Rich Text Document
Intro
Text-heavy documents, such as end-user licensing agreements (EULA), privacy policies, or terms and conditions are displayed in apps using HTML or other forms of view. To ensure that the content of these rich text documents looks consistent across SAP iOS applications and can be understood by everyone, follow the style and accessibility guidelines below.

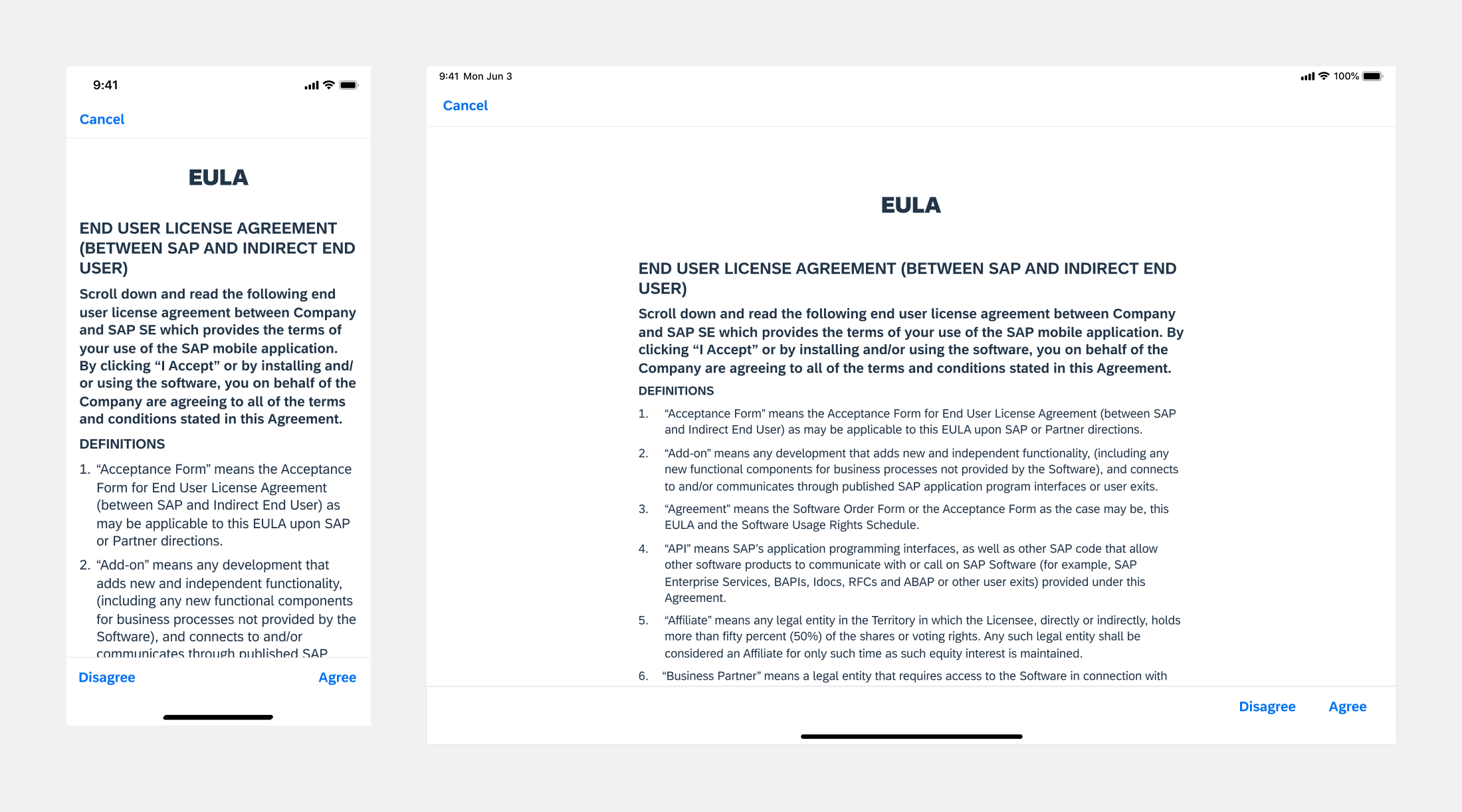
Example of an end user license agreement between SAP and indirect end user in compact (left) and regular width (right)
Styling Elements
Use the following styling elements for end user license agreements (EULA), privacy policies, and terms and conditions.
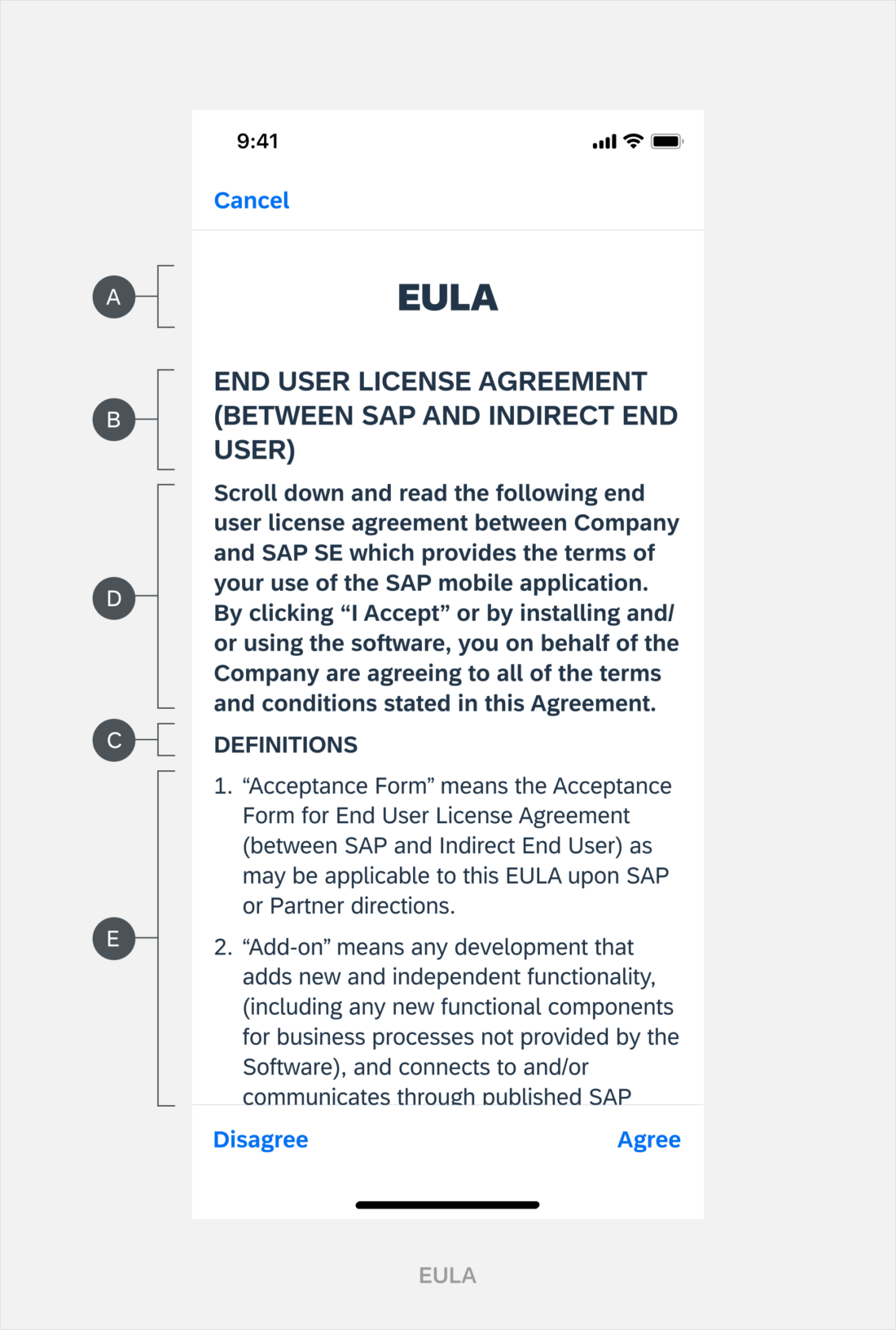
- A – Heading 1: Document title
- B – Heading 2: Subtitle
- C – Heading 3: Section headlines
- D – Heading 4: Document introduction
- E – Paragraph / List: Body text
Headings
The styling pattern uses multiple heading levels to convey the document structure. People often skim content by scanning the headings, and users of assistive technologies rely heavily on headings to navigate complex content.
Heading elements are used for the title, subtitle, and section headlines, but also for the document introduction and any supplementary information.
- You can use the introduction to explain the purpose of the document and emphasize the importance of the user’s consent.
- Supplementary information is key information you want to make easily accessible, such as the effective date of an agreement.
Text Attributes
To style rich text documents consistently, apply the SAP Fiori for iOS typography and color system.
- Font style – 72
- Font color – Primary Label and Tertiary Label
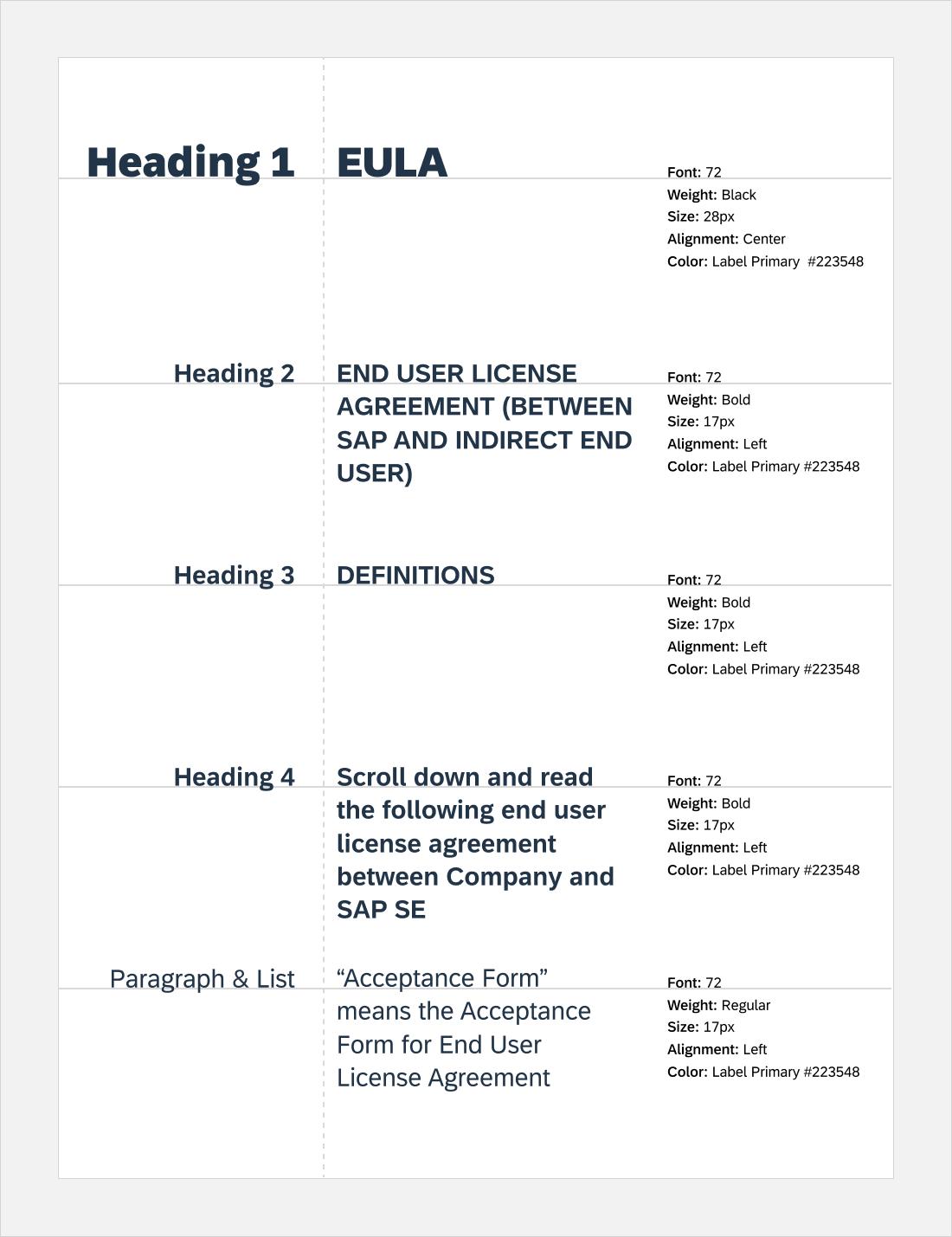
Style headings and body text as follows:
| Level | Use | Font Style & Size | Font Color | Font Weight |
| Heading 1 | Title | Title 1 72 28pt |
Primary Label | Black |
| Heading 2 | Subtitle | Title 3 72 20pt |
Primary Label | Bold |
| Heading 3 | Section Headline | Body Bold 72 17pt |
Primary Label | Bold |
| Heading 4 | Introduction | Body Bold 72 17pt |
Primary Label | Bold |
| Heading 5 | Supplement | Body 72 17pt |
Tertiary Label | Regular |
| Paragraph | Body text | Body 72 17pt |
Primary Label | Regular |
| List | Body text | Body 72 17pt |
Primary Label | Regular |

Style attributes for headings and paragraphs
List Attributes
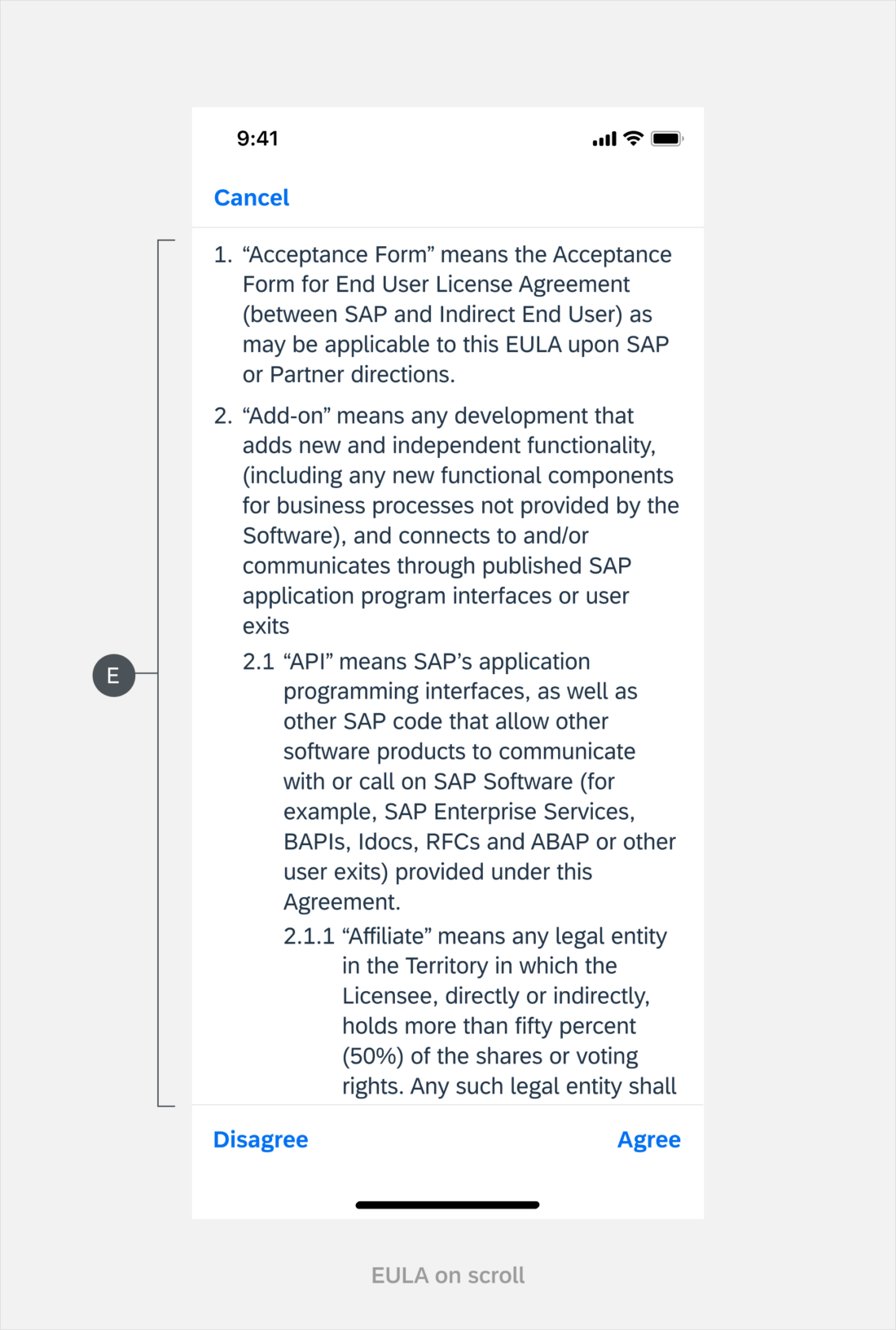
Style numbered and bulleted lists as follows:
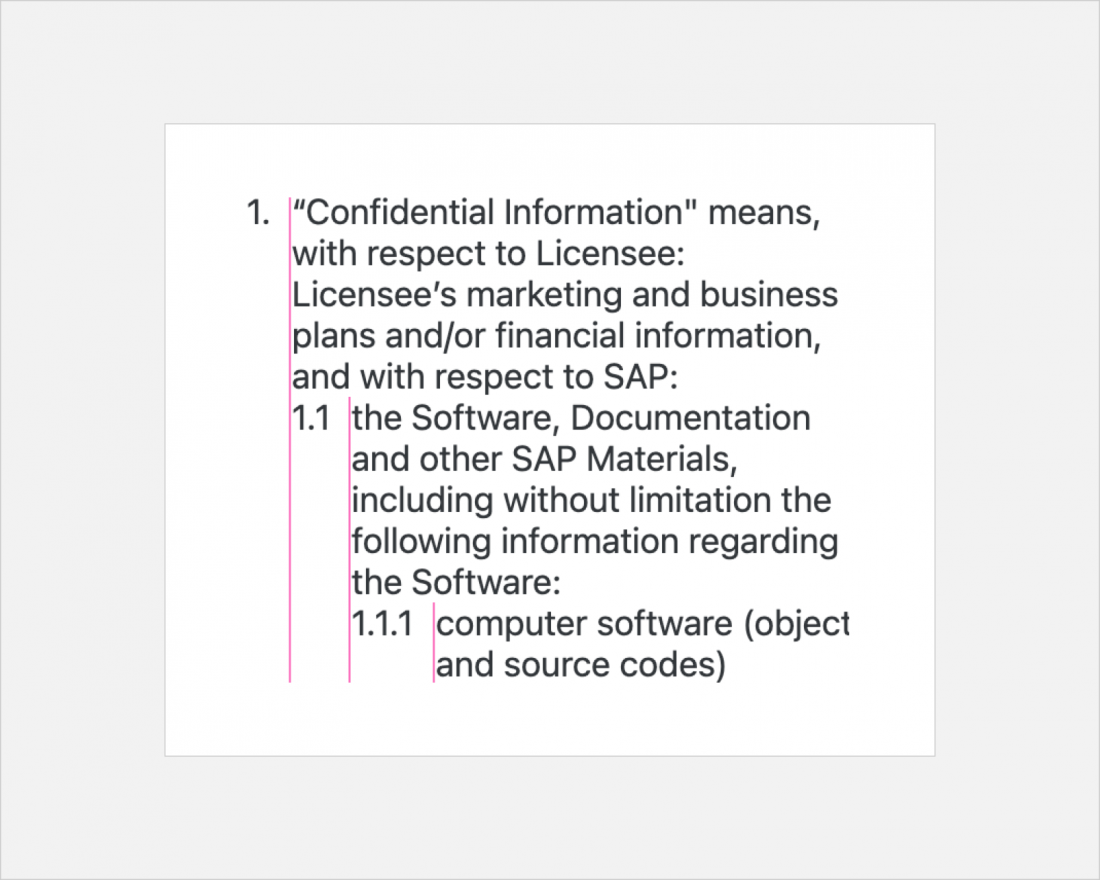
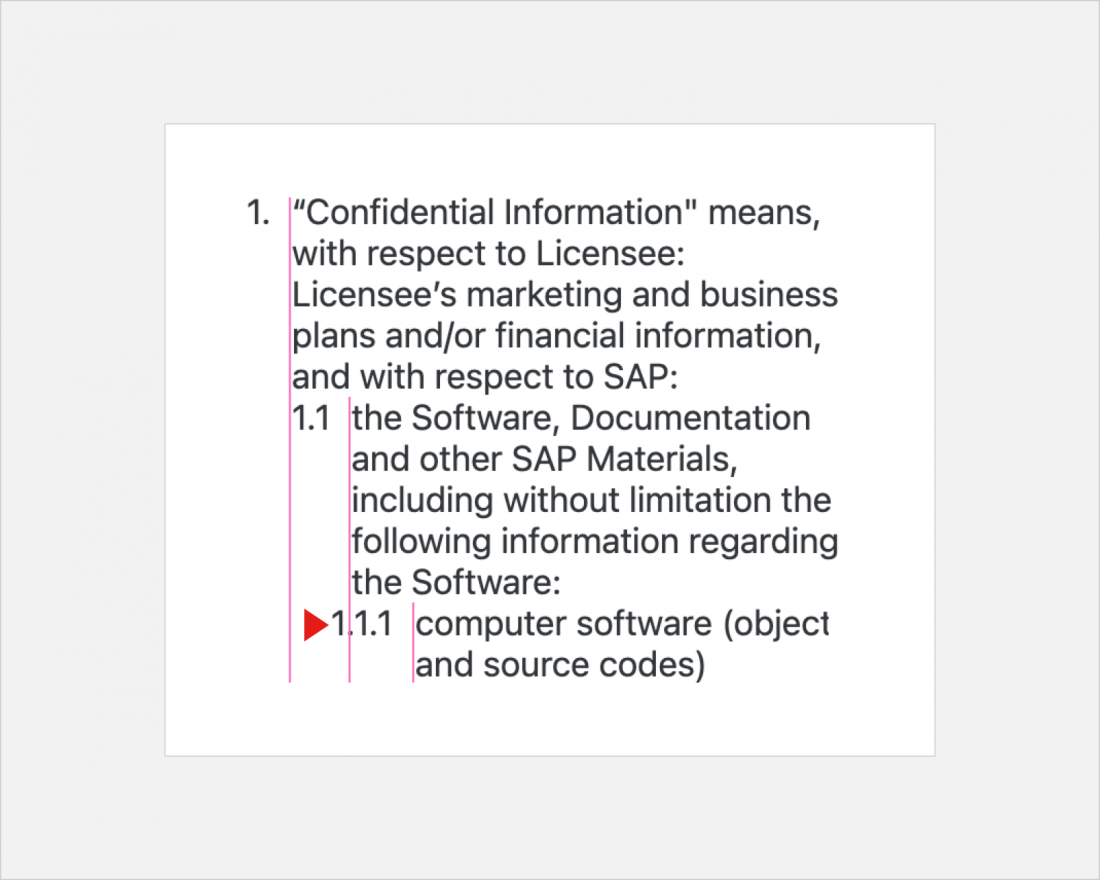
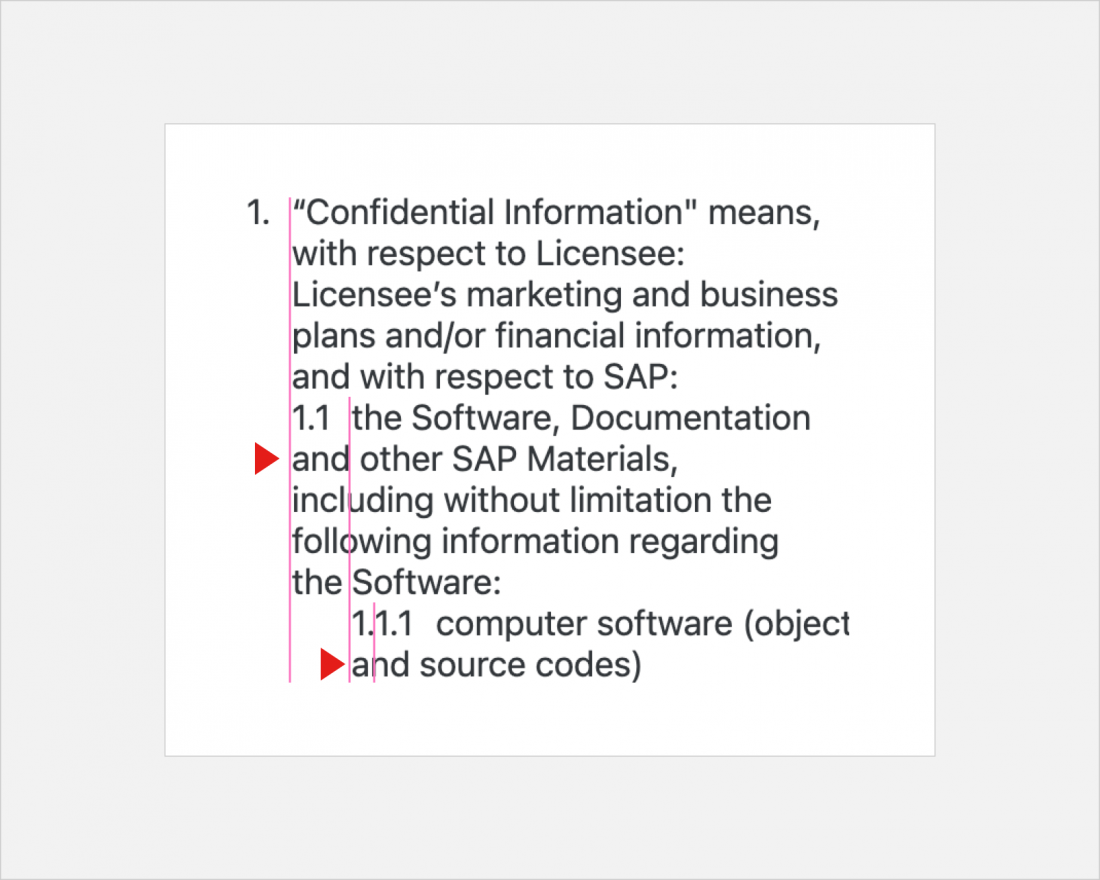
- Numbered list (ordered list): Mark the list items with numbers (1, 2, 3 or 1, 1.1, 1.2) or letters (A, a, Ⅰ, or i).
- Bullet list (unordered list): Mark the list items with bullets. If you need a nested list, use the following bullet formats:
- Level 1: Disc
- Level 2: Circle
- Level 3 and any lower levels: Square
In nested lists, align numbers or bullets with the indented text of the level above.
Use a unique and descriptive text link
Ensure that the text for each hyperlink is unique and clearly describes what is triggered by the link. Users of assistive technologies may not perceive the context of a link.
Add alternative text for images
If the document includes images, add a concise and informative alternative text (alt text). Alt text describes an image for users who are unable to see them, and is also beneficial to sighted users if an image fails to load.






 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.