Card Footer
FUICardFooterView
Intro
The card footer, also referred to as card toolbar, is the bottom part of a card that contains important or routine actions that directly impact the card, such as “Approve” or “Submit”. The footer can accommodate a maximum of two action buttons.

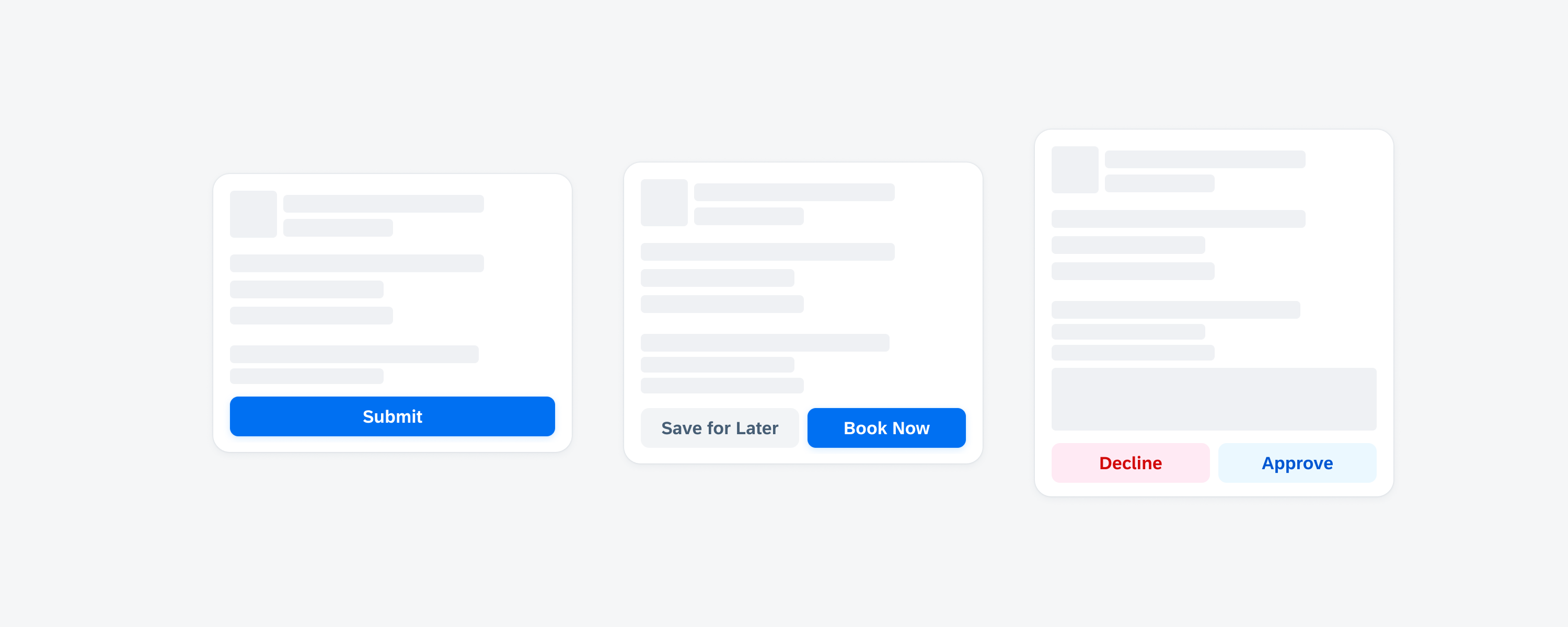
Card with a highlighted card footer
- Include only one or two of the most important and routine actions in the card footer.
- If two buttons are used, always place the primary action on the right side of the footer.
- If two buttons are used, place the less important and secondary action on the left side of the footer.
- Ensure that the button’s wording reflects the action that will be performed after tapping on the button.
- Use short and concise button labels to avoid truncation.
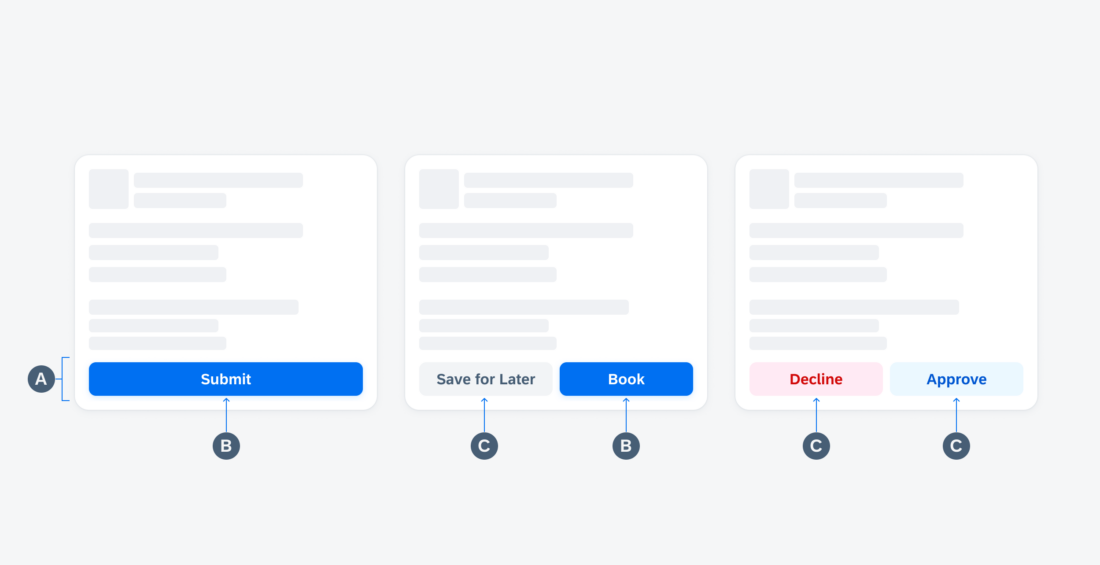
A. Card Footer Container
The card footer container holds one or two buttons that are evenly distributed within the container of the card footer.
B. Primary Action Button
The primary action button is used to highlight the most important action. Only use one primary action in a card. We recommend using the primary button style for actions that trigger or complete a task.
C. Secondary Action Button
The secondary action button is used for actions that are not the primary action. If the card doesn’t have a clear primary action or if the displayed actions are equally relevant, the card footer can include only secondary buttons. If the action is destructive, use the secondary negative style to warn users about taking extra precautions before performing an action.
Overflow Button
In compact view, up to two text buttons can be displayed in the card footer. If more than two buttons are present, the additional buttons are placed in an overflow button. The most important actions are prioritized and displayed first.
In regular view, the overflow button appears if there are more than three text buttons.

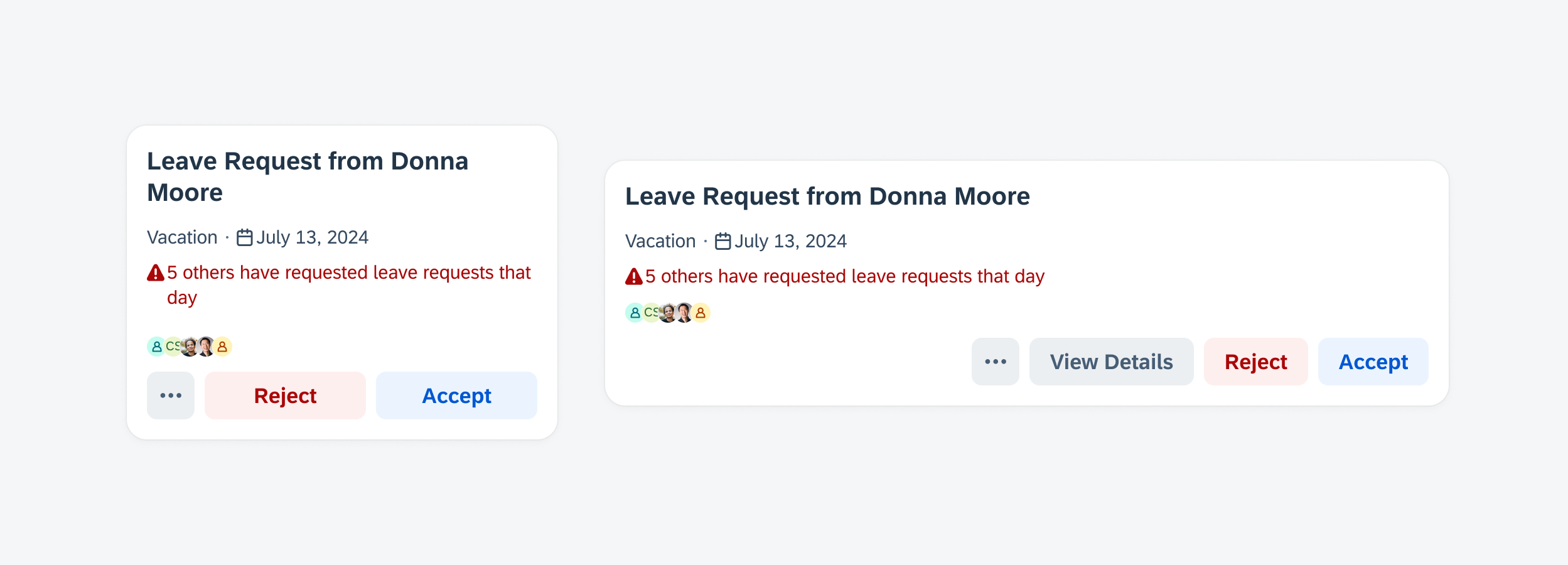
Overflow button in the card footer in compact and regular view
Overflow Interaction
Tapping the overflow button opens a menu displaying the remaining action buttons. There is no limit to the number of buttons that can be placed within the menu.

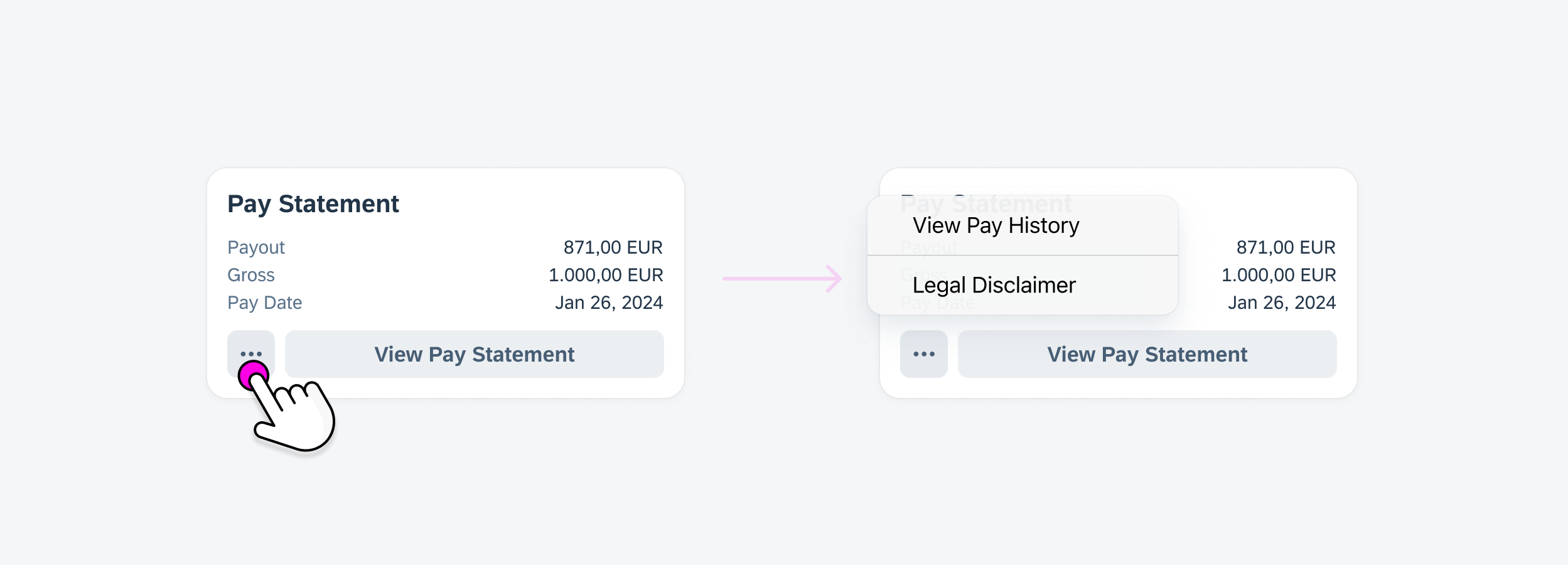
Tapping on the overflow button (left) opens a menu with additional actions (right)
Long Button Labels
When there isn’t enough space to display all buttons, use the overflow button. If the text of a button is too long to fit two buttons side by side, the secondary button should move into the overflow, while the primary or more important action button extends across the full width of the footer.

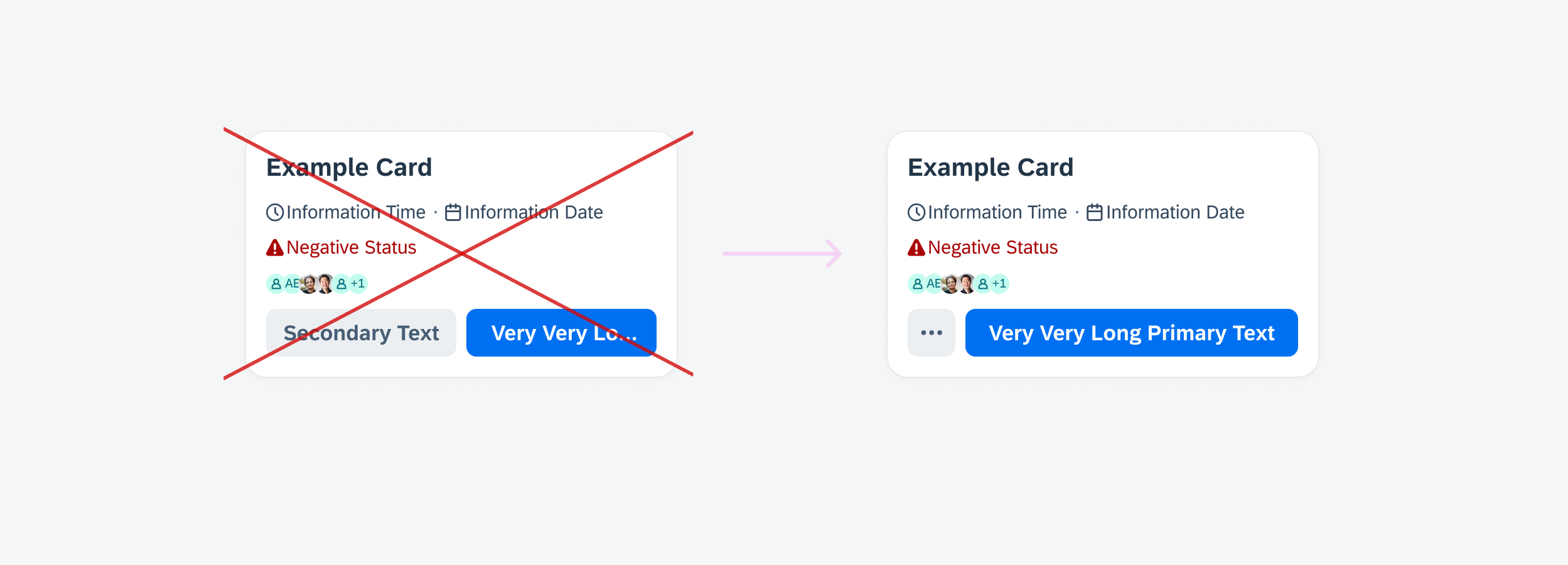
Use the overflow button instead of truncating the button's text
User-Triggered Feedback Indicator
Partial Loading
After performing an action on the card, the data may have to be loaded first. In this case, a feedback indicator appears. This feedback indicator (also called partial loading indicator) refers to a visual element on the card that provides feedback to the user as they perform the action. The overlay informs the user that the content in the affected area is not actionable during the process, but users can still navigate and take actions on other items that are not affected.

Overlay progress indicator on a card
Depending on the use case, consider using a short, clear message such as a message toast about the processes that have been performed to ensure that the user is informed.
When a component within the card is selected to navigate to a new page, the feedback indicator should appear only on that specific component.

Overlay progress indicator on a component within a card
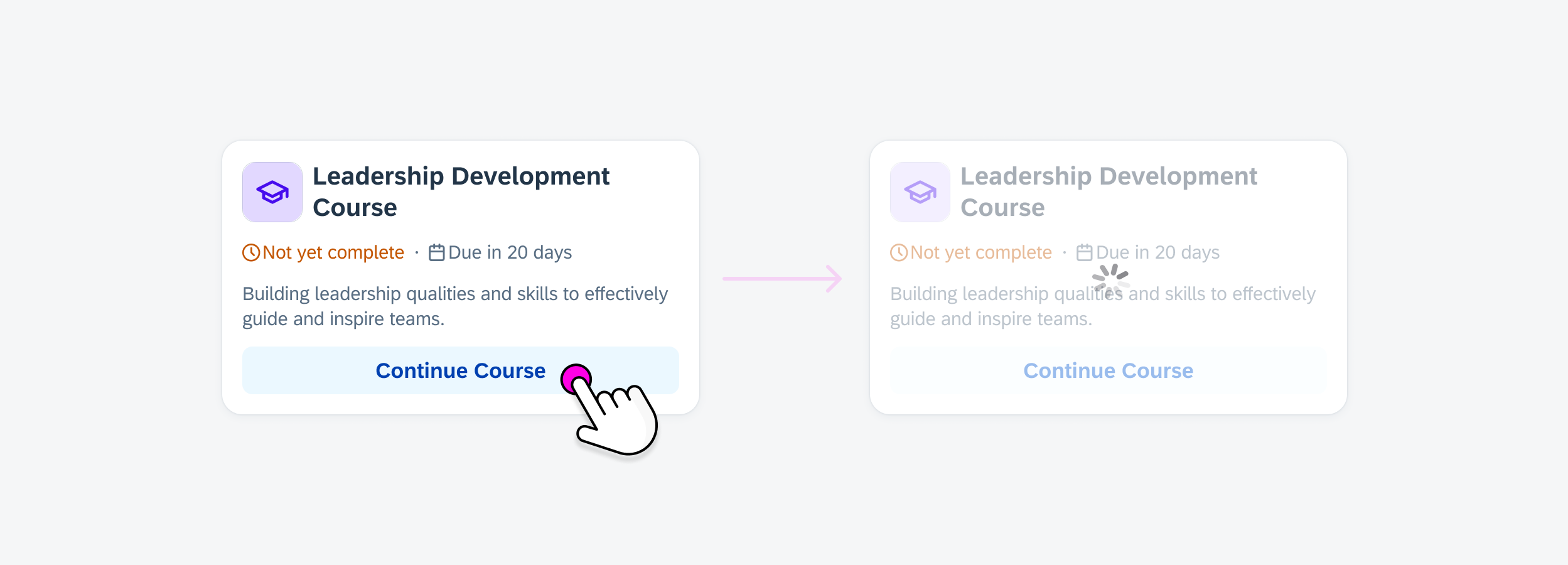
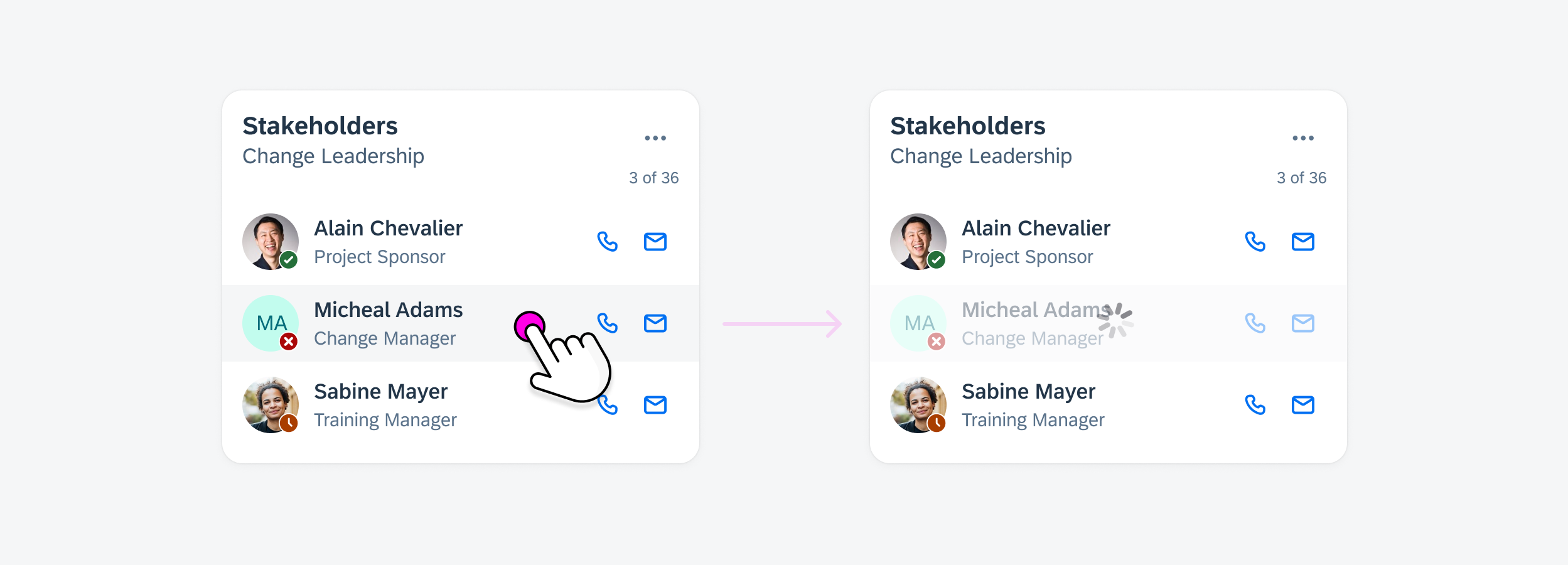
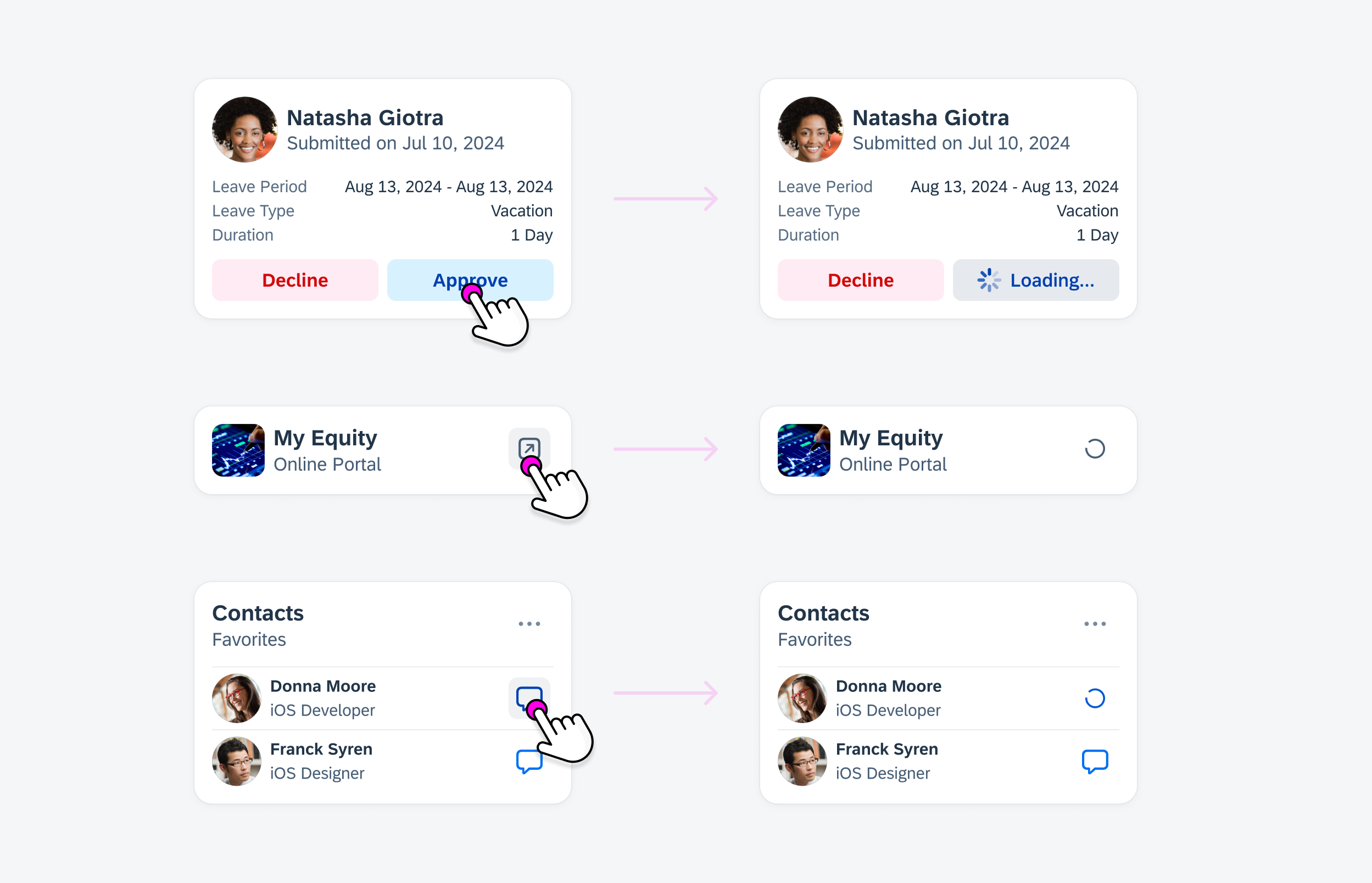
In-Place Loading
When the status of a card changes or an action is triggered, an in-place loading indicator can be used.

Different examples of in-place loading indicators within a card
In some cases, the card may disappear after the status changes. To ensure the user understands the updated status, consider displaying a toast message, which provides a brief and prominent notification. If the action fails, use a banner instead.
Development: FUICardFooterView
SAP Fiori for Android: Card Footer
Related Components/Patterns: Cards Overview, Card Header, Card Body


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.