Biometric Authentication
Intro
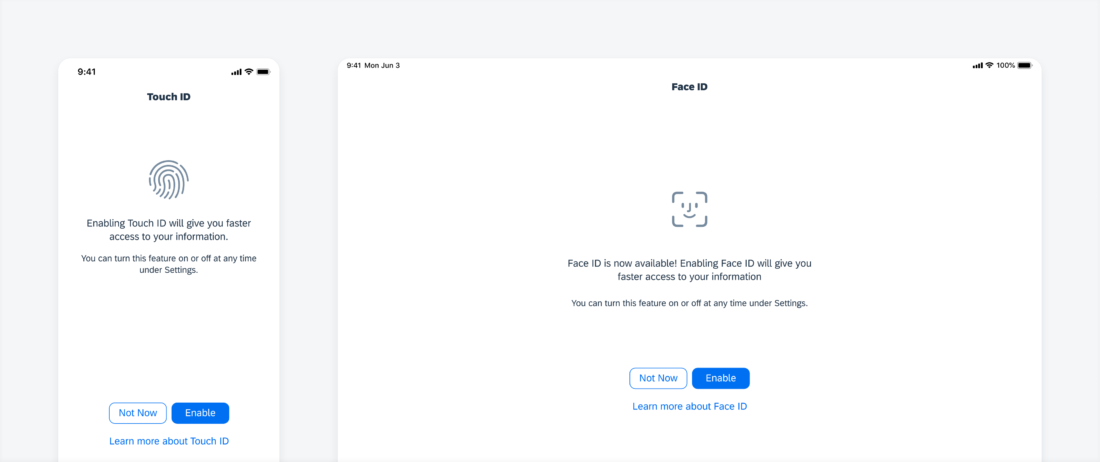
Biometric authentication detects and recognizes certain human physical features for security authorizations. Apple supports Face ID and Touch ID as convenient and secure biometric authentication methods – and by extension so does SAP Fiori for iOS.
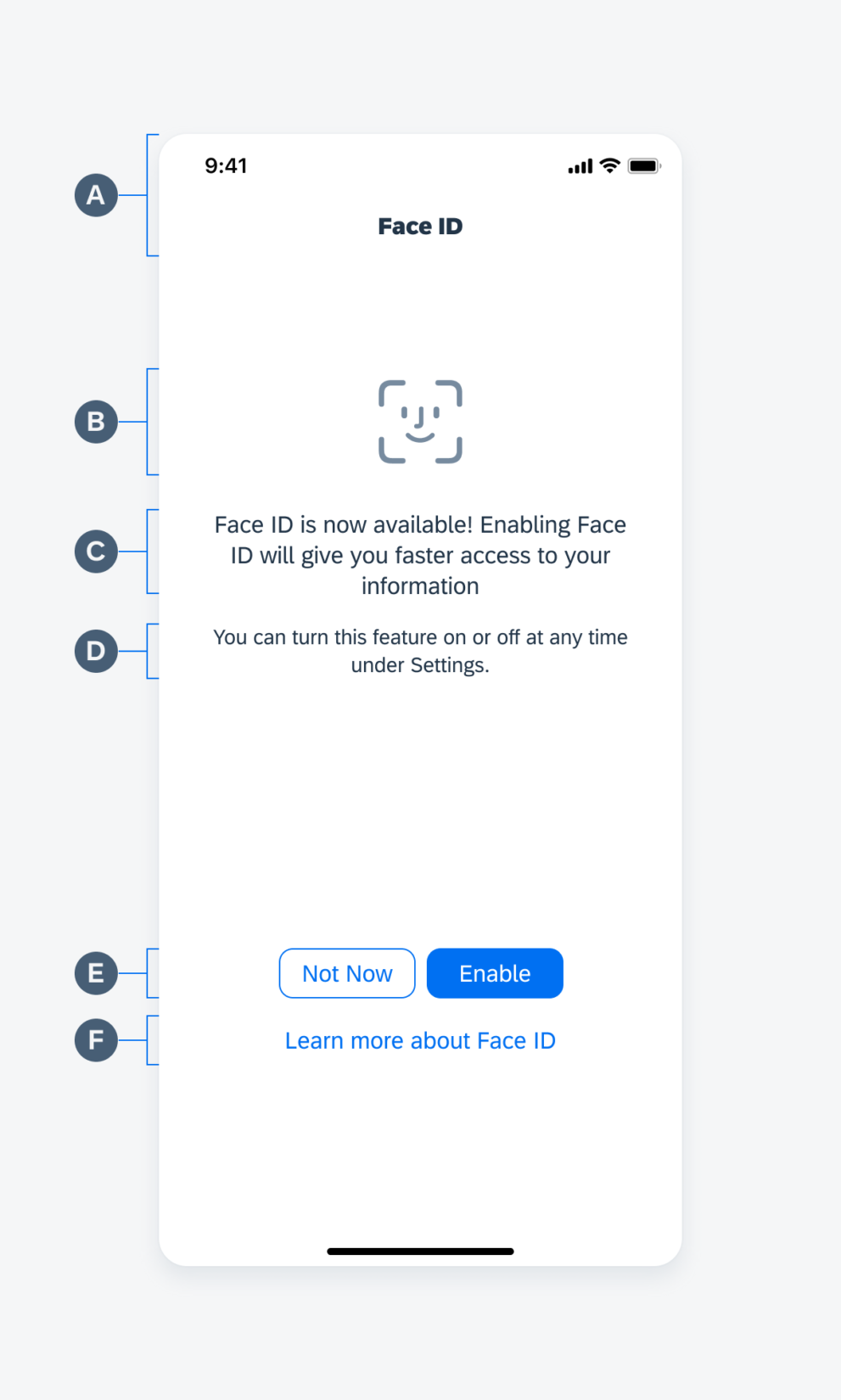
A. Navigation Bar
The navigation bar contains the title and “Cancel” action depending on the usage.
B. ID Icon
The ID Icon should match the type of biometric authentication feature specific to the device being used.
C. Description
The description should concisely explain the function and benefit of the type of biometric authentication.
D. Sub Description
The sub description should detail how users can later edit the biometric authentication feature.
E. Button(s)
The emphasized button lets users enable the biometric authentication feature.
F. Learn More Link
The “Learn More” link gives users more information about the type of biometric authentication.
Biometric Type
Touch ID
If the user taps on “Not Now” or “Allow”, there is no alert. It will simply dismiss the consent form and will take the user to the next step of the onboarding process.
Face ID
If the user taps on “Deny”, they will get an alert saying they must give consent to continue. Tapping “Allow” will dismiss the modal and take them to the next step in the onboarding process.
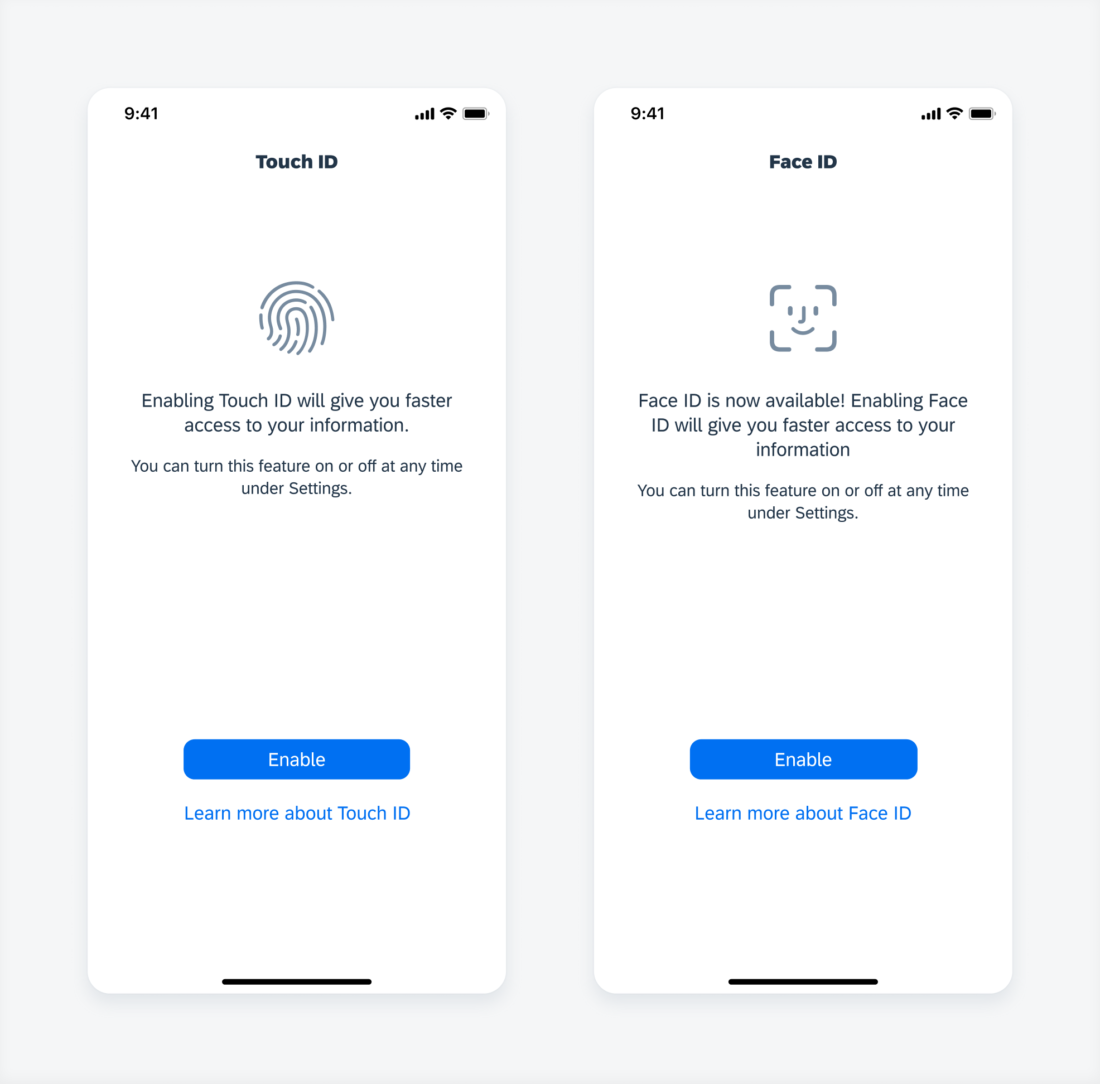
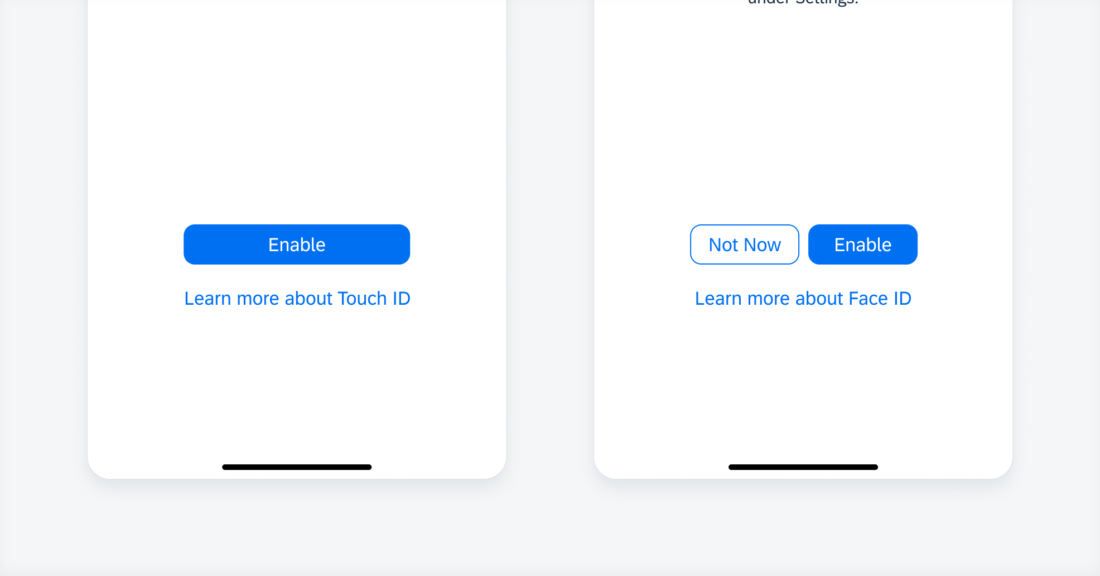
Button
Single and sequential forms can be either mandatory or optional. If there are a mix of single and sequential consent forms, the single consent form will be a separate modal and the sequential forms will be presented in a separate modal.
One Button
If there are multiple single consent forms, they will all be presented as separate modals (should not be bundled in one modal). There are no titles on the single consent screens.
Two Buttons
For sequential forms, the navigation bar shows the current and total numbers of the form pages. The action bar doesn’t appear until the user reaches the last page in the form.





 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.