Basic Authentication
FUIBasicAuthenticationScreen
Intro
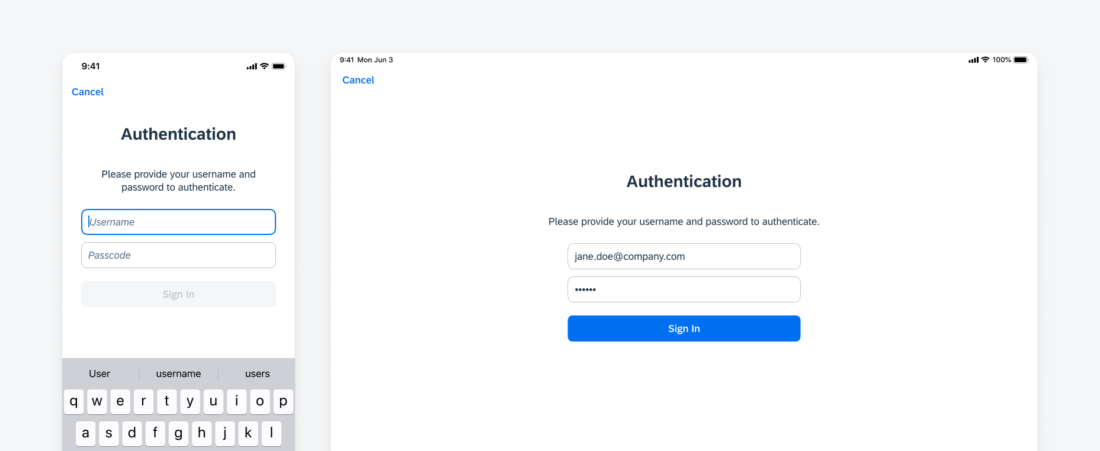
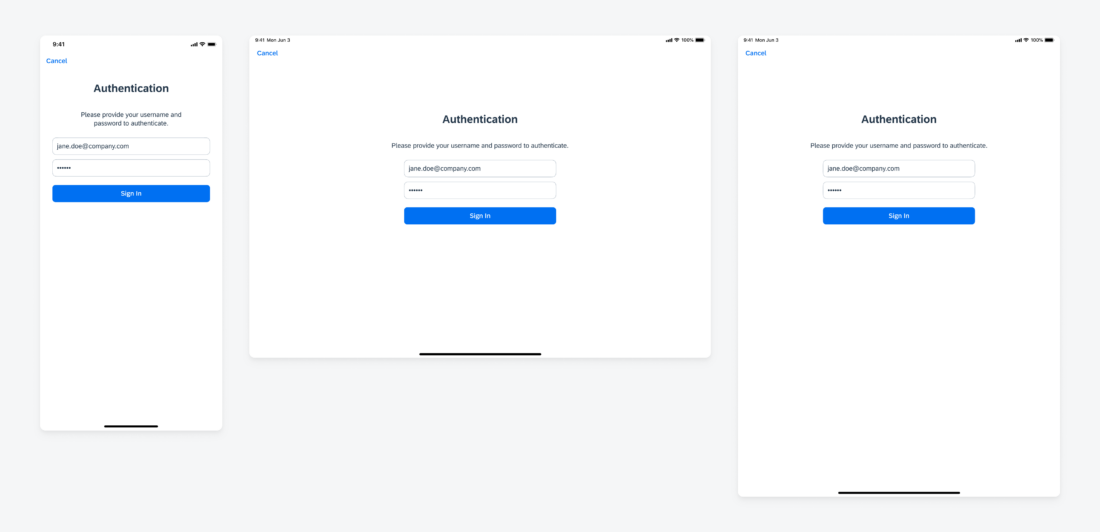
The basic authentication pattern is used for general authentication purposes.
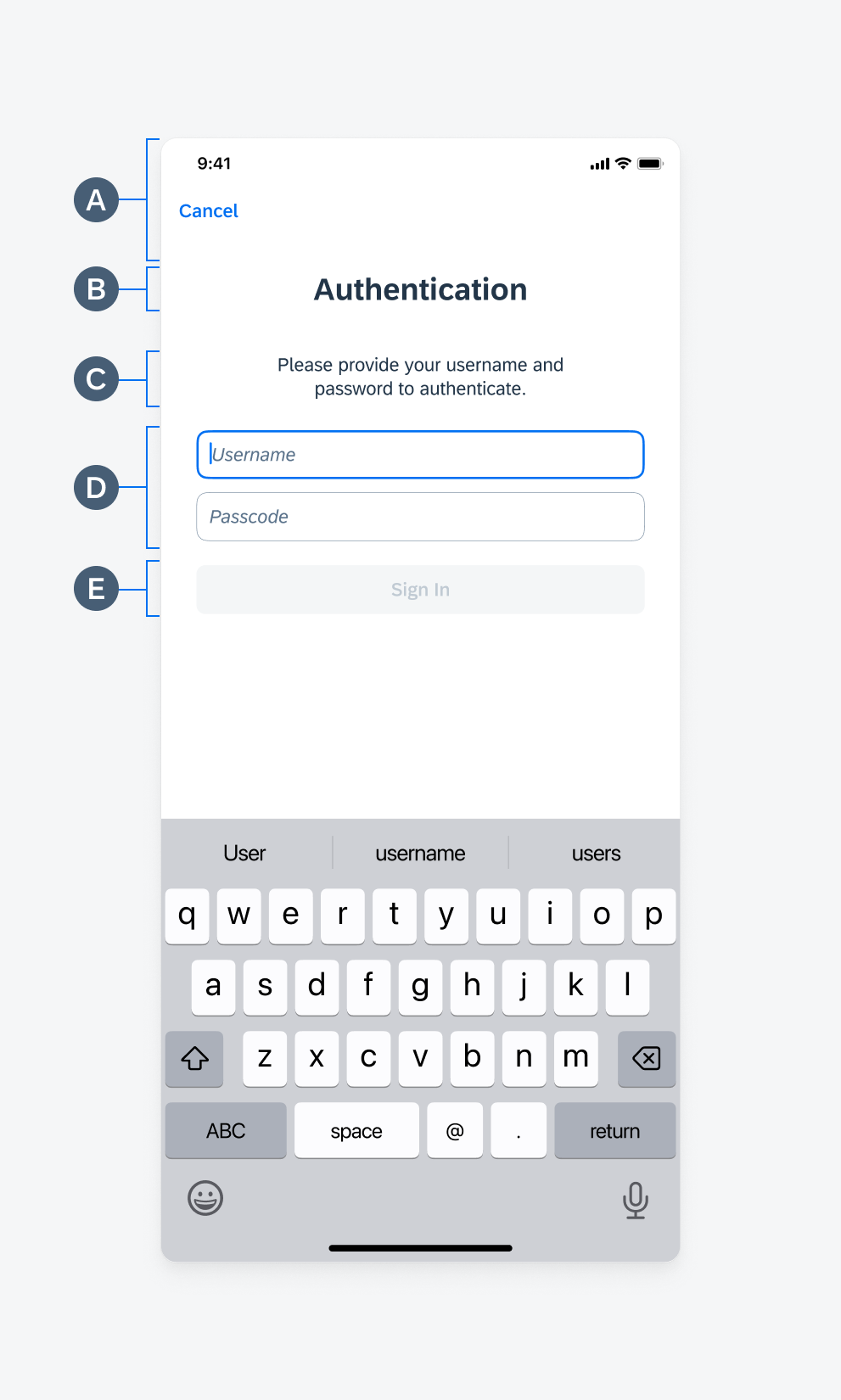
A. Navigation Bar
The navigation bar includes a “Cancel” button for users to exit the authentication.
B. Body Title
The body title should be a concise label that describes the authentication step.
C. Body Text
The body text should detail how to properly complete the authentication step.
D. Text Input Fields
The text input fields are set by the admins and developers (can be more than two fields).
E. Sign In Button
Used to complete the authentication step and start the information verification process.
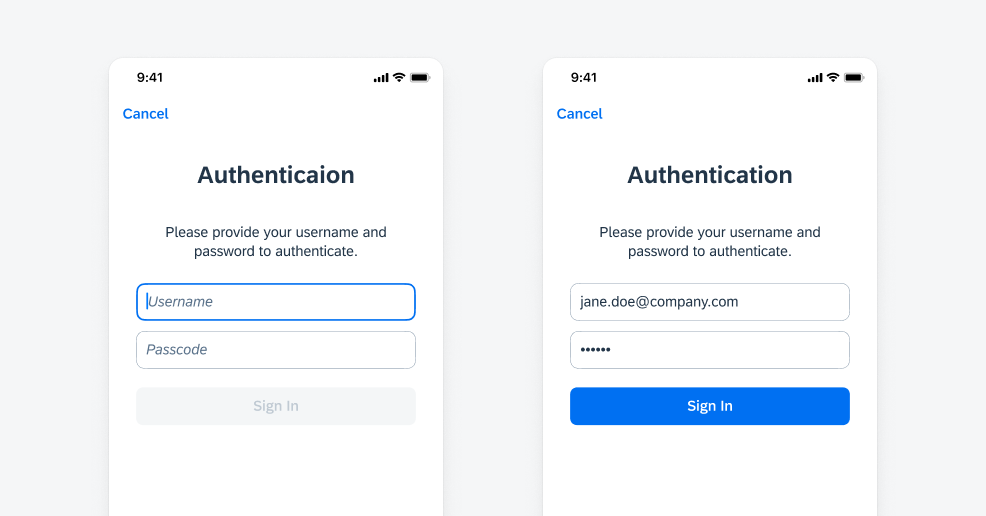
Sign In
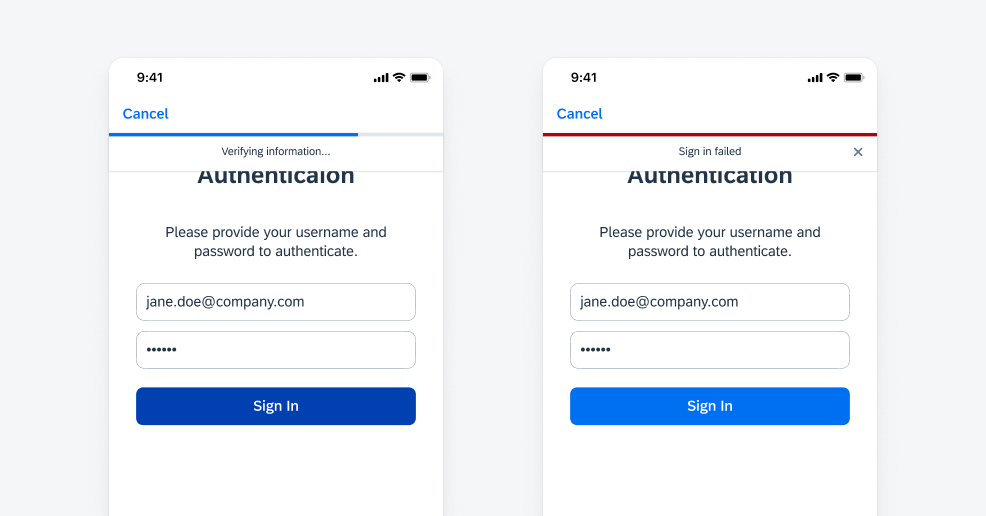
Once all text fields are filled in, the “Sign In” button changes states from disabled to enabled. Tapping on the enabled “Sign In” button starts the information verification process.






 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.