Chart Cards
FUIChartCardView
Intro
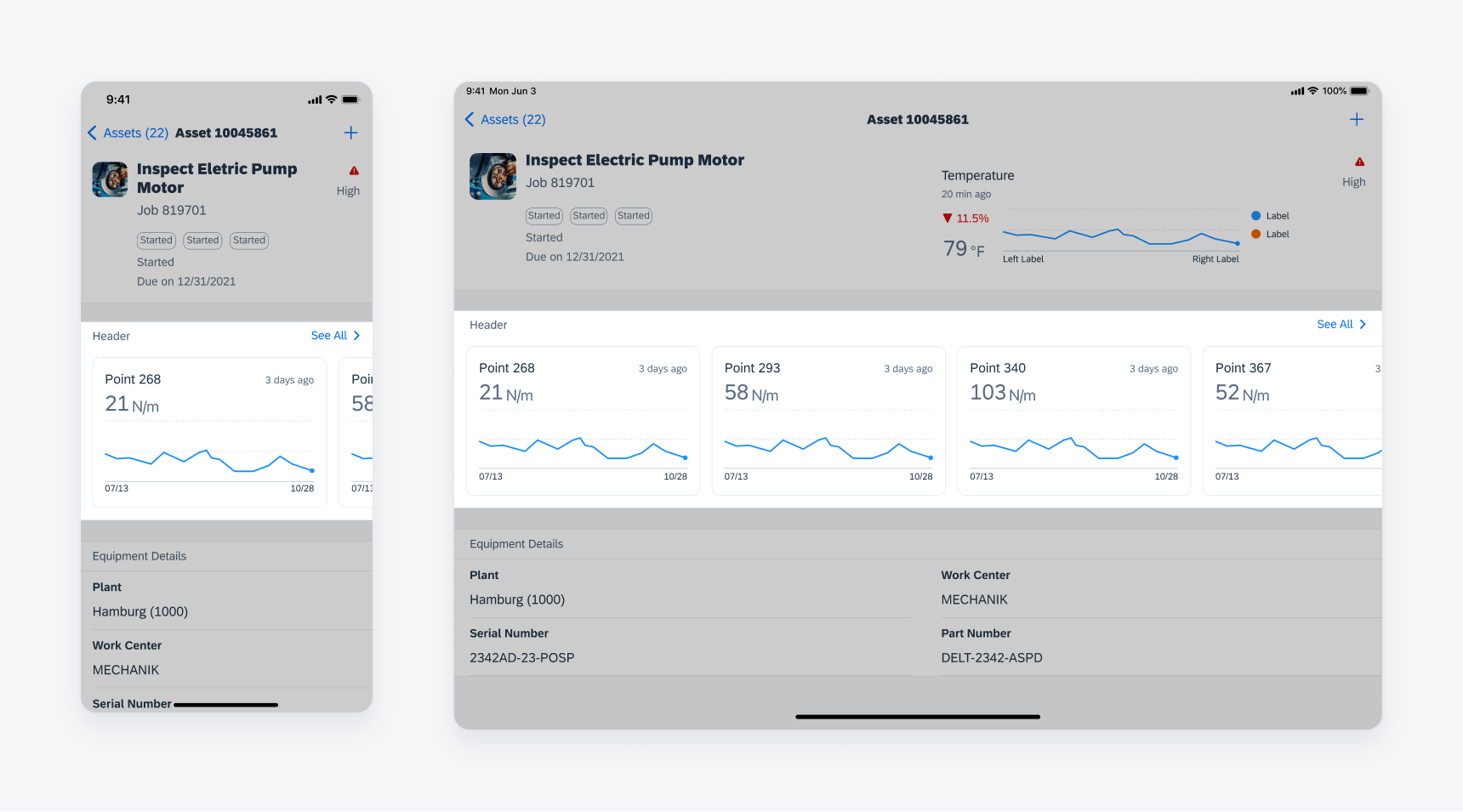
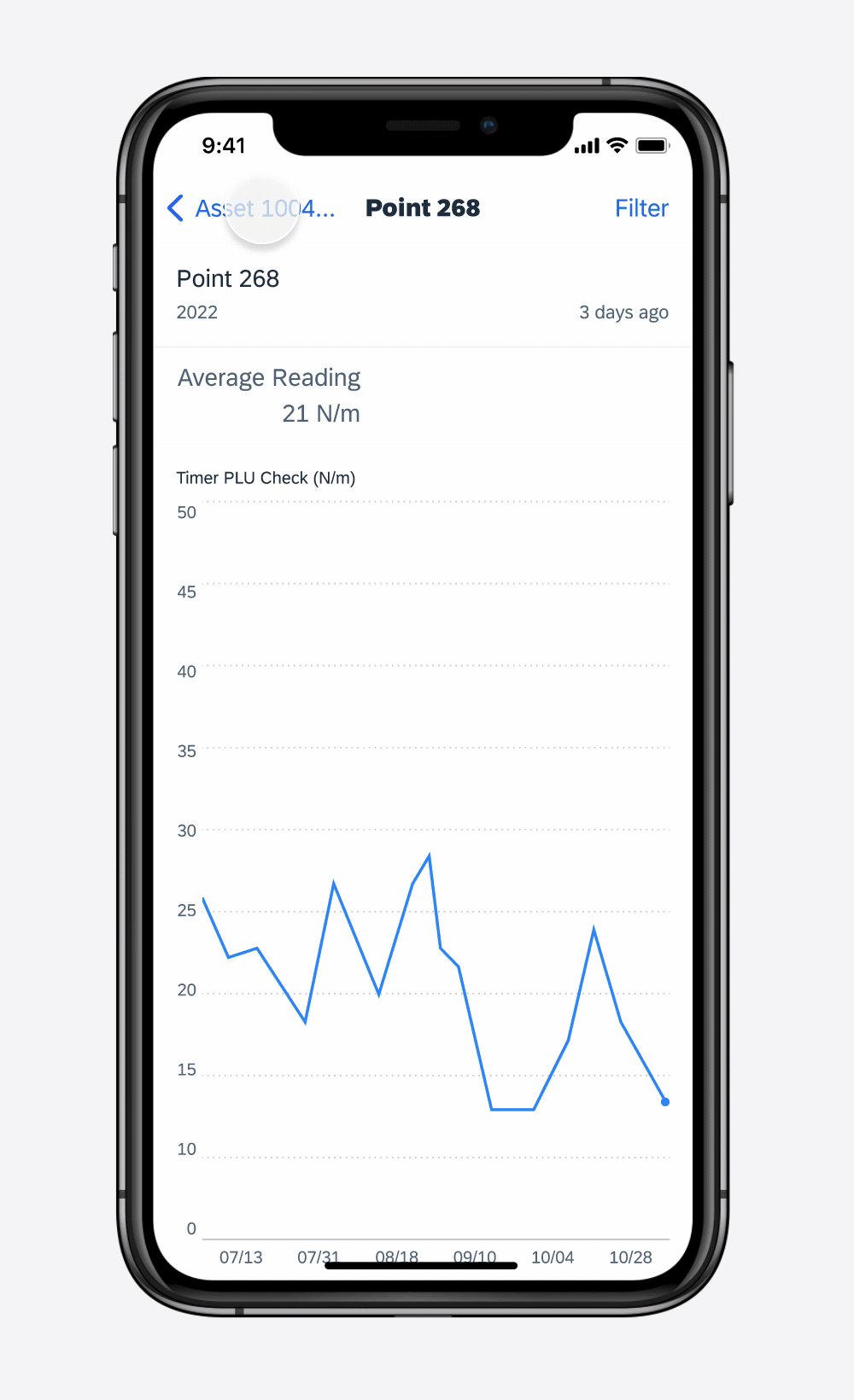
The chart card displays a thumbnail view of a chart, with key information shown. Users can tap it to navigate to the full interactive chart view.

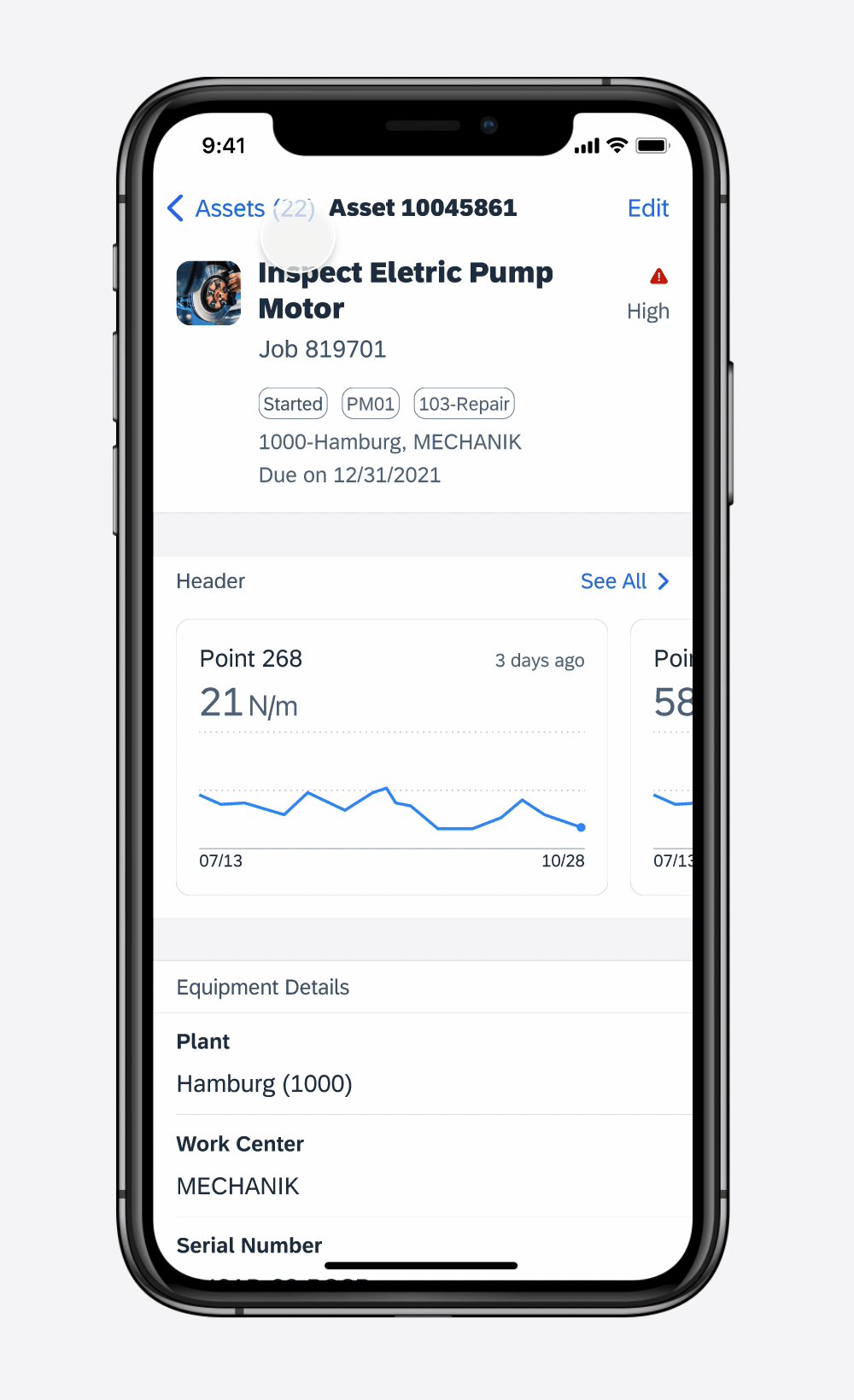
Chart card in compact and regular width
Basic Structure
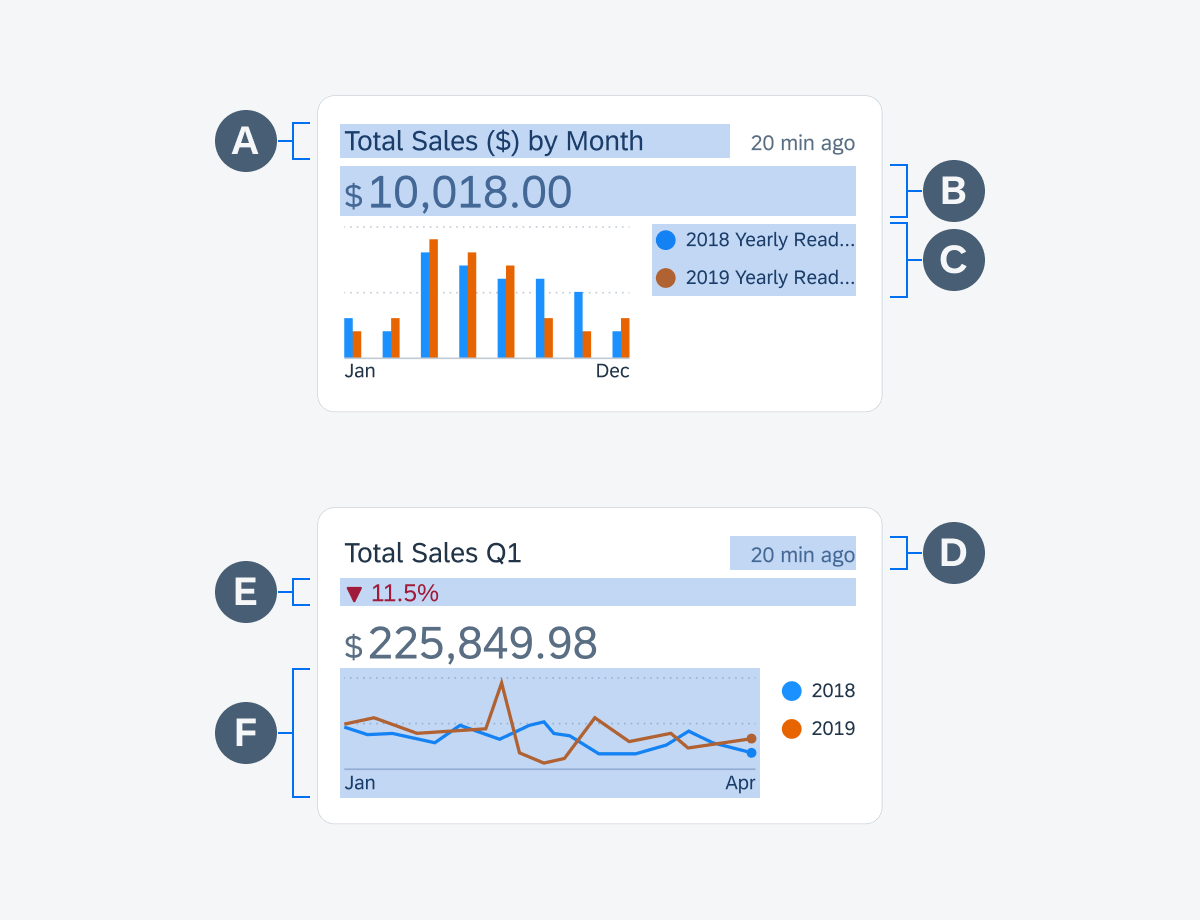
Chart cards can include variations of the following elements. However, what is displayed should match the overall content of the chart pattern that it will navigate to.
A. Chart Title (Mandatory)
B. KPI Metric
C. Legend
Up to four legend items can be shown on the card. If there are more than four, the fourth legend item indicates how many additional items there are.
D. Timestamp
E. Trend or Subtitle Label
F. Chart Plot
The chart plot area will be the same as in the card’s associated chart pattern. We recommend either including the x or y-axis labels, but not both. For the x-axis labels, we also suggest displaying only the first and last labels or a maximum of three labels. For y-axis labels, a maximum of three labels and showing gridlines is recommended.

Anatomy of the chart card
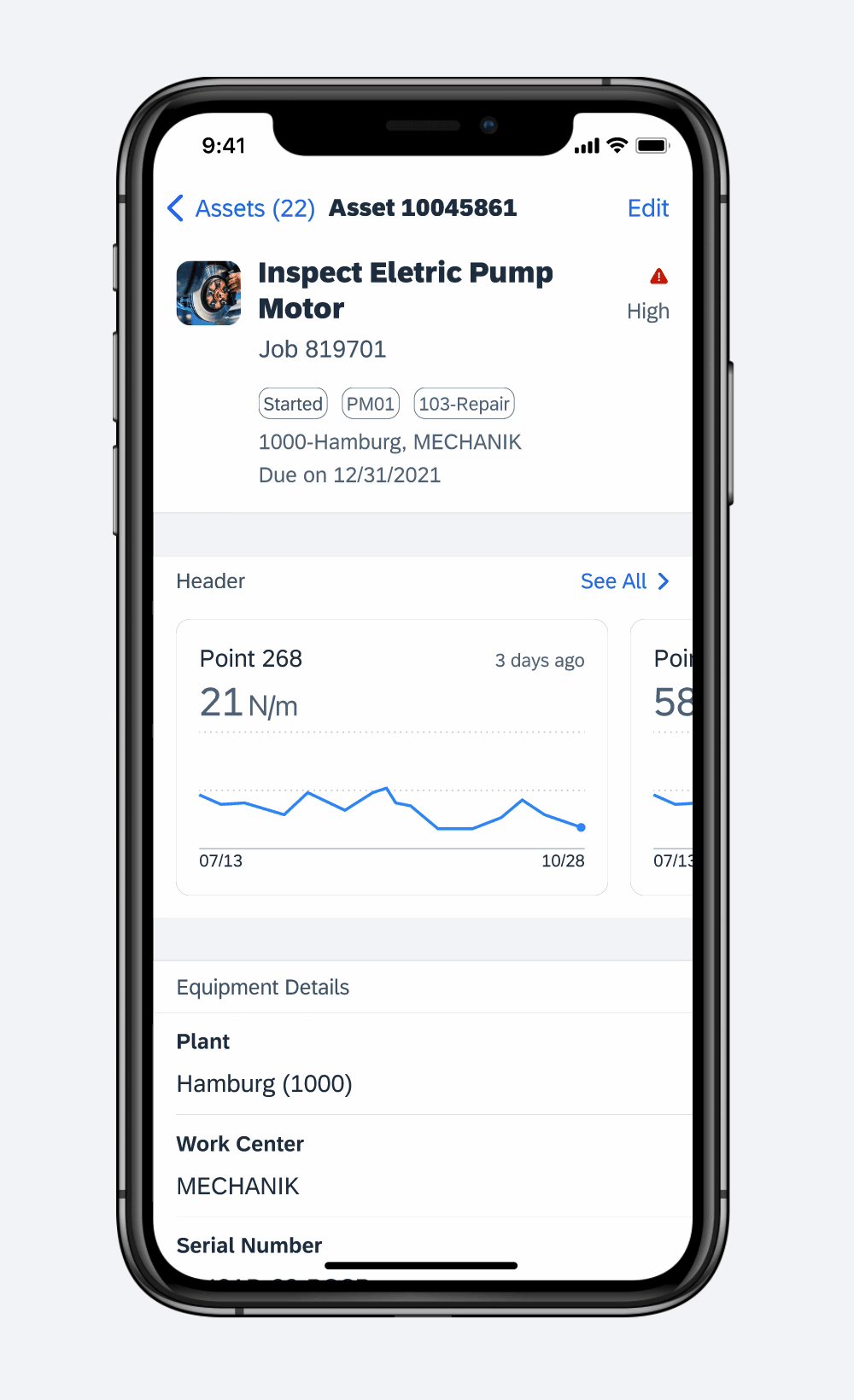
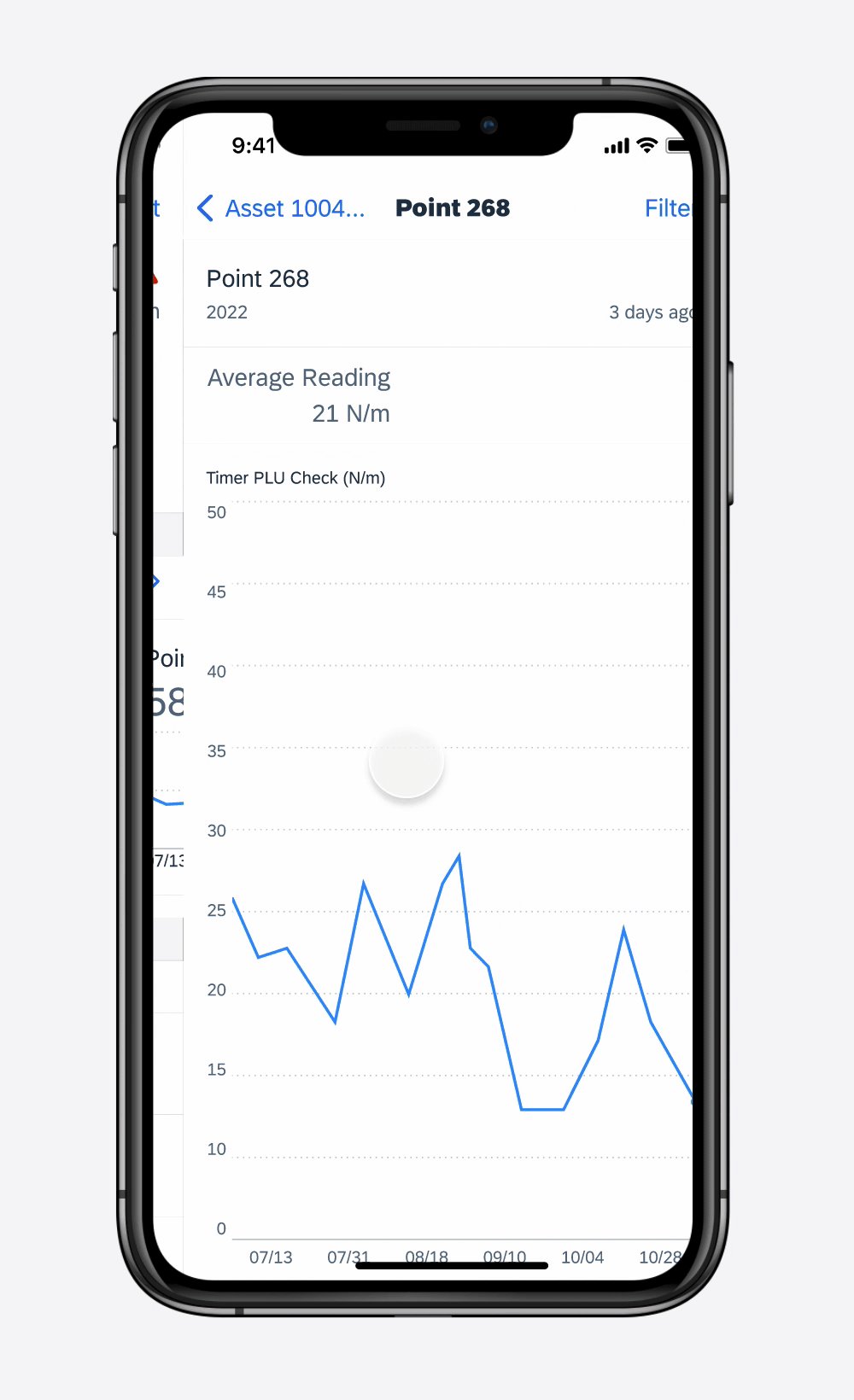
The chart card only has one action. When tapped, it navigates to the full interactive chart view.

Tapping on a chart card
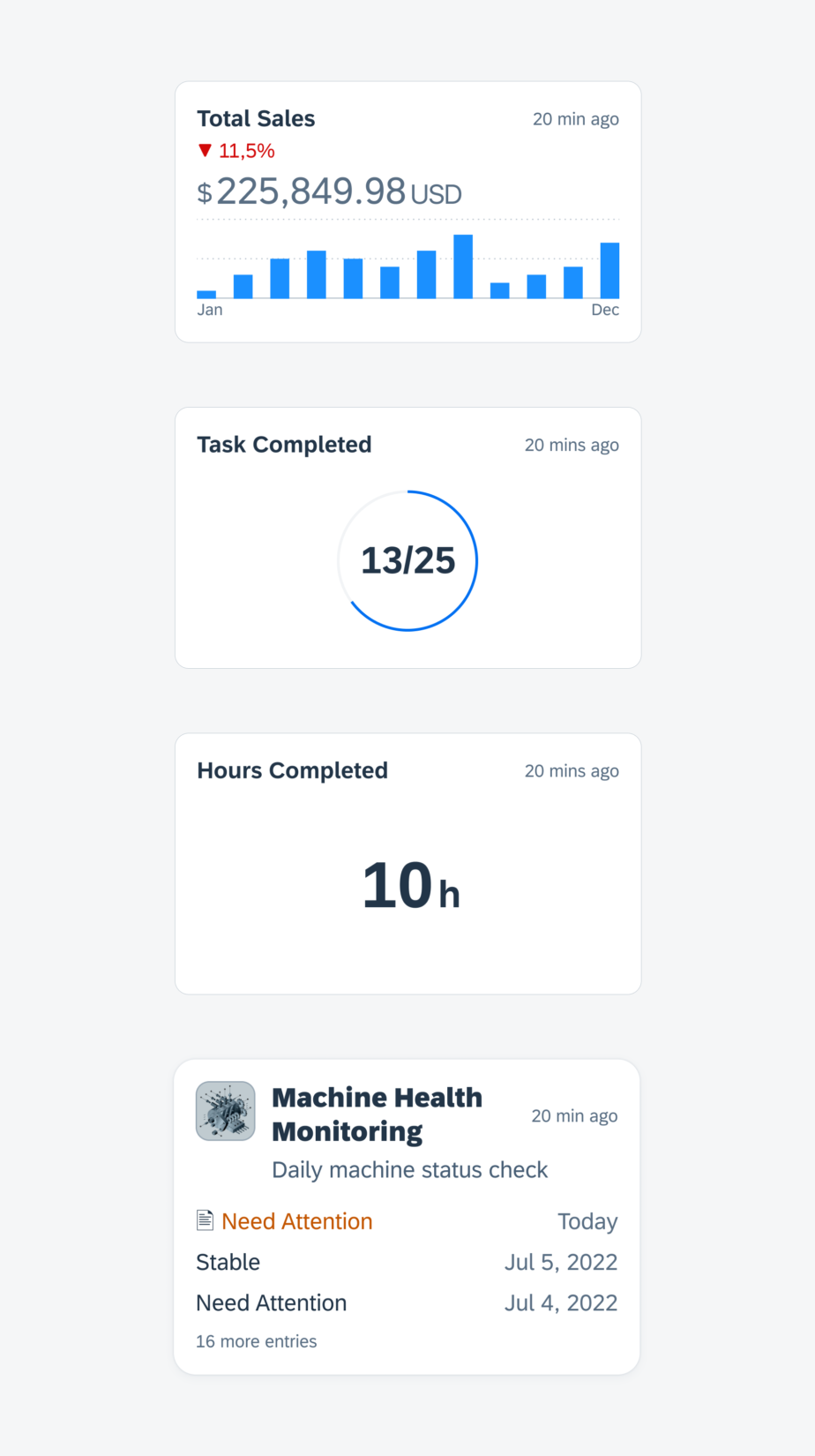
KPI and KPI Progress Cards
The chart card supports the existing KPI components available in the SAP Fiori for iOS SDK. Either the KPI progress view or the regular KPI can be placed in the card; however, for the KPI progress view, only the small variation can be used.
When using these components, the chart title label on the card becomes the only label for the KPI – no other labels for the KPI will be included. Only one of these KPI components can be used in the chart card at a time.
Analytic Data Table Card
The analytic data table card contains a preview of a data table. By displaying the most important two to three columns of its source (data table), it helps users to identify unforeseen changes of the data immediately before accessing the full data table.
Development: FUIChartCardView
SAP Fiori for Android: Chart Card
Related Components/Patterns: Cards Overview, Collection View, Chart Overview, Chart Table View Cell


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.