Feedback Indicators
FUIProgressIndicatorControl, FUIProcessingIndicatorView, FUICheckoutIndicatorView
Intro
Feedback provides users with timely responses to actions or informs them about the loading state or condition of content or processes. There are two types of feedback:
- System feedback: provides system-generated feedback about the status of activities and processes, such as the network activity indicator, loading indicator.
- User-triggered feedback: provides information to the user in response to a specific action, such as the checkout indicator, progress and processing indicator, and the toast message.

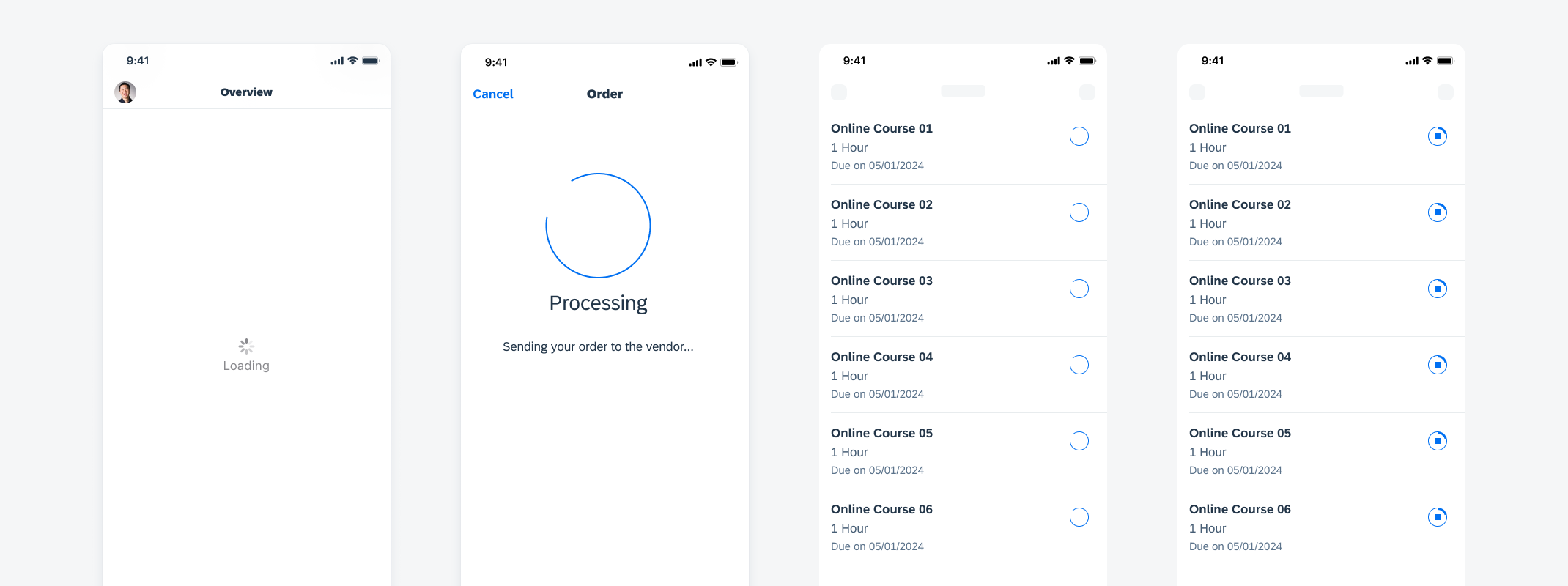
Loading indicator, checkout indicator, processing indicator, and progress indicator (from left to right)
System Feedback
Network Activity Indicator
An indeterminate progress view, also called activity indicator in iOS, is a standard feature of iOS, providing users with real-time feedback on network-related actions performed by their device. It is used when an iOS device is communicating with a network, such as loading a page, downloading content, or sending/receiving data to/from a server. The activity indicator provides visual feedback to the user that network operations are in progress. It automatically appears when network activity begins and disappears when the activity concludes. For more information, see Human Interface Guidelines – Progress Indicators.
Loading Indicator
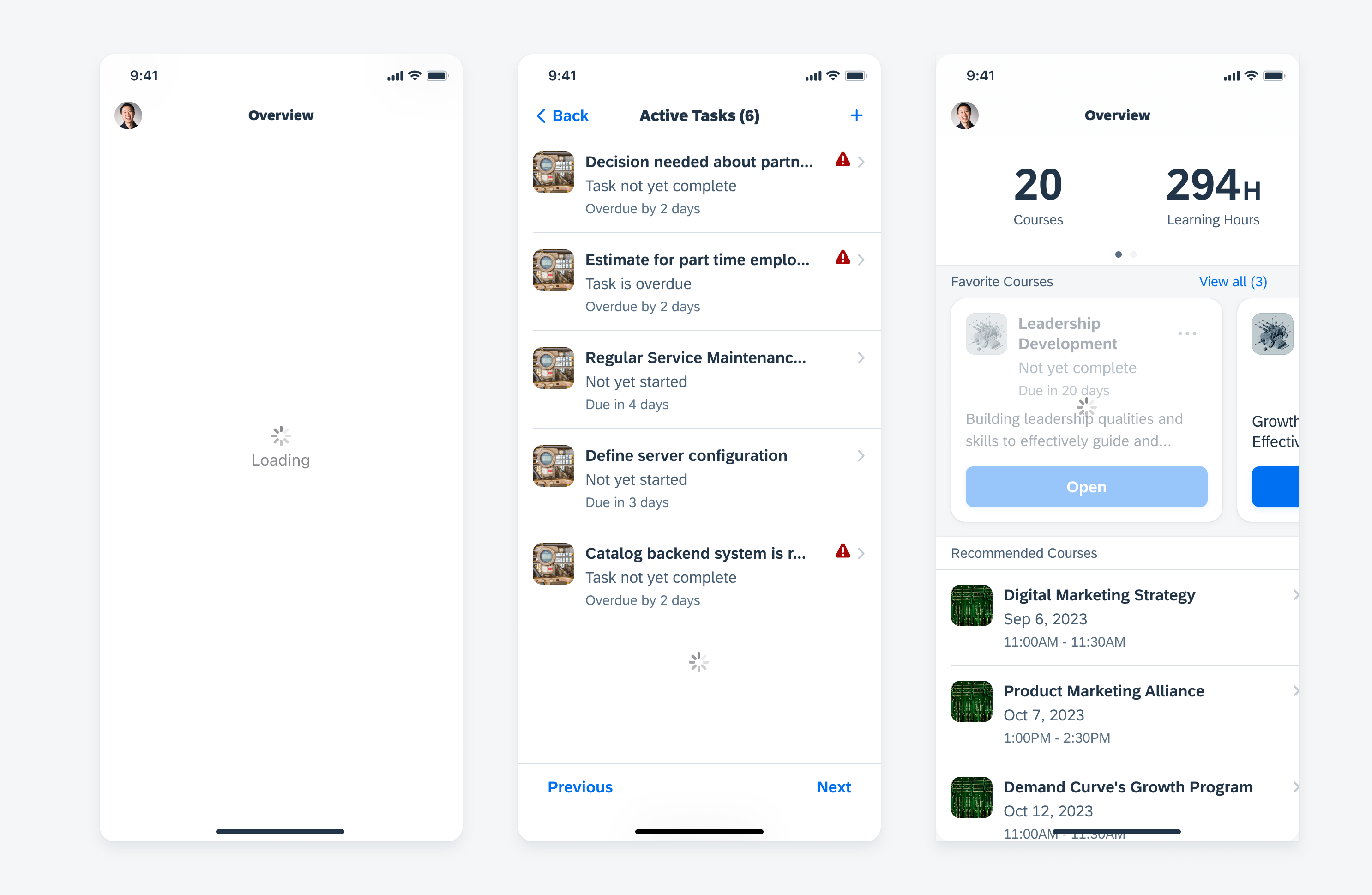
A. Full-Screen Loading
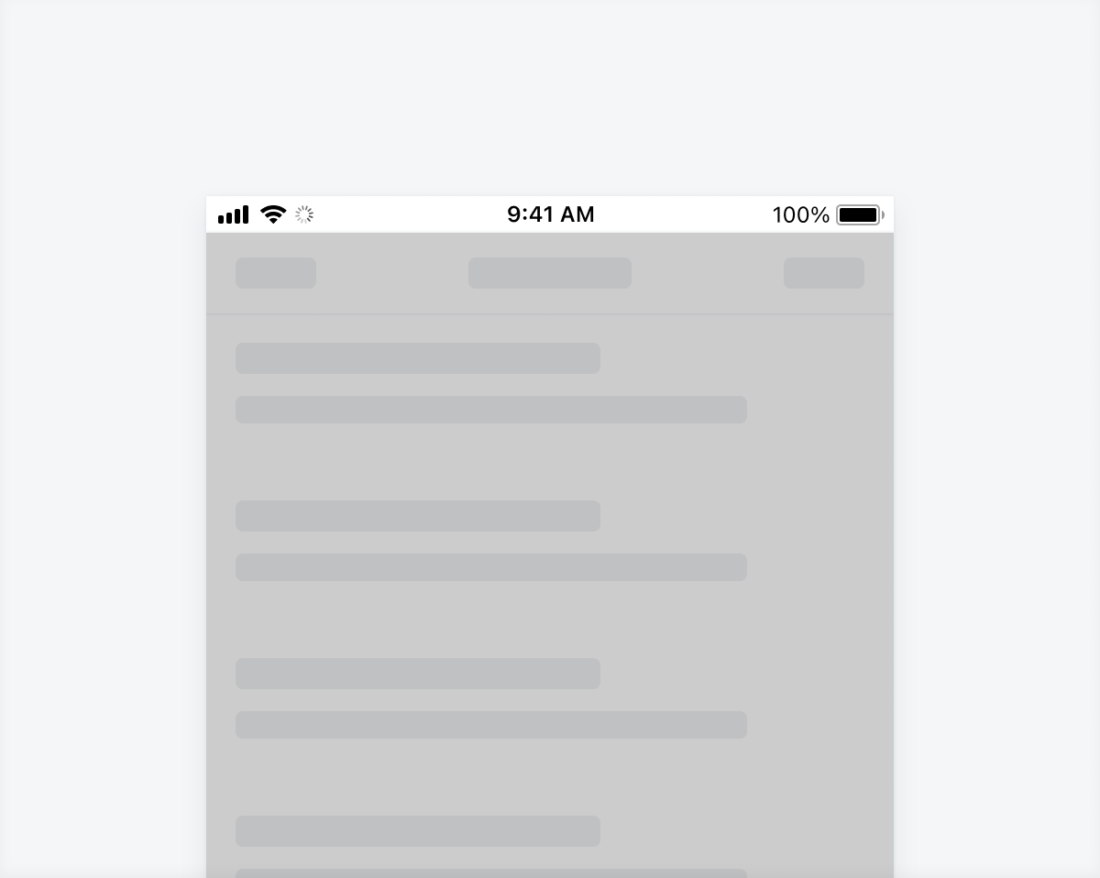
The loading indicator appears in the center of the screen and informs the user that app content is currently loading. If possible, use an appropriate loading label to inform the user about what is loading.
B. Lazy Loading
When the user scrolls through a list, the inline loading indicator may appear below the current content to indicate that additional list content is being loaded.
C. Partial Loading
A loading indicator can be used when a part of the screen content needs to be updated or refreshed. The loading indicator is placed on the top of an overlay that covers the content. The indicator and the overlay disappear once loading is complete.

Loading indicator used in full screen (left), lazy loading (middle), and partial loading (right)
User-Triggered Feedback
Checkout Indicator
The checkout indicator communicates that data is being processed by the system. Checkout indicators should be used when the system is analyzing, sending, or syncing information based on an action the user has taken. It can be displayed with an optional label.
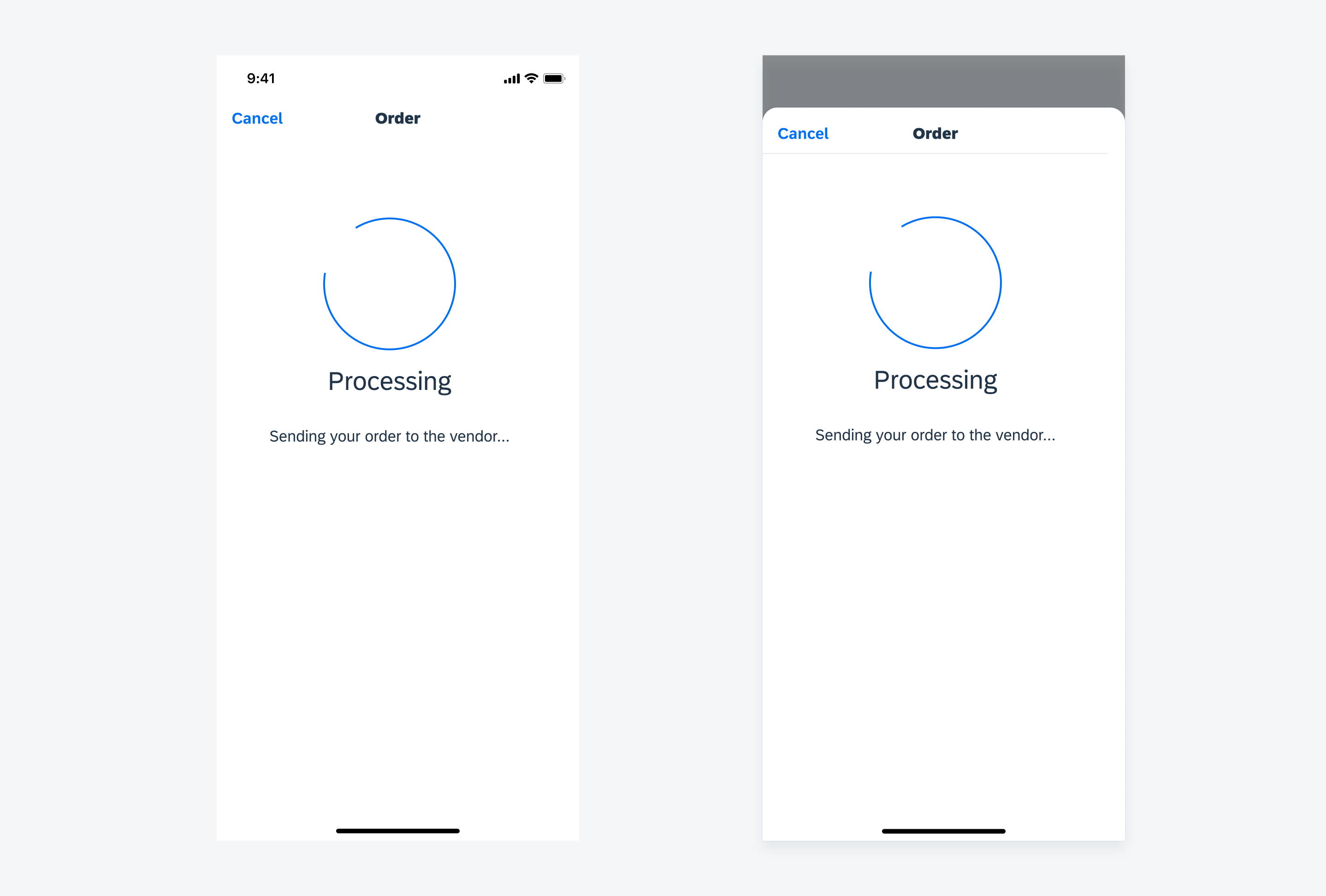
A checkout indicator can be used on a full screen or in a modal. A full-screen checkout indicator is recommended for major user tasks that require blocking other user actions and take the user to another page after the request is processed. A checkout indicator in a modal is used for same-screen loading when there is a major user task that requires blocking other user actions and takes the user to the same page after the request is processed.

Full-screen checkout indicator (left) and checkout indicator in a modal (right)
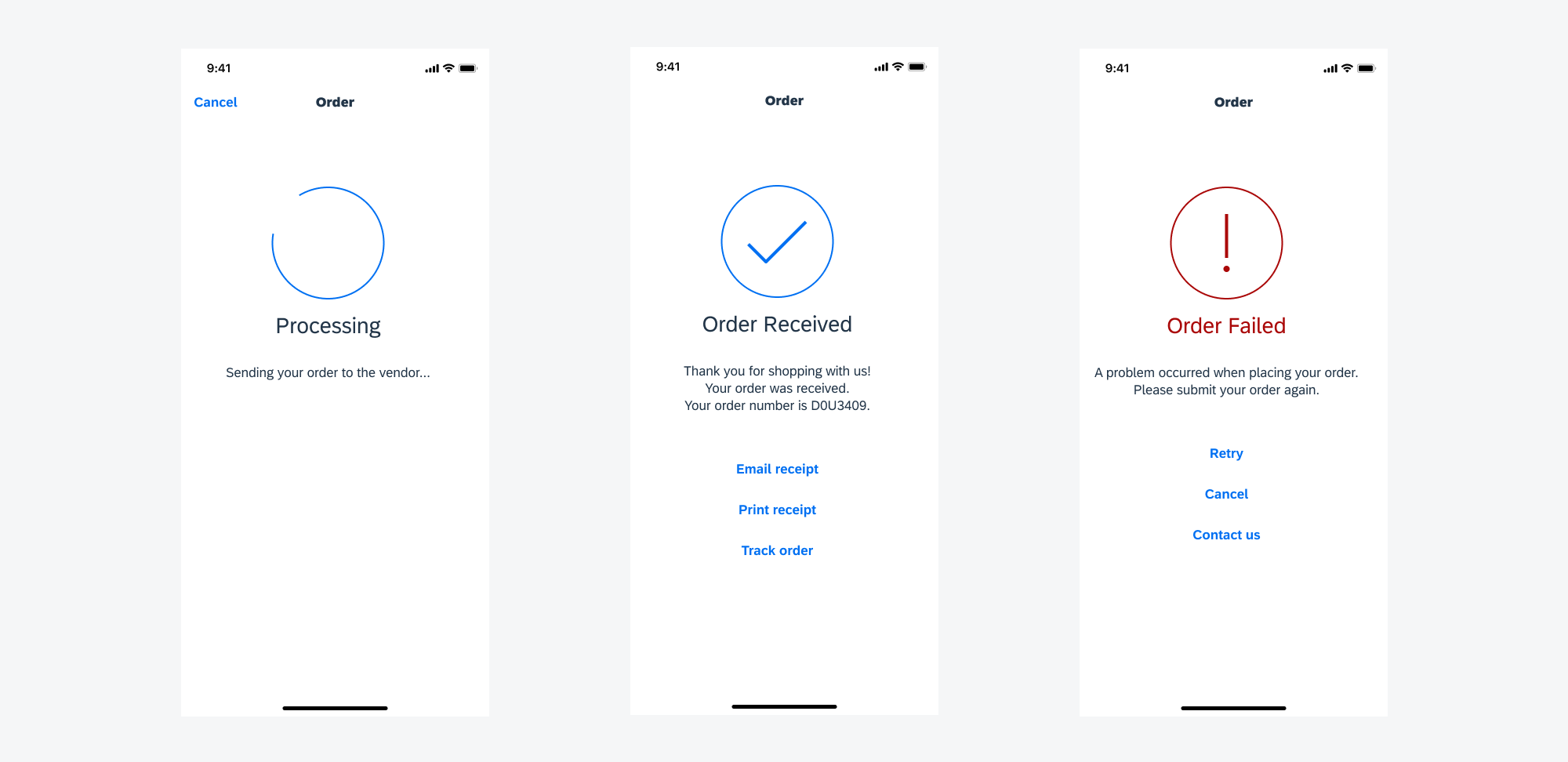
There are three value states of the checkout indicator: Processing state, success state, and error/fail state. A request starts with the processing state, where the indicator keeps rotating during the process, and will turn into success or error/fail state depending on the result.

Checkout indicator processing state (left), success state (middle,) and error/fail state (right)
Progress and Processing Indicator
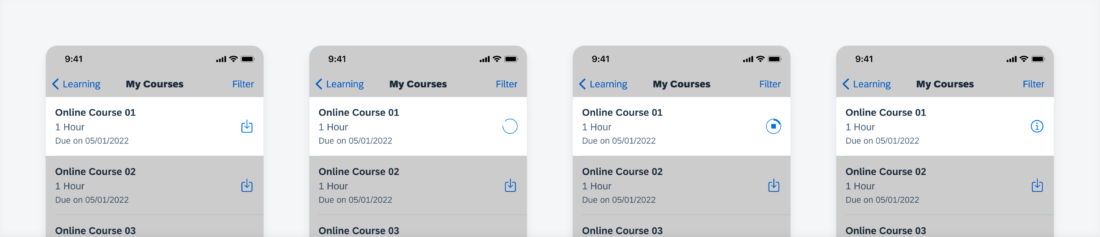
The progress and processing indicators help the user understand the status of an action. They provide different visuals for the different states. In this example, the user initiates downloading a document. Tapping on the “Stop” icon cancels the loading process.
A. Progress Indicator
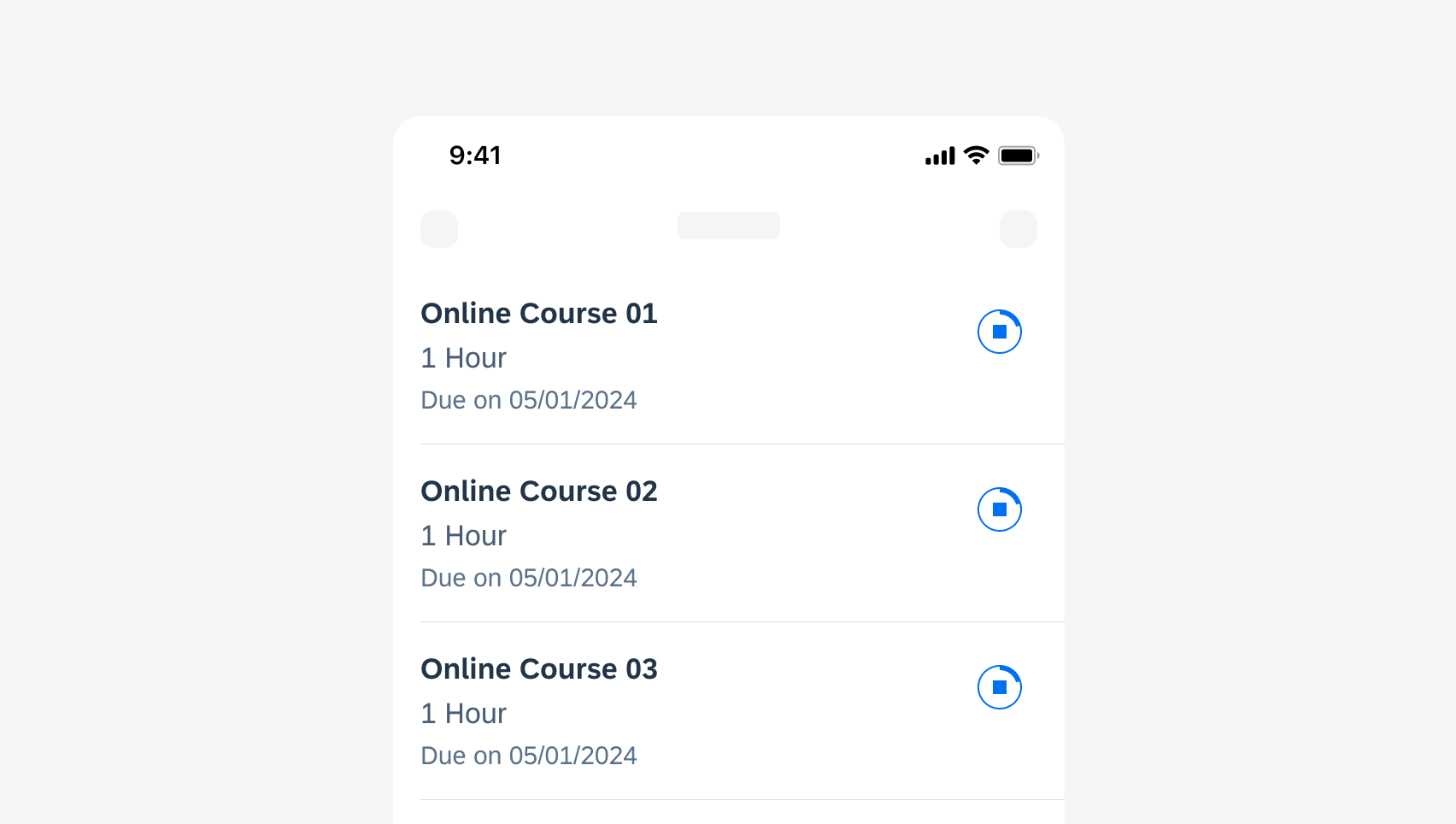
The progress indicator shows the current stage of a process. It displays how long a process will take. It can include an optional button to allow the user to take an additional action during the process, such as stopping the download process.

Example of a progress indicator
B. Processing Indicator
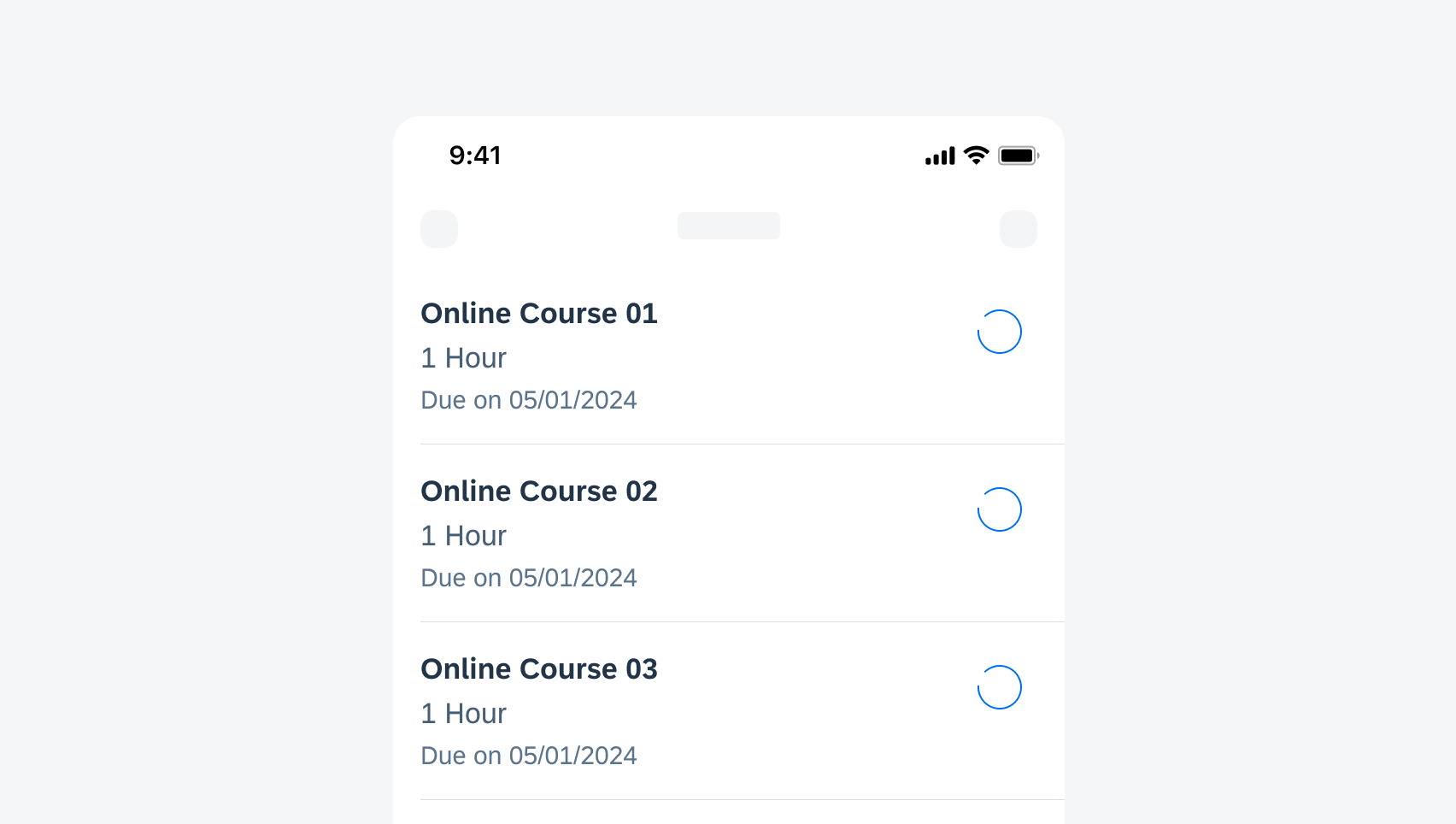
The processing indicator is used when the request is being processed and the percentage of progress is unknown. It can be changed to a progress indicator once the progress starts.

Example of a processing indicator
Resources
Development: Feedback Indicators
SAP Fiori for Android: Circular Progress Indicator, Snackbar




 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.