Sort & Filter Overview
Intro
The sort and filter pattern allows users to narrow down results from a set of data by setting sort and filter criteria.
Sort and Filter Form
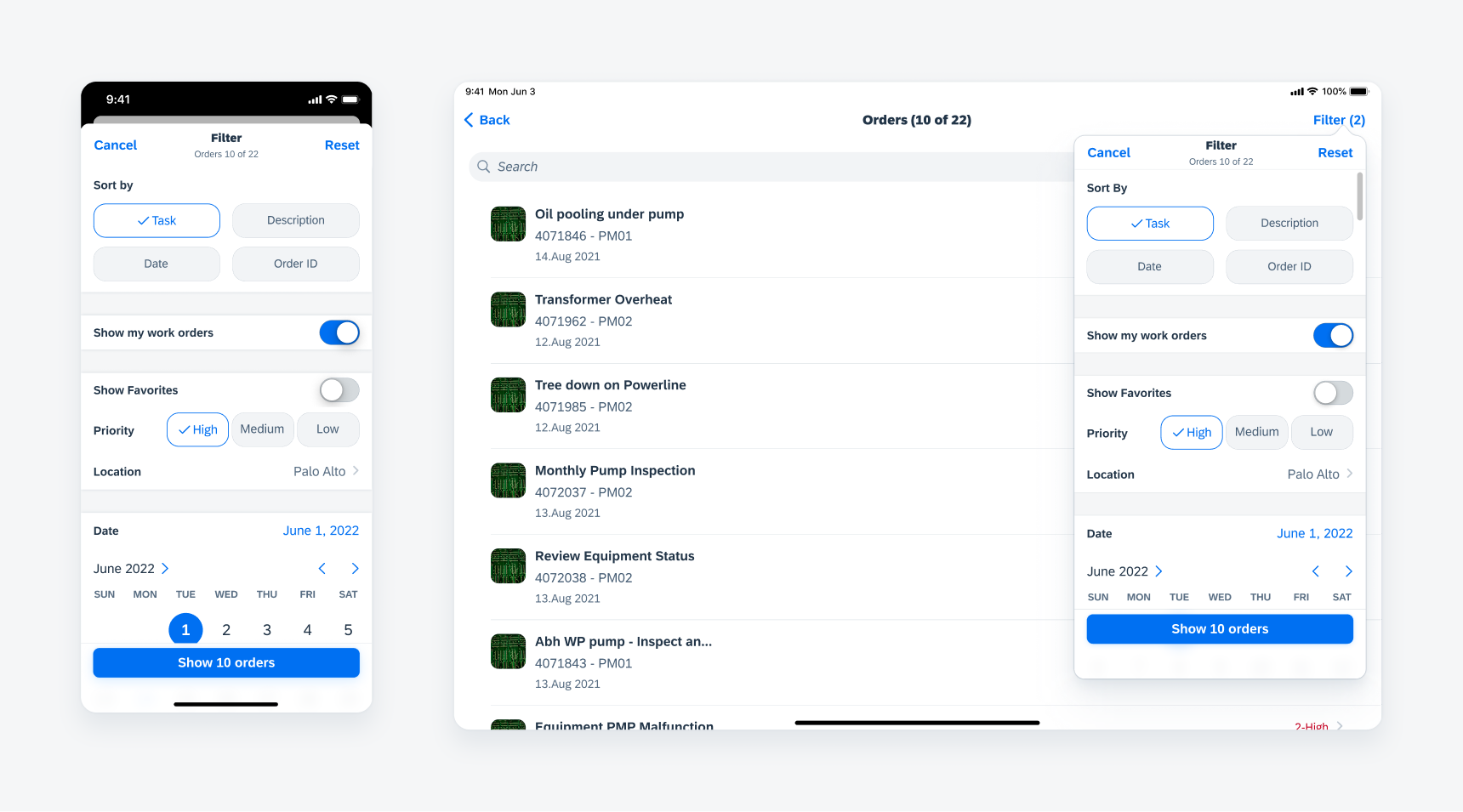
The sort and filter form is used for advanced filtering. For compact layout, it opens in a fullscreen modal, where the sort and filter options can be set. The modal closes and shows the results once the user taps on the result button in the form.
For regular width layout (iPad), the sort and filter form opens in a popover. The popover closes and updates the results when tapping the results button. To learn more, see Sort and Filter Form.

Sort and filter form in compact width (left) and regular width (right)
Filter Feedback Bar
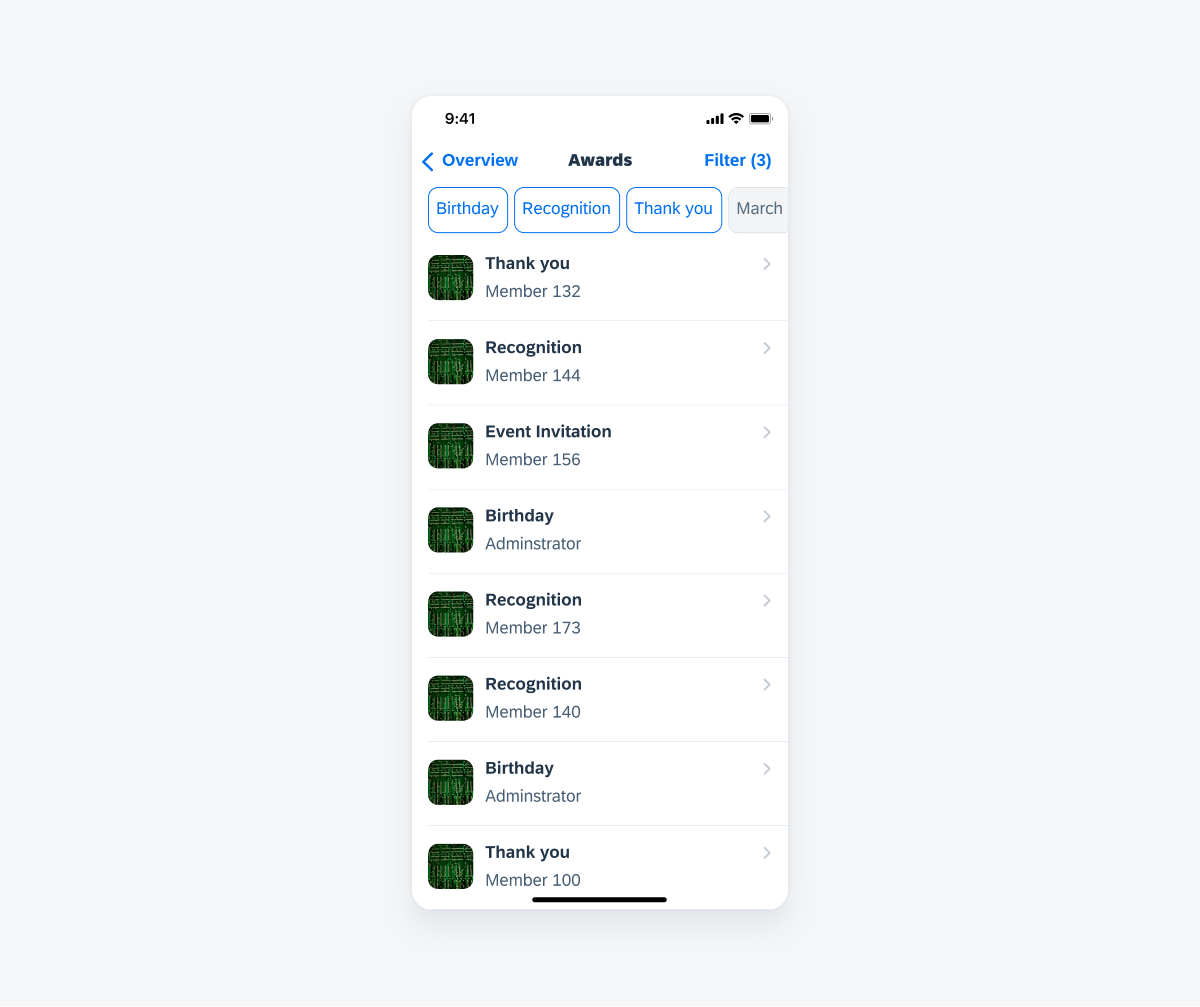
The filter feedback bar is used for contextual onscreen sorting & filtering that enables the user to maintain the context to the displayed results.
The filter feedback bar is a horizontal bar above a set of data. It allows the user to apply frequently used filters. It shows the filters that have been applied to the data. The user can set multiple filters at once, as the data below reacts immediately to the changes. To learn more, see Filter Feedback Bar.

Filter feedback bar above a list report
Quick Sort
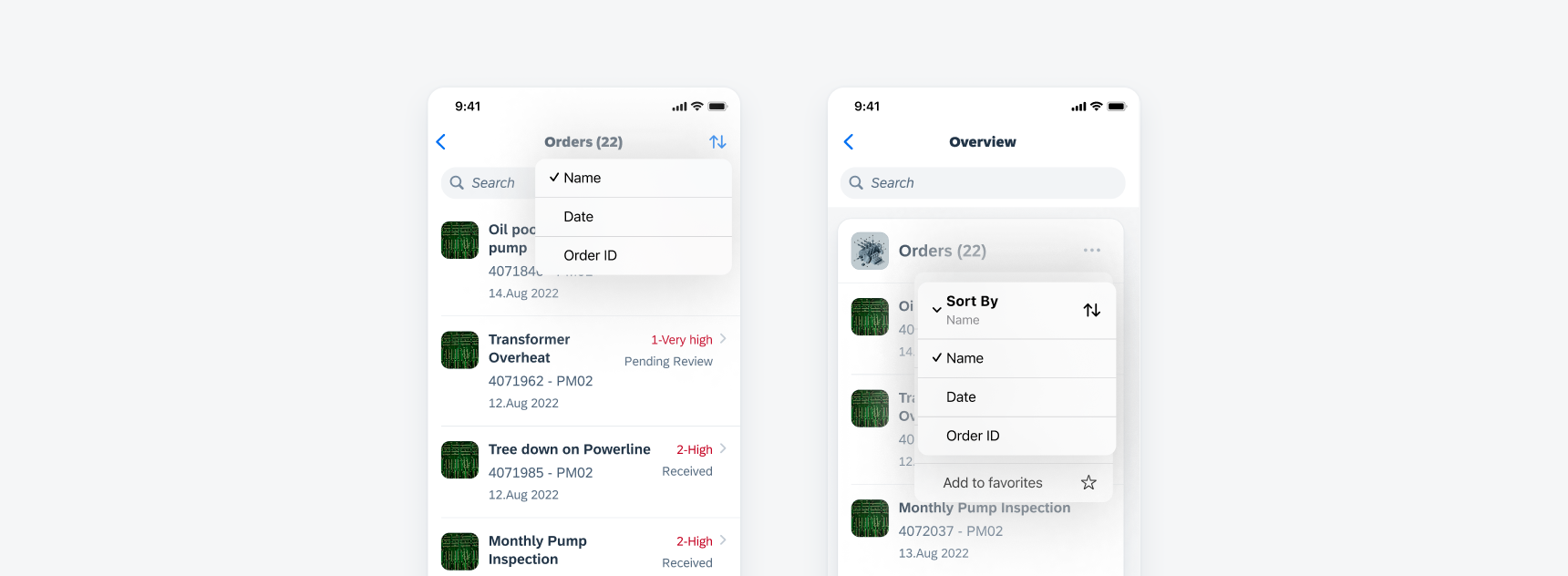
Quick sort is used for contextual onscreen sorting. It can be implemented on component level to allow users to sorting list cards or to preview table views. It can also be implemented in full-screen view, for example, in list reports. Quick sort criteria are either shown in a menu or in a submenu as part of an overflow menu. To learn more, see Quick Sort.

Image with quick sort
Development: Create and Filter Patterns
SAP Fiori for Android: Sort and Filter Pattern
Related Components/Patterns: Sort & Filter Form, Filter Feedback Bar, Quick Sort

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.