Switch Form Cell
FUISwitchFormCell
Intro
A switch form cell is used to toggle two mutually exclusive states: on and off.
It is used to control the availability of related UI elements on the current screen and should always be used in a table cell.

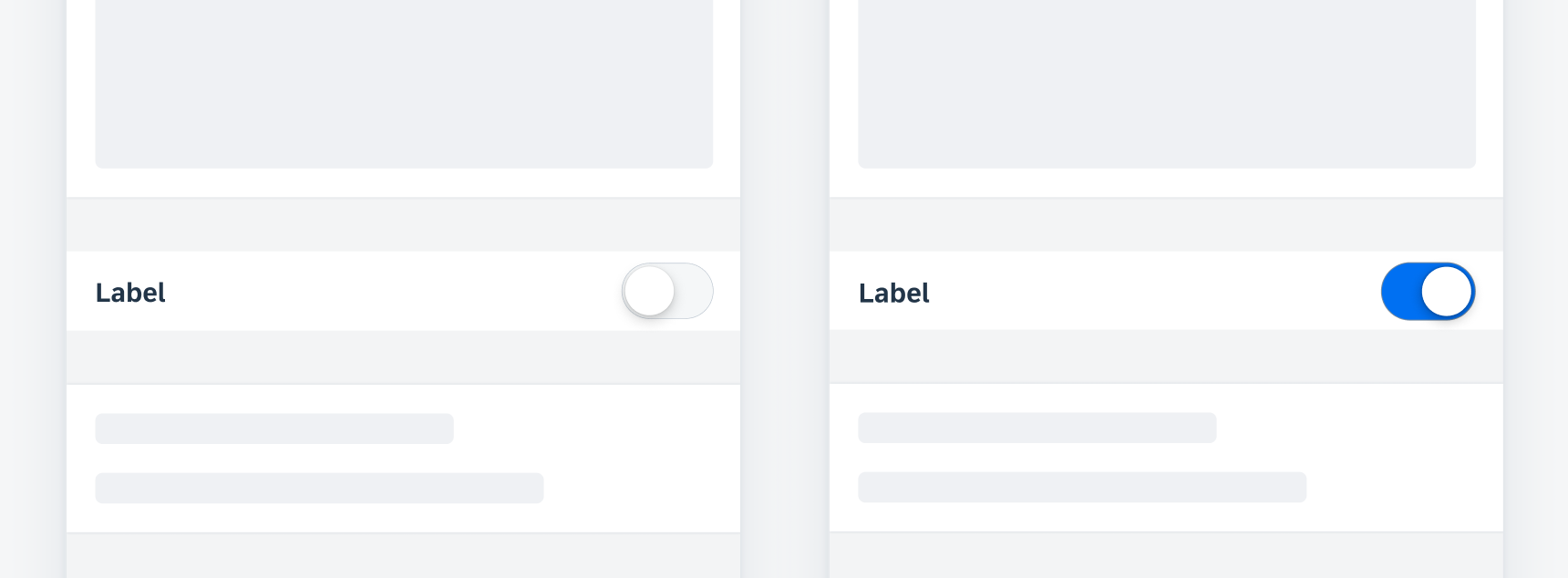
Switch control toggled off (left) and on (right)
Switch without Further Selection
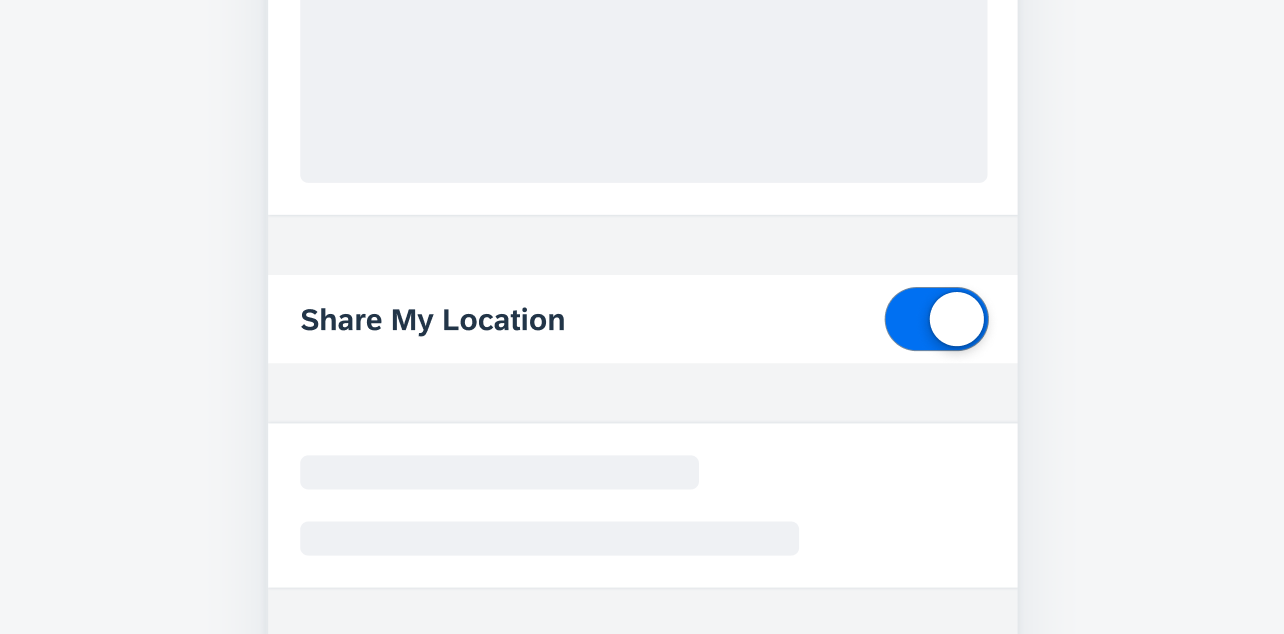
The label describes what the switch control is for. When a switch is enabled, the value changes to “On”.

Switch control without further selection
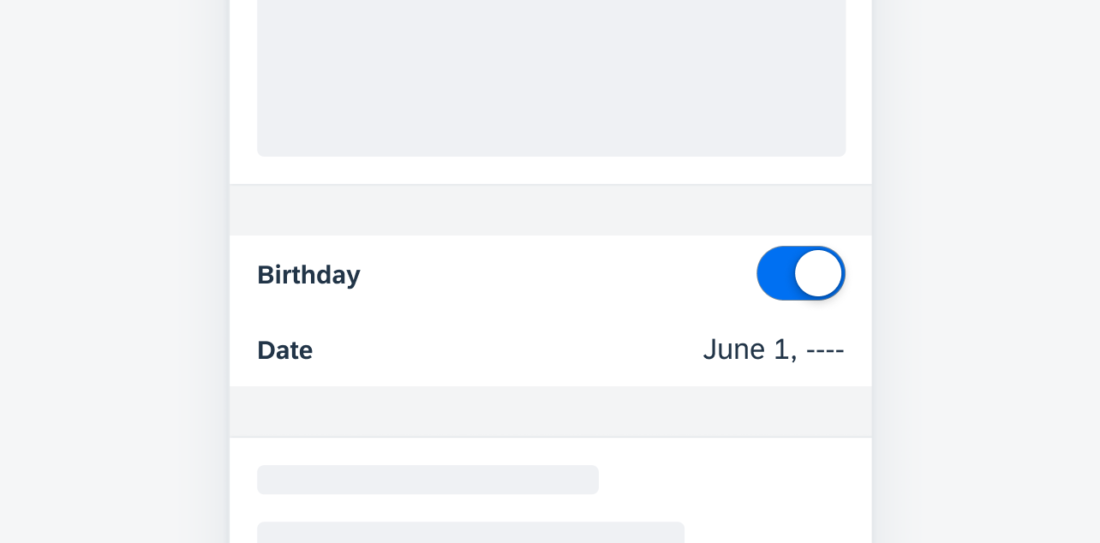
Switch with Further Selection
Avoid adding text to describe the value of a switch form cell. If the switch form cell requires further definition, add a cell row through which a user can drill down for additional information. For example, the additional cell row may be a date picker or a list picker.
Development: FUISwitchFormCell
SAP Fiori for Android: Switches


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.