Button Form Cell
FUIButtonFormCell
Intro
A button form cell represents an action that can be taken in a view.

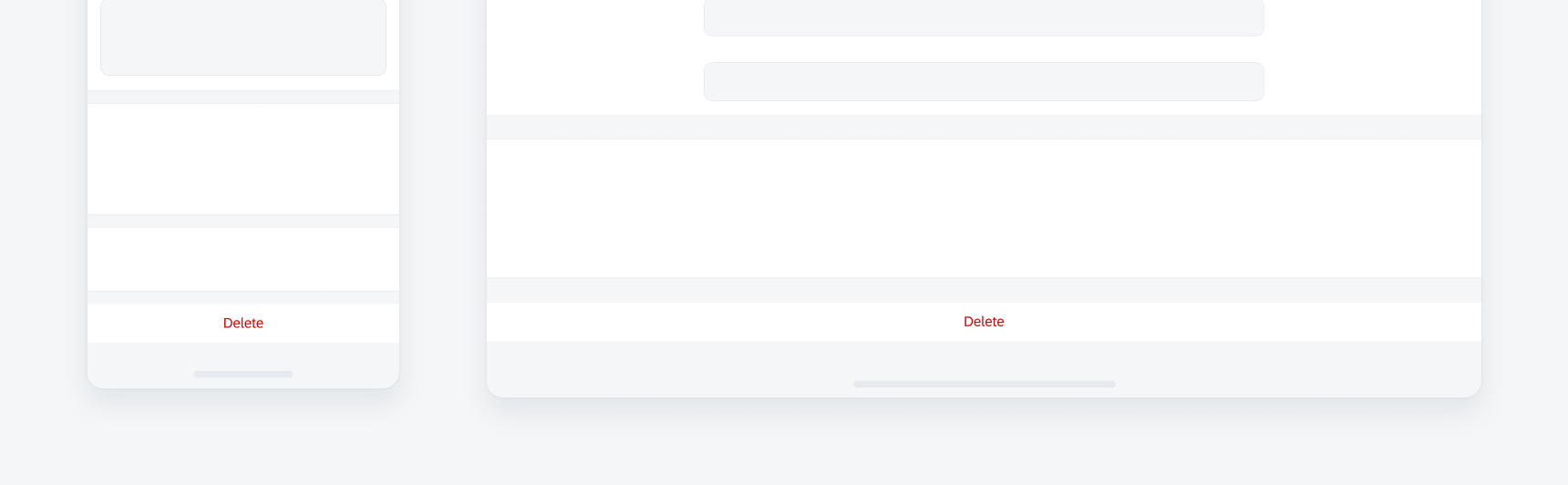
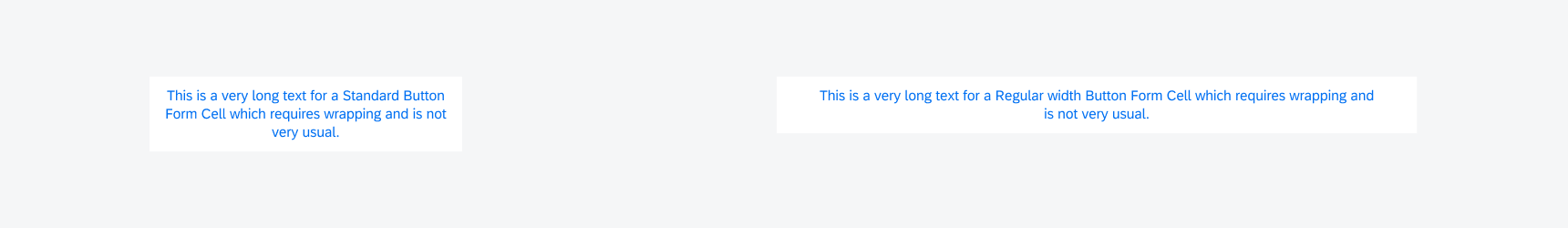
Button form cell on compact (left) and on regular (right)

Dos for button form cell
Use a button form cell to represent an action within a current view.

Don'ts for button form cell
Do not use a button form cell to represent a selection. Use a segmented control form cell or a list picker instead.
Standard Button Form Cell
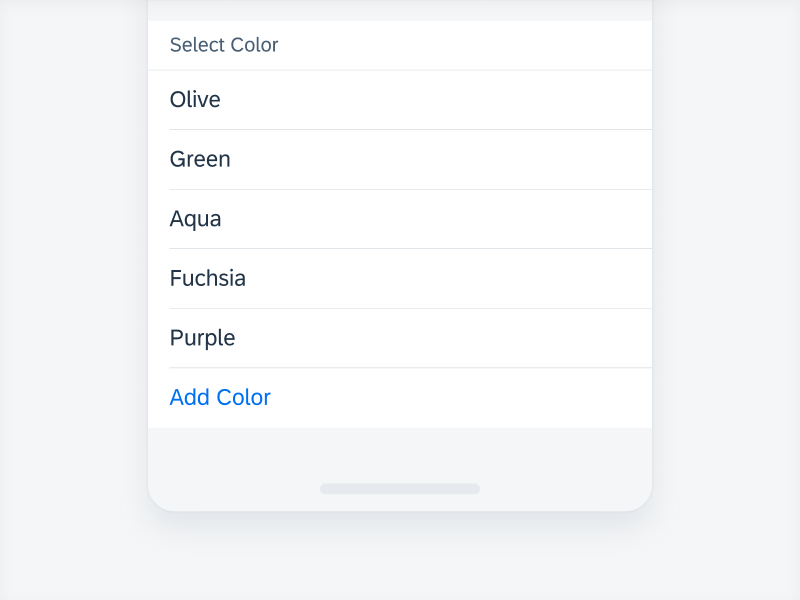
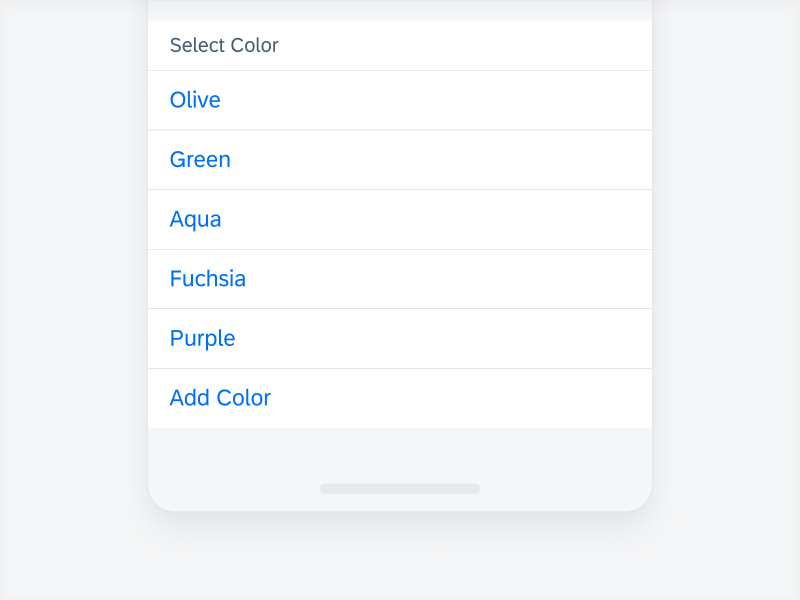
A standard button form cell is used for an action within the current view on the screen.

Standard button form cell
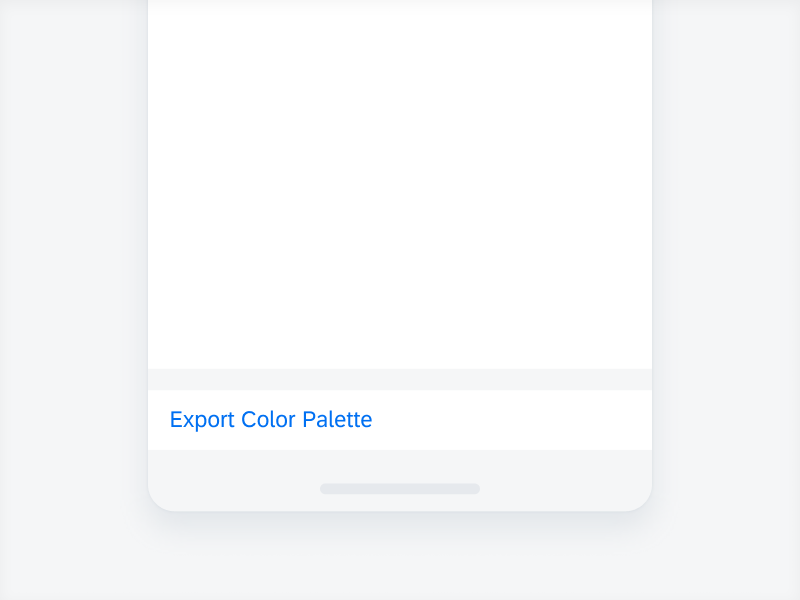
Centered Button Form Cell
A centered button form cell is used to represent a global action for the whole window or application. This variation is generally put at the bottom of the view separated in its own section. Examples include Sign In or Save actions.

Centered button form cell
Semantic Button Form Cell
A semantic button form cell is used when the action requires careful attention by the user. Examples that require semantic color include Sign Out and Delete. This variation is usually placed in a separate section.



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.