OCR Scanner
Intro
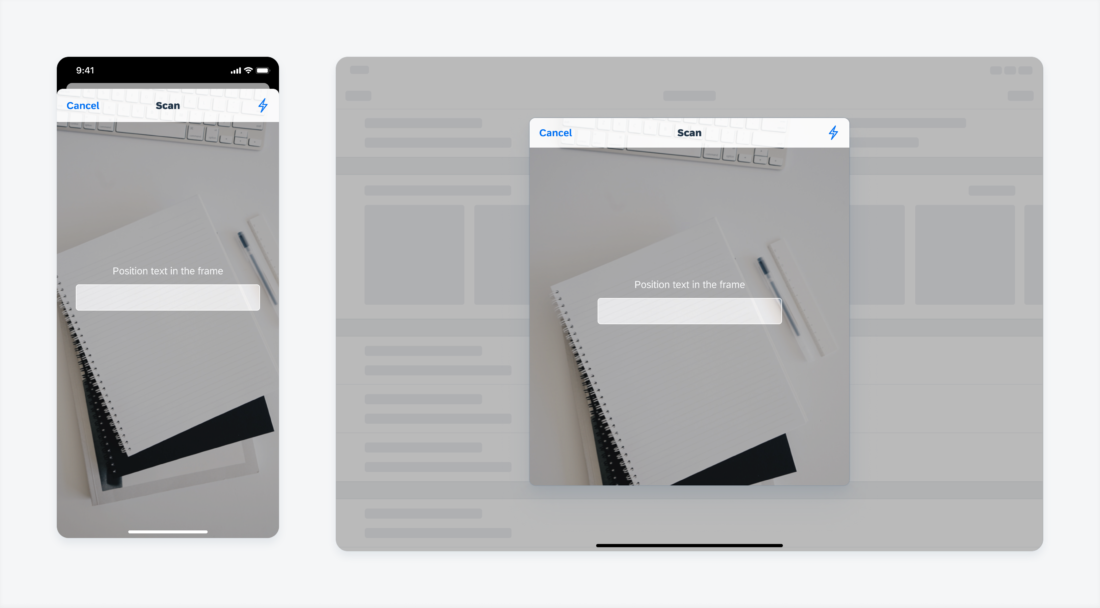
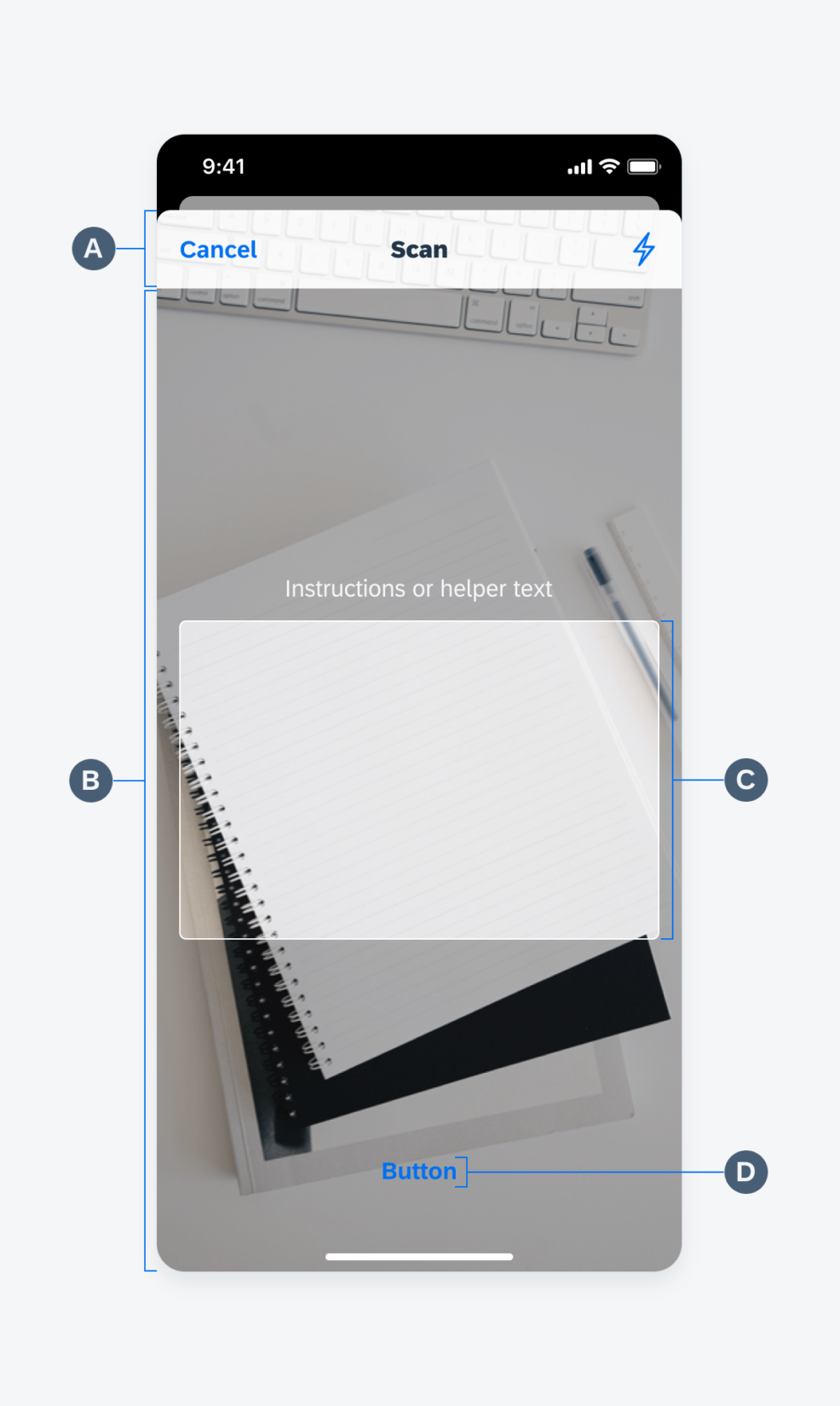
The OCR scanner comes within a full-screen modal that includes a navigation bar, scan window, alignment guide.
A. Navigation Bar
The navigation bar is composed of a “Cancel” button, title, an optional settings, and the flash icon.
B. Scan Window
The scan window occupies the rest of the screen with a gray overlay.
C. Alignment Guide
The alignment guide provides guidance to the user when pointing the camera to text. It can be configured to the form of the object that the user is aligning to.
D. Manual Entry Button
In the case of multi-field scan, the manual entry button allows the user to skip the scan step and enter the details themselves..
The interaction of the OCR scanner consists of four steps.
Launch
The scanner is usually launched from tapping on the camera icon in a text field if it is a single-field scan or an add icon if it is a multi-field scan.
Scan
The scanner launches in a modal with a navigation bar and alignment box. The user may start aligning the object in the box.
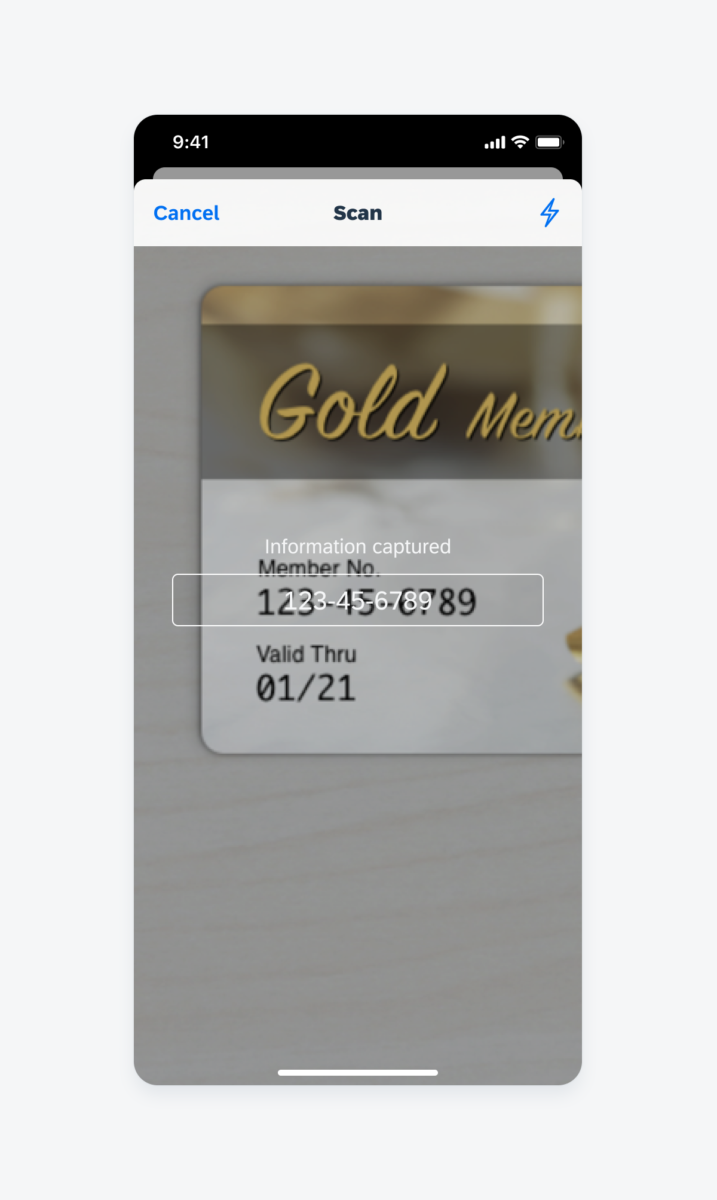
Text Recognized
As soon as text is recognized by the scanner, a line of text appears as feedback to the user displaying what the scanner has picked up.
Confirmation
The scanner dismisses automatically and returns to the form with scanned text in the text field.
The alignment box can be configured to various sizes depending on the object the user is aligning to. If the user is looking for a specific line of text, one option is to provide a short alignment box for the user to select a single line of text only.
Development: Optical Character Recognition (OCR)
SAP Fiori for Android: OCR Scanner
Related Components/Patterns: Text Input, Create, Barcode Scanner





 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.