Design Adaptive Apps
Intro
Optimizing your app for all window size classes requires a clear understanding of its structure and the relationships between screens. In compact size classes, users navigate through screens hierarchically, whereas in regular size classes, multiple columns can be displayed side by side.
Starting with One Window Size Class
Begin by designing your app for a specific size class, such as compact, and make sure its layout is responsive and adaptive.
Creating an Information Architecture
Develop a hierarchical model that illustrates the structure of your app.
Identifying Related Screens
Look for screens that are closely related in the information architecture, such as a list screen and its detail view. These screens typically interact directly with each other.
Merging Related Screens into Columns
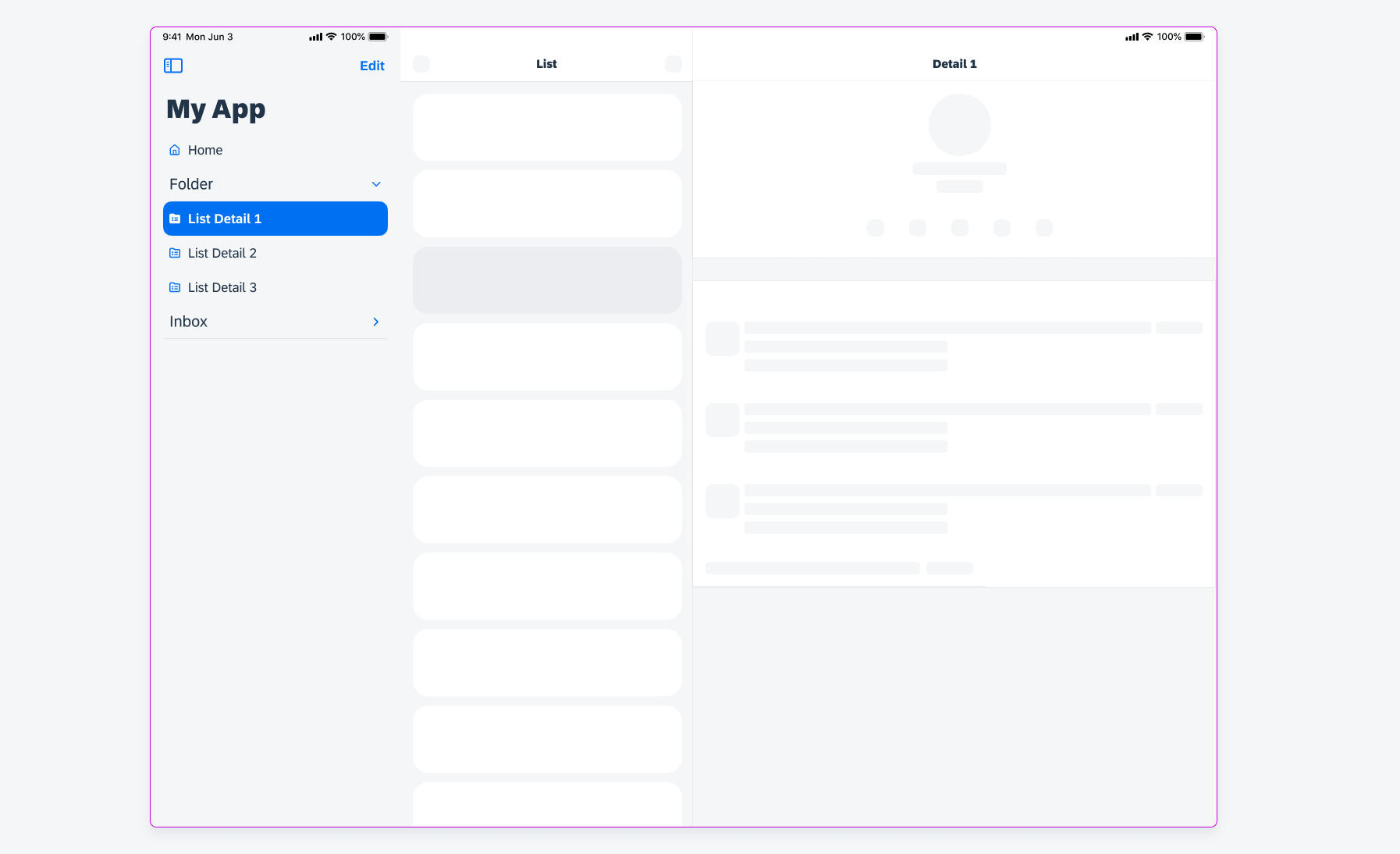
For larger screens, integrate related screens into a single display using multiple columns. For example, one column could show the list, while another shows the detail view.
Adjusting Designs for Different Window Sizes Classes
Tailor your design for various window sizes by considering the following questions:
- What needs to be displayed? Ensure that all essential details available on regular class are available on compact class, even if it requires an additional tap to view certain elements. For example, a filter might be shown beside a list in regular class but open on a new screen after a tap in compact class.
- How should the screen be divided? Determine the best way to split content across columns for different screens.
- What size adjustments are necessary? Adjust element sizes to fit different window sizes appropriately to make your app’s layout responsive and adaptive while maintaining visual coherence across devices.
- What needs to be relocated? Some components might need to be moved. For example, the bottom tab bar in compact size class moves to the side as a sidebar in regular size class.
- Which components should be exchanged? Replace certain elements better suited for specific class sizes. For example, a tab bar in compact size should be swapped with a sidebar in regular class.

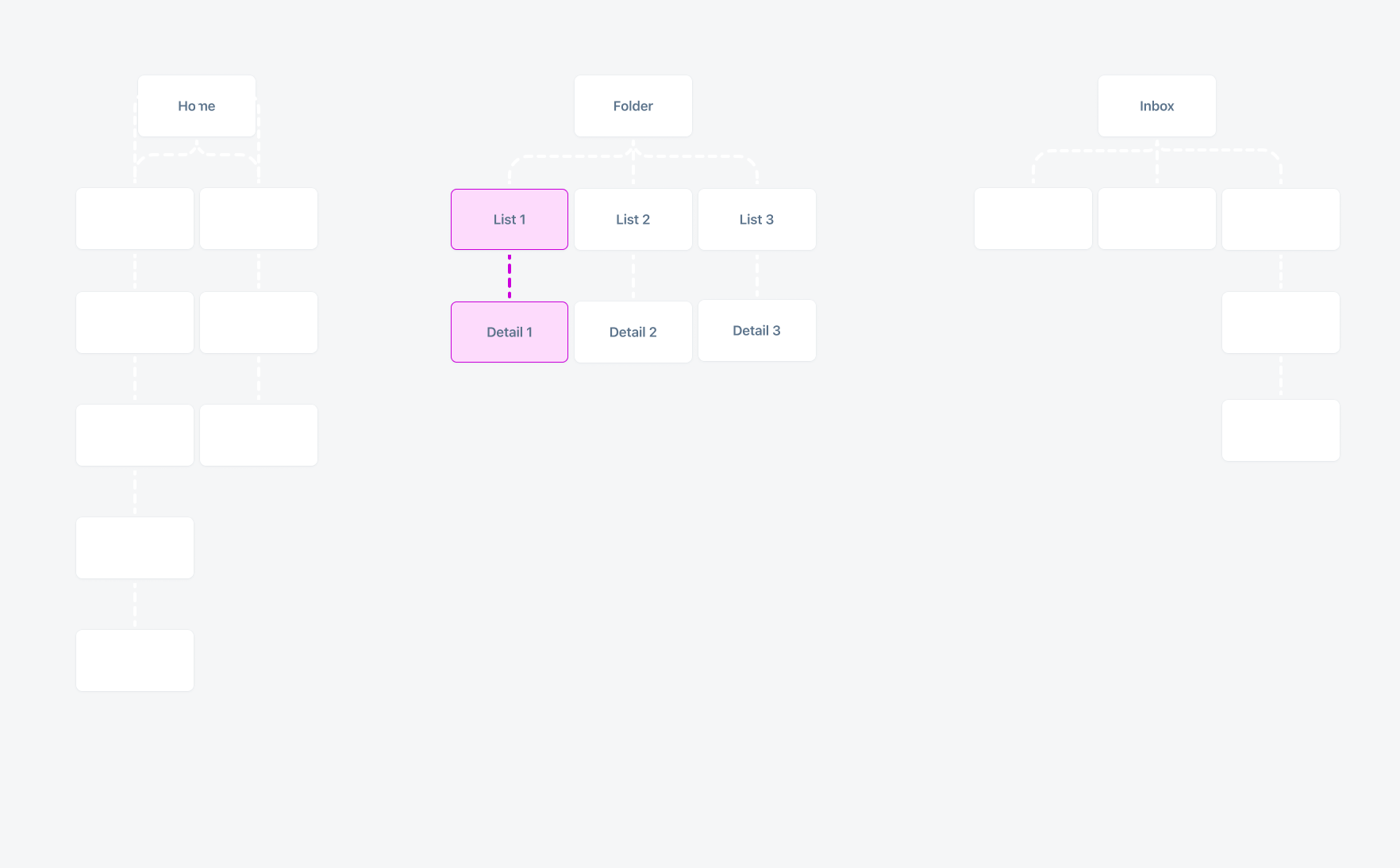
Information architecture of an app in compact class with list and detail screen

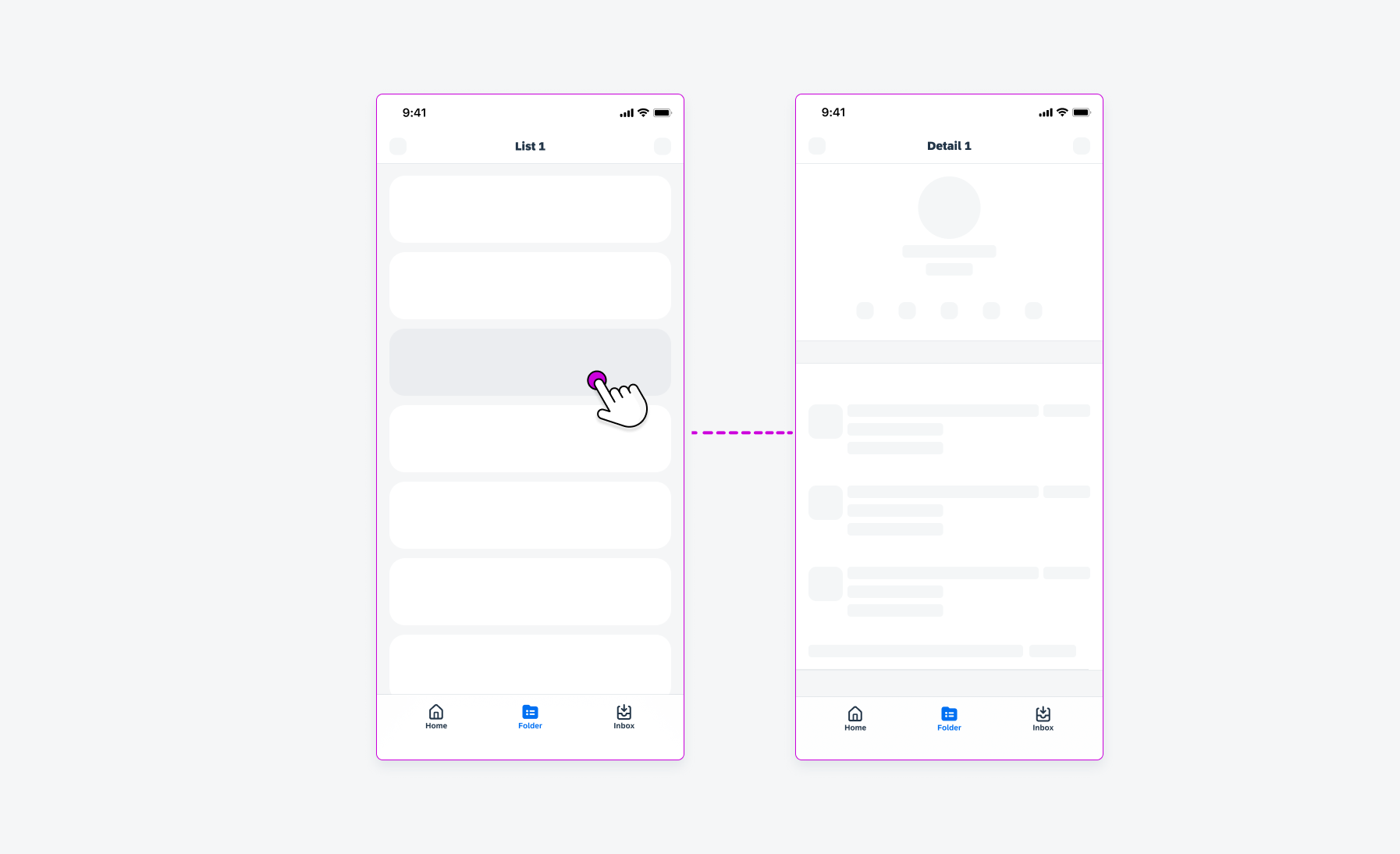
List and detail screen in compact class

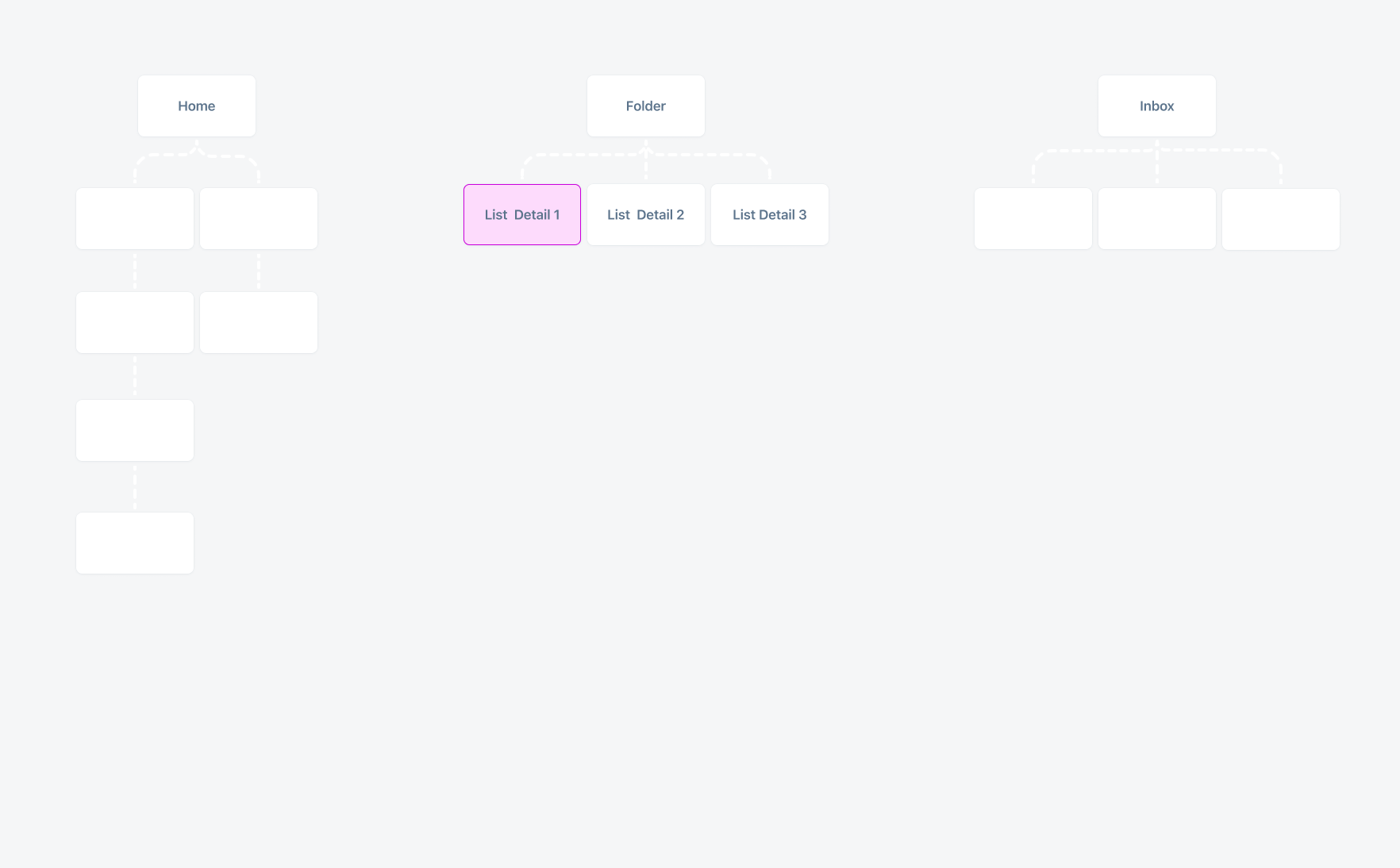
Information architecture of an app in regular class with fewer levels as several screens from compact are combined into one


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.