Order Picker Form Cell
FUIOrderPickerFormCell
Intro
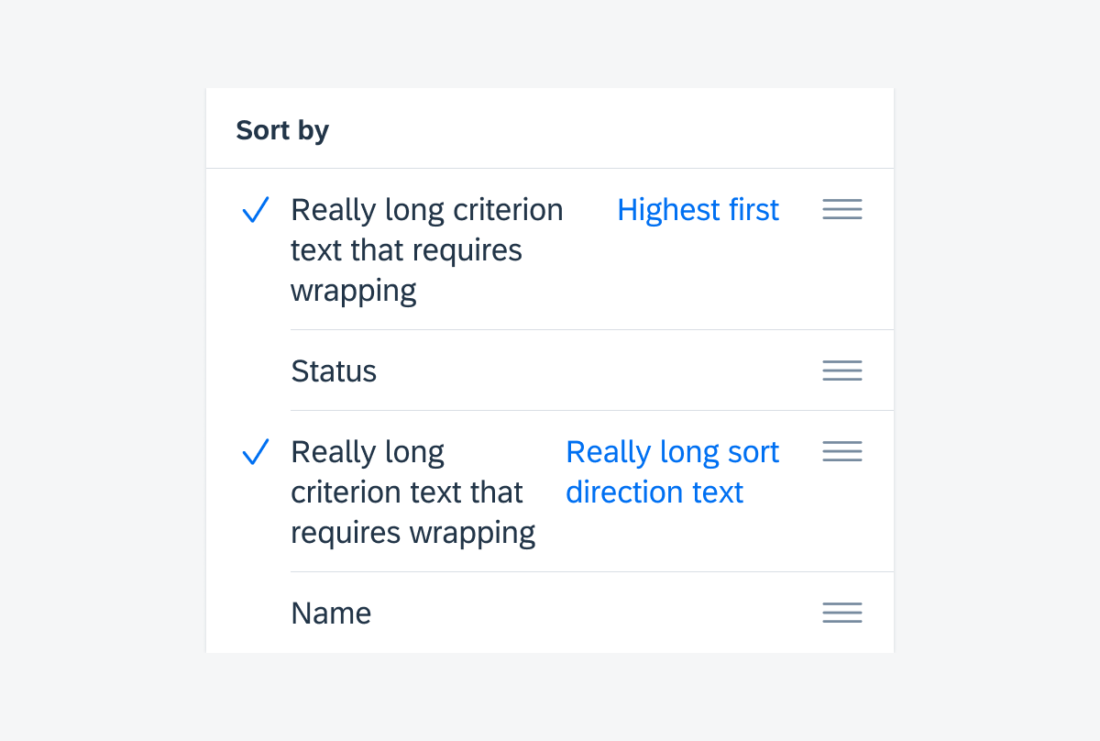
Order picker form cells are used for the purpose of sorting with multiple criteria where the sort order direction and the sequence of criteria matter.

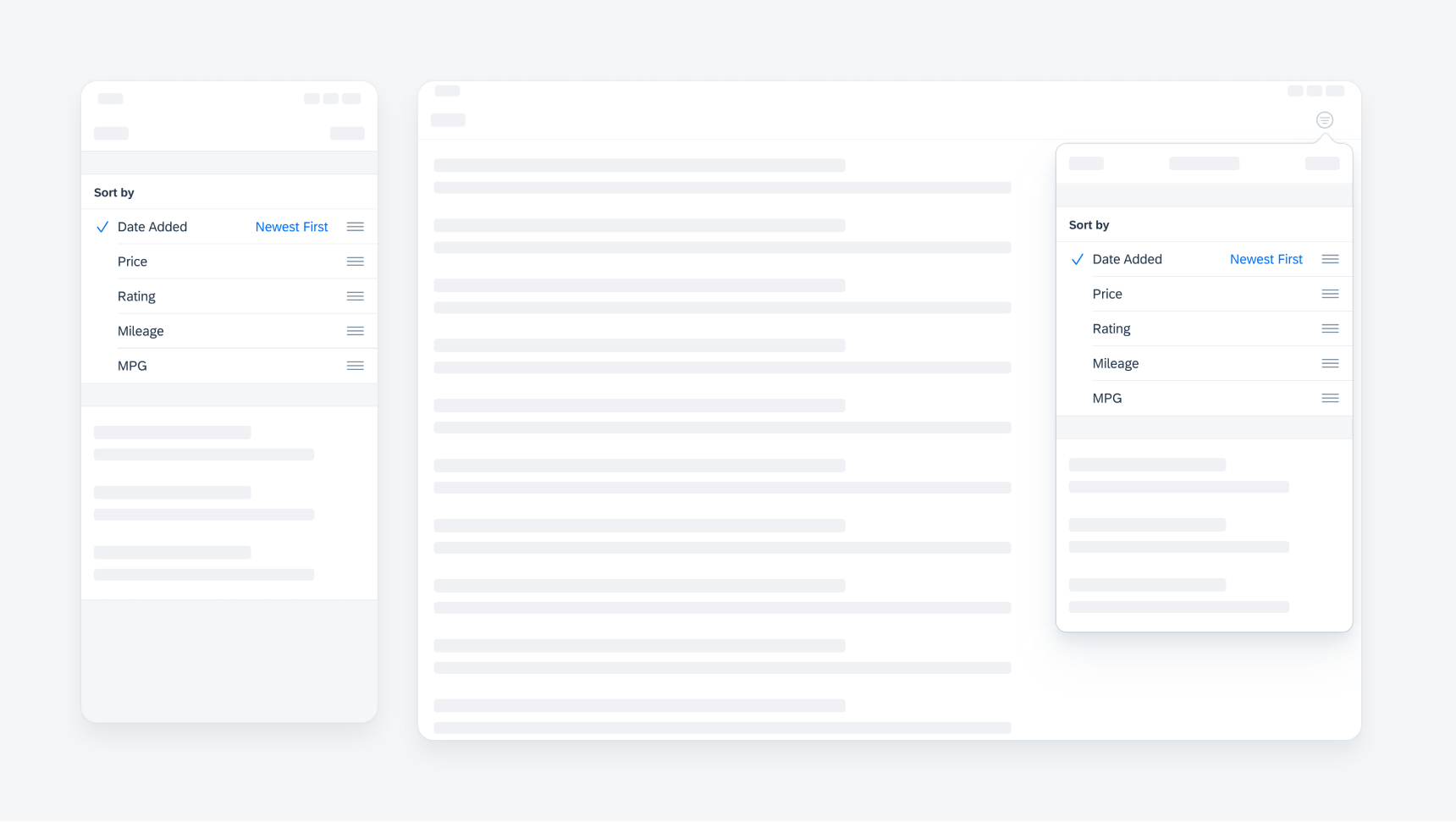
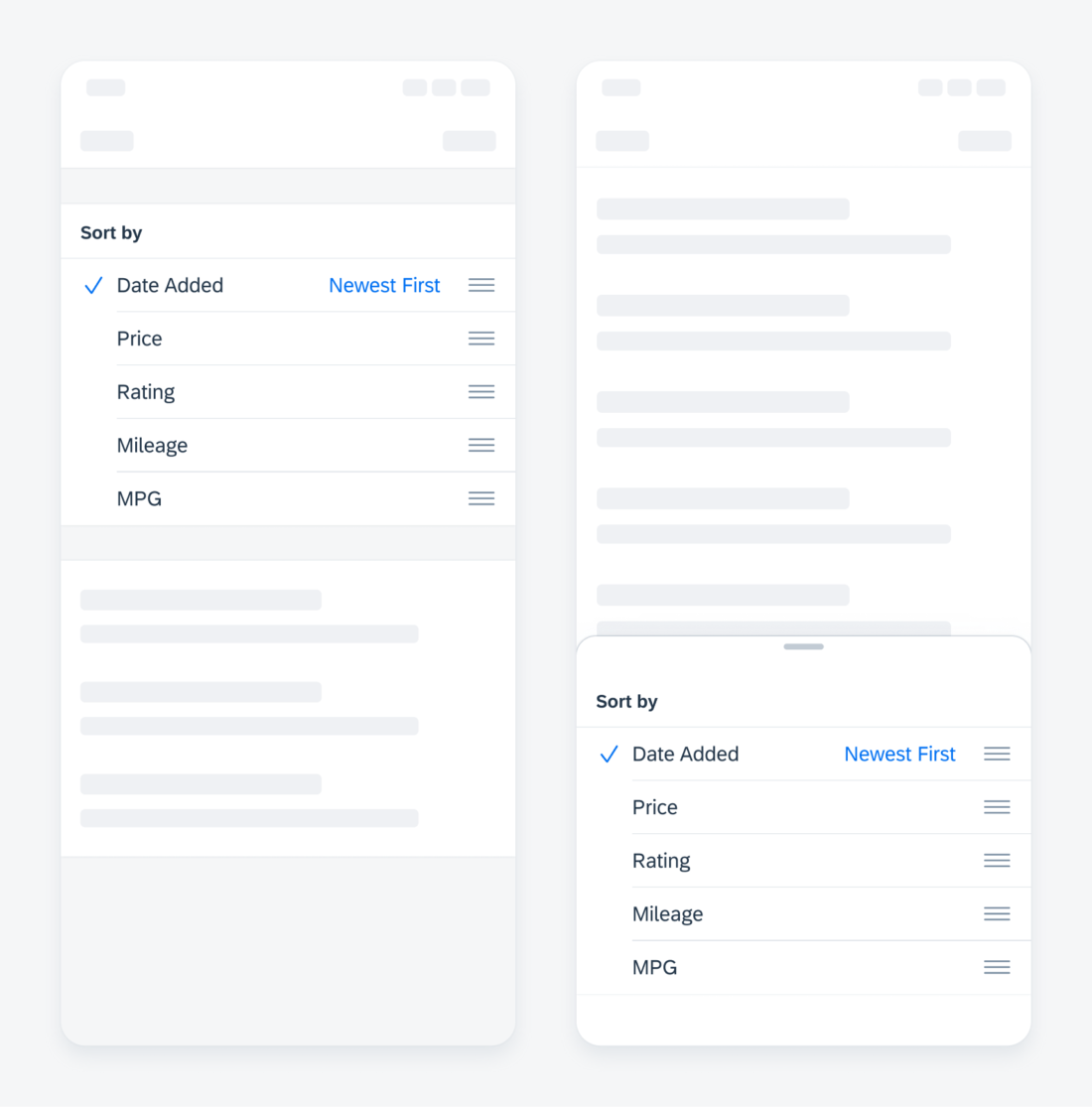
Example of order picker form cells on compact (left) and regular (right)
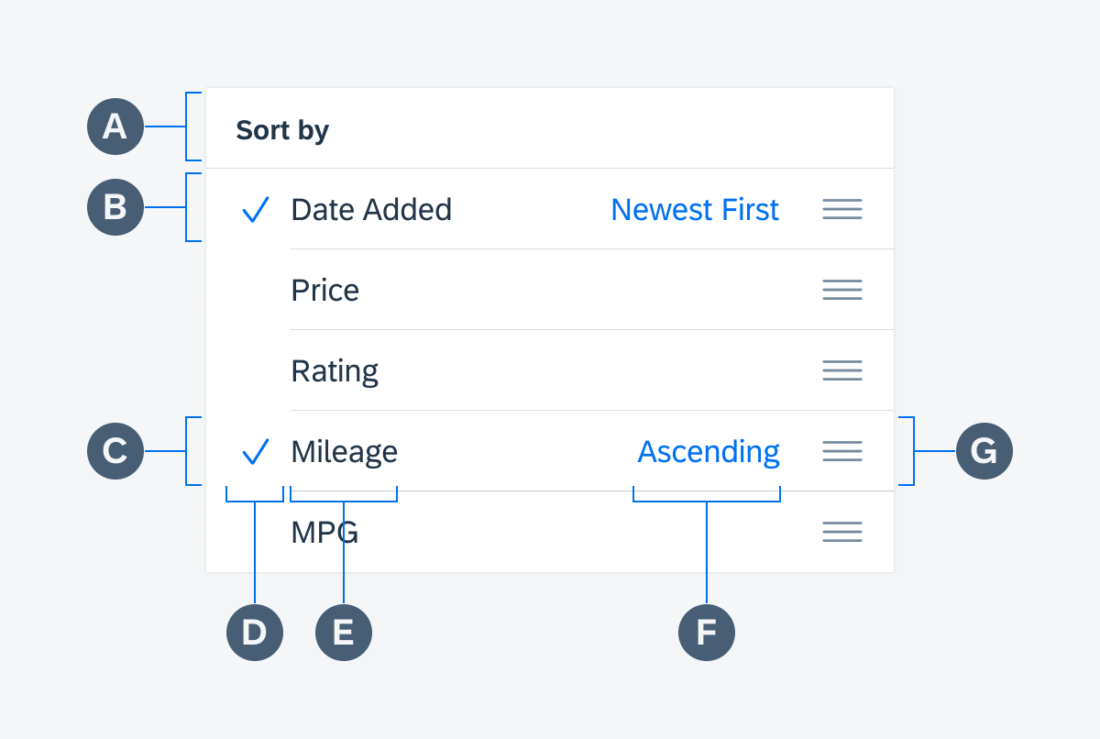
A. Order Picker Header
The header contains a form label.
B. Criterion Cell (higher priority)
The cell represents one criterion. The top most is the highest priority in the sorting sequence.
C. Criterion Cell (lower priority)
The cells locate below have lower priority in the sorting sequence.
D. Check Mark
A check mark shows which criteria are selected.
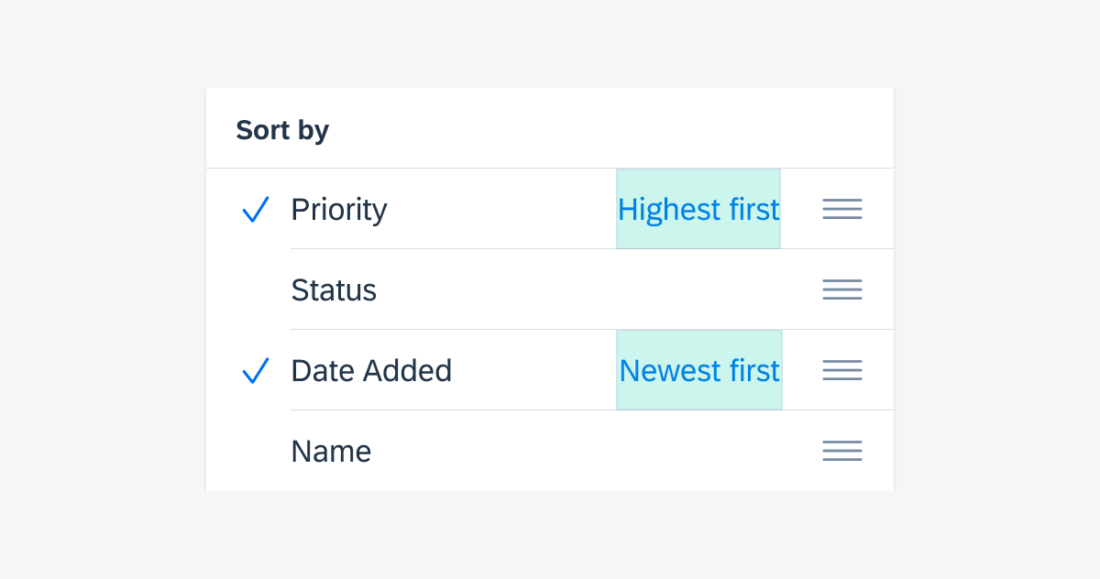
E. Criterion Label
The label shows what criterion is for.
F. Order Direction Label
The label shows current sort order direction for the selected criterion.
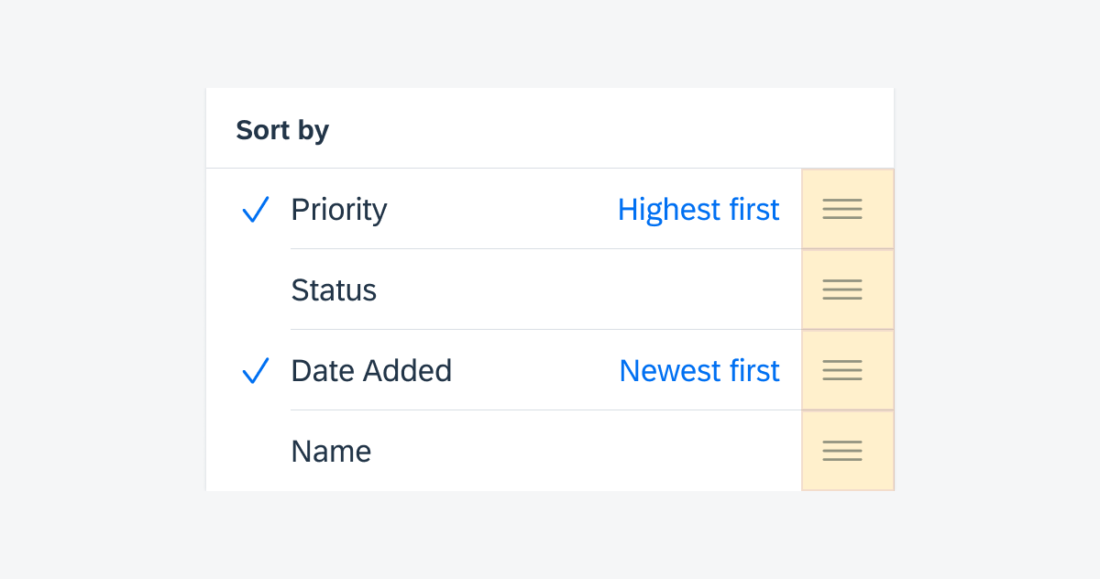
G: Drag Handle
By dragging the handle, the criterion cell will move and rearrange
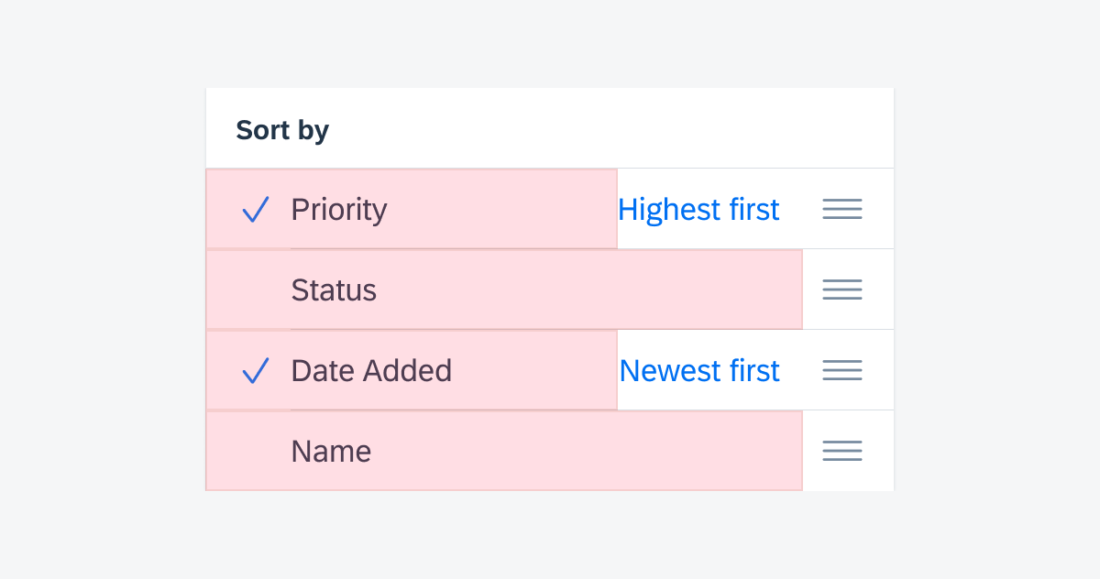
Touch Area
Toggle Check Mark
Tapping on the area, which expands from left edge to the order direction label or the drag handle, toggles the selection of a critria.
Toggle Order Direction
Tapping on the word area toggles the order direction.
Drag on the Handle
Dragging on the icon moves the whole cell.
Similar to form cells, order pickers are usually used as one section apart from other form cells. In compact width layout, the component follows default container’s layout margin. It can also be put in readable regular width layout.

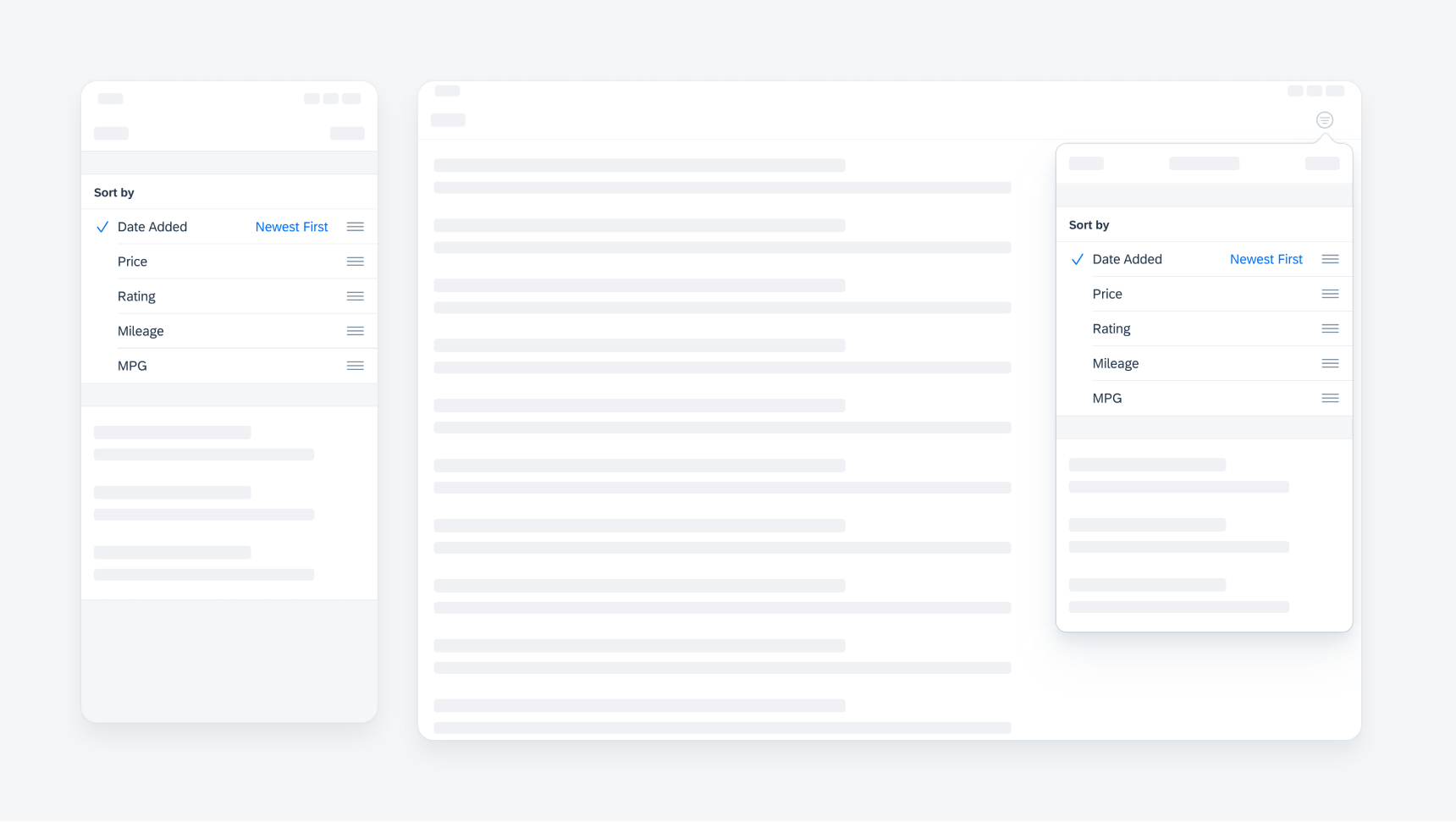
Example of order picker form cells on compact width (left) and regular width (right)
Modality
Order picker form cells can be used inside several different containers.







 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.