Search Bar
FUISearchBar
Intro
The search bar is used to locate objects within a large collection of items. It is usually used in a list report pattern or list picker to allow the user to quickly navigate to an object.

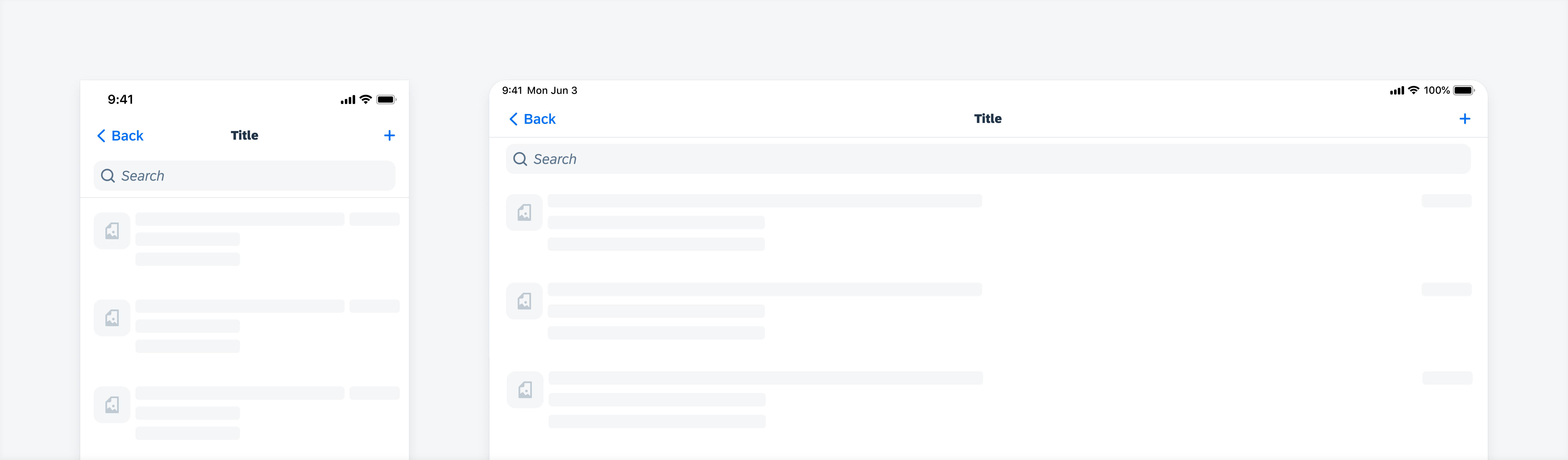
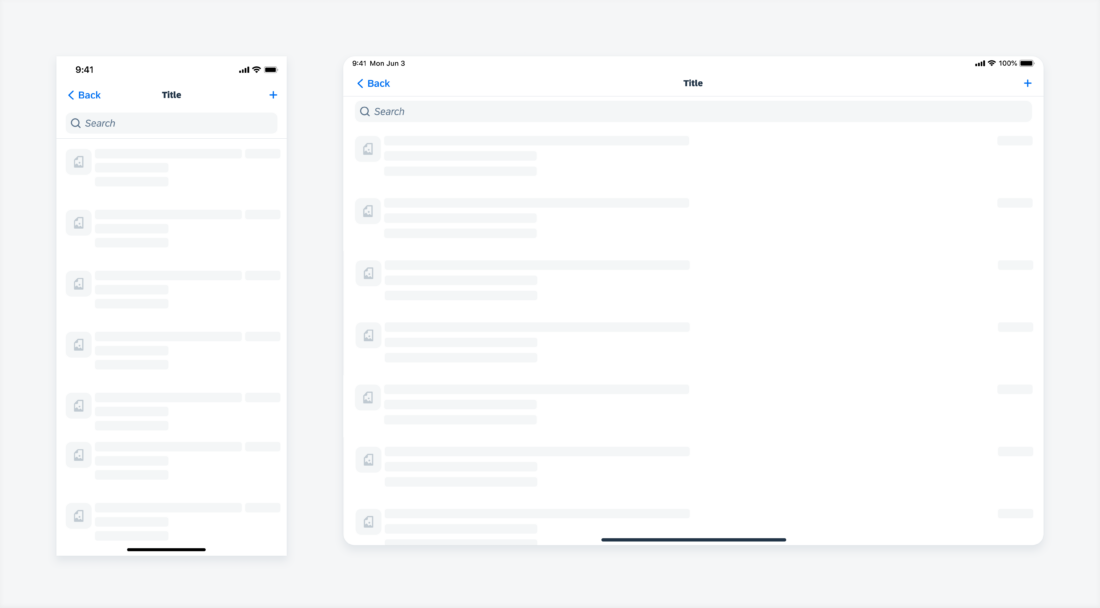
Search bar on compact (left) and on regular (right)
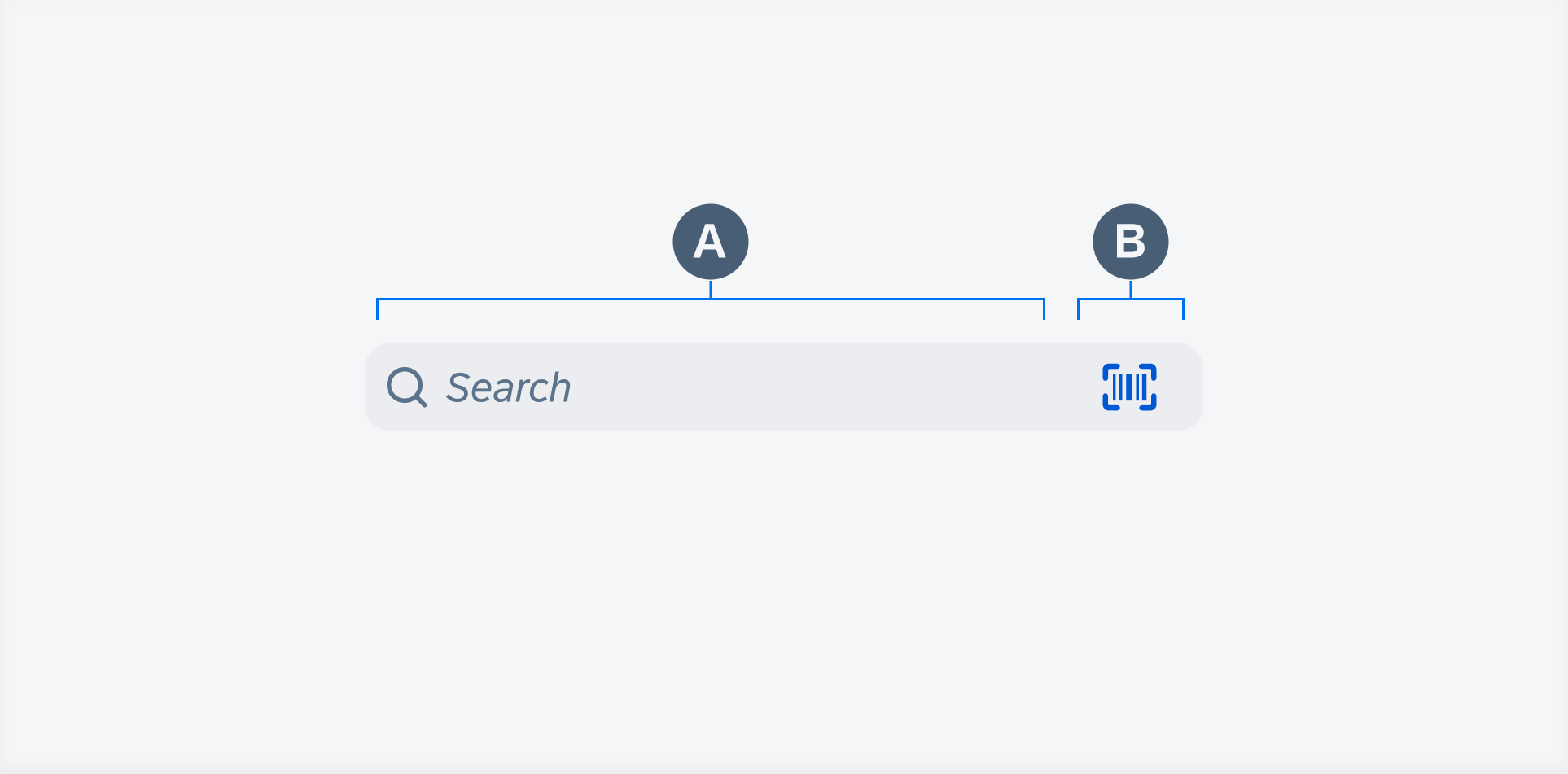
A. Placeholder Text
The placeholder text is included to provide context to the user about what type of object is being searched for.
B. Trailing Icon
An optional microphone icon or barcode scanner, which is hidden by default, can be added into the search bar to help with voice search or to launch scanning functions.
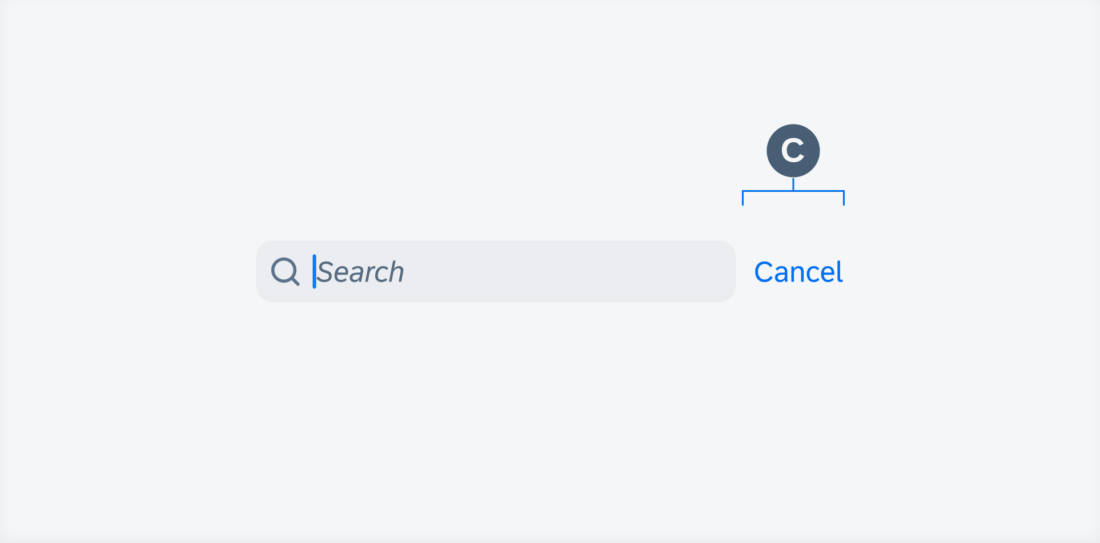
C. “Cancel” Button
The “Cancel” button returns the search bar to its default state and allows the user to cancel their search.
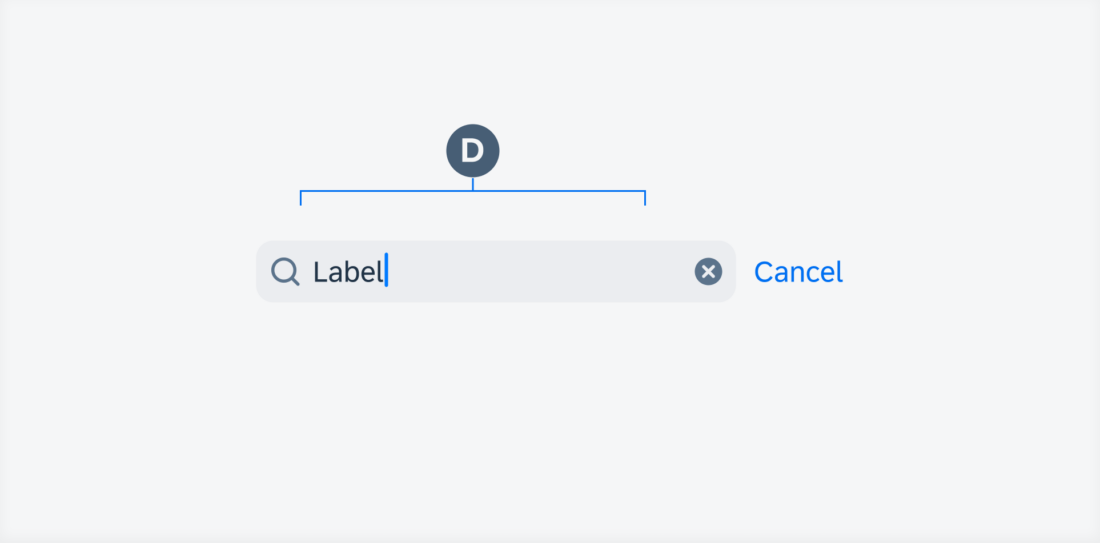
D. Input Text
The input text displays the search queries or text/keywords that the user has inputted into the search field.
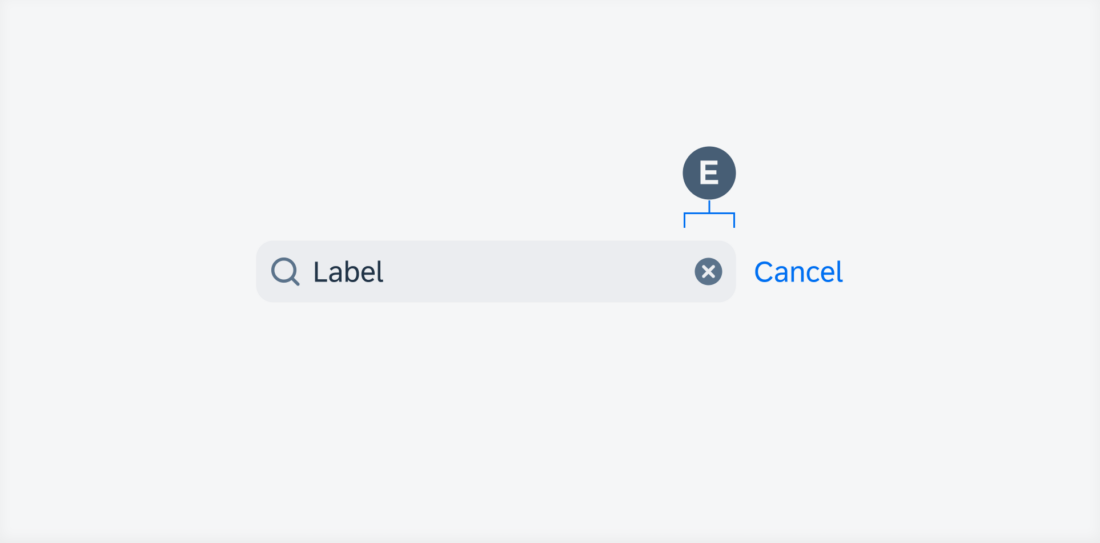
E. “Clear” Button
The “Clear” button clears all values that have been added by the user.

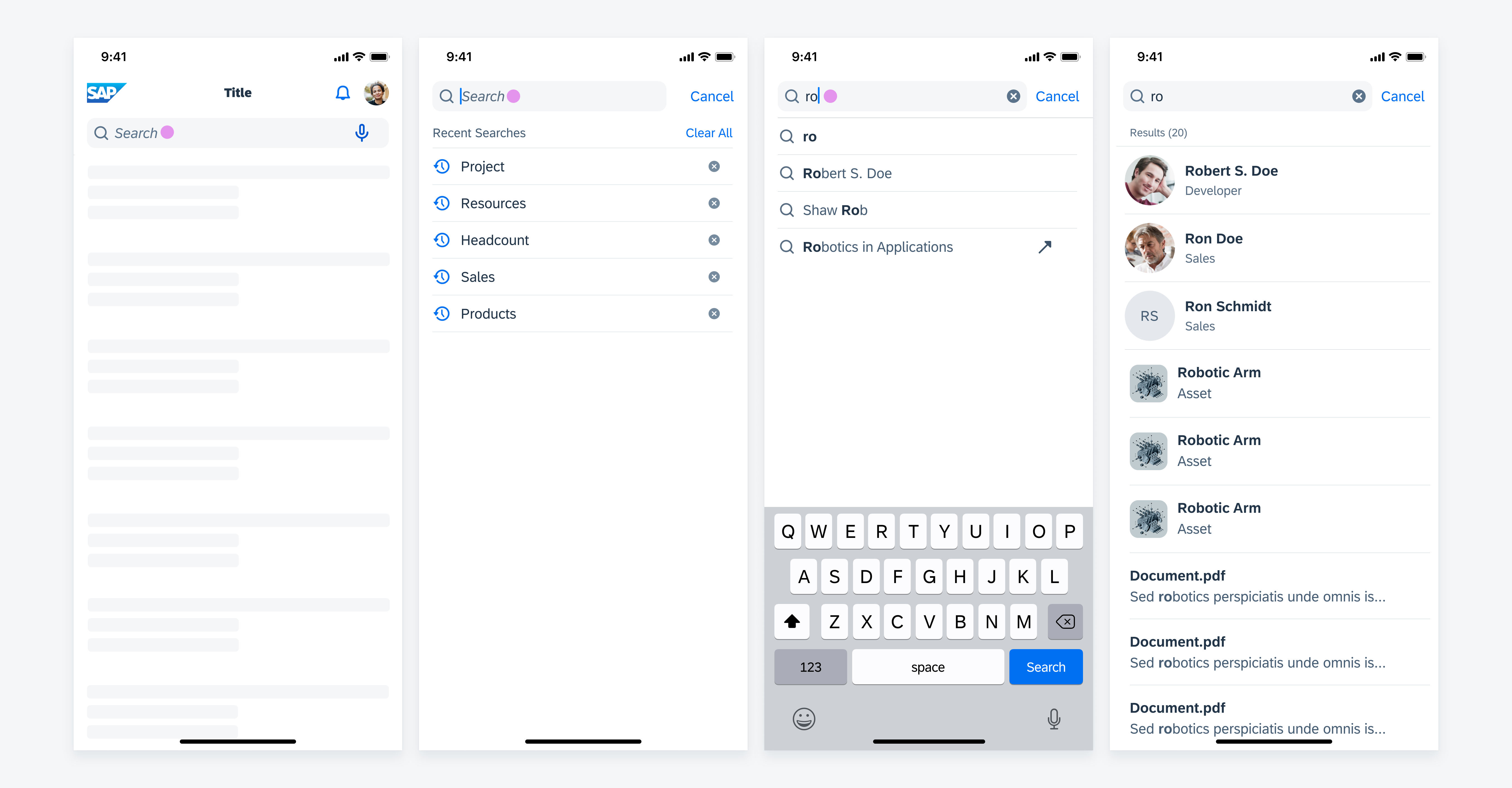
Search bar default state (left), active state (middle), search results (right)
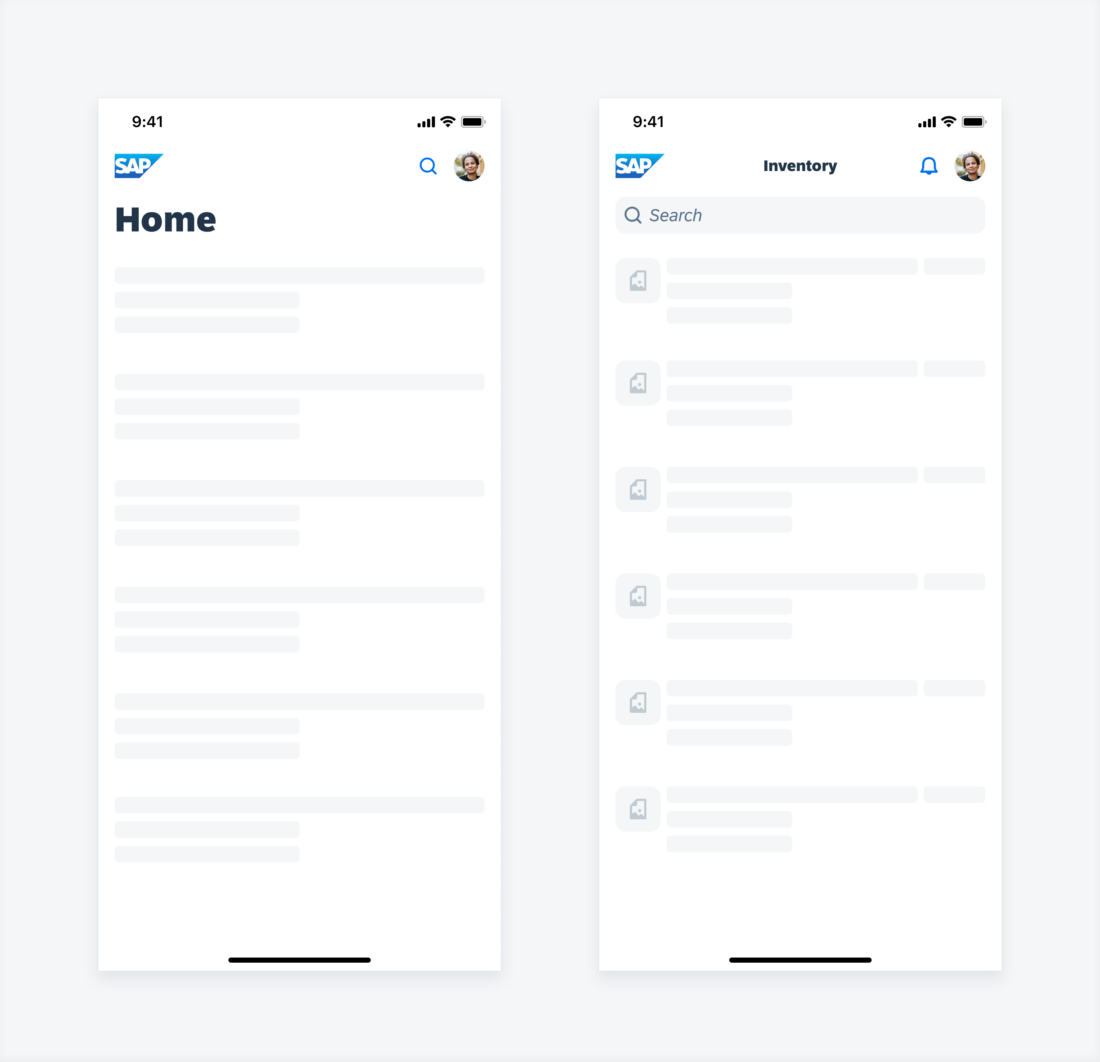
Entry Points
Search Icon
Search can be initiated through a search icon on the screen, which then expands into a search bar once users tap on the search icon. This is used when search isn’t the primary focus or action on the screen.
Search within Top Navigation Bar
Search within top navigation bar, also known as the prominent search bar, is used when search is the primary action in the current screen. It remains visible at all times beneath the navigation bar.
Trailing Icons
Microphone Icon
The microphone icon can be added within the search bar’s default state to allow users to use speech or voice recognition to search for a query without typing on the keyboard.
Barcode Scanner Icon
The barcode scanner can be added to allow the user to quickly search for an object without typing. A barcode icon can be included in the search bar to launch the scanner. To read more about scanning, see Barcode Scanner.
Development: FUISearchBar
SAP Fiori for Android: Search
Related Components/Patterns: Search to Select, Search (Pattern)







 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.