Search to Select
FUISearchToSelectView, FUISearchToSelectViewController
Intro
Search to select is a control used to search and select multiple items from a large collection of values.

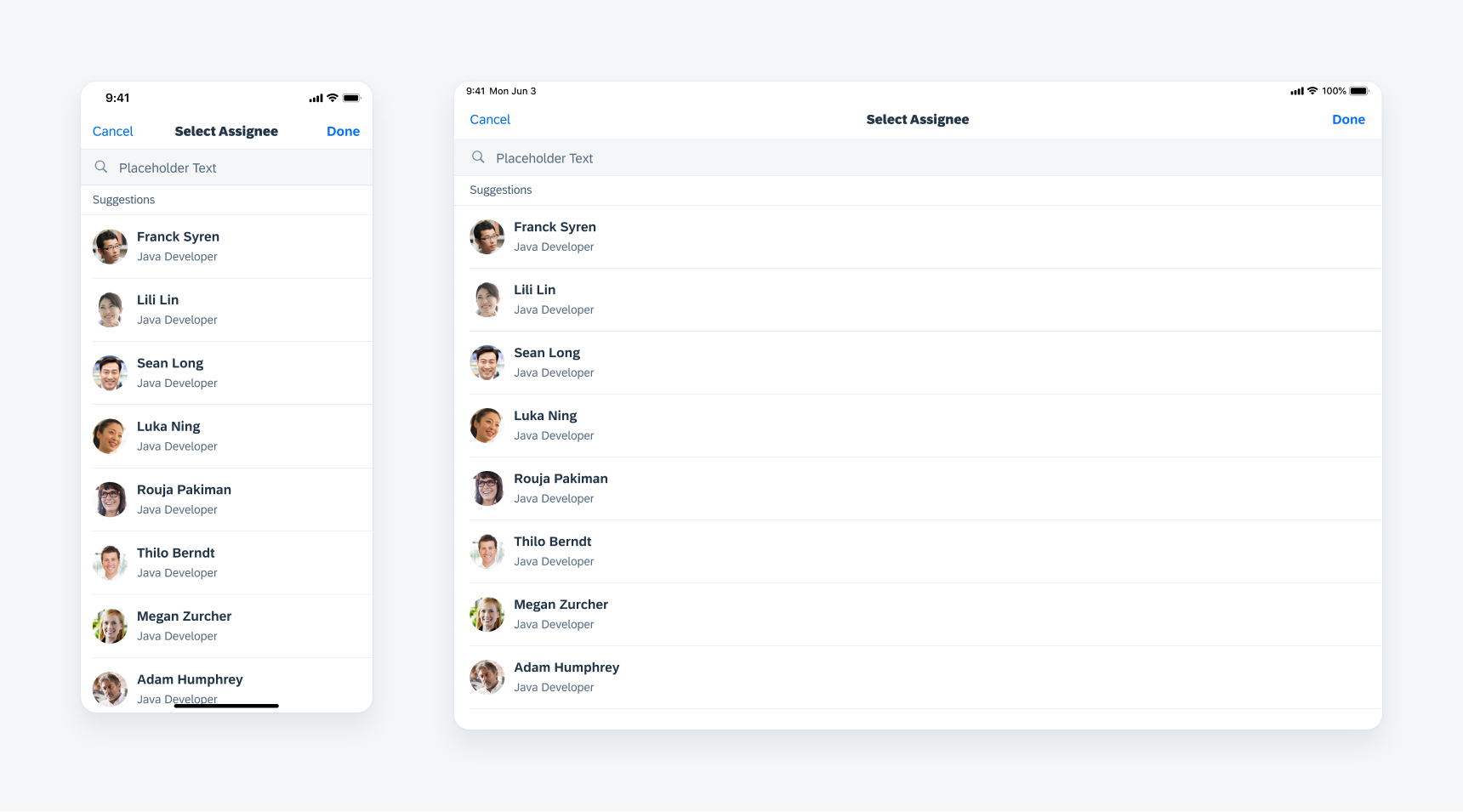
Search to select on compact (left) and on regular (right)
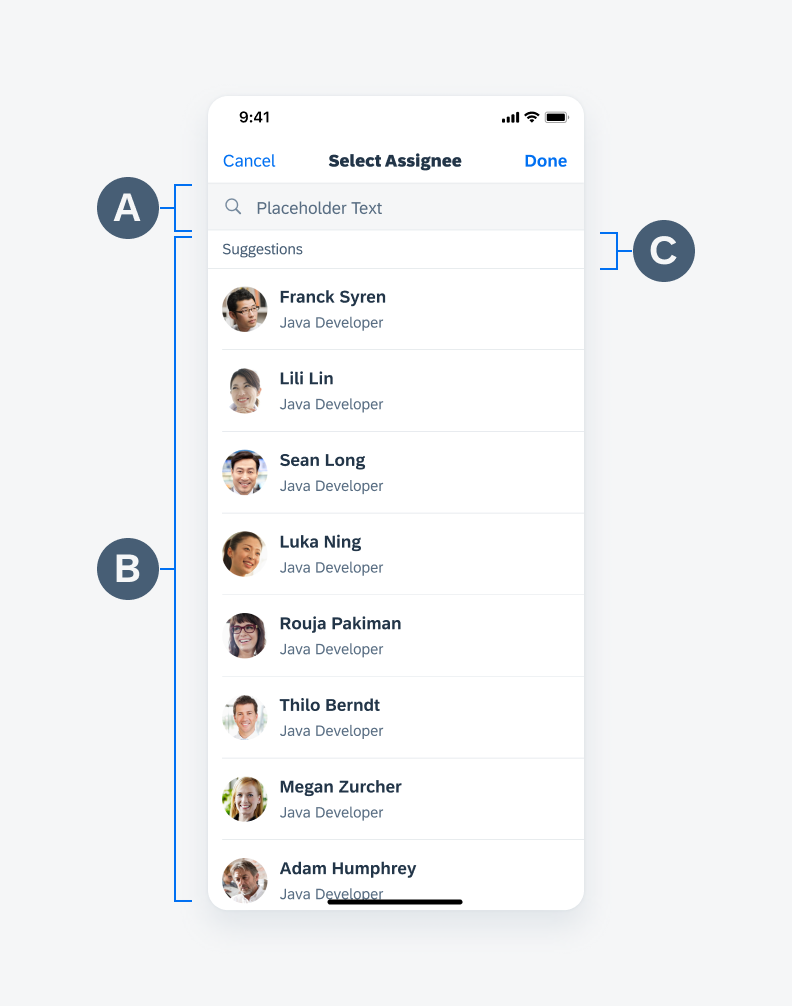
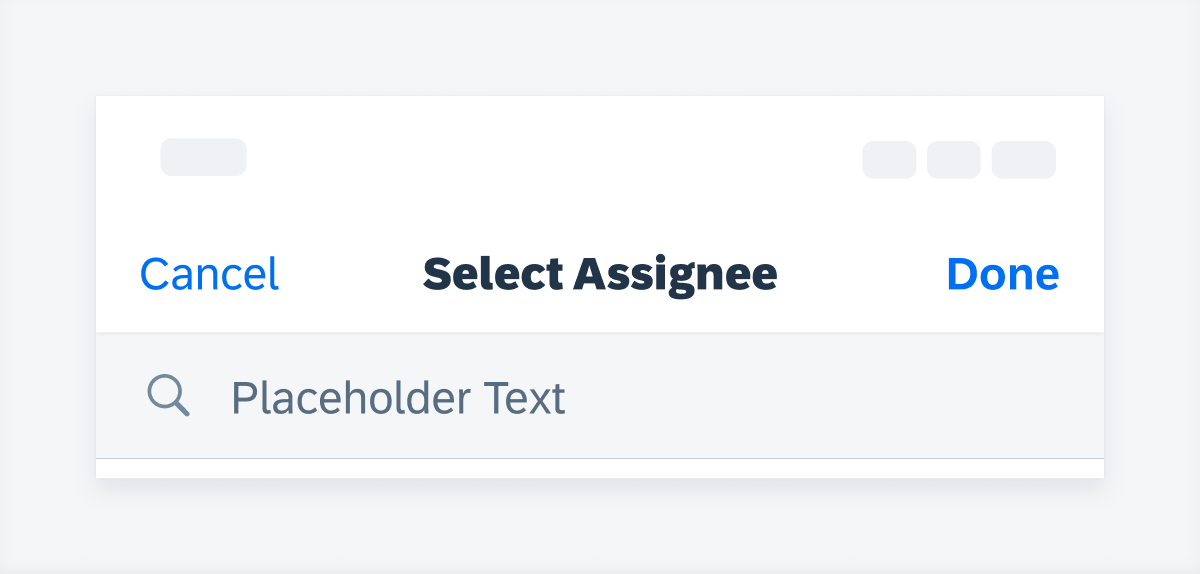
A. Search Field
The search field is located below the navigation bar.
B. Suggestion List
The suggestion list sits below the search field and may display recommended items that are immediately available for selection. If there are no suggestions available, the full list of objects can be displayed, sorted alphabetically.
C. Select All Button
The “Select All” button is an optional action that selects all values in the list.

Search to select anatomy
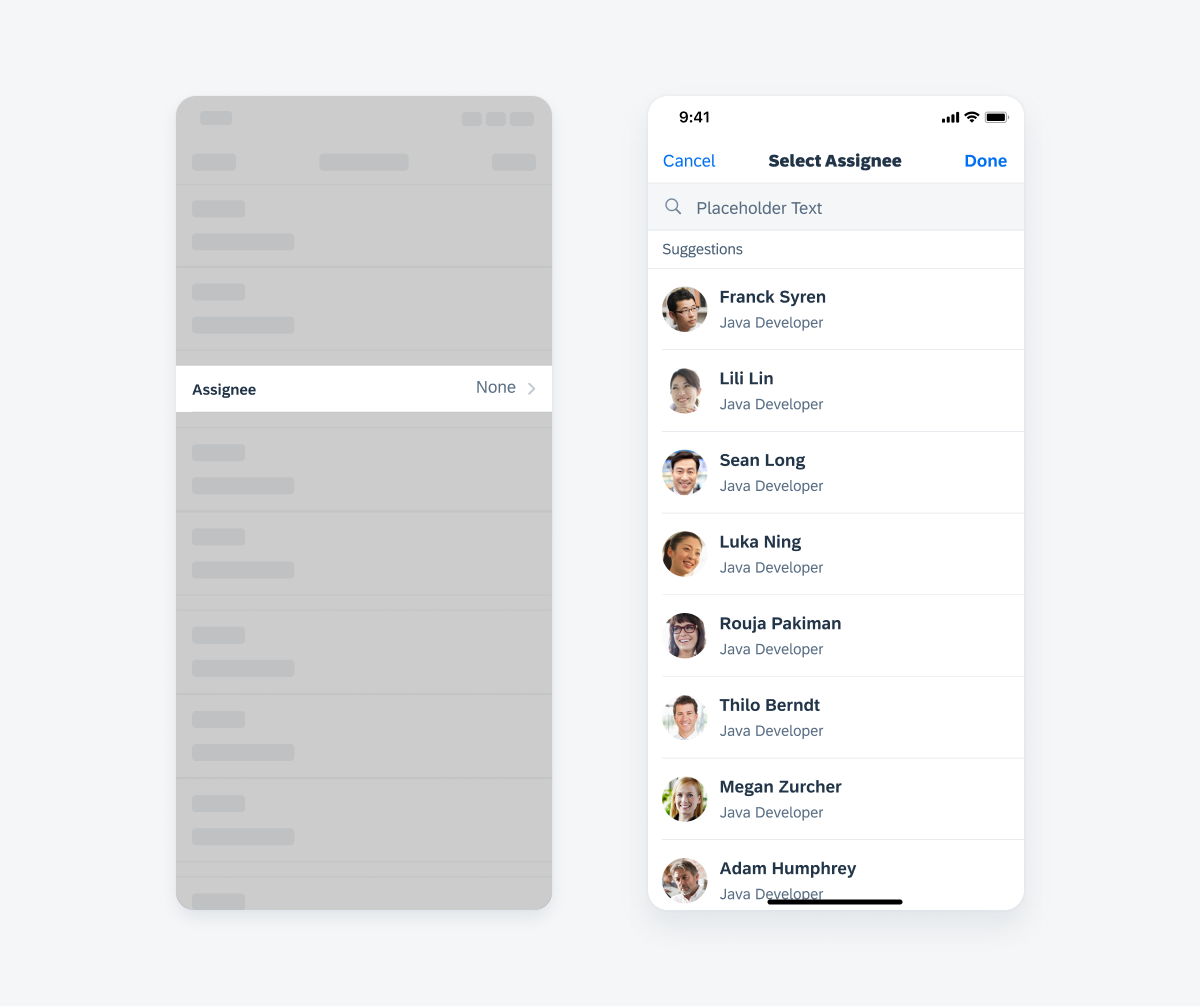
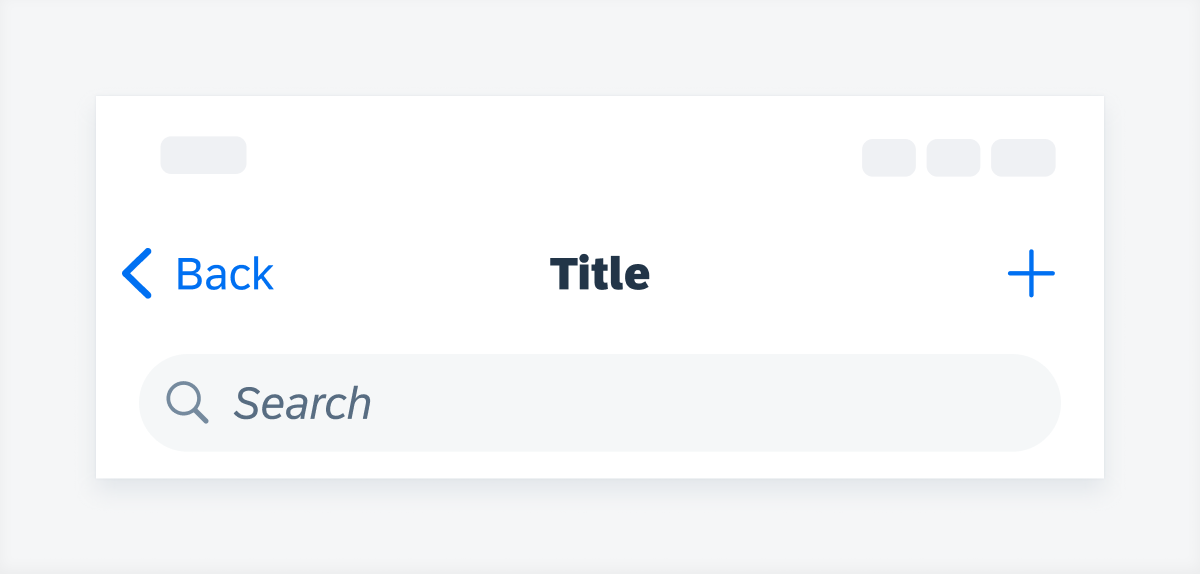
The search to select control may behave as a modal or a push depended upon the use case.

Example: push navigation (left), search to select (right)
Select Objects
There are two ways that a user can select a value:
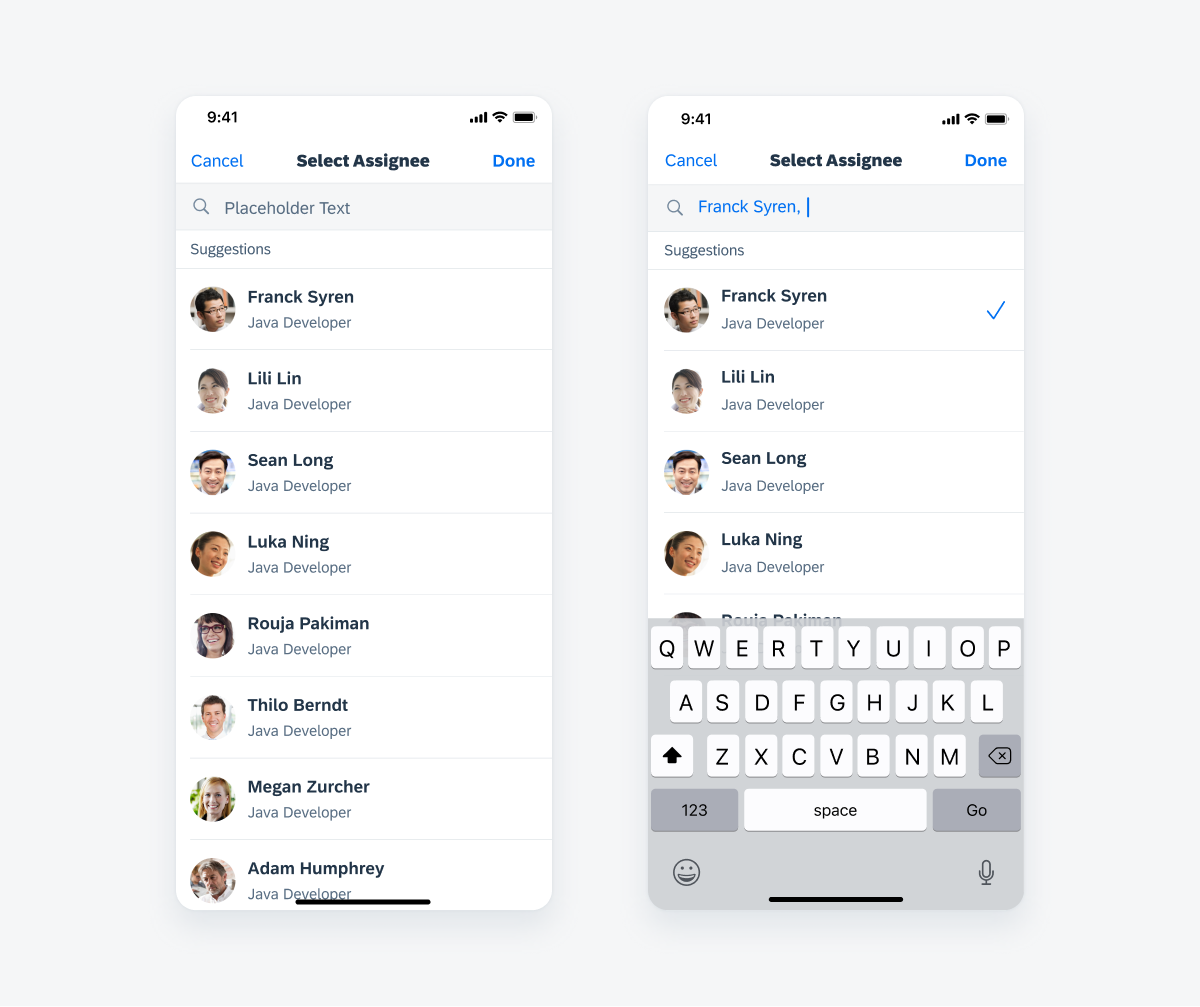
Option 1: The user can select several objects from the suggestion list.

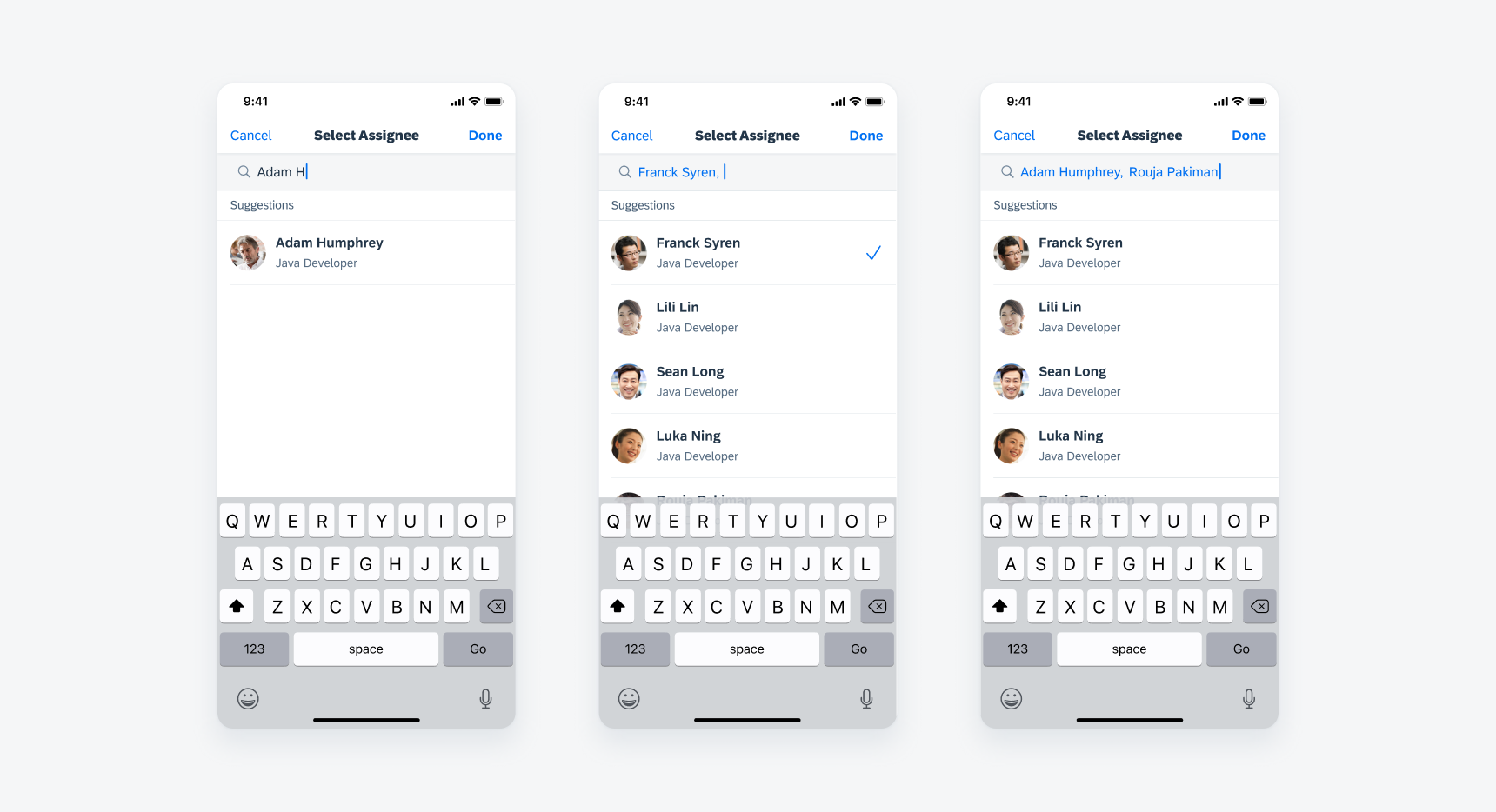
Search to Select default state (left), selecting objects from the suggestion list (right)
Option 2: The user can search and select an object from the results list, which then populates within the search field and automatically navigates the user back to the default screen.
Note: The selected state (right screen) is visible for >1s before navigating to the default state.

Searching for an object (left), selecting an object from the result list (middle), automatically navigate back to default screen (right)
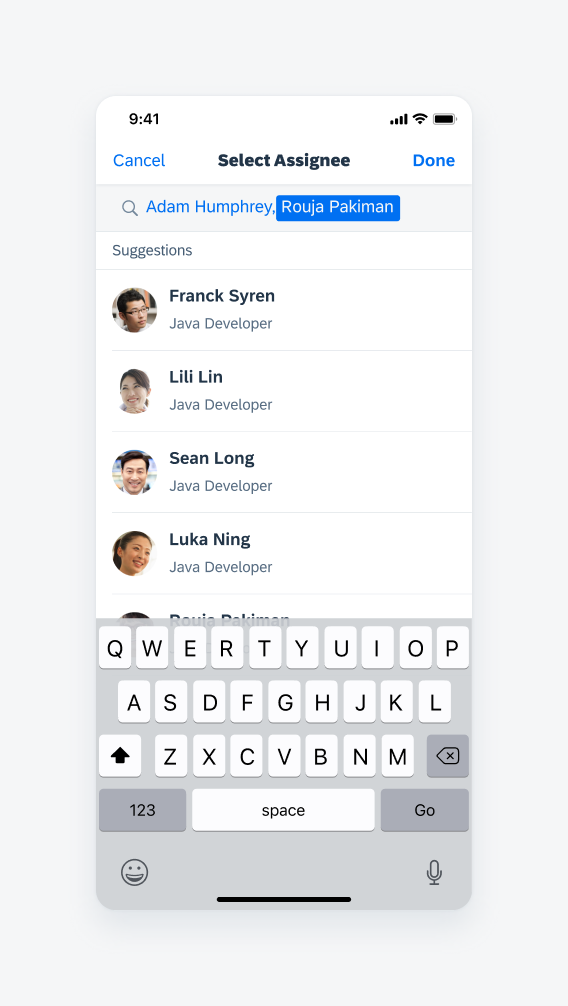
Remove Object
There are two ways to remove a selected value:
- Delete it from the search input field at the top.
- Deselect it from the list below.

Remove object
Development: FUISearchtoSelectView, FUISearchtoSelectViewController
Related Components/Patterns: Search Bar, Search (Pattern)



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.