Updated: March 20, 2023
Animation
Intro
The SAP Fiori for iOS apps use four different types of transitions:
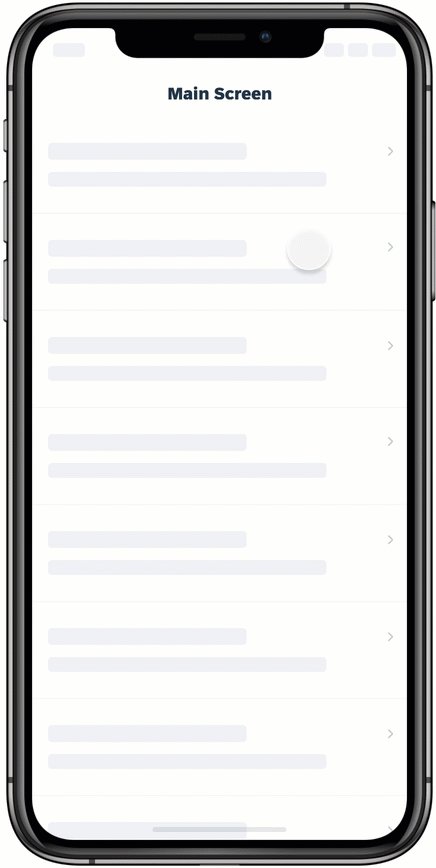
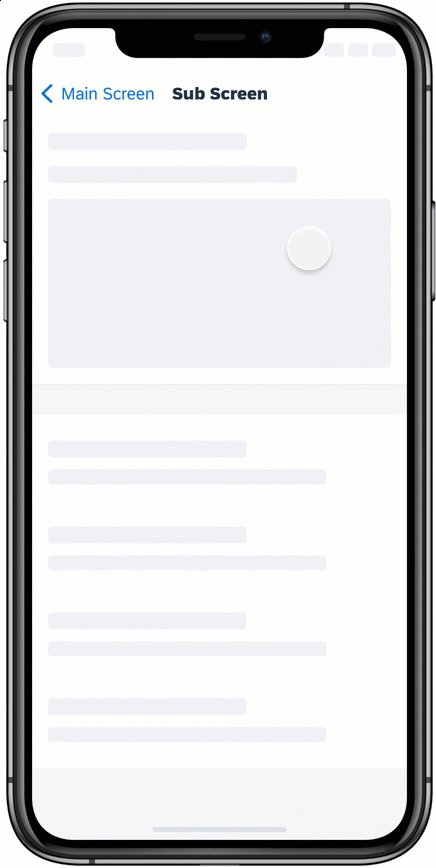
- Push
- Modal
- Zoom In / Out
- Dissolve
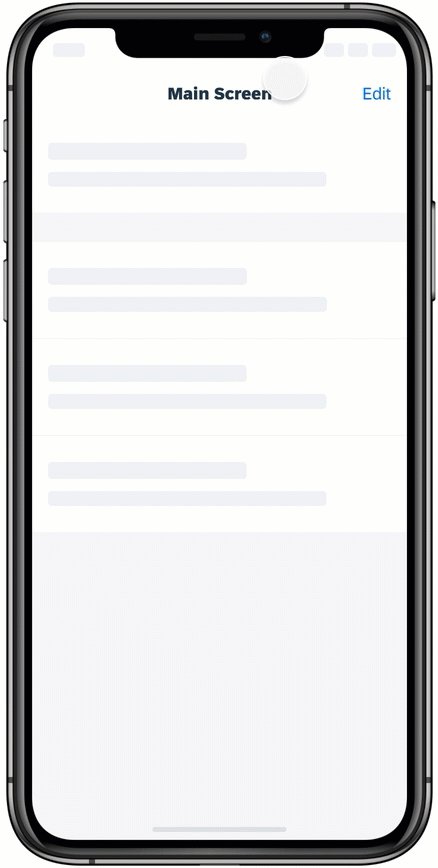
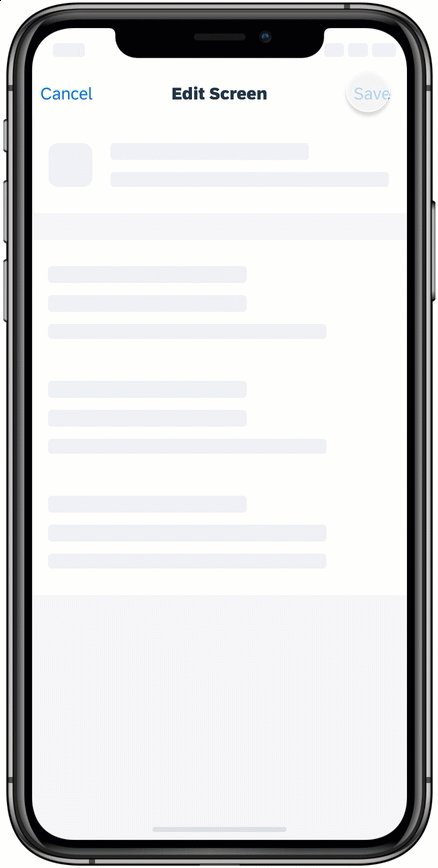
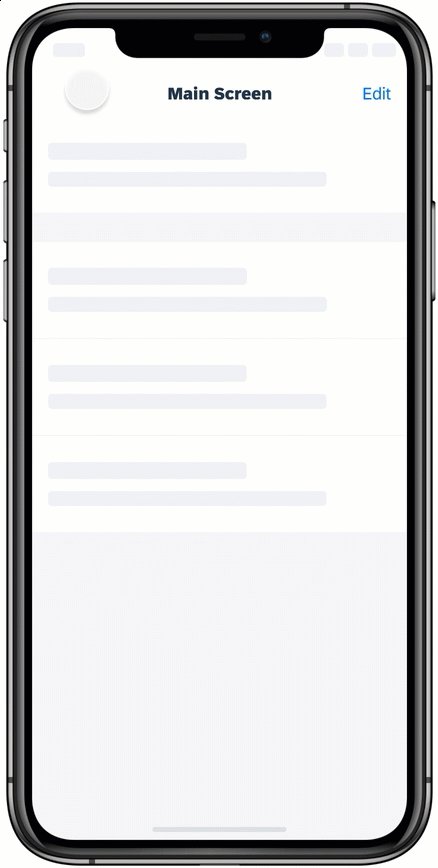
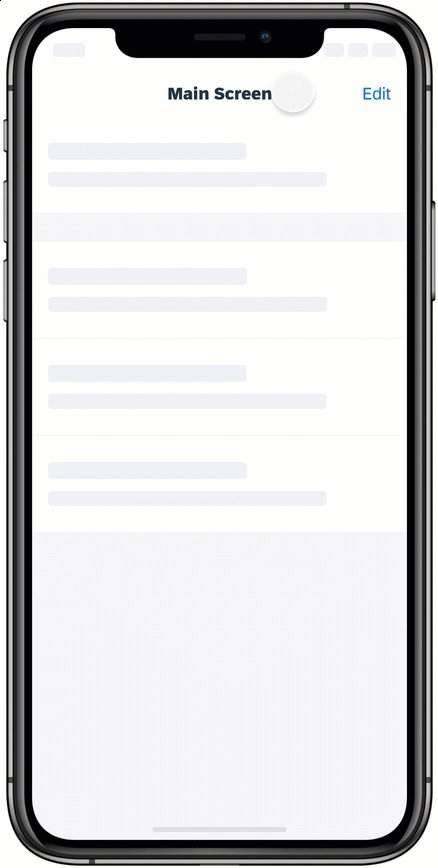
Modal
Modal transitions are used to present users with one or more tasks to be completed. In this transition, a new window slides up from the bottom of the screen, covering the content below. Modal windows typically ask users to complete or cancel a specific task before the user can resume taking other actions.





 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.