Banners
FUIBannerMessageView, FUIOfflineBannerMessageView, FUIProgressBannerMessageView
Intro
A banner is a notification that appears on the screen to inform the user about a certain event or a change in system status. It contains a short notification text and optionally a button to allow the user to take a recommended action

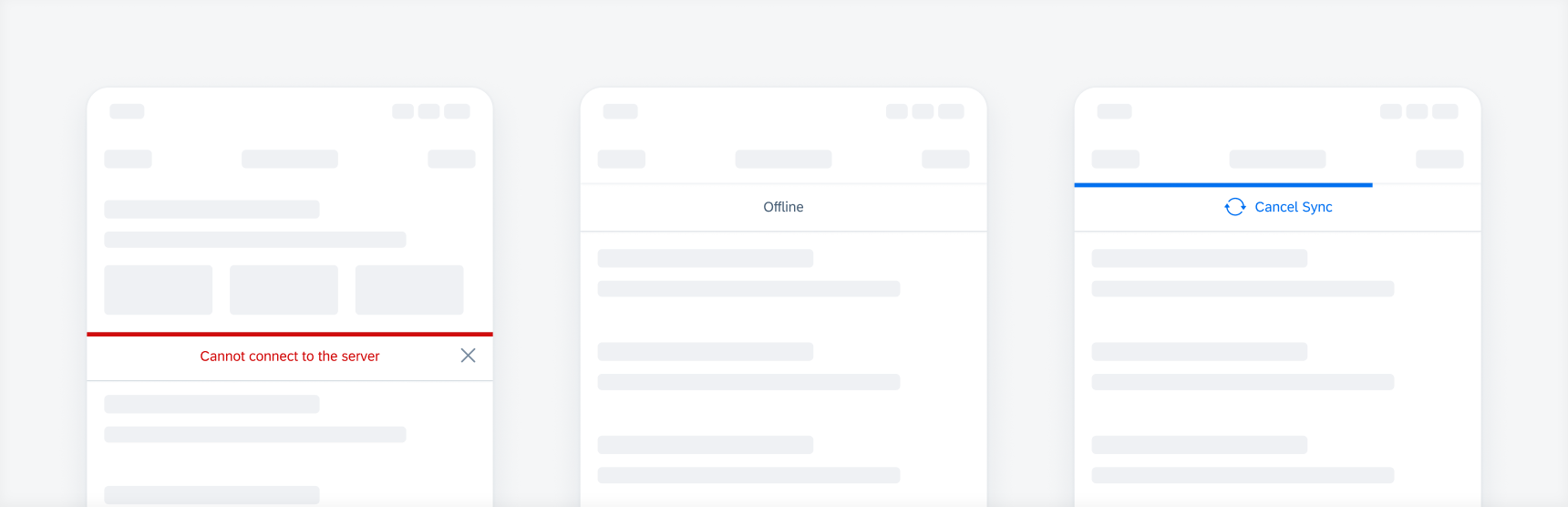
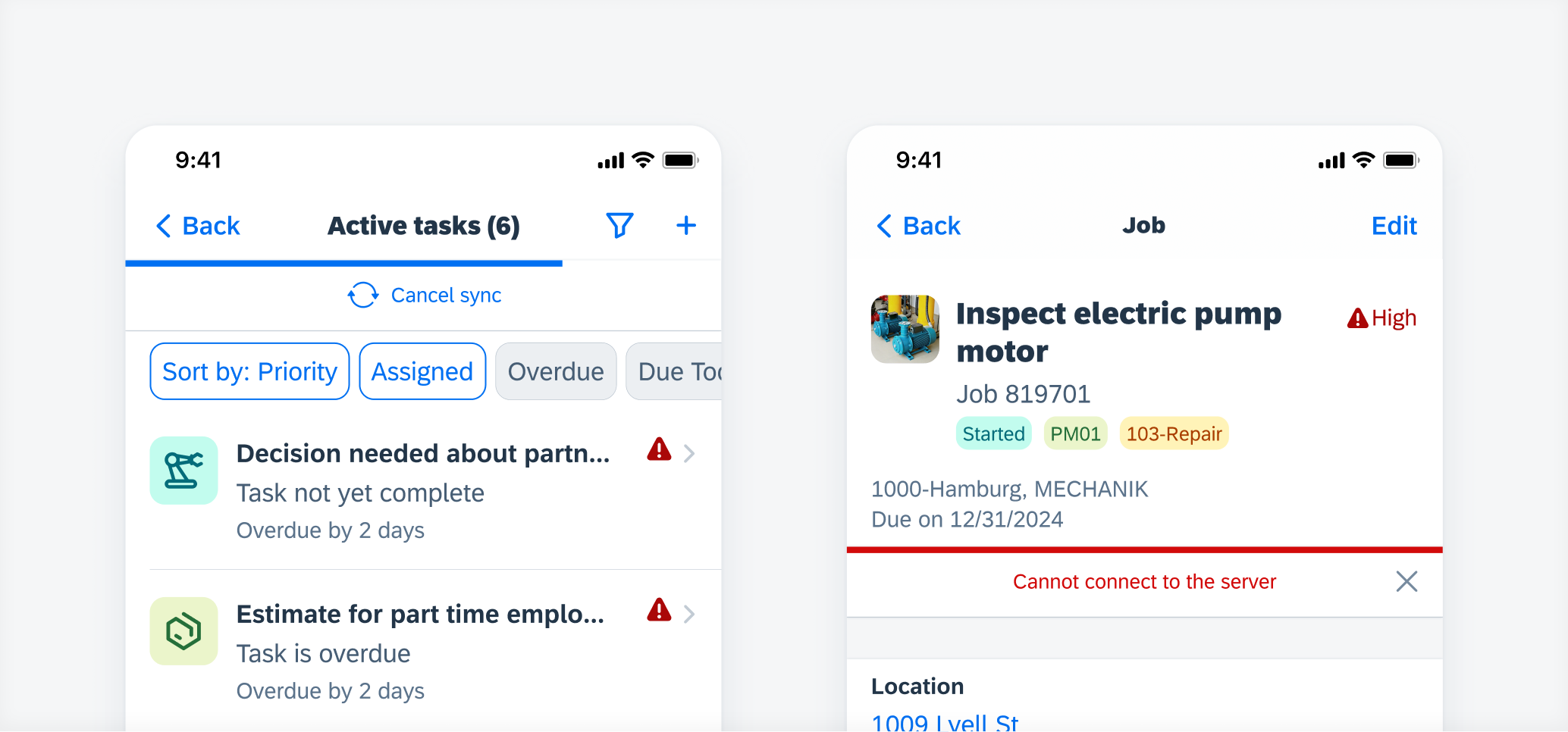
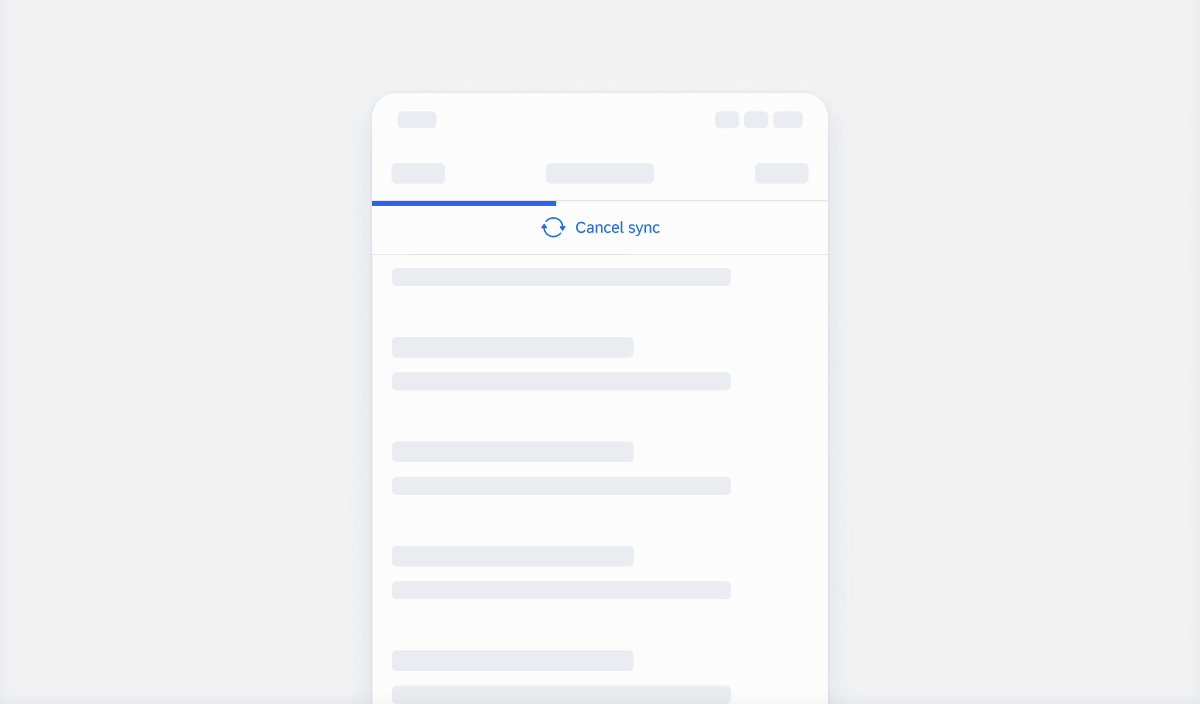
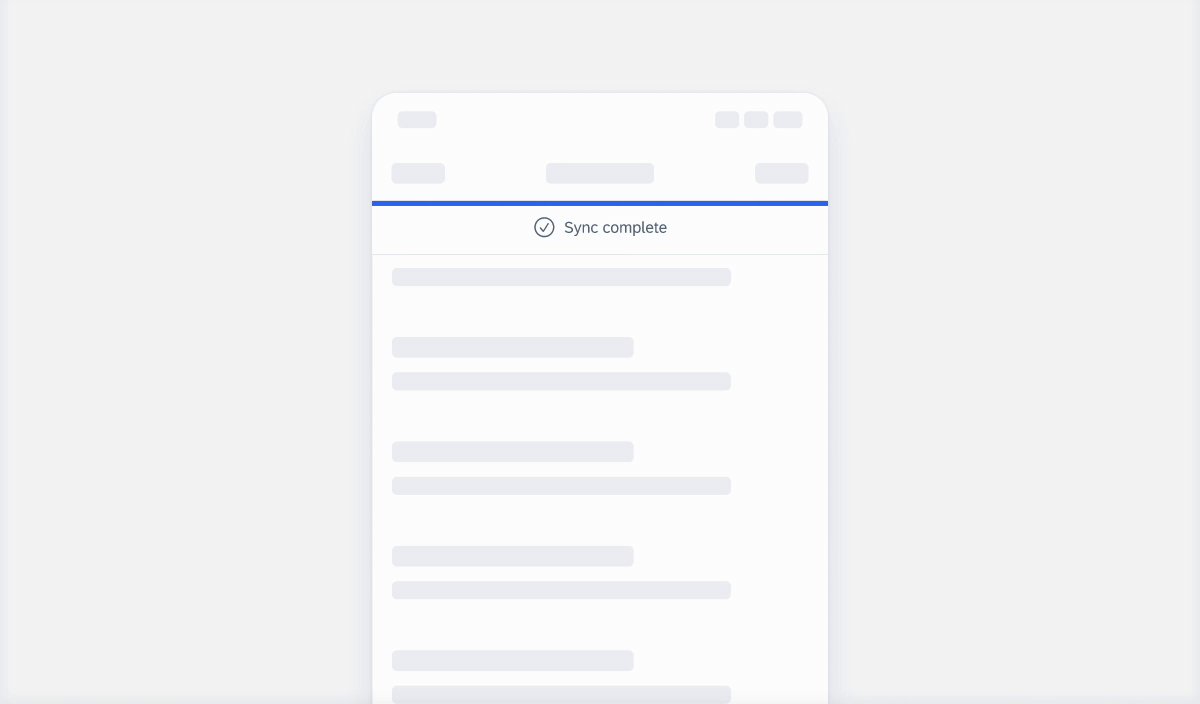
Banner examples: an error, an offline, and a syncing banner
Use a banner when the user needs to be informed about a certain event or a change in system status. Keep the text of the notification message short and concise to avoid blocking other important content on the screen.

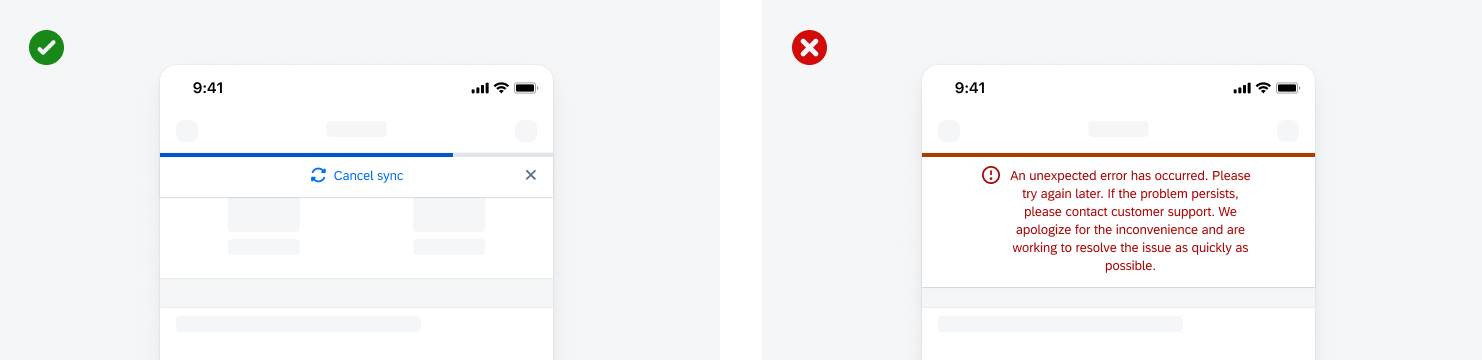
Do keep text short and concise; Don't allow text to be longer than two lines
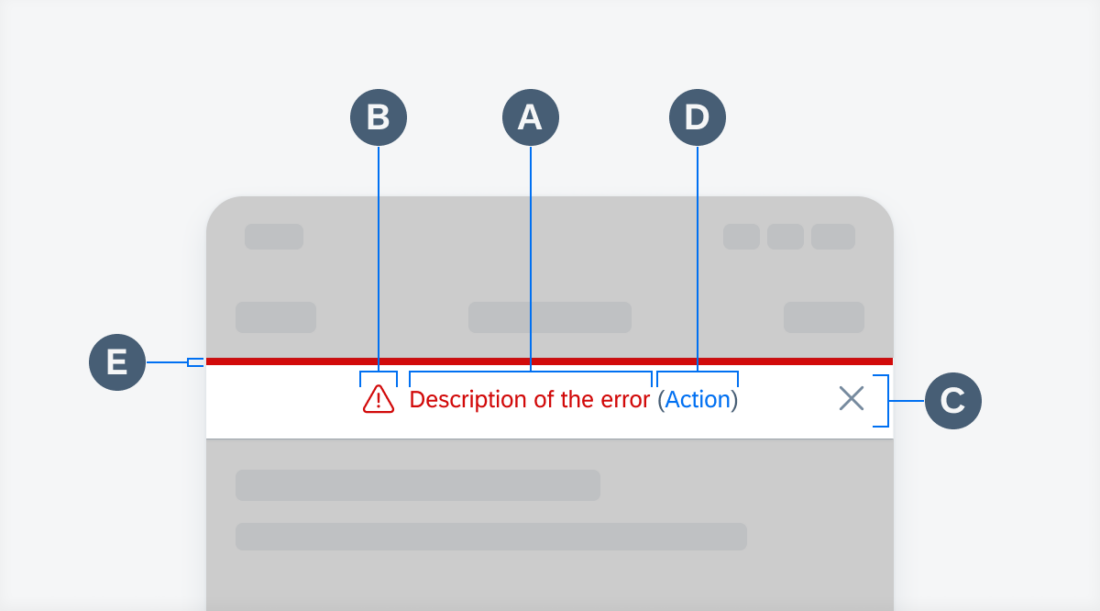
A. Banner Text (Mandatory)
Contains a clear message and, optionally, a recommended action for the user.
B. Icon (Optional)
Indicates sync in progress status.
C. Dismiss Button (Optional)
Allows the user to dismiss the banner.
D. Action Button (Optional)
Allows the user to take a recommended action.
E. Indicator Track (Optional)
Appears above the banner in a semantic color to indicate a progress or the banner type.
Touch Targets
The banner contains three possible touch targets: the bar, a dismiss button and an action button.

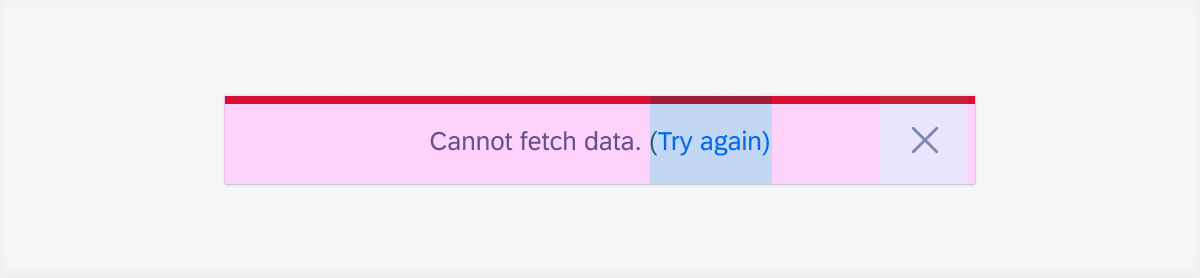
Possible touch targets on a banner
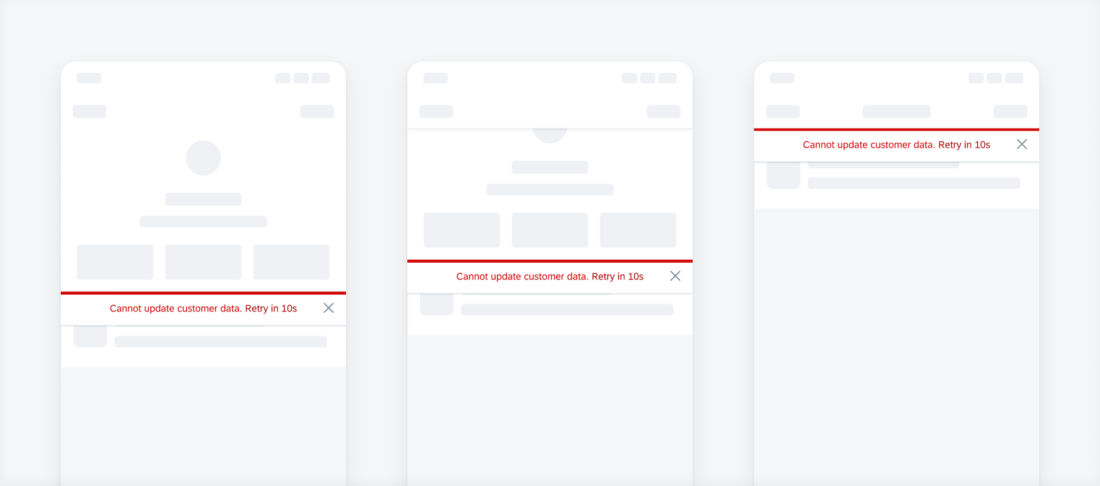
Banner Position
Overlapping Position
If there is a navigation bar or header component, the banner slides down from under the navigation bar or header component. It disappears by sliding back up the same way. By default, the banner partially covers the content below it.

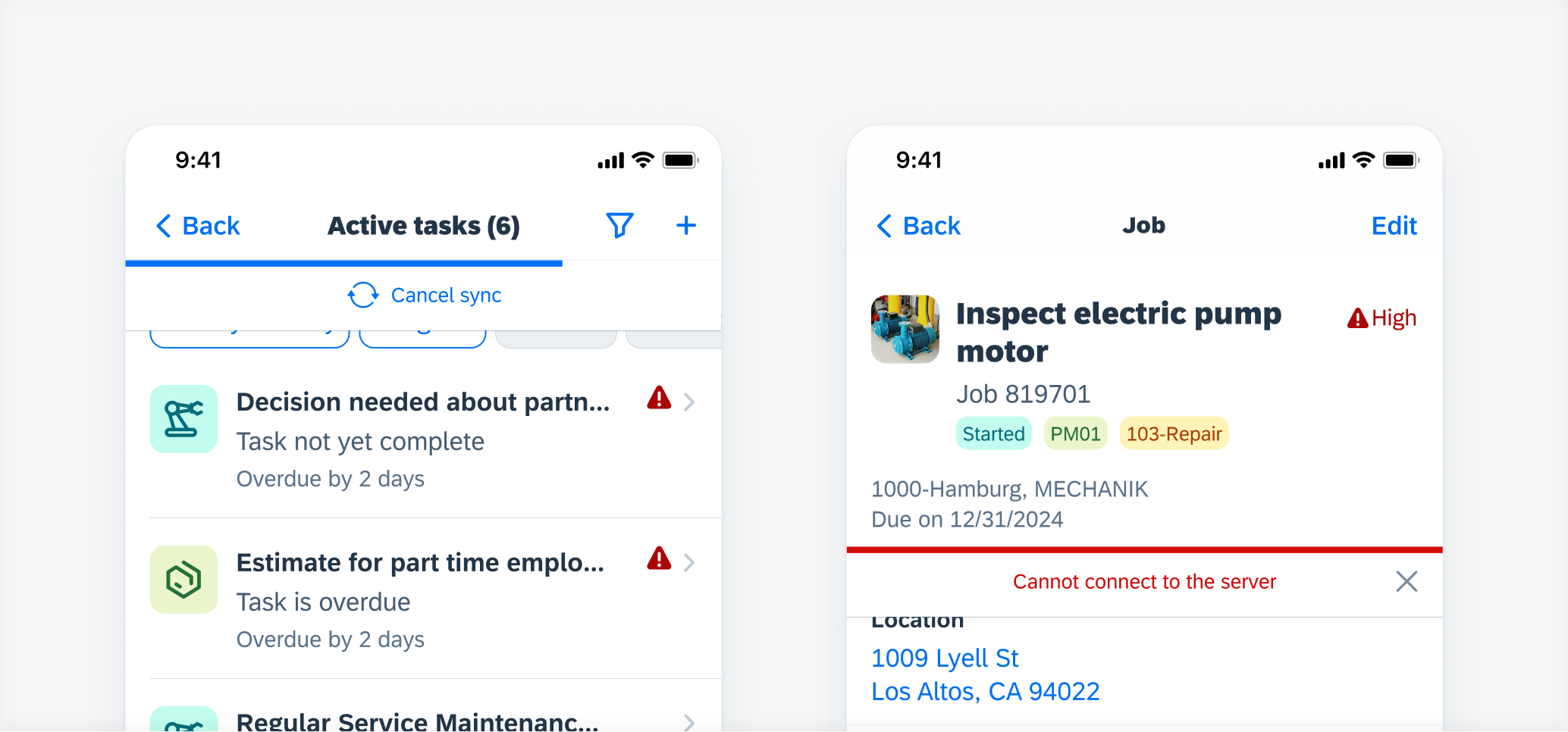
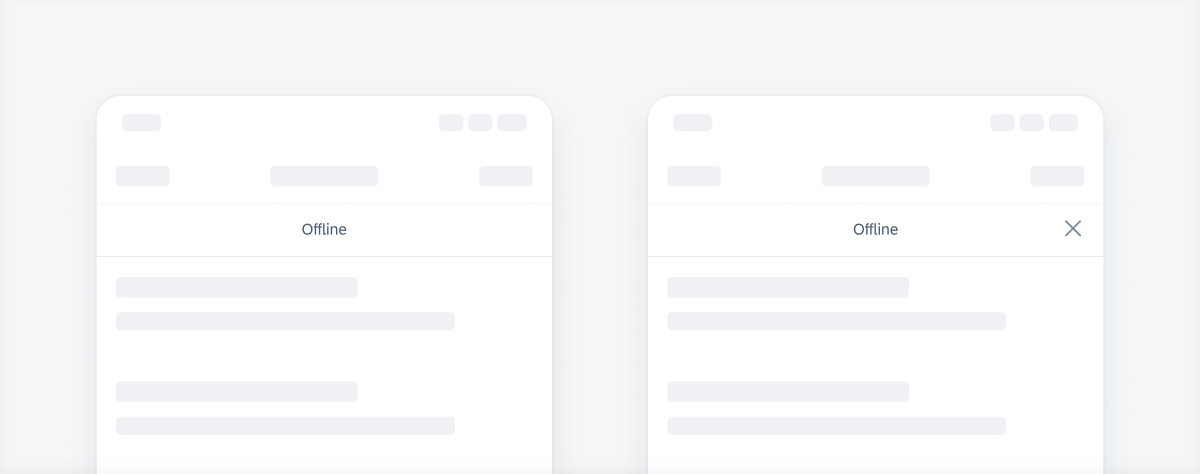
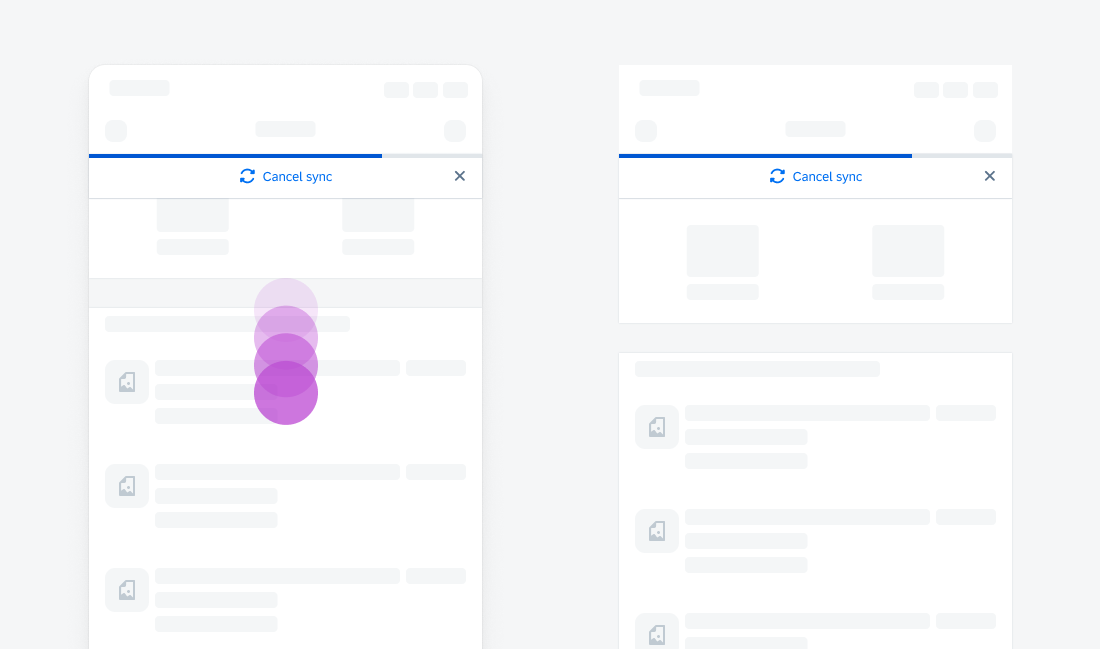
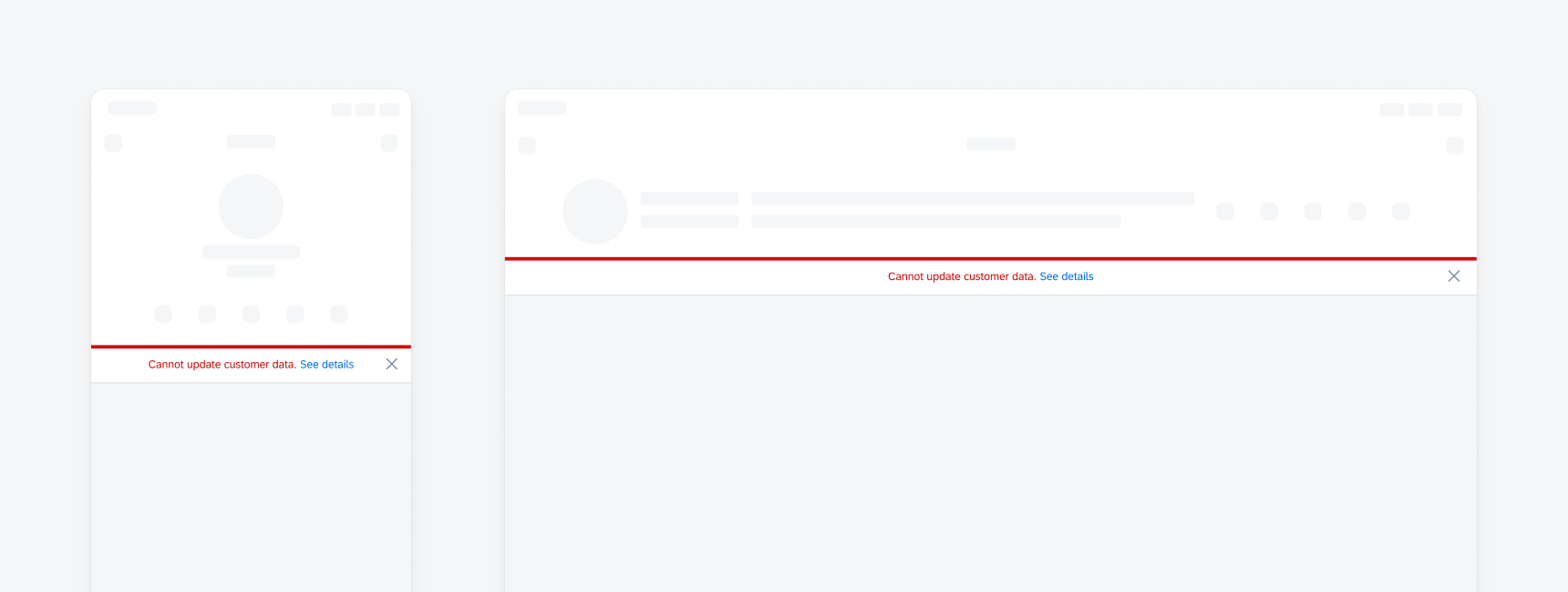
An overlapping banner that appears below a navigation bar (left) and an object header (right)
Embedded Position
A banner can also appear between elements, making sure it doesn’t cover any content. In this position, it pushes the content below it down.

An embedded banner below a navigation bar (left) and an object header (right)
Scrolling
The banner sticks to the navigation bar when the user scrolls up or down. If there is a header component between the navigation bar and the banner, the banner sticks to the navigation once the user scrolls up while the header component disappears.
Progress Banner
A progress banner is used to indicate a loading process or an in-progress state. Users can be enabled to pause or stop the progress by tapping on the bar.

Example of a progress banner
Persistence
A banner is, by default, persistent and won’t disappear unless the system status or condition described in the banner text changes. If you want a banner to disappear after a certain time, you can set a timer or provide an option for the user to dismiss it.

Persistent banner (left) and dismissible banner (right)
Development: FUIBannerMessageView, FUIOfflineBannerMessageView, FUIProgressBannerMessageView
SAP Fiori for Android: Banners
Related Components/Patterns: Feedback, Error Handling, Offline





 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.