Barcode Scanner
FUIBarcodeScanViewController
Intro
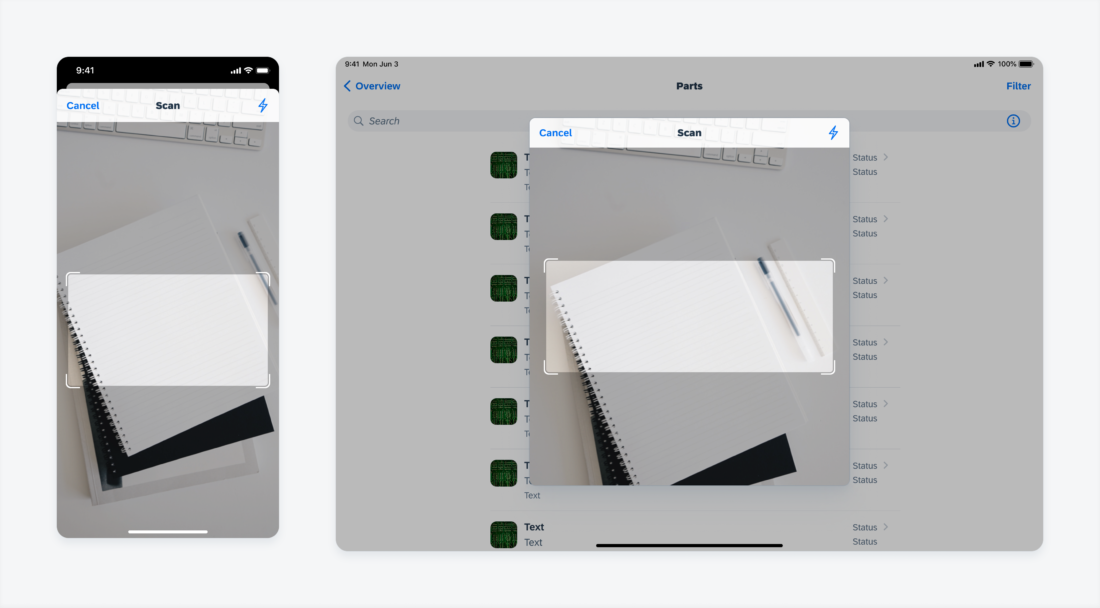
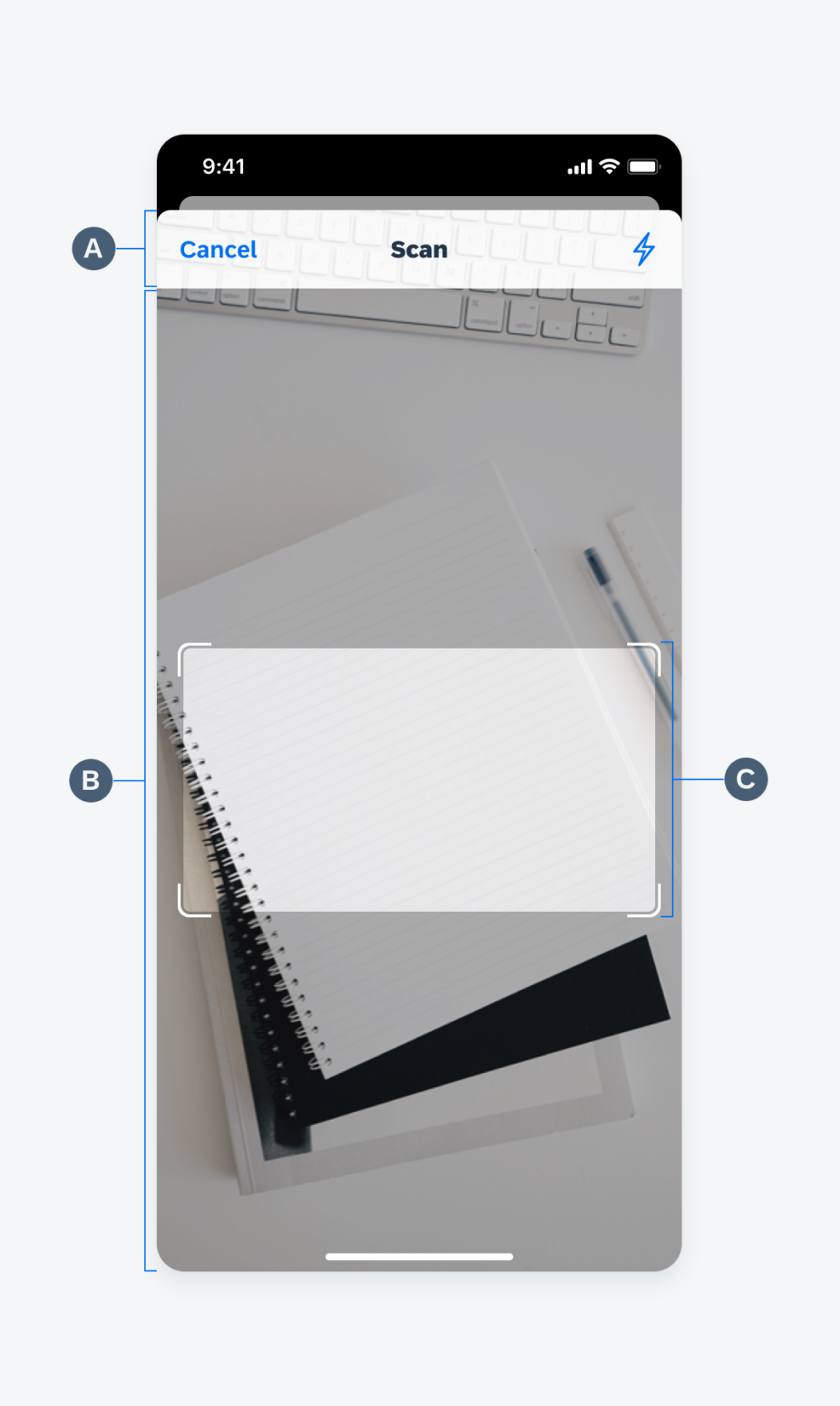
The barcode scanner comes in a full-screen modal that includes a navigation bar, scan window, and alignment box.
A. Navigation Bar
The navigation is composed of a “Cancel” button, title, and a flash icon.
B. Scan Window
The scan window occupies the rest of the screen with a gray overlay.
C. Alignment Guide
The alignment guide provides guidance to the user when pointing the camera to a barcode.
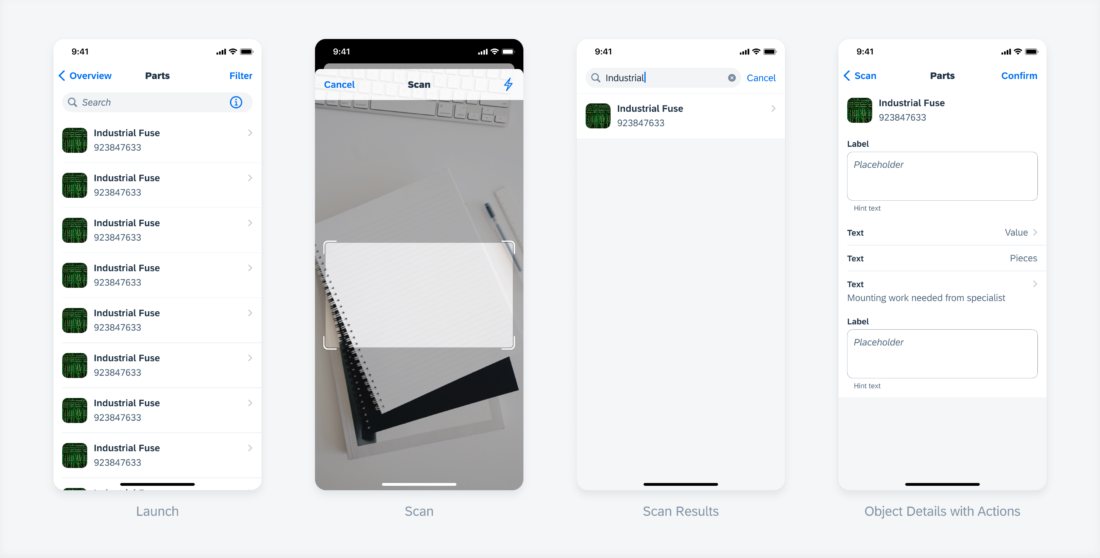
Launch
The user may choose to type in the search bar or search by scanning a barcode. Tapping on the barcode icon brings up the scanner in a full-screen modal.
Scan
The scanner consists of a navigation bar to allow users to exit the scanner or turn on the flash light.
Scan Results
Once a barcode is scanned, the scanner slides down and the previous list has been filtered by the scan result.
Object Details with Actions
Tapping on an object cell navigates to the details of the object. In this example, the user may change the quantity of the part and confirm the change.
Development: FUIBarcodeScanViewController
Related Components/Patterns: Search Bar, Search, List Report




 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.