App Icon
Intro
The app icon of SAP mobile apps communicate the purpose of SAP’s mobile experience and supports business users in recognizing the app in the App Store and on their home screens.
Our app icon design direction complements the Horizon visual design and creates a recognizable mobile brand. The balance between individual icon metaphors, characteristic shapes, and coherent visual design embraces the SAP mobile product family.
We have created a guide that describes what the style should look like and how to create a new icon.
As a base for the app icons, we use the same origin as the SAP Fiori icons. The best way to start creating app icons is to simply pick out an SAP Fiori icon which is the best metaphor for your app and then apply the style. It is not mandatory to use an icon as a base but it should follow the style.
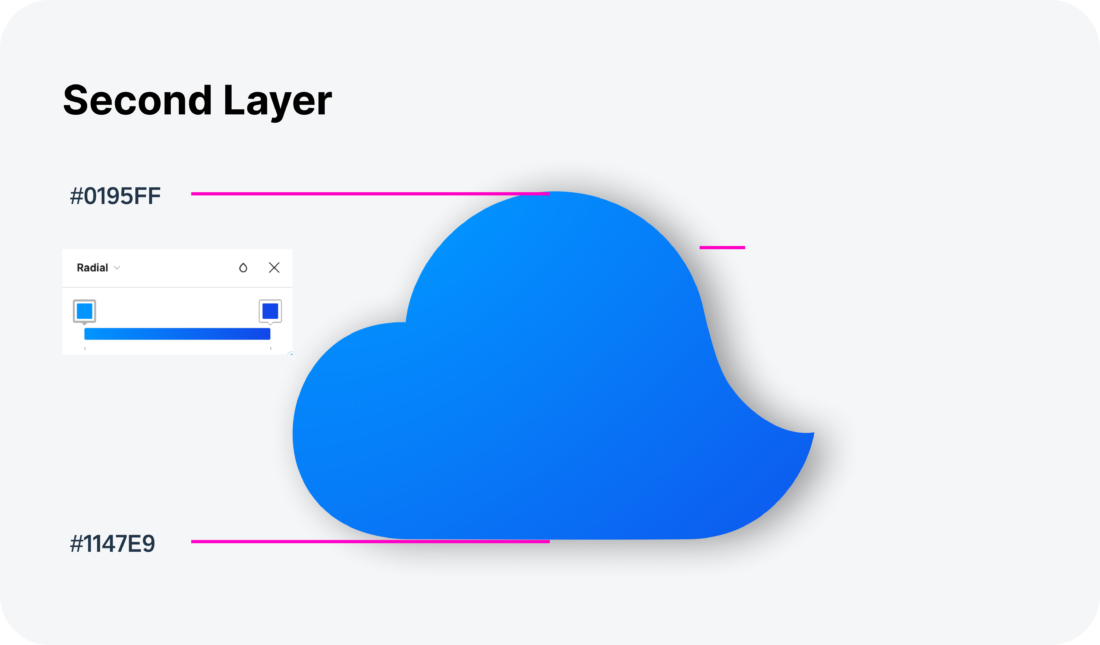
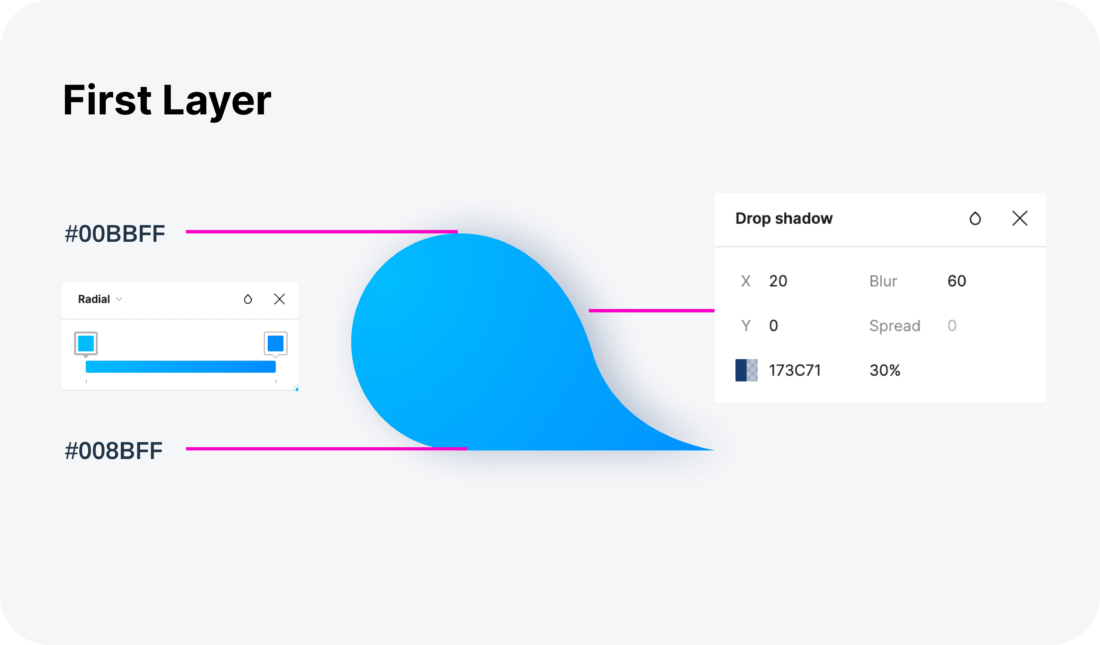
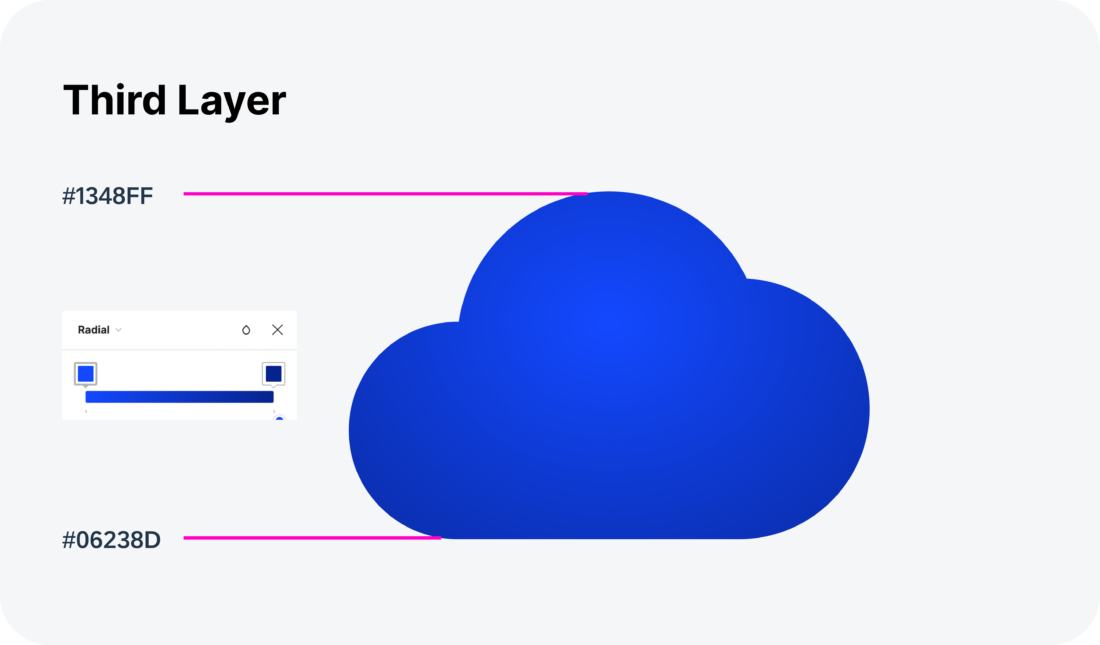
The app icon is composed of three layers and represents the three tier architecture.
- Database Layer
- Logic Layer
- UI Layer
The first level, which is the database layer, is the base shape of the app icon, then comes the second layer, this represents the logic layer and finally the UI layer which is the third layer of the app icon. For some icons there is also the possibility to use a highlight layer if needed.
App Icon Creation
To learn more about the guidelines and process of creating iOS app icons, see Apple Human Interface Guidelines: App Icon




 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.