Sibling Navigation
FUIPageViewController
Intro
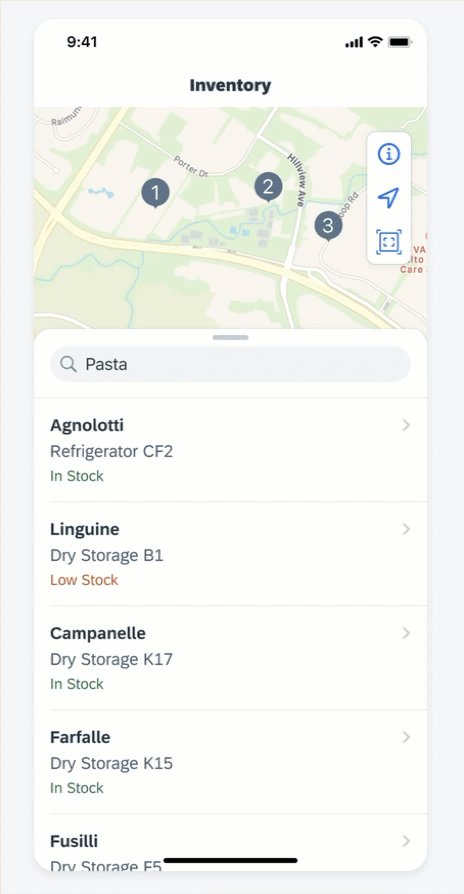
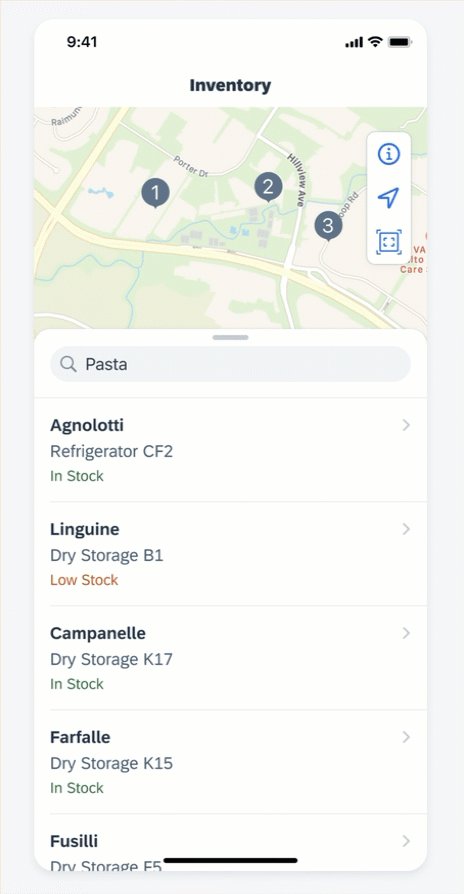
In apps designed with hierarchical navigation, sibling navigation can help users to easily navigate between child objects.

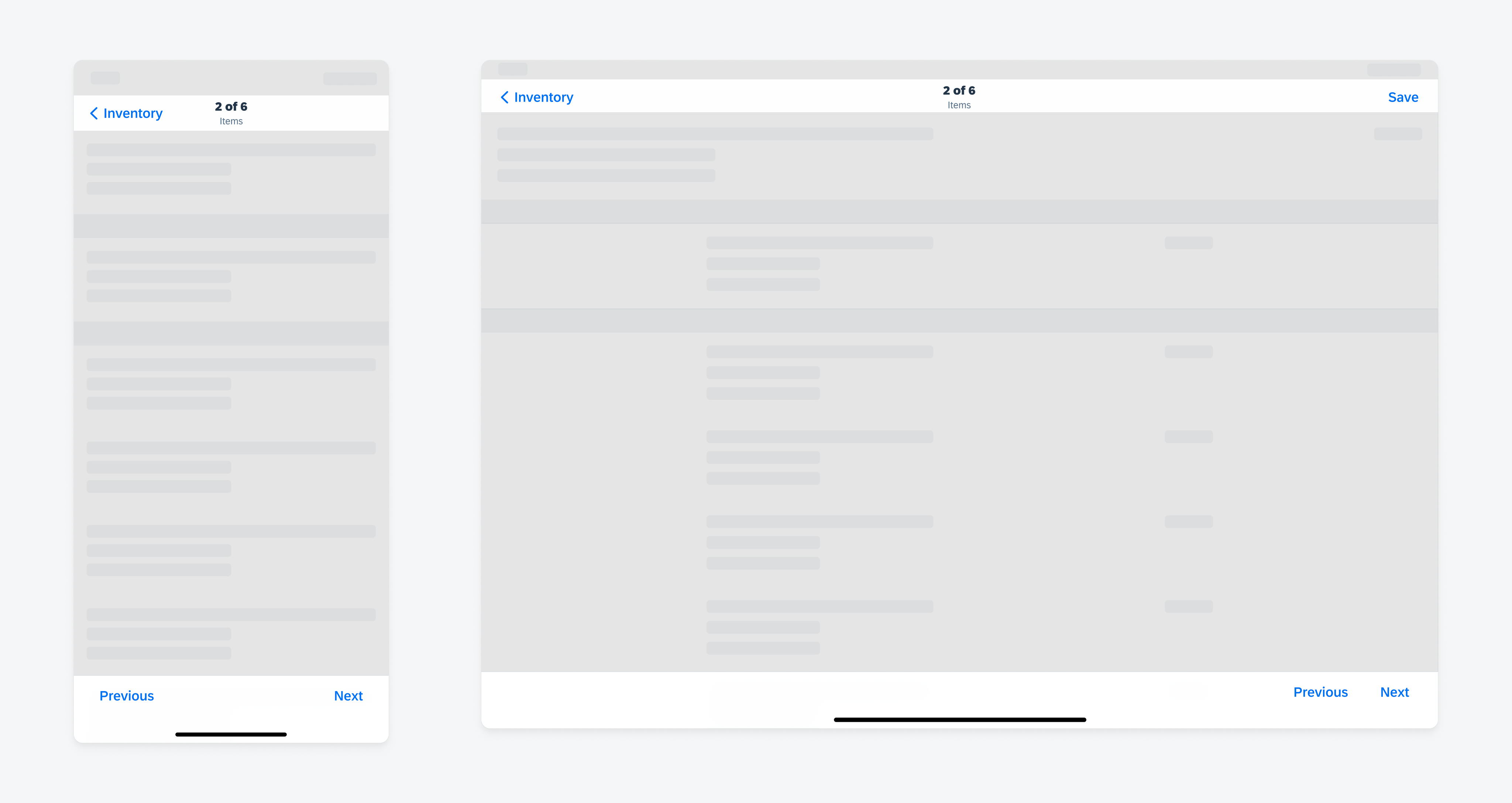
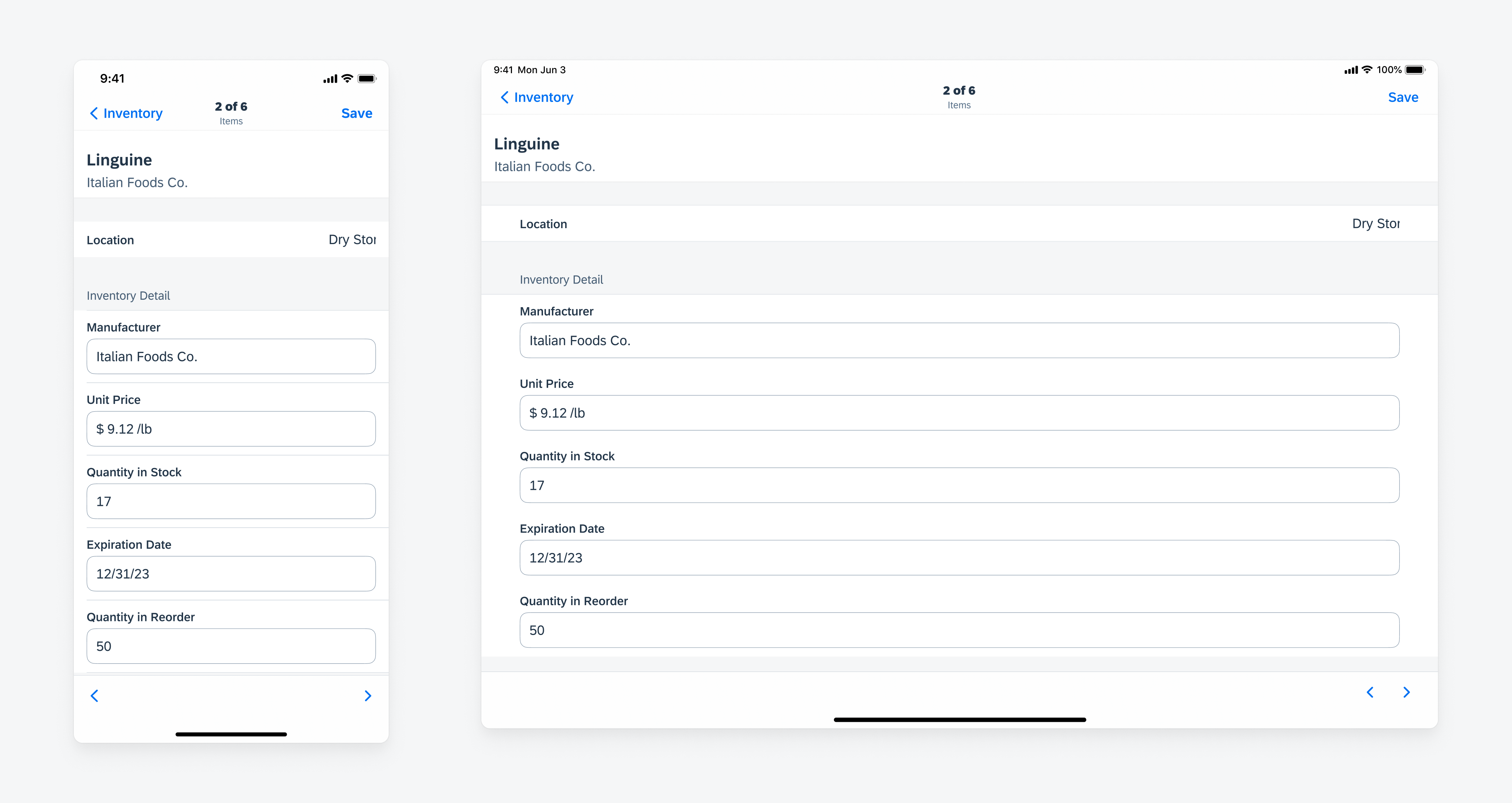
Sibling navigation in compact width (left) and regular width (right)
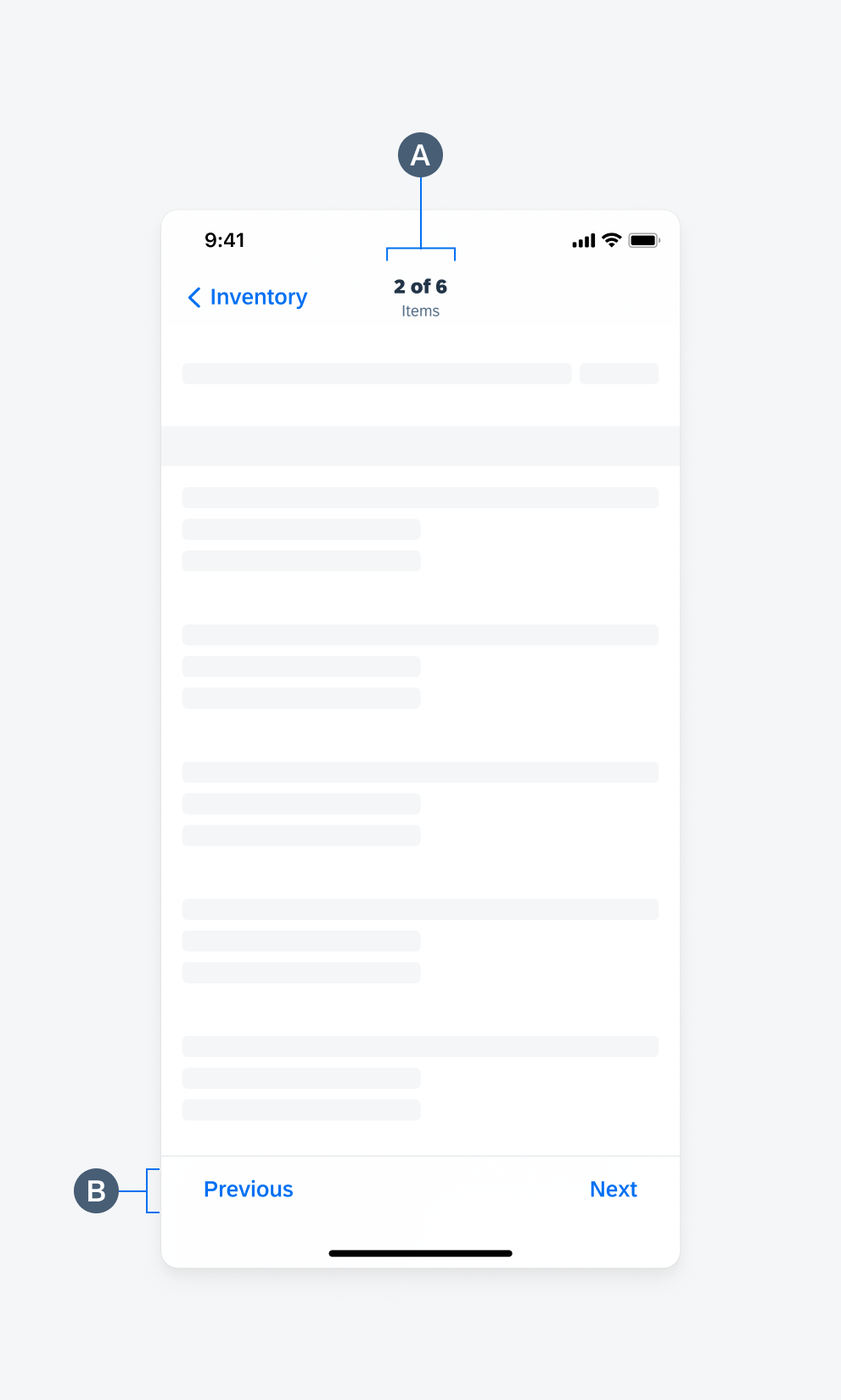
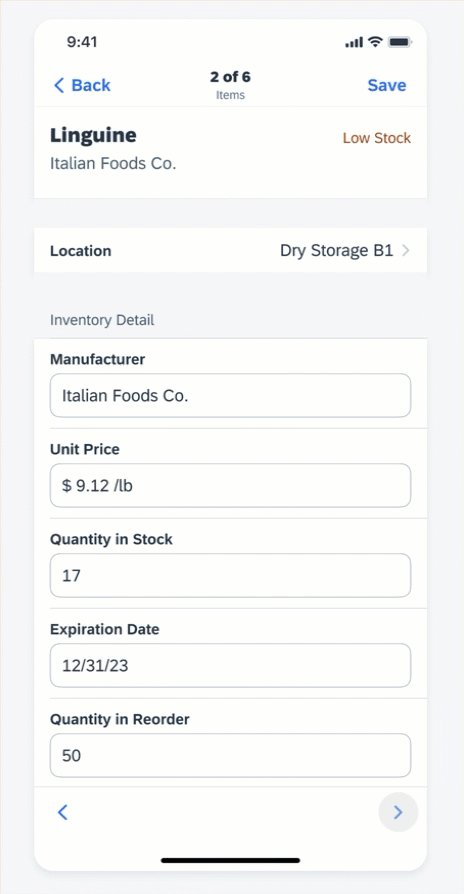
A. Info in Navigation Bar
Upper Line: Shows the current and total numbers of the sibling pages
Lower Line: Shows the parent name of the sibling pages
B. Buttons in Toolbar
Previous: Brings the user back to the previous child view page
Next: Brings the user to the next child view page

Sibling navigation anatomy
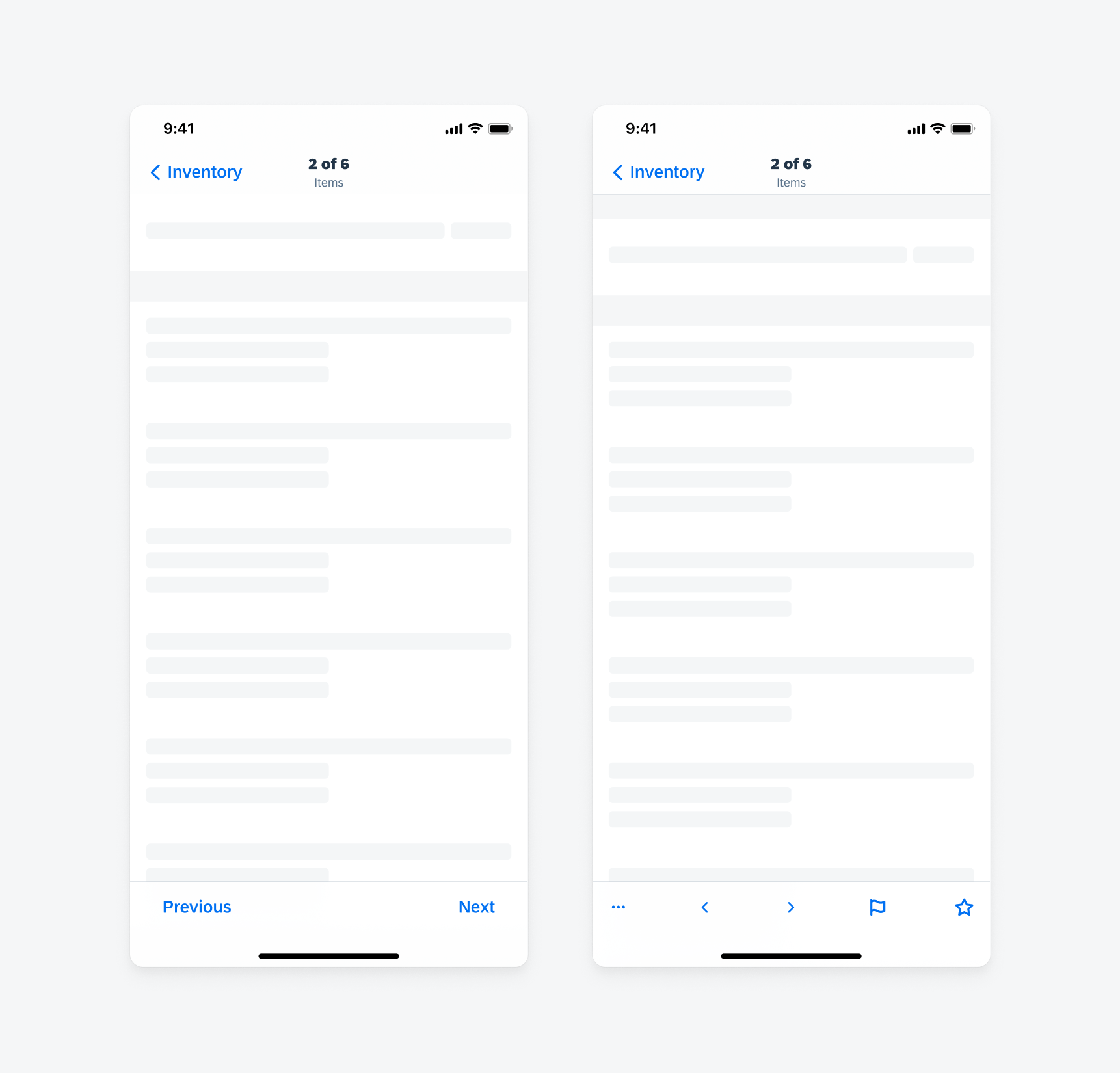
Text-Based Sibling Navigation
Text-based sibling navigation is best used if one of the following applies to your app:
- It has a toolbar and action buttons
- It doesn’t have a toolbar
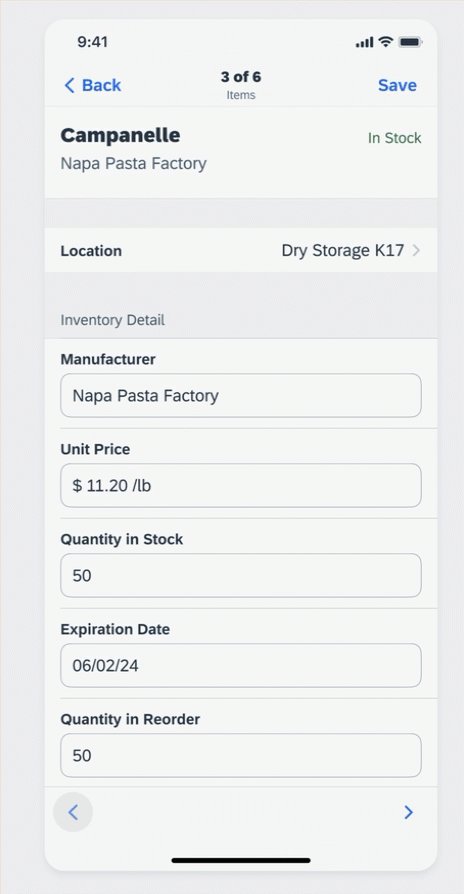
Icon-Based Sibling Navigation
Use icon-based sibling navigation if the following applies to your app:
- It has a toolbar and two or more action buttons
- It has a toolbar that is icon-based
- It is only available for compact width devices

Text-based sibling navigation (left) and icon-based sibling navigation (right)
Development: FUIPageViewController
Related Foundation: Navigation



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.