Accessibility

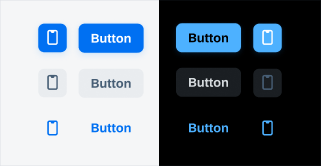
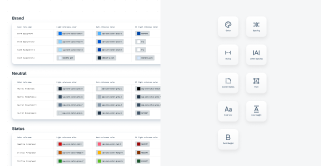
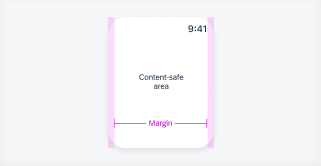
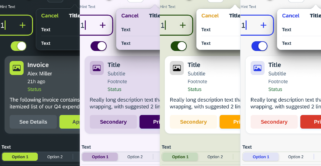
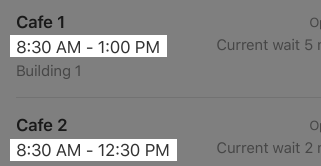
The iOS design system is designed to be compliant with accessibility standards. Our components are flexible, readable, and adaptable for usage by a wide range of users, providing an optimal and user-friendly experience for everyone, including individuals with special needs due to visual, motor, auditory, speech, or cognitive impairments. Color Contrast Ratio To ensure that [...]
Category: Foundation
Type: -



































































































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.