Pickers
FUIDatePickerFormCell, FUIDurationPickerFormCell, FUIValuePickerFormCell
Intro
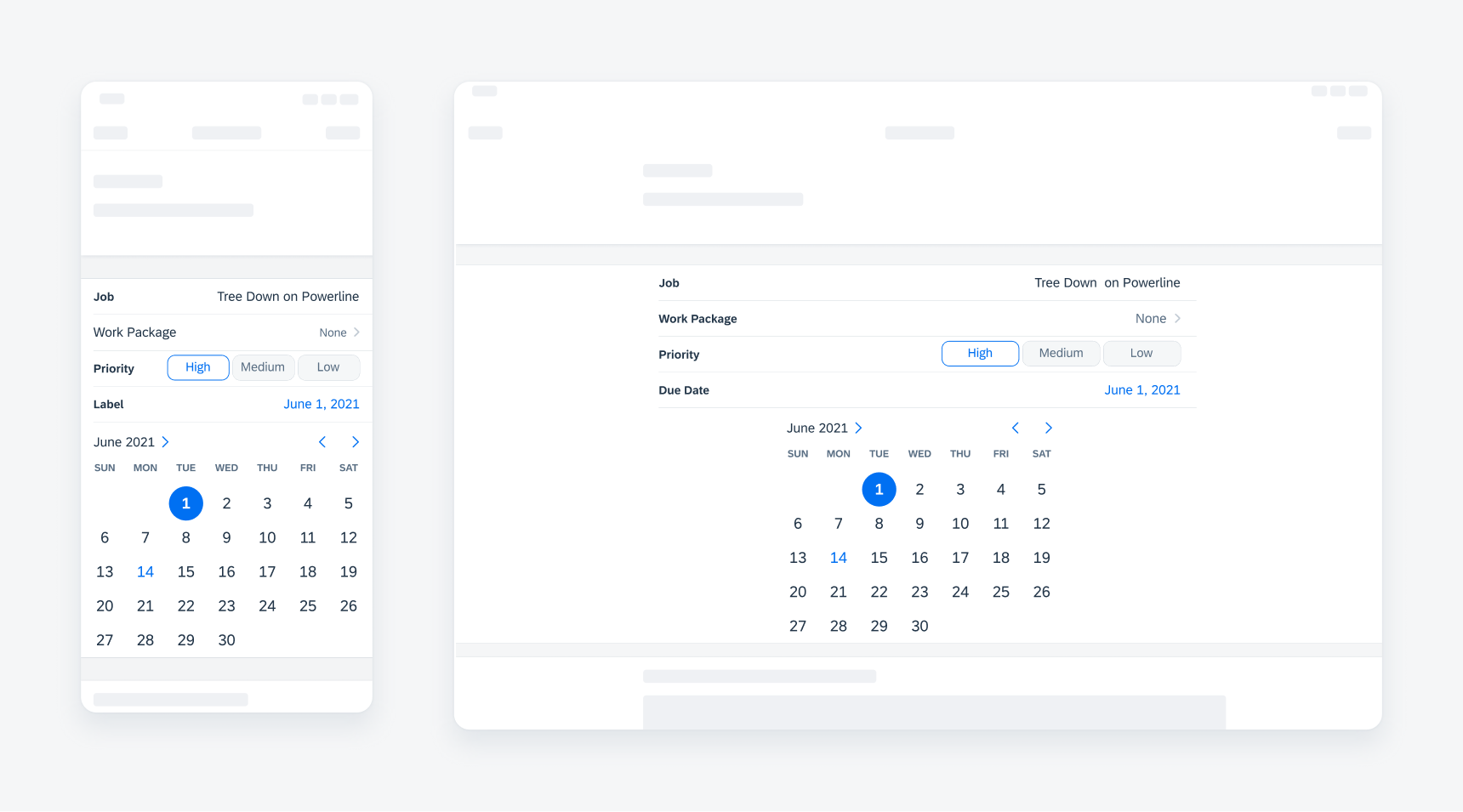
Date Picker
Use a date picker to select a specific time, date or the combination of both.
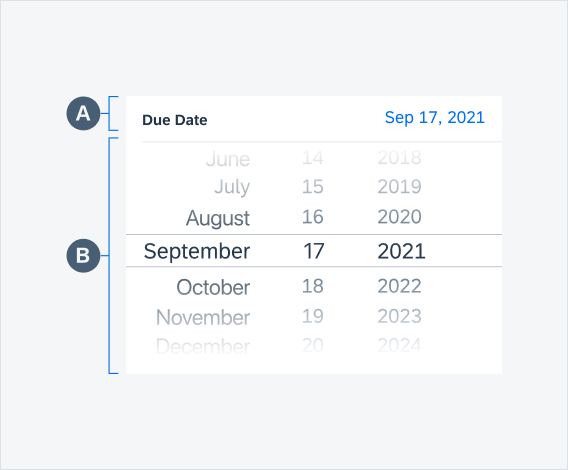
Date
Displays months, days in the month, and years.
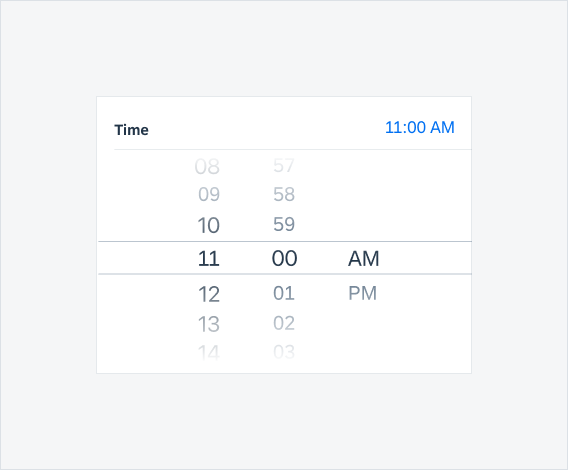
Time
Displays hours, minutes, and an AM/PM designation.
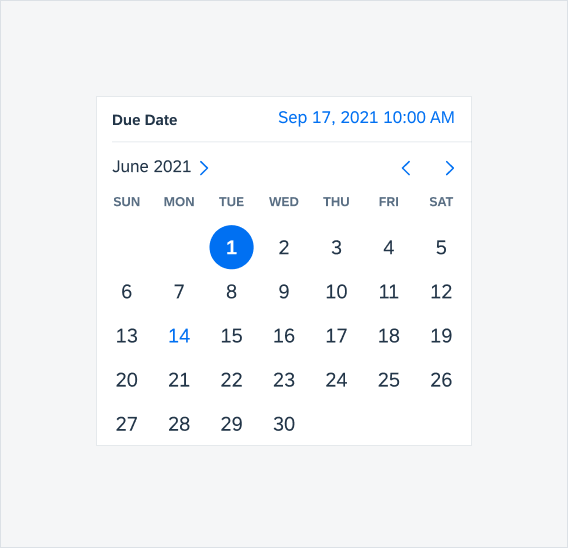
Date and Time
Displays dates, hours, minutes, and an AM/PM designation.
For more information about displaying time and dates, see Time and Date Formats.
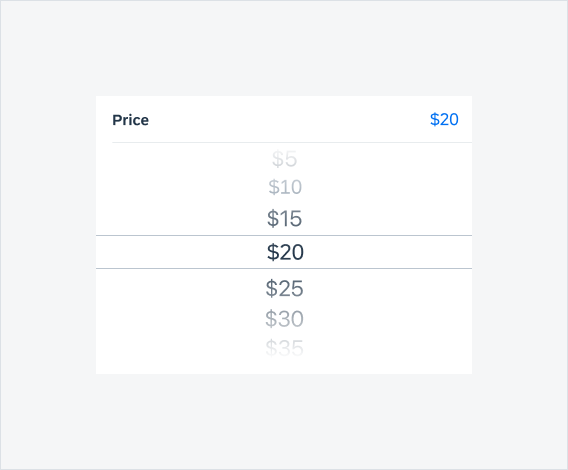
Value Picker
A value picker can be used for selecting any values of text or numbers. For numbers, always include appropriate granularity of the values.
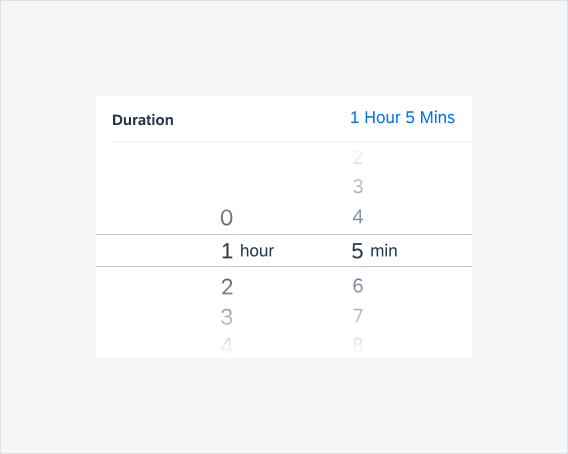
Duration Picker
Use a duration picker to select a length of time including hours and minutes. The maximum of the duration picker is 23 hours and 59 minutes.
Development: FUIDatePickerFormCell, FUIDurationPickerFormCell, FUIValuePickerFormCell
SAP Fiori for Android: Pickers







 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.