Multi-Message Handling
Intro
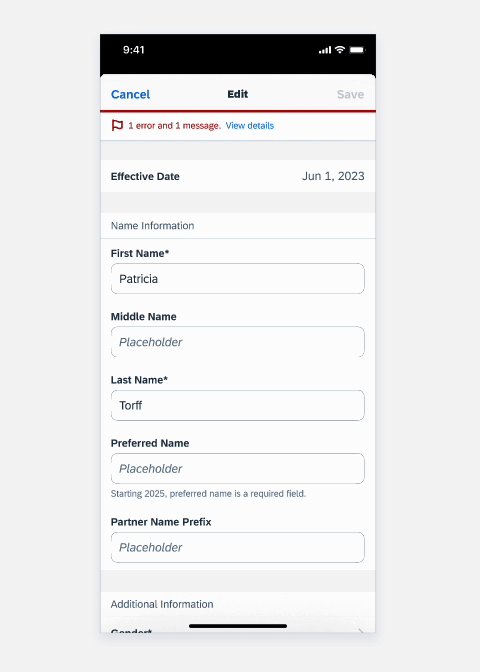
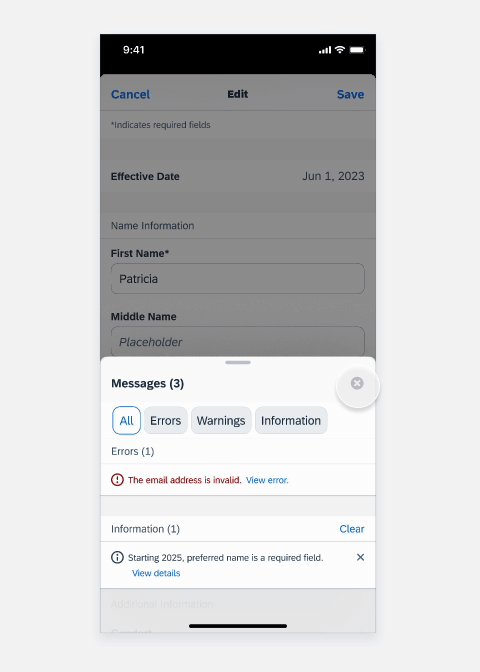
Multi-message handling provides an overview of multiple messages, showing the type and number of messages, along with an action link to open a multi-message handling detail view in a bottom sheet (compact) or a popover (regular).

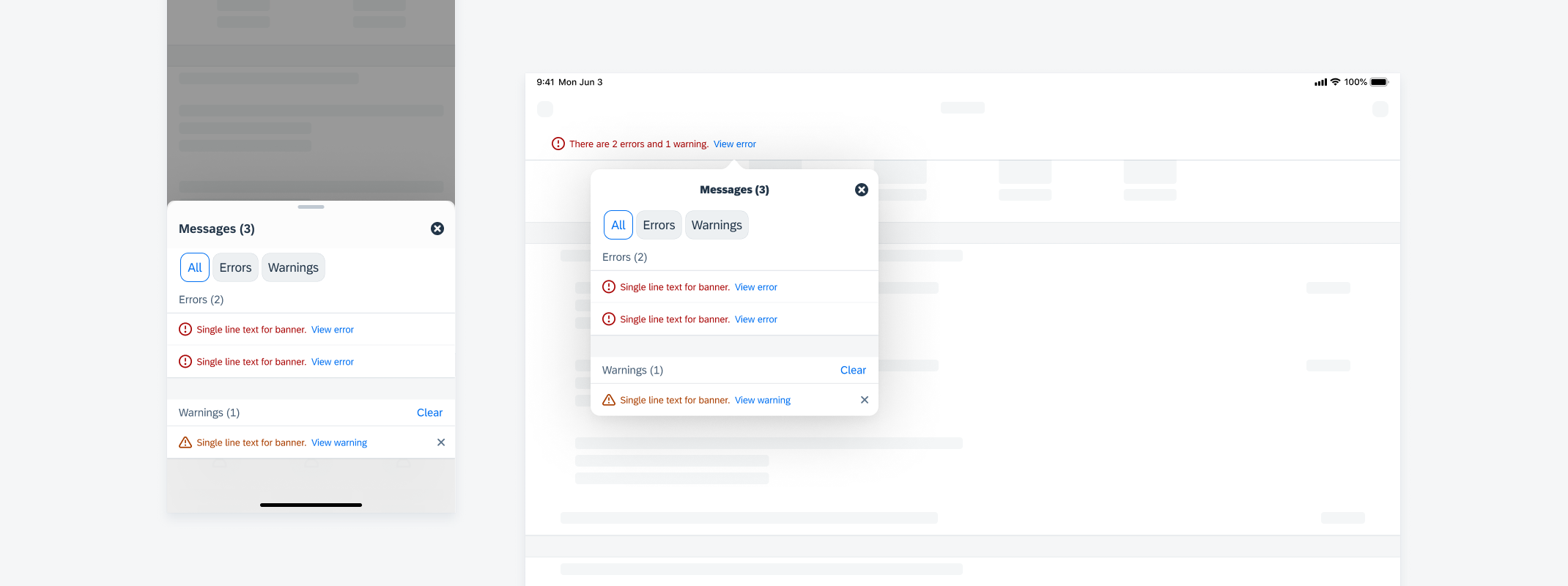
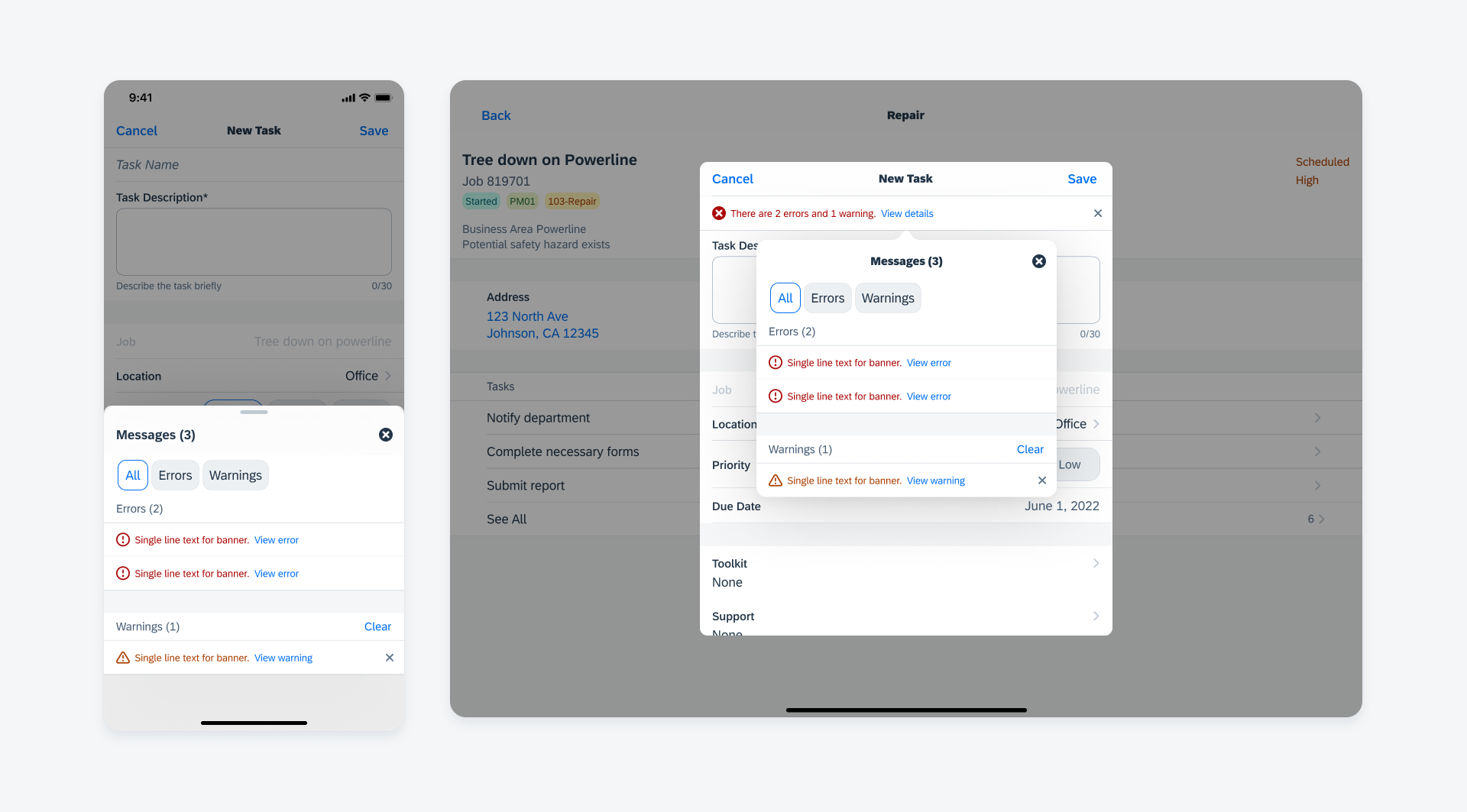
Multi-message handling detail view on compact screen (left) and regular screen (right)
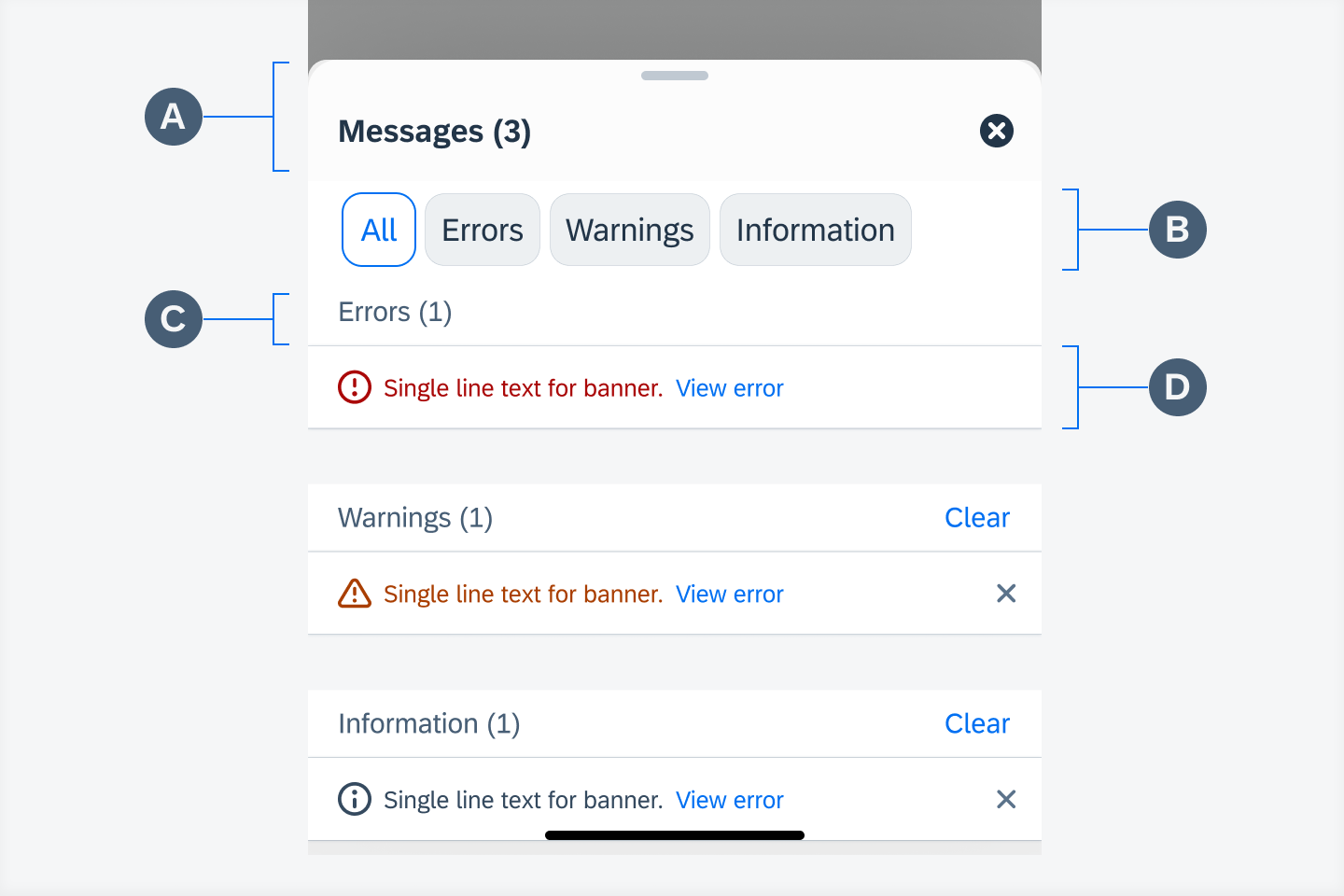
A. Header
The header contains the title, total number of messages, and a button to collapse the detail view.
B. Filter (Optional)
The filter is used to filter different types of messages.
C. Header Cell (Optional)
The header cell of a certain category of messages displays the number of messages and an optional “Clear” button to dismiss all the messages of this type.
D. Banner
The banner shows further message details. The link in the banner can navigate the user to the location of the table view cell or form cell with the error. See Banners for more details.

Anatomy of multi-message handling detail view
Expanding the Detail View
Dragging the handle expands or minimizes the size of the modal sheet (compact).
Scrolling: If there are more messages beyond the screen, scrolling is enabled to view all of them.
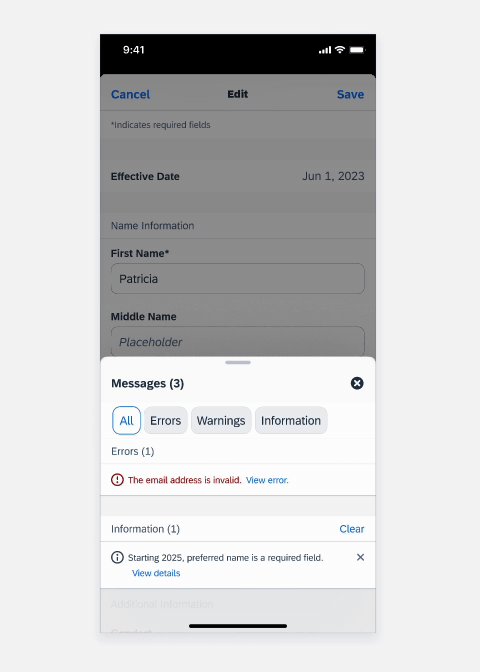
Collapsing the Detail View
Tapping on the “Close” icon button in the header or anywhere outside of the modal or popover collapses the detail view.

Expanding and collapsing the detail view
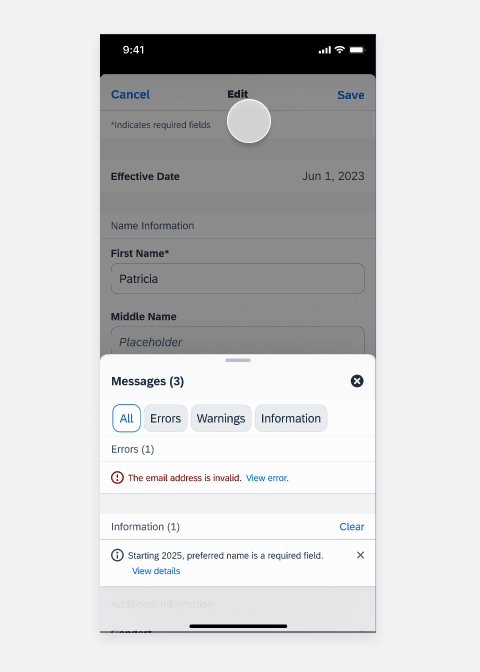
Filtering
Tapping on the dimension selector displays only one type of message. Tapping on “All” displays all messages.

Filtering different types of messages
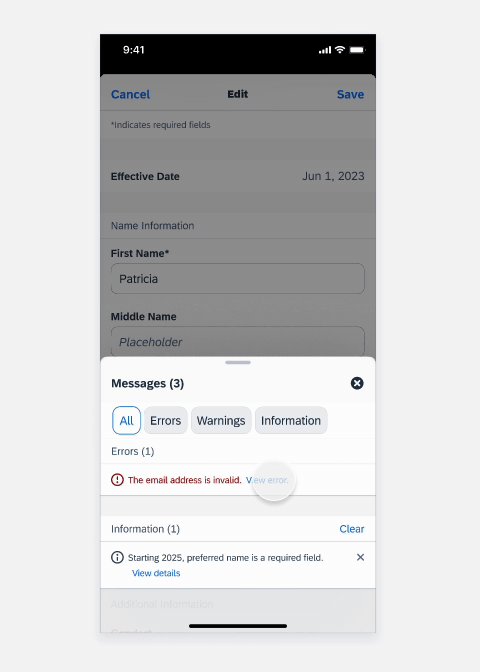
Link to the Error
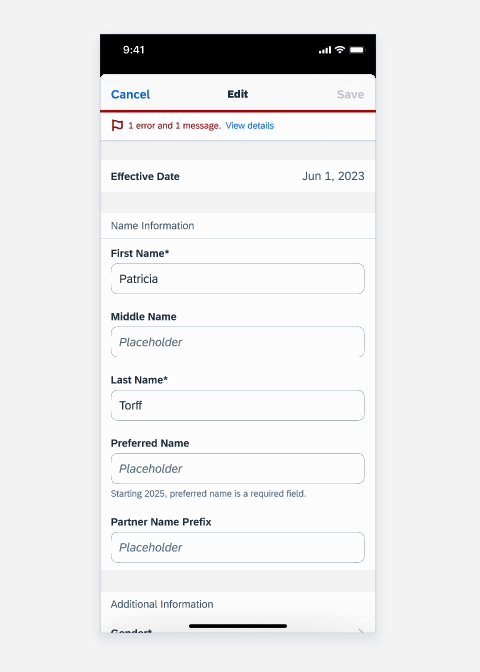
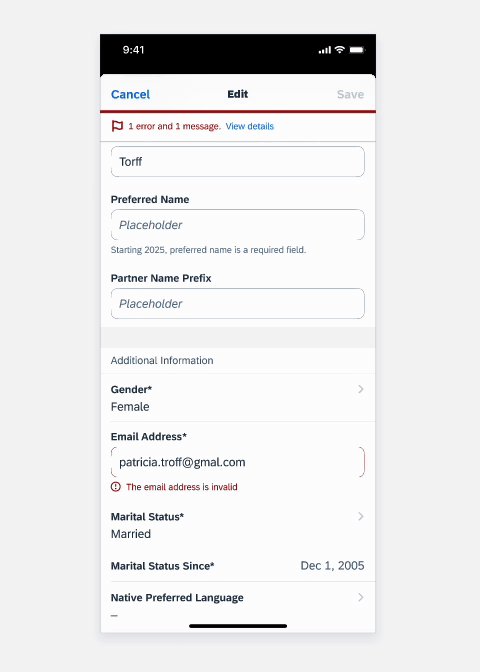
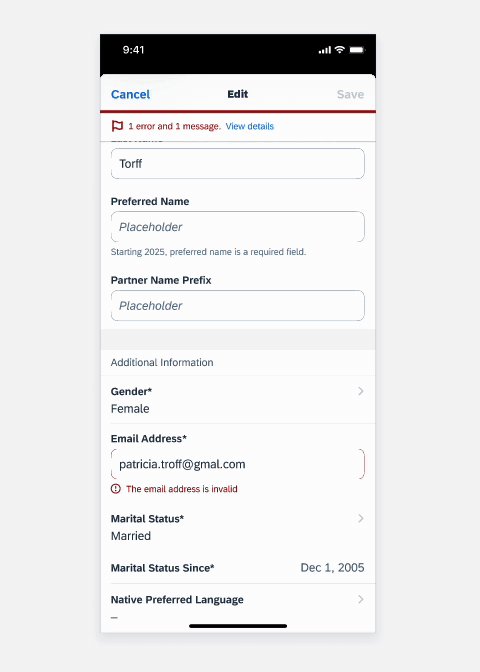
Tapping on the link in the banner navigates the user to the screen location that is related to the corresponding message.

Link and auto-scroll to the error
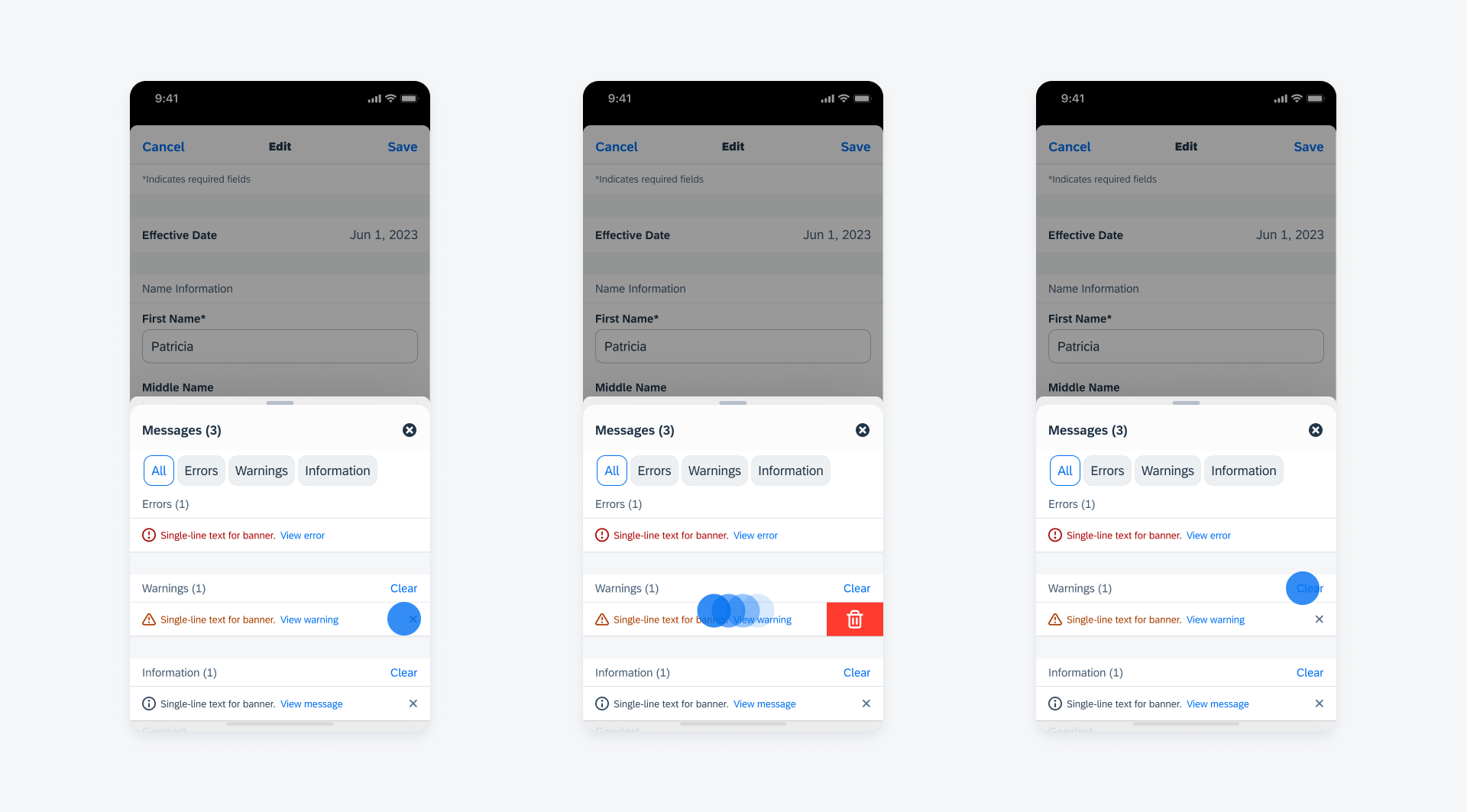
Clearing a Message
Tapping on the “Close” button in the banner, sliding the banner to left (compact) clears a single message. Tapping on the “Clear” button in the header cell clears all messages of that type.

Tapping on the button (left) or sliding to left (middle) to clear a single message, or tapping on the ”Clear“ button (right) to clear a type of message

Multi-message handling detail view on compact screen (left) and regular screen (right)
Resources
Development: FUIBannerMessageView, FUIOfflineBannerMessageView, FUIProgressBannerMessageView
SAP Fiori for Android: Multi-message Handling
Human Interface Guidelines: Feedback
Related Components/Patterns: Banner, Error Handling, Offline

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.