Object Header
FUIObjectHeader
Intro
The object header provides a quick view of the most important or most frequently used information about one instance of an object. It connects to the status bar and the navigation bar via a seamless background, and is visually separated from the content area below. To provide high level summary of the object on the screen, the information in the object header should be clear and concise.

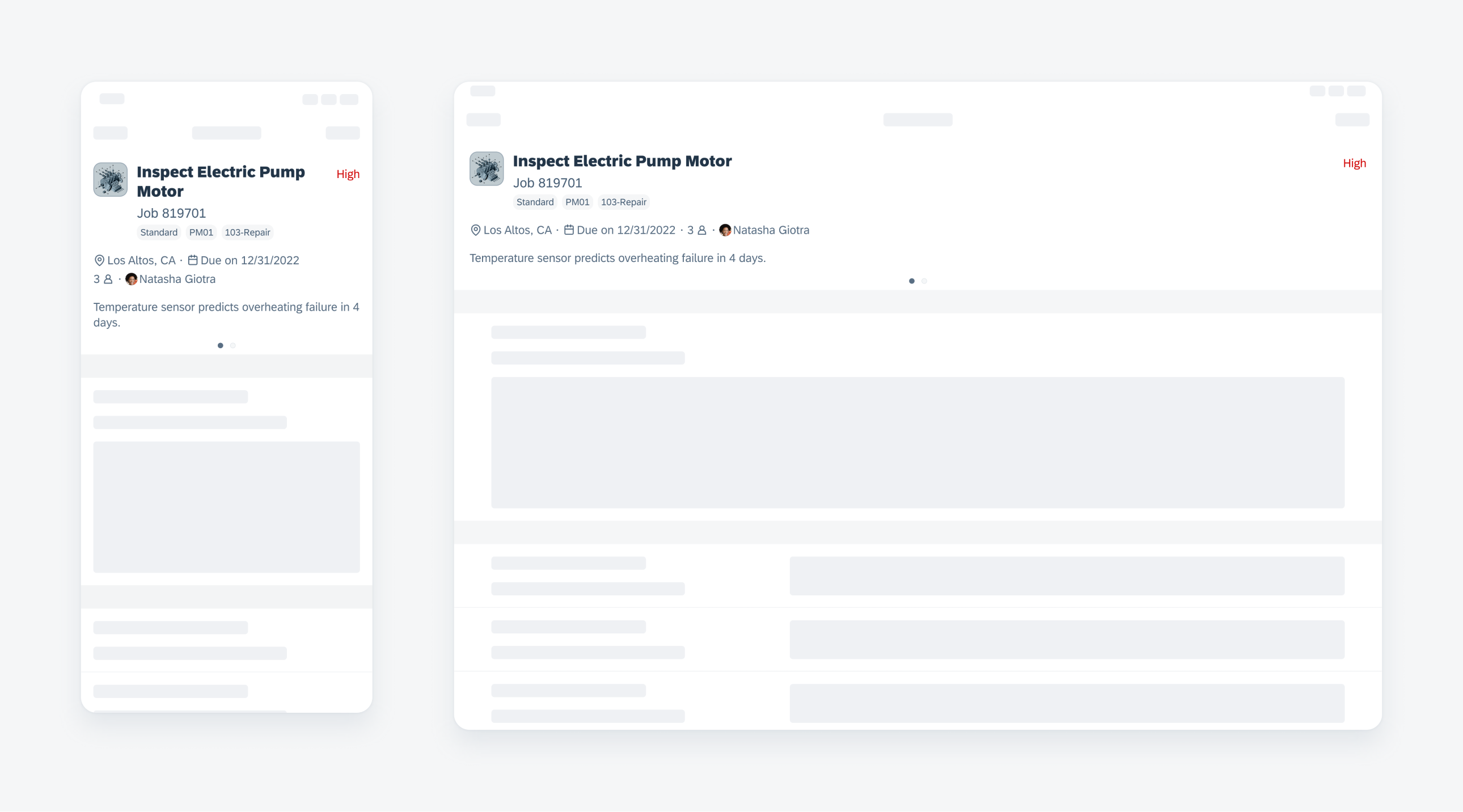
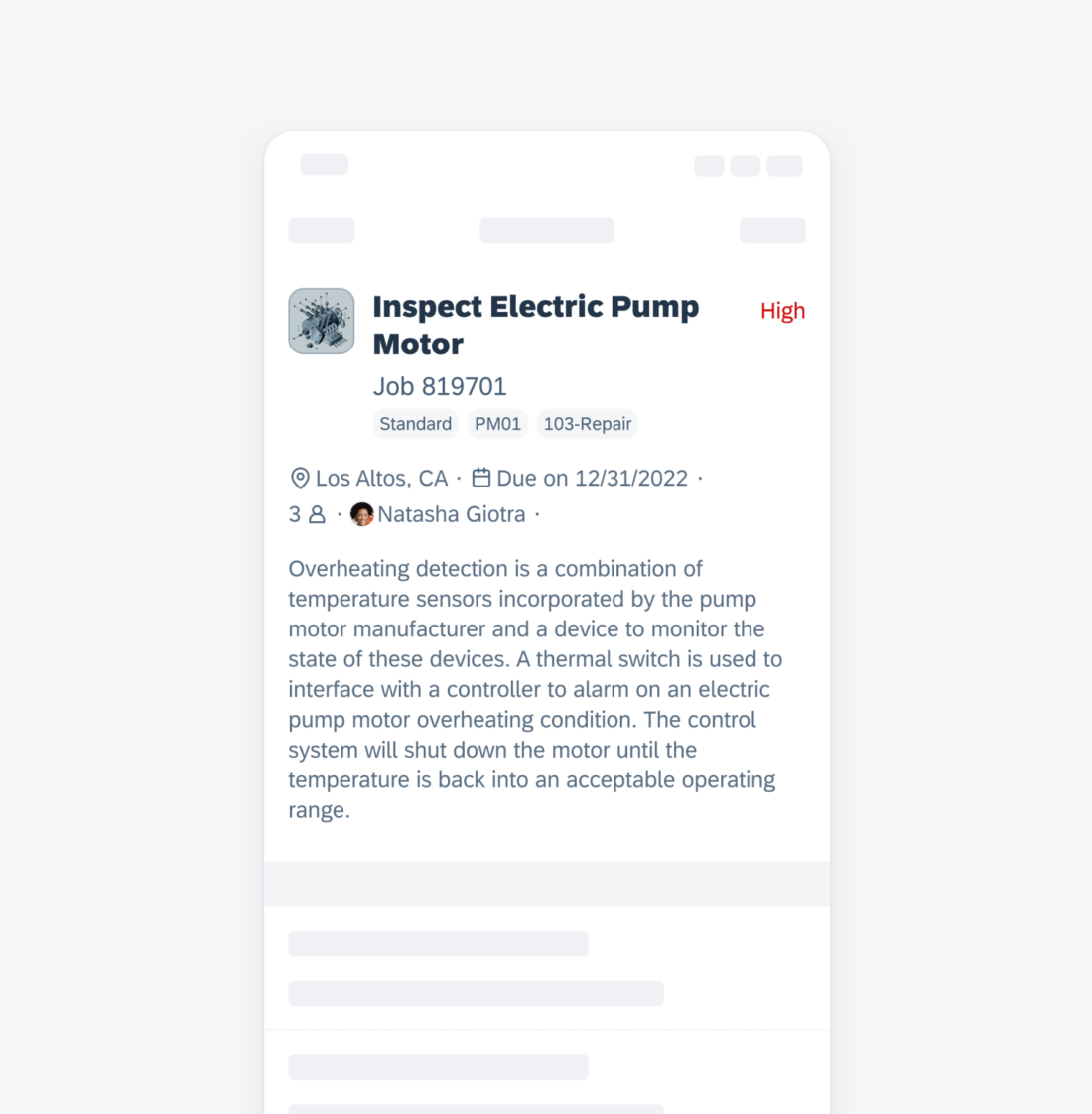
Object header on compact (left) and on regular (right)
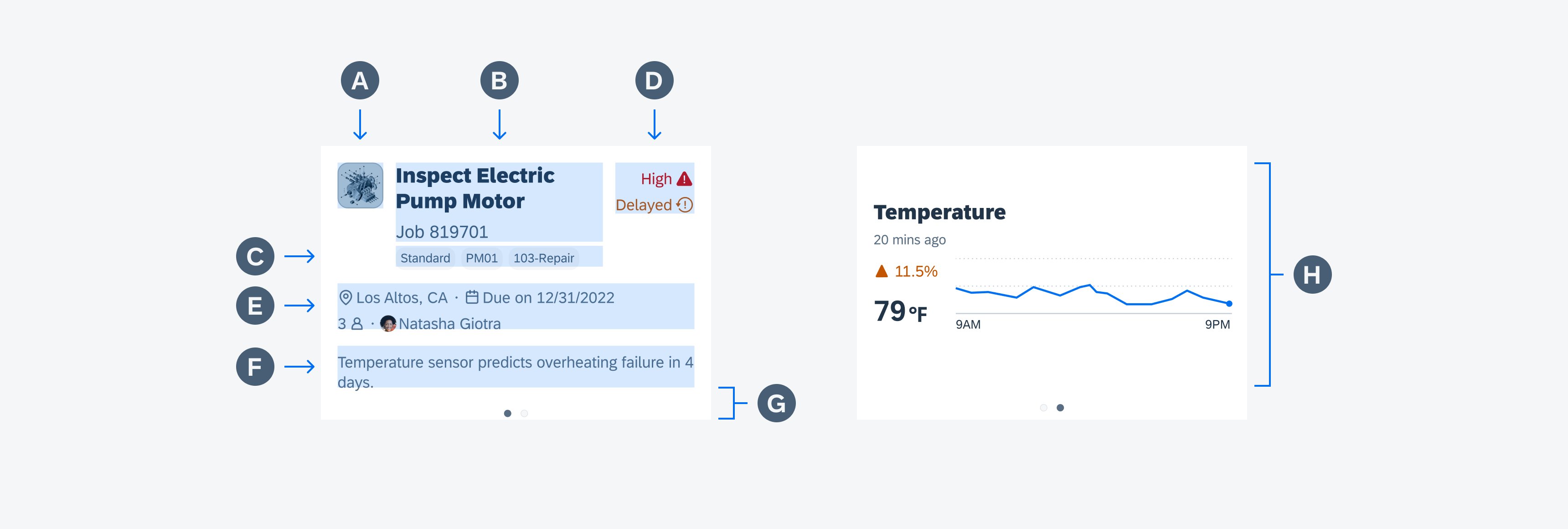
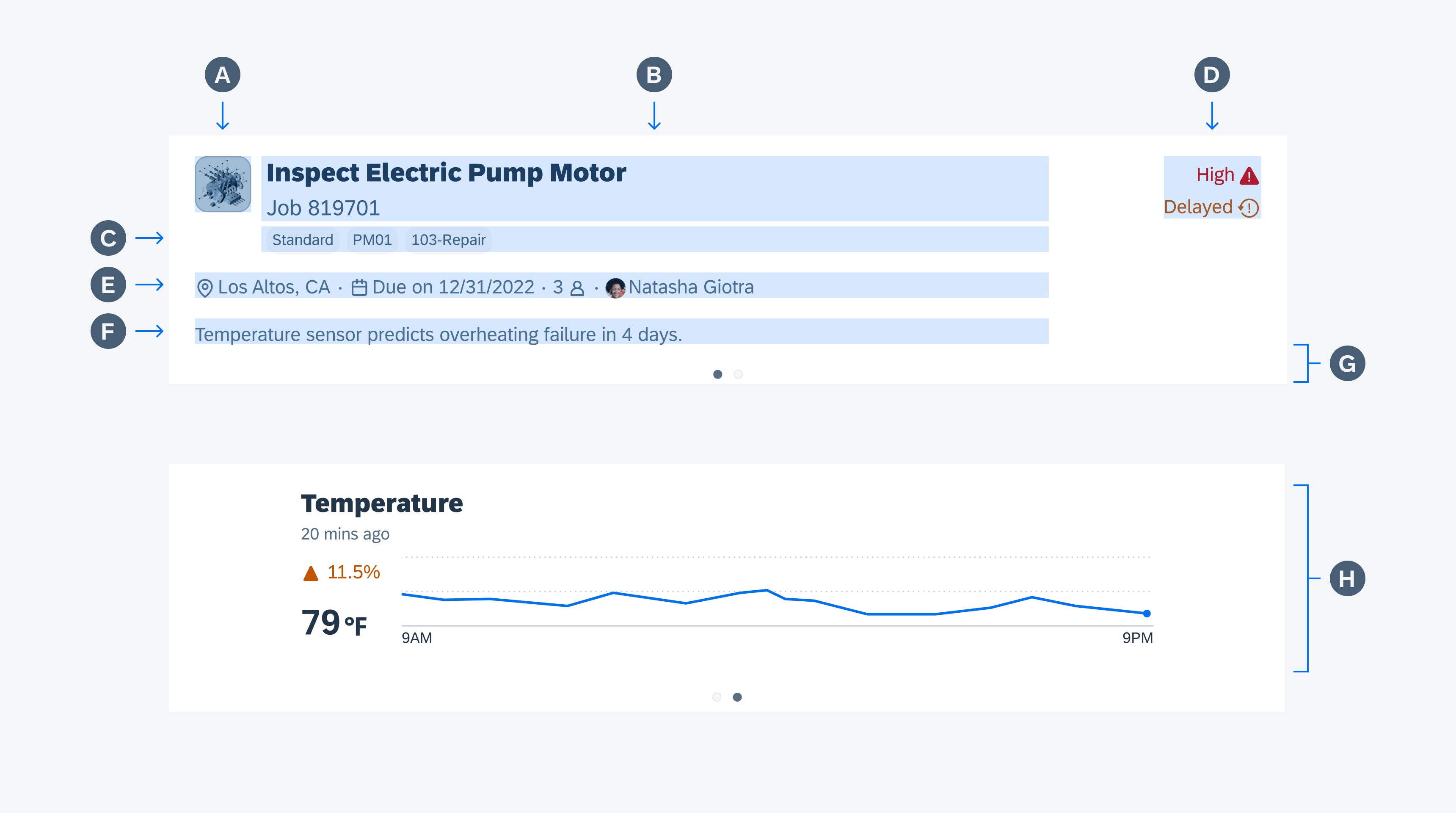
A. Thumbnail
Thumbnail display a product image, an avatar, logo, or icon to help the user visually identify the object.
B. Main Content
Main content includes the title and the subtitle.
C. Tags
Tags display complementary information that relates to the object. They use a different visual representation than plain text, and function as independent bits of information.
D. Right Accessory
Right accessory section displays status of the object or an important KPI.
E. Label Items
Label items display important information such as location, date, and time details that can be consumed quickly. A label item can be text only or combined with an image.
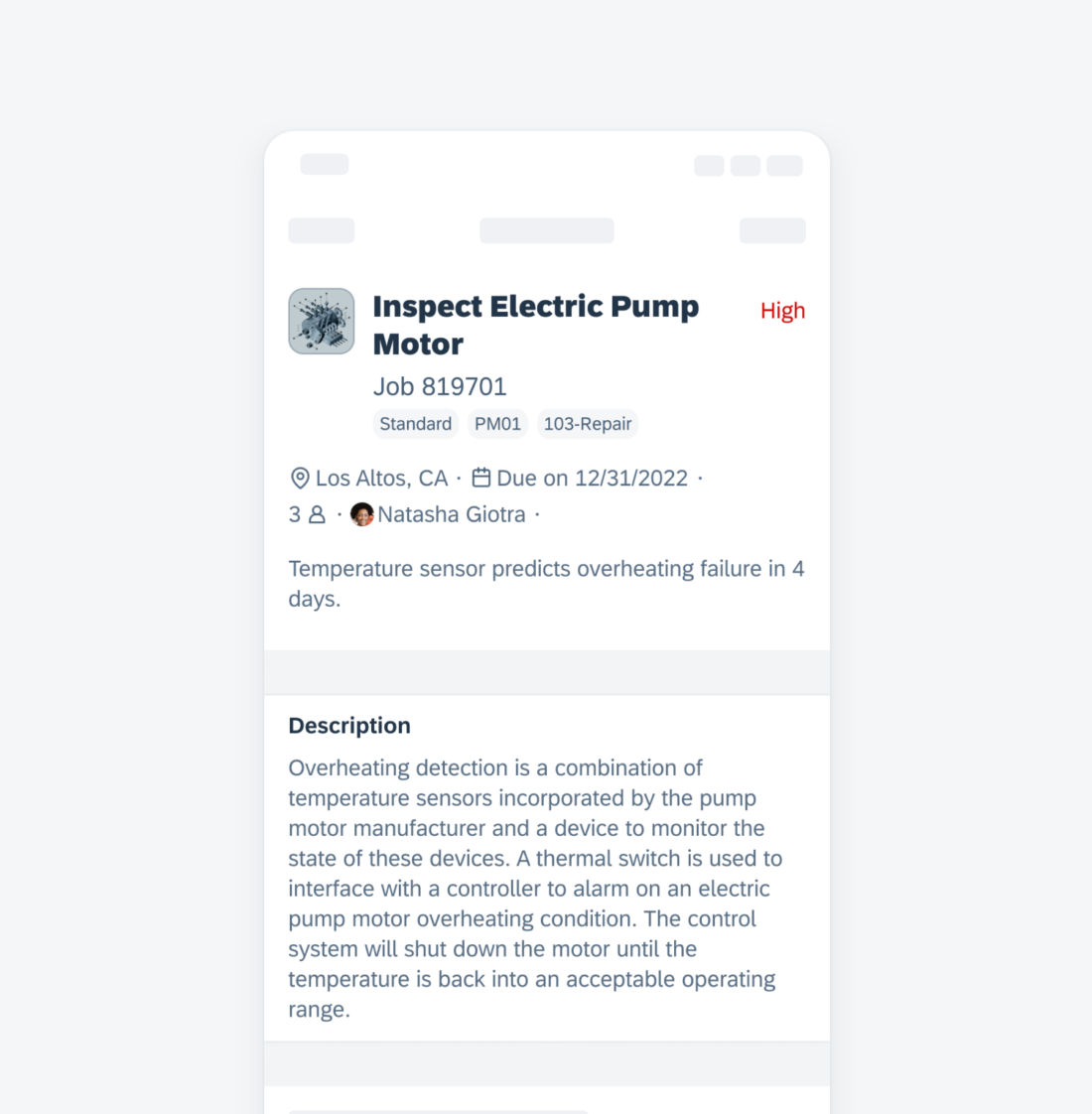
F. Description
A description provides the user with more details about the object. It should only be used when it provides the user with valuable information.
G. Page Control
When a chart is placed on the other page of the header, a page control is added to allow the user to navigate between the two pages by swiping.
H. Header Chart
A chart allows the user to quickly understand relevant trend or status information.

Object header anatomy compact layout

Object header anatomy regular layout
Development: FUIObjectHeader
SAP Fiori for Android: Object Header
Related Components/Patterns: Object Details, Chart Header



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.