Hierarchy
FUIHierarchyView, FUIHierarchyViewController
Intro
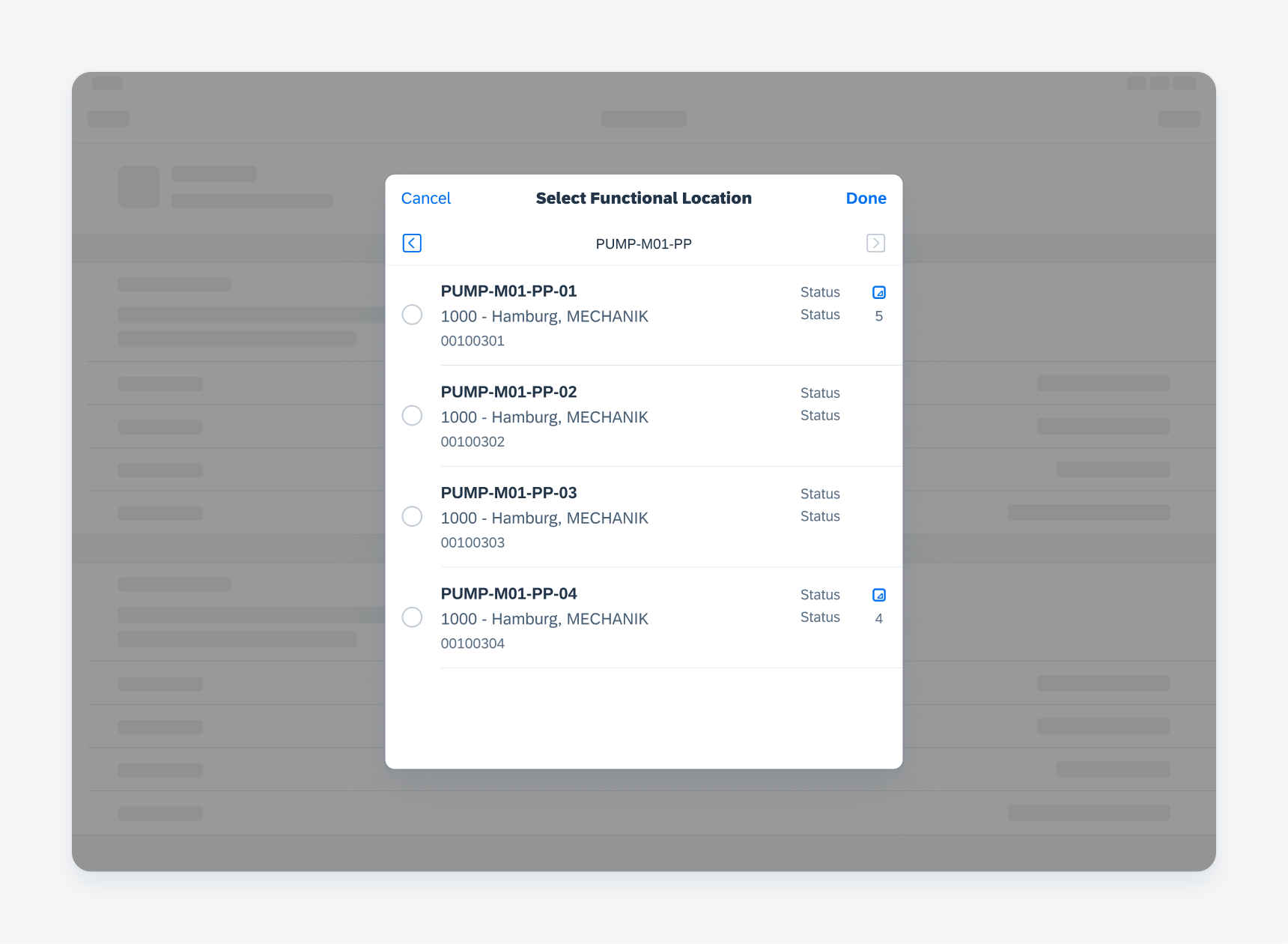
The hierarchy pattern is a combination of the hierarchy view and a list report.
A combination of these views allows for a wider range of functionality in different kinds of workflows. For example, the hierarchy pattern can be utilized in a create use case.

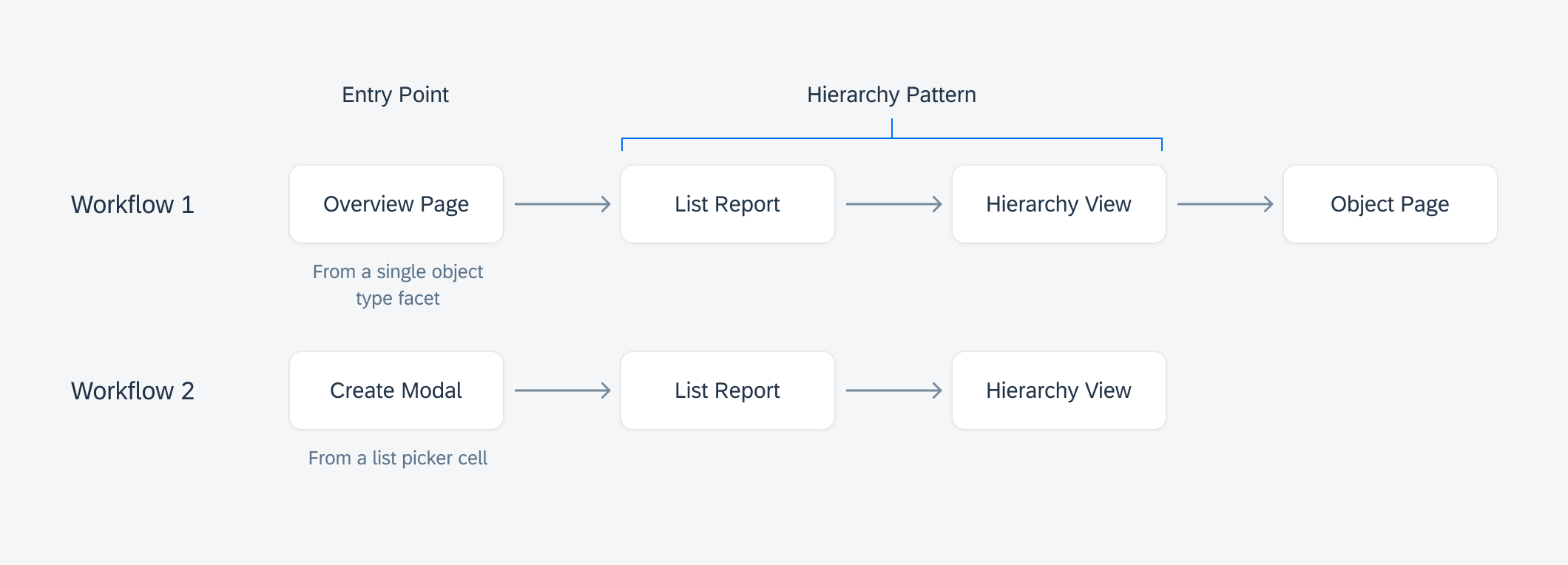
Workflows using the hierarchy pattern
List Report
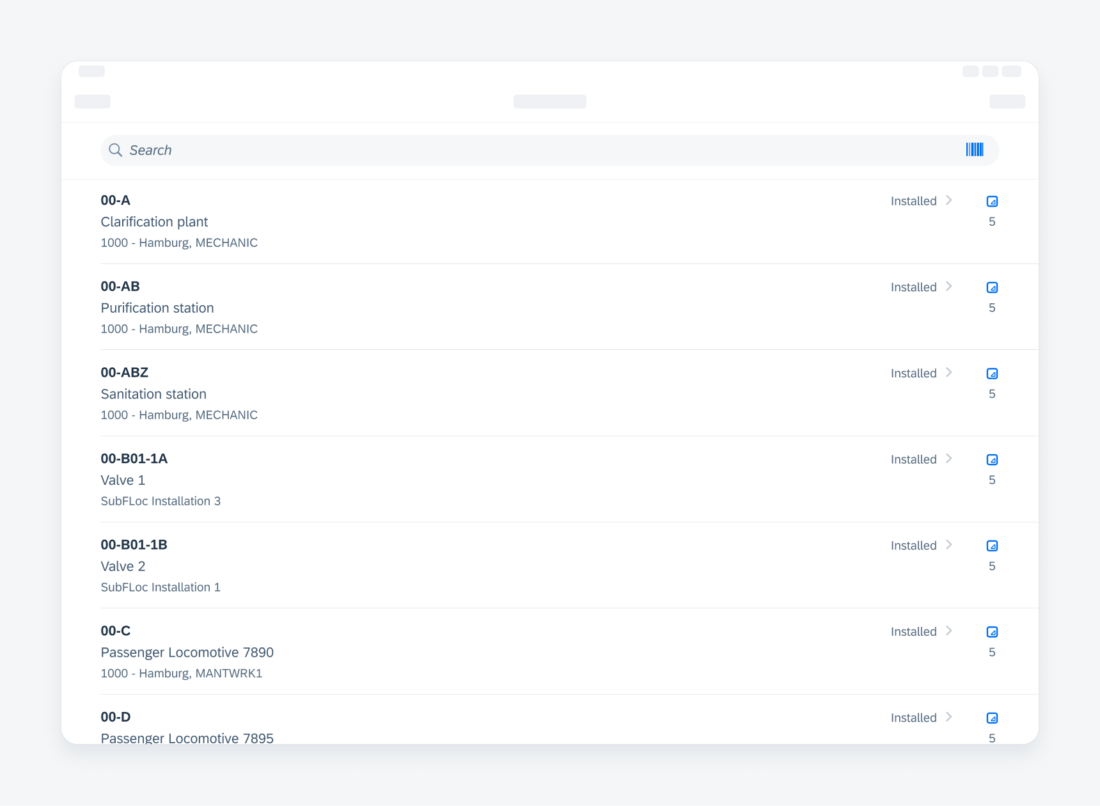
A list report within the hierarchy pattern has an added hierarchy accessory. The list report allows for standard functionalities such as search, filter, and create.
Hierarchy View
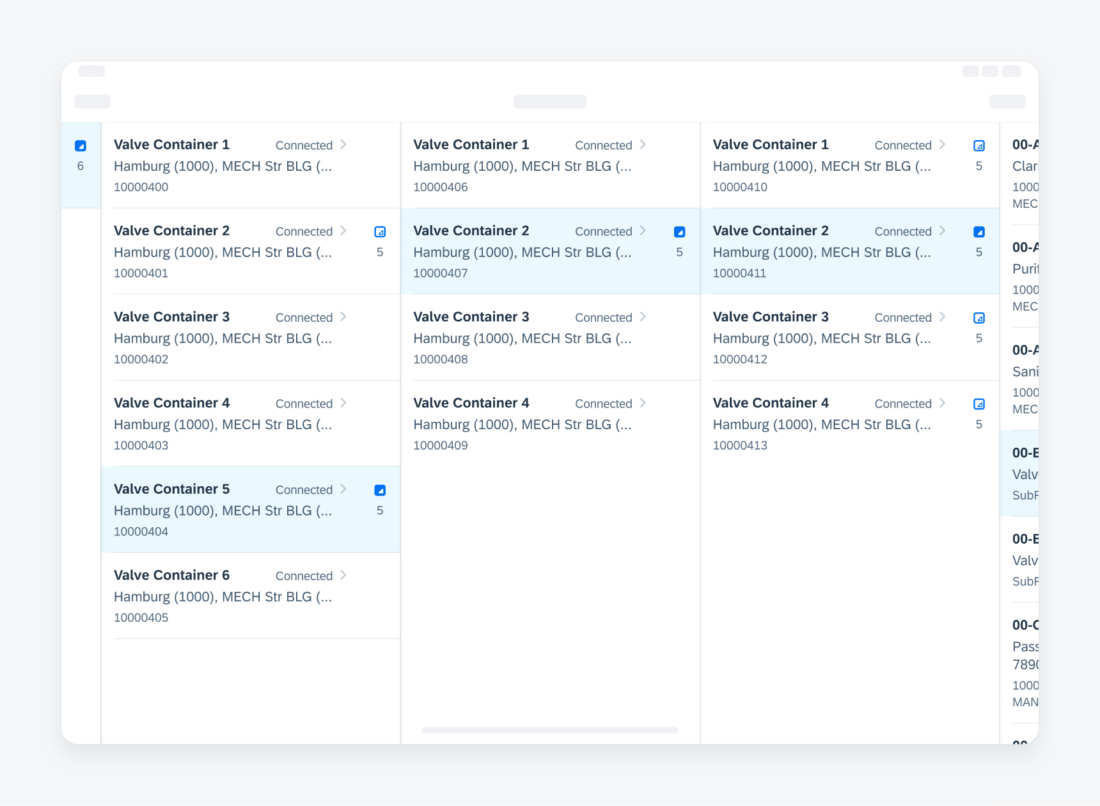
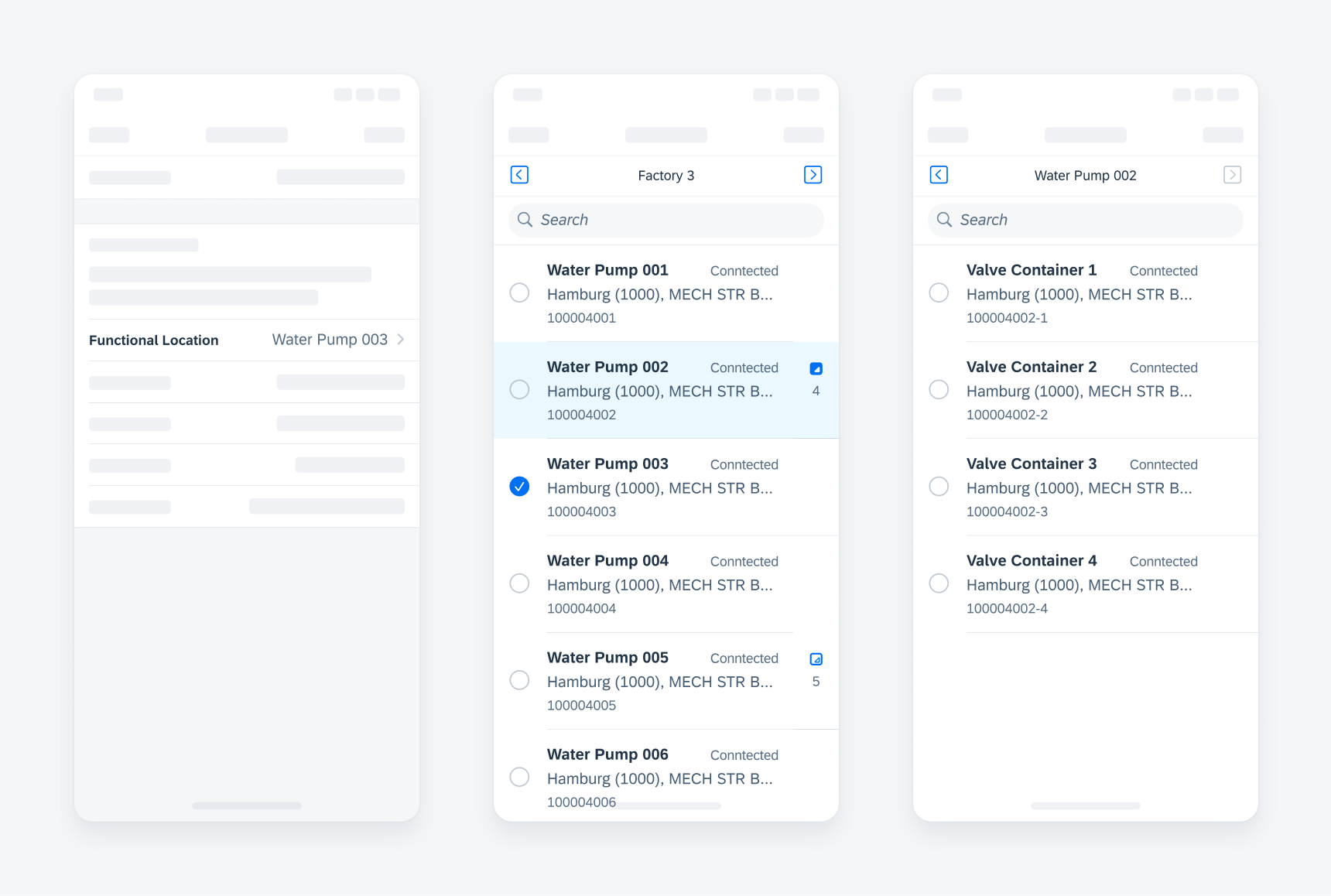
The hierarchy view is the second screen in the hierarchy pattern. It places the selected object into view with its parent and/or child objects expanded. For related guidance, see Hierarchy View.
Development: FUIHierarchyView, FUIHierarchyViewController, FUIListPickerFormCell, FUIListFloorplan
Related Components/Patterns: Hierarchy View, List Report, List Picker





 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.