Empty State View
Intro
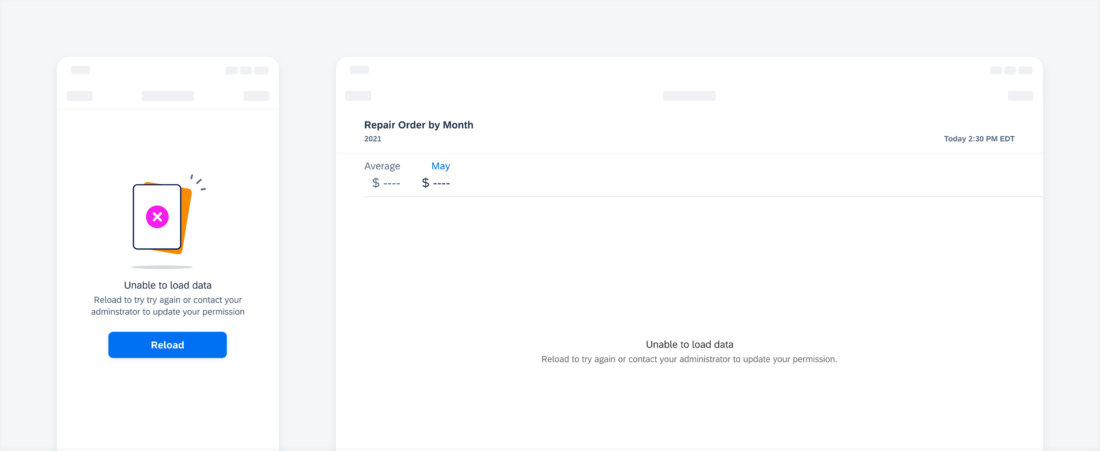
When mobile applications do not have access to or can not show data, an Empty State View can be used as a fallback to provide users with messaging about what has happened and what to do next. They can appear in, but are not limited to, cards or page types such as chart cards, chart floor plans, and chart headers.
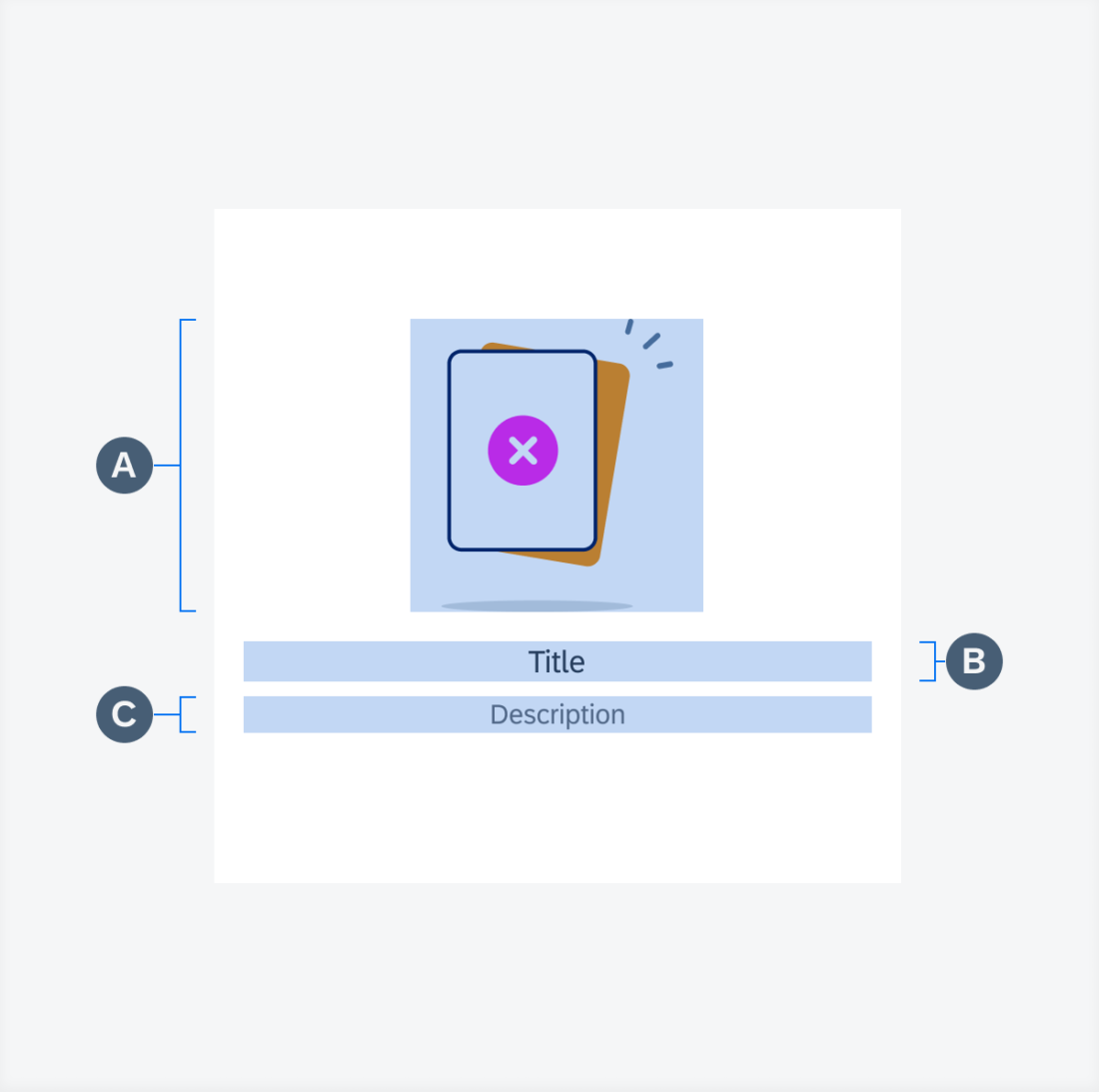
A. Illustration (Optional)
This section can display a custom illustration or an illustration provided by Fiori Moments.
B. Title
The title explains the reason for the empty state, preferably in a single line.
C. Description
For charts, a description can be used only in full-screen mode.
SAP Fiori for Web: Designing for Empty States, Illustrated Message
Related Components/Patterns: Banners, Inline Errors



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.