Object Details
FUIObjectFloorplan
Intro
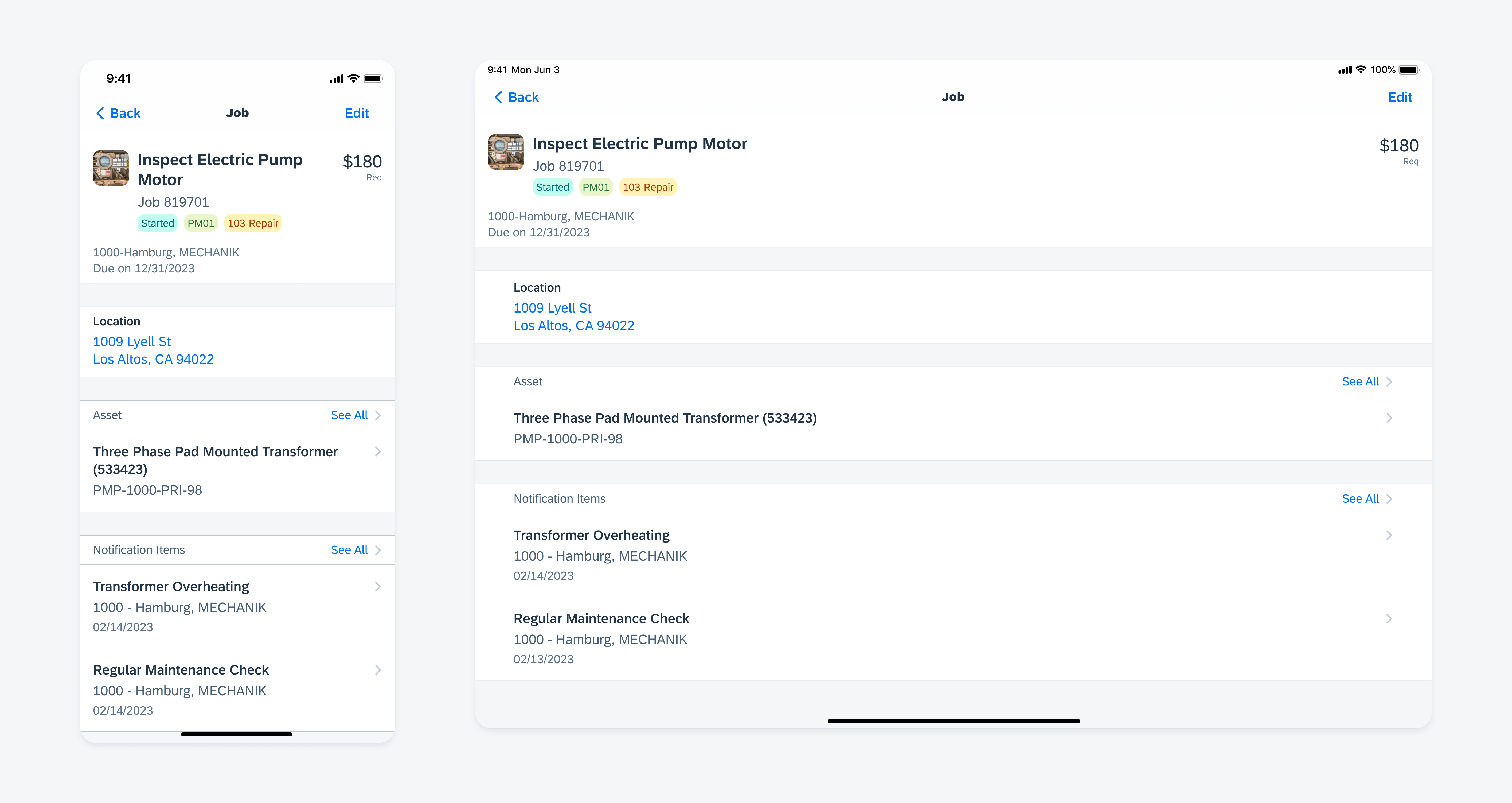
The object details page is a collection of attributes surrounding one particular business object. It includes a header area, a content area, and an optional action area. In most cases, users can drill down into specific attributes within the object details.

Object details in compact width (left) and regular width (right)
Navigational Structure
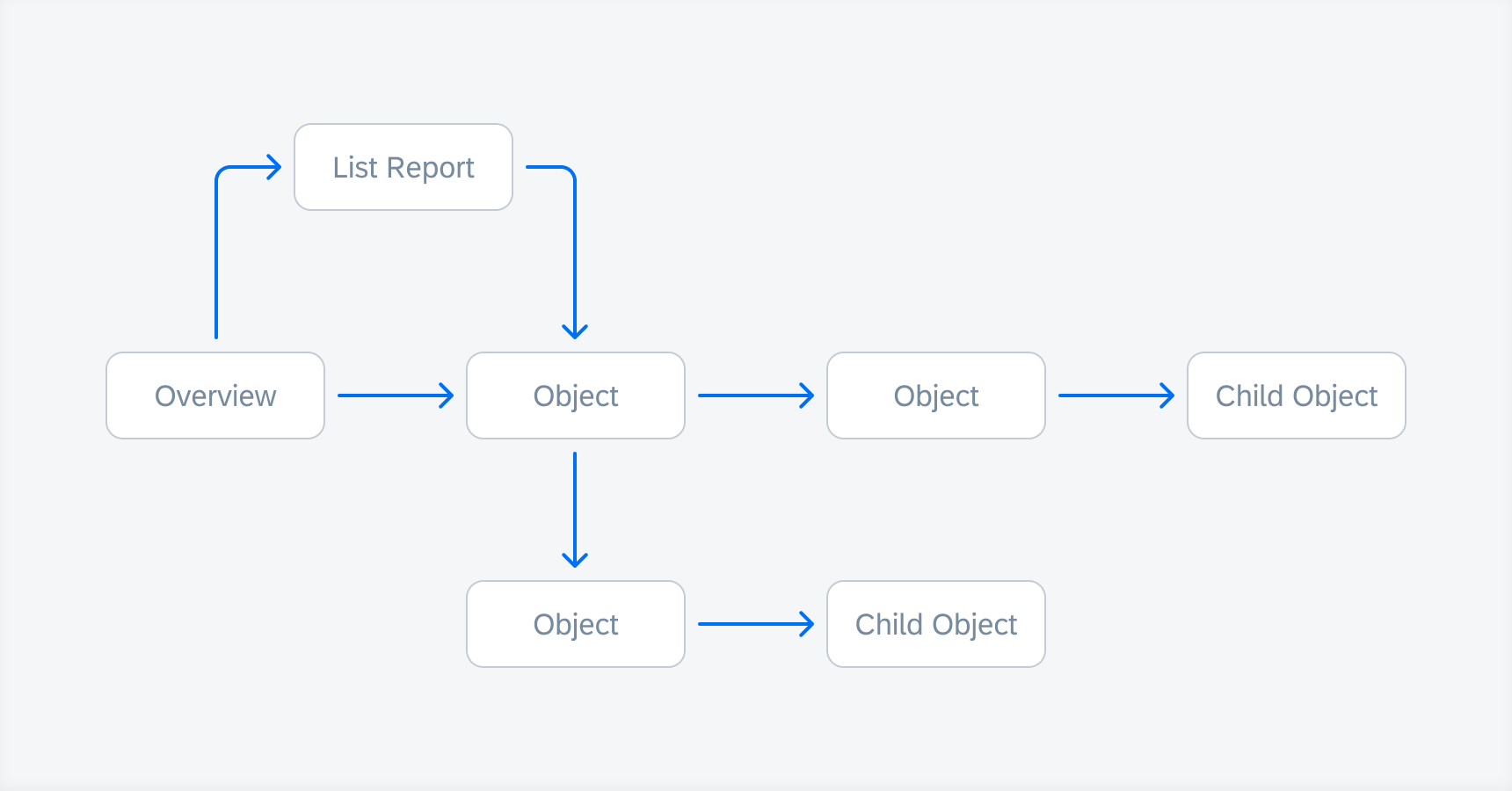
The object details page is often used in the middle of a workflow to show a leading object that has multiple attributes. Objects can be accessed from an overview, a list report, or a related business object. Some object may have child objects which can be accessed via drill down from the object screen.

Navigational structure of an object details page
Content Structure
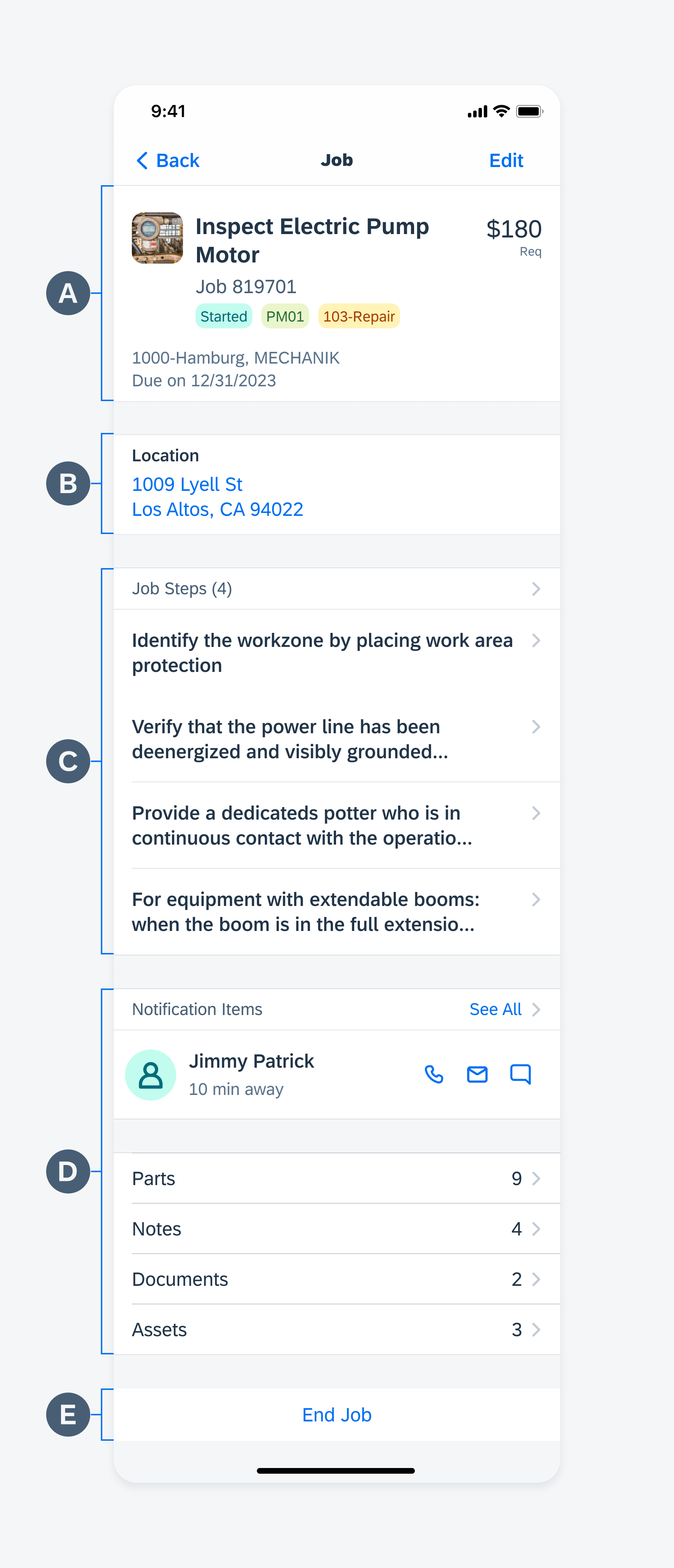
The object details page follows a task-based content hierarchy designed to improve the user’s ability to complete the job at hand. In this task-based content hierarchy, none of the sections or section groups are mandatory, but when they appear, they should follow the suggested sequence.
A. Header
The header section is the leading content section of an object page. It provides a quick view of the most important information about the intended business object. As the first and most important section, it is located in the header area to capture the user’s attention.
B. Contextual Content Section Group
The contextual section provides supplemental information about an object in addition to what is shown in the header. It gives the user a comprehensive understanding of the task at hand.
C. Instructional Content Section Group
The instructional section aims to help the user efficiently complete the current task. Content sections are prioritized based on the current scenario to maximize the user’s ability to complete the job.
D. Referential Content Section Group
The referential content sections provide relevant information around an object. The information here is not always essential to the current job, but immediate access is always available if required. Content sections are arranged by frequency of use.
E. Actions
An optional toolbar can be used to hold action buttons related to the object.

Object details anatomy
Content Priority
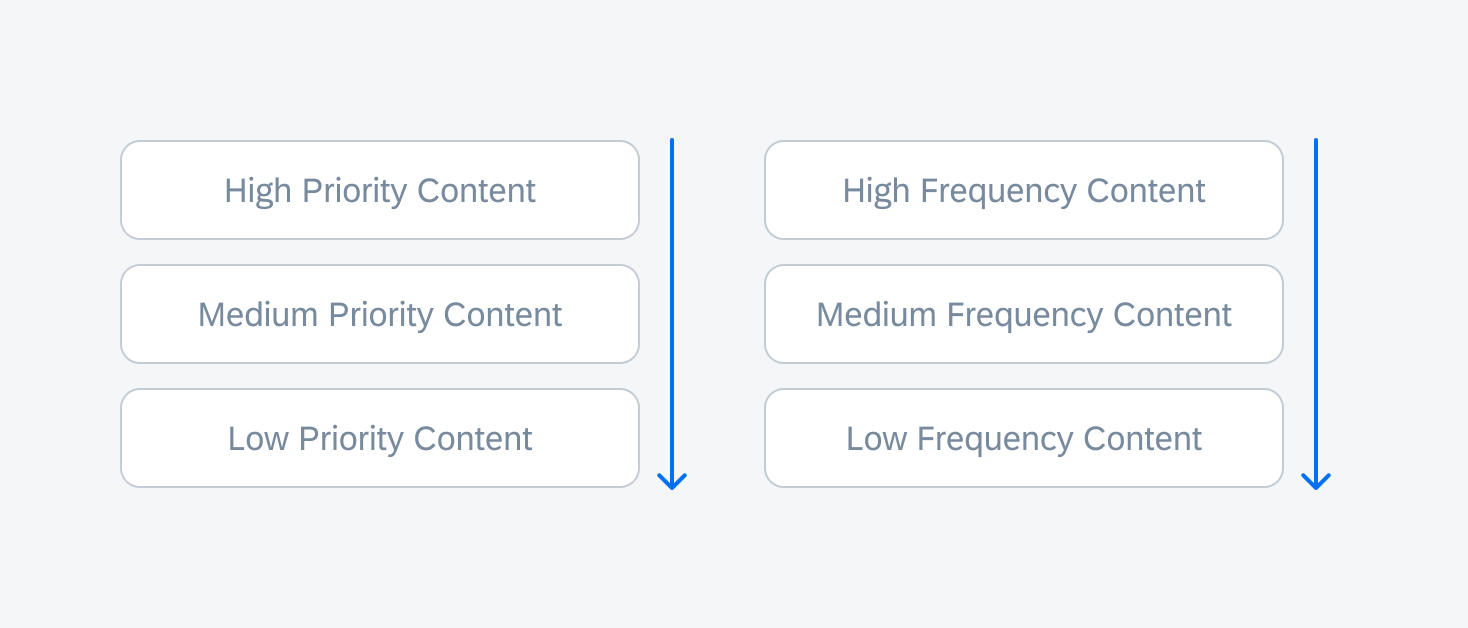
The placement of sections is based on their level of priority and their frequency of use relative to the user’s intended task. Based on the actual business scenario, however, this suggested placement can be overridden. For instance, sections can move up to more prominent locations if they fulfill the priority rule or the frequency rule.

Content priority of object details
Facets
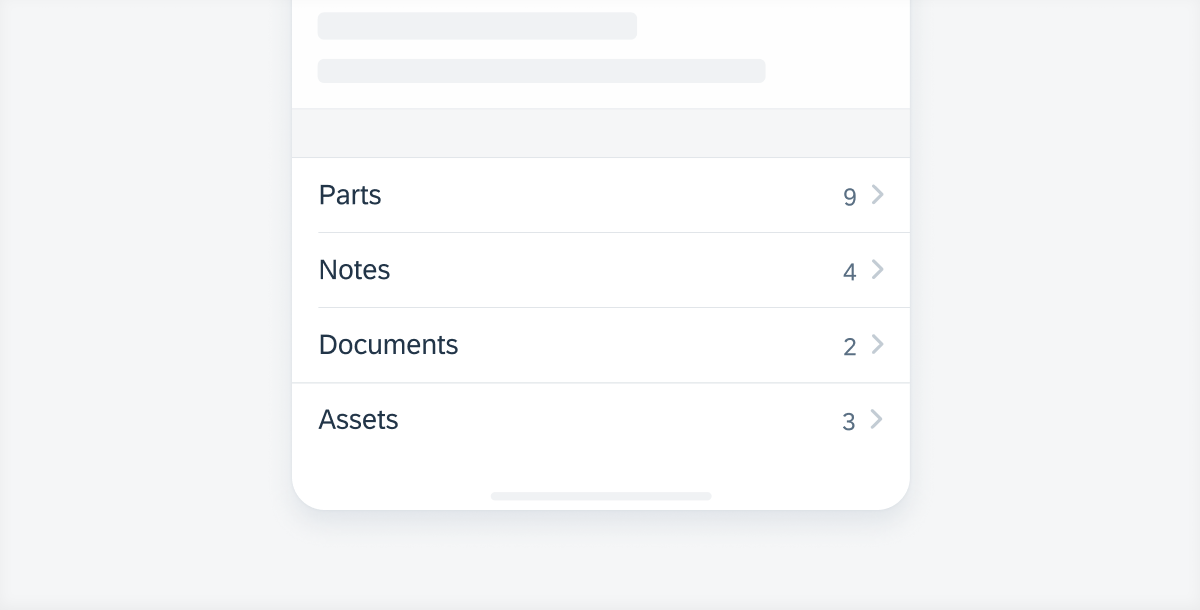
To avoid creating screens that are very long and require excessive scrolling, display low-frequency content using facets. These facets sit as the last section on the screen, and users can drill down into them to access more detailed information.

Object details facets
Actions
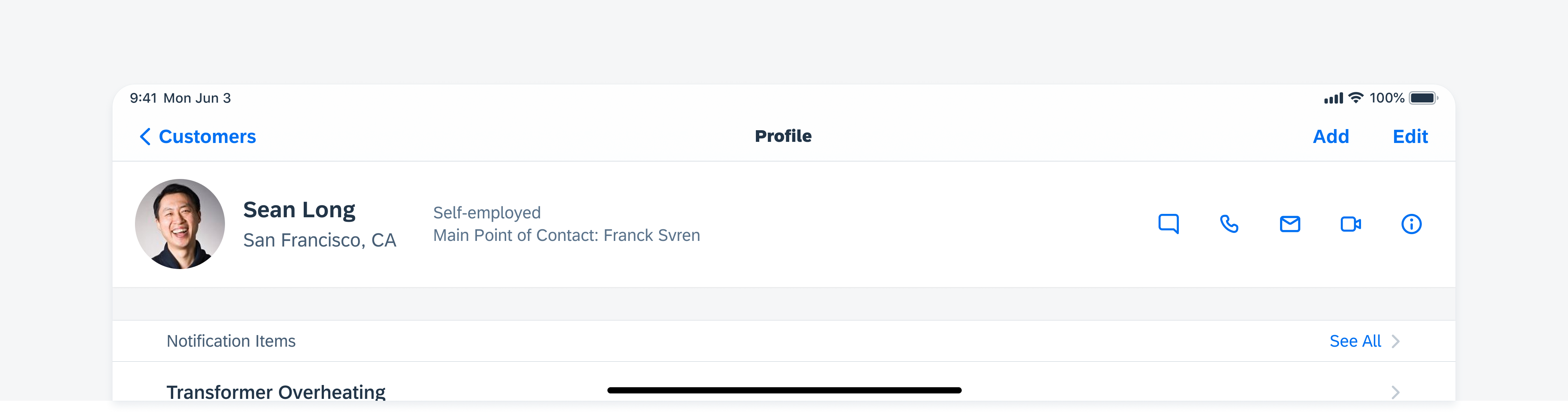
Actions may be placed in the navigation bar of the object pattern. Common actions include “Add”, “Edit”, “Share”, or “Save”. A toolbar can be used to display additional actions if a tab bar is not present.

Add and edit actions in the navigation bar
Edit
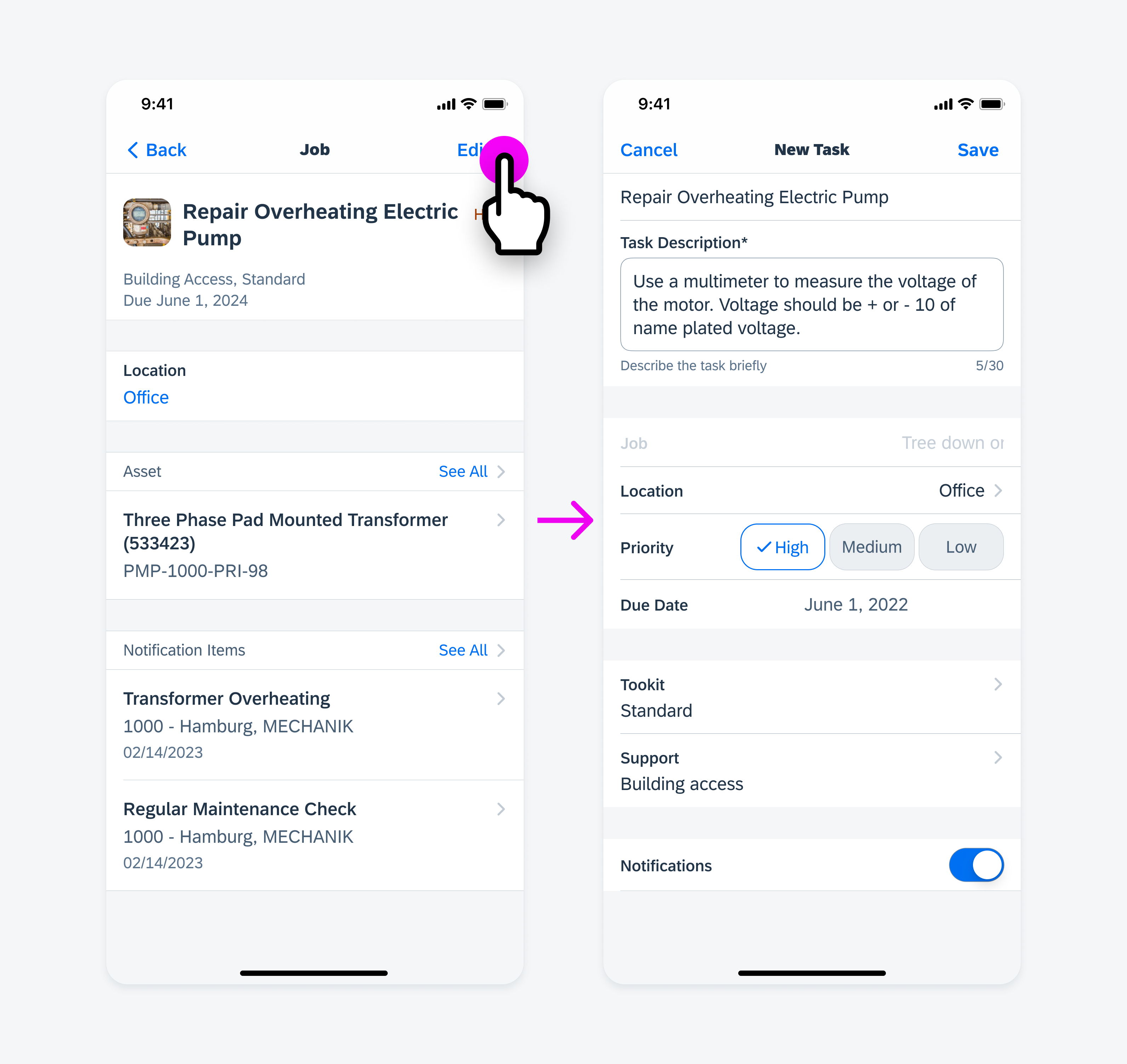
Editing details of an object is done by tapping on the “Edit” button on the navigation bar to trigger the edit mode. A modal with form cells appears to allow the user to make changes on the object.

View mode (left) and edit mode (right)
There are two common types of main objects:
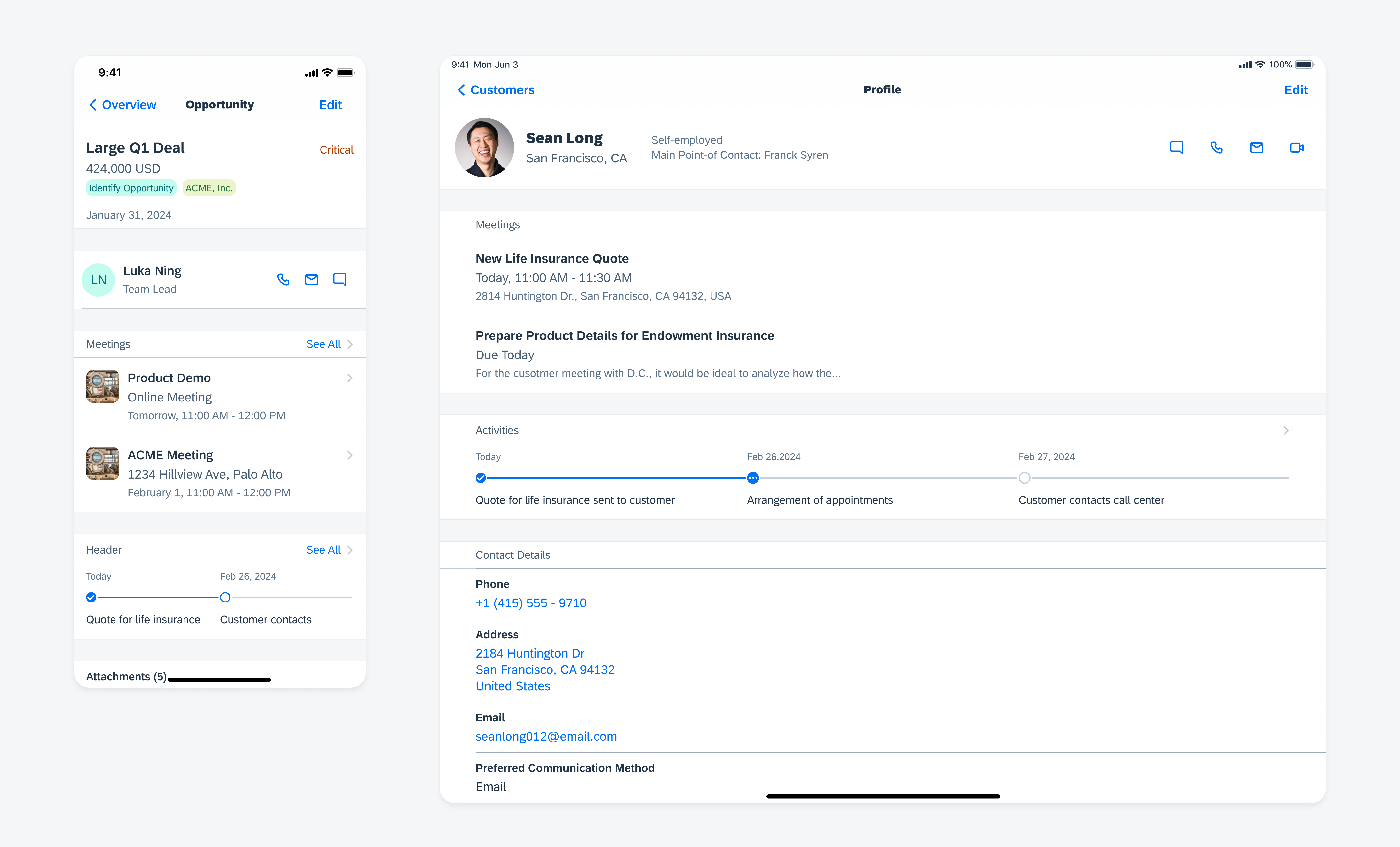
Standard Object
The standard object is the most frequently used object layout. It includes an object header to display key information at the top of the screen. Examples of standard objects include work orders, tasks, issues, and parts.
Profile
The profile layout is used to display profile objects. It includes a profile header to display profile-specific information and actions.

Standard object layout (left) and profile layout (right)
Child Object
The child object details page is used to show additional information about one attribute of a business object. It is usually the last screen in a workflow, therefore there will be no further drill down options. However, a child object page can include actions and modal views to display further details.
Child objects from the same level in a workflow can be accessed by implementing the sibling navigation pattern.
To learn more about object hierarchy, see Hierarchy.

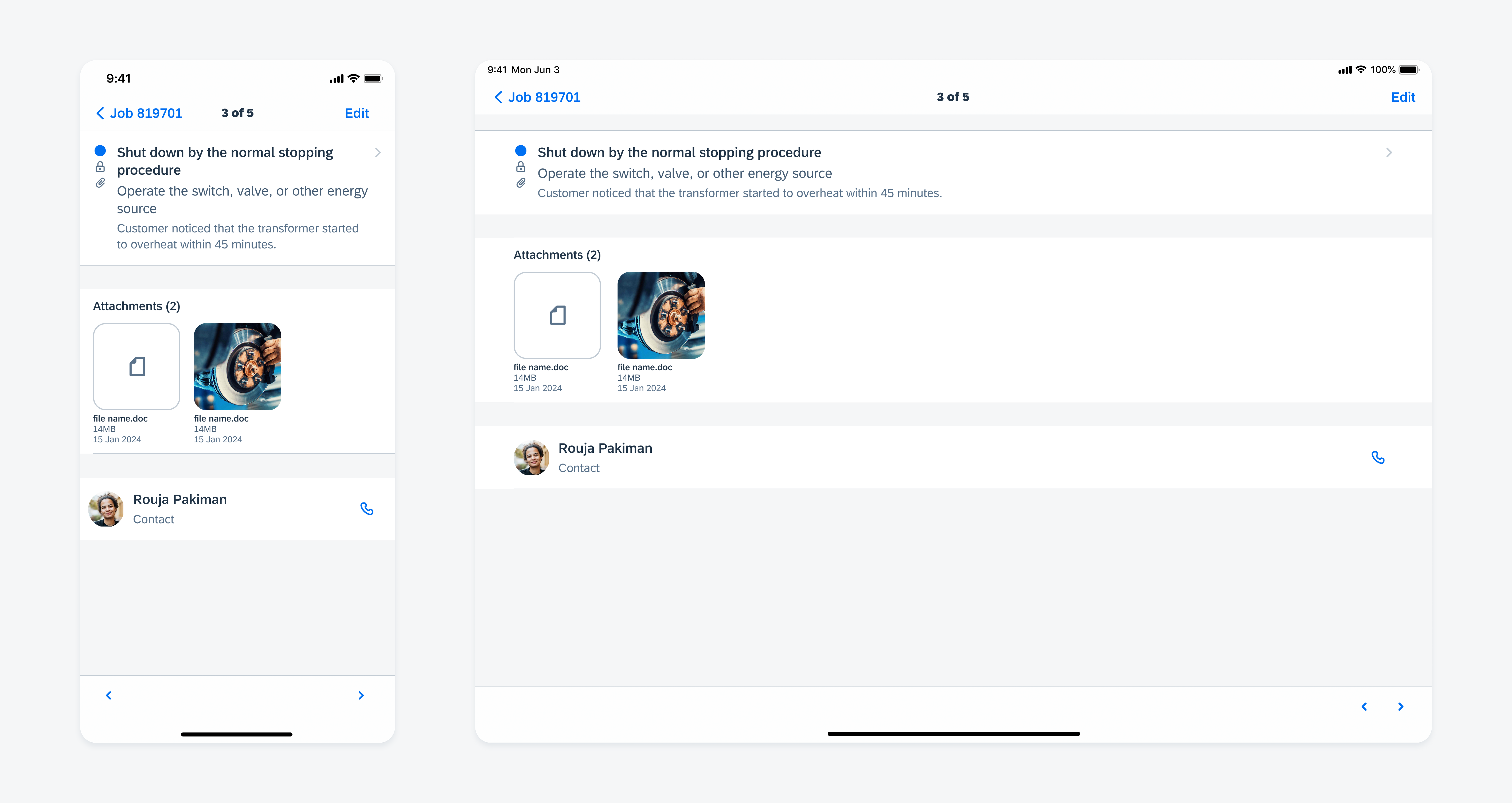
Child pages in compact width (left) and regular width (right)
Development: FUIObjectFloorplan
Related Components/Patterns: Object Header, Profile Header, Sibling Navigation

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.