AR Markers
Intro
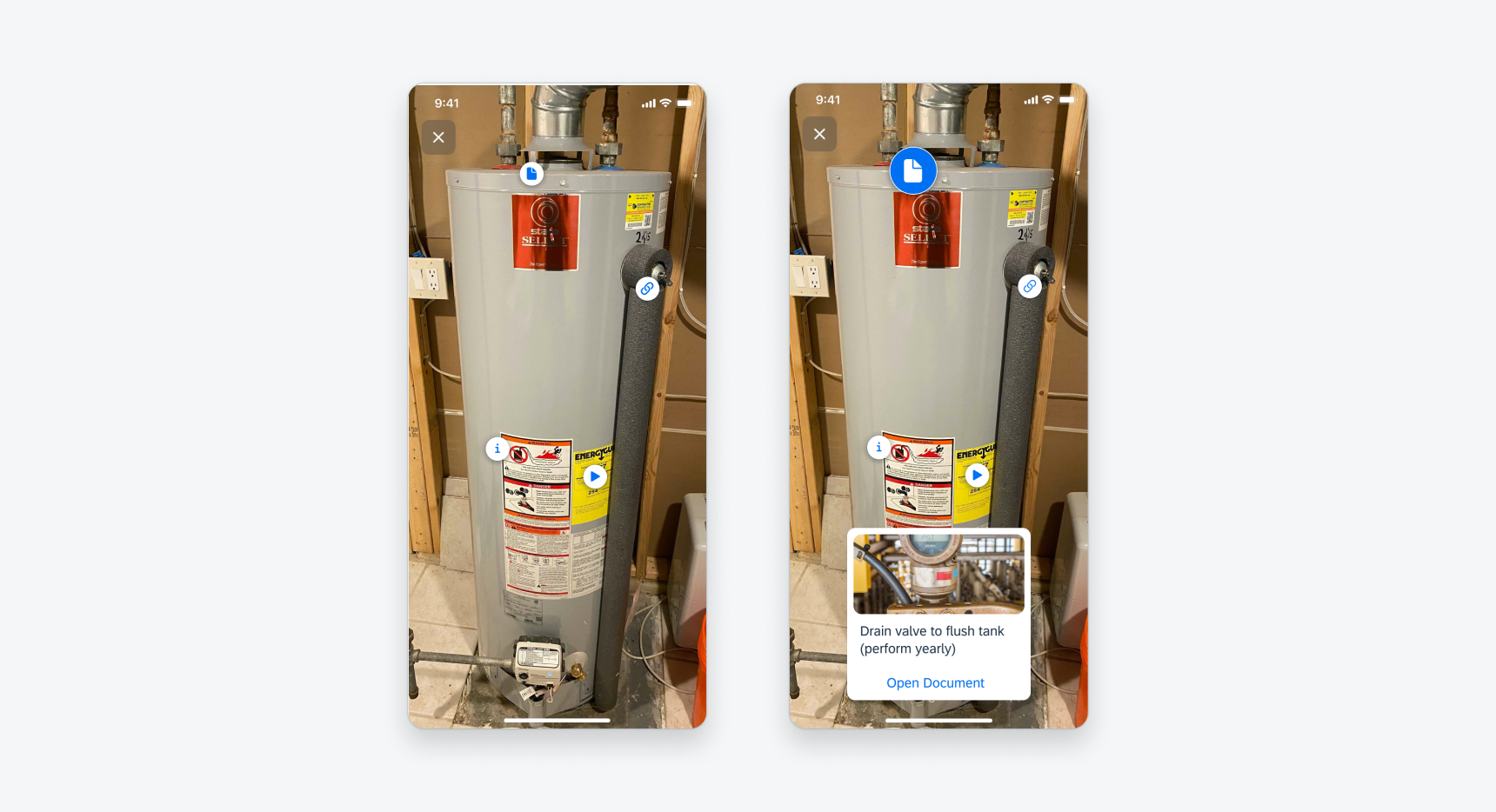
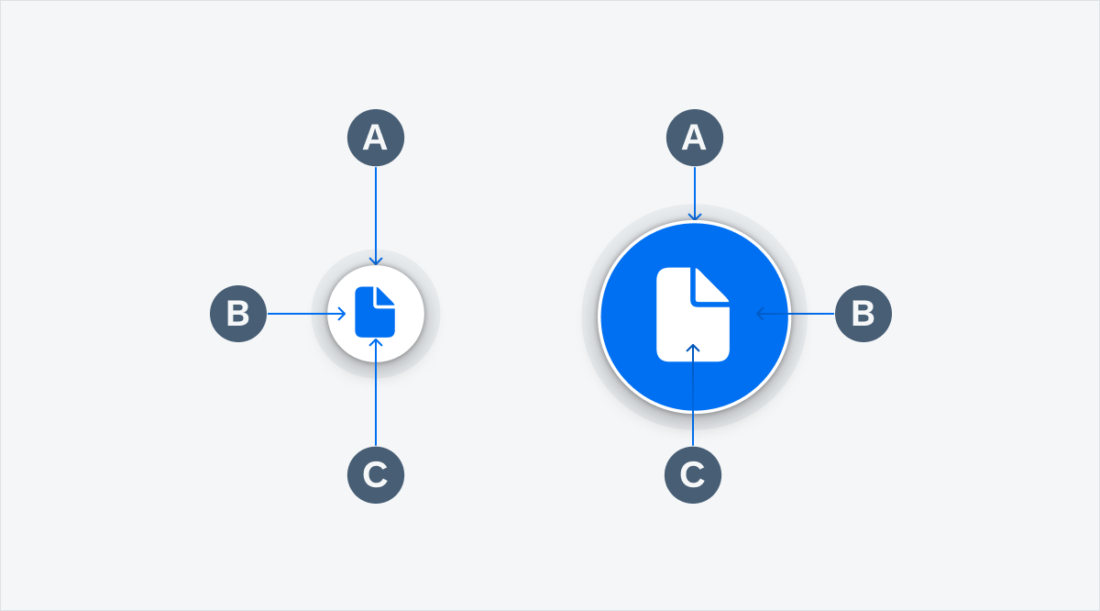
AR markers represent an object in the world view. After an AR marker is selected an AR card appears at the bottom that displays relevant information about that marker.

Unselected AR markers (left) and a selected AR marker with AR card (right)
Default State
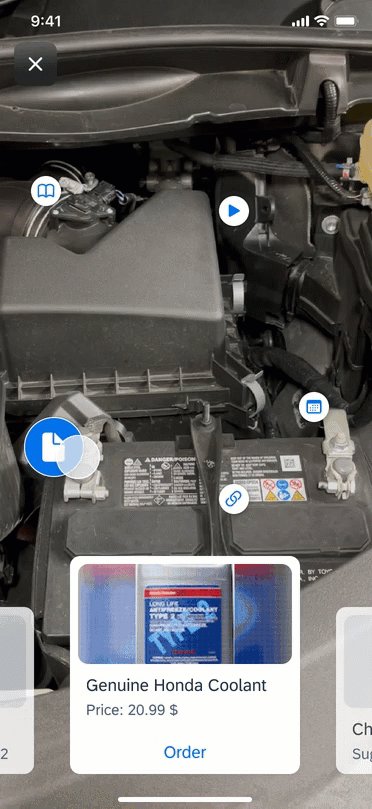
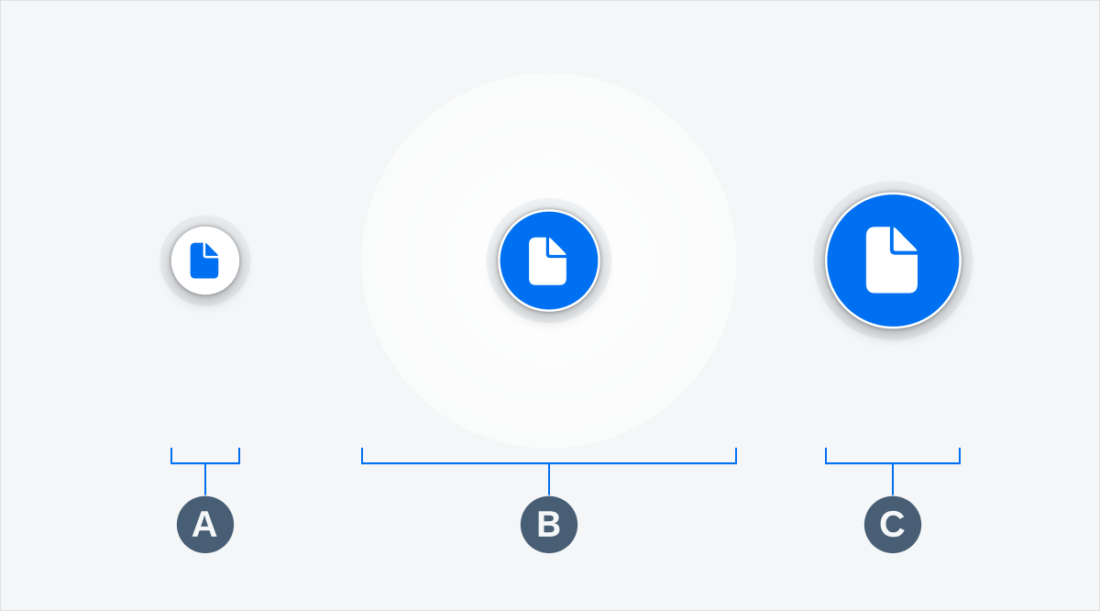
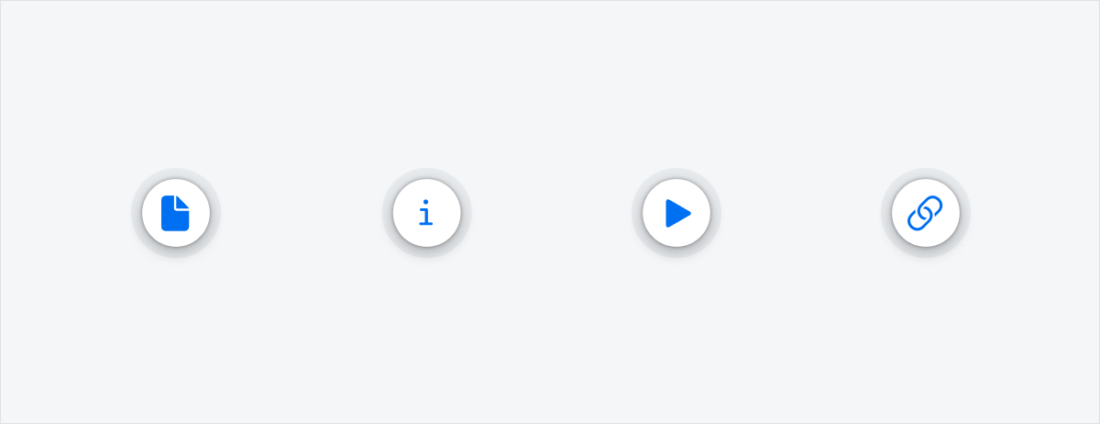
After a facility or an object is scanned all relevant AR Markers will appear in default state on the screen in the world view.
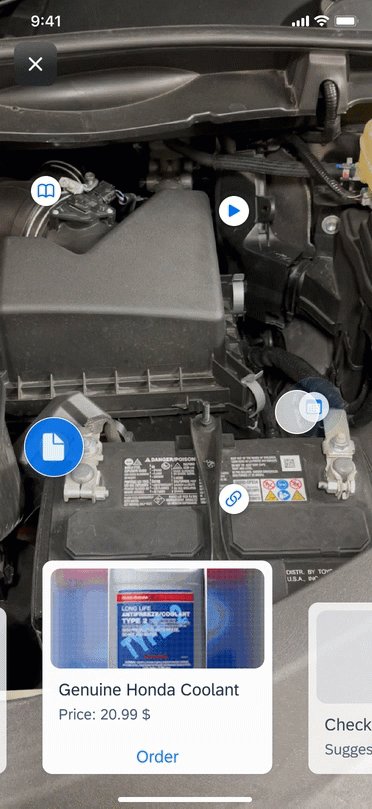
Pulse State
The pulse animation appears when the user interacts with the AR cards or the markers in the screen view.
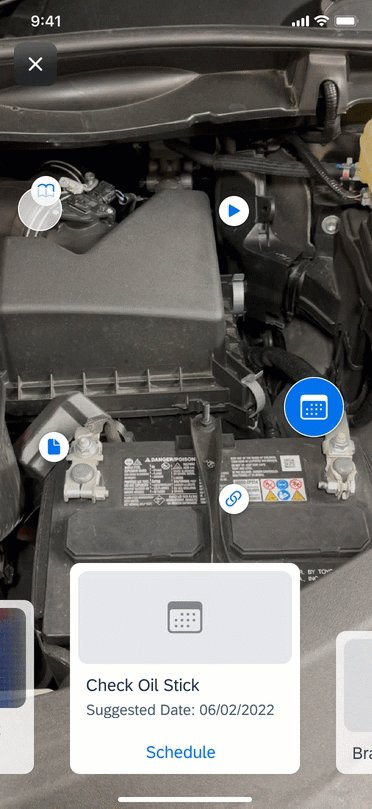
Selected State
When the marker is selected, it will appear bigger and change its color.
The onscreen AR marker interaction displays pulse animation, line connecter, and change in marker state.
Tap on Marker
When the user taps on a marker, the pulse will animate and the connector line will appear as soon as the user interacts with the marker and the default marker will change to the selected state.

Tapping a marker changes its state to selected state
SAP Fiori for Android: AR Markers
Related Components/Patterns: AR Cards, AR Annotations




 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.