Object Card View
FUIObjectCardView
Intro
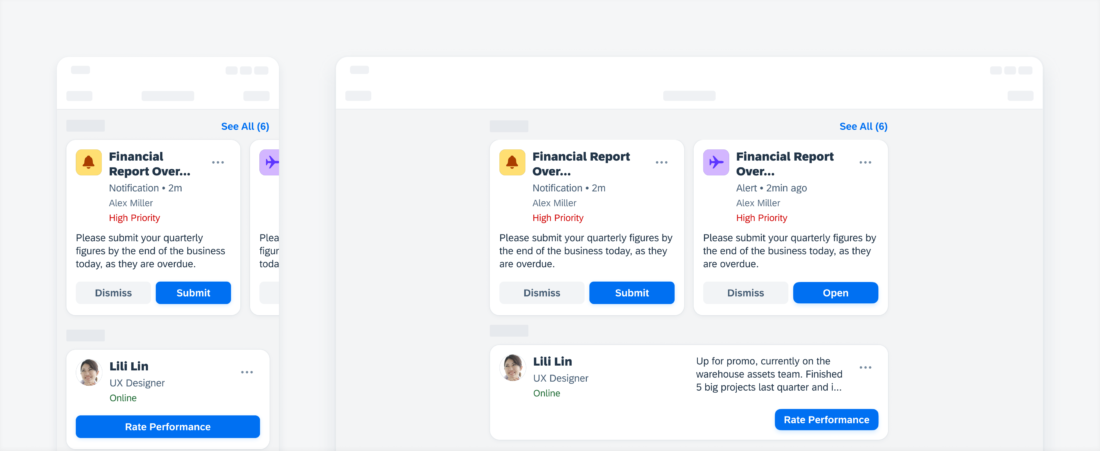
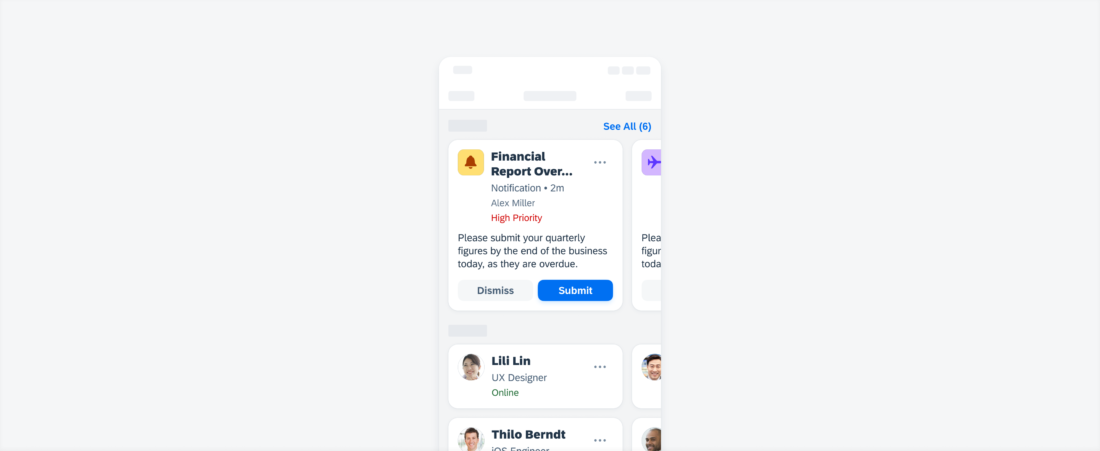
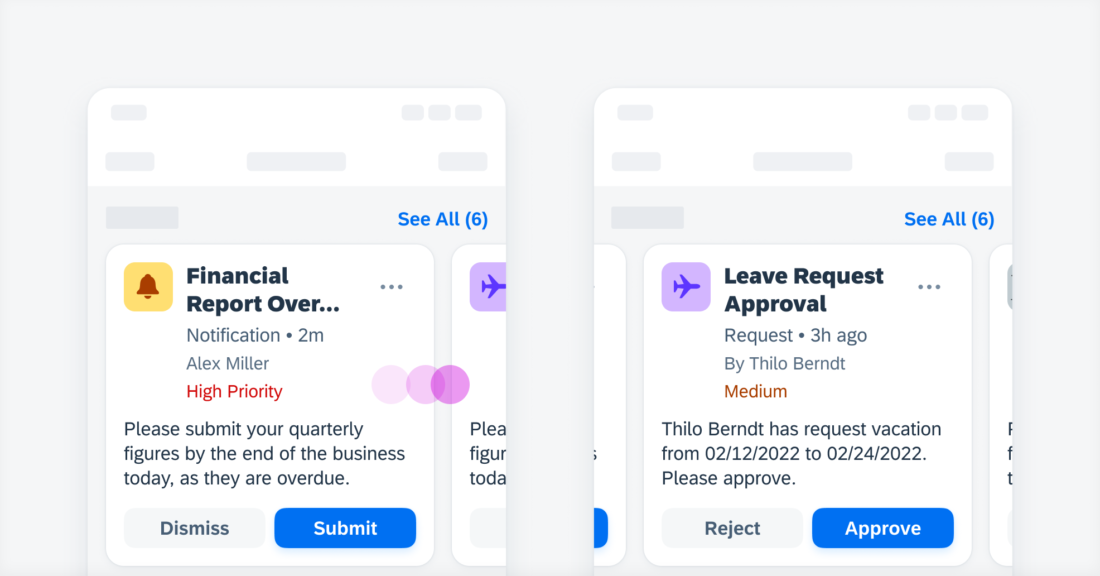
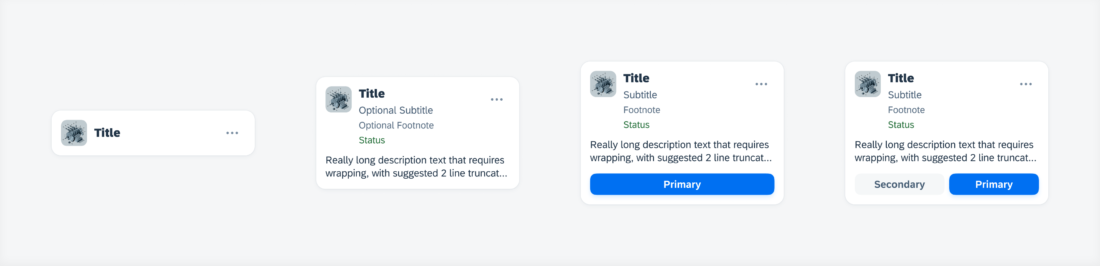
The object card view is a flexible visual container that holds and groups information together. Like the object card, it is highly customizable to accommodate a wide variety of uses and works best when used in a collection view with clear distinctions between groups or a card carousel.
Use the object card view when users need visual grouping and scannability to related content or perform actions on said objects. Keep the content (labels and description) in the object card view concise, only including information that is necessary for the user to easily understand on the surface level.
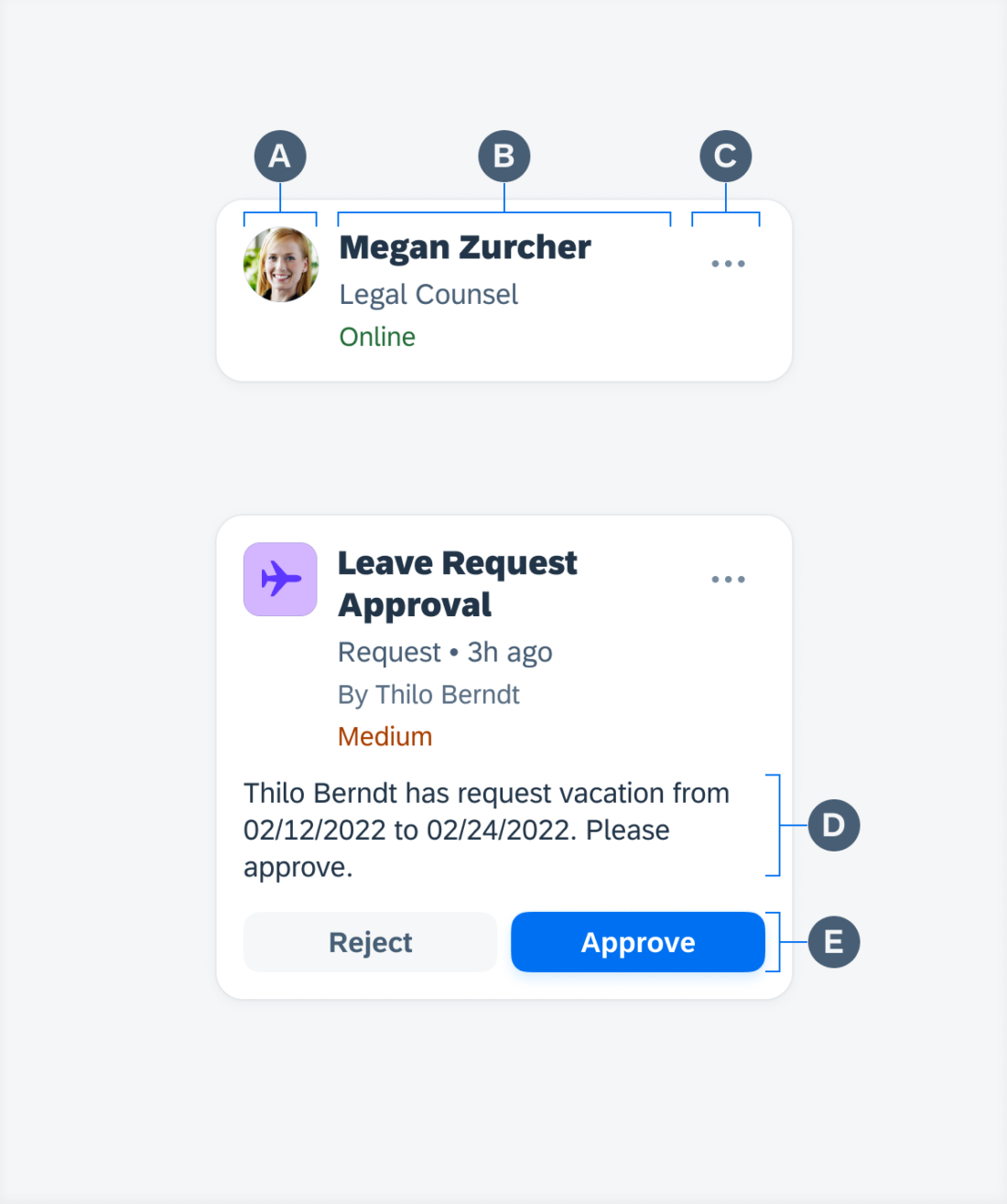
A. Detail Image (Optional)
Just like in the object cell, an image representing the object can be included and be set to either thumbnail (square) or avatar (circular) with all the same sizing properties. Since space is limited in the object card view, we recommend using a 45 pixel image or smaller.
B. Object Labels
This is the header, the main area for text content. It allows for a title, subtitle (optional), footnote (optional), and attributes like statuses (optional).
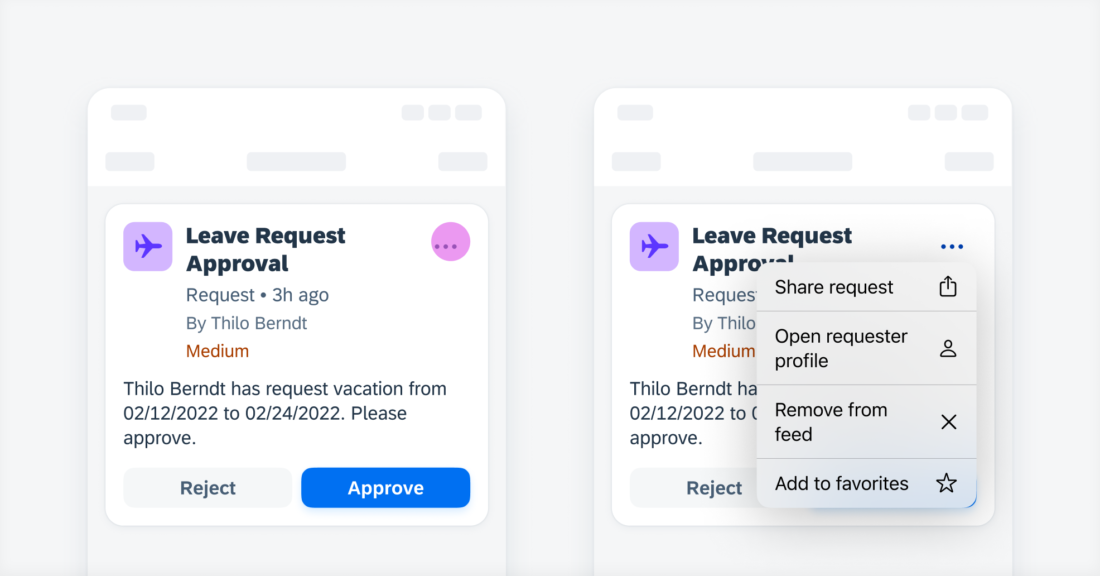
C. Overflow Button
This is where the user can trigger and access additional actions via a menu that they can take on the card and/or the represented object.
D. Description (Optional)
Unlike the object cell, If there is a description defined – it will appear in both compact and regular mode. This is typically a long string of text than what is displayed in the header area meant to provide additional information.
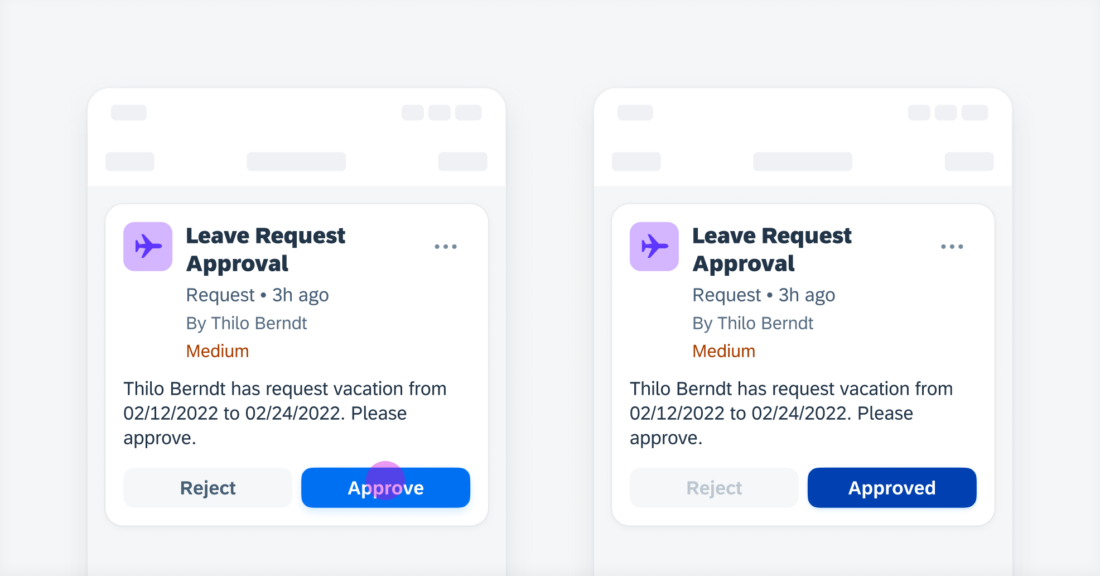
E. Actions (Optional)
Aside from the overflow, users can quickly access and perform select actions (limited to two) on the object.
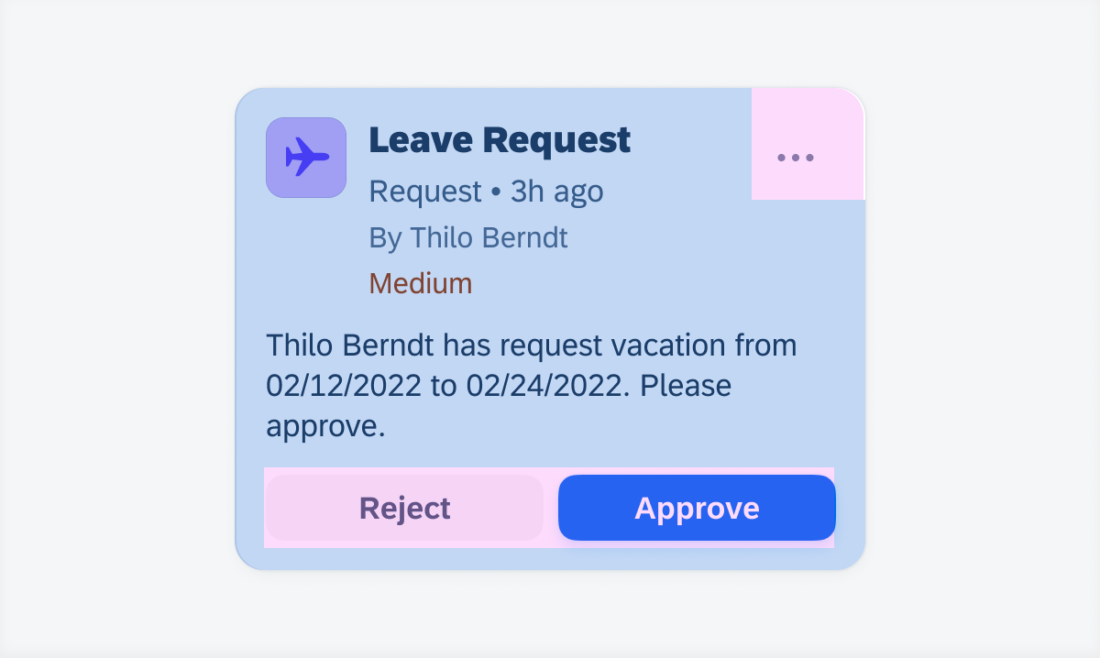
Touch Targets
At most, the object card view has three possible tough targets: the overflow button, action button(s), and the card area itself.
Overflow Button
When a user taps on the overflow button it triggers a menu of actions. Depending on the card type or object the menu, actions can change.
Actions
When a user taps on an action button at the bottom of the object card view, said action will be performed and the button will be disabled or altered.
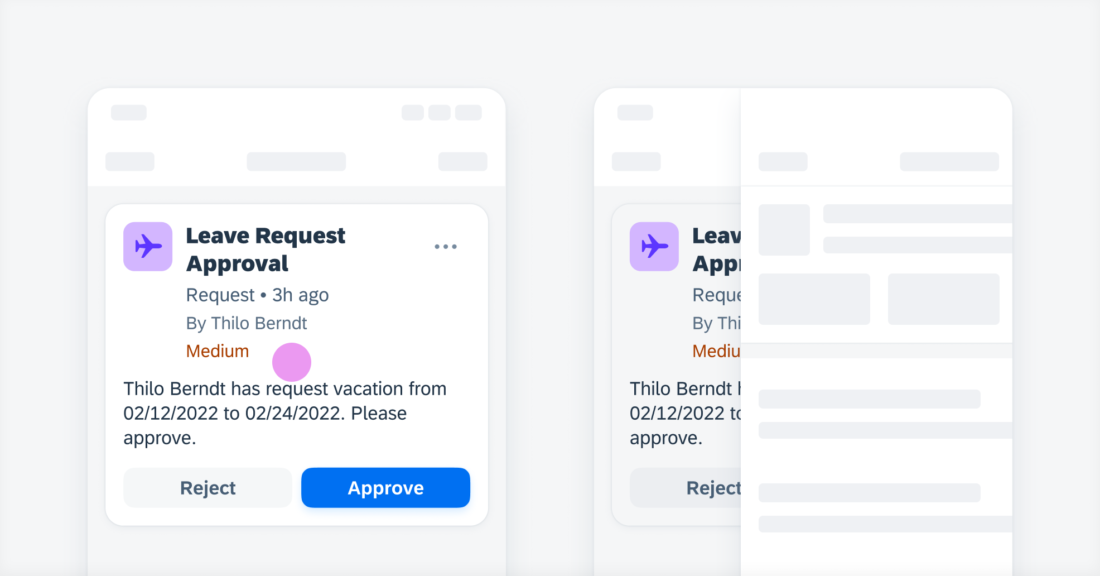
Card Area
When a user taps or presses on an object card view, the card’s object detail page will be pushed into view – effectively renavigating the user to the object card view’s source.
Development: FUIObjectCardView
Related Components/Patterns: Cards Overview, Object Cell, Object Card, List Card










 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.