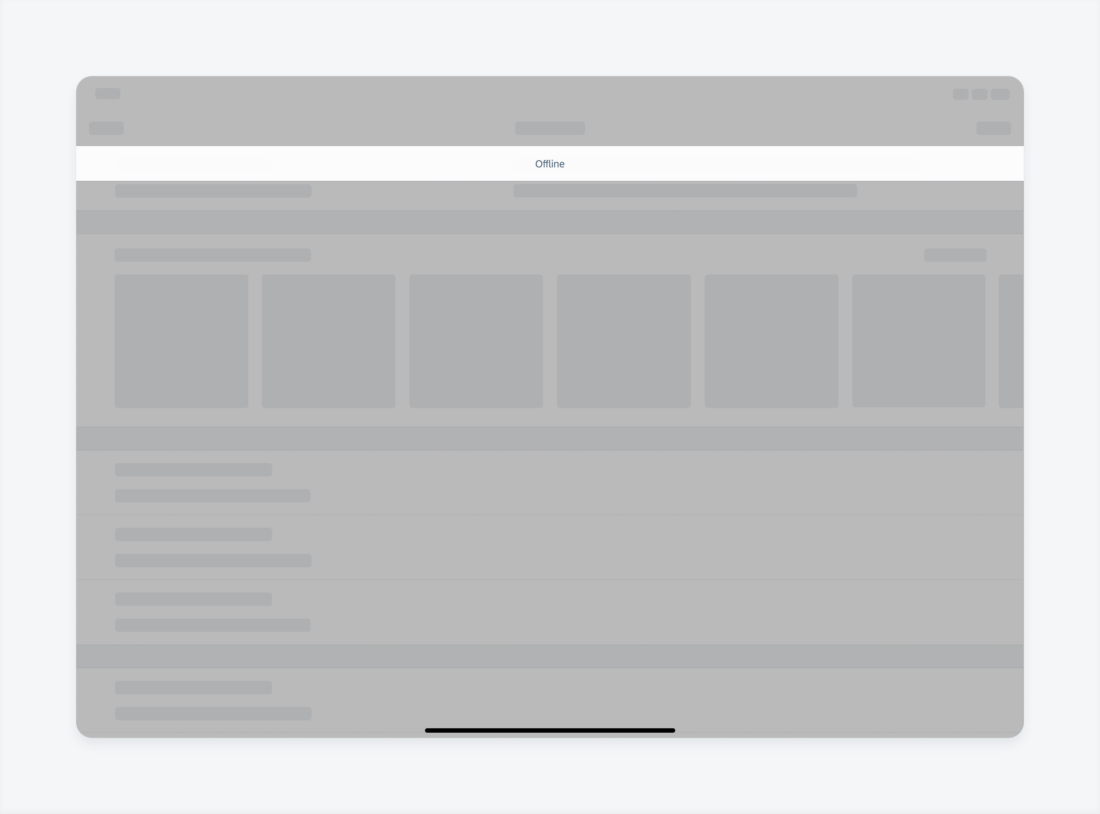
Offline
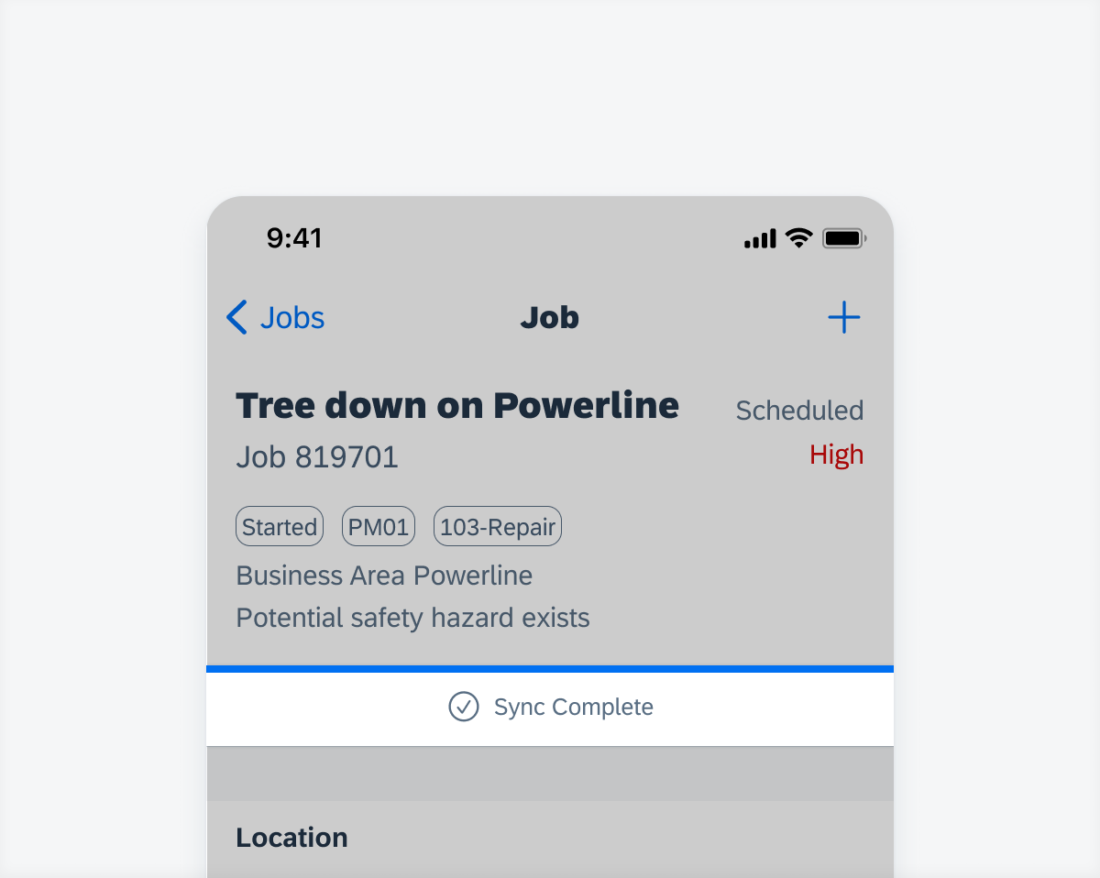
FUIOfflineBannerMessageView
Intro
Mobile applications do not always have the network connectivity needed to access real-time data. We therefore recommend providing an offline solution with your application that allows users to complete their tasks regardless of network connectivity.
An offline-enabled SAP Fiori application should regularly synchronize data with the server. Provide an additional manual way for the user to synchronize for situations where it is critical to synchronize data or retrieve data from the server. This is important for users that are entering areas with low or without network connectivity.
A sync button allows the user to perform a manual sync when they wish to exchange data with the server. The placement of the sync button depends on the nature of the job. If the user is not expected to sync often, place the sync button in the profile or settings menu.
If the user needs access to the sync button regularly, surface the sync button as a global action. This may be on the Overview screen in a hierarchical navigation based application or at the first screen of every tab in a flat navigation-based application.
Feedback
In an offline application, it is important to communicate at all times to the user the state of network connectivity in the application as this could disrupt their work. There are a few ways this can be done through the application.
Status Bar
The status bar should change color in offline mode. It helps the user to recognize that the app is in offline mode on any screen in the app.
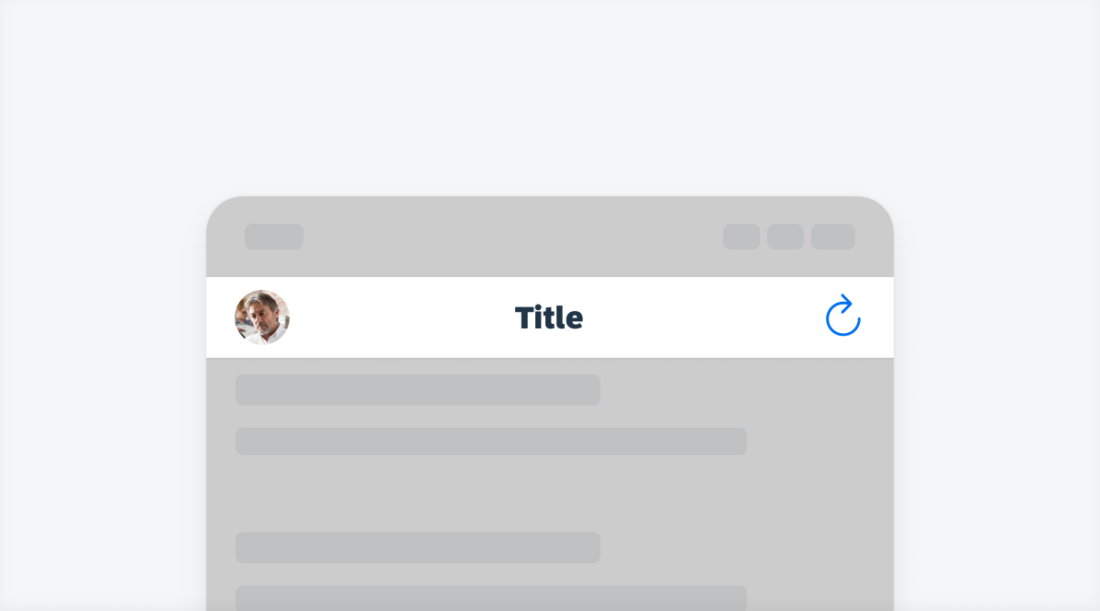
Sync Button
Display a spinning sync icon next to the Sync Button to communicate to the user that the app is syncing.
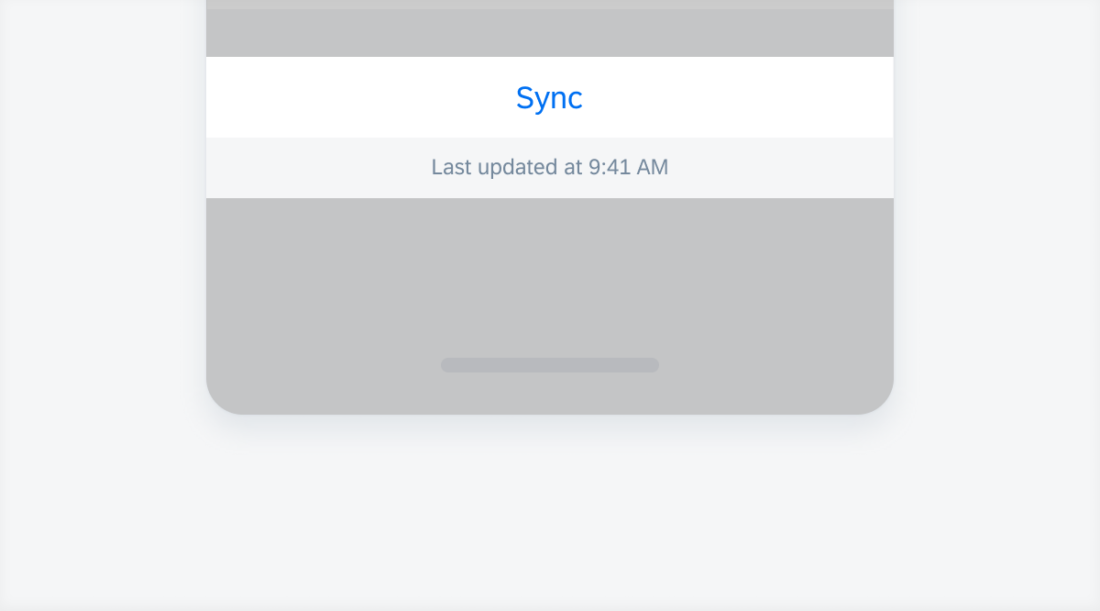
Timestamp
When the app finishes syncing, the timestamp under the sync button should refresh to reflect the last sync time.
When the user goes back to other app screens during the syncing process, a syncing indicator will appear under the header to show the progress.
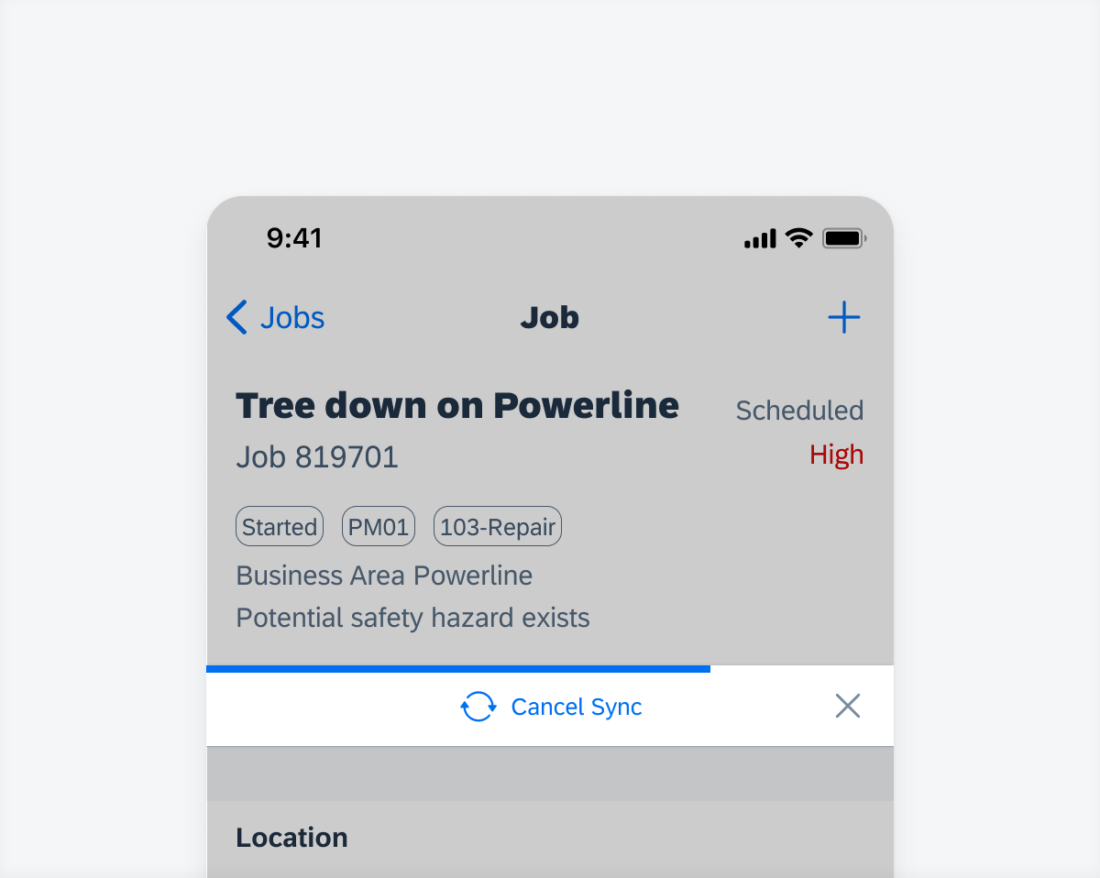
Banners
Use an offline banner when the app goes offline. This can auto dismiss after a few seconds or be persistent.
Use sync banners if the user wishes to continue working after triggering the sync. Provide a way for the user to cancel the sync or close the banner. A spinning sync icon indicates that the sync is in progress. Once the sync is completed, communicate to the user that the sync was successful by replacing the text with “Sync Completed”.
Development: FUIOfflineBannerMessageView
Related Components/Patterns: Banners, Inline Errors






 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.