Contact Cell
FUIContactCell
Intro
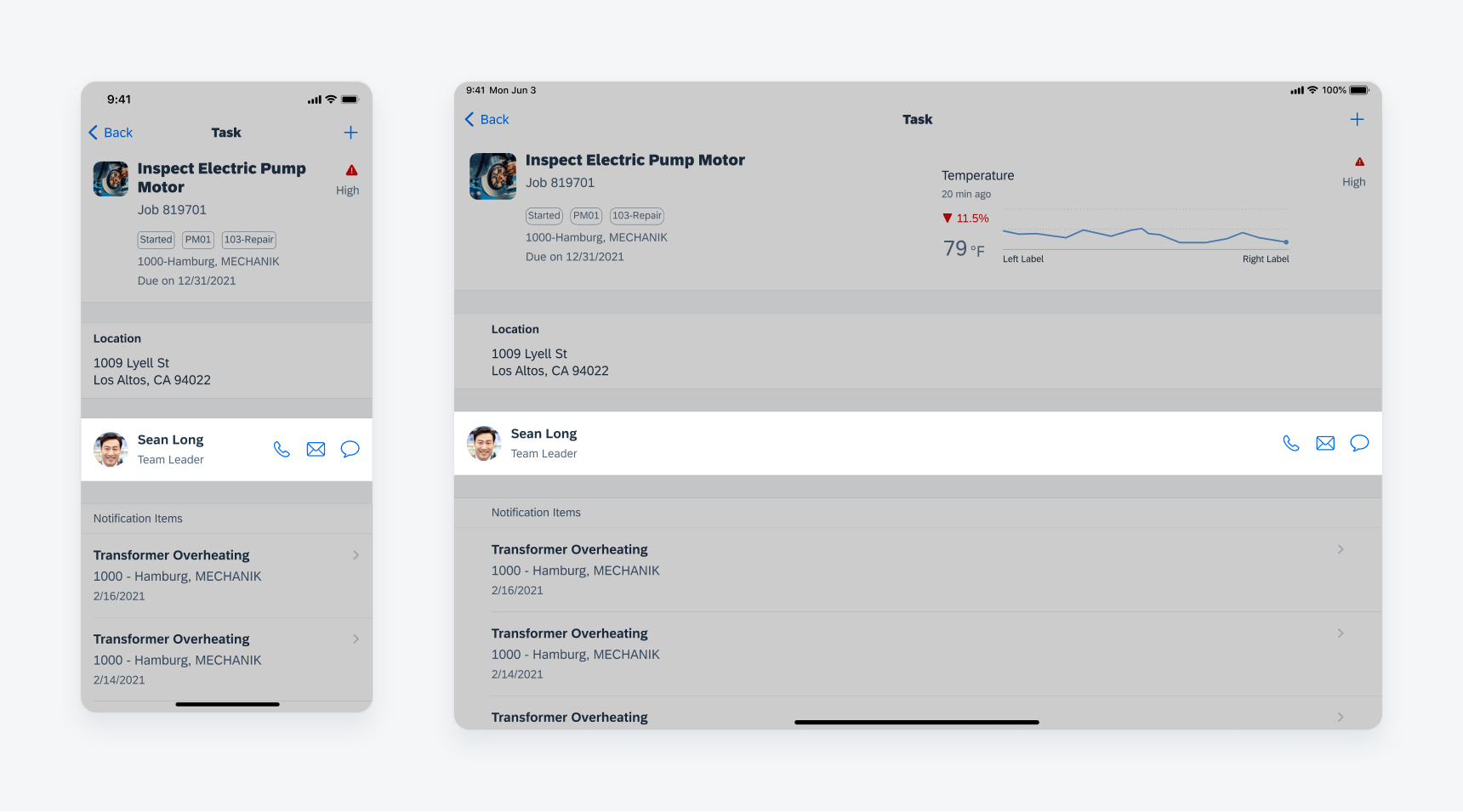
The contact cell is a table view cell which fits inside the table view container. It is used to give quick access to the various methods of communicating with a contact. It is commonly found in an object and object details floorplan.

Compact contact cell (left) and regular contact cell (right)

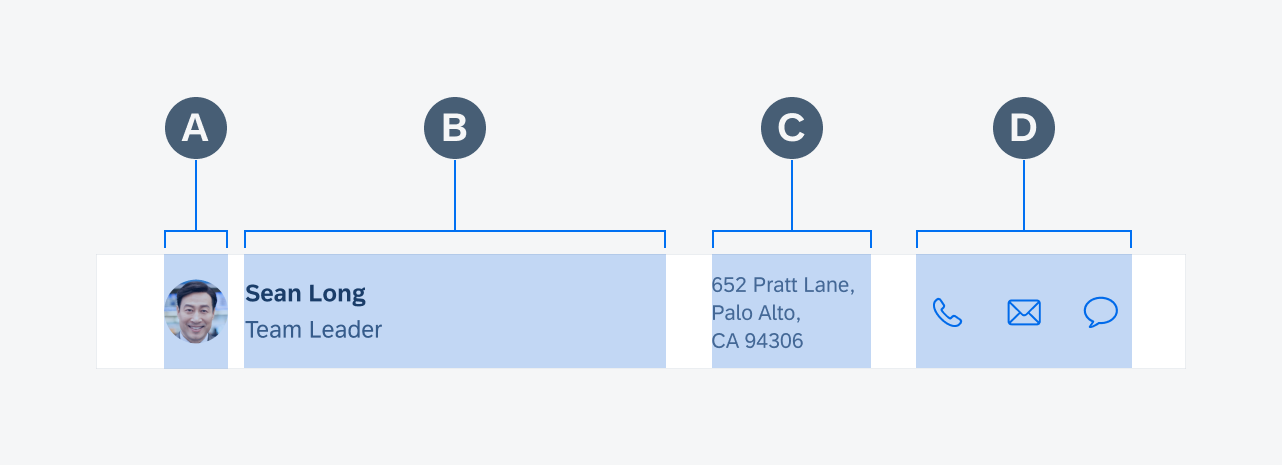
Anatomy of a contact cell
A. Detail Image
A detail image or avatar can be used on the far left of the cell. The image cannot be used if four actions are also included in the cell.
B. Name and Title
The name of the contact is displayed here with an option to display the contact’s title or some other subtitle.
C. Description
If a description has been defined, it appears in regular mode only. This is a good place to display something like an address.
D. Action Icons
There are four possible communication actions (call, FaceTime, message, and email) and it is up to you to decide which of the four to include for your use case.
Contact Cell
Tapping on the contact cell itself navigates the user to the profile detail screen of the contact.
Call Action
Tapping on the call icon triggers an alert asking if the call should be made. If yes, the phone call will launch.
FaceTime Action
Tapping on the FaceTime icon triggers an alert asking if the FaceTime call should be made. If yes, the FaceTime call will launch.
Message Action
Tapping on the message icon triggers a modal where the message can immediately be drafted and sent.
Email Action
Tapping on the email icon triggers a modal where the email can immediately be drafted and sent.
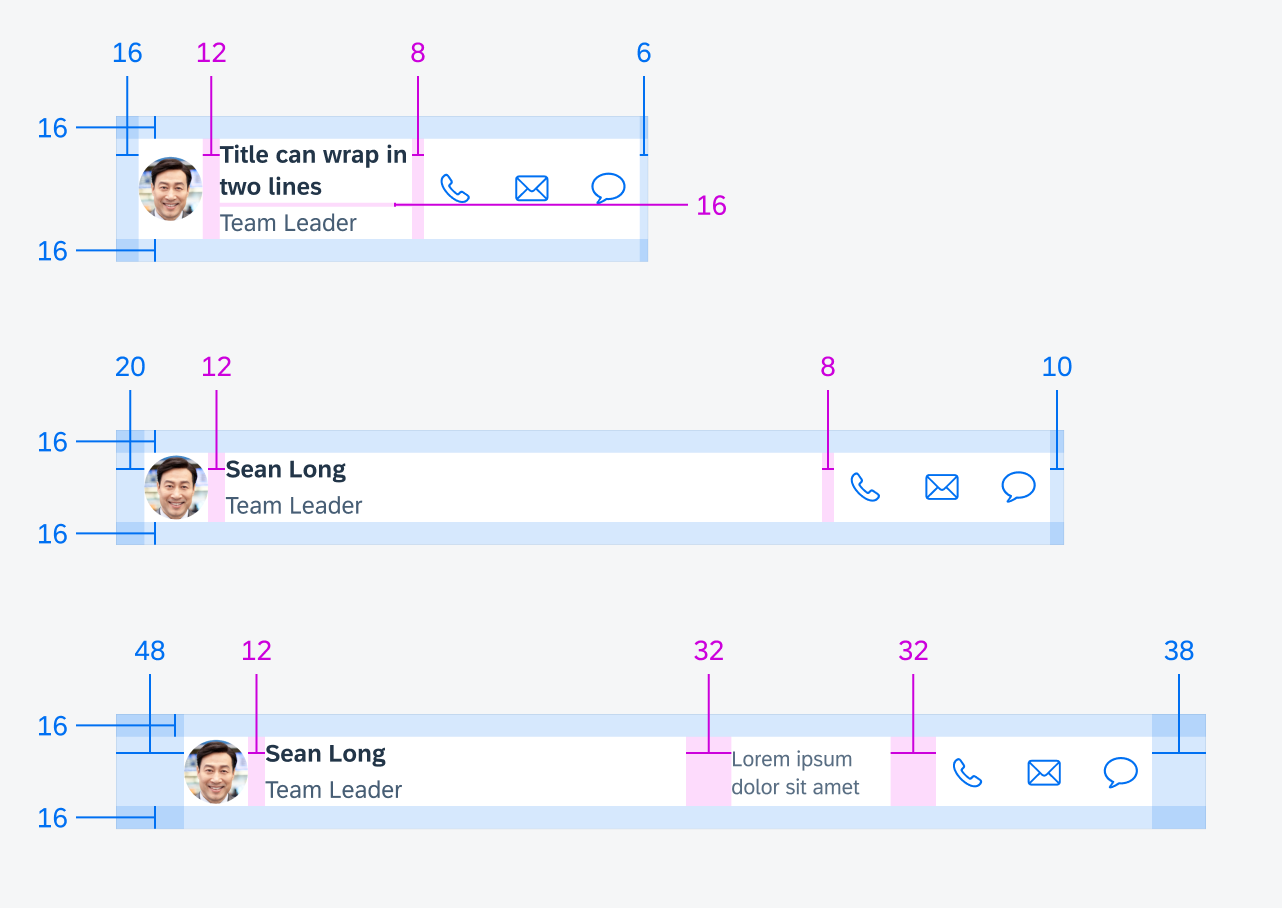
The contact cell is supported in both regular and compact width. An optional description is available to be displayed in regular width. The width of the name and title container and description container is flexible and can be set by you.
Up to four action icons can be used, however, if four actions are used, a profile image cannot be used.

Contact cell in compact width (top), regular width (middle) and full width (bottom)
Development: FUIContactCell
SAP Fiori for Android: Object Cell

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.