to display additional information for the selection options, such as currencies, country abbreviations, or system abbreviations.
Users can filter both columns simultaneously showing only matching entries.

There are three ways to select an item from the list:
Clicking the input field places the cursor in the field (1). Clicking the arrow opens the option list (2). Typing into the input field starts filtering the list accordingly; the first value is highlighted and auto-complete suggestions appear in the input field (3). Up/down moves the highlight in the list and populates the value in the field (4). Selecting a value closes the option list (5).
When the first few letters are typed in the input field, the control performs auto-complete to help users to easily select one item from the option list.
The option list displays all available items the user can choose from. The selection is always highlighted. Selecting another option from the list moves the highlight to the newly selected option.
Clicking the arrow opens the option list below the field. An exception is made when there is not enough space to display the dropdown list. In this case, the list is displayed over the input field.
The width of the option list adapts to its content. The minimum width is the input field plus the dropdown arrow. The maximum width is the part of the screen furthest to the right. If the option list content requires even more width, entries become truncated.
The user can enter text into the input field (supported by auto-completion). When the user clicks or taps the dropdown arrow of the combo box (1), the option list opens in full width (2). Now the user can modify the selected entry by tapping the input field of the combo box. The keyboard is then displayed, and the user can begin to enter a new term to filter the option list, also supported by auto-completion (3). The option list closes when the user clicks or taps the Close button at the bottom of the list (4) or selects an item in the list (5).
The combo box control can be displayed with or without a label. If the field is attached to another field, you do not need to define a second label. For more information, see the article on how to use labels in SAP Fiori.
Do not use the placeholder attribute as an alternative to a label. This is important because the placeholder text is overwritten as soon as the form is filled out. Labels are necessary to indicate the meaning of the form fields when the placeholders are no longer visible. Show a placeholder only if the user needs a hint on data entry. Do not repeat the content of the label. A hint could be a sample value or a brief description of the expected format. Read more about how to use placeholders.
The option list contains text values only. Keep the text values short because the list is represented using only single lines. Values that are too long might be truncated.
If you need to express that none of the selection options are selected, show a blank input field. Define a default selection whenever possible.
We recommend sorting options alphabetically to help users find the right option quickly. For more sorting rules, check out the guidelines for the select control.
You can adjust the width of the option list to some extent.
The combo box control is usually used in forms, where the width is determined by the form element or container in which the combo box control is embedded. Therefore, we do not recommend defining a fixed width, but rather working with proper layout containers that have a defined width, such as the following properties: “form”, “simpleform”, “responsivegridlayout”, and “layoutdata” .
If you need to restrict the width to a defined value, set the width accordingly.
Keep in mind that there is no horizontal scrolling in the option list. Entries in the list that are too long become truncated and users may not be able to read them.
If localized text is not an issue, consider using a smaller width.
When you select a value, there are two events:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Micro charts help you visualize a small number of data points in a small, non-interactive way. They can be embedded in tiles, SAP Smart Business drilldowns, and any SAPUI5 container (such as SAPUI5 tables).
All micro charts are fully responsive.
The following micro charts are currently available:
The charts include one interaction: a click event that can be switched on or off.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The delta micro chart helps to visualize a delta value (difference) between two main key figures. The delta can be a positive or negative value. Configured thresholds define the semantic coloring of the delta bar. The left-aligned labels can be omitted, whereas the right-aligned labels with the values are always shown.
See the micro chart overview article.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
A grid table contains a set of data that is structured in rows and columns. It allows the user to scroll in both directions and can handle large numbers of items and columns.
A grid table is available for desktops and tablets, but not in smartphone sizes. It supports touch devices, but is not optimized for small screens.
If you use a grid table, note that you have to implement a fallback solution for small screens. This fallback solution does not need to support all use cases.
You could create a fallback by using a responsive table, but a completely different solution, such as showing charts in a read-only case, might be more appropriate.
The column header allows the user to resize and rearrange columns. It also provides access to a menu with column-specific commands.
The collection of items, or rows, occupies the main part of the grid table.
The selector cells allow the user to select one or more items.
The Select All button selects or deselects all items.
A grid table does not consist of other elements. However, it is common to use a toolbar above the grid table.
The toolbar can contain entry points for the view settings dialog and the table personalization dialog or for the p13n dialog, as well as view switches in the form of a segmented button, and buttons for Add, Edit, and other actions.
A grid table is quite restricted in terms of its content.
A grid table allows horizontal and vertical scrolling (sap.ui.table.Table, property: navigationMode, value: Scrollbar).
You can add any number of line items to the grid table, which uses “lazy loading”.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.Table, property: rowHeight).
The grid table is optimized to allow faster scrolling within the first 1000 items.
A grid table can have one of the following selection types (sap.ui.table.Table/ property: selectionMode):
You can also use the keyboard keys Shift and Ctrl for multiselection.
Avoid having checkboxes in the first column after the multiselect column of multiselection grid tables.
An item can be selected in different ways, depending on the configuration of the grid table (sap.ui.table.Table, property: selectionBehavior):
Like all SAP Fiori controls, the grid table is shown in compact mode on a desktop and in cozy mode on tablets.
For a desktop, you can also display even more rows on the same screen height by adding the condensed mode in addition to the compact mode. This renders less white space for each item.
Note that the condensed content density has always to be set in addition to compact. Do not use condensed on its own. Do not mix condensed with cozy. Doing so could lead to unpredictable and / or unwanted results, e.g. cozy sized controls in condensed sized containers, missing padings, etc.
Note that neither compact mode nor condensed mode can be interacted with via touch. Even on a desktop with a touch screen, users will have difficulty selecting rows or using controls inside the cells when using their fingers.
Furthermore, condensed mode is not available for Internet Explorer 9. If condensed mode is to be used, please provide a fallback.
For more information on cozy and compact modes, see content density.
The column header provides the label for the corresponding column and access to the column header menu.
Columns are resized as follows:
After resizing a column, the adaptation of the column widths depends on how the column width is set:
Columns can be rearranged by dragging the column header to another position (sap.ui.table.Table, property: enableColumnReordering).
For each column, a menu can contain the following menu items (sap.ui.table.ColumnMenu, property: visible):
For each column, the menu can be replaced by an app-specific menu.
The column header menu can provide two sort options (sap.ui.table. Column, properties: sortProperty, showSortMenuEntry):
The user selects one of these options to sort the corresponding column accordingly (sap.ui.table. Column, properties: sorted, sortOrder, sortProperty).
The column header menu can provide a search field for entering free text (sap.ui.table.Column, properties: filterProperty, showFilterMenuEntries).
If the user enters a term in the input field and triggers the search by pressing Enter when the focus is on the filter input field, the grid table is filtered by the corresponding column and value (sap.ui.table.Table, properties: filtered, filterProperty, filterValue, filterOperator, sap.ui.table.Column, property: filterType).
Note that the filter may return zero results, in which case, the table might be empty.
General recommendations for filtering:
The column header menu can provide the option to group by this column (sap.ui.table.Column, property: enableGrouping).
One group collects all items with the same value within the corresponding column.
If line items are grouped in a column, every group is provided with a collapsible or expandable group header. The header text consists of the name of the value and the number of items in the specific group. Only one grouping level is possible.
Once line items have been grouped, the corresponding column is hidden. There is no built-in possibility to ungroup the grid table again. Therefore, provide a view settings dialog or table presonalization dialog to offer an additional way to group by a column and a way to ungroup the complete table.
An exception to this is when the table is grouped from the start and should not be ungrouped at all.
The column header menu can provide the option to freeze columns (sap.ui.table.Table, property: enableColumnFreeze). Selecting Freeze freezes all columns up to the one in which the operation was triggered (sap.ui.table. Table, property: fixedColumnCount).
When Freeze is triggered, the menu item changes to Unfreeze for the corresponding column.
A cell provides one data point.
It can contain one of the following controls to display this data point:
While it is technically possible to also use other controls, doing so could lead to issues in regards to alignment, condensed mode, screen reader support, and keyboard support.
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
The grid table can be used to display large amounts of data. Unfortunately, the grid table has a high data density and therefore conveys an immediate feeling of complexity.
Only show tables with a lot of data as a last resort. Try the following instead:
Try to avoid horizontal scrolling in the default delivery.
Try to minimize the number of columns, especially if there is a large number of rows.
You can implement the table title by using a title control in a toolbar.
Use a table title if the title of a grid table is not indicated in the surrounding area. Do not use a table title if it simply repeats text that is already above the grid table, for example, if a pricing conditions grid table is the only control placed on a tab labeled Pricing Conditions.
Use a table title if you need the table toolbar. To avoid repeating text, feel free to use generic text as a table title, such as Items.
You can add an item count to the table title. If you do so, use the following format:
Items (345)
Text as well as text and an item count can both be combined with variant management.
The count of items in the table title displays all visible items which the user can reach via scrolling or expanding groups. Group headers do not count in.
Remove the item count in the table title if there are zero items.
To indicate that the table is currently loading items, use the busy state. (sap.ui.table.Table, property: busy). Do not show any items or text. As soon as the data is loaded, remove the busy state and show all items.
Minimize the number of columns. Avoid the need to scroll horizontally in the default delivery.
The grid table assigns the same width to each column by default. It is recommended that you overwrite this default to provide optimal space for your content (sap.ui.table.Column, property: width).
If you define the column width in pixels or rems, resizing a column affects only the width of this specific column. Reducing the browser window size results in a scrollbar. After resizing a column, a scroll bar appears if the width of the table is not enough to show all columns. If the columns use less space than available, white space appears on the right side of the last column.
If you define the column width as a percentage, resizing one column affects the width of several or all columns. Text becomes truncated when the browser window size is reduced. This is done to make sure that all columns together fill the space of the table. A scrollbar appears only in case the automatic change of the column widths is not enough for showing all columns. To avoid the side effect of undersized columns, a minimum width can be set per column. Please be aware that this minimum width is only taken into account if columns are automatically resized. End users are still able to reduce the column width below the provided minimum.
If you define the column width as “auto”, the behavior is the same as for “percentage”. In contrast to percentage, “auto” distributes the columns equally.
To decide on how to set the column width (pixel / rem / em vs. percent / auto), keep the following in mind:
Be cautious with mixing columns with pixel-based and percentage-based widths. While this can be helpful in some cases, it could also cause even more unexpected side effects when resizing a column. When using percentage-based widths for one or more columns, think of the possibility to not allow end users to resize columns at all.
Provide a label for each column in the column header. In the default delivery, do not truncate the column header texts.
For alignment of cell content, follow the guidelines below.
Right-align amounts with currencies to the cell and align them in terms of their respective decimal points.
This ensures that amounts with different currencies are shown correctly, whether these currencies have 0, 2, or 3 decimals.
For aligning to the decimal point, use the sap.ui.uinified.Currency control.
For strings with IDs, use one of the following:
Avoid truncation of typical content in the default delivery (sap.ui.table.Column, property: width). However, since the columns are resizable, do not worry too much if truncation occurs as columns can still be enlarged if necessary.
To prevent adverse side effects when scrolling vertically, all line items must also have the same height. If you need to decide between truncation and different row heights, choose truncation.
For status information, use semantic colors on the foreground elements.
For status information on text, use an object status.
To show an invalid state of the grid table within the list report floorplan, show an overlay on the grid table and the corresponding toolbar (sap.ui.table.Table, property: showOverlay). The overlay prevents user interactions.
Use this within the list report floorplan if filter settings have been changed but the grid table is has not yet been updated.
To show that an item has been modified, for example, within the global edit flow, add the string Modified in an additional column with the label Editing Status.
In the default delivery, add a column directly behind the key identifier.
To show that an item is locked, add a transparent-style button with the corresponding icon and the text Locked by [name] in the Editing Status column.
To show that an item is in draft state, add a transparent-style button with the text Draft in the Editing Status column.
Show only one state at a time.
Show the unit of measurement in one of the following ways:
The number and the unit are in the same cell. Do this if sorting, filtering, or grouping by the unit of measurement are not needed.
Use a currency control to display the concatenated string.
The number and unit are in separate columns. Do this if sorting, filtering, or grouping by the unit of measurement are a common use case.
Note that this column can be hidden or moved independently of the column containing the corresponding number. Therefore, be sure to have clear labels for both columns to communicate the dependency.
Do not put the unit of measurement in the column header.
To trigger actions on multiple items, use a mutliselection grid table (sap.ui.table.Table, property: selectionMode, value: MultiToggle). Offer the corresponding actions in the table toolbar.
Do not offer action triggering on multiple items if the table is generally expected to have fewer than 10 items. In this case, try to use the responsive table instead of the grid table.
To trigger actions on a single item (sap.ui.table. Table, property: selectionMode, value: Single):
To trigger navigation on line item level choose one of the following options:
To trigger actions on a single cell, create the corresponding click event. Do not use the cell click event if the cell contains interactive controls, such as links.
Place the add button on the table toolbar. It can be displayed as an icon (+) or text (e.g. ‘Add’ or ‘Create’).
In general new items always appear as the first item of the table.
For editable content, only use the following controls, and only one control per cell:
Only these controls are optimized for all viewing modes of the grid table.
If you need edit mode, change your text controls, such as label, text, link, object status, icons, and currencies, to editable controls as soon as you switch to edit mode, but not before. You can do this by exchanging the controls, for example, from sap.m.Text to sap.m.Input.
For mass editing items:
This is similar to mass editing in the split-screen layout floorplan. For more information, see editing multiple items in the master list article.
There are several ways to show Sort, Filter, and/or Group settings:
Always be careful when synchronizing the settings in the dialog with the settings from the column header menu.
Trigger the dialogs in one of the following ways:
Use only the view settings you really need. For example, do not offer grouping if it does not support your use case.
Be persistent. When reopening the app, show the analytical table in the same view settings (sort/ filter/ group/ aggregation settings) as last defined by this user.
To display the current sort state, an icon is shown in the column header of the last sorted column. This icon indicates the sort direction (sap.ui.table.Column, properties: sorted, sortOrder, sortProperty).
For the default sort settings, sort by the column that identifies the row, which is usually the first column in default delivery. Use a meaningful sort order, such as an alphabetical order for text, a numeric order for numbers, or a chronological order for dates.
To display the current group state, group headers are shown. Show the following text in the group header:
[Grouping value] – [Item count for the group]
In general, offer reasonable grouping by default if appropriate. Enable the user to ungroup via the view settings dialog or via the table personalization dialog.
Only offer personalization if you need more columns than those that fit on a tablet screen, which is usually five, to fulfill 80% of your main use cases.
Persist the column layout. When a user reopens the app, show the grid table with the same column layout settings as last defined by this user.
To add, remove, or rearrange columns, use one of the following:
In both cases, trigger the dialog via the settings button in the table toolbar.
You can also use drag and drop to rearrange columns (sap.ui.table.Table, property: enableColumnReordering). If you allow rearranging via drag and drop as well as via a dialog, keep both places in sync.
Resizing columns works differently on touch and non-touch devices.
To freeze columns, offer the setting in the column header menu (sap.ui.table.Table, property: enableColumnFreeze). Selecing Freeze on a column freezes all columns from the first one to the one where Freeze is selected. On this column, the menu entry changes from Freeze to Unfreeze.
To show that an item needs attention, you can display a highlight indicator in front of the item. The highlight indicator can show:
(Property: highlight)
sap.ui.table.Table
The following additional properties are available for the grid table:
sap.ui.table.Column
The following additional properties are available for the column:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
An analytical table contains a set of data that is structured in rows and columns. It provides several powerful possibilities for working with the data, including advanced grouping and aggregations.
In contrast to other tables, the analytical data binding used by the analytical table allows an aggregated number to be shown automatically in a cell. This means that a number in such a summarized cell is a total sum of several lines in the database.
The analytical table is available for desktops and tablets, but not in smartphone sizes. It supports touch devices, but is not optimized for small screens.
If you use an analytical table for desktop use cases, note that you must implement a fallback solution for mobile and touch devices. This fallback solution does not need to support all use cases.
You could create a fallback by using a responsive table. However, a completely different solution, such as showing charts in a read-only case, might be more suitable.
An analytical table does not consist of other elements. However, it is common to use a toolbar above the analytical table.
The toolbar can contain entry points for the view settings dialog and the table personalization dialog or for the p13n dialog, as well as for view switches in the form of a segmented button, and buttons for Add, Edit, and other actions.
An analytical table is quite restricted in terms of its content, although it provides powerful features for working with the content.
An analytical table allows horizontal and vertical scrolling (sap.ui.table.AnalyticalTable, property: navigationMode, value: Scrollbar).
You can add any number of line items to the analytical table, which is known as “lazy loading”.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.AnalyticalTable, property: rowHeight).
The analytical table is optimized to allow faster scrolling within the first 1000 items.
You can also use the keyboard keys Shift and Ctrl for multiselection.
Avoid using checkboxes in the first column after the multiselect column of analytical tables with multiselection.
An item can be selected in different ways, depending on the configuration of the analytical table (sap.ui.table.AnalyticalTable, property: selectionBehavior):
Like all SAP Fiori controls, the analytical table is shown in compact mode on a desktop and in cozy mode on tablets.
For desktop devices, you can fit even more rows onto the screen by using the condensed mode together with the compact mode. This renders less white space for each item.
Note that the condensed content density must always be set in addition to the compact mode. Do not use the condensed mode on its own. Do not mix condensed with cozy. Doing so could lead to unpredictable or unwanted results, such as cozy-sized controls in condensed-sized containers, missing padding, and so on.
Note that neither compact mode nor condensed mode support touch interaction. Even on a desktop with a touch screen, users will have difficulty selecting rows or using controls inside the cells with their fingers.
For more information on cozy and compact modes, see content density.
The column header provides the label for the corresponding column and access to the column header menu.
Columns are resized as follows:
When the user resizes a column, the adaptation of the column width depends on how the column widths are set:
Users can rearrange columns by dragging the column header to another position (sap.ui.table.AnalyticalTable, property: enableColumnReordering).
For each column, a menu can contain the following menu items (sap.ui.table.AnalyticalColumnMenu, property: Visible):
For each column, the menu can be replaced by an app-specific menu.
The column header menu can provide two sort options (sap.ui.table.AnalyticalColumn, properties: sortProperty, showSortMenuEntry):
The user selects one of these options to sort the corresponding column accordingly (sap.ui.table.AnalyticalColumn, properties: sorted, sortOrder, sortProperty).
The column header menu can provide a search field for entering free text (sap.ui.table.AnalyticalColumn, properties: filterProperty, showFilterMenuEntries).
If the user enters a term in the input field and triggers the search by pressing ENTER when the focus is on the filter input field, the analytical table is filtered by the corresponding column and value (sap.ui.table.AnalyticalTable, properties: filtered, filterProperty, filterValue, filterOperator, sap.ui.table.AnalyticalColumn, property: filterType).
Note that the filter may return zero results, in which case, the table might be empty.
General recommendations for filtering:
If line items are grouped in a column, every group is provided with a collapsible or expandable group header (sap.ui.table.AnalyticalColumn, property: grouped). The header text consists of the column name and the value for the corresponding group (sap.ui.table.AnalyticalColumn, property: groupHeaderFormatter). Several grouping levels are possible.
The corresponding column can be hidden to avoid duplicates (sap.ui.table.AnalyticalColumn, property: showIfGrouped). Exercise caution when using this option since hiding the column changes the table layout and may lead to confusion.
The column header menu can provide the option to freeze columns (sap.ui.table.AnalyticalTable, property: enableColumnFreeze). Selecting Freeze freezes all columns up to the one in which the operation was triggered (sap.ui.table.AnalyticalTable, property: fixedColumnCount).
When Freeze is triggered, the menu item changes to Unfreeze for the corresponding column.
A cell provides one data point.
It can contain one of the following controls to display this data point:
While it is technically possible to also use other controls, doing so could lead to issues with alignment, condensed mode, screen reader support, and keyboard support.
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
The analytical table can be used to display and work with large amounts of data. Unfortunately, the analytical table has a high data density and therefore conveys an immediate feeling of complexity.
Only show tables with a lot of data as a last resort. To make the data easier to read, you should instead try the following:
Try to avoid horizontal scrolling in the default delivery.
Try to minimize the number of columns, especially if there is a large number of rows.
You implement the table title by using a title control in a toolbar.
Use a table title if the title of an analytical table is not indicated in the surrounding area. Do not use a table title if it simply repeats text that is already above the analytical table, for example, if a pricing conditions analytical table is the only control placed on a tab labeled Pricing Conditions.
Use a table title if you need the table toolbar. To avoid repeating text, feel free to use generic text as a table title, such as Items.
If you use a table title, show either a title for the table, with or without variant management, or an item count in the following format:
Items (2,534).
You can combine an item count with variant management.
The count of items in the table title includes all the visible items that a user can reach by scrolling or expanding groups. Group headers are not included.
Remove the item count in the table title if there are zero items.
To indicate that the table is currently loading items, use the busy state (sap.ui.table.AnalyticalTable, property: busy). Do not show any items or text. As soon as the data is loaded, remove the busy state and show all items.
Minimize the number of columns. Avoid the need to scroll horizontally in the default delivery.
By default, the analytical table assigns the same width to each column. We recommend overwriting this default to provide optimal space for your content (sap.ui.table.AnalyticalColumn, property: width).
If you define the column width in pixels or rems, resizing a column affects only the width of this specific column. Reducing the size of the browser window results in a scrollbar. If the user resizes a column, and the total width of all columns exceeds the table width, a scrollbar appears. If the columns do not take up the full table width, white space appears to the right of the last column.
If you define the column width as a percentage, resizing one column affects the width of several or all columns. Reducing the size of the browser window truncates the texts. This ensures that the columns fill up all the available space. A scrollbar appears only if width of all the columns still exceeds the table width after the automatic width adjustments. To avoid the side effect of undersized columns, you can set a minimum width per column. However, this this minimum width is only taken into account if columns are automatically resized. End users can still reduce the column width to below the defined minimum (sap.ui.table.Column, properties: width, minWidth).
If you set the column width to “auto”, the behavior is the same as for “percentage”. However, unlike “percentage”, “auto” distributes the columns equally.
To decide on how to set the column width (pixel/rem/em vs. percent/auto), keep the following in mind:
Be cautious when mixing columns with pixel-based and percentage-based widths. While this can be helpful in some cases, it can also cause even more side effects when resizing a column. If you are using percentage-based widths for one or more columns, consider not allowing end users to resize columns at all.
Provide a label for each column in the column header. In the default delivery, do not truncate the column header texts.
Right-align amounts with currencies to the cell and align them in terms of their respective decimal points.
This ensures that amounts with different currencies are shown correctly, whether these currencies have 0, 2, or 3 decimals.
For aligning to the decimal point, use the sap.ui.uinified.Currency control.
Avoid truncation of typical content in the default delivery (sap.ui.table.AnalyticalColumn, property: width). However, since the columns are resizable, do not worry too much if truncation occurs as columns can still be enlarged if necessary.
To prevent adverse side effects when scrolling vertically, all line items must also have the same height. If you need to decide between truncation and different row heights, choose truncation.
Are there too many links? Use subtle links to avoid a wall of links. Standard links are also emphasized more if they are surrounded by subtle links.
For example, a financial table consists of several columns with summarized cells. A summarized cell shows the total sum of several database entries. Each sum should be a link to a report that shows details about which database entries produce the total sum. The line item identifier should also be a link that provides more detail about the line item itself. Use a standard or emphasized link for the item identifier, and subtle links for the summarized cells.
For status information, use semantic colors on the foreground elements.
For status information on text, use an object status.
To show an invalid state of the analytical table within the list report floorplan, show an overlay on the analytical table and the corresponding toolbar (sap.ui.table.AnalyticalTable, property: showOverlay). The overlay prevents user interactions.
Use this within the list report floorplan if filter settings have been changed but the analytical table has not yet been updated.
To show that an item has been modified, for example, within the global edit flow, add the string (Modified) in an additional column with the label Editing Status.
In the default delivery, add a column directly behind the key identifier.
To show that an item is locked, add a transparent-style button with the corresponding icon and the text Locked by [name] in the Editing Status column.
To show that an item is in draft state, add a transparent-style button with the text Draft in the Editing Status column.
Show only one state at a time.
Show the unit of measurement in one of the following ways:
The number and unit are in separate columns. Do this if sorting, filtering, or grouping by the unit of measurement are a common use case.
Note that this column can be hidden or moved independently of the column containing the corresponding number. Therefore, be sure to have clear labels for both columns to communicate the dependency.
Do not put the unit of measurement in the column header.
To trigger actions on multiple items, use a multiselection analytical table (sap.ui.table.AnalyticalTable, property: selectionMode, value: MultiToggle). Offer the corresponding actions in the table toolbar.
Do not offer action triggering on multiple items if the table is generally expected to have fewer than 10 items. In this case, try to use the responsive table instead of the analytical table.
To trigger actions on a single item (sap.ui.table.AnalyticalTable, property: selectionMode, value: Single):
To trigger navigation on line item level choose one of the following options:
For triggering actions on a single cell, create the corresponding click event. Do not use the cell click event if the cell contains interactive controls, such as links.
Place the add button on the table toolbar. It can be displayed as an icon ( ) or text (such as Add or Create).
New items always appear as the first item in the table.
For more details, please check the guidelines for managing objects (including subarticles).
For editable content, only use the following controls, and only one control per cell:
Only these controls are optimized for all viewing modes of the analytical table.
If you need edit mode, change your text controls, such as label, text, link, object status, icons, and currencies, to editable controls as soon as you switch to edit mode, but not before. You can do this by exchanging the controls, for example, from sap.m.Text to sap.m.Input.
For mass editing items:
This is similar to mass editing in the split-screen layout floorplan.
There are several ways to show Sort, Filter, and/or Group settings:
Always be careful when synchronizing the settings in the dialog with the settings from the column header menu.
Trigger the dialogs in one of the following ways:
Use only the view settings you really need. For example, do not offer grouping if it does not support your use case.
Persist the view settings. When a user reopens the app, show the analytical table with the same sort, filter, group, and aggregation settings as last defined by this user.
To display the current sort state, an icon is shown in the column header of the last sorted column. This icon indicates the sort direction (sap.ui.table.AnalyticalColumn, properties: sorted, sortOrder, sortProperty).
For the default sort setting, sort by the column that identifies the row, which is usually the first column in default delivery. Use a meaningful sort order, such as alphabetical order for text, numeric order for numbers, or chronological order for dates.
To display the current group state, group headers are shown. Show the following text in the group header (sap.ui.table.AnalyticalColumn, properties: grouped, showIfGrouped, groupHeaderFormatter):
[Label of the grouped column]: [Grouping value]
Set the property collapseRecursive to “false” to keep subgroups expanded even after collapsing and expanding the parent group.
On non-touch devices, right-clicking a group header opens the group header menu. On touch devices, the same menu is opened by using the menu icon on the right side of a group header.
The group header menu provides several options:
In general:
To display the current aggregation state, the total sum of the corresponding column is shown at the bottom of the table.
If items are grouped, an intermediate sum is shown:
(sap.ui.table.AnalyticalColumn, property: summed)
For aggregating numbers with different units of measurements, show an asterisk (*) in the aggregation rows.
In general:
Only offer personalization if you need more columns than a tablet screen can display at any one time, which is usually five.
Persist the column layout. When a user reopens the app, show the analytical table with the same column layout settings as last defined by this user.
To add, remove, or rearrange columns, use one of the following:
In both cases, trigger the dialog via the settings button in the table toolbar.
You can also use drag and drop to rearrange columns (sap.ui.table.Table, property: enableColumnReordering). If you allow rearranging via drag and drop as well as via a dialog, keep both places in sync.
Resizing columns works differently on touch and non-touch devices.
For freezing columns, offer the setting in the column header menu (sap.ui.table.AnalyticalTable, property: enableColumnFreeze).
Selecting Freeze on a column freezes all columns from the first one to the one where Freeze is selected. On this column, the menu entry changes from Freeze to Unfreeze.
To show that an item needs attention, you can display a highlight indicator in front of the item. The highlight indicator can show:
(Property: highlight)
sap.ui.table.AnalyticalTable
The following additional properties are available for the analytical table:
sap.ui.table.AnalyticalColumn
The following additional properties are available for the analytical column:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Variants store filter settings which have been defined within the filter bar. The filter settings consist of filter parameters, selection fields and a layout. This control enables the user to load, save, and change variants. In some cases, the table settings are also saved within a variant.
In the context of tables, this control is used to save, manage, and load table settings which include layout, column visibility, sorting, and grouping.
Smart variant management saves both filter settings and table layouts. It creates a page variant that includes all the controls. The button is located within the page header bar, and no secondary management is possible on table level.
The variant management control can also store table settings (layout, column visibility, sorting, or grouping) independently of the filter settings.
It is placed as the first item within the table toolbar.
If a title or the variant management control is placed inside a toolbar, you need to apply the following styles:
This control allows the user to select, create, update, and delete variants within the filter bar. In the context of a table, this is the table configuration (layout, column visibility, sorting, and grouping).
The control label displays the active variant. When the user selects it, a popover displays all available variants. The currently active variant is highlighted. To load another variant, the user simply selects one from the list.
Variants that have been modified but not saved are marked with an asterisk (*).
The standard variant is the minimum set of variants which is delivered by SAP and cannot be modified or deleted.
Save can only be applied to variants that the user is allowed to save. Otherwise, this button is disabled. Save overwrites the active variant.
Save As enables the user to save the current filter settings as a new variant. The Save As function can also be used to duplicate existing variants for later modification.
This opens a new dialog which allows the user to update and delete existing variants.
The following options can be set:
The variant that is set to default is selected when the user launches the app.
If this option is active, the variant is executed immediately. The user does not need to click or tap the ‘Go’ button. This option is often used if small filter changes need to be made before the user finally executes the search.
The user can set the Share option to make a variant available to other users.
All variants that are shared by users or delivered by SAP, partners, or key users are available within the manage list and the selection list.
A tile with the same label as the variant is created on the home page.
You can hide the options Execute on Select and Create as Tile by configuring the control correspondingly.
Within the manage dialog, the user can rename, delete, and change properties of existing variants.
Users can only modify or delete entries if they have the necessary permissions. By default, variants which have been created by the user can also be modified and deleted. Users can also modify and delete entries from other users. This is currently a limitation.
Based on the configuration of the variant management control, the following column can be hidden or shown:
In the context of variants, we recommend that you directly reference the variant with the tile. Use the name of the variant as the tile title. Map this as a preset title that cannot be edited by the user. In this case, whenever the variant is updated, the tile is updated accordingly.
Enable the option Create as Tile within the Save As dialog if your use case generally requires a tile to be created immediately after the Save As action. In some scenarios, such as MRP, variants and their respective tiles are created on a weekly basis and then removed.
If the variant has been modified but not yet saved (“dirty state”), ensure that the variant is saved before the tile is created.
Exception
If the variant cannot be referenced directly due to technical limitations, offer the standard tile creation option where only filter parameters and settings are saved within the URL. Do not offer the Create as Tile option within the Save As dialog.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
You can use the sap.viz.ui5.controls.VizFrame control to display different types of chart, with varying degrees of sophistication:
You can put the VizFrame control inside the ChartContainer SAPUI5 control. This allows you to place a toolbar above the chart, enabling users to switch between a chart and table view, or switch to full screen mode.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
A breadcrumb (or breadcrumb trail) is a type of secondary navigation that indicates the position of a page in its application hierarchy. It is typically used for drilldown scenarios where users navigate through related object pages, tables, and charts.
Use a breadcrumb only when the drilldown scenario leads to related object pages: parent object page / child object page 1 / child object page 2 / child object page 3.
These cases are covered in the global navigation concept for SAP Fiori 2.0.
Breadcrumbs are responsive. If there is insufficient horizontal space, the links in the breadcrumb trail collapse into a dropdown menu (sap.m.Select):
The horizontal layout of the breadcrumb never changes. Links always appear next to each other.
There are two types of breadcrumb:
A breadcrumb can contain both links and text (standard breadcrumb), or just links (breadcrumb without current page).
The purpose of the breadcrumb is to trigger navigation. The action is triggered when the user clicks or taps a link in the breadcrumb trail.
For link behavior and interaction, see Link.
To find out about the different links styles, see Link.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The carousel allows the user to browse through a set of items. It always displays one item at a time. From the displayed item, the user can navigate to either the next or the previous item. The interaction is similar to browsing through the pages of a book.
Optionally, a paging indicator displays the user’s current position inside the set of items.
The carousel control is best used for browsing through a set of images. Viewing images one by one helps users to distinguish between different items. However, the carousel is not limited to displaying images; it can contain any sap.m control.
The size of the control’s content area is adjusted automatically, depending on the amount of space available.
On non-touch devices, the user can navigate with Previous and Next icons displayed on the left and right of the control.
On touch devices, the carousel control makes use of the swipe gesture to navigate through the items. As a result, Previous and Next icons are not displayed on touch devices.
The paging indicator (when activated) shows on all form factors. The paging indicator wraps if it is too long to fit onto one line.
The main component of the carousel control is the content area in which the different items are displayed.
The (optional) paging indicator can float above or below the content area.
On non-touch devices, icons for navigating to the next or previous item either float above the left and right sides of the content area, or appear in the paging indicator area. This is controlled by the arrowsPlacement property.
The current item is displayed in the content area.
When the user navigates from the current item to another item, the current item is moved out of the content area, and the next or previous item slides in (depending on the direction of navigation).
On touch devices, users navigate with swipe gestures (swipe right or swipe left).
On non-touch devices, users navigate with icons.
If the item set contains only one item, navigation is deactivated.


The carousel can be set to loop (property: loop). In this case, the carousel jumps back to the first item once all items have been displayed. If looping is not enabled, there is no forward navigation on the last item.
The current position inside the set of items is displayed using an optional paging indicator (properties: showPageIndicator, pageIndicatorPlacement).

If there are more than 8 pages, the paging indicator changes from icons to numbers.

Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Use the sap.viz.ui5.controls.VizFrame control to display different types of charts. The VizFrame control can display charts containing large sets of values in an interactively rich and responsive way, or it can display charts containing a small amount of data with no interaction.
You can put the VizFrame control inside the ChartContainer SAPUI5 control. This enables you to place a toolbar above the chart which gives users the ability to switch between a chart view and a table view, as well as switch to full screen mode.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The combo box control allows users to select an item from a predefined list.
The control provides an editable input field for filtering the list, and a dropdown menu with a list of the available options.
A descriptive heading (1).
The input field (2) displays the selected value. Users type any character to filter the option list.
The dropdown menu’s arrow (3) collapses and expands the option list.
The option list (4) contains a list of values (5) that users can choose from.

Use the combo box with a two-column layout if you need to display additional information for the selection options, such as currencies, country abbreviations, or system abbreviations.
Users can filter both columns simultaneously showing only matching entries.

There are three ways to select an item from the list:
Clicking the input field places the cursor in the field (1). Clicking the arrow opens the option list (2). Typing into the input field starts filtering the list accordingly; the first value is highlighted and auto-complete suggestions appear in the input field (3). Up/down moves the highlight in the list and populates the value in the field (4). Selecting a value closes the option list (5).
When the first few letters are typed in the input field, the control performs auto-complete to help users to easily select one item from the option list.
The option list displays all available items the user can choose from. The selection is always highlighted. Selecting another option from the list moves the highlight to the newly selected option.
Clicking the arrow opens the option list below the field. An exception is made when there is not enough space to display the dropdown list. In this case, the list is displayed over the input field.
The width of the option list adapts to its content. The minimum width is the input field plus the dropdown arrow. The maximum width is the part of the screen furthest to the right. If the option list content requires even more width, entries become truncated.
The user can enter text into the input field (supported by auto-completion). When the user clicks or taps the dropdown arrow of the combo box (1), the option list opens in full width (2). Now the user can modify the selected entry by tapping the input field of the combo box. The keyboard is then displayed, and the user can begin to enter a new term to filter the option list, also supported by auto-completion (3). The option list closes when the user clicks or taps the Close button at the bottom of the list (4) or selects an item in the list (5).
The combo box control can be displayed with or without a label. If the field is attached to another field, you do not need to define a second label. For more information, see the article on how to use labels in SAP Fiori.
Do not use the placeholder attribute as an alternative to a label. This is important because the placeholder text is overwritten as soon as the form is filled out. Labels are necessary to indicate the meaning of the form fields when the placeholders are no longer visible. Show a placeholder only if the user needs a hint on data entry. Do not repeat the content of the label. A hint could be a sample value or a brief description of the expected format. Read more about how to use placeholders.
The option list contains text values only. Keep the text values short because the list is represented using only single lines. Values that are too long might be truncated.
If you need to express that none of the selection options are selected, show a blank input field. Define a default selection whenever possible.
We recommend sorting options alphabetically to help users find the right option quickly. For more sorting rules, check out the guidelines for the select control.
You can adjust the width of the option list to some extent.
The combo box control is usually used in forms, where the width is determined by the form element or container in which the combo box control is embedded. Therefore, we do not recommend defining a fixed width, but rather working with proper layout containers that have a defined width, such as the following properties: “form”, “simpleform”, “responsivegridlayout”, and “layoutdata” .
If you need to restrict the width to a defined value, set the width accordingly.
Keep in mind that there is no horizontal scrolling in the option list. Entries in the list that are too long become truncated and users may not be able to read them.
If localized text is not an issue, consider using a smaller width.
When you select a value, there are two events:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
A trend chart is a line and area chart that provides the same information as a bullet chart, with one difference: while a bullet chart shows an additional forecast value, a trend chart provides information for a specific time range.
The actual value is displayed as a solid line, the target value as a dotted line, and the thresholds as colored areas in the background.
You can show labels for the start and end values, the maximum and minimum values, and the beginning and end of the time range.
See the micro chart overview article.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The dialog control (sap.m.dialog) interrupts the current app process to prompt the user for information or a response. It is a forced decision or a confirmation that needs to be signed off by the user.
The dialog provides different behavior on a smartphone than on a tablet or desktop. You can distinguish between a cozy dialog and a compact dialog. For more information, see content density.
The buttons in the toolbar are aligned differently on the various devices. On a smartphone, they cover the entire footer, but on a tablet or desktop, they are right-aligned.
We recommend displaying dialogs in S size in full screen mode. Most of the content of a dialog is worth opening full screen so the user is able to focus on the content of the dialog. The stretch property can be easily set by the application to true. The toolbar on which actions are placed within a dialog is positioned at the bottom of the dialog.

By default, the dialog can have one or two actions, which cover the entire footer on smartphones.

Message dialogs should always be displayed as modals. There is no need to display a simple message in a full screen dialog. If you want to display a simple message, use the message box instead.
If you use standard dialogs such as value help, you should open them in full screen mode. The device’s entire screen is used to display the dialog, and the user can focus on the content of the message. The dialogs offer a stretch property for full screen behavior.
By default, the dialog can have up to two action buttons in the footer. The action buttons in the toolbar are right-aligned. Use cozy mode on tablet devices.
If the content height increases or is set to more than the screen height, the dialog height stops at 4 rem from the top and bottom. The user can then scroll through the content area.
By default, the dialog can have one or two actions. The action buttons on a desktop device are right-aligned. Use compact mode to ensure that the padding and margins are optimized for desktop devices.
If the content height increases or is set to more than the screen height, the dialog height stops at 4 rem from the top and bottom. The user can then scroll through the content area.
The dialog is positioned in the center of the screen. It opens in a modal window to ensure that it attracts the user’s attention when it displays emergency states.
On a smartphone, the stretch property allows you to achieve full screen behavior.
Message popovers do not need to be displayed in dialogs. For example, to show an issue with with content in a field, highlighting can be used. For more information, see form field validation.
Use the standard dialog if you want to display a common dialog. The main visual differences are that the header is displayed with a grey background, and that no icon is shown.
The content can be filled with your application-specific data.
The message box is a special type of dialog that is used to display messages quickly. For each type of message, the app team can decide when to use a dialog. Use the message toast (sap.m.MessageToast) for success messages. For more information, see message box.
The dialog contains the following sections and options:
Title: Title text appears in the dialog header.
Subheader: When a subheader is assigned to a dialog (optionally), it appears below the main header. As the subheader is not part of the content area, it is not scrollable.
Content: This area contains the actual content of the dialog.
Footer with actions: The footer can contain up to two buttons (optionally).
By emphasizing a button in the dialog toolbar, the user can focus more on the action that the application would see as the standard action. Use an emphasized button if you want to better guide your user.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
An action sheet consists of a list of options from which the user can select to complete an action. Actions can be clustered if there is not enough space on the screen.
Depending on the device, a click or tap on the overflow icon (“…”) opens either a popover or a dialog. The user can trigger an action or close the action sheet by clicking or tapping anywhere on the screen. On a smartphone, the dialog can be closed only with the Cancel button.
If the user triggers an action, the action sheet closes automatically and the system provides a message toast.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The filter bar filters item lists and tables according to various filter criteria. You can use it for both simple and complex lists, regardless of their size. To handle complex lists with multiple filters, the filter bar provides predefined, customizable filter sets (variants).
Because tables appear in many apps, from simple to complex ones, the filter bar needs to run on all form factors. While the main concept of the filter bar remains stable across the devices, its responsive design adapts the control’s behavior to match the ability of each device.
The filter dialog is the central component that shows all filters of the selected variant, allowing the user to add filters to the variant or remove them. Filters are arranged into their respective filter groups. The user can search for a specific filter by name in the search bar at the top.
The footer toolbar at the bottom of the dialog provides the following functions:
The user can choose to hide filters on the expanded filter bar by deselecting the relevant checkbox next to the filter in the filter dialog (for example, if a filter is rarely edited, or unimportant).
Which filter control is used in the filter dialog or the expanded filter bar depends on the use case. Use the value help control if you want to offer an advanced function for selecting single or multiple items either inline (by entering text) or by means of a dialog. If there is a predefined list for single or multiple selection, use the combo box control. For temporal information you can use the date picker or date range selector.
Additionally recommended input fields:
Provide a meaningful default value for as many filters as possible. Meaningful default values depend on your use case.
A default value for date ranges, for example, should reflect the time frame the user would normally apply. App designers need to decide which time frame is appropriate.
Appropriate default values are particularly crucial for filter sets and list reports that operate on large datasets. In this case, consider making certain default filters mandatory to help the user avoid loading very large datasets unnecessarily.
The filter bar can initially be collapsed or expanded, depending on the use case:
Initial State Collapsed
If the app has a default variant that is executed on loading, the table is prefilled, and the user seldom changes the filters, the app can start with a collapsed filter bar.
Initial State Expanded
If the app does not use a default variant and the user has to set a filter to obtain a first result set for the table, start with an expanded filter bar. Also, if a vast number of items are expected, include some mandatory filters. Since the user first has to enter values for these filters, start with an expanded filter bar. If you are in any doubt, start the app with an expanded filter bar.
Note: At least one filter must be defined to begin with. This filter is set within the basic group by app designers. If the use case allows, and depending on the size of the result set, provide a table that is initially filled.
The filter bar is available in two separate modes: manual update mode and live update mode.
Manual Update
With manual update, the filter results are only updated when the user clicks or taps Go. A Go button is therefore mandatory in manual update mode. Pressing enter on the keyboard also triggers the filter.
Live Update
With live update mode, the filter bar reacts instantly to every input change. The result table is updated every time the user changes a filter field or the search field. Therefore, a Go button is not necessary and is not shown if live update mode is used.
Additionally, the search is triggered with every letter that is entered. Starting with the first letter typed in, the table is updated with the results that match all set filters that include the search term.
Which One to Use
Use live update mode by default as it is more convenient for the user. If the user has to configure multiple filters to obtain a useful result set, or if the resulting traffic is expected to be excessively high, consider using manual update mode instead.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The Gantt chart enables you to present time-dependent data in an intuitive graphical manner, from a hierarchical and/or resource-oriented viewpoint. It shows the user the sequence in which various activities occur and the dependencies between these activities. The user can easily see the start and end of a particular activity.
The Gantt chart control provides the basis for creating such a Gantt chart and is a generic tool. Applications can consume the control in order to implement their use cases, and if necessary, they may even enhance the control.
It consists of three areas: a chart area, a table area, and a global toolbar.
Another feature is the option to have a split screen that includes two or more views next to one another, each view consisting of one table and one chart. These views can be arranged vertically or horizontally, and they share a common (global) toolbar. To see an example of the dual view, check out the SAPUI5 highlights video.
The Gantt chart is responsive in principle. It can be displayed in a small window (size M) and preserve its layout without needing to create multiple levels of scroll bars nested in one another in the browser window. However, the control is not available in smartphone size (size S).
The Gantt chart control can be used to display data in tablet (size M).
The Gantt control supports the cozy, compact and condensed modes. For more information, see content density.
The buttons contained in the optional global toolbar can control the behavior of the entire Gantt chart across multiple views. Each view can contain a local toolbar. This local toolbar is optional and is located above the tree table.
The buttons contained in the local toolbar can only control the behavior of its corresponding view. Each view can contain a tree table to the left and a chart to the right. However, the tree table is optional and the chart area can stand on its own.
The Gantt chart consists of three areas: a global toolbar, a table area, and a chart area. There can be more than two table and chart areas in a split-screen layout.
The global toolbar provides standard functions, which are required by several applications. However, app teams can add extra functions. The user can also hide certain standard functions.
The following standard functions are available:
For the legend, we provide two templates to address fast implementation in most use cases:
The control offers some standard settings (such as Indicate Current Time, Show Cursor Line, Show Divider Lines, and Synchronize Time Scroll). The app team can also insert their own settings into the settings dialog. The user can configure the display of the Gantt chart using the setting options. In addition to the default setting options, the app team can add more options to control the behavior of the Gantt chart.
The control provides a zooming function for the chart area. It consists of a Zoom In/Zoom Out magnifier buttons and a slider. You can hide the slider if there is not sufficient room for it, for example in size M. The zooming function also controls the labelling of the time axis, which determines whether you see years, months, or days. For more information, see time axis.
The chart area that includes the Gantt chart comprises a time axis and rows that contain different shapes. The position of a shape on the time axis depends on the dates of the object represented by the shape.
The chart area is closely connected to the table area. This means a line in the table corresponds to a line in the chart. Selecting a row in the table also selects this row in the chart. The height of the line is the same in both areas. If the user scrolls in one area, the other area scrolls in exactly the same manner.
The chart control can display the time axis in different time measurements as defined by the consuming application. Every time axis should have two levels. The app team can define the formatting of the labels for the times axis. The formats defined by SAPUI5 are supported. The Gantt control provides a default configuration for the time axis.
For more information, see time axis.
As shown in the above examples, you can display a vertical line indicating the current date. The actual date can be displayed on the axis. It’s also possible to show non-working time frames, such as weekends, by graying out these time frames. These dates can vary from line to line.
The Gantt control offers these basic shapes:
These shapes can also be combined. The chart control can render the shapes with different border and fill styles and border and fill colors, and use gradients. For more information, see colors.
App teams can add their own shapes, but they must adhere to the chart guidelines on colors. In general, you should use the qualitative palette, but if you need more colors, use the sequential palette.
When choosing the colors and hues to represent different object types, remember to select those that have a significant contrast.
The most commonly used shape is the rectangle (or bar).
Although it is technically feasible to use two bars above and below each other in one row, we do not recommend this practice. Particularly with high screen resolutions, this can lead to visual crowding so that the user cannot discern between different elements.
For example, if you want to show the degree of completion in a bar, it may be better to superimpose the finished section using a different shade over the original task.
You can link two shapes with a line in various styles and colors. The exact meaning of the relationship depends on the use case and the application. However, it usually implies that one activity has to be performed or at least started before the subsequent activity can begin.
The app team should define the logic of a relationship, such as rescheduling.
The utilization line chart and utilization bar chart enable you to display the level of consumed capacity of a resource at a specific point in time.
The system displays the utilization curve of the selected resource in the chart panel. You are notified of low load utilization and over-capacity by predefined colors. Moreover, the tooltip along the utilization curve displays the utilization of a resource in specific aspects according to your settings. You can customize it to fit your business needs, for example, to display the loading utilization of a vehicle resource in terms of volume or weight.
Use line widths large enough for the user to distinctly recognize the line. Avoid using dotted or dashed lines whenever possible.
The Gantt control contains a table area that allows you to display and edit details of each line. For example, you may want to edit dates using a date picker rather than dragging a shape into the chart area. The table used in the control is the SAPUI5 tree table.
Various tooltips can be shown, but you should not use them to show additional information because users cannot access this functionality on touch devices.
The Gantt chart supports various events, allowing you to build rich and interactive applications.
When a shape (including relationships) is clicked, the shape is highlighted and an event is raised. The application can provide respective event handling to catch the event and perform tasks as needed, such as showing an action sheet, or showing a detailed information popover. A parameter is provided to enable three different selection behaviors for different usage environments:
When you click on a shape and hold the mouse in the chart area, a shadow of the shape moves along the mouse. When you release the mouse, an event is raised, and then the application can provide an event handler to catch the event and perform tasks as needed, such as moving the shape to a new position. You can also drag and drop the shape across different views inside the same Gantt chart or even outside the Gantt chart; it’s also possible to drag-and-drop multiple selected shapes, for more information, you can check the SAPUI5 high light video here.
You can select a row the same way as in a tree table, and the corresponding row in the tree table and chart part is highlighted;
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The toggle switch mimics a physical switch that allows users to turn things on or off. With the swtich, single settings options such as personalization or display settings can be switched on or off. The initial state of the control (On or Off) should be made clear from the corresponding inline label.
The default type allows custom text input. We recommend that you avoid labels comprising more than 3 letters. Otherwise, the text truncates and loses its meaning.
The user can switch between two values, such as On and Off.
Replace the On and Off labels if there are more specific labels for the setting. Use any short labels (3–4 characters) that represent binary opposites if they are more appropriate for a particular setting. For example, you might use Show and Hide if the setting is “Show images.”
Do not replace the On or Off label unless you really have to. Use the default labels unless there are other labels that are more specific for the setting.
Do not use labels that are longer than three or four characters. Otherwise, the text becomes truncated and loses its meaning.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The smart filter bar is a wrapper that analyzes a given OData service and renders a filter bar based on the content defined by the service. For example, the OData service determines whether a field is visible on the filter bar, and whether it supports type-ahead and value help. To configure more settings or overwrite the settings from the OData service, the developer can set additional annotations in an external document (metadata.xml).
Developers can use annotation properties in the classes [external_only]ControlConfiguration and GroupConfiguration to adapt the filter bar for the purposes of the app.
These annotations let you:
You can also use all the configuration options described here in the smart filter bar for the list report SAP Fiori element.
You can use the annotation properties listed below to influence how filters are rendered in the expanded filter bar and in the filter dialog.
defaultFilterValues.The smart filter bar analyzes and interprets the metadata provided by the OData service. This allows you to create complex UI entities, and to automatically add fields offered by the OData service to the filter bar as editable input fields. (Note that only fields marked with sap:filterable are added automatically.)
The tables below tell you which input controls are used for the key data types.
| DataType | ODataMetadata | Additional Configuration | Edit type | Display type | Notes |
| * | * | Input | Text | ||
| DateTime | – | sap:display-format=”Date” | DatePicker | Text | |
| Decimal | – | Precision=”3″ Scale=”0″ | Input | Text | |
| All | – | Input (with VHD) | Text | If a matching ValueList annotation is found, the ValueHelp for the Input is enabled. A ValueHelp Dialog is created automatically, based on the data in the ValueList annotation. |
|
| All | – | sap:semantics=”fixed-values” on the ValueList entity |
ComboBox | Text | If a matching ValueList annotation is found, and the ValueList entity has the semantics=”fixed-values”, a dropdown list is shown. |
| Input Type | sap:filter-restriction | display-format | hasValueHelpDialog | controlType | Resulting Control Type |
| * | * | controlType/filterType is specified | As specified in additional configuration | ||
| DateTime | “interval” | “Date” | NA | Date Range Selection | |
| DateTime | “anything other than interval” or empty | “Date” | NA | Date Picker | |
| String | “single-value” | “true” / none | Input Field With Value Help Dialog (with typeAhead according to hasTypeAhead flag) |
||
| String | “single-value” | “false” | not specified/input | Input Field (with typeAhead according to hasTypeAhead flag) |
|
| String | “single-value” | “false” | dropDownList; hasTypeAhead is not considered here | ComboBox | |
| * | “single-value” | Input Field | |||
| String | empty or no filter-restriction | “true” / none | Multi Input Field with Value Help Dialog | ||
| String | “multi-value” | “true” / none | If no VL Annotation is found – only show the range selection part | ||
| String | “multi-value” / empty | “false” | If no VL Annotation is found – hide the ValueHelpDialog icon | ||
| String | “multi-value” / empty | “false” | dropDownList | MultiComboBox | |
| * | “multi-value” | Input Field | |||
| * | “interval” | NA | A single Input Field that allows the “-” shortcut notation for intervals |
persistencyKey
Data type: string
Key used to access personalization data.
advancedMode
Data type: boolean
The advanced mode overwrites the standard behavior and is used in the value help scenario.
Default value is false.
expandAdvancedArea
Data type: boolean
Defines whether the advanced area is expanded when the filter bar is used within the value help dialog.
Default value is false.
searchEnabled
Data type: boolean
Enables/disables the Search button in advanced mode.
Default value is true.
filterBarExpanded
Data type: boolean
Shows/hides the expanded filter bar.
Default value is true.
considerGroupTitle
Data type: boolean
If this property is set, the label for filters is prefixed with the group title.
Default value is false.
showClearButton
Data type: boolean
Handles visibility of the Clear button on the Filters dialog.
Default value is false.
showRestoreButton
Data type: boolean
Handles visibility of the Restore button on the Filters dialog.
Default value is true.
showGoOnFB
Data type: boolean
Handles visibility of the Go button on the filter bar.
Default value is true.
showRestoreOnFB
Data type: boolean
Handles visibility of the Restore button on the filter bar.
Default value is false.
showClearOnFB
Data type: boolean
Handles visibility of the Clear button on the filter bar.
Default value is false.
showGoButton
Data type: boolean
Handles visibility of the Go button on the filter bar.
deltaVariantMode
Data type: boolean
Stores the delta as compared to the standard variant.
Default value is true.
filterContainerWidth
Data type: string
Sets the width of the filter container.
Default value is 12rem.
useToolbar
Data type: boolean
Determines what design should be used. Default is the design with the toolbar. In mobile scenarios this property is ignored – the design with the toolbar is always used.
Default value is true.
header
Data type: string
Specifies the header text that is shown in the toolbar on the first position. This property is ignored, when useToolbar is set to false.
showFilterConfiguration
Data type: boolean
Handles visibility of the Filters button on the filter bar.
Default value is true.
entitySet
Data type: string
The OData entity set whose metadata is used to create the SmartFilterBar. Note: Changing this value after the SmartFilterBar is initialized (initialize event was fired) has no effect.
basicSearchFieldName
Data type: string
Name of the field that has to be the focus of the basic search. This is only relevant for SmartFilterBar in combination with ValueHelpDialog.
enableBasicSearch
Data type: boolean
Enables the basic search field in the SmartFilterBar control. This must only be enabled for entities that support such search behavior.
Default value is false.
liveMode
Data type: boolean
Defines the live mode. The live mode only operates on non-phone scenarios.
Default value is false.
showMessages
Data type: boolean
If set to false, any errors that occur during the search will not be displayed in a message box.
Default value is true.
considerAnalyticalParameters
Data type: boolean
Indicates if the analytical parameters (SelectionVariant) must be taken into consideration.
Default value is false.
FilterRestrictions/NonFilterableProperties
Defines whether a Property can be used for filtering data.
FieldGroup
Defines a group for a filter field.
TextArrangement
Describes the arrangement of a code value and its text.
FieldControlType/Hidden
Defines whether the filter is visible.
ValueList
Contains annotations that provide information for rendering a ValueHelpList that has been set for a Property.
Label
A short, human-readable text for the filter name.
LineItem/Label
A short, human-readable text suitable for the filter name.
FilterRestrictions/RequiredProperties
Defines the filter field as mandatory filter.
FilterExpressionType/MultiValue
Defines whether multiple values can be used in a single filter.
FilterExpressionType/SingleValue
Restricts the filter to allow only one value entry.
FilterExpressionType/SingleInterval
Restricts the filter to a specified interval, such as a date interval.
SelectionFields
Defines whether certain fields should be initially visible in the SmartFilterBar control.
key
The key property corresponds to the field name from the OData service metadata document.
Default value is string
groupId
The groupId can be used to move a field from one group to another. The groupId corresponds to the EntityName from the OData metadata. It is also possible to move a field from the advanced area to the basic area by specifying the groupId _BASIC.
Default value is string
label
You can use this property to overwrite the label of a filter field in the SmartFilterBar.
Default value is string
visible
Data type: boolean
You can use this flag to hide fields from the OData metadata.
Default value is true
hasValueHelpDialog
Data type: boolean
Specifies whether a value help dialog is available or not.
Default value is true
controlType
Data type: sap.ui.comp.smartfilterbar.ControlType
The SmartFilterBar calculates which kind of control will be used for a filter field, based on multiple OData attributes and annotations. You can use this property to overwrite the OData metadata.
Default value is auto
filterType
Data type: sap.ui.comp.smartfilterbar.FilterType
The filter type specifies whether the filter field is for a single value, multiple values, or an interval. The filter type calculated by the SmartFilterBar is based on the OData metadata. You can use this property to configure the filter type manually.
Default value is auto
index
Data type: int
You can use the zero-based index to specify the initial order of fields (without any variants).
Default value is -1
hasTypeAhead
Data type: boolean
You can use this property to enable the TypeAhead service. Note that TypeAhead does not work with all controls (for example, it is not supported for the DropDownListbox).
Default value is true
mandatory
Data type: sap.ui.comp.smartfilterbar.MandatoryType
You can use this property to overwrite the mandatory state of a filter field. This property can only be set during initialization. Changes at runtime will be ignored.
Default value is auto
width
Default value is string
The width of the filter field in a CSS compatible format. The width can be set only once during initialization. Changes at runtime will not be reflected. The width is not applied to custom controls.
visibleInAdvancedArea
Data type: boolean
If set to true, this field will be added to the advanced area (aka. Dynamic Selection) by default.
Default value is false
preventInitialDataFetchInValueHelpDialog
Data type: boolean
If value help annotations are available for this filter field, you can prevent the the table in the value help dialog for this field from being filled with the initial data fetch.
Default value is true
displayBehaviour
Data type: sap.ui.comp.smartfilterbar.DisplayBehaviour
The displayBehaviour specifies how to display the content on certain controls. For example: DescriptionOnly for Combobox (DropDown text), Description and ID for MultiInput (token text)
Default value is auto
conditionType
Data type: any
The condition Type class name to use for this filter item. Implementation should derive from sap.ui.comp.config.condition.Type.
key
Data type: string
The key property shall correspond to the name EntityTypeName from the OData service $metadata document.
index
Data type: any
Zero-based integer index. The index can be used to specify the order of groups. If no index is specified, the order defined by the OData metadata will be used.
Default value is undefined
label
Data type: any
You can use this property to overwrite the label of a group in the advanced area of the SmartFilterBar.
Default value is undefined
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The responsive table is the default table in SAP Fiori. It contains a set of line items and is fully responsive. Depending on the scenario, users can also navigate from the line items to further details.
A line item contains several data points sorted into columns. A data point refers to a unit of information, such as a number, a text, a unit of measurement, and so on, which can be used to form the content of a table, form or other control. One data point is usually displayed by a control, such as a text, object status, or input field. A control can display more than one data point, for example, by concatenating text.
In contrast to traditional tables, a “cell” of the responsive table is not limited to displaying only one control, and therefore a single cell can present far more than one data point.
See the table overview to decide which SAP Fiori table is most suitable for your needs.
The responsiveness of a responsive table is optimized for viewing one line item at a time with no or only vertical scrolling, irrespective of the display width.
On smartphones, only the most important data remains in the one-column or two-column table, while all other data is moved to the space between two item rows, known as the “pop-in area”. In this area, data of the corresponding cell is provided as a label, or value pair, which is defined by the column header. The pop-in area itself is responsive, so labels can be shown next to or above the corresponding data.
To ensure responsiveness, you must configure each column. Depending on the screen width (in pixels), the column needs to know which of the following responses is required:
Since you have to define this for each column, you can also handle more than one column at a single breakpoint, such as moving three columns to the pop-in area at once.
Each of the three device types has a predefined value for the screen width. However, you will get better results if you offer more breakpoints by using pixel values instead of the predefined values.
For the smallest screen width, keep the following information in the table layout:
The examples in the following tables help to illustrate this:
Move the column “vendor” to the pop-in area for a screen width smaller than 460 px (sap.m.Column, properties: demandPopin, minScreenWidth).
Move the column “limit” to the pop-in for a screen width smaller than 350 px (sap.m.Column, properties: demandPopin, minScreenWidth).
Move the column “price” to the pop-in area for a screen width smaller than 270 px (sap.m.Column, properties: demandPopin, minScreenWidth).
The optional title bar consists of the title of the responsive table, an item counter, variant management, and the toolbar.
The filter info bar appears when the responsive table is filtered, and shows information on the filter settings.
The column header shows the label for each column.
The collection of items, or rows, occupies the main part of the responsive table.
You can add aggregation information (such as totals) on the table footer.
A More button can be shown if you do not want all items to be loaded at the start (known as “lazy loading”). Ideally, you should use scrolling to load more items instead of choosing the More button.
The responsive table is quite flexible with regard to its content.
The height of the table is defined by the numbers of items it contains. It does not have a scroll container on its own, but is scrolled together with the app (in contrast to the grid table and the analytical table).
If the table works in a “growing” mode, it only loads a few items at first. Additional items are only loaded (and rendered) on request. The “request” can either be done via scrolling (preferred), or by clicking the More button.
To simulate the behavior of row spanning, you can merge cells of consecutive rows inside one or more columns automatically if they contain the same value (sap.m.Column, properties: mergeDuplicates, mergeFunctionName).
Use the merge feature if you expect the column to contain duplicate entries, and it makes sense to group them. In the example screenshot, the Supplier, Product, and Dimensions columns reflect a hierarchical structure: Suppliers have products, which in turn have dimensions. Because suppliers typically have multiple products, merging duplicate entries for the supplier column makes the table easier to read. Note, however, that when the user sorts the table by another field, the hierarchy changes and the merged items are regrouped accordingly.
Do not use the merge feature if duplicate entries are not part of the design. If consecutive table rows happen to have the same values at runtime, this alone isn’t a valid reason to group them.
A responsive table can have one of the following selection types (sap.m.Table/ sap.m.ListBase, property: mode):
For grouping items, a group header is displayed (sap.m.GroupHeaderLisItem). The group header is not interactive.
Show aggregations (such as totals) on the table footer (sap.m.Column, aggregation: footer).
Do not show aggregations in “growing” mode. It is not clear, if an aggregation will only aggregate the items loaded into the front end, or all items.
To show more than 200 items, use the “growing” mode (sap.m.Table/ sap.m.ListBase, properties: growing, growingThreshold, growingScrollToLoad, growingTriggerText). The growing mode allows the user to load only the first few items. Additional items are only loaded (and rendered) on request, which improves performance. The “request” can either be done via scrolling (preferred), or by clicking the More button.
If using the More button, show the number of items already loaded and the total number items below the text More, if possible.
Do not show more than 1,000 items overall, even in growing mode. Use the grid table instead.
Do not show aggregations in growing mode. Also, do not display an item count on the table toolbar if growing mode is used. Use the count on the More button instead.
To delete single item rows, use the table in the mode “delete” (sap.m.Table/ sap.m.ListBase, property: mode, value: sap.m.ListMode.Delete). This adds Delete buttons to each line item. Clicking this button triggers the deletion of the corresponding line item.
Do not use this mode if deleting multiple lines at once is the preferred use case.
Delete is a mode of the responsive table and therefore cannot be used together with single selection or multiselection.
Because the controls inside line items are handled by the corresponding control behaviors, clicking on an interactive control within a line item does not trigger the navigation event.
To allow navigation from a line item, set sap.m.ListType to “navigation” within the corresponding item (sap.m.ColumnListItem/ sap.m.ListItemBase, property: type, value: sap.m.ListType.Navigation). This creates an indicator at the end of the line (“>”) and the entire line item becomes clickable. Clicking on the line triggers the navigation event. Use this to navigate to a new page containing line item details. In rare cases, you can also use the navigation mode for category navigation without navigating to another page.
If no navigation is possible, set sap.m.ListType to “inactive”.
Navigation is a list item type and therefore cannot be used together with “edit”, or in combination with click events for the entire item (“active”).
To allow editing for a line item, set sap.m.ListType to “detail” within the corresponding item (sap.m.ColumnListItem/ sap.m.ListItemBase, property: type, value: sap.m.ListType.Detail or sap.m.ListType.DetailAndActive). This will create an Edit button at the end of the line. Clicking the button triggers the edit event. Use this event to switch the corresponding line item to edit mode.
Edit is a list item type and therefore cannot be used together with “navigation” or in combination with click events for the entire item (“active”).
Items as a whole can be clickable. An event is fired by clicking on the item (anywhere where there is no interactive control inside the item). Apps can react on the event, for example, by opening a dialog (sap.m.ColumnListItem/ sap.m.ListItemBase, property: type, value: sap.m.ListType.Active or sap.m.ListType.DetailAndActive).
Active elements do not have a visual indication and can therefore not be differentiated from non-active elements.
Active is a list item type and can therefore not be used together with “navigation” or “edit”. In addition, “active” uses the whole item as a clickable area and therefore cannot be used together with a single-selection table.
In contrast to traditional tables (such as the analytical table or the tree table), a cell can contain more than just one line of text.
Alongside textual elements, you can also add any control to a table cell, such as input fields, microcharts, buttons, and so on.
A cell can contain more than one control and more than one data point.
With the View Settings dialog, users can sort, filter, and group by each of these data points.
Implement the table title by using a toolbar control.
Use a table title if the title of a responsive table is not indicated in the surrounding area. Do not use a table title if it would just repeat text that is already above the responsive table.
Use a table title if you need the table toolbar. To avoid repeating text, feel free to use generic text as a table title, such as Items.
The item count in the table title displays all visible items which the user can reach via scrolling. Group headers are not counted.
Remove the item count in the table title if there are zero items.
If you use a table title, be sure to include one of the following:
To indicate that the table is currently loading items, use the busy state. (sap.m.Table, property: busy). Do not show any items or text. As soon as the data is loaded, remove the busy state and show all items.
Minimize the number of columns:
If the responsive table does not fit on the screen width:
At the smallest size, keep the following information in the table layout:
If both of these do not fit on the respective screen width, keep just the column with the line item identifier in the tabular layout.
The responsive table assigns the same width to each column by default. It is recommended that you overwrite this default to provide optimal space for your content (sap.m.Column, property: width).
Optimize column width for its initial content (sap.m.Column, property: width). If the content is dynamic, optimize column width for typical content.
If you need more columns than those that fit on a tablet screen (usually five) to fulfill 80% of your main use cases, offer an option to add, remove, and rearrange columns via the table personalization dialog. Before doing so, try to reduce the number of columns, for example, by using several lines per column or by utilizing the pop-in function. See the cheat sheet for an example.
Within the column header, provide a label for each column (sap.m.Column, aggregation: header). The column header label is reused as a label in the pop-in area.
Exception: If the column does not pop in, no column header label is needed as long as at least one column still has a column header label.
Use controls that wrap, such as text (with wrapping enabled). Do not use controls that truncate, such as labels.
Column headers (sap.m.Column, aggregation: header) usually contain links or text-based controls.
Column headers can also contain other kinds of SAP Fiori controls. However, the column header cannot be aligned vertically, making it difficult to use many controls in the column header. Using other kinds of controls also creates problems with pop-in behavior and could thus lead to accessibility issues. Therefore, exercise caution when using them in a column header.
If a column cell contains several fields, use an umbrella term in the column header (such as Address for fields like Street, ZIP Code, and City).
For text and ID fields, use a generic label (for example, Employee for Name and ID).
If none of these are possible, separate the labels with “/” (for example, Name / Status).
For boolean values, such as checkboxes, find a descriptive text for the column header.
For alignment of cell content, follow the guidelines below (sap.m.Column, properties: halgin, valign, sap.m.ColumnListItem, property: VAlign). Align the column header horizontally according to the content of the cell.
Right-align: numbers and amounts, except IDs, to ensure comparability of such figures.
Right-align: dates and times (to ensure comparability for most formats and locales).
In general, center one-word status information and icons:
If there is an icon and text, or if the status contains more than two words in the English language, left-align the entire status column.
Vertical alignment:
Top-align where possible to facilitate reading the content on one line.
Do not use top-alignment if it results in a peculiar layout. This usually happens when controls that need more vertical space are combined with text-only controls, such as input fields. In this case, try center-alignment instead and fine tune it until the layout fits.
The responsive table provides flexibility, including multiline cells, by enabling every control to be put into a cell.
As a key identifier of an item, use an object identifier. Show the key identifier in the first column. For more information, see object display components.
If the screen width is small, do not hide this column or move it to the pop-in area.
Strings with IDs: If the responsive table contains more single-line data, show the ID in brackets after the corresponding string.
This minimizes the line height.
Strings with IDs: If line height is already large, show the ID below the corresponding string. Use the object identifier to do so.
For status information, use semantic colors on the foreground elements.
For status information on text: If the status is actionable, add a transparent icon button next to the text.
Avoid truncation. Use controls that wrap the text.
For example, use text instead of a label.
For editable content, use input fields and other interactive controls within the table cells. If you need to offer edit mode, change your text controls (labels, text, and links, to input fields or other appropriate controls) as soon as you switch to edit mode, but not before.
You can do this by changing the control or, in more complex cases, by exchanging the whole responsive table.
If there is no value for a cell, leave it blank. Do not display text as N/A.
Numbering items:
To show that an item is unread, use the corresponding flag (sap.m.Table, property: showUnread, sap.m.ColumnListItem/ sap.m.ListItemBase, property: unread). This shows most of the content in bold font.

To show that an item has been modified, for example, within the global edit flow, add the string (Modified) at the bottom of the column that identifies the line item.

To show that a modified item has an error, for example, within the global edit flow, add the string (Contains errors) at the bottom of the column that identifies the line item. Use an object status control with the error state for it (sap.m.ObjectStatus, property: state, value: sap.ui.core.ValueState.Error).

To show that an item is locked, use a transparent button with the corresponding icon and the text Locked by [Name] at the bottom of the identifying column. The user can click or tap the button to open a quick view of the person.
Show only one state at any one time.
To show that an item needs attention, a highlight indicator can be shown in front of the item. The highlight indicator can be used to show:
(Property: highlight)
For numbers with units, show the correct formatting by using the object number control.
For the most important number with its unit, show the correct formatting by using the object number control and the emphasized flag.
Exception: If all numbers are of equal importance, emphasize none of them.
If the screen width is small, do not hide this column or move it to the pop-in area.
Exception: If the column containing the object identifier and the column containing the key attribute do not fit together on the screen, move the column containing the key attribute to the pop-in area.
To trigger actions on multiple items, use a multiselection table (sap.m.Table, property: mode, value: sap.m.ListMode.MultiSelect):
Do not offer action triggering on multiple items if the table is expected to have fewer than 10 items in most cases.
To trigger actions on a single item only (sap.m.Table, property: mode, value: sap.m.ListMode.SingleSelectMaster):
The following actions on single items must always be in-line:
Delete: Use “Delete” table mode (sap.m.Table/ sap.m.ListBase, property: mode, value: sap.m.ListMode.Delete). This places a Delete button at the end of each row.
Navigation: Use the “Navigation” column list item type (sap.m.ColumnListItem/ sap.m.ListItemBase, property: type, value: sap.m.ListType.Navigation). This places a Navigation indicator at the end of each row.
Use this to navigate to a new page containing line item details. In rare cases, you can also use this for navigation within the table without navigating to another page.
Edit: Use the “Detail” column list item type (sap.m.ColumnListItem/ sap.m.ListItemBase, property: type, value: sap.m.ListType.Detail). This places an Edit icon at the end of each row.
From these three actions (delete, navigation, and edit), you can combine delete and edit, or delete and navigation.
Edit and navigation cannot be combined.
To trigger actions that are independent of the selection, show the actions on the table toolbar. Examples of such actions are add, edit (in the sense of changing the whole table to edit mode), sort, filter, group (or view settings), and table personalization.
To trigger a default action on the whole line item, use the “Active” or “DetailAndActive” column list item type (sap.m.ColumnListItem/ sap.m.ListItemBase, property: type, value: sap.m.ListType.Active).
Active items trigger an event when clicked, which can be handled by apps, for example, to open a dialog. Clicks on interactive controls within the item do not trigger the event, but are handled by the interactive control.
Do not use this for navigation, to switch the line item to an edit state, or to delete the item.
Active can be combined with edit and delete, but not with navigation. Do not combine active with single selection.
Place the Add button on the table toolbar. It can be displayed as an icon ( ) or text (for example, Add or Create).
In general, new items always appear as the first item of the table and contain a visual highlight at the beginning of the row.
After pressing the Add button, there are three possibilities for adding an item, which should be considered in the following priority:
There are three different states of a new item:
In the context of the draft handling new items are not saved on table level, but rather with the entire draft.
For editable content, use input fields and any other interactive controls within the table cells that meet your input needs.
All SAPUI5 controls can be used.
If you need edit mode, change your text controls, such as label, text, and link, to input fields, or other appropriate controls as soon as you switch to edit mode, but not before.
You can do this by exchanging the control or, in more complex cases, by exchanging the entire responsive table.
For mass editing items:
This is similar to mass editing in the split screen app.
Sort, filter, and/or group settings are handled in the view settings dialog. This dialog can provide any combination of these three settings, including just one setting, such as sort only.
To trigger the view settings dialog, provide several buttons, one for each of these view settings. Each button opens a view settings dialog that contains only the relevant page.
You should always use only the view settings you really need. For example, do not offer grouping if it does not support your use case well.
Using the view settings dialog allows you to define several sort, filter, and/or group settings per column. Therefore, you can sort, filter, and/or group a column with several data points independently by each data point.
To display the current filter state, use the info bar below the table title. Clicking or tapping the info bar opens the view settings dialog on the filter page.
Show the info bar only if the filter settings are not shown somewhere else. For example, do not show the info bar for settings taken in the filter bar or in a select placed in the table toolbar.
If the info bar is shown, provide an option to reset all corresponding filters on the info bar.
To display the current group state, group headers are shown.
On the group header, show the following text (sap.m.GroupHeaderListItem, property: title):
[Label of the grouped column]: [Grouping Value]
Do not use several values on the group header.
Persist the view settings. When a user reopens the app, show the responsive table with the same sort, filter, and group settings as last defined by this user.
To add, remove, or rearrange columns, use the table personalization dialog. Trigger the dialog via a button in the table toolbar.
Offer personalization if you need more columns than those that fit on a tablet screen, which is usually five, to fulfill 80% of your main use cases. Before doing so, try to reduce the number of columns, for example, by using several lines per column or by utilizing the pop-in function. See the cheat sheet for an example.
Persist the column layout settings. When a user reopens the app, show the responsive table with the same column layout as last defined by this user.
sap.m.Table
The following additional properties are available for the responsive table:
sap.m.Column
The following additional properties are available for sap.m.Column:
sap.m.ColumnListItem
The following additional properties are available for sap.m.ColumnListItem:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
An analytical table contains a set of data that is structured in rows and columns. It provides several powerful possibilities for working with the data, including advanced grouping and aggregations.
In contrast to other tables, the analytical data binding used by the analytical table allows an aggregated number to be shown automatically in a cell. This means that a number in such a summarized cell is a total sum of several lines in the database.
The analytical table is available for desktops and tablets, but not in smartphone sizes. It supports touch devices, but is not optimized for small screens.
If you use an analytical table for desktop use cases, note that you must implement a fallback solution for mobile and touch devices. This fallback solution does not need to support all use cases.
You could create a fallback by using a responsive table. However, a completely different solution, such as showing charts in a read-only case, might be more suitable.
An analytical table does not consist of other elements. However, it is common to use a toolbar above the analytical table.
The toolbar can contain entry points for the view settings dialog and the table personalization dialog or for the p13n dialog, as well as for view switches in the form of a segmented button, and buttons for Add, Edit, and other actions.
An analytical table is quite restricted in terms of its content, although it provides powerful features for working with the content.
An analytical table allows horizontal and vertical scrolling (sap.ui.table.AnalyticalTable, property: navigationMode, value: Scrollbar).
You can add any number of line items to the analytical table, which is known as “lazy loading”.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.AnalyticalTable, property: rowHeight).
The analytical table is optimized to allow faster scrolling within the first 1000 items.
You can also use the keyboard keys Shift and Ctrl for multiselection.
Avoid using checkboxes in the first column after the multiselect column of analytical tables with multiselection.
An item can be selected in different ways, depending on the configuration of the analytical table (sap.ui.table.AnalyticalTable, property: selectionBehavior):
Like all SAP Fiori controls, the analytical table is shown in compact mode on a desktop and in cozy mode on tablets.
For desktop devices, you can fit even more rows onto the screen by using the condensed mode together with the compact mode. This renders less white space for each item.
Note that the condensed content density must always be set in addition to the compact mode. Do not use the condensed mode on its own. Do not mix condensed with cozy. Doing so could lead to unpredictable or unwanted results, such as cozy-sized controls in condensed-sized containers, missing padding, and so on.
Note that neither compact mode nor condensed mode support touch interaction. Even on a desktop with a touch screen, users will have difficulty selecting rows or using controls inside the cells with their fingers.
For more information on cozy and compact modes, see content density.
The column header provides the label for the corresponding column and access to the column header menu.
Columns are resized as follows:
When the user resizes a column, the adaptation of the column width depends on how the column widths are set:
Users can rearrange columns by dragging the column header to another position (sap.ui.table.AnalyticalTable, property: enableColumnReordering).
For each column, a menu can contain the following menu items (sap.ui.table.AnalyticalColumnMenu, property: Visible):
For each column, the menu can be replaced by an app-specific menu.
The column header menu can provide two sort options (sap.ui.table.AnalyticalColumn, properties: sortProperty, showSortMenuEntry):
The user selects one of these options to sort the corresponding column accordingly (sap.ui.table.AnalyticalColumn, properties: sorted, sortOrder, sortProperty).
The column header menu can provide a search field for entering free text (sap.ui.table.AnalyticalColumn, properties: filterProperty, showFilterMenuEntries).
If the user enters a term in the input field and triggers the search by pressing ENTER when the focus is on the filter input field, the analytical table is filtered by the corresponding column and value (sap.ui.table.AnalyticalTable, properties: filtered, filterProperty, filterValue, filterOperator, sap.ui.table.AnalyticalColumn, property: filterType).
Note that the filter may return zero results, in which case, the table might be empty.
General recommendations for filtering:
If line items are grouped in a column, every group is provided with a collapsible or expandable group header (sap.ui.table.AnalyticalColumn, property: grouped). The header text consists of the column name and the value for the corresponding group (sap.ui.table.AnalyticalColumn, property: groupHeaderFormatter). Several grouping levels are possible.
The corresponding column can be hidden to avoid duplicates (sap.ui.table.AnalyticalColumn, property: showIfGrouped). Exercise caution when using this option since hiding the column changes the table layout and may lead to confusion.
The column header menu can provide the option to freeze columns (sap.ui.table.AnalyticalTable, property: enableColumnFreeze). Selecting Freeze freezes all columns up to the one in which the operation was triggered (sap.ui.table.AnalyticalTable, property: fixedColumnCount).
When Freeze is triggered, the menu item changes to Unfreeze for the corresponding column.
A cell provides one data point.
It can contain one of the following controls to display this data point:
While it is technically possible to also use other controls, doing so could lead to issues with alignment, condensed mode, screen reader support, and keyboard support.
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
The analytical table can be used to display and work with large amounts of data. Unfortunately, the analytical table has a high data density and therefore conveys an immediate feeling of complexity.
Only show tables with a lot of data as a last resort. To make the data easier to read, you should instead try the following:
Try to avoid horizontal scrolling in the default delivery.
Try to minimize the number of columns, especially if there is a large number of rows.
You implement the table title by using a title control in a toolbar.
Use a table title if the title of an analytical table is not indicated in the surrounding area. Do not use a table title if it simply repeats text that is already above the analytical table, for example, if a pricing conditions analytical table is the only control placed on a tab labeled Pricing Conditions.
Use a table title if you need the table toolbar. To avoid repeating text, feel free to use generic text as a table title, such as Items.
If you use a table title, show either a title for the table, with or without variant management, or an item count in the following format:
Items (2,534).
You can combine an item count with variant management.
The count of items in the table title includes all the visible items that a user can reach by scrolling or expanding groups. Group headers are not included.
Remove the item count in the table title if there are zero items.
To indicate that the table is currently loading items, use the busy state (sap.ui.table.AnalyticalTable, property: busy). Do not show any items or text. As soon as the data is loaded, remove the busy state and show all items.
Minimize the number of columns. Avoid the need to scroll horizontally in the default delivery.
By default, the analytical table assigns the same width to each column. We recommend overwriting this default to provide optimal space for your content (sap.ui.table.AnalyticalColumn, property: width).
If you define the column width in pixels or rems, resizing a column affects only the width of this specific column. Reducing the size of the browser window results in a scrollbar. If the user resizes a column, and the total width of all columns exceeds the table width, a scrollbar appears. If the columns do not take up the full table width, white space appears to the right of the last column.
If you define the column width as a percentage, resizing one column affects the width of several or all columns. Reducing the size of the browser window truncates the texts. This ensures that the columns fill up all the available space. A scrollbar appears only if width of all the columns still exceeds the table width after the automatic width adjustments. To avoid the side effect of undersized columns, you can set a minimum width per column. However, this this minimum width is only taken into account if columns are automatically resized. End users can still reduce the column width to below the defined minimum (sap.ui.table.Column, properties: width, minWidth).
If you set the column width to “auto”, the behavior is the same as for “percentage”. However, unlike “percentage”, “auto” distributes the columns equally.
To decide on how to set the column width (pixel/rem/em vs. percent/auto), keep the following in mind:
Be cautious when mixing columns with pixel-based and percentage-based widths. While this can be helpful in some cases, it can also cause even more side effects when resizing a column. If you are using percentage-based widths for one or more columns, consider not allowing end users to resize columns at all.
Provide a label for each column in the column header. In the default delivery, do not truncate the column header texts.
For alignment of cell content, follow the guidelines below.
Right-align amounts with currencies to the cell and align them in terms of their respective decimal points.
This ensures that amounts with different currencies are shown correctly, whether these currencies have 0, 2, or 3 decimals.
For aligning to the decimal point, use the sap.ui.uinified.Currency control.
For strings with IDs, use one of the following:
Avoid truncation of typical content in the default delivery (sap.ui.table.AnalyticalColumn, property: width). However, since the columns are resizable, do not worry too much if truncation occurs as columns can still be enlarged if necessary.
To prevent adverse side effects when scrolling vertically, all line items must also have the same height. If you need to decide between truncation and different row heights, choose truncation.
Are there too many links? Use subtle links to avoid a wall of links. Standard links are also emphasized more if they are surrounded by subtle links.
For example, a financial table consists of several columns with summarized cells. A summarized cell shows the total sum of several database entries. Each sum should be a link to a report that shows details about which database entries produce the total sum. The line item identifier should also be a link that provides more detail about the line item itself. Use a standard or emphasized link for the item identifier, and subtle links for the summarized cells.
For status information, use semantic colors on the foreground elements.
For status information on text, use an object status.
To show an invalid state of the analytical table within the list report floorplan, show an overlay on the analytical table and the corresponding toolbar (sap.ui.table.AnalyticalTable, property: showOverlay). The overlay prevents user interactions.
Use this within the list report floorplan if filter settings have been changed but the analytical table has not yet been updated.
To show that an item has been modified, for example, within the global edit flow, add the string (Modified) in an additional column with the label Editing Status.
In the default delivery, add a column directly behind the key identifier.
To show that an item is locked, add a transparent-style button with the corresponding icon and the text Locked by [name] in the Editing Status column.
To show that an item is in draft state, add a transparent-style button with the text Draft in the Editing Status column.
Show only one state at a time.
Show the unit of measurement in one of the following ways:
The number and unit are in separate columns. Do this if sorting, filtering, or grouping by the unit of measurement are a common use case.
Note that this column can be hidden or moved independently of the column containing the corresponding number. Therefore, be sure to have clear labels for both columns to communicate the dependency.
Do not put the unit of measurement in the column header.
To trigger actions on multiple items, use a multiselection analytical table (sap.ui.table.AnalyticalTable, property: selectionMode, value: MultiToggle). Offer the corresponding actions in the table toolbar.
Do not offer action triggering on multiple items if the table is generally expected to have fewer than 10 items. In this case, try to use the responsive table instead of the analytical table.
To trigger actions on a single item (sap.ui.table.AnalyticalTable, property: selectionMode, value: Single):
To trigger navigation on line item level choose one of the following options:
For triggering actions on a single cell, create the corresponding click event. Do not use the cell click event if the cell contains interactive controls, such as links.
Place the add button on the table toolbar. It can be displayed as an icon ( ) or text (such as Add or Create).
New items always appear as the first item in the table.
For more details, please check the guidelines for managing objects (including subarticles).
For editable content, only use the following controls, and only one control per cell:
Only these controls are optimized for all viewing modes of the analytical table.
If you need edit mode, change your text controls, such as label, text, link, object status, icons, and currencies, to editable controls as soon as you switch to edit mode, but not before. You can do this by exchanging the controls, for example, from sap.m.Text to sap.m.Input.
For mass editing items:
This is similar to mass editing in the split-screen layout floorplan.
There are several ways to show Sort, Filter, and/or Group settings:
Always be careful when synchronizing the settings in the dialog with the settings from the column header menu.
Trigger the dialogs in one of the following ways:
Use only the view settings you really need. For example, do not offer grouping if it does not support your use case.
Persist the view settings. When a user reopens the app, show the analytical table with the same sort, filter, group, and aggregation settings as last defined by this user.
To display the current sort state, an icon is shown in the column header of the last sorted column. This icon indicates the sort direction (sap.ui.table.AnalyticalColumn, properties: sorted, sortOrder, sortProperty).
For the default sort setting, sort by the column that identifies the row, which is usually the first column in default delivery. Use a meaningful sort order, such as alphabetical order for text, numeric order for numbers, or chronological order for dates.
To display the current group state, group headers are shown. Show the following text in the group header (sap.ui.table.AnalyticalColumn, properties: grouped, showIfGrouped, groupHeaderFormatter):
[Label of the grouped column]: [Grouping value]
Set the property collapseRecursive to “false” to keep subgroups expanded even after collapsing and expanding the parent group.
On non-touch devices, right-clicking a group header opens the group header menu. On touch devices, the same menu is opened by using the menu icon on the right side of a group header.
The group header menu provides several options:
In general:
To display the current aggregation state, the total sum of the corresponding column is shown at the bottom of the table.
If items are grouped, an intermediate sum is shown:
(sap.ui.table.AnalyticalColumn, property: summed)
For aggregating numbers with different units of measurements, show an asterisk (*) in the aggregation rows.
In general:
Only offer personalization if you need more columns than a tablet screen can display at any one time, which is usually five.
Persist the column layout. When a user reopens the app, show the analytical table with the same column layout settings as last defined by this user.
To add, remove, or rearrange columns, use one of the following:
In both cases, trigger the dialog via the settings button in the table toolbar.
You can also use drag and drop to rearrange columns (sap.ui.table.Table, property: enableColumnReordering). If you allow rearranging via drag and drop as well as via a dialog, keep both places in sync.
Resizing columns works differently on touch and non-touch devices.
For freezing columns, offer the setting in the column header menu (sap.ui.table.AnalyticalTable, property: enableColumnFreeze).
Selecting Freeze on a column freezes all columns from the first one to the one where Freeze is selected. On this column, the menu entry changes from Freeze to Unfreeze.
sap.ui.table.AnalyticalTable
The following additional properties are available for the analytical table:
sap.ui.table.AnalyticalColumn
The following additional properties are available for the analytical column:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
A tree table contains a hierarchical set of data structured in rows and columns and grouped into nodes. The analytical table (also know as ALV) can provide additional details in several non-hierarchical columns per line item.
Trees are used to display and work with large amounts of hierarchical data. They have a high data density and therefore convey an immediate feeling of complexity. Ideally, you should only show trees with a lot of hierarchical data as a last resort. Try the following instead:
A tree table is available for desktops and tablets, but not in smartphone sizes. It supports touch devices, but is not optimized for small screens.
If you use a tree table, note that you have to implement a fallback solution for small screens. This fallback solution does not need to support all use cases.
Possible fallback solutions are as follows:
You can try to create a fallback based on these ideas, but a completely different solution, such as showing charts in a read-only case, might be more appropriate.
Like all SAP Fiori controls, the tree table is shown in compact mode on a desktop and in cozy mode on tablets.
For a desktop, you can also display even more rows on the same screen height by adding the condensed mode in addition to the compact mode. This renders less white space for each item.
Note that the condensed content density has always to be set in addition to compact. Do not use condensed on its own. Do not mix condensed with cozy. Doing so could lead to unpredictable and / or unwanted results, e.g. cozy sized controls in condensed sized containers, missing padings, etc.
Note that neither compact mode nor condensed mode can be interacted with via touch. Even on a desktop with a touch screen, users will have difficulty selecting rows or using controls inside the cells when using their fingers.
Furthermore, condensed mode is not available for Internet Explorer 9. If condensed mode is to be used, please provide a fallback.
For more information on cozy and compact modes, see content density.
The column header provides the label for the corresponding column and access to the column header menu.
Resizing columns works in the following ways:
After resizing a column, the adaptation of the column widths depends on how the column width is set:
Columns can be rearranged by dragging the column header to another position (sap.ui.table.TreeTable, property: enableColumnReordering).
In rare cases, show actions within the line item. An example would be an Add to Cart button in a shopping application. Since these actions are repeated in every line and thus use a lot of screen real estate, only do this for one or two actions at most. In this case, show the action trigger near the content to which it belongs. Do not add a specific column for actions, but instead use transparent-style buttons. An exception to this is if the action trigger belongs to a link.
Each cell provides one data point. It can contain one of the following controls to display the data point: text, label, object status, icon, button, input, date picker, select, combo box, multi-combo box, checkbox, link, currency, rating indicator.
While it is technically possible to also use other controls, doing so could lead to issues in regards to alignment, condensed mode, screen reader support, and keyboard support.
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
The tree table allows horizontal and vertical scrolling. You can add any number of line items to the tree table, which uses “lazy loading”.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.TreeTable, property: rowHeight).
The tree table is optimized to allow faster scrolling within the first 1000 items.
The tree provides the following possibilities:
Set the property collapseRecursive to “false” in order to keep the selection on subnodes even after collapsing and expanding the root node.
The column header menu can provide two sort options (sap.ui.table.Column, properties: sortProperty, showSortMenuEntry):
The user selects one of these options to sort the corresponding column accordingly (sap.ui.table.Column, properties: sorted, sortOrder, sortProperty).
The column header menu can provide a search field for entering free text. If the user enters a term in the input field and triggers the search by pressing Enter, the tree is filtered by the tree column and the corresponding value. If no items match the filter values, the filtered tree table may be empty.
Columns can be shown and hidden. If the tree column is hidden, the following column is the tree column.
The user rearranges columns by dragging and dropping the corresponding column header. The tree column is always the first column and cannot be dragged.
Columns are resized as follows:
The tree is traditional in that each cell can contain only one data point in one single line.
Apart from plain read-only text, cells can contain the following:
While it is technically possible to also use other controls, doing so could lead to issues in regards to alignment, condensed mode, screen reader support, and keyboard support.
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
To indicate that the table is currently loading items, use the busy state (sap.ui.table.TreeTable, property: busy). Do not show any items or text. As soon as the data has been loaded, remove the busy state and show all items.
Think of the initial expand / collapse state of a tree: If your structure contains many items on the root level, it might make sense to collapse the whole tree in the beginning.
In contrast, if the main items to work with are displayed on a deeper level (e.g. the parent nodes are just some kind of categorization), the tree should be expanded up to the first level where the needed items appear.
Try to avoid empty tables. If necessary, provide instructions on how to fill the tree table with data.
Remove the item count in the table title if there are zero items.
Place the add button on the table toolbar. It can be displayed as an icon (+) or text (e.g. ‘Add’ or ‘Create’).
In general, new items always appear as the first item of the table (or node).
Minimize the number of columns. Avoid the need to scroll horizontally in the default delivery. In the first column, show the hierarchical data, which should identify the line item. Choose the name over the ID, but if both are needed, show the name first, then the ID.
The tree table assigns the same width to each column by default. It is recommended that you overwrite this default to provide optimal space for your content (sap.ui.table.Column, property: width).
If you define the column width in pixels or rems, resizing a column affects only the width of this specific column. Reducing the browser window size results in a scrollbar. After resizing a column, a scrollbar appears if the width of the table is not enough to show all columns. If the columns use less space than is available, white space appears on the right side of the last column.
If you define the column width as a percentage, resizing one column affects the width of several or all columns. Text becomes truncated when the browser window size is reduced. This is done to make sure that all columns together fill the space of the table. A scrollbar appears only in case the automatic change of the column widths is not enough to display all columns. To avoid the side effect of undersized columns, a minimum width can be set per column. Please be aware that this minimum width is only taken into account if columns are automatically resized. End users are still able to reduce the column width below the provided minimum. (sap.ui.table.Column, properties: width, minWidth)
If you define the column width as “auto”, the behavior is the same as for “percentage”. In contrast to percentage, “auto” distributes the columns equally.
To decide on how to set the column width (pixel/rem/em vs. percent/auto), keep the following tips in mind:
Be cautious with mixing columns with pixel-based and percentage-based widths. While this can be helpful in some cases, it could also cause even more unintended side effects when resizing a column. When using percentage-based widths for one or more columns, think of the possibility to not allow end users to resize columns at all.
Align column headers according to their cell content:
In addition, align amounts with currencies to the decimal point. You can do this with the sap.ui.unified.Currency control.
Note that most currencies have two digits after the decimal point, but there are exceptions, for example:
In tree tables with mixed currencies, all amounts still have to be aligned to the decimal point.
To enable positive and negative values to be identified more easily, position the minus sign to the right of the number. It is placed in the same position in every row.
For more information, see currency.
Trees are more complex than tables due to their hierarchical view. Users tend to have more problems finding items in hierarchical views than in flat lists, except where the hierarchical view is natural. By natural we mean that every child node should be part of only one parent, and this relationship between the child and parent is clear and well known.
When you use trees, you should choose broad hierarchies over deep hierarchies. Deep hierarchies make finding items more complicated. So try to reduce hierarchical levels where possible, especially if the hierarchy is not natural. Ideally, a tree should have a maximum of four levels, the first two of which should contain the most important items.
You can use the following methods to reduce hierarchy levels:
The tree table can be used to display large amounts of hierarchical data. Unfortunately, tree tables have a high data density and therefore convey an immediate feeling of complexity. Ideally, tree tables with large amounts of data should only be shown if there is no other option. You should instead try the following:
Try to avoid horizontal scrolling in the default delivery.
To trigger navigation on line item level, choose one of the following options:
When you use trees:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
A grid table contains a set of data that is structured in rows and columns. It allows the user to scroll in both directions and can handle large numbers of items and columns.
A grid table is available for desktops and tablets, but not in smartphone sizes. It supports touch devices, but is not optimized for small screens.
If you use a grid table, note that you have to implement a fallback solution for small screens. This fallback solution does not need to support all use cases.
You could create a fallback by using a responsive table, but a completely different solution, such as showing charts in a read-only case, might be more appropriate.
The column header allows the user to resize and rearrange columns. It also provides access to a menu with column-specific commands.
The collection of items, or rows, occupies the main part of the grid table.
The selector cells allow the user to select one or more items.
The Select All button selects or deselects all items.
A grid table does not consist of other elements. However, it is common to use a toolbar above the grid table.
The toolbar can contain entry points for the view settings dialog and the table personalization dialog or for the p13n dialog, as well as view switches in the form of a segmented button, and buttons for Add, Edit, and other actions.
A grid table is quite restricted in terms of its content.
A grid table allows horizontal and vertical scrolling (sap.ui.table.Table, property: navigationMode, value: Scrollbar).
You can add any number of line items to the grid table, which uses “lazy loading”.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.Table, property: rowHeight).
The grid table is optimized to allow faster scrolling within the first 1000 items.
You can also use the keyboard keys Shift and Ctrl for multiselection.
Avoid having checkboxes in the first column after the multiselect column of multiselection grid tables.
An item can be selected in different ways, depending on the configuration of the grid table (sap.ui.table.Table, property: selectionBehavior):
Like all SAP Fiori controls, the grid table is shown in compact mode on a desktop and in cozy mode on tablets.
For a desktop, you can also display even more rows on the same screen height by adding the condensed mode in addition to the compact mode. This renders less white space for each item.
Note that the condensed content density has always to be set in addition to compact. Do not use condensed on its own. Do not mix condensed with cozy. Doing so could lead to unpredictable and / or unwanted results, e.g. cozy sized controls in condensed sized containers, missing padings, etc.
Note that neither compact mode nor condensed mode can be interacted with via touch. Even on a desktop with a touch screen, users will have difficulty selecting rows or using controls inside the cells when using their fingers.
Furthermore, condensed mode is not available for Internet Explorer 9. If condensed mode is to be used, please provide a fallback.
For more information on cozy and compact modes, see content density.
The column header provides the label for the corresponding column and access to the column header menu.
Columns are resized as follows:
After resizing a column, the adaptation of the column widths depends on how the column width is set:
Columns can be rearranged by dragging the column header to another position (sap.ui.table.Table, property: enableColumnReordering).
For each column, a menu can contain the following menu items (sap.ui.table.ColumnMenu, property: visible):
For each column, the menu can be replaced by an app-specific menu.
The column header menu can provide two sort options (sap.ui.table. Column, properties: sortProperty, showSortMenuEntry):
The user selects one of these options to sort the corresponding column accordingly (sap.ui.table. Column, properties: sorted, sortOrder, sortProperty).
The column header menu can provide a search field for entering free text (sap.ui.table.Column, properties: filterProperty, showFilterMenuEntries).
If the user enters a term in the input field and triggers the search by pressing Enter when the focus is on the filter input field, the grid table is filtered by the corresponding column and value (sap.ui.table.Table, properties: filtered, filterProperty, filterValue, filterOperator, sap.ui.table.Column, property: filterType).
Note that the filter may return zero results, in which case, the table might be empty.
General recommendations for filtering:
Once line items have been grouped, the corresponding column is hidden. There is no built-in possibility to ungroup the grid table again. Therefore, provide a view settings dialog or table presonalization dialog to offer an additional way to group by a column and a way to ungroup the complete table.
An exception to this is when the table is grouped from the start and should not be ungrouped at all.
The column header menu can provide the option to freeze columns (sap.ui.table.Table, property: enableColumnFreeze). Selecting Freeze freezes all columns up to the one in which the operation was triggered (sap.ui.table. Table, property: fixedColumnCount).
When Freeze is triggered, the menu item changes to Unfreeze for the corresponding column.
A cell provides one data point.
It can contain one of the following controls to display this data point:
While it is technically possible to also use other controls, doing so could lead to issues in regards to alignment, condensed mode, screen reader support, and keyboard support.
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
The grid table can be used to display large amounts of data. Unfortunately, the grid table has a high data density and therefore conveys an immediate feeling of complexity.
Only show tables with a lot of data as a last resort. Try the following instead:
Try to avoid horizontal scrolling in the default delivery.
Try to minimize the number of columns, especially if there is a large number of rows.
You can implement the table title by using a title control in a toolbar.
Use a table title if the title of a grid table is not indicated in the surrounding area. Do not use a table title if it simply repeats text that is already above the grid table, for example, if a pricing conditions grid table is the only control placed on a tab labeled Pricing Conditions.
Use a table title if you need the table toolbar. To avoid repeating text, feel free to use generic text as a table title, such as Items.
You can add an item count to the table title. If you do so, use the following format:
Items (345)
Text as well as text and an item count can both be combined with variant management.
The count of items in the table title displays all visible items which the user can reach via scrolling or expanding groups. Group headers do not count in.
Remove the item count in the table title if there are zero items.
To indicate that the table is currently loading items, use the busy state. (sap.ui.table.Table, property: busy). Do not show any items or text. As soon as the data is loaded, remove the busy state and show all items.
Minimize the number of columns. Avoid the need to scroll horizontally in the default delivery.
The grid table assigns the same width to each column by default. It is recommended that you overwrite this default to provide optimal space for your content (sap.ui.table.Column, property: width).
If you define the column width in pixels or rems, resizing a column affects only the width of this specific column. Reducing the browser window size results in a scrollbar. After resizing a column, a scroll bar appears if the width of the table is not enough to show all columns. If the columns use less space than available, white space appears on the right side of the last column.
If you define the column width as a percentage, resizing one column affects the width of several or all columns. Text becomes truncated when the browser window size is reduced. This is done to make sure that all columns together fill the space of the table. A scrollbar appears only in case the automatic change of the column widths is not enough for showing all columns. To avoid the side effect of undersized columns, a minimum width can be set per column. Please be aware that this minimum width is only taken into account if columns are automatically resized. End users are still able to reduce the column width below the provided minimum.
If you define the column width as “auto”, the behavior is the same as for “percentage”. In contrast to percentage, “auto” distributes the columns equally.
To decide on how to set the column width (pixel / rem / em vs. percent / auto), keep the following in mind:
Be cautious with mixing columns with pixel-based and percentage-based widths. While this can be helpful in some cases, it could also cause even more unexpected side effects when resizing a column. When using percentage-based widths for one or more columns, think of the possibility to not allow end users to resize columns at all.
Provide a label for each column in the column header. In the default delivery, do not truncate the column header texts.
For alignment of cell content, follow the guidelines below.
Right-align amounts with currencies to the cell and align them in terms of their respective decimal points.
This ensures that amounts with different currencies are shown correctly, whether these currencies have 0, 2, or 3 decimals.
For aligning to the decimal point, use the sap.ui.uinified.Currency control.
For strings with IDs, use one of the following:
Avoid truncation of typical content in the default delivery (sap.ui.table.Column, property: width). However, since the columns are resizable, do not worry too much if truncation occurs as columns can still be enlarged if necessary.
To prevent adverse side effects when scrolling vertically, all line items must also have the same height. If you need to decide between truncation and different row heights, choose truncation.
For status information, use semantic colors on the foreground elements.
For status information on text, use an object status.
To show an invalid state of the grid table within the list report floorplan, show an overlay on the grid table and the corresponding toolbar (sap.ui.table.Table, property: showOverlay). The overlay prevents user interactions.
Use this within the list report floorplan if filter settings have been changed but the grid table is has not yet been updated.
To show that an item has been modified, for example, within the global edit flow, add the string Modified in an additional column with the label Editing Status.
In the default delivery, add a column directly behind the key identifier.
To show that an item is locked, add a transparent-style button with the corresponding icon and the text Locked by [name] in the Editing Status column.
To show that an item is in draft state, add a transparent-style button with the text Draft in the Editing Status column.
Show only one state at a time.
Show the unit of measurement in one of the following ways:
The number and the unit are in the same cell. Do this if sorting, filtering, or grouping by the unit of measurement are not needed.
Use a currency control to display the concatenated string.
The number and unit are in separate columns. Do this if sorting, filtering, or grouping by the unit of measurement are a common use case.
Note that this column can be hidden or moved independently of the column containing the corresponding number. Therefore, be sure to have clear labels for both columns to communicate the dependency.
Do not put the unit of measurement in the column header.
To trigger actions on multiple items, use a mutliselection grid table (sap.ui.table.Table, property: selectionMode, value: MultiToggle). Offer the corresponding actions in the table toolbar.
Do not offer action triggering on multiple items if the table is generally expected to have fewer than 10 items. In this case, try to use the responsive table instead of the grid table.
To trigger actions on a single item (sap.ui.table. Table, property: selectionMode, value: Single):
To trigger navigation on line item level choose one of the following options:
To trigger actions on a single cell, create the corresponding click event. Do not use the cell click event if the cell contains interactive controls, such as links.
Place the add button on the table toolbar. It can be displayed as an icon (+) or text (e.g. ‘Add’ or ‘Create’).
In general new items always appear as the first item of the table.
For editable content, only use the following controls, and only one control per cell:
Only these controls are optimized for all viewing modes of the grid table.
If you need edit mode, change your text controls, such as label, text, link, object status, icons, and currencies, to editable controls as soon as you switch to edit mode, but not before. You can do this by exchanging the controls, for example, from sap.m.Text to sap.m.Input.
For mass editing items:
This is similar to mass editing in the split-screen layout floorplan. For more information, see editing multiple items in the master list article.
There are several ways to show Sort, Filter, and/or Group settings:
Always be careful when synchronizing the settings in the dialog with the settings from the column header menu.
Trigger the dialogs in one of the following ways:
Use only the view settings you really need. For example, do not offer grouping if it does not support your use case.
Be persistent. When reopening the app, show the analytical table in the same view settings (sort/ filter/ group/ aggregation settings) as last defined by this user.
To display the current sort state, an icon is shown in the column header of the last sorted column. This icon indicates the sort direction (sap.ui.table.Column, properties: sorted, sortOrder, sortProperty).
For the default sort settings, sort by the column that identifies the row, which is usually the first column in default delivery. Use a meaningful sort order, such as an alphabetical order for text, a numeric order for numbers, or a chronological order for dates.
In general, offer reasonable grouping by default if appropriate. Enable the user to ungroup via the view settings dialog or via the table personalization dialog.
Only offer personalization if you need more columns than those that fit on a tablet screen, which is usually five, to fulfill 80% of your main use cases.
Persist the column layout. When a user reopens the app, show the grid table with the same column layout settings as last defined by this user.
To add, remove, or rearrange columns, use one of the following:
In both cases, trigger the dialog via the settings button in the table toolbar.
You can also use drag and drop to rearrange columns (sap.ui.table.Table, property: enableColumnReordering). If you allow rearranging via drag and drop as well as via a dialog, keep both places in sync.
Resizing columns works differently on touch and non-touch devices.
To freeze columns, offer the setting in the column header menu (sap.ui.table.Table, property: enableColumnFreeze). Selecing Freeze on a column freezes all columns from the first one to the one where Freeze is selected. On this column, the menu entry changes from Freeze to Unfreeze.
sap.ui.table.Table
The following additional properties are available for the grid table:
sap.ui.table.Column
The following additional properties are available for the column:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Containing features from the message popover control, the message view control gives you the flexibility to display multiple messages within SAP Fiori.
While message view can be embedded within multiple controls, we recommend that you use it only within a responsive popover or a dialog.

The responsiveness of the message view is determined by the container in which it is embedded.
To display messages as popovers on desktop devices, or in full-screen mode on smartphones, we recommend that you use sap.m.ResponsivePopover as a container.
The filter bar displays all the types of messages typically contained within the message popover.
Users can filter messages by type (error, warning, success and information) with the segmented buttons on top of the message view.
The short description comprises a simple and helpful text.
The subtitle comprises a description that helps users to identify the object they are looking for.
If there is a long text, the message popover automatically provides a “chevron” on the right side so that the user is able to navigate to the second page of the message view, where he or she can read the long text of the message.
If desired, the app development team can aggregate messages by filling out the counter property of each list item. Note that the app team must implement this aggregation on their own as the message popover only provides the counter property.
Handling of Transient Messages
The message view also handles transient messages and is available within a dialog. Possessing the same interaction patterns as the message popover, this control helps the app development team to display messages more easily and consistently.
We recommend that messages no longer be displayed after the user closes the dialog (sap.m.MessageBox/sap.m.Dialog).
The message view can be embedded in an sap.m.ResponsivePopover: for example, if you want to display multiple messages by clicking a button.
Due to the full-screen behavior on smartphones (size S), we recommend that you use the sap.m.ResponsivePopover as a container.

Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The list is like a layout container. You can change its width, but you must also ensure that the items contained in the list adapt whenever the list is resized.
All list item variants available in SAP Fiori already adapt to the respective screen size.
The object list item is the list item variant used most frequently in SAP Fiori applications. Consisting of a title, key figure, attributes, and a status, it contains the most important information about an object.
The space available for the attributes and status is limited as it should only show crucial information that allows the user to decide which items should be dealt with first.
All essential information about an object is usually provided when the user navigates to the item details.
For more information, see object list item.
The standard list item is used for less complex entries, such as when the user selects an item in a dialog. This list item contains an optional image, a title, description, and a single info text (which can contain semantic information).
For more information, see standard list item.
The display list item is the simplest form of a list item and is only capable of showing a label and values. It is seldom used.
For more information, see display list item.
The action list item allows various actions to be triggered in a dialog. The action list item is not used in the content area.
For more information, see action list item.
The feed list item is mainly used in feeds and notes.
For more information, see feed list item.
The input list item allows the user to enter data in a list item. It is seldom used in SAP Fiori apps as forms are usually the preferable method for entering data.
For more information, see input list item.
The header text contains the title of the list. It is usually only used when the list is in the content area.
The footer text is the last entry in the list, and as such, it scrolls away with the content. Therefore, this property is also seldom used.
Like the table, the list also allows lazy loading. The “growing” list property is used for this purpose.
The noDataText property is used if the list contains no entries. A generic “No Data” text is set by default, but we recommend replacing it with a more specific text.
List items can have a count, which is located on the far right of a row. You can use the count in simple lists, such as those that contain standard list items, to indicate how many subitems the user can expect when navigating to the item.
You can set an indicator to highlight unread items, making it easier for the user to discover them (property: showUnread = true). If you set this indicator, all texts for the unread items are shown in bold font.
By default, this indicator is switched off, and all list items are displayed in normal font.
To show that an item needs attention, a highlight indicator can be shown in front of the item (property: highlight). The highlight indicator can be used to show:
There are several ways to interact with the list and its list items:
The list can have several modes. The respective property (Mode) allows the following methods of selection:
List items can be grouped. The group header is a visually separate line at the top of the items it groups. It does not currently provide an interaction of its own.
The list item type defines the interaction of the list item, which is accompanied by a visual cue.
The items can be one of the following:
The example shows how all these types are visualized.
The list items can have a header when they are used in a content area. It is also technically possible to change the background of the header and of the list itself. Depending on the use case, the lines between the list items and around the list can be shown or hidden.
When you use the list in the master area, keep the texts as short as possible and only as long as necessary. If you expect large numbers, use formatting instead.
If none of the list items provided suits the requirements of your app, you can also create a custom list. If you choose this option, ensure that your custom list item is responsive when resized.
Only use radio buttons if they are absolutely necessary. One example would be if you want to distinguish single selection from navigation. This is a rare case in which visible radio buttons for single selection are allowed.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The smart table is a wrapper around existing tables, and can be used together with the responsive table, grid table, analytical table, or tree table.
The smart table creates columns automatically based on the underlying OData service plus corresponding annotations. It also adds some generic functionality, such as a toolbar, complex personalization settings, variant management, and export to spreadsheet.
Everything that can be done using the smart table can also be achieved using the responsive table, grid table, analytical table, or tree table directly, but with more development effort. Therefore, the main purpose of the smart table is to reduce development effort. However, this comes at the expense of decreased flexibility.
The responsiveness of the smart table depends on the encapsulated table. The table toolbar uses the overflow mechanism for adapting to the screen width.
Using the responsive table
The smart table offers a generic responsive behavior (sap.ui.comp.smarttable.SmartTable, property: smartFilterId, value: true):
Using the grid table, analytical table, or tree table
The title bar contains the title of the smart table, the item count, variant management, and the toolbar itself. All of these elements are optional.
The table area shows the corresponding table (responsive table, grid table, analytical table, or tree table).
The title bar consists of a toolbar.
This can be the standard toolbar or a custom toolbar. The standard toolbar can contain a title text with or without item count, variant management, view switch (switching the table to edit mode), an entry point for the P13n dialog, and an Export to Spreadsheet action.
If you require additional functionality, you can use an app-specific toolbar. All toolbar options provided by the smart table can also be added to the app-specific toolbar. (Aggregation: customToolbar)
The table area consists of any of the following tables: responsive table, grid table, analytical table, or tree table.
The behavior is generally inherited from the underlying table, toolbar, variant management, and P13n dialog (see the corresponding articles for details.) Note that the smart table provides limited options and not all settings of the underlying controls are available.
The smart table can encapsulate the responsive table, grid table, analytical table, or tree table. (sap.ui.comp.smarttable.SmartTable, property: tableType)
The smart table automatically creates columns and renders all items based on the metadata of the underlying OData service (sap.ui.comp.smarttable.SmartTable, property: smartFilterId).
To be more flexible in the table layout, the smart table also offers app-specific column templates for some or all columns. In this case, app developers must provide the definition for the underlying table and for the corresponding (but not necessarily for all) columns in the XML view. For this, the app development team must provide the column keys of the overridden columns via custom data.
Additional columns can also be added. Columns that are defined in this way retain all the options of the underlying table. This is especially useful with the responsive table, which offers complete flexibility in content design. Any columns that are not defined by the app development team are still rendered automatically by the smart table.
If there is no data to show, the smart table renders default text. This text can be overwritten by the app development team (aggregation: NoData).
The smart table enables you to define which columns are initially shown. Here, initially means that these columns are shown when the app is first launched. All other columns are initially hidden (annotation: PresentationVariant/ LineItem, property: initiallyVisibleColumns).
End users can show additional columns if table personalization is provided. In this case, column settings are persisted. On consecutive startups, the columns are shown with the same settings as last defined by the user (property: persistenceKey).
The smart table always shows all columns from the OData model. In some cases, columns needs to be in the model but should not be available on the front end at all. Examples of this include:
In these cases, you can define which columns should not be available at all on the UI. These columns are not shown and are not available in the P13n dialog. You can also do this for columns that are added manually in the XML view (annotation: sap:visible, value:false).
The “Show Field as Column” option for newly added filters is switched on by default.
The smart table allows you to add sort and filter settings for each column. These settings enable the corresponding pages in the P13n dialog. For the grid table, analytical table, and tree table, sorting and filtering are also enabled on the column header. (Annotations: sap:sortable and sap:filterable)
The smart table can be linked to a smart filter bar. If linked, filter bar settings are automatically used on the smart table. (sap.ui.comp.smarttable,SmartTable, property:smartFIlterId)
If used with the analytical table, the smart table allows total sums of measure columns to be calculated. The totals are shown in the usual way:
Aggregation settings are not persisted (annotation: sap:aggregation-role, value:measure).
The total count be hidden via the column header menu.
A default column width is calculated for each column based on the data displayed in it. Important: end users cannot change the column width in the responsive table (annotations: MaxLength, Precision, Scale).
A column header text can be specified for each column (annotation: sap:label).
The smart table allows you to persist sort, group, and filter column settings (such as by hidden columns) as well as variants (sap.ui.comp.smarttable.SmartTable, Property:persistenceyKey).
The smart table provides two options to create columns automatically:
For option 1, the following controls are used:
The smart table supports value help in the following ways (annotation: ValueList):
The smart table can provide a title for the table within the toolbar (sap.ui.comp.smarttable.SmartTable, Property:header).
The table toolbar can contain a button for toggling the table between read-only and edit modes. If smart fields are used, the smart table handles both modes automatically (sap.ui.comp.smarttable.SmartTable, properties:editTogglable, smartToggle, aggregation: customData, key: useSmartField).
If used with the responsive table, the edit button also switches the keyboard behavior accordingly.
The table toolbar can contain a button for opening the P13n dialog. This dialog provides extensive sort, group, and filter settings. It also allows columns to be shown, hidden, or rearranged (sap.ui.comp.smarttable.SmartTable, Property:useTablePersonalisation).
If the back end supports the export of data to spreadsheet, the table toolbar can contain a corresponding button. When this button is triggered, the corresponding file is created and the download starts automatically (sap.ui.comp.smarttable.SmartTable, Property:useExportToExcel).
Buttons in the footer toolbar can be set to emphasized to give them a brighter appearance.
In general, the guidelines for the underlying table, toolbar, variant management, and P13n dialog also apply to the smart table (see the corresponding articles for details). However, because the smart table does not offer the complete flexibility of the underlying controls, there are certain differences.
The responsive table is the standard table for SAP Fiori. Use the responsive table whenever possible. It is the most flexible table in terms of how its content is displayed, it is fully responsive, and it can handle up to 1,000 line items.
If you cannot use the responsive table, consider using the grid table instead. The grid table can handle a large number of line Items. Compared to the responsive table, however, it is more restricted content-wise (only certain controls can be used to show the data, and only one control per cell), and it does not run on smartphones. If you use the grid table, you need to provide a fallback solution for smartphones, for example, by using the responsive table.
The analytical table is similar to the grid table, but adds several grouping levels and offers total sums on measure columns. The analytical table can also handle a large number of line Items. Compared to the responsive table, however, it is more restricted content-wise (only certain controls can be used to show the data, and only one control per cell), and it does not run on smartphones. If you use the analytical table, you need to provide a fallback solution for smartphones, for example, by using the responsive table.
The tree table is the only table for displaying hierarchical data. Like the grid table, it can handle a large number of line items, although it is restricted content-wise (only certain controls can be used to show the data, and only one control per cell), and it does not run on smartphones. If you use the tree table, you need to provide a fallback solution for smartphones, for example, by using the responsive table.
For more information about the different table controls, see the corresponding articles.
Always show the item count together with the table title, unless this is expected to cause performance problems.
If used with the responsive table and if more than 200 items are generally expected, do not show the item count. In this case, the smart table displays a More button to load additional rows. Using the item count together with the More button might lead to confusion (sap.ui.comp.smarttable.SmartTable, Property:showRowCount).
Even if variant management is easy to implement, use it only if it is really needed. The variant management saves the whole page, including filter settings and table layouts.
Try not to display an empty table. If there is no way around this, provide instructions on how to fill the table with data (aggregatrion: noData).
Keep the number of initially shown columns to a minimum. Avoid the need to scroll horizontally on a tablet screen size in default delivery (annotation: PresentationVariant/ LineItem).
Keep the number of additional (initially hidden) columns to a minimum. You can use the P13n dialog to show/hide the columns. Select the columns offered in the P13n dialog carefully. Do not just show all columns available in the backend tables (annotation: sap:visible, value:false).
For the grid table, analytical table, and tree table, the column widths are calculated automatically if the corresponding OData annotations are provided (annotations: MaxLength, Precision, Scale).
In contrast, the responsive table uses the same width for all columns.
If used with the responsive table, enable the pop-in behavior (sap.ui.comp.smarttable.SmartTable, property: smartFilterId, value: true).
Show the most important column on the left and the least important on the right. This ensures that the most important columns stay in the tabular layout as long as possible. The most important columns are those that contain the following information:
(Annotation: PresentationVariant/ LineItem, Property: initiallyVisibleColumns)
The smart table automatically takes care of content alignment and formatting in standard use cases. For this, the OData metadata needs to provide the correct information about the data types, semantics of, and value help for the data.
(Annotations such as: sap:semantics, value: currency-code, edm types, Annotation: sap:display-format, value:Date, Annotation:Precision, Annotation: Scale, Annotation: ValueList, Annotation: ValueList:semantics, value:fixed-values)
If the smart table is used with the responsive table, you can show the status of an item by displaying a highlight indicator in front of the item (property: highlight). The highlight indicator can be used to show:
To trigger actions on multiple items, use a mutliselection smart table. Do not offer action triggering on multiple items if the table is expected to have fewer than 10 items in most cases.
While the grid table, analytical table, and tree table are multiselectable by default within the smart table, the responsive table is single-selectable. The selection mode can be changed (XMLView).
The following actions can be shown on the standard toolbar of the smart table:
If additional actions are needed, use a custom toolbar for the table. The smart table can also add integrated functionality such as a table title, item count, variant management, edit and view settings, and export to spreadsheet to the custom toolbar (aggregation: customToolbar).
For navigation to line item details:
Clicking a table row can trigger drill-in navigation to a deeper level of the object, as well as cross-navigation to another SAP Fiori app or even to another system.
Actions that belong to single items can be placed within the row. They can be displayed as text or icons. Make sure the icon communicates the function clearly enough. Otherwise, use a textual button.
The smart table can be editable or read-only (sap.ui.comp.smarttable.SmartTable, property: editable).
The smart table selects the corresponding editable controls automatically based on the data type, semantic annotations, and value list annotations (annotations such as: sap:semantics, value: currency-code, edm types, Annotation: sap:display-format, value:Date, Annotation:Precision, Annotation: Scale, Annotation: ValueList, Annotation: ValueList:semantics, value:fixed-values).
If an edit mode is needed, the controls are automatically switched from read-only controls (such as text) to editable controls (such as input field or date picker) if smart fields are used inside the smart table (sap.ui.comp.smarttable.SmartTable, Property:editTogglable, smartToggle, aggregation: customData, key: useSmartField). The keyboard behavior is switched accordingly, if this is used together with the responsive table.
Only use this if you need to toggle between both modes. In any other case, show only the mode you need (read-only or edit), but do not offer the switch.
If view settings are enabled on the smart table, a settings button is available on the table toolbar. This button opens the P13n dialog. Neither the simpler view settings dialog nor table personalization dialog can be used without extra effort (sap.ui.comp.smarttable.SmartTable, Property:useTablePersonalisation).
The P13n dialog always enables the user to show, hide, and rearrange columns. Alternatively, it can contain settings for sorting, grouping, and/or filtering (annotations: sap:sortable, sap:filterable)
If the smart table uses the grid table, analytical table, or tree table, sort, filter, and group settings are also available in the column header menu.
Offer view settings only if they are really needed. For example, these settings do not make sense if the table contains only a few items and just a few columns.
Note that the P13n dialog is quite complex. It is ideal for tables with a vast number of items, but is quite cumbersome for handling just a few hundred items. Therefore, show only the settings (sort, group, filter) you really need. For example, do not offer grouping if it does not support your use case well.
If filtering is a main use case, do not offer filtering in the P13n dialog. Use the filter bar instead (annotation: sap:filterable)
Be persistent: When the app is reopened, the smart table is shown with the same view settings as last defined by the user (sap.ui.comp.smarttable.SmartTable, property: persistenceKey).
The current sort state is displayed as follows:
In default delivery, sort items in a meaningful order by the row-identifying column (usually the first column in default delivery). For example, use an alphabetical order for text, a numeric order for numbers, and a chronological order for dates (annotations: sap:sortable, PresentationVariant – SortOrder).
The current filter state is displayed as follows:
Group headers display the current group state and are shown automatically. The following text should be shown on the group header:
[Label of the grouped column]: [Grouping value]
This can be done by the smart table, but only if the raw data from the model can be used. In other cases, app development teams must format the group header text. For example, the raw data carries IDs, while the table displays the corresponding names, which are provided by another data source. In this case, app developers must provide the formatting for the group header texts.
Within the responsive table, the grouped column keeps its visibility to reduce confusion after the group settings have been changed. If visible, it stays in the tabular layout even if grouped.
If used with the analytical table, grouping is not offered on measures. Therefore, you can have aggregations or grouping for a specific column.
Reasonable grouping can be offered by default via the property GroupBy.
If used with the analytical table, aggregation settings can be provided on measure columns. These settings are only available in the column header menu.
To display the current aggregation state, the total sum of the corresponding column is shown at the bottom of the table.
If items are grouped, an intermediate sum is shown per group:
Aggregations are only available on measures, but not on objects or attributes. If aggregation is enabled for a column, this column cannot be grouped.
Avoid aggregations on the first three columns for the default delivery. When grouping is used together with aggregations, collapsing a group shows the aggregation on the group header. This conflicts with the group name.
Where appropriate, offer reasonable aggregation by default (annotation: sap:aggregation-role, value: measure).
Only offer column settings if you need more columns than a tablet screen can display at a time (usually more than five).
If sorting, grouping, and/or filtering are needed, column settings must also be shown (sap.ui.comp.smarttable.SmartTable, Property:useTablePersonalisation).
Use the P13n dialog to add, remove, and rearrange columns.
When used with the grid table, analytical table, or tree table, columns can also be rearranged by dragging and dropping the column header (sap.ui.comp.smarttable.SmartTable, Property:useTablePersonalisation).
When used with the grid table, analytical table, or tree table, columns can be resized on the column header (sap.ui.comp.smarttable.SmartTable, Property:useTablePersonalisation).
When used with the grid table, analytical table, or tree table, app developers must manually add the options for freezing columns to the column header menu if necessary. They can do this by declaring the corresponding table inside the smart table in the XML view, and by using the corresponding settings on this inner table.
Selecting Freeze on a column freezes all columns from the first one to the one on which Freeze is selected. The menu entry on this column changes from Freeze to Unfreeze.
The following properties are available on sap.ui.comp.smarttable.SmartTable:
The following aggregations are available:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The upload collection control allows users to upload single or multiple files from a device (desktop, tablet, or phone) to the SAP Fiori app. Typically, uploaded files appear in an Attachments tab. However, files can also be displayed elsewhere.
The toolbar at the top of the upload collection control contains an Attachments header with a counter on the left, and an Add button ( ) for adding new items on the right. You can overwrite both the default text Attachments and the counter (property: numberOfAttachmentsText).
Files are listed vertically. Each item has a Rename ( ) and a Remove ( ) button.
While most file types have generic icons (for example documents, spreadsheets, or presentations), image files have a small thumbnail preview.

You can display additional attributes and statuses below the file name. Attributes can include the name of the person who uploaded the file, the upload date, the version number, file size, and so on.
App developers can also set individual statuses. These statuses usually refer to an object’s state in a workflow (such as Approved or Overdue).
If multiple attributes or statuses are displayed, they are separated by a bullet.

In contrast to the statuses mentioned above, technical statuses are not bound to a workflow or business process. Their main use is to show the current editing status of an object (Draft, Locked, Unsaved Changes). For further uses and more details see the object display components and draft handling articles.

The upload collection control offers two different modes: UploadCollection and UploadCollectionForPendingUpload.
The classic upload collection allows users to upload single or multiple files directly to the app, where these files are displayed as a list.
In contrast, the upload collection for pending upload requires the user to first add multiple files to a list (usually presented in a dialog) and then explicitly trigger the upload for the entire list.
When the dialog with the list is confirmed, the user returns to the app screen with the upload collection set to busy until the upload is finished.
Depending on the use case, the Add button ( ) can be either disabled or hidden.
If a user cannot upload any files at all, the button should be hidden completely.
If a user is only temporarily unable to upload files (for example, due to the server connection), the button should only be disabled to indicate that this state is temporary.
Users can easily select one or multiple files from their computer and drag them onto the upload collection to start the upload.
The user can click or tap the icons or thumbnails in front of the attachment. Opening files is handled differently depending on the operating system.
On a desktop device, clicking the file name or icon of a file opens the respective program that has been assigned to this file type. Mobile devices usually open a dialog in which the user can select an app that supports this file type.
The rename function works identically on desktop and mobile devices.
The user clicks or taps the Rename ( ) button.
The file name becomes an input field in which the existing name is highlighted. At the same time, the Rename ( ) and Remove ( ) buttons are replaced by two options: OK and Cancel.
When the user starts typing, the highlighted text is overwritten. Alternatively, the user can use the mouse or keyboard to change the selected text.
There are three ways in which to validate the new file name:
If users need to edit more than just the name of uploaded files, applications can implement an edit dialog with all the elements that can be changed by the user.
The image shows an example of how to structure such a dialog. The fields depend entirely on the use case and can be freely determined by each application.
Further details about editing parts of an object in a dialog can be found in the article manage objects – parts of an object. If multiple files need to be edited simultaneously, make sure to follow the guidelines for mass editing.
The delete function works identically on desktop and mobile devices.
As soon as the user clicks or taps the Remove button on a file, a dialog appears asking the user to confirm the deletion of the respective file.
The file name has to be specified in the dialog. Delete confirms the deletion and the file is removed from the list. Cancel aborts the process, closes the dialog, and brings the user back to the file list without making any changes.
Object attributes can be made clickable. This can be very helpful to provide users with a direct way to access certain information such as a person’s profile, contact data, or the version history of a file.
Examples:
Uploaded By: John Miller
Last Edited By: Donna Moore
Version 1.1
Do not use more than two or three linked attributes per item. Excessive use of clickable attributes will overload the UI with interactive elements and have a negative impact on usability.
Applications can enable sorting and filtering by placing the respective buttons next to the Add ( ) button. If both functions are provided separately, place Sort ( ) first, followed by Filter ( ). Each button should trigger the respective popover or dialog.
It is also possible to use the view settings dialog to handle both sorting and filtering in the same step. If you do this, use a combined button named Sort and Filter.

Keep in mind to show the info bar if a filter is set. The sorting criteria should not be displayed in the info bar.
Clicking the info bar should bring up…
…the filter dialog if sorting and filtering are provided via separate buttons.
…the view settings dialog if only one Sort and Filter button is used.
Optionally, a button can be provided on the right hand side of the info bar to remove all filters.

App developers can introduce their own actions and apply an action to multiple objects (bulk actions).
Place both custom and bulk actions in the toolbar of the upload collection control. For the order of the actions, apply the same rules as for other toolbars.
If you want to use custom or bulk actions, you must use multiple selection (property: mode = MultiSelect). This mode removes the actions from each item. Instead, offer all necessary actions in the toolbar.

With SAPUI5 version 1.38 and higher, the old version of an upload collection will be automatically replaced when the user uploads a newer version. This change no longer requires the user to delete the old version manually.
To upload a new version, the user needs to select a file and click Upload New Version. This button needs to be provided by the application as a custom action (see previous section). The following dialog (identical to standard uploading procedure) allows the user to pick a new file to replace the old one.
Some applications may allow duplicate files and file names. This section covers steps to prevent duplicates.
Placing the focus back on the field shows the error message (form field validation).
If a duplicate is recognized during the upload process, a dialog appears that allows the user to do one of the following:
1) This text explains the current conflict (no actions possible).
2) With Upload and replace, the current file is replaced with the newly updated one.
3) With Upload and rename automatically, the current file is kept and an incrementally increasing number is added to the newly uploaded file, such as “Technical Specs_2”.
4) With Skip this file, the file is not uploaded and the current file is kept instead.
5) If Do this for all n conflicts is checked, the selected action is applied to all remaining conflicts.
6) The OK button confirms selected action(s).
7) The Cancel button cancels the entire upload process.
The showSeparators property allows you to display dividers between each item. The default value is All, meaning that all dividers are shown. We recommend that you only turn off the separators if you expect to have just a few items since they can help to maintain a better overview in long lists.
Apps can control the visibility and the active state for all actions at item level. This applies to the Edit and Delete buttons.
The properties are as follows:
All the properties are set to true by default.
If users are not allowed to edit uploaded files, all the Edit buttons should be set to invisible. The same applies to the Delete function.
Identical actions should be placed directly beneath one another.
Do not leave buttons enabled, only to show an error message informing the user that the function is not available.
Applications should not use self-built placeholder items to tell users if there are no files to display. This information is provided automatically by the control.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Use the range slider if you want to select a value range within a predefined numerical interval. If you want to specify only a single value within a predefined numerical interval, use the slider instead.
The range slider itself is not responsive. It adjusts to the responsiveness of its parent container by recalculating and resizing the width of the control. The range slider supports the cozy and compact form factors.
Only a horizontal range slider is available.
If the range slider is editable, the hand cursor appears when hovering over the range slider with the mouse. A tooltip also appears when hovering, displaying the current values of each grip. The grips move together with the corresponding tooltips.
The user can change the value range on the slider in two ways:
The grips can be moved with or without increments based on the predefined steps.
The range slider can be used with input fields instead of tooltips.
Users can move the entire value range by dragging and dropping the progress line.
The grips of the range slider can be positioned on the same value.
The grips of the range slider can be moved across each other. The minimum can become the maximum, and vice versa.
You can apply tick marks to the range slider. The tick marks are related to the step property. For example, if you have a range from 1 to 100 and a step of 10, the range slider will have 11 tick marks. The tick marks are responsive. If the distance between 2 tick marks is less than 8 px, all tick marks except for the first and last disappear.
If tick marks are set, you can define labels for the tick marks. The labels are displayed below the tick marks and show the corresponding value of the tick mark. The labels must always be numbers, and must never overlap. You can also define labels only for specific tick marks if you don’t need a label for every tick mark on the slider. The application developer is responsible for defining a reasonable set of tick marks.
If there is not enough horizontal space to display all the labels, a responsive mechanism is activated. The first and the last label are always visible.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
A slider is a control that enables the user to adjust single values within a specified numerical range.
Use the slider to change values with graphical support.
The slider itself is not responsive. It adjusts to the responsiveness of its parent container by recalculating and resizing the width of the control.
The slider supports the cozy and compact form factors. The compact form factor is used for apps that run on devices operated by a mouse and keyboard.
Only a horizontal slider is available.
If the slider is editable, the hand cursor appears when the user hovers over the grip.
The user can change the slider setting in two ways:
The grip can be moved with or without increments based on the predefined steps.
The slider can be used with text fields instead of tooltips. In this case, the value of the grip is displayed.
The slider can be used with input fields instead of text fields. This allows the user to enter a specific value.
If tick marks are set, you can define labels for the tick marks. The labels are displayed below the tick marks and show the corresponding value of the tick mark. The labels must always be numbers, and must never overlap. You can also define labels only for specific tick marks if you don’t need a label for every tick mark on the slider. The application developer is responsible for defining a reasonable set of tick marks.
If there is not enough horizontal space to display all the labels, a responsive mechanism is activated. The first and the last label are always visible.
The slider can be shown with or without a progress bar. By default, the progress bar is shown.


Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Micro charts help you visualize a small number of data points in a small, non-interactive way. They can be embedded in tiles, SAP Smart Business drilldowns, and any SAPUI5 container (such as SAPUI5 tables).
All micro charts are fully responsive.
There are different types of micro charts currently available:
The charts include one behavior or interaction: a click event that can be switched on or off.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The progress indicator visualizes the current advancement of a process or a degree of accomplishment. The inside of the progress indicator is filled with color to indicate the state of progress. The advancement depends on the specific process. The progress is shown either using absolute numbers or the current percentage of completion together with a progress bar.
Within SAP Fiori, the progress indicator is used as a “meter” or mini chart. It indicates a current object status and is not related to any process that is currently running.
The progress indicator itself is not responsive. It supports the cozy and compact form factors. The compact form factor is used for apps that run on a device operated by a mouse and keyboard. For more information, see Content Density (Cozy and Compact).
Show the current progress as a percentage value between 0% and 100%. Property: percentValue.
Alternatively, you can show the current progress as text in addition to the bar. In this case, the text is shown on the right of the bar if the progress is 50% or less. In all other cases, the progress is shown right-aligned on the bar itself. Property: showValue.
The progress indicator can visualize different value states that are represented by various theme-dependent semantic colors. The states are: normal, success, warning, and error. Property: state.
Use the progress indicator to add clarity and weight to an important state that needs to be perceived very quickly.
Always provide a label for the progress indicator.
Exception: If the progress indicator is used as a single control inside a cell of a responsive table, the column header text is used as a label.
Use a group of up to five bars to help users compare different states at a high level. Note that in a group of more than five bars, slight differences are much harder to perceive than a numeric display.
If the user has to compare a group of values, be sure to use the same visual display for all of them (only bars or only numbers).
Progress indicators are typically used within (but not restricted to) the following controls:
The following additional properties are available for the progress indicator:
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The p13n dialog control provides a dialog for tables that allows the user to personalize one or more of the following attributes:
These tabs can be shown in any combination as the use case requires.
The P13n dialog is intended for complex tables with a large number of columns and the need for complex queries for sorting, grouping, and filtering.
For simple tables, see view settings dialog and table personalization dialog)
The P13n dialog can be triggered in the table toolbar on the top right-hand corner of the table.
The dialog is shown centered, either as a dialog (on desktop and tablet devices) or as a full-screen dialog (on mobile devices).
The P13n dialog can be triggered in the table toolbar on the top right-hand corner of the table.
The dialog is shown centered, either as a dialog (on desktop and tablet devices) or as a full-screen dialog (on mobile devices).
The P13n dialog consists of four different tabs that can be used separately or combined, as required by the use case:
App developers can add more tabs manually.
The first tab is the Columns tab. It allows the user to change the table columns that are shown and the order in which they are displayed.
The list contains all of the table’s possible columns in the form of list items with checkboxes. The checkboxes of the currently displayed columns are selected.
Another button next to the search field in the table toolbar allows the user to toggle between showing all columns and only those that are currently selected in the list.
To show or hide a column, select or deselect the appropriate checkbox.
To change the order of the columns, simply mark one list item and use the buttons on the right-hand side of the table toolbar to move them up or down. The order of the columns from top to bottom corresponds to the order on the table from left to right.
If the table has numerous columns, the user can use the search field in the table toolbar to find a specific column more quickly. As soon as the user enters the first letter, the resulting columns are displayed instantly.
The second tab is the Sort tab, which allows the user to sort the table content according to the chosen attributes, and also in either ascending or descending order.
The sort criterion consists of two input fields. In the first field, the user can choose a column by which the table is to be sorted. In the second field, the user chooses the sort order (ascending or descending).
For more complex sorting needs, the user can add the required number of criteria by clicking the plus “ ” sign at the end of the line.
The order of the criteria is exactly the same as the order in which sorting is applied to the table.
The third tab is the Filter tab, which allows the user to filter the table information according to specific criteria.
The filter criteria can be included or excluded in the relevant section of the filter.
In the first input field, the user selects the column to be filtered. Any of the columns can be selected; even those that are not currently visible.
The second field offers an operator for specifying the filter in more detail. The operators that are available depends on the data type of the selected column.
Text
Number
Date
The last field contains the value by which the selected column is filtered. The kind of input field that is provided depends on the data type of the selected column.
Two or even more fields can be provided as required by the use case.
For more complex cases, the user can add filters by clicking the plus “ ” button or remove them by clicking the Remove button at the end of each filter item.
The third tab is the Group tab, which offers the functionality to group the table data by one or more columns.
In the first selection field, all columns are provided for selection. The user can select a checkbox on the right of the column selection field if the selected field is to be displayed as a column anyway.
For more complex grouping scenarios, the user can add more grouping options by clicking the plus “ ” button on the right-hand side of each grouping line. This option only works with the analytical table.
The grouped table shows the selected field as the group header, which can be expanded or collapsed.
Under the group headers, all subgroup headers and all applicable table entries are displayed.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
The table toolbar always appears above the table and has a transparent background. The control is used for key actions that impact the entire table. Note that this toolbar scrolls away.
To enable responsiveness, use the OverflowToolbar control. For more information, please refer to the corresponding section in the toolbar overview article.
All of the components are optional. The table toolbar can contain the following actions:
The following actions count as generic:
If needed, the app team can define their own actions for the app. In this case, the text buttons should contain a short, unambiguous text that explains what action the button performs. A button text is usually a single-word verb (for example, Share). Note that translated UIs may increase the length of the text string.
Only use icon buttons if you are sure that the user will be able to interpret the meaning of the icon easily and without the aid of a tooltip. Use standard and easily recognizable icons, such as a paper clip for an attachment.
A title provides a short, meaningful summary of the content, mostly by using a single word. The title bar is a toolbar property that supports consistently-sized text and titles with the same height in cozy and compact form factors.
Consider the following when using a title:
Use a table title if you need the table toolbar, and if the title of the table is not indicated in the surrounding area. To avoid repeating text, feel free to use generic text as a table title, such as Items. Note that the title becomes truncated if there is not enough space.
Variants store settings that have been defined, for example, for layout, column visibility, sorting, and grouping. The variant management control enables the user to load, save, and change variants.
In the context of tables, the variant management control is used to save, manage, and load table settings which include layout, column visibility, sorting, and grouping.
For this, the variant management control can be used independently of the filter settings.
Always place this control in the table toolbar next to the title.
If you place the variant management control inside a toolbar, you need to apply the following styles:
The examples below show where to place this control:
In exceptional cases, both the title and variant management have to be used. However, we do not recommend this because it results in a crowded toolbar and problems with responsiveness may occur. Variant management alone is generally sufficient.
The title and variant management are both left-aligned. The title is placed first, followed by a separator and the variant management.
When apps need to switch between different content in a table, use a select control (also known as a dropdown) or a segmented button. The select control and the segmented button are displayed left-aligned in the table toolbar and allow the user to show different views.
These views could be very specific. For example, All, Mine, and Others. However, you should ensure that there is no interference with the filters in the filter bar. Alternatively, the views might be made up of specific groupings or configurations, such as By X or By Y.
We strongly recommend that you use the segmented button and the select control as follows:
For more information about using multiple predefined views, see the list report floorplan (under Content Area: Multiple Views)
You can also include counters on your segmented buttons or your dropdown to indicate, for example, the number of products in each specific content view. For example, All Products (115), Hardware (60), Software (55).
If you use a content switch, you no longer need a title. In very rare use cases, both a title and a content switch must be visible. In this case, the title and the content view are left-aligned.
You can also use the icon tab bar as a filter. At the front, there can be an All tab (optional) stating the overall number and type of items, such as 14 Products.
If you use the icon tab bar as a filter, we strongly recommend that you show a counter on every tab. If you need a counter, use the icon tab bar instead of the content switch inside the table. Also use the icon tab bar if you need different actions for your different table views. Use the content switch instead of tabs if there are multiple table variants.
If a dataset is too large for users to find items by scanning through them, we recommend that you offer a search functionality. Do not place a search function in the table toolbar if there is a filter bar above.
If you want to provide a search for your table, place it on the right side of the toolbar. Note that this control cannot be moved into the overflow menu. We therefore recommend that you define a minimum width.
For more information, see search.
Sometimes the user will need to edit a table. In this case, you have two options: You must decide whether the user needs to edit more than one element, or whether the main use case is to edit only one element.
To allow the user to edit a line item details page, set sap.m.ListType to “detail” in the corresponding item (sap.m.ColumnListItem/sap.m.ListItemBase, property: type, value: sap.m.ListType.Detail or sap.m.ListType.DetailAndActive). This creates an Edit button at the end of the line. The user can click or tap the button to trigger the edit event. Use this event to switch the corresponding line item to edit mode.
Edit is a list item type and therefore cannot be used together with navigation or with the use of click events on the whole item (active).
To edit a whole table, use the table toolbar. The edit function is a text button. Triggering this action results in the Edit button being replaced by Save and Cancel, and the user can then make any necessary changes in the table. All actions that control the UI of the table remain visible, and all other actions are hidden.
View switches are right-aligned in the toolbar and allow the user to switch between different chart types or table layouts. You must provide the view switch if the chart relies on subtle color differences or gradients of color. In these cases, users with visual impairments can switch to the table view.
Switches are optional and do not have to be available if there is no need to switch between different charts or tables.
The number of chart types and switches must be used with caution. Each app team must decide what kinds of chart types make sense to visualize the respective data to assist the user in the best possible way.
We do not recommend using more than three types of visualization. The sequence of chart type switches is not fixed; however, you must sort them in terms of their importance and frequency of usage.
The chart type currently in use is highlighted. For this purpose, use a segmented control with icons. For more information about the icons and the chart types they represent, see chart toolbar.
The Add item or row action can be presented by a generic icon button or a text that describes the action in more detail. Place the action as close to the content as possible.
If the Add action is a main function, the action should never be moved into the overflow.
If the app uses more than two Add actions, or if the meaning of the icon is not entirely clear, use text buttons.
Sort, Filter, and Group can appear in any combination or as single actions. If you use more than one of these actions, we recommend keeping them in the following order: Sort, Filter, and Group.
When the user chooses one of these actions, the view settings dialog appears. This dialog can provide any combination of these three settings, including only one setting, such as Sort.
There are two ways to trigger the view settings dialog:
Use one of the two options listed above based on the following guidelines:
Always use only the view settings you really need. For example, do not offer grouping if it does not support your use case.
Using the view settings dialog allows you to define several Sort, Filter, and/or Group settings per column. Thus, a column with several data points can be sorted, filtered, and/or grouped independently by each data point.
Ensure a consistent user experience. When a user reopens the app, show the analytical table with the same view settings that were last defined by this user.
Use the table personalization dialog for adding, removing, and rearranging columns. The user triggers the dialog by clicking a button on the table toolbar.
Offer personalization if you need more columns than those that fit on a tablet screen (which is usually five) to fulfill 80% of your main use cases. Before you do this, try to reduce the number of columns, for example, by using several lines per column or by using the pop-in.
Ensure a consistent user experience. When a user reopens the app, show the analytical table with the same view settings (Sort, Filter, and Group settings) that were last defined by this user.
Please see the section on overflow in the Behavior and Interaction section of the toolbar overview article.
The table toolbar is always transparent and and has transparent-style buttons. Do not use the accept, reject, or emphasized button styles; these are reserved for key actions in the footer toolbar. For more information, see button.
Please see the Guidelines section in the toolbar overview article.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Table select is a commonly-used dialog that helps users to make a selection from a comprehensive table containing multiple attributes or values. With the dialog, users are also able to access additional information about the objects in the table without needing to select them first.
The dialog provides a responsive table layout with additional search, filter, and selection functionalities in the header. A footer toolbar provides actions for canceling or confirming the process.
The table inside the table select dialog behaves like the responsive table. On smaller screens, the columns wrap and build a list that shows all the information. All other elements in the control are also responsive.
The table select dialog can be called up from any control. The trigger is usually a button with a selection icon in an input field, or an Add button in a toolbar.
Input trigger: This trigger can be useful if users need to select, for example, one customer from a large customer register.

Add button: This trigger can be useful if users need to add, for example, a product to a list. The dialog would help users select the product from a large product catalog. If the user clicked OK in the dialog footer toolbar, the product would then appear in the list.
The single-select version does not need an OK button in the footer toolbar because the selected entry is taken over and closed as soon as a user selects an item from the table. If applicable, the entry is displayed in the field from which the dialog was triggered. Alternatively, a toast message can be shown if necessary.
The multi-select version of the table select dialog provides checkboxes for users to choose multiple items. The blue info bar above the table indicates the number of selected items. The selection is taken over when the user closes the dialog via the OK button in the footer toolbar. Clicking or tapping Cancel closes the dialog without taking over the selected values.
If selections need to be memorized in order to help users make corrections, you can set the RememberSelections property to true. This restores the selection to the state it was in when the dialog was last opened as soon as users exit the dialog via OK or Cancel. The interaction flow of the RememberSelections property is shown and explained in the select dialog article.
Set the information provided in the table select dialog from top to bottom as follows:
Set the title of the dialog header in the following form:
The first interactive element in the dialog is a standard search field. Two types of search behavior are available:
App developers need to decide which search to use. We recommend implementing the live search whenever possible. Use the manual search only if the amount of data is too large and if your app would otherwise run into performance issues. For more information, check out the article on searching.
In multiselection mode, an info bar shows the number of selected items in the following form:
Selected : Number. For example: Selected Products: 2.
The info bar does not remain in the header when the user scrolls to view details further down the list, but instead scrolls out of the screen.
The content area provides a table. This behaves like the responsive table, so the columns wrap on smaller screens and display a list.
In the multi-select version, the footer toolbar contains the OK and Cancel buttons. OK takes over the selection, while Cancel resets the selection to the state it was in when the user opened the dialog. Do not use Add or Select instead of OK.
In the single-select version, only provide Cancel in the footer toolbar because the dialog takes over the selection as soon as the user chooses one.
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Processing your feedback
 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team. Thank you for your helping us to improve our guidelines!