Single-User Onboarding
FUIWelcomeScreen
Intro
In enterprise software, onboarding is the process of activating an existing user account and getting the user up and running with the app with key instructions. Existing user accounts are typically assigned by an admin or the IT department. The onboarding process can vary depending on the configuration of the app by the admin or the IT department in terms of data sensitivity, security level, and number of users.
Click here for the detailed onboarding process flow.

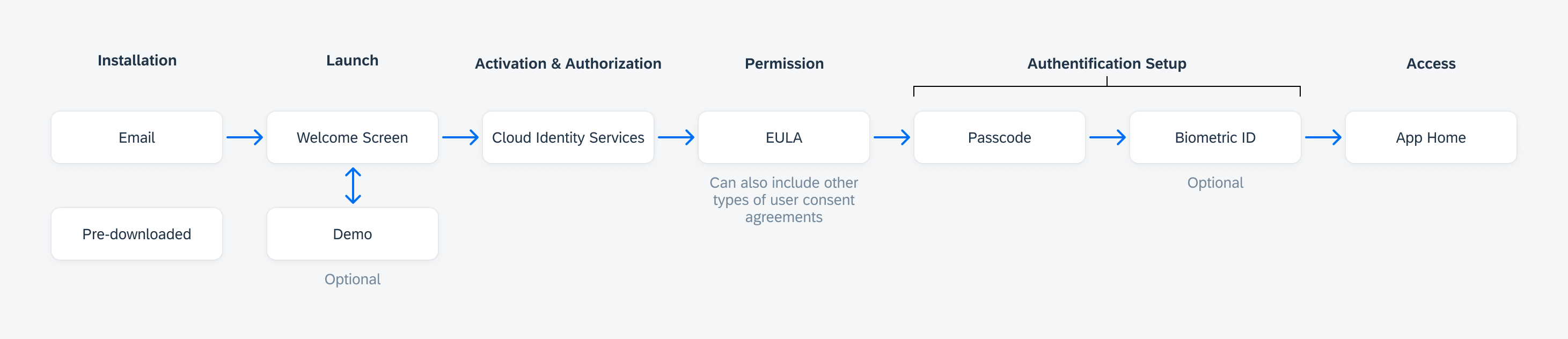
Single-user onboarding process flow
- Welcome users with an element of excitement for the experience ahead.
- Keep the entire onboarding process as simple as possible and use clear language that gets straight to the point to avoid any churn.
- Only ask users for essential information and be sure to explain the importance of requested details since the onboarding process can be time-consuming.
- Don’t repeat the onboarding flow after the user has completed the process the first time.
- Don’t skip the onboarding flow for first-time logins.
- Don’t ask the user for multiple permission requests, such as camera access, notifications, settings, etc., during the onboarding process unless it’s necessary to the app experience.
Installation
Users may receive an email about the availability of the app and have to download it or the app may be pre-installed on the company device given to the users.
A well-designed welcome email plays a key role in introducing an enterprise app to its users since most enterprise users are required to use certain apps for their work.
Things to consider:
- Inform the user about the benefits of the app to help them understand why their workplace values the app.
- Provide short and clear instructions about the onboarding process in the email. Indicate that the process is sequential (if it is).

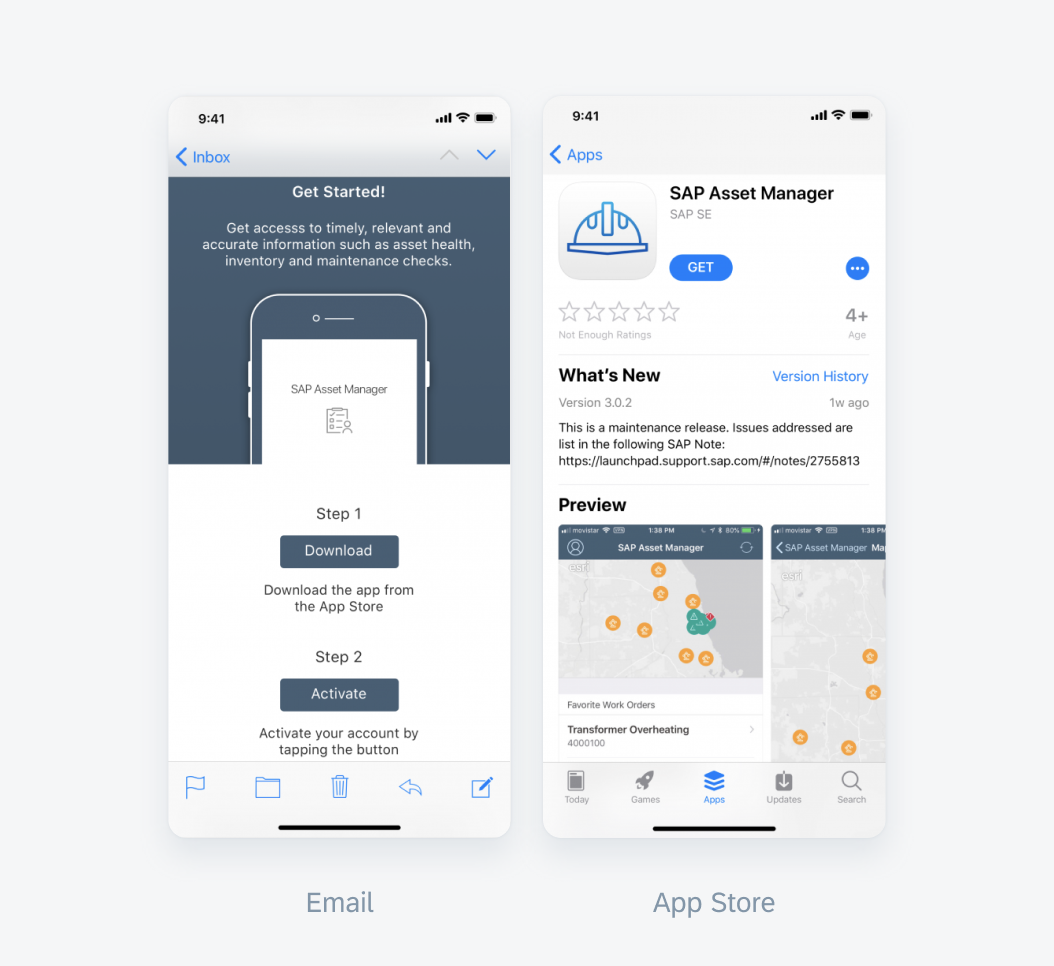
Introducing an app via email and in the app store
Launch
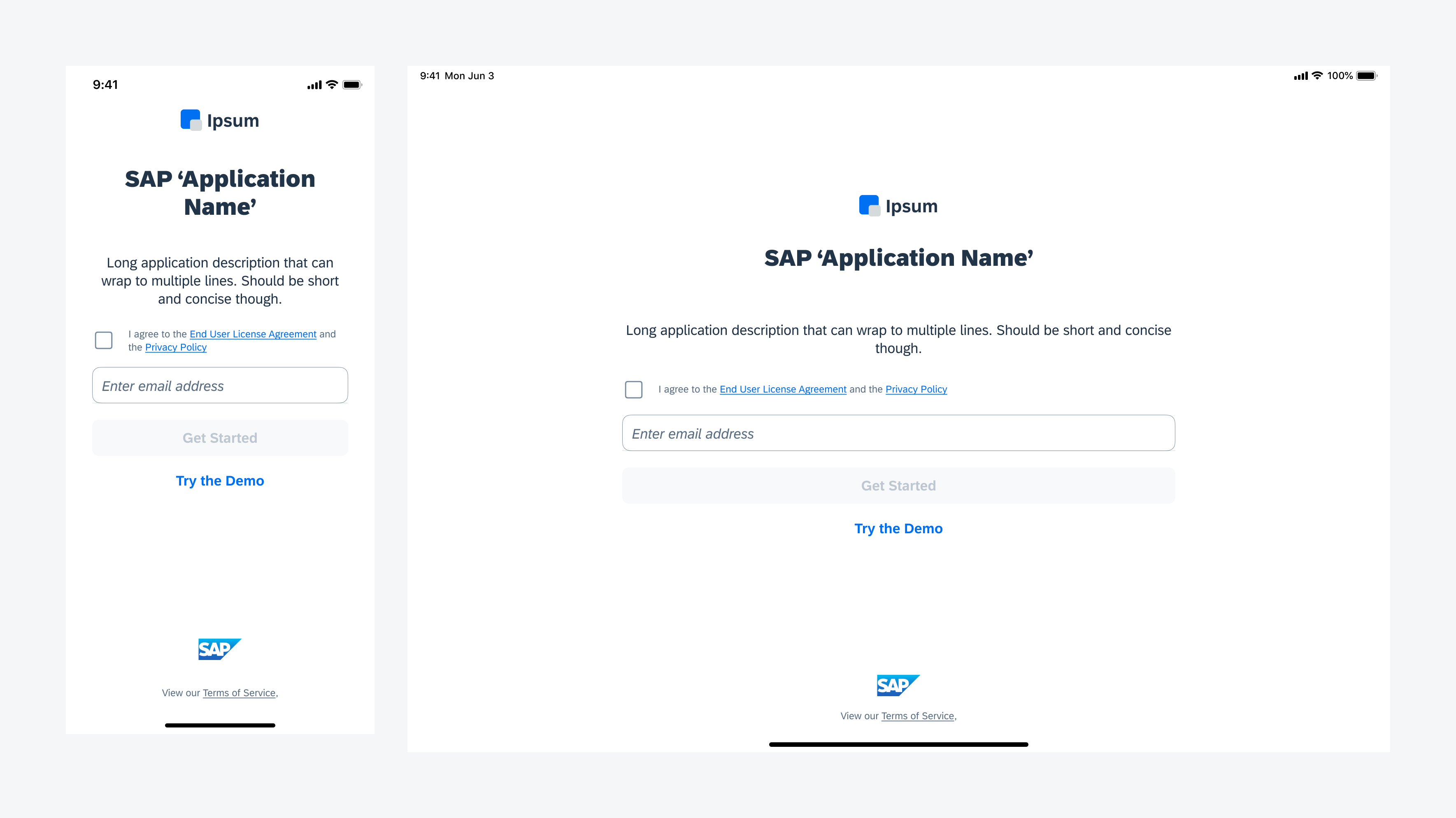
Welcome Screen
The welcome screen serves to set the overall tone of the app while also succinctly presenting major information and features to the user. It provides key actions for users to start interacting with the app, including agreeing to legal terms, trying out demo mode, and continuing to the application setup. Depending on how you want user’s to onboard, there are other types of welcome screens that are further detailed in the Variations section.

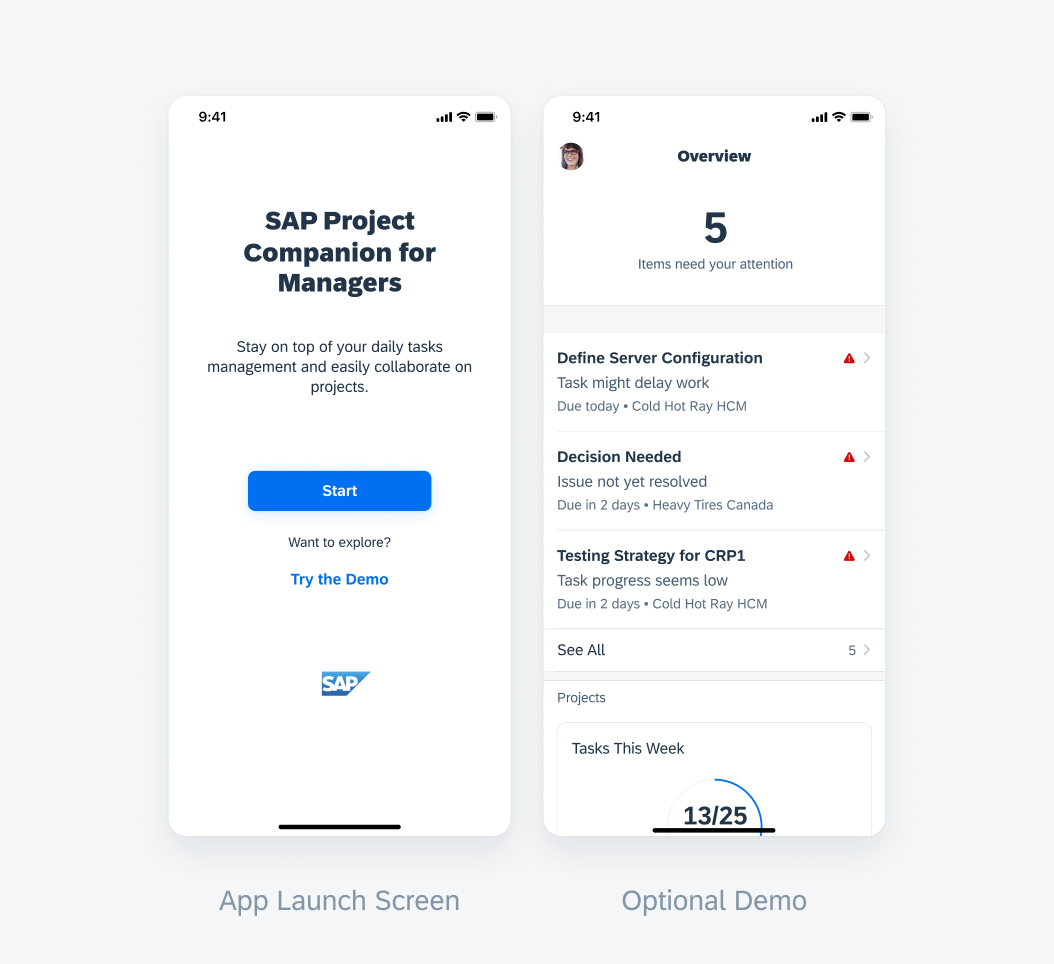
Welcome screen and example for an optional demo
Activation & Authorization
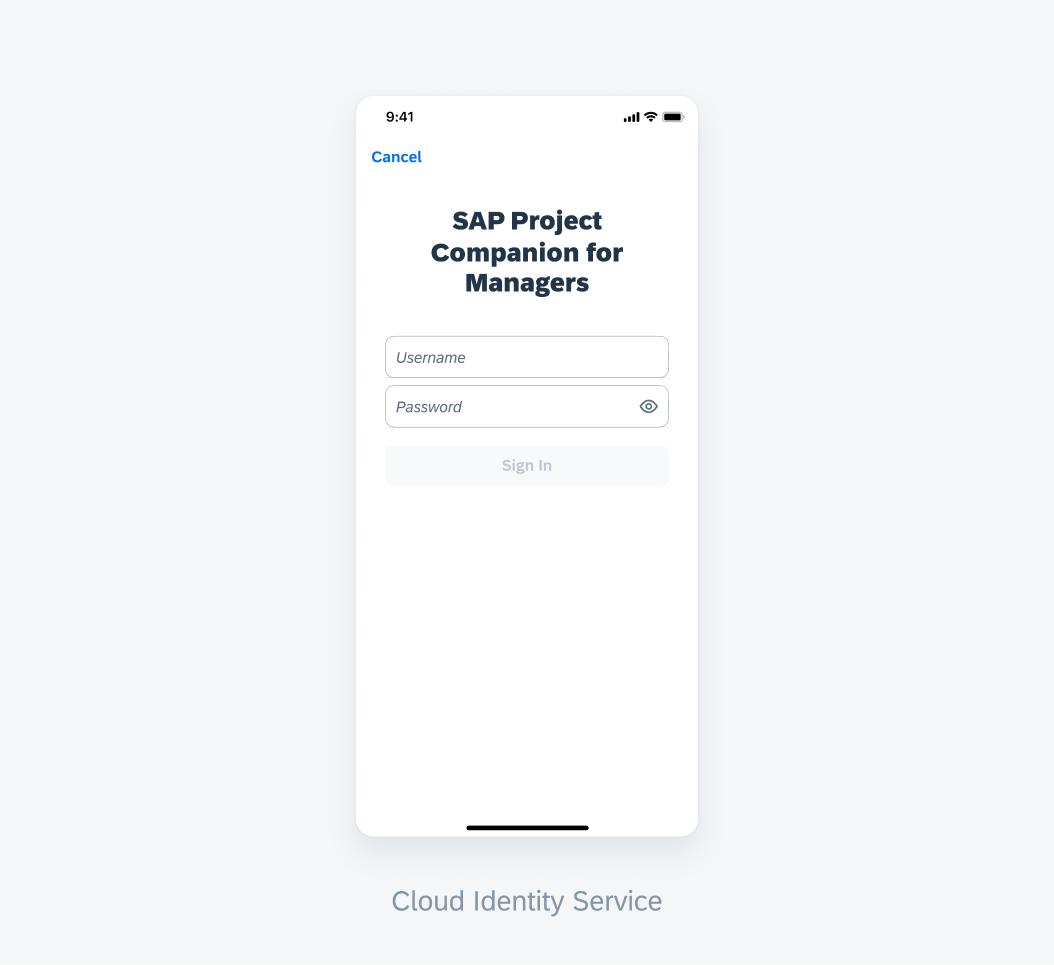
Cloud Identity Service
The activation process is to validate the user and make the connection between the app and the backend. Users need to provide their credentials on the sign in screen, which uses the basic authentication pattern, to activate their profile. The application then needs access to the user’s account to populate the app with relevant data.

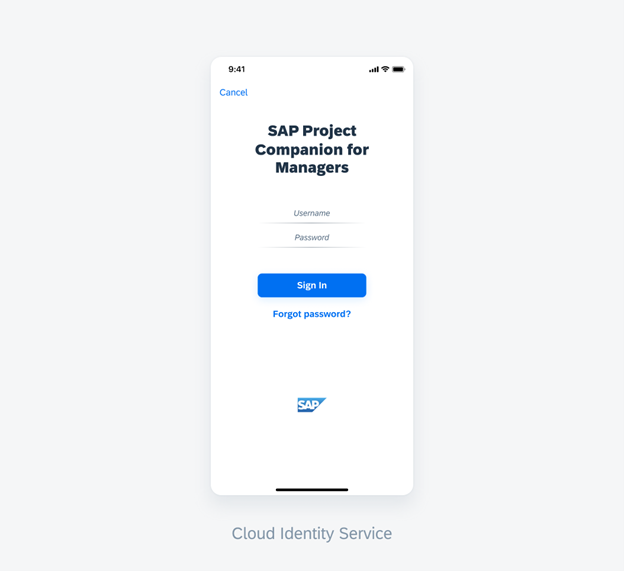
Cloud Identity Service sign in

Target designs for Cloud Identity Service login
Permission
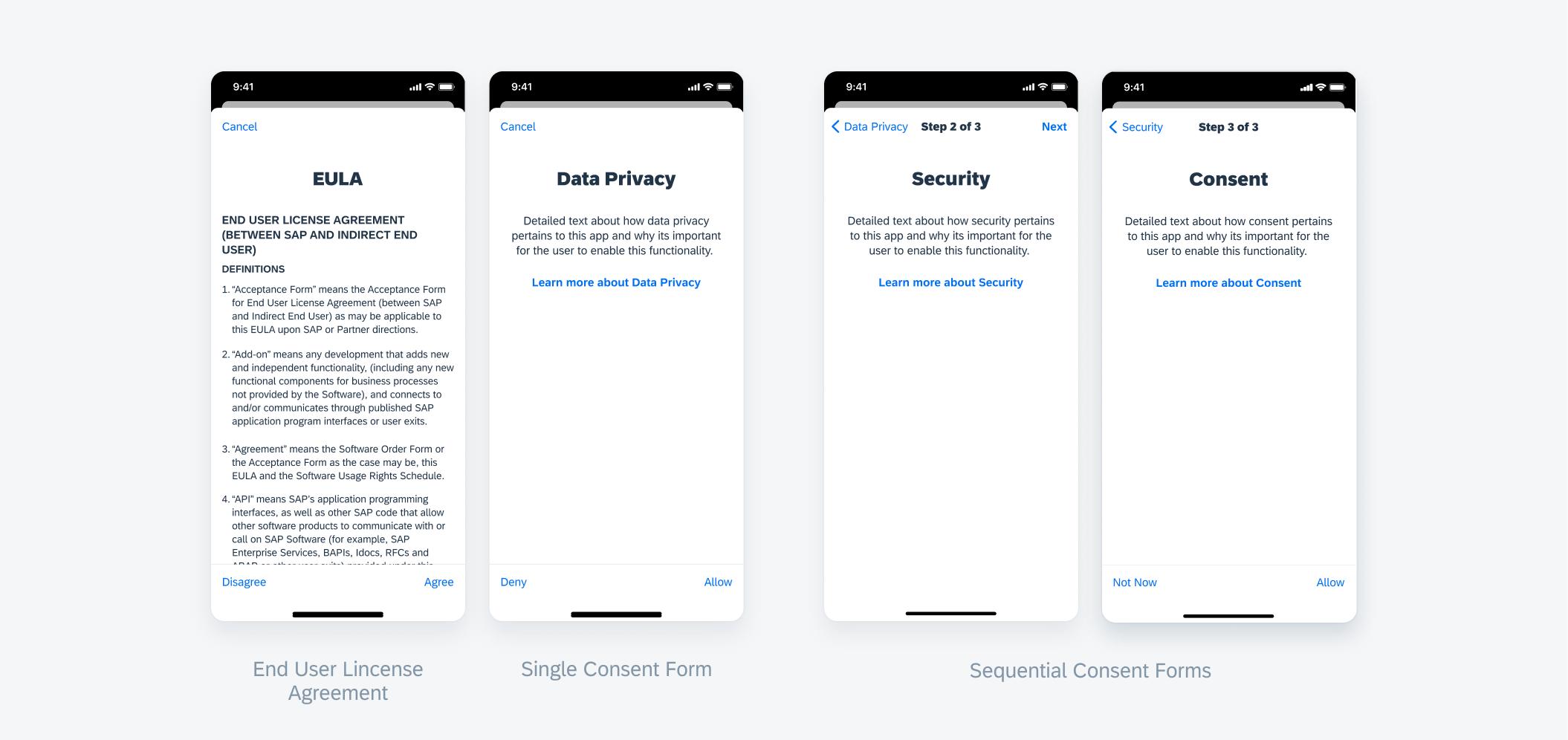
EULA and Other User Consent Agreements
An End User License Agreement (EULA) is a legal contract between a software application author or publisher and the user of that application. Along with that, we have also designed consent forms to capture consent on data privacy and app-related services such as location sharing and voice permissions all of which use the consent form pattern.

Screens of EULA and other user consent agreements
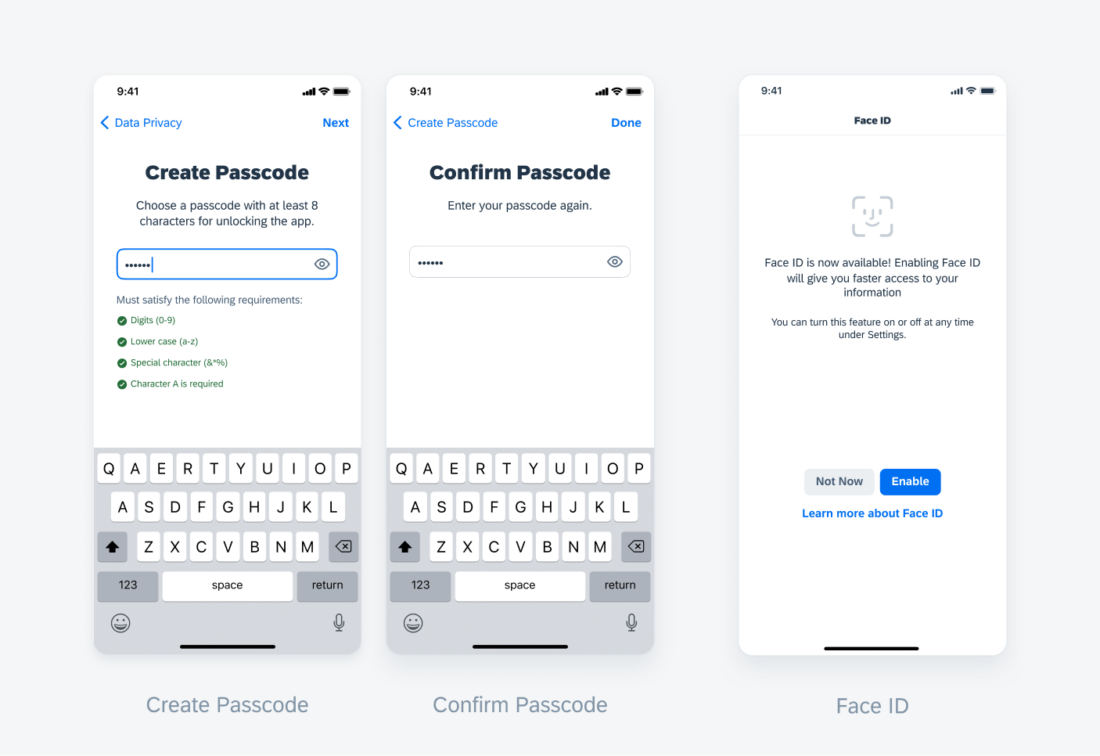
Authentication Setup
Most enterprise apps use ‘Secure Storage’ to keep the data secure via encryption. Touch ID or Face ID with device passcode as fallback acts as a key to unlock this data and provide additional security. Each time the user launches the app, they will be asked to authenticate using Touch ID or Face ID as it allows the users to authenticate and sign in to the app faster. If the app requires an app-specific passcode, use that as a fallback to Touch ID or Face ID, which uses the biometric authentication pattern.
Things to consider:
- When deciding to enforce passcode use, keep the nature of the data that the app holds in mind.
- Choose the length and rules of the passcode wisely. It is easier to break a short-length numeric passcode.
- Present a generic alphanumeric keyboard to avoid revealing the nature and length of the passcode to a returning user.
Behavior and Interaction
Onboarding is designed to be a modular process to provide flexibility in terms of setting it up as per the app’s requirement.
The various views in onboarding are designed to be modal windows to give users a way to exit the onboarding process at any time.
Once the user takes an action on a view to proceed further, the next view in the process is presented. Include a blank white screen as a layer above the launch screen when these modular transitions take place. Once the entire onboarding process is complete, the launch screen transitions into the Home screen of the app.
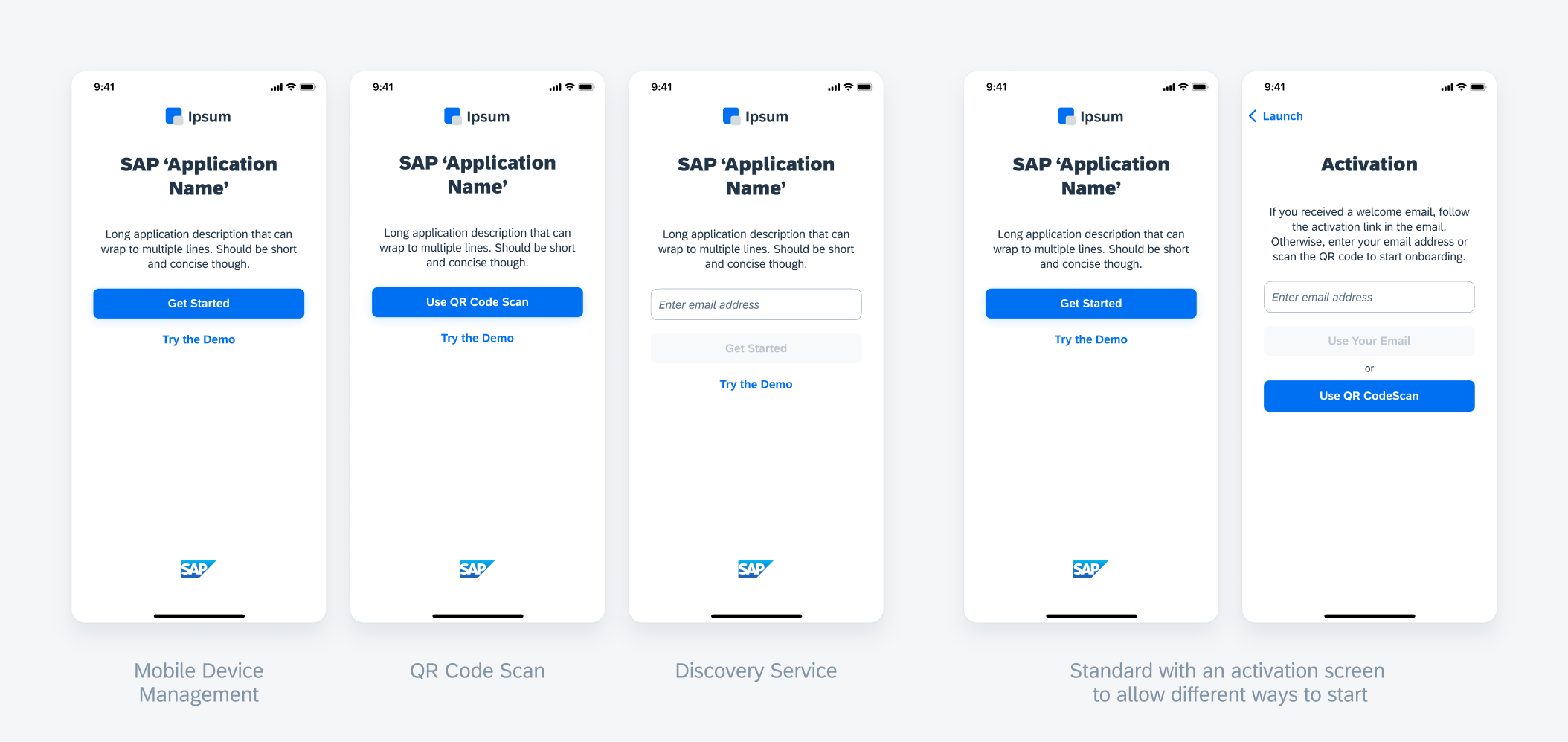
Types of Welcome Screens
Variations of the welcome screen support the different services that can be used to onboard a user. If the developer is already aware of the supported backend setup, any of the appropriate variations below can be utilized.
- Mobile Device Management (MDM) and Hardcoded: MDM is a push model so the onboarding data is just pushed to the app and the data is made available. Hardcoded requires the developer to include the onboarding data into the compiled app. In both cases, the user can onboard by signing on the Cloud Identity Services login screen directly from the launch screen.
- Activation Link: An activation link, generally provided in the welcome email, is required to start the activation process.
- Discovery Service: The user is required to enter their corporate email address on this variation of the launch screen which the Discovery Service then uses to make the right backend connection.
- QR Code Scanner: The user must be provided a QR code to scan that is required to start the activation process. To read more, check out QR Code Scanner.
If a standard app is getting shipped via the App store, the following option with all variants of onboarding should be used:
Standard App Store: The user can onboard on the activation screen as the app has no way of knowing which onboarding variant is supported by the customer.

Different variations of the welcome screen
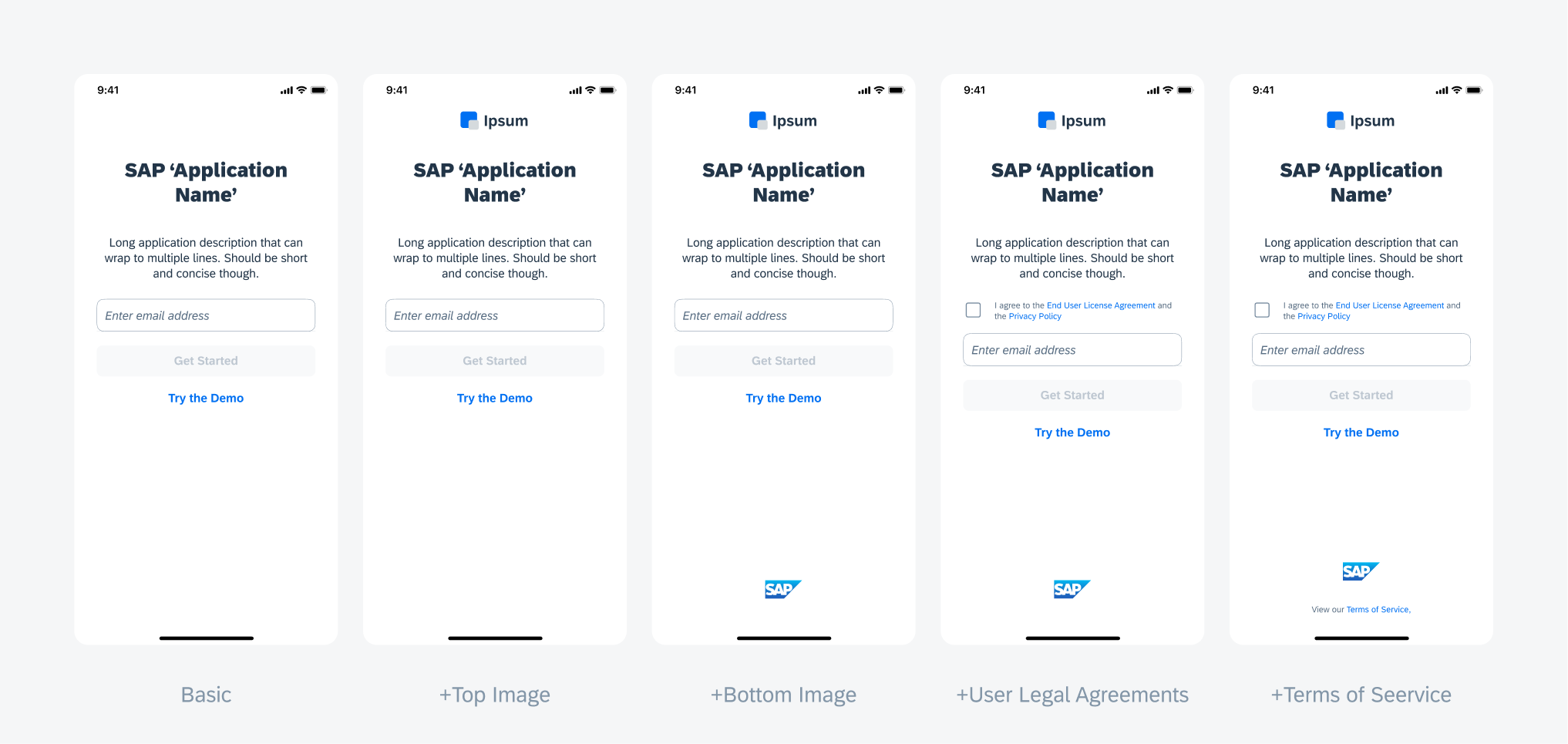
Configurations for Welcome Screens
The welcome screen also supports some other configurations to further customize themselves.
- Top Image: A image placed on the header area that is generally used for application logos.
- Bottom image: This image is placed in the footer area and is generally used to add secondary logos, such as parent companies or affiliates.
- User Legal Agreements: In proprietary software, an end user license agreement (EULA) or software license agreement is the contract between the licensor and purchaser, establishing the purchaser’s right to use the software. To move forward in the onboarding process, users must agree to the contracts. This area lists out the hyperlinks to the legal terms that users must agree to before proceeding to the app. Users must check the checkbox to continue with the app. The Terms of Service are also surfaced here for the user to view if they wanted to.

Different configurations for welcome screens

Welcome screen on compact screen width (left) and regular screen width (right)
Resources
Development: Onboarding patterns, FUIWelcomeScreen
SAP Fiori for Android: Onboarding
Related Components/Patterns: Basic Authentication, Consent Forms, Biometric Authentication, QR Code Scanner


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.